密碼金鑰可讓使用者更安全、更容易使用帳戶。
對網站而言,使用密碼金鑰取代密碼是不錯的做法,它能讓使用者帳戶更安全、更簡單、更易於使用及無密碼。使用者只要設定密碼金鑰,就能使用指紋、臉孔或裝置 PIN 碼登入網站或應用程式。
必須先建立密碼金鑰並與使用者帳戶建立關聯,然後將金鑰的公開金鑰儲存在您的伺服器上,使用者才能利用這組金鑰登入。
運作方式
在下列情況中,系統可能會請使用者建立密碼金鑰:
- 使用者以密碼登入時。
- 當使用者透過其他裝置的密碼金鑰登入 (也就是
authenticatorAttachment為cross-platform) 時。 - 在專屬頁面供使用者管理密碼金鑰。
如要建立密碼金鑰,請使用 WebAuthn API。
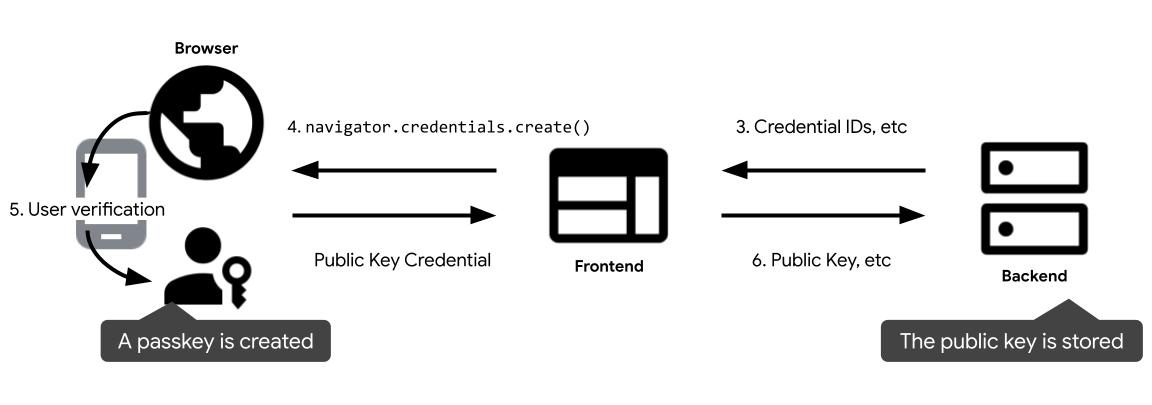
密碼金鑰註冊流程的四個元件如下:
- 後端:您的後端伺服器,用於保存儲存公開金鑰的帳戶資料庫,以及密碼金鑰的其他中繼資料。
- 前端:與瀏覽器通訊並將擷取要求傳送至後端的前端。
- 瀏覽器:執行 JavaScript 的使用者瀏覽器。
- Authenticator:建立及儲存密碼金鑰的使用者驗證器。此裝置可能與瀏覽器相同 (例如使用 Windows Hello 時),也可能位於其他裝置 (例如手機)。

在現有使用者帳戶中新增密碼金鑰的流程如下:
- 使用者登入網站。
- 使用者登入後,會要求在前端建立密碼金鑰,例如按下「建立密碼金鑰」按鈕。
- 前端會向後端要求資訊來建立密碼金鑰,例如使用者資訊、驗證方式和要排除的憑證 ID。
- 前端會呼叫
navigator.credentials.create()建立密碼金鑰。這個呼叫會傳回 promise。 - 系統會在使用者同意使用裝置的螢幕鎖定功能時,建立密碼金鑰。承諾已解決,並將公開金鑰憑證傳回至前端。
- 前端會將公開金鑰憑證傳送至後端,並儲存與使用者帳戶相關的憑證 ID 和公開金鑰,以供日後驗證使用。
相容性
大多數瀏覽器都支援 WebAuthn,不過仍有小空間落差。請參閱「裝置支援 - passwordskeys.dev」,瞭解瀏覽器和作業系統支援哪些組合建立密碼金鑰。
建立新的密碼金鑰
前端在收到建立新密碼金鑰的要求時應如何運作。
功能偵測
顯示「建立新的密碼金鑰」按鈕前,請確認下列事項:
- 瀏覽器支援 WebAuthn。
- 裝置支援平台驗證器 (可建立密碼金鑰並使用密碼金鑰進行驗證)。
- 瀏覽器支援 WebAuthn 條件式 UI。
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
在符合所有條件之前,這個瀏覽器將不支援密碼金鑰。在此之前,系統都不會顯示「建立新的密碼金鑰」按鈕。
從後端擷取重要資訊
當使用者按一下按鈕時,請擷取重要資訊,以便從後端呼叫 navigator.credentials.create():
challenge:用於此註冊的 ArrayBuffer 伺服器產生的驗證問題。這是必要步驟,但註冊期間不使用。除非執行認證 (也就是本文未涵蓋的進階主題)。user.id:使用者的專屬 ID。這個值必須是 ArrayBuffer,其中不包含個人識別資訊,例如電子郵件地址或使用者名稱。每個帳戶產生的 16 位元組隨機值會是不錯的做法。user.name:這個欄位應保留使用者識別的帳戶專屬 ID,例如電子郵件地址或使用者名稱。這會顯示在帳戶選取器中。(如果使用使用者名稱,請使用與密碼驗證中的值相同)。user.displayName:這是必填欄位,也比較容易理解。可以重複,或是使用者選擇的名稱。如果您的網站沒有適合在此輸入的值,請傳送空字串。視瀏覽器而定,系統可能會在帳戶選取器中顯示這項資訊。excludeCredentials:提供已註冊的憑證 ID 清單,防止註冊同一部裝置。transports成員 (如有提供) 應包含在每個憑證註冊期間呼叫getTransports()的結果。
呼叫 WebAuthn API 以建立密碼金鑰
呼叫 navigator.credentials.create() 即可建立新的密碼金鑰。API 會傳回承諾,等候使用者與顯示強制回應對話方塊的互動。
const publicKeyCredentialCreationOptions = {
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
// Encode and send the credential to the server for verification.
上述未說明的參數如下:
rp.id:RP ID 是網域,網站可以指定網域或可註冊的後置字串。舉例來說,如果 RP 的起點是https://login.example.com:1337,則 RP ID 可以是login.example.com或example.com。如果 RP ID 指定為example.com,使用者就可在login.example.com或任何example.com的子網域上進行驗證。rp.name:RP 的名稱。pubKeyCredParams:此欄位指定 RP 支援的公開金鑰演算法。建議設為[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]。此元素指定支援搭配 P-256 和 RSA PKCS#1 的 ECDSA,支援這些元件,可提供完整的涵蓋率。authenticatorSelection.authenticatorAttachment:如果建立的密碼金鑰是透過密碼升級 (例如在登入後的促銷活動中) 進行,請設為"platform"。"platform"表示 RP 需要平台驗證器 (內嵌於平台裝置的驗證器),因此不會提示插入 USB 安全金鑰等。使用者有一個更簡單的選項建立密碼金鑰。authenticatorSelection.requireResidentKey:設為布林值「true」。可供探索的憑證 (常駐金鑰) 會將使用者資訊儲存至密碼金鑰,讓使用者在驗證後選取帳戶。authenticatorSelection.userVerification:指出使用裝置螢幕鎖定功能的使用者驗證方式為"required"、"preferred"或"discouraged"。預設值為"preferred",表示驗證器可能會略過使用者驗證程序。請將這個屬性設為"preferred"或省略此屬性。
將傳回的公開金鑰憑證傳送至後端
使用者同意使用裝置的螢幕鎖定後,系統會建立密碼金鑰,且保證會把 PublicKeyCredential 物件傳回至前端。
承諾可能會因為各種原因而遭拒。您可以查看 Error 物件的 name 屬性來處理這些錯誤:
InvalidStateError:裝置上已有密碼金鑰。使用者不會看到任何錯誤對話方塊,且網站不應將其視為錯誤,即使用者希望本機裝置註冊且存在。NotAllowedError:使用者已取消作業。- 其他例外狀況:發生未預期的問題。瀏覽器會向使用者顯示錯誤對話方塊。
公開金鑰憑證物件包含下列屬性:
id:已建立密碼金鑰的 Base64URL 編碼 ID,瀏覽器驗證時,這個 ID 可協助瀏覽器判斷裝置是否含有相符的密碼金鑰。這個值需要儲存在後端的資料庫中。rawId:憑證 ID 的 ArrayBuffer 版本。response.clientDataJSON:ArrayBuffer 編碼的用戶端資料。response.attestationObject:ArrayBuffer 編碼的認證物件。內含 RP ID、標記和公開金鑰等重要資訊。authenticatorAttachment:在支援密碼金鑰的裝置上建立此憑證時,傳回"platform"。type:這個欄位一律設為"public-key"。
如果您使用程式庫在後端處理公開金鑰憑證物件,建議您在使用 Base64url 進行部分編碼後,將整個物件傳送至後端。
儲存憑證
在後端收到公開金鑰憑證後,請將該憑證傳遞至 FIDO 程式庫以處理物件。
接著,您可以將擷取到的憑證資訊儲存至資料庫,以供日後使用。以下清單列出要儲存的一些一般屬性:
- 憑證 ID (主金鑰)
- 使用者 ID
- 公開金鑰
公開金鑰憑證也包含以下資訊,您可能會想儲存在資料庫中:
- 備份資格標記:如果裝置符合密碼金鑰同步處理資格,則為
true。 - 備份狀態旗標:如果建立的密碼金鑰實際設為同步處理,則為
true。 - 傳輸:裝置支援的傳輸清單:
"internal"表示裝置支援密碼金鑰,"hybrid"表示裝置也支援另一部裝置上的驗證。
如要驗證使用者,請參閱「透過表單自動填入功能使用密碼金鑰登入」。


