تعرّف على الماسح الضوئي للتحميل المُسبق في المتصفّح، ومدى استفادته من أدائه، وكيفية تفادي ذلك.
من بين الجوانب التي يتم تجاهلها في تحسين سرعة الصفحة معرفة القليل عن الخصائص الداخلية للمتصفح. تُجري المتصفّحات تحسينات معيّنة لتحسين الأداء بطرق لا يمكننا إجراؤها كمطوّرين، ولكن فقط ما دامت هذه التحسينات لا يتم إيقافها بدون قصد.
إنّ أحد تحسينات المتصفّح الداخلية التي يمكنك فهمها هو ماسح ضوئي للتحميل المُسبق في المتصفّح. تتناول هذه المشاركة آلية عمل ماسح ضوئي لميزة "التحميل المسبق"، والأهم من ذلك، كيفية تجنُّب عرقلة عمله.
ما هو الماسح الضوئي للتحميل المُسبق؟
يتضمّن كل متصفّح محلّل HTML أساسي ينشئ رمزًا مميّزًا للترميز الأولي ويعالجه إلى نموذج كائن. ويستمر ذلك إلى أن يتوقف المحلل اللغوي مؤقتًا عند العثور على مورد محظور، مثل ورقة أنماط تم تحميلها مع عنصر <link>، أو نص برمجي تم تحميله بعنصر <script> بدون السمة async أو defer.

<link> لملف CSS خارجي، ما يمنع المتصفِّح من تحليل بقية المستند، أو حتى عرض أي منه، إلى أن يتم تنزيل CSS وتحليلها.
وفي حالة ملفات CSS، يتم حظر كل من التحليل والعرض لمنع ظهور وميض من المحتوى غير الأساسي (FOUC)، أي عندما يمكن مشاهدة نسخة من الصفحة بدون نمط لفترة وجيزة قبل تطبيق الأنماط عليها.

ويحظر المتصفّح أيضًا تحليل الصفحة وعرضها عندما تصادف عناصر <script> بدون السمة defer أو async.
والسبب في ذلك هو أن المتصفِّح لا يمكنه معرفة ما إذا كان هناك أي نص برمجي محدَّد سيعدِّل DOM عندما يكون محلّل HTML الأساسي لا يزال يؤدي وظيفته. لهذا السبب يُعد تحميل JavaScript في نهاية المستند من الممارسات الشائعة لكي تصبح تأثيرات التحليل والعرض المحظورة هامشية.
وهذه الأسباب وجيهة وراء حاجة المتصفّح إلى حظر التحليل والعرض معًا. ومع ذلك، فإن حظر أي من هذه الخطوات المهمة أمر غير مرغوب فيه، لأنها قد تؤخر العرض عن طريق تأخير اكتشاف الموارد المهمة الأخرى. لحسن الحظ، تبذل المتصفحات قصارى جهدها للحدّ من هذه المشاكل عن طريق استخدام محلّل HTML ثانوي يُطلق عليه اسم أداة فحص التحميل المسبق.

<body>، إلا أنّ الماسح الضوئي للتحميل المُسبق يمكن أن ينظر إلى الأمام في الترميز الأولي للعثور على مورد الصورة ذلك وبدء تحميله قبل أن تتم إزالة حظر محلل HTML الأساسي.
يعد دور ماسح ضوئي للتحميل المسبق تنبؤيًا، ما يعني أنه يفحص الترميز الأولي للعثور على موارد يمكن جلبها في أحسن الأحوال قبل أن يكتشفها محلل HTML الأساسي بطريقة أخرى.
كيفية التحقّق من عمل ماسح ضوئي للتحميل المُسبق
يتوفّر فاحص التحميل المُسبق بسبب حظر العرض والتحليل. في حال عدم حدوث هاتَين المشكلتَين في الأداء مطلقًا، لن يكون ماسح رمز التحميل المُسبق مفيدًا على الإطلاق. ومن الأمور الأساسية لمعرفة ما إذا كانت صفحة الويب تستفيد من أداة فحص التحميل المُسبق أم لا على ظواهر الحظر هذه. ولإجراء ذلك، يمكنك إجراء تأخير مصطنَع للطلبات من أجل اكتشاف مكان عمل ماسح ضوئي للتحميل المُسبق.
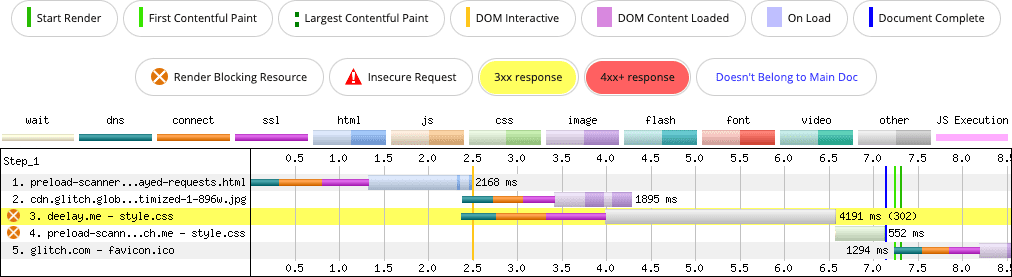
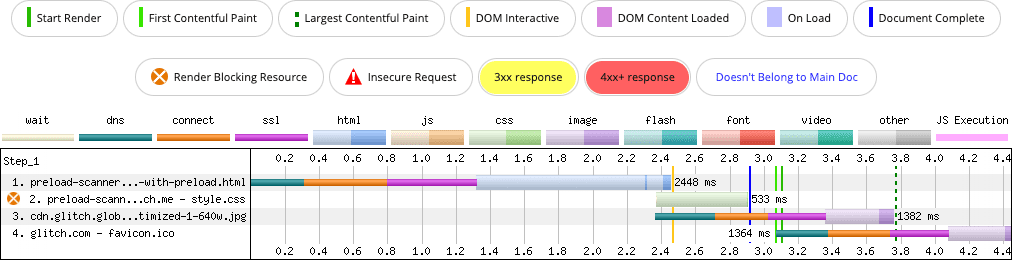
خذ هذه الصفحة من النصوص والصور الأساسية كمثال مع ورقة أنماط. نظرًا لأن ملفات CSS تحظر العرض والتحليل، فإنك تقدم تأخيرًا زائفًا لمدة ثانيتين في ورقة الأنماط من خلال خدمة الخادم الوكيل. يسهّل هذا التأخير رؤية العرض الإعلاني بدون انقطاع للشبكة، الذي يعمل فيه فاحص التحميل المُسبق.

كما ترى في العرض الإعلاني بدون انقطاع، يكتشف ماسح رمز التحميل المُسبق العنصر <img> حتى عندما يتم حظر العرض وتحليل المستندات. بدون هذا التحسين، لن يتمكّن المتصفّح من جلب العناصر في أحسن الأحوال أثناء فترة الحظر، وستكون المزيد من طلبات الموارد متتالية وليست متزامنة.
بعد استبعاد هذا المثال عن اللعبة، لنلقِ نظرة على بعض الأنماط الواقعية التي يمكن فيها هزيمة الماسح الضوئي للتحميل المسبق، والإجراءات التي يمكن اتّخاذها لإصلاحها.
تم إدخال async نصوص برمجية.
لنفترض أنّ لديك ترميز HTML في <head> يتضمّن JavaScript مضمَّنة على النحو التالي:
<script>
const scriptEl = document.createElement('script');
scriptEl.src = '/yall.min.js';
document.head.appendChild(scriptEl);
</script>
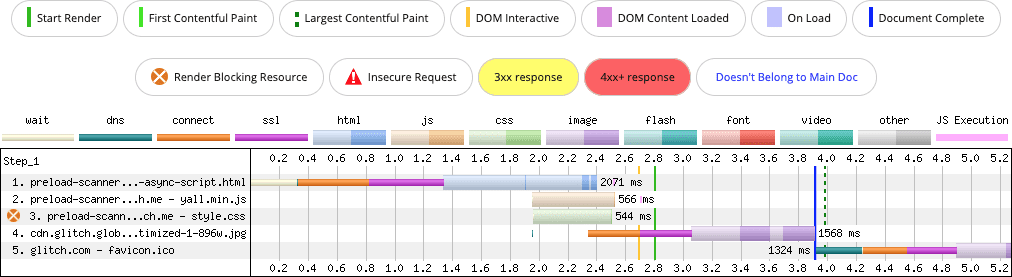
النصوص البرمجية التي تم إدخالها هي async تلقائيًا، لذلك عند إدخال هذا النص البرمجي، سيعمل كما لو تم تطبيق السمة async عليه. وهذا يعني أنّه سيتم تشغيله في أقرب وقت ممكن ولن يحظر العرض. يبدو الأمر مثاليًا، أليس كذلك؟ ومع ذلك، إذا كنت تفترض أنّ عنصر <script> المضمّن هذا يأتي بعد عنصر <link> الذي يحمّل ملف CSS خارجيًا، ستحصل على نتيجة دون المستوى الأمثل:

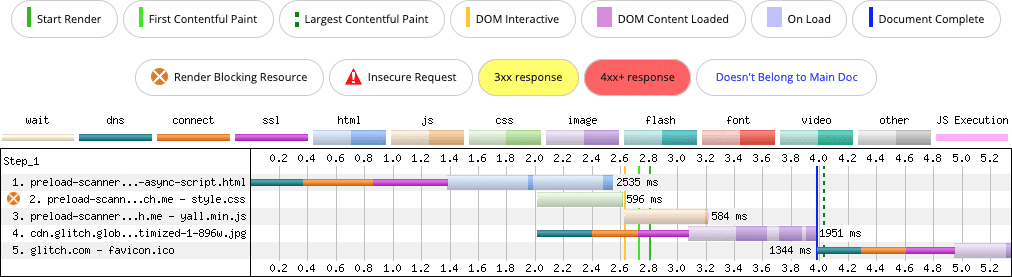
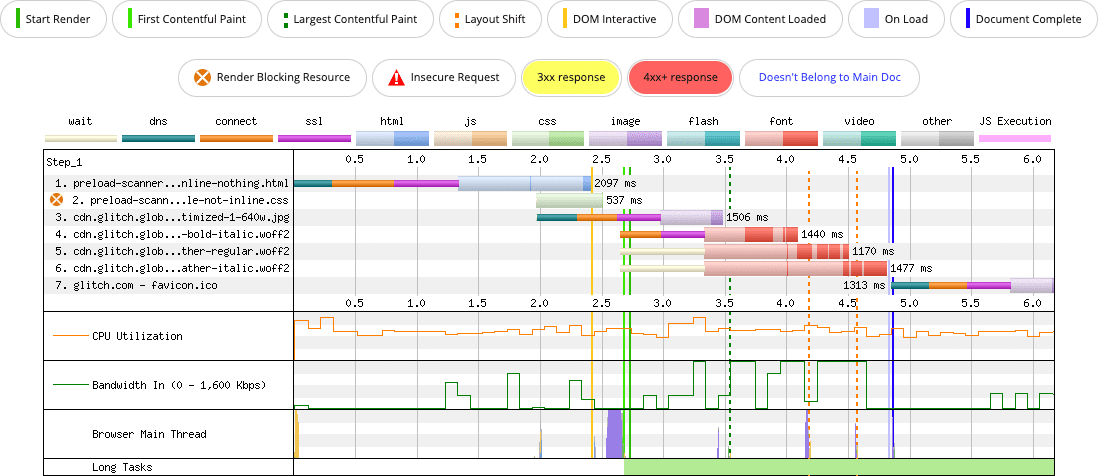
async تم إدخاله. لا يمكن لأداة فحص التحميل المُسبق اكتشاف النص البرمجي أثناء مرحلة حظر العرض، لأنّه تم إدخاله في البرنامج.
دعونا نحلل ما حدث هنا:
- بعد 0 ثانية، يتم طلب المستند الرئيسي.
- وبعد 1.4 ثانية، يصل البايت الأول من طلب التنقل.
- عند الثانية 2.0، يتم طلب CSS والصورة.
- نظرًا لحظر أداة التحليل اللغوي من تحميل ورقة الأنماط، وظهور نص JavaScript المضمّن الذي يُدخل نص
asyncالبرمجي بعد ورقة الأنماط هذه في غضون 2.6 ثانية، لا تكون الوظيفة التي يوفّرها النص البرمجي متاحة في أقرب وقت ممكن.
يعد هذا دون المستوى المطلوب لأن طلب النص البرمجي لا يحدث إلا بعد الانتهاء من تنزيل ورقة الأنماط. يؤدي ذلك إلى تأخير تشغيل النص البرمجي في أقرب وقت ممكن. وفي المقابل، يتم اكتشاف العنصر <img> في الترميز الذي يوفّره الخادم لأنّه قابل للاكتشاف في الترميز الذي يوفّره الخادم.
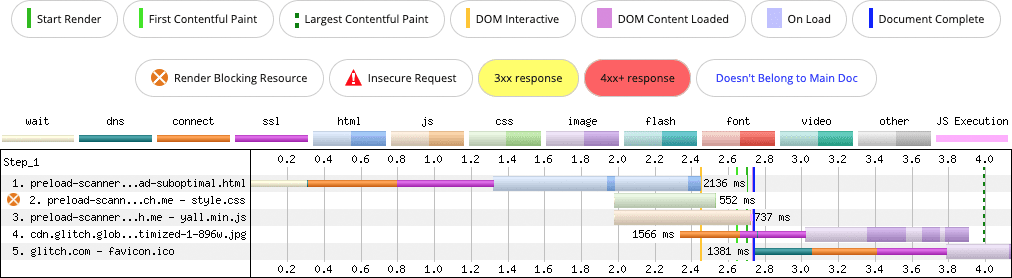
ماذا يحدث إذا استخدمت علامة <script> عادية مع السمة async بدلاً من إدخال النص البرمجي في نموذج العناصر في المستند (DOM)؟
<script src="/yall.min.js" async></script>
هذه هي النتيجة:

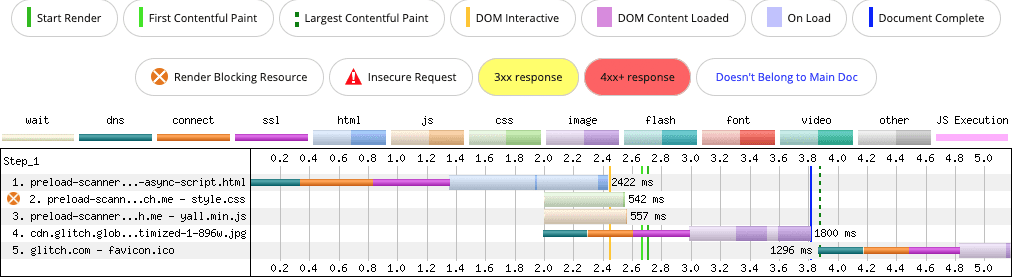
async <script> واحد. تكتشف أداة فحص التحميل المُسبق النص البرمجي أثناء مرحلة حظر العرض، ويحمّله بالتزامن مع CSS.
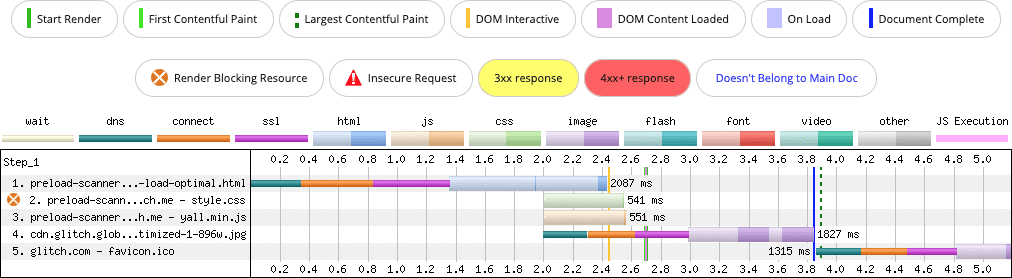
قد يبدو لك الإحراج في حلّ هذه المشاكل باستخدام rel=preload. قد ينجح هذا بالتأكيد، ولكن قد ينتج عنه بعض الآثار الجانبية. في نهاية المطاف، لماذا تستخدم rel=preload لإصلاح مشكلة يمكن تجنُّبها من خلال عدم إدخال عنصر <script> في DOM؟

async تم إدخاله، ولكن تم تحميل النص البرمجي async مسبقًا لضمان اكتشافه بشكل أسرع.
يؤدي التحميل المُسبَق إلى "إصلاح" المشكلة هنا، ولكنه يؤدي إلى ظهور مشكلة جديدة: يتم تحميل النص البرمجي async في أول إصدارين تجريبيين، على الرغم من تحميله في <head>، على أولوية "منخفضة"، بينما يتم تحميل ورقة الأنماط بأولوية "أعلى". في العرض التوضيحي الأخير الذي تم فيه تحميل النص البرمجي async مسبقًا، سيستمر تحميل ورقة الأنماط بأولوية "أعلى"، ولكن تمت ترقية أولوية النص البرمجي إلى "مرتفع".
عندما تتم زيادة أولوية المورد، يخصص المتصفح معدل نقل بيانات أكبر لها. وهذا يعني أنه - على الرغم من أن ورقة الأنماط لها الأولوية القصوى - فإن الأولوية المرتفعة للنص البرمجي قد تتسبب في زيادة معدل نقل البيانات. قد يكون هذا عاملاً على الاتصالات البطيئة أو في الحالات التي تكون فيها الموارد كبيرة جدًا.
الإجابة هنا واضحة: إذا كانت هناك حاجة إلى نص برمجي أثناء بدء التشغيل، لا تواجه مشكلة أداة فحص التحميل المُسبق من خلال إدخاله في نموذج العناصر في المستند (DOM). جرِّب حسب الحاجة على موضع عنصر <script>، بالإضافة إلى استخدام سمات مثل defer وasync.
طريقة "التحميل الكسول" باستخدام JavaScript
تُعدّ طريقة "التحميل الكسول" طريقة رائعة للحفاظ على البيانات، وغالبًا ما يتم تطبيقها على الصور. مع ذلك، قد يتم أحيانًا تطبيق طريقة "التحميل الكسول" بشكل غير صحيح على الصور في "الجزء المرئي من الصفحة"، إذا جاز التعبير.
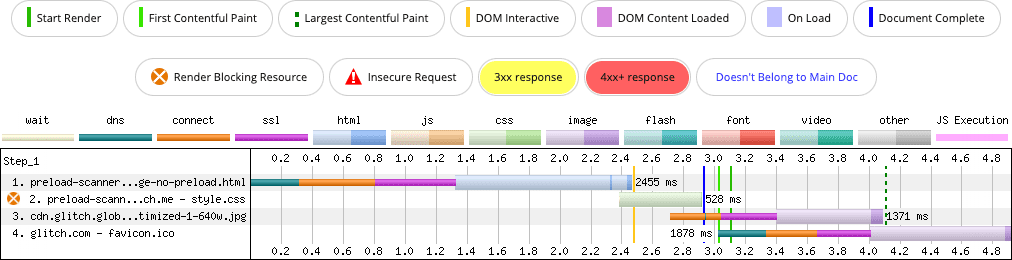
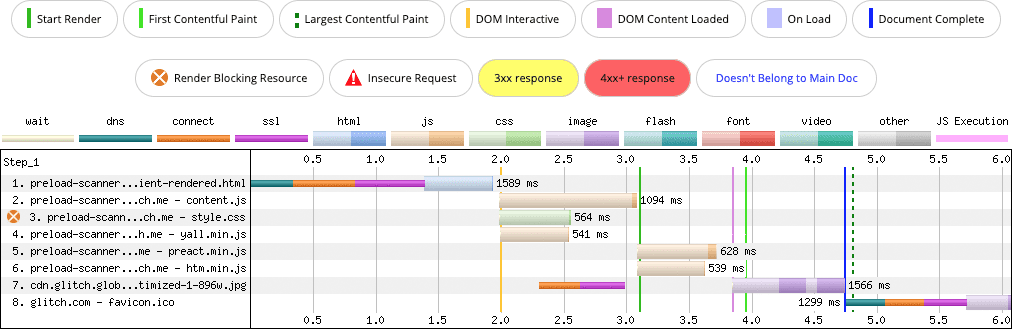
يؤدي ذلك إلى ظهور مشاكل محتملة متعلقة بقابلية اكتشاف الموارد في ما يتعلّق بأداة فحص التحميل المُسبق، ما قد يؤدي إلى تأخير غير مبرّر في الوقت الذي يستغرقه اكتشاف مرجع إلى صورة وتنزيلها وفك ترميزها وتقديمها. لنلقِ نظرة على ترميز الصور هذا كمثال:
<img data-src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
استخدام البادئة data- هو نمط شائع في برامج التحميل الكسول التي تعتمد على JavaScript. عند تمرير الصورة إلى إطار العرض، يزيل برنامج التحميل الكسول البادئة data-، ما يعني أنّ data-src في المثال السابق تصبح src. يطلب هذا التحديث من المتصفِّح استرجاع المورد.
لا يمثل هذا النمط أي مشكلة حتى يتم تطبيقه على الصور في إطار العرض أثناء بدء التشغيل. بما أنّ الماسح الضوئي للتحميل المُسبق لا يقرأ السمة data-src بالطريقة نفسها التي يقرأها بها سمة src (أو srcset)، لن يتم اكتشاف مرجع الصورة سابقًا. والأسوأ من ذلك، يتأخر تحميل الصورة إلى بعد تنزيل وتجميع وتنفيذ لغة JavaScript باستخدام أداة التحميل الكسول.

وبناءً على حجم الصورة، قد يعتمد ذلك على حجم إطار العرض، قد تكون الصورة عنصرًا مرشّحًا لسرعة عرض أكبر محتوى مرئي (LCP). عندما يتعذّر على الماسح الضوئي للتحميل المُسبق جلب مورد الصورة بشكل مبني على توقُّع في وقت مبكر، في الوقت الذي يتم عنده عرض حظر ورقة الأنماط في الصفحة، يتأثر سرعة LCP.
الحل هو تغيير ترميز الصورة:
<img src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
وهذا هو النمط الأمثل للصور التي تكون في إطار العرض أثناء بدء التشغيل، إذ سيكتشف ماسح ضوئي للتحميل المسبق مورد الصور ويجلبه بسرعة أكبر.

والنتيجة في هذا المثال المبسّط هي تحسُّن بمقدار 100 مللي ثانية في سرعة LCP مع اتصال بطيء. وقد لا يبدو ذلك تحسُّنًا كبيرًا، ولكن عندما تفكر في أن الحل هو إصلاح سريع للترميز، وأن معظم صفحات الويب تكون أكثر تعقيدًا من هذه المجموعة من الأمثلة. وهذا يعني أنّ المرشّحين لسرعة عرض أكبر محتوى مرئي (LCP) قد يضطرون إلى معالجة معدل نقل البيانات مع العديد من الموارد الأخرى، وبالتالي تزداد أهمية مثل هذه التحسينات.
صور خلفية CSS
وتذكَّر أنّ ماسح ضوئي للتحميل المسبق في المتصفّح يفحص الترميز. لا تفحص هذه الميزة أنواع الموارد الأخرى، مثل CSS التي قد تتضمّن عمليات جلب للصور المُشار إليها من خلال سمة background-image.
مثل HTML، تعالج المتصفحات CSS في نموذج العنصر الخاص بها، المعروف باسم CSSOM. في حال اكتشاف موارد خارجية عند إنشاء CSSOM، يتم طلب هذه الموارد في وقت الاكتشاف، وليس بواسطة ماسح التحميل المسبق.
لنفترض أنّ مرشح LCP لصفحتك هو عنصر يتضمّن السمة background-image في CSS. ما يلي ما يحدث عند تحميل الموارد:

background-image في CSS (الصف 3). ولا يبدأ استرجاع الصورة التي يطلبها محلل CSS اللغوي.
في هذه الحالة، لن يتأثر الماسح الضوئي للتحميل المسبق بقدر ما لا يتأثر. ومع ذلك، إذا كان المرشح لسرعة LCP على الصفحة واردًا من سمة background-image في CSS، عليك تحميل تلك الصورة مسبقًا:
<!-- Make sure this is in the <head> below any
stylesheets, so as not to block them from loading -->
<link rel="preload" as="image" href="lcp-image.jpg">
تلميح rel=preload صغير، ولكنّه يساعد المتصفّح في اكتشاف الصورة بشكل أسرع مما لو لو كان هناك خلاف ذلك:

background-image في CSS (الصف 3). يساعد تلميح rel=preload المتصفّح في اكتشاف الصورة بشكل أسرع بحوالي 250 ملّي ثانية من بدون التلميح.
من خلال التلميح rel=preload، يتم اكتشاف مرشّح سرعة عرض أكبر جزء من المحتوى على الصفحة في وقت أقرب، ما يؤدي إلى تقليل وقت سرعة عرض أكبر جزء من المحتوى على الصفحة. يساعد هذا التلميح في حلّ هذه المشكلة، ولكن قد يكون الخيار الأفضل هو تقييم ما إذا كان يجب تحميل الصورة المرشحة لمقياس LCP من CSS أم لا. باستخدام العلامة <img>، ستحظى بمزيد من التحكّم في تحميل صورة مناسبة لإطار العرض مع السماح للماسح الضوئي للتحميل المُسبق باكتشافها.
تضمين عدد كبير جدًا من الموارد
التضمين هو ممارسة تضع موردًا داخل HTML. يمكنك تضمين أوراق الأنماط في عناصر <style> والنصوص البرمجية في عناصر <script> وأي مورد آخر تقريبًا باستخدام ترميز base64.
يمكن أن يكون تضمين الموارد أسرع من تنزيلها بسبب عدم إصدار طلب منفصل للمورد. إنها مباشرة في المستند، ويتم تحميلها على الفور. ومع ذلك، هناك سلبيات كبيرة:
- إذا كنت لا تخزِّن HTML في ذاكرة التخزين المؤقت، ولا يمكنك إجراء ذلك إذا كانت استجابة HTML ديناميكية، لن يتم تخزين الموارد المضمَّنة بشكلٍ مؤقت أبدًا. يؤثر ذلك في الأداء لأن الموارد المضمَّنة غير قابلة لإعادة الاستخدام.
- حتى إذا كان بإمكانك تخزين HTML مؤقتًا، لا تتم مشاركة الموارد المضمنة بين المستندات. يقلّل ذلك من كفاءة التخزين المؤقت مقارنةً بالملفات الخارجية التي يمكن تخزينها مؤقتًا وإعادة استخدامها في مصدر كامل.
- في حال تضمين الكثير من المحتوى، تؤخّر اكتشاف برنامج التحميل المُسبق للموارد في وقت لاحق من المستند، لأنّ تنزيل هذا المحتوى الإضافي المُضمَّن يستغرق وقتًا أطول.
خذ هذه الصفحة كمثال. في بعض الحالات، تكون الصورة المرشحة لمقياس LCP هي الصورة في أعلى الصفحة، وتكون صفحة CSS في ملف منفصل يتم تحميله بواسطة عنصر <link>. تستخدم الصفحة أيضًا أربعة خطوط ويب يتم طلبها كملفات منفصلة عن مورد CSS.

<img>، يتم اكتشافها بواسطة ماسح رمز التحميل المُسبق لأنّ خدمة CSS والخطوط المطلوبة لتحميل الصفحة في موارد منفصلة، ما لا يؤخّر أداء ماسح البحث هذا.
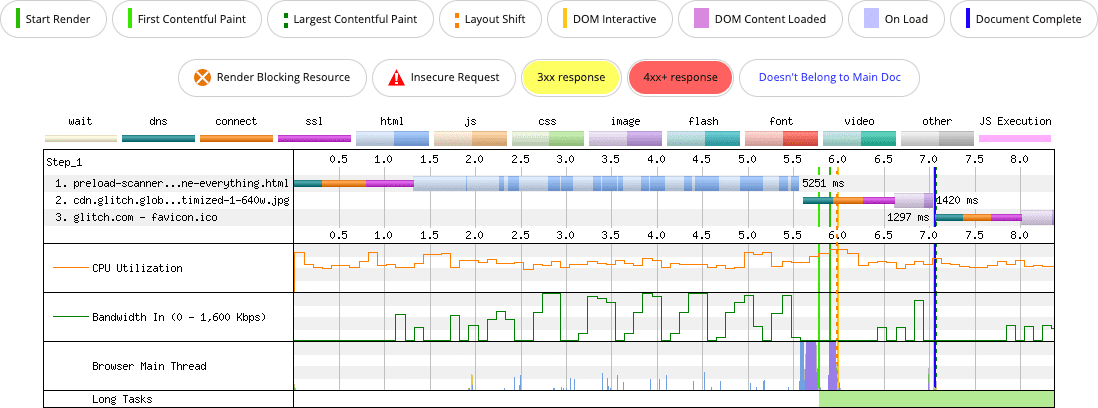
ماذا يحدث الآن إذا تم تضمين CSS وجميع الخطوط كموارد base64؟

<img>، غير أن تضمين CSS وموارد الخطوط الأربعة في "` يؤخّر اكتشاف أداة فحص التحميل المُسبق للصورة إلى أن يتم تنزيل هذه الموارد بالكامل.
إنّ تأثير عملية تضمين المحتوى يؤدي إلى عواقب سلبية على سرعة عرض أكبر جزء من المحتوى على الصفحة في هذا المثال، وعلى الأداء بشكل عام. إنّ نسخة الصفحة التي لا تتضمّن أيًّا من الصفحات تعرض صورة LCP خلال 3.5 ثانية تقريبًا. لا تعرض الصفحة التي تتضمّن كل المحتوى صورة LCP إلا بعد مرور أكثر من 7 ثوانٍ.
وهناك المزيد من الميزات في هذه الصفحة غير مجرّد الماسح الضوئي للتحميل المُسبق. لا يعد تضمين الخطوط استراتيجية رائعة لأن base64 هو تنسيق غير فعال للموارد الثنائية. هناك عامل آخر هو أنّ موارد الخطوط الخارجية لا يتم تنزيلها ما لم تحدِّد CSSOM أنّها ضرورية. عندما يتم تضمين هذه الخطوط على أنها Base64، يتم تنزيلها سواء كانت مطلوبة للصفحة الحالية أم لا.
هل يمكن أن يؤدي التحميل المُسبق إلى تحسين الأداء في هذا المكان؟ حاضر. ويمكنك تحميل صورة سرعة LCP مسبقًا وتقليل وقت سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، إلا أن زيادة حجم محتوى HTML الذي يُحتمل أن يكون غير قابل للتخزين المؤقت باستخدام الموارد المضمَّنة ينتج عنه عواقب سلبية أخرى على الأداء. يتأثر سرعة عرض المحتوى على الصفحة (FCP) بهذا النمط أيضًا. في الإصدار الذي لا يحتوي على أي جزء من الصفحة، يكون مقياس "سرعة عرض المحتوى على الصفحة" (FCP) 2.7 ثانية تقريبًا. في الإصدار الذي يحتوي على كل البيانات، يكون مقياس "سرعة عرض المحتوى على الصفحة" (FCP) حوالى 5.8 ثانية.
كن حذرًا للغاية عند تضمين العناصر في HTML، وخاصةً الموارد التي بترميز base64. لا يُنصح بذلك بشكل عام، باستثناء الموارد الصغيرة جدًا. إن تضمين أقل قدر ممكن من ذلك، لأن الإفراط في الجلوس يشتعل بالنار.
عرض الترميز باستخدام JavaScript من جهة العميل
وبالتالي، لا شك في أنّ JavaScript يؤثر بالتأكيد في سرعة الصفحة. لا يعتمد المطوّرون على هذه التكنولوجيات في توفير التفاعل فحسب، بل كان هناك ميل إلى الاعتماد عليها لتقديم المحتوى نفسه. ويؤدي ذلك إلى تحسين تجربة المطوّرين في بعض النواحي، إلا أنّ الفوائد التي تعود على المطوّرين لا تترجم دائمًا إلى فوائد للمستخدمين.
إنّ أحد الأنماط التي يمكن أن يؤدي إلى إيقاف ماسح ضوئي للتحميل المُسبق هو عرض الترميز باستخدام JavaScript من جهة العميل:

عند تضمين حمولات الترميز في المتصفح وعرضها بالكامل بواسطة JavaScript في المتصفح، تصبح أي موارد في ذلك الترميز غير مرئية على نحو فعّال للماسح الضوئي للتحميل المسبق. يؤدي ذلك إلى تأخير اكتشاف الموارد المهمة، ما يؤثر بالتأكيد في سرعة LCP. في هذه الأمثلة، يتأخر طلب صورة LCP بشكل كبير عند مقارنته بالتجربة المكافئة التي يعرضها الخادم والتي لا تتطلب ظهور JavaScript.
وهذا ينحرف قليلاً عن محور هذه المقالة، ولكن تأثيرات الترميز على العميل تتجاوز هزيمة أداة فحص التحميل المسبق. أولاً، إنّ تقديم JavaScript لتوفير تجربة لا تتطلّب وقتًا غير ضروري للمعالجة يمكن أن يؤثر في مدى استجابة الصفحة لتفاعلات المستخدم (INP).
بالإضافة إلى ذلك، من المرجّح أن يؤدي عرض كميات كبيرة جدًا من الترميز على البرنامج إلى إنشاء مهام طويلة مقارنةً بمقدار الترميز نفسه الذي يرسله الخادم. والسبب في ذلك، بصرف النظر عن المعالجة الإضافية التي تنطوي عليها JavaScript، هو أنّ المتصفّحات تبثّ الترميز من الخادم وتقوم بتجميع العرض بطريقة تتجنب المهام الطويلة. من ناحية أخرى، يتم التعامل مع الترميز الذي يعرضه العميل كمهمة واحدة متجانسة، ما قد يؤثر في مقاييس استجابة الصفحة مثل إجمالي وقت الحظر (TBT) أو مهلة الاستجابة الأولى (FID) بالإضافة إلى مقياس INP.
يعتمد علاج هذا السيناريو على الإجابة عن هذا السؤال: هل هناك سبب لعدم إمكانية توفير الخادم لترميز صفحتك بدلاً من عرضه على العميل؟ إذا كانت الإجابة "لا"، يجب مراعاة العرض من جهة الخادم (SSR) أو الترميز الذي يتم إنشاؤه بشكل ثابت حيثما أمكن، لأنّ ذلك سيساعد ماسح التحميل المسبق على اكتشاف الموارد المهمة وجلبها مسبقًا.
إذا كانت صفحتك تحتاج إلى لغة JavaScript لإرفاق وظائف ببعض أجزاء ترميز الصفحة، لا يزال بإمكانك إجراء ذلك باستخدام SSR، إما باستخدام لغة JavaScript JavaScript أو باستخدام عملية تحويل صفحة ويب ثابتة إلى صفحة ديناميكية للحصول على أفضل النتائج من كلا الميزتين.
المساعدة في استخدام ماسح رمز التحميل المُسبق
إنّ ماسح ضوئي للتحميل المُسبق هو تحسين فعّال للغاية في المتصفِّح يساعد في تحميل الصفحات بشكل أسرع أثناء بدء التشغيل. ويعني تجنُّب الأنماط التي تُبطل قدرتها على اكتشاف الموارد المُهمة في وقت مبكر أنّ عملية التطوير أكثر سهولة، إنّك توفّر تجارب أفضل للمستخدمين ستحقق نتائج أفضل في العديد من المقاييس، بما في ذلك بعض مؤشرات أداء الويب.
باختصار، في ما يلي الأشياء التي ستحتاج إلى إزالتها من هذه المشاركة:
- ماسح ضوئي للتحميل المسبق في المتصفح هو محلّل HTML ثانوي يفحص قبل المحلل الرئيسي إذا تم منعه من اكتشاف الموارد التي يمكنه جلبها في وقت أقرب.
- لا يمكن استخدام أداة فحص التحميل المُسبق لاكتشاف الموارد غير المتوفّرة في الترميز الذي يوفّره الخادم في طلب التنقّل الأولي. في ما يلي بعض الطرق التي يمكن أن تؤدي إلى التغلب على ماسح ضوئي لميزة "التحميل المسبق" (على سبيل المثال لا الحصر):
- إدخال الموارد في نموذج العناصر في المستند (DOM) باستخدام JavaScript، سواء كانت نصوصًا برمجية أو صور أو أوراق أنماط أو أي عنصر آخر قد يكون أفضل في حمولة الترميز الأولية من الخادم
- عملية التحميل الكسول للصور في الجزء المرئي من الصفحة أو إطارات iframe باستخدام أحد حلول JavaScript
- عرض ترميز على العميل قد يحتوي على إشارات إلى الموارد الفرعية للتوثيق باستخدام JavaScript.
- يفحص ماسح رمز التحميل المُسبق محتوى HTML فقط. ولا يفحص هذا النظام محتوى الموارد الأخرى، خاصةً CSS، الذي قد يتضمّن إشارات إلى مواد العرض المهمة، بما في ذلك العناصر المرشحة لسرعة LCP.
لأي سبب من الأسباب، إذا لم تتمكّن من تجنُّب نمط يؤثر سلبًا في قدرة أداة فحص التحميل المُسبق على تسريع أداء التحميل، يمكنك الاطّلاع على تلميح مرجع rel=preload. إذا استخدمت rel=preload، اختبِر الأدوات في المختبر للتأكّد من أنّها تعطيك التأثير المطلوب. وأخيرًا، لا تحمِّل الكثير من الموارد مسبقًا، لأنّه عند إعطاء الأولوية لكل شيء، لن يكون أي شيء.
المراجِع
- "النصوص البرمجية غير المتزامنة" التي تم إدخالها بالنصوص البرمجية تُعتبر ضارة
- الطريقة التي تساعد بها أداة التحميل المسبق في المتصفح في تحميل الصفحات بشكل أسرع
- التحميل المُسبق لمواد العرض المهمة لتحسين سرعة التحميل
- الاتصال بالشبكة مبكرًا لتحسين سرعة الصفحة التي يتم رصدها
- تحسين سرعة عرض أكبر محتوى مرئي
صورة رئيسية من UnLaunch، للفنان محمد رحماني


