As chaves de acesso tornam as contas de usuário mais seguras, simples e fáceis de usar.
Usar chaves de acesso em vez de senhas é uma ótima maneira dos sites tornarem as contas de usuário mais seguras, simples, fáceis de usar e sem senha. Com uma chave de acesso, o usuário pode fazer login em um site ou app usando a impressão digital, o rosto ou o PIN do dispositivo.
Uma chave de acesso precisa ser criada, associada a uma conta de usuário e armazenada no servidor para que o usuário possa fazer login com ela.
Como funciona
O usuário pode ser solicitado a criar uma chave de acesso em uma das seguintes situações:
- quando um usuário faz login usando uma senha;
- Quando um usuário faz login usando uma chave de acesso de outro dispositivo (ou seja, o
authenticatorAttachmentécross-platform). - Em uma página dedicada em que os usuários podem gerenciar as chaves de acesso.
Para criar uma chave de acesso, use a API WebAuthn.
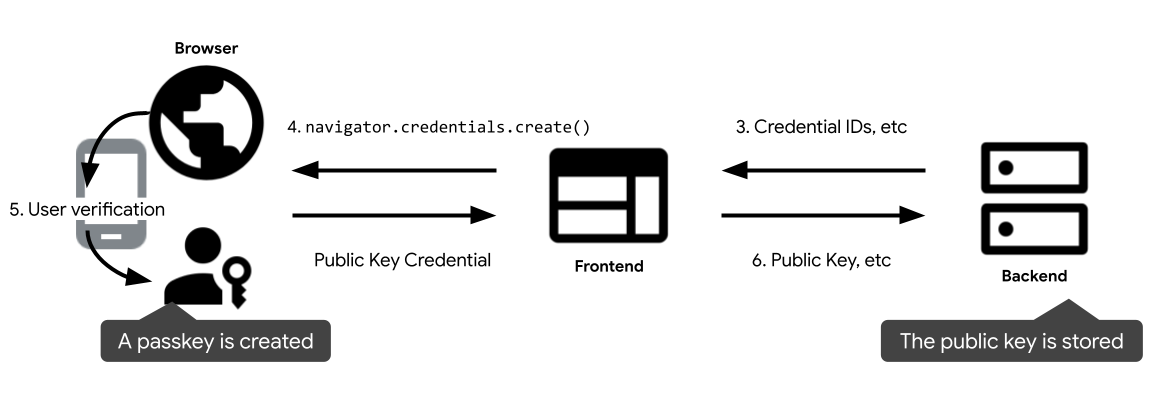
Os quatro componentes do fluxo de registro da chave de acesso são:
- Back-end: o servidor de back-end que contém o banco de dados de contas que armazena a chave pública e outros metadados sobre a chave de acesso.
- Front-end: seu front-end que se comunica com o navegador e envia solicitações de busca para o back-end.
- Navegador: o navegador do usuário que está executando o JavaScript.
- Authenticator: o autenticador do usuário que cria e armazena a chave de acesso. Ela pode estar no mesmo dispositivo que o navegador (por exemplo, ao usar o Windows Hello) ou em outro dispositivo, como um smartphone.

Para adicionar uma chave de acesso a uma conta de usuário, confira o seguinte:
- Um usuário faz login no site.
- Depois de fazer login, o usuário solicita a criação de uma chave de acesso no front-end, por exemplo, pressionando o botão "Criar uma chave de acesso".
- O front-end solicita informações do back-end para criar uma chave de acesso, como informações do usuário, um desafio e os IDs de credenciais a serem excluídos.
- O front-end chama
navigator.credentials.create()para criar uma chave de acesso. Essa chamada retorna uma promessa. - Uma chave de acesso é criada depois que o usuário consente com o uso do bloqueio de tela do dispositivo. A promessa é resolvida e uma credencial de chave pública é retornada ao front-end.
- O front-end envia a credencial de chave pública para o back-end e armazena o ID da credencial e a chave pública associada à conta de usuário para autenticações futuras.
Compatibilidades
A maioria dos navegadores oferece suporte à WebAuthn, mas existem pequenas lacunas. Consulte Suporte a dispositivos: passkeys.dev para saber qual combinação de navegadores e sistemas operacionais oferece suporte à criação de uma chave de acesso.
Criar uma nova chave de acesso
Confira como um front-end deve operar em uma solicitação para criar uma nova chave de acesso.
Detecção de recursos
Antes de mostrar um botão "Criar uma nova chave de acesso", verifique se:
- O navegador é compatível com WebAuthn.
- O dispositivo oferece suporte a um autenticador de plataforma, que pode criar uma chave de acesso e se autenticar com ela.
- O navegador é compatível com a interface condicional do WebAuthn.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
Até que todas as condições sejam atendidas, as chaves de acesso não terão suporte neste navegador. Até lá, o botão "Criar uma nova chave de acesso" só vai aparecer.
Buscar informações importantes do back-end
Quando o usuário clicar no botão, busque informações importantes para chamar
navigator.credentials.create() no back-end:
challenge: um desafio gerado pelo servidor no ArrayBuffer para esse registro. Isso é necessário, mas não usado durante o registro, a menos que seja um atestado, um tópico avançado não abordado aqui.user.id: ID exclusivo de um usuário. Esse valor precisa ser um ArrayBuffer que não inclua informações de identificação pessoal, por exemplo, endereços de e-mail ou nomes de usuário. Um valor aleatório de 16 bytes gerado por conta funcionará bem.user.name: esse campo precisa conter um identificador exclusivo da conta que o usuário reconhece, como o endereço de e-mail ou o nome de usuário. Isso será exibido no seletor de contas. Se estiver usando um nome de usuário, use o mesmo valor da autenticação por senha.user.displayName: este campo é um nome obrigatório e mais fácil de usar para a conta. Ele não precisa ser exclusivo e pode ser o nome escolhido pelo usuário. Se o site não tiver um valor adequado para incluir aqui, transmita uma string vazia. Essa informação pode ser exibida no seletor de contas, dependendo do navegador.excludeCredentials: impede o registro do mesmo dispositivo fornecendo uma lista de IDs de credenciais já registrados. O membrotransports, se fornecido, precisa conter o resultado da chamada degetTransports()durante o registro de cada credencial.
Chamar a API WebAuthn para criar uma chave de acesso
Chame navigator.credentials.create() para criar uma nova chave de acesso. A API retorna
uma promessa, aguardando a interação do usuário exibir uma caixa de diálogo modal.
const publicKeyCredentialCreationOptions = {
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
// Encode and send the credential to the server for verification.
Os parâmetros não explicados acima são os seguintes:
rp.id: um ID da RP é um domínio, e um site pode especificar o domínio dele ou um sufixo que pode ser registrado. Por exemplo, se a origem de uma RP éhttps://login.example.com:1337, o ID da RP pode serlogin.example.comouexample.com. Se o ID da RP for especificado comoexample.com, o usuário poderá se autenticar emlogin.example.comou em qualquer subdomínio emexample.com.rp.name: o nome da parte restrita.pubKeyCredParams(link em inglês): esse campo especifica os algoritmos de chave pública compatíveis com a RP. Recomendamos configurá-lo como[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]. Isso especifica a compatibilidade de ECDSA com P-256 e RSA PKCS#1, além de oferecer cobertura completa.authenticatorSelection.authenticatorAttachment: defina como"platform"se a criação da chave de acesso for um upgrade de uma senha, por exemplo, em uma promoção após um login."platform"indica que o RP quer um autenticador de plataforma (um autenticador incorporado ao dispositivo da plataforma) que não solicitará a inserção, por exemplo, uma chave de segurança USB. O usuário tem uma opção mais simples para criar uma chave de acesso.authenticatorSelection.requireResidentKey: defina-o como um booleano "true". Uma credencial detectável (chave residente) armazena informações do usuário na chave de acesso e permite que os usuários selecionem a conta após a autenticação.authenticatorSelection.userVerification: indica se a verificação de um usuário usando o bloqueio de tela do dispositivo é"required","preferred"ou"discouraged". O padrão é"preferred", o que significa que o autenticador pode pular a verificação do usuário. Defina como"preferred"ou omita a propriedade.
Enviar a credencial de chave pública retornada para o back-end
Depois que o usuário consente com o uso do bloqueio de tela do dispositivo, uma chave de acesso é criada e a promessa é resolvida retornando um objeto PublicKeyCredential para o front-end.
A promessa pode ser rejeitada por diferentes motivos. Para corrigir esses erros,
verifique a propriedade name do objeto Error:
InvalidStateError: uma chave de acesso já existe no dispositivo. Nenhuma caixa de diálogo de erro será mostrada ao usuário, e o site não vai tratar isso como um erro, já que o usuário queria que o dispositivo local fosse registrado.NotAllowedError: o usuário cancelou a operação.- Outras exceções: algo inesperado aconteceu. O navegador mostra uma caixa de diálogo de erro ao usuário.
O objeto de credencial de chave pública contém as seguintes propriedades:
id: um ID codificado em Base64URL da chave de acesso criada. Esse ID ajuda o navegador a determinar se uma chave de acesso correspondente está no dispositivo após a autenticação. Esse valor precisa ser armazenado no banco de dados no back-end.rawId: uma versão ArrayBuffer do ID da credencial.response.clientDataJSON: um dados do cliente codificados em ArrayBuffer.response.attestationObject: um objeto de atestado codificado por ArrayBuffer. Ele contém informações importantes, como um ID da RP, sinalizações e uma chave pública.authenticatorAttachment: retorna"platform"quando essa credencial é criada em um dispositivo compatível com chave de acesso.type: este campo é sempre definido como"public-key".
Se você usa uma biblioteca para processar o objeto de credencial de chave pública no back-end, recomendamos enviar o objeto inteiro ao back-end após codificá-lo parcialmente com base64url.
Salvar a credencial
Ao receber a credencial de chave pública no back-end, transmita-a para a biblioteca FIDO para processar o objeto.
É possível armazenar as informações recuperadas da credencial no banco de dados para uso futuro. A lista a seguir inclui algumas propriedades típicas que devem ser salvas:
- ID de credencial (chave primária)
- User-ID
- Chave pública
A credencial de chave pública também inclui as seguintes informações que você pode salvar no banco de dados:
- Sinalização de qualificação
de backup:
truese o dispositivo estiver qualificado para a sincronização de chaves de acesso. - Sinalização de estado de backup:
truese a chave de acesso criada estiver configurada para ser sincronizada. - Transportes:
uma lista de transportes compatíveis com o dispositivo.
"internal"significa que o dispositivo oferece suporte a uma chave de acesso,"hybrid"significa que ele também oferece suporte à autenticação em outro dispositivo.
Para autenticar o usuário, leia Fazer login com uma chave de acesso usando o preenchimento automático de formulários.


