תוכלו ליצור חוויית כניסה שבה משתמשים במפתחות גישה, אבל עדיין מתאימים למשתמשים קיימים עם סיסמאות.
מפתחות גישה מחליפים סיסמאות והופכים את חשבונות המשתמשים באינטרנט לבטוחים, פשוטים יותר וקלים יותר לשימוש. עם זאת, המעבר מאימות שמבוסס על סיסמה לאימות מבוסס מפתחות גישה יכול להקשות על חוויית המשתמש. השימוש במילוי אוטומטי של טפסים להצעת מפתחות גישה יכול לעזור לכם ליצור חוויה מאוחדת.
למה כדאי להשתמש במילוי אוטומטי של טפסים כדי להיכנס לחשבון עם מפתח גישה?
עם מפתח גישה, משתמשים יכולים להיכנס לאתר באמצעות טביעת אצבע, זיהוי פנים או קוד אימות במכשיר.
במצב אידיאלי לא יהיו משתמשים בסיסמאות, ותהליך האימות אמור להיות פשוט כמו לחצן כניסה אחד. כשהמשתמש מקיש על הלחצן, קופצת תיבת דו-שיח של בורר חשבונות, שבה המשתמש יכול לבחור חשבון, לבטל את נעילת המסך כדי לאמת ולהיכנס.
עם זאת, המעבר מסיסמה לאימות מבוסס-מפתחות גישה עלול להיות מאתגר. גם אם המשתמשים יעברו למפתחות גישה, עדיין יהיו משתמשים אחרים שמשתמשים בסיסמאות ובאתרים ויצטרכו להתאים לשני סוגי המשתמשים. לא צריך לצפות שמשתמשים עצמם יזכרו באילו אתרים הם עברו למפתחות גישה, כך שאם הם יבקשו לבחור שיטה מראש, חוויית המשתמש תהיה גרועה.
גם מפתחות גישה הם טכנולוגיה חדשה. להסביר אותם ולוודא שהמשתמשים מרגישים בנוח להשתמש בהם יכול להיות מאתגר לאתרים. כדי לפתור את שתי הבעיות, אנחנו יכולים להסתמך על חוויות משתמש מוכרות למילוי אוטומטי של סיסמאות.
ממשק משתמש מותנה
כדי ליצור חוויית משתמש יעילה גם למשתמשים עם מפתחות גישה וגם למשתמשים עם סיסמאות, אתם יכולים לכלול מפתחות גישה בהצעות למילוי אוטומטי. הוא נקרא ממשק משתמש מותנה, והוא חלק מתקן WebAuthn.
ברגע שהמשתמש מקיש על שדה הקלט של שם המשתמש, מופיעה תיבת דו-שיח עם הצעה למילוי אוטומטי, שמדגישה את מפתחות הגישה המאוחסנים יחד עם הצעות למילוי אוטומטי של סיסמאות. לאחר מכן המשתמש יוכל לבחור חשבון ולהשתמש בנעילת המסך של המכשיר כדי להיכנס.
כך המשתמשים יוכלו להיכנס לאתר שלכם באמצעות הטופס הקיים, כאילו לא השתנה דבר, אבל עם יתרון האבטחה הנוסף של מפתחות גישה, אם יש אחד כזה.
איך זה עובד
כדי לבצע אימות באמצעות מפתח גישה, צריך להשתמש ב-WebAuthn API.
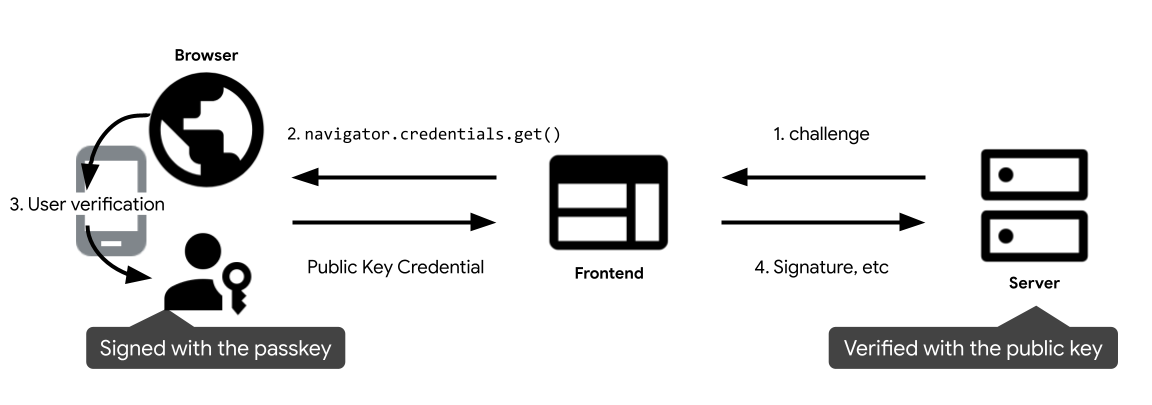
ארבעת הרכיבים בתהליך האימות של מפתחות הגישה הם: המשתמש:
- קצה עורפי: שרת הקצה העורפי שבו נמצא מסד נתוני החשבונות שבו נשמר המפתח הציבורי ומטא-נתונים נוספים של מפתח הגישה.
- ממשק קצה: ממשק הקצה שמקשר עם הדפדפן ושולח בקשות שליפה לקצה העורפי.
- דפדפן: הדפדפן של המשתמש שמפעיל את ה-JavaScript.
- מאמת חשבונות: כלי המאמת של המשתמש שיוצר ומאחסן את מפתח הגישה. החשבון הזה יכול להיות באותו מכשיר שבו פועל הדפדפן (למשל, בזמן השימוש ב-Windows Hello) או במכשיר אחר, כמו טלפון.

- כשהמשתמש מגיע לממשק הקצה, נשלחת בקשה מהקצה העורפי לאימות באמצעות מפתח גישה ומתקשר אל
navigator.credentials.get()כדי להתחיל את האימות באמצעות מפתח גישה. הפעולה הזו מחזירהPromise. - כשהמשתמשים מעבירים את הסמן לשדה הכניסה, בדפדפן מוצגת תיבת דו-שיח למילוי אוטומטי של סיסמאות, כולל מפתחות גישה. תופיע תיבת דו-שיח לאימות אם המשתמש יבחר מפתח גישה.
- אחרי שהמשתמש יאמת את הזהות שלו באמצעות נעילת המסך של המכשיר, ההבטחה טופלה ויוחזרו לממשק הקצה פרטי כניסה של מפתח ציבורי.
- החזית שולחת את פרטי הכניסה של המפתח הציבורי לקצה העורפי. הקצה העורפי מאמת את החתימה מול המפתח הציבורי של החשבון התואם ב-database. אם הפעולה מצליחה, המשתמש נכנס לחשבון.
דרישות מוקדמות
ממשק המשתמש המותנה של WebAuthn נתמך באופן ציבורי ב-Safari ב-iOS 16, ב-iPadOS 16 וב-macOS Ventura. היא זמינה גם ב-Chrome ב-Android, ב-macOS וב-Windows 11 22H2.
אימות באמצעות מפתח גישה דרך מילוי אוטומטי של טפסים
כשמשתמשים רוצים להיכנס לחשבון, אפשר לבצע הפעלה מותנית ל-get של WebAuthn כדי לציין שייתכן שמפתחות הגישה ייכללו בהצעות למילוי האוטומטי. קריאה מותנית ל-API navigator.credentials.get() של WebAuthn לא מציגה ממשק משתמש ותמשיך להיות בהמתנה עד שהמשתמש יבחר חשבון להיכנס באמצעותו מההצעות למילוי אוטומטי. אם המשתמש יבחר מפתח גישה, הדפדפן יטפל בהבטחה באמצעות פרטי כניסה במקום למלא את טופס הכניסה. לאחר מכן, הדף אחראי להכניס את המשתמש לחשבון.
שדה להזנת הערות בטופס
מוסיפים את המאפיין autocomplete לשדה של שם המשתמש input, לפי הצורך.
צריך לצרף את username ואת webauthn כאסימונים כדי לאפשר לו להציע מפתחות גישה.
<input type="text" name="username" autocomplete="username webauthn" ...>
זיהוי תכונות
לפני שמפעילים קריאה מותנית ל-WebAuthn API, צריך לבדוק אם:
- הדפדפן תומך ב-WebAuthn.
- הדפדפן תומך בממשק משתמש מותנה של WebAuthn.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
אחזור אתגר משרת ה-RP
מאחזרים אתגר משרת ה-RP שנדרש כדי להפעיל את
navigator.credentials.get():
challenge: אתגר שנוצר על ידי שרת ב-ArrayBuffer. הפעולה הזו נדרשת כדי למנוע התקפות שליחה מחדש. צריך ליצור אתגר חדש בכל ניסיון כניסה ולהתעלם ממנו אחרי פרק זמן מסוים או אחרי שאימות ניסיון כניסה נכשל. הוא נחשב לאסימון CSRF.allowCredentials: מערך של פרטי כניסה קבילים לאימות הזה. מעבירים מערך ריק כדי לאפשר למשתמש לבחור מפתח גישה זמין מתוך רשימה שהדפדפן מציג.userVerification: מציין אם אימות המשתמש באמצעות נעילת המסך של המכשיר הוא"required","preferred"או"discouraged". ברירת המחדל היא"preferred", והמשמעות היא שמאמת החשבונות עשוי לדלג על אימות המשתמש. צריך להגדיר את הערך כ-"preferred"או להשמיט את המאפיין.
קריאה ל-WebAuthn API עם הדגל conditional כדי לאמת את המשתמש
צריך להתקשר למספר navigator.credentials.get() כדי להתחיל להמתין לאימות המשתמש.
// To abort a WebAuthn call, instantiate an `AbortController`.
const abortController = new AbortController();
const publicKeyCredentialRequestOptions = {
// Server generated challenge
challenge: ****,
// The same RP ID as used during registration
rpId: 'example.com',
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
rpId: מזהה RP הוא דומיין, ואתר יכול לציין את הדומיין שלו או סיומת שניתן לרשום. הערך הזה חייב להתאים ל-rp.id שבו נעשה שימוש כשמפתח הגישה נוצר.
חשוב לציין mediation: 'conditional' כדי להפוך את הבקשה למותנית.
שליחת פרטי הכניסה של המפתח הציבורי שהוחזר לשרת ה-RP
אחרי שהמשתמש בוחר חשבון ומביע הסכמה באמצעות נעילת המסך של המכשיר, ההבטחה נפתרה בהחזרת אובייקט PublicKeyCredential
לממשק ה-RP.
יש כמה סיבות אפשריות לדחיית הבטחה. צריך לטפל בשגיאות בהתאם, בהתאם למאפיין name של האובייקט Error:
NotAllowedError: המשתמש ביטל את הפעולה.- חריגים נוספים: קרה משהו בלתי צפוי. הדפדפן מציג למשתמש תיבת דו-שיח עם שגיאה.
אובייקט פרטי הכניסה של המפתח הציבורי מכיל את המאפיינים הבאים:
id: המזהה בקידוד base64url של פרטי הכניסה למפתח הגישה המאומת.rawId: גרסת ArrayBuffer של מזהה פרטי הכניסה.response.clientDataJSON: מערך Buffer של נתוני לקוח. השדה הזה מכיל מידע כמו האתגר והמקור שצריך לאמת את שרת ה-RP.response.authenticatorData: מערך נתונים ממאמת החשבונות. השדה הזה מכיל מידע כמו מזהה הגורם המוגבל.response.signature: מערך Buffer של החתימה. הערך הזה הוא הליבה של פרטי הכניסה, וצריך לאמת אותו בשרת.response.userHandle: מערך ArrayBuffer שהכיל את מזהה המשתמש שהוגדר בזמן היצירה. אפשר להשתמש בערך הזה במקום במזהה של פרטי הכניסה, אם השרת צריך לבחור את ערכי המזהים שבהם הוא משתמש, או אם הקצה העורפי רוצה להימנע מיצירת אינדקס במזהים של פרטי כניסה.authenticatorAttachment: מוחזרplatformכשפרטי הכניסה האלה הגיעו מהמכשיר המקומי. אחרתcross-platform, במיוחד במקרים שבהם המשתמש השתמש בטלפון כדי להיכנס. אם המשתמש צריך להשתמש בטלפון כדי להיכנס לחשבון, כדאי לבקש ממנו ליצור מפתח גישה במכשיר המקומי.type: השדה הזה תמיד מוגדר ל-"public-key".
אם משתמשים בספרייה כדי לטפל באובייקט פרטי הכניסה של מפתח ציבורי בשרת ה-RP, מומלץ לשלוח את האובייקט כולו לשרת אחרי הקידוד באופן חלקי באמצעות base64url.
אימות החתימה
כשמקבלים את פרטי הכניסה של המפתח הציבורי בשרת, מעבירים אותם לספריית FIDO כדי לעבד את האובייקט.
מחפשים את המזהה התואם של פרטי הכניסה באמצעות המאפיין id (אם אתם צריכים לזהות את חשבון המשתמש, השתמשו במאפיין userHandle שהוא user.id שציינתם כשיצרתם את פרטי הכניסה). אפשר לבדוק אם אפשר לאמת את signature
פרטי הכניסה באמצעות המפתח הציבורי שמאוחסן. כדי לעשות את זה, מומלץ להשתמש בספרייה בצד השרת או בפתרון במקום לכתוב קוד משלכם. תוכלו למצוא ספריות של קוד פתוח במאגר GitHub של awesome-webauth.
אחרי שמאמתים את פרטי הכניסה באמצעות מפתח ציבורי תואם, מכניסים את המשתמש.


