Kunci sandi membuat akun pengguna lebih aman, mudah, dan mudah digunakan.
Menggunakan kunci sandi dan bukan sandi merupakan cara tepat bagi situs untuk membuat akun penggunanya jadi lebih aman, lebih sederhana, lebih mudah digunakan, dan tanpa sandi. Dengan kunci sandi, pengguna dapat login ke situs atau aplikasi cukup dengan menggunakan sidik jari, wajah, atau PIN perangkat.
Kunci sandi harus dibuat, dikaitkan dengan akun pengguna, dan kunci publiknya disimpan di server Anda sebelum pengguna dapat menggunakannya untuk login.
Cara kerjanya
Pengguna dapat diminta untuk membuat kunci sandi dalam salah satu situasi berikut:
- Saat pengguna login menggunakan sandi.
- Saat pengguna login menggunakan kunci sandi dari perangkat lain (yaitu,
authenticatorAttachmentadalahcross-platform). - Di halaman khusus tempat pengguna dapat mengelola kunci sandi mereka.
Untuk membuat kunci sandi, gunakan WebAuthn API.
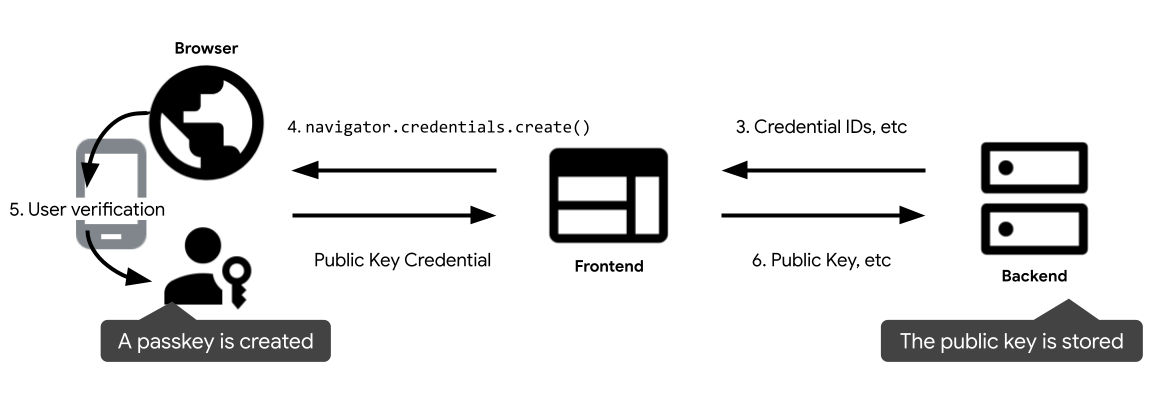
Empat komponen alur pendaftaran kunci sandi adalah:
- Backend: Server backend Anda yang menyimpan database akun yang menyimpan kunci publik dan metadata lainnya tentang kunci sandi.
- Frontend: Frontend Anda yang berkomunikasi dengan browser dan mengirim permintaan pengambilan ke backend.
- Browser: Browser pengguna yang menjalankan JavaScript Anda.
- Pengautentikasi: Pengautentikasi pengguna yang membuat dan menyimpan kunci sandi. Akun ini mungkin berada di perangkat yang sama dengan browser (misalnya, saat menggunakan Windows Hello) atau di perangkat lain, seperti ponsel.

Langkah-langkah untuk menambahkan kunci sandi baru ke akun pengguna yang ada adalah sebagai berikut:
- Pengguna login ke situs.
- Setelah login, pengguna akan meminta untuk membuat kunci sandi di frontend, misalnya, dengan menekan tombol "Buat kunci sandi".
- Frontend meminta informasi dari backend untuk membuat kunci sandi, seperti informasi pengguna, verifikasi login, dan ID kredensial yang akan dikecualikan.
- Frontend memanggil
navigator.credentials.create()untuk membuat kunci sandi. Panggilan ini menampilkan promise. - Kunci sandi dibuat setelah pengguna memberikan izin menggunakan kunci layar perangkat. Promise diselesaikan dan kredensial kunci publik ditampilkan ke frontend.
- Frontend mengirim kredensial kunci publik ke backend dan menyimpan ID kredensial dan kunci publik yang terkait dengan akun pengguna untuk autentikasi pada masa mendatang.
Kompatibilitas
WebAuthn didukung oleh sebagian besar browser, tetapi ada sedikit celah. Lihat Dukungan Perangkat -passwords.dev untuk mempelajari kombinasi browser dan sistem operasi yang mendukung pembuatan kunci sandi.
Buat kunci sandi baru
Berikut cara frontend beroperasi atas permintaan untuk membuat kunci sandi baru.
Deteksi fitur
Sebelum menampilkan tombol "Buat kunci sandi baru", periksa apakah:
- Browser mendukung WebAuthn.
- Perangkat mendukung pengautentikasi platform (dapat membuat kunci sandi dan melakukan autentikasi dengan kunci sandi).
- Browser mendukung UI kondisional WebAuthn.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
Hingga semua kondisi terpenuhi, kunci sandi tidak akan didukung di browser ini. Tombol "Buat kunci sandi baru" tidak akan ditampilkan sebelum tanggal tersebut.
Mengambil informasi penting dari backend
Saat pengguna mengklik tombol, ambil informasi penting untuk memanggil
navigator.credentials.create() dari backend:
challenge: Tantangan buatan server di ArrayBuffer untuk pendaftaran ini. Hal ini diperlukan, tetapi tidak digunakan selama pendaftaran, kecuali jika melakukan pengesahan—topik lanjutan yang tidak dibahas di sini.user.id: ID unik pengguna. Nilai ini harus berupa ArrayBuffer yang tidak mencakup informasi identitas pribadi, misalnya, alamat email atau nama pengguna. Nilai acak 16 byte yang dihasilkan per akun akan berfungsi dengan baik.user.name: Kolom ini harus berisi ID unik untuk akun yang akan dikenali pengguna, seperti alamat email atau nama pengguna. Nama ini akan ditampilkan di pemilih akun. (Jika menggunakan nama pengguna, gunakan nilai yang sama dengan autentikasi sandi.)user.displayName: Kolom ini wajib diisi dan nama yang lebih mudah digunakan untuk akun. Kolom ini tidak harus unik dan dapat berupa nama pilihan pengguna. Jika situs Anda tidak memiliki nilai yang sesuai untuk disertakan di sini, teruskan string kosong. Informasi ini mungkin ditampilkan di pemilih akun, bergantung pada browser.excludeCredentials: Mencegah pendaftaran perangkat yang sama dengan memberikan daftar ID kredensial yang sudah terdaftar. Anggotatransports, jika disediakan, akan berisi hasil pemanggilangetTransports()selama pendaftaran setiap kredensial.
Memanggil WebAuthn API untuk membuat kunci sandi
Panggil navigator.credentials.create() untuk membuat kunci sandi baru. API menampilkan promise, yang menunggu interaksi pengguna menampilkan dialog modal.
const publicKeyCredentialCreationOptions = {
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
// Encode and send the credential to the server for verification.
Parameter yang tidak dijelaskan di atas adalah:
rp.id: ID RP adalah domain dan situs dapat menentukan domain atau akhiran yang dapat didaftarkan. Misalnya, jika asal RP adalahhttps://login.example.com:1337, ID RP dapat berupalogin.example.comatauexample.com. Jika ID RP ditetapkan sebagaiexample.com, pengguna dapat melakukan autentikasi dilogin.example.comatau subdomain apa pun diexample.com.rp.name: Nama RP.pubKeyCredParams: Kolom ini menentukan algoritma kunci publik yang didukung RP. Sebaiknya tetapkan ke[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]. Tindakan ini menentukan dukungan untuk ECDSA dengan P-256 dan RSA PKCS#1, serta mendukungnya akan memberikan cakupan lengkap.authenticatorSelection.authenticatorAttachment: Tetapkan nilai ini ke"platform"jika pembuatan kunci sandi ini adalah upgrade dari sandi, misalnya, dalam promosi setelah login."platform"menunjukkan bahwa RP menginginkan pengautentikasi platform (otentikator yang disematkan ke perangkat platform) yang tidak akan meminta untuk memasukkan, misalnya, kunci keamanan USB. Pengguna memiliki opsi yang lebih sederhana untuk membuat kunci sandi.authenticatorSelection.requireResidentKey: Tetapkan ke boolean "true". Kredensial yang dapat ditemukan (kunci yang tersimpan) menyimpan informasi pengguna ke kunci sandi dan memungkinkan pengguna memilih akun setelah autentikasi.authenticatorSelection.userVerification: Menunjukkan apakah verifikasi pengguna yang menggunakan kunci layar perangkat adalah"required","preferred", atau"discouraged". Defaultnya adalah"preferred", yang berarti pengautentikasi mungkin melewati verifikasi pengguna. Tetapkan ini ke"preferred"atau hapus properti.
Mengirim kredensial kunci publik yang ditampilkan ke backend
Setelah pengguna mengizinkan menggunakan kunci layar perangkat, kunci sandi akan dibuat dan promise akan diselesaikan dengan menampilkan objek PublicKeyCredential ke frontend.
Promise dapat ditolak karena berbagai alasan. Anda dapat menangani error ini dengan memeriksa properti name objek Error:
InvalidStateError: Kunci sandi sudah ada di perangkat. Tidak ada dialog error yang akan ditampilkan kepada pengguna dan situs tidak boleh memperlakukan ini sebagai error—pengguna ingin perangkat lokal terdaftar dan demikian.NotAllowedError: Pengguna telah membatalkan operasi.- Pengecualian lainnya: Terjadi sesuatu yang tidak terduga. Browser akan menampilkan dialog error kepada pengguna.
Objek kredensial kunci publik berisi properti berikut:
id: ID yang dienkode Base64URL dari kunci sandi yang dibuat. ID ini membantu browser menentukan apakah kunci sandi yang cocok ada di perangkat saat autentikasi. Nilai ini perlu disimpan dalam database di backend.rawId: Versi ArrayBuffer ID kredensial.response.clientDataJSON: Data klien yang dienkode ArrayBuffer.response.attestationObject: Objek pengesahan yang dienkode ArrayBuffer. Objek ini berisi informasi penting seperti ID RP, flag, dan kunci publik.authenticatorAttachment: Menampilkan"platform"saat kredensial ini dibuat di perangkat yang mendukung kunci sandi.type: Kolom ini selalu ditetapkan ke"public-key".
Jika Anda menggunakan library untuk menangani objek kredensial kunci publik di backend, sebaiknya kirim seluruh objek ke backend setelah mengenkodenya sebagian dengan base64url.
Menyimpan kredensial
Setelah menerima kredensial kunci publik di backend, teruskan ke library FIDO untuk memproses objek tersebut.
Selanjutnya, Anda dapat menyimpan informasi yang diambil dari kredensial ke database untuk digunakan pada lain waktu. Daftar berikut mencakup beberapa properti umum untuk disimpan:
- ID Kredensial (Kunci utama)
- ID Pengguna
- Kunci publik
Kredensial kunci publik juga menyertakan informasi berikut yang mungkin ingin Anda simpan dalam database:
- Tanda Kelayakan
Pencadangan:
truejika perangkat memenuhi syarat untuk sinkronisasi kunci sandi. - Flag Status Pencadangan:
truejika kunci sandi yang dibuat benar-benar disetel untuk disinkronkan. - Transports:
Daftar transpor yang didukung perangkat:
"internal"berarti perangkat mendukung kunci sandi,"hybrid"berarti perangkat juga mendukung autentikasi di perangkat lain.
Untuk mengautentikasi pengguna, baca Login dengan kunci sandi melalui isi otomatis formulir.


