使用跨平台浏览器功能构建安全、便于访问且易于使用的登录表单。
如果用户需要登录您的网站,那么良好的登录表单设计至关重要。对于网络连接质量不佳、使用移动设备、时间紧张或压力大的用户尤其如此。设计不佳的登录表单会导致高跳出率。 每次跳出都可能意味着用户会丢失并心怀不满,而不仅仅是错失的登录机会。
下面是一个简单的登录表单示例,它演示了所有最佳实践:
核对清单
- 使用有意义的 HTML 元素:
<form>、<input>、<label>和<button>。 - 使用
<label>为每个输入加标签。 - 您可以使用元素属性来使用内置浏览器功能:
type、name、autocomplete、required。 - 为输入
name和id属性提供稳定值,这些值在网页加载或网站部署之间不会发生变化。 - 将登录信息放在其专属的 <form> 元素中。
- 确保表单成功提交。
- 使用
autocomplete="new-password"和id="new-password"在注册表单中输入密码,以及在重置密码表单中输入新密码。 - 使用
autocomplete="current-password"和id="current-password"输入登录密码。 - 提供显示密码功能。
- 使用
aria-label和aria-describedby进行密码输入。 - 请勿输入双重输入。
- 设计表单,使移动键盘不会遮盖输入内容或按钮。
- 确保表单在移动设备上易于使用:使用清晰可辨的文字,并确保输入和按钮足够大,可以用作触摸目标。
- 在您的注册和登录页上保持品牌风格和风格。
- 在现场和实验室中进行测试:在您的注册和登录流程中构建网页分析、互动分析和以用户为中心的性能衡量功能。
- 跨浏览器和设备进行测试:表单行为因平台而异。
使用有意义的 HTML
请使用为作业构建的元素:<form>、<label> 和 <button>。这些元素可实现内置的浏览器功能、改进无障碍功能,并为标记添加含义。
使用 <form>
您可能想要将输入封装在 <div> 中,并纯粹使用 JavaScript 处理输入数据的提交。通常,最好使用普通的旧版 <form> 元素。这样一来,屏幕阅读器和其他辅助设备就可以访问您的网站,支持一系列内置的浏览器功能,让您更轻松地为旧版浏览器构建基本功能登录,并且即使 JavaScript 失败,您的网站仍可正常运行。
使用 <label>
如需给输入加标签,请使用 <label>!
<label for="email">Email</label>
<input id="email" …>
有两个原因:
- 点按或点击某个标签可将焦点移至其输入区域。通过将标签的
for属性与输入的name或id结合使用,可将标签与输入相关联。 - 当标签或标签的输入获得焦点时,屏幕阅读器会读出标签文本。
不要将占位符用作输入标签。一旦开始输入文本,人们往往会忘记输入的内容,尤其是当他们被分心时(“我输入的是电子邮件地址、电话号码还是帐号 ID?”)。还有很多其他有关占位符的潜在问题:如果您不清楚,请参阅不要使用占位符属性和表单字段中的占位符是有害的。
最好将标签置于输入上方。这样可以在移动设备和桌面设备上实现一致的设计,而且根据 Google AI 研究,还可以加快用户的扫描速度。您可以获得全宽标签和输入,无需为了适应标签文本而调整标签和输入宽度。

在移动设备上打开 label-position Glitch(标签位置小故障)即可自己查看。
使用 <button>
使用 <button> 作为按钮!按钮元素提供可访问的行为和内置的表单提交功能,并且可以轻松设置样式。使用 <div> 或冒充按钮的其他某个元素没有意义。
确保提交按钮显示其作用。示例包括创建帐号或登录,而不是提交或开始。
确保表单成功提交
帮助密码管理员了解表单已提交。您可以采用下列两种方法:
- 请前往其他页面。
- 使用
History.pushState()或History.replaceState()模拟导航,并移除密码形式。
对于 XMLHttpRequest 或 fetch 请求,请确保在响应中报告登录成功并处理登录成功(取出 DOM 表单并向用户表明登录成功)。
考虑在用户点按或点击登录按钮后将其停用。许多用户点击按钮会多次,即使是在速度快且响应迅速的网站上。这会减慢互动速度,并增加服务器负载。
相反,请勿停用等待用户输入的表单提交。例如,如果用户尚未输入客户 PIN 码,请勿停用登录按钮。用户可能会错过表单中的某些信息,然后尝试反复点按(已停用的)登录按钮,并认为其不起作用。至少,如果您必须停用表单提交,请向用户说明点击停用的按钮后缺少什么内容。
请勿添加双重输入
有些网站会强制用户输入两次电子邮件地址或密码。这可能会减少少数用户的错误,但会为所有用户带来额外的工作量,并提高放弃率。如果浏览器自动填充电子邮件地址或建议安全系数高的密码,询问两次也毫无意义。最好让用户能够确认其电子邮件地址(无论如何,您都需要这样做),并让用户能够在必要时轻松重置密码。
充分利用元素属性
这才是真正的奇迹! 浏览器具有多项使用输入元素属性的实用内置功能。
将密码设为不公开,但允许用户根据需要查看密码
密码输入应该包含 type="password",以隐藏密码文本,并帮助浏览器了解输入的是密码。(请注意,浏览器使用各种技术来了解输入角色并决定是否询问是否保存密码。)
您应添加一个显示密码切换开关,以便用户检查输入的文本,并且不要忘记添加忘记密码链接。请参阅启用密码显示。

为移动设备用户提供合适的键盘
使用 <input type="email"> 为移动用户提供合适的键盘,并启用浏览器的基本内置电子邮件地址验证功能...无需 JavaScript!
如果您需要使用电话号码而不是电子邮件地址,<input
type="tel"> 可以在移动设备上启用电话拨号键盘。如有必要,您也可以使用 inputmode 属性:inputmode="numeric" 是 PIN 码的理想选择。如需详细了解输入模式,请参阅大家想要了解的有关输入模式的一切信息。
防止手机键盘遮挡登录按钮
很遗憾,如果您不小心,移动键盘可能会遮盖您的表单,更糟糕的是,部分可能会遮挡登录按钮。用户可能还未意识到发生的情况便放弃了操作。

请尽可能避免这种情况,即在登录页面顶部仅显示电子邮件/电话和密码输入框,以及登录按钮。将其他内容放在下方。

在各种设备上进行测试
您需要在针对目标受众群体的各种设备上进行测试,并相应地进行调整。BrowserStack 支持在各种真实设备和浏览器上对开源项目进行免费测试。

考虑使用两个网页
有些网站(包括 Amazon 和 eBay)会要求在两个页面上输入电子邮件地址/电话号码和密码,以此来避免这一问题。这种方法也简化了体验:用户一次只能处理一项任务。

理想情况下,应使用单个 <form> 来实现。使用 JavaScript 最初仅显示电子邮件输入,然后隐藏它并显示密码输入。如果您必须强制用户在输入电子邮件地址和密码之间转到新页面,则第二个页面上的表单应具有一个具有 email 值的隐藏输入元素,以帮助密码管理器存储正确的值。Chromium 可以理解的密码表单样式中提供了代码示例。
帮助用户避免重复输入数据
您可以帮助浏览器正确存储数据并自动填充输入,让用户不必记住输入电子邮件地址和密码值。这在移动设备上尤为重要,对于输入较高放弃率的电子邮件输入方式至关重要。
内容包含两部分:
autocomplete、name、id和type属性可帮助浏览器了解输入的作用,以便存储稍后可供自动填充的数据。为了允许存储数据以进行自动填充,新型浏览器还要求输入内容具有稳定的name或id值(不是在每次网页加载或网站部署时随机生成),并且是具有submit按钮的 <form>。autocomplete属性可帮助浏览器使用存储的数据正确自动填充输入。
对于电子邮件输入,请使用 autocomplete="username",因为现代浏览器中的密码管理工具可以识别 username。即使您应该使用 type="email",也可能需要使用 id="email" 和 name="email"。
对于密码输入,请使用适当的 autocomplete 和 id 值,以帮助浏览器区分新密码和当前密码。
使用 autocomplete="new-password" 和 id="new-password" 获取新密码
- 使用
autocomplete="new-password"和id="new-password"在注册表单中输入密码,或在更改密码表单中使用新密码。
使用现有密码的 autocomplete="current-password" 和 id="current-password"
- 使用
autocomplete="current-password"和id="current-password"在登录表单中输入密码,或在更改密码表单中输入用户的旧密码。这会告知浏览器,让浏览器使用其为网站存储的当前密码。
对于注册表单:
<input type="password" autocomplete="new-password" id="new-password" …>
对于登录:
<input type="password" autocomplete="current-password" id="current-password" …>
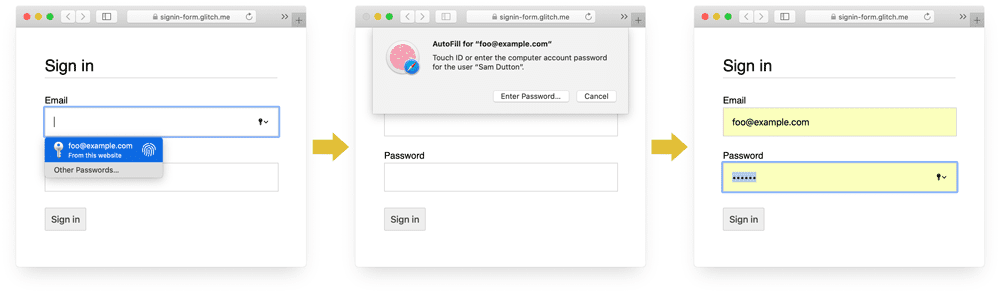
支持密码管理工具
不同的浏览器处理电子邮件自动填充和密码建议的方式略有不同,但效果大致相同。例如,在桌面设备上的 Safari 11 及更高版本中,系统会显示密码管理工具,然后使用生物识别身份验证(指纹或人脸识别)功能(如有)。

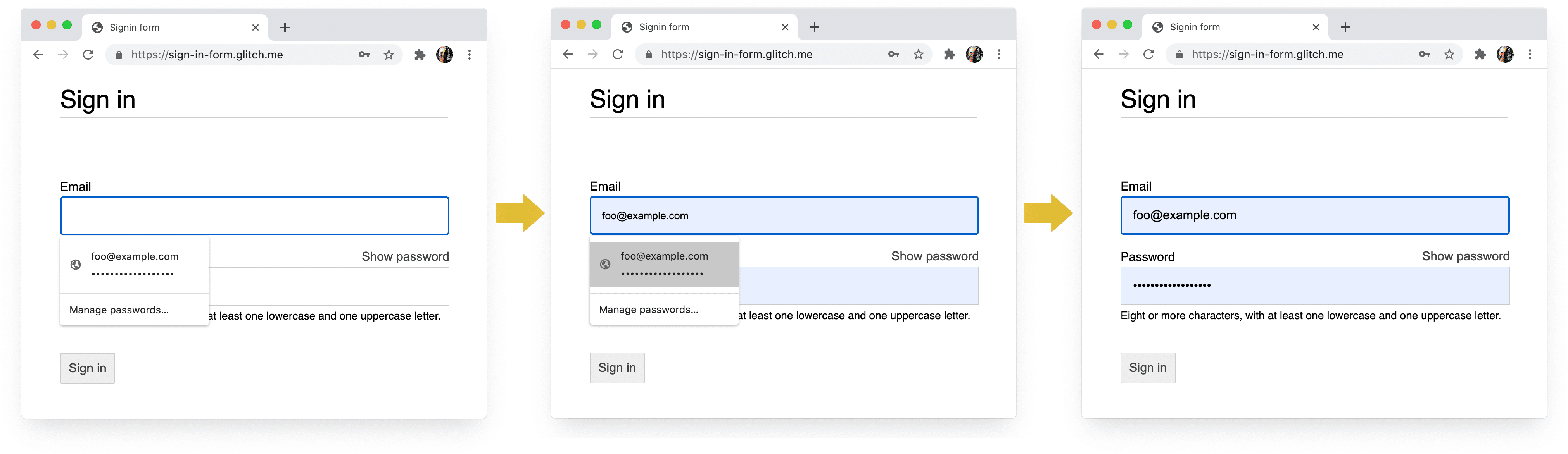
桌面版 Chrome 会显示电子邮件建议、密码管理工具并自动填充密码。

浏览器密码和自动填充系统并不简单。用于猜测、存储和显示值的算法未标准化,因平台而异。例如,正如 Hidde de Vries 所指出的那样:“Firefox 的密码管理器利用配方系统来完善其启发法。”
自动填充:Web 开发者应了解但不含什么的关于使用 name 和 autocomplete 的更多信息。HTML 规范列出了所有 59 个可能的值。
允许浏览器建议使用安全系数高的密码
现代浏览器使用启发法来确定何时显示密码管理器界面,并推荐安全系数高的密码。
下面介绍了 Safari 在桌面设备上的运作方式。

(自 12.0 版起,Safari 中就提供了安全系数高的独特密码建议功能。)
借助内置的浏览器密码生成器,用户和开发者无需了解什么是“安全系数高的密码”。由于浏览器可以安全地存储密码并在必要时自动填充密码,因此用户无需记住或输入密码。鼓励用户利用内置的浏览器密码生成器,这也意味着,他们更有可能在您的网站上使用安全系数高的专用密码,而不太可能重复使用可能在别处获取的密码。
帮助用户避免输入意外丢失
将 required 属性添加到电子邮件地址和密码字段中。
对于缺少的数据,现代浏览器会自动提示并设置焦点。
无需 JavaScript!

针对手指和拇指进行设计
与输入元素和按钮相关的所有内容的默认浏览器尺寸都太小,尤其是在移动设备上。这看起来很明显,但这是许多网站上的登录表单的常见问题。
确保输入内容和按钮足够大
输入和按钮的默认尺寸和内边距在桌面设备上太小,在移动设备上更糟。

根据 Android 无障碍功能指南,建议的触摸屏对象目标尺寸为 7–10 毫米。Apple 界面指南建议采用 48x48 像素,W3C 建议至少 44x44 CSS 像素。在此基础上,请在移动设备上为输入元素和按钮添加(至少)15 px 左右的内边距,在桌面设备上添加大约 10 px 的内边距。请使用真实的移动设备 并使用真正的手指或拇指来尝试此操作您应该能够轻松点按每个输入和按钮。
点按目标的大小不合适 Lighthouse 审核可帮助您自动执行检测过小输入元素的流程。
专为拇指操作而设计
搜索触摸目标,将会看到大量食指的图片。但在现实世界中,许多人会使用拇指与手机互动。拇指比食指大,控制力不太精确。因此,请务必提供足够大小的触摸目标。
确保文字足够大
与大小和内边距一样,输入元素和按钮的默认浏览器字体大小太小,尤其是在移动设备上。

不同平台上的浏览器会采用不同的字体大小,因此很难指定在所有平台上都适合的特定字体大小。我们对热门网站的一项简短调查显示,桌面设备上的尺寸为 13–16 像素:与实际尺寸保持一致,对于在移动设备上显示的文字来说,尺寸下限相当不错。
这意味着,您需要在移动设备上使用更大的像素:桌面版 Chrome 中的 16px 清晰易读,但即使视力正常,在 Android 版 Chrome 中也难以阅读 16px 文本。您可以使用媒体查询针对不同的视口大小设置不同的字体像素大小。20px 正好在移动设备上运行,但您应该与有视力障碍的朋友或同事一起进行测试。
文档未使用清晰可辨的字体大小 Lighthouse 审核可帮助您自动执行检测过小文本的过程。
在输入源之间提供足够的空间
请留出足够的外边距,让输入源可以很好地用作触摸目标。换言之,应该将范围设定为一个手指宽的外边距。
请确保您输入的内容清晰可见
输入内容的默认边框样式会使输入的内容很难看到。在某些平台(例如 Android 版 Chrome)上几乎看不到它们。
除内边距外,还要添加边框:在白色背景上,一般建议使用 #ccc 或更暗的边框。

使用内置的浏览器功能发出无效输入值警告
浏览器具有内置功能,可对具有 type 属性的输入进行基本的表单验证。当您提交的表单包含无效值时,浏览器会发出警告,并将焦点设置为有问题的输入。

您可以使用 :invalid CSS 选择器突出显示无效数据。使用 :not(:placeholder-shown) 可避免选择没有任何内容的输入。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
尝试使用不同的方法突出显示包含无效值的输入。
必要时使用 JavaScript
显示/隐藏密码
您应添加一个显示密码切换开关,以便用户检查输入的文字。如果用户看不到输入的文本,易用性会受到影响。虽然我们有实现计划,但目前还没有内置方法执行此操作。您需要改用 JavaScript。

以下代码使用文本按钮添加显示密码功能。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
使用以下代码让按钮看上去像纯文本:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
以及用于显示密码的 JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
最终结果如下:

确保密码输入可供访问
使用 aria-describedby 概述密码规则,方法是为其提供描述限制条件的元素的 ID。屏幕阅读器提供标签文本、输入类型(密码)和说明。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
添加显示密码功能时,请务必添加 aria-label 以警告将会显示密码。否则,用户可能会无意中泄露密码。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
您可以通过以下故障查看两种 ARIA 功能的实际效果:
创建无障碍表单了解更多有助于创建无障碍表单的提示。
进行实时验证,并在提交之前进行验证
HTML 表单元素和属性具有用于基本验证的内置功能,但您还应使用 JavaScript 在用户输入数据和尝试提交表单时进行更可靠的验证。
登录表单 Codelab 的第 5 步使用 Constraint Validation API(受到广泛支持)通过内置浏览器界面添加自定义验证,以设置焦点和显示提示。
了解详情:使用 JavaScript 进行更复杂的实时验证。
Google Analytics(分析)和 RUM
注册和登录表单存在“无法衡量,无法改进”的问题。您需要设定目标、衡量成效、改进网站,并不断重复。
折扣易用性测试对于试用更改非常有用,但您需要真实的数据来真正了解用户的注册和登录表单:
- 网页分析:注册和登录网页浏览量、跳出率和退出次数。
- 互动分析:目标漏斗(用户在哪里放弃登录或登录流程?)和事件(用户在与您的表单互动时执行了哪些操作?)
- 网站性能:以用户为中心的指标(您的注册和登录表单是否由于某种原因的速度缓慢?如果是,原因是什么?)。
您可能还需要考虑实现 A/B 测试,以尝试不同的注册和登录方法,并采用分阶段发布方式先验证一部分用户的更改,然后再面向所有用户发布更改。
通用指南
设计良好的界面和用户体验可减少登录表单放弃率:
- 不要让用户费时费力地寻找登录体验!使用易于理解的措辞(如“登录”“创建帐号”或“注册”)将指向登录表单的链接放在页面顶部。
- 保持专注!注册表单不应让用户因优惠和其他网站功能而分心。
- 尽可能降低注册流程的复杂度。仅当用户认为提供这些数据能明确带来好处时,才应收集其他用户数据(例如地址或信用卡详情)。
- 在用户开始填写您的注册表单之前,要先明确其价值主张。他们可以通过登录获得什么好处?为用户提供具体的奖励,让他们完成注册。
- 如果可能的话,允许用户使用手机号码(而非电子邮件地址)识别自己的身份,因为某些用户可能不使用电子邮件地址。
- 让用户能够轻松重置密码,并醒目地显示忘记了密码?链接。
- 指向您的服务条款和隐私权政策文档的链接:从一开始就向用户明确说明您如何保护他们的数据。
- 在注册和登录页面上添加公司或组织的徽标和名称,并确保语言、字体和样式与网站的其余部分相符。有些表单不会让人感觉它们与其他内容属于同一网站,尤其是在网址截然不同时。
继续学习
照片由 Meghan Schiereck 拍摄,由 Unsplash 用户拍摄。


