Use os recursos de navegador multiplataforma para criar formulários de login seguros, acessíveis e fáceis de usar.
Se os usuários precisarem fazer login no seu site, é fundamental ter um bom design de formulário de login. Isso vale principalmente para pessoas com conexões ruins, que usam dispositivos móveis, que estão com pressa ou sob estresse. Formulários de login mal projetados recebem altas taxas de rejeição. Cada devolução pode significar um usuário perdido e insatisfeito, e não apenas uma oportunidade de login perdida.
Veja a seguir um exemplo de um formulário de login simples que demonstra todas as práticas recomendadas:
Lista de verificação
- Use elementos HTML significativos:
<form>,<input>,<label>e<button>. - Rotule cada entrada com uma
<label>. - Use os atributos do elemento para acessar recursos integrados do
navegador:
type,name,autocomplete,required. - Forneça valores estáveis aos atributos
nameeidde entrada que não mudam entre carregamentos de página ou implantações de site. - Coloque o login no próprio elemento <form>.
- Garanta o envio do formulário.
- Use
autocomplete="new-password"eid="new-password"para inserir a senha em um formulário de inscrição e para a nova senha em um formulário de redefinição de senha. - Use
autocomplete="current-password"eid="current-password"para uma entrada de senha de login. - Forneça a funcionalidade Mostrar senha.
- Use
aria-labelearia-describedbypara entradas de senha. - Não duplique as entradas.
- Projete formulários para que o teclado do dispositivo móvel não oculte entradas ou botões.
- Verifique se os formulários podem ser usados em dispositivos móveis: use texto legível e confira se as entradas e os botões são grandes o suficiente para funcionar como áreas de toque.
- Mantenha o branding e o estilo nas suas páginas de inscrição e login.
- Teste no campo e no laboratório: crie análises de página, de interação e de medição de desempenho centrada no usuário no seu fluxo de inscrição e login.
- Testes em navegadores e dispositivos: o comportamento do formulário varia significativamente entre as plataformas.
Use HTML com significado
Use elementos criados para o job: <form>, <label> e <button>. Eles ativam
a funcionalidade integrada do navegador, melhoram a acessibilidade e adicionam significado à
marcação.
Usar <form>
Talvez você queira unir as entradas em um <div> e processar o envio de
dados de entrada puramente com JavaScript. Em geral, é melhor usar um elemento
<form>
simples. Isso torna seu site acessível a leitores de tela e outros dispositivos
assistivos, ativa diversos recursos integrados do navegador, simplifica a criação
de login funcional básico para navegadores mais antigos e ainda pode funcionar mesmo que o
JavaScript falhe.
Usar <label>
Para rotular uma entrada, use um <label>.
<label for="email">Email</label>
<input id="email" …>
Dois motivos:
- Tocar ou clicar em um rótulo move o foco para a entrada. Associe um rótulo a uma entrada usando o atributo
fordo rótulo com onameouidda entrada. - Os leitores de tela anunciam o texto do rótulo quando ele ou a entrada do rótulo recebem foco.
Não use marcadores de posição como rótulos de entrada. As pessoas podem esquecer a função da entrada depois de começar a digitar o texto, principalmente se ficarem distraídas ("Eu estava inserindo um endereço de e-mail, um número de telefone ou um ID de conta?"). Há muitos outros problemas em potencial com marcadores de posição. Consulte Não usar o atributo de marcador de posição e Os marcadores de posição nos campos do formulário são prejudicial, se não estiver convencido.
Provavelmente é melhor colocar os rótulos acima das entradas. Isso permite um design consistente em dispositivos móveis e computadores e, de acordo com a pesquisa de IA do Google, permite uma verificação mais rápida dos usuários. Você recebe rótulos e entradas de largura total sem precisar ajustar a largura do rótulo e da entrada para que caibam no texto do rótulo.

Abra o Glitch label-position em um dispositivo móvel para ver por conta própria.
Usar <button>
Use <button>
para botões. Os elementos de botão oferecem um comportamento acessível e a funcionalidade integrada
de envio de formulários, e podem ser facilmente estilizados. Não faz sentido
usar uma <div> ou algum outro elemento fingindo ser um botão.
Verifique se o botão "Enviar" informa o que ele faz. Por exemplo, Criar conta ou Fazer login, e não Enviar ou Iniciar.
Garantir o envio do formulário
Ajudar os gerenciadores de senhas a entender que um formulário foi enviado. Há duas maneiras de fazer isso:
- Navegue para outra página.
- Emule a navegação com
History.pushState()ouHistory.replaceState()e remova o formulário de senha.
Com uma solicitação XMLHttpRequest ou fetch, verifique se o sucesso do login é relatado na resposta e processado tirando o formulário do DOM, bem como indicando sucesso ao usuário.
Considere desativar o botão Fazer login assim que o usuário tocar ou clicar nele. Muitos usuários clicam em botões várias vezes até mesmo em sites rápidos e responsivos. Isso diminui as interações e aumenta a carga do servidor.
Por outro lado, não desative o envio de formulários aguardando entrada do usuário. Por exemplo, não desative o botão Fazer login se os usuários não tiverem inserido o PIN do cliente. Talvez os usuários percam algo no formulário, toquem repetidamente no botão Fazer login (desativado) e pensem que o recurso não está funcionando. Se você precisar desativar o envio de formulários, explique ao usuário o que está faltando quando ele clicar no botão desativado.
Não duplique as entradas
Alguns sites forçam os usuários a digitar e-mails ou senhas duas vezes. Isso pode reduzir os erros de alguns usuários, mas gerar trabalho extra para todos os usuários e aumentar as taxas de abandono. Pedir duas vezes também não faz sentido quando os navegadores preenchem automaticamente endereços de e-mail ou sugerem senhas fortes. É melhor permitir que os usuários confirmem o endereço de e-mail (você precisará fazer isso mesmo assim) e facilitar a redefinição de senha, se necessário.
Aproveite ao máximo os atributos do elemento
É aqui que a mágica acontece! Os navegadores têm diversos recursos integrados úteis que usam atributos do elemento de entrada.
Mantenha a privacidade das senhas, mas permita que os usuários as vejam se quiserem
As entradas de senhas precisam ter type="password" para ocultar o texto da senha e ajudar o
navegador a entender que a entrada é para senhas. Observe que os navegadores usam
várias técnicas para entender os papéis de entrada e decidir
se querem ou não oferecer o salvamento de senhas.
Adicione um botão Mostrar senha para permitir que os usuários verifiquem o texto que digitaram. Além disso, não se esqueça de adicionar um link Esqueci a senha. Consulte Ativar exibição de senhas.

Ofereça o teclado certo aos usuários de dispositivos móveis
Use <input type="email"> para oferecer um teclado adequado aos usuários de dispositivos móveis e
ativar a validação básica de endereço de e-mail integrada pelo navegador. Não é necessário
usar JavaScript.
Se você precisar usar um número de telefone em vez de um endereço de e-mail, o <input
type="tel"> ativa um teclado telefônico no dispositivo móvel. Também é possível usar o atributo
inputmode quando necessário: inputmode="numeric" é ideal para números
PIN. A página Tudo que você sempre quis saber sobre o
modo de entrada
tem mais detalhes.
Impedir que o teclado do dispositivo móvel obstrua o botão Fazer login
Se você não tomar cuidado, os teclados de dispositivos móveis podem cobrir o formulário ou, piorar, obstruir parcialmente o botão Fazer login. Os usuários podem desistir antes de perceber o que aconteceu.

Sempre que possível, evite isso exibindo apenas as entradas de e-mail/telefone e senha e o botão Fazer login na parte superior da página de login. Coloque outro conteúdo abaixo.

Testar em vários dispositivos
Será necessário testar o público-alvo em vários dispositivos e fazer os ajustes adequados. O BrowserStack permite testes sem custo financeiro para projetos de código aberto (link em inglês) em vários dispositivos e navegadores reais.

Use duas páginas
Alguns sites (incluindo Amazon e eBay) evitam o problema pedindo e-mail/telefone e senha em duas páginas. Essa abordagem também simplifica a experiência: o usuário só precisa realizar uma tarefa por vez.

O ideal é que isso seja implementado com um único <form>. Use o JavaScript para exibir inicialmente apenas a entrada de e-mail, depois ocultá-la e mostrar a entrada de senha. Se for necessário forçar o usuário a navegar até uma nova página entre a inserção de e-mail e senha, o formulário na segunda página precisará ter um elemento de entrada oculto com o valor de e-mail, ajudando a permitir que os gerenciadores de senhas armazenem o valor correto. Em Estilos de formulário de senha que o Chromium entende, apresentamos um exemplo de código.
Ajudar os usuários a evitar a reinserção de dados
Você pode ajudar os navegadores a armazenar dados corretamente e preencher entradas automaticamente para que os usuários não precisem se lembrar de inserir valores de e-mail e senha. Isso é particularmente importante em dispositivos móveis e crucial para entradas de e-mail, que geram altas taxas de abandono.
Esse processo tem duas partes:
Os atributos
autocomplete,name,idetypeajudam os navegadores a entender o papel das entradas para armazenar dados que podem ser usados posteriormente para preenchimento automático. Para permitir que os dados sejam armazenados para preenchimento automático, os navegadores mais recentes também exigem que as entradas tenham um valornameouidestável (não gerado aleatoriamente em cada carregamento de página ou implantação do site) e estejam em um <form> com um botãosubmit.O atributo
autocompleteajuda os navegadores a preencher corretamente as entradas usando dados armazenados.
Para entradas de e-mail, use autocomplete="username", já que username é reconhecido
pelos gerenciadores de senhas em navegadores modernos, mesmo que você precise usar type="email"
e queira usar id="email" e name="email".
Para entradas de senha, use os valores apropriados de autocomplete e id para ajudar os navegadores a diferenciar senhas novas e atuais.
Use autocomplete="new-password" e id="new-password" para uma nova senha
- Use
autocomplete="new-password"eid="new-password"para a entrada de senha em um formulário de inscrição ou a nova senha em um formulário de alteração de senha.
Use autocomplete="current-password" e id="current-password" para uma senha já existente
- Use
autocomplete="current-password"eid="current-password"para a entrada de senha em um formulário de login ou a entrada da senha antiga do usuário em um formulário de alteração de senha. Isso informa ao navegador que você quer que ele use a senha atual armazenada para o site.
Para um formulário de inscrição:
<input type="password" autocomplete="new-password" id="new-password" …>
Para fazer login:
<input type="password" autocomplete="current-password" id="current-password" …>
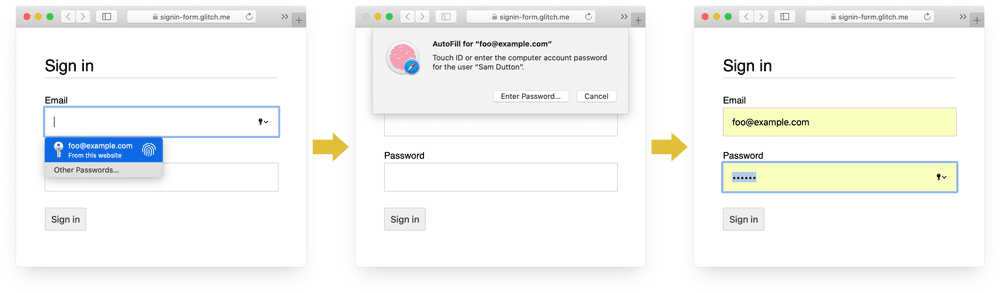
Suporte a gerenciadores de senhas
Navegadores diferentes processam o preenchimento automático de e-mail e a sugestão de senha de maneira diferente, mas os efeitos são praticamente os mesmos. No Safari 11 e versões mais recentes no computador, por exemplo, o gerenciador de senhas é mostrado e, em seguida, a autenticação biométrica (impressão digital ou reconhecimento facial) é usada, se disponível.

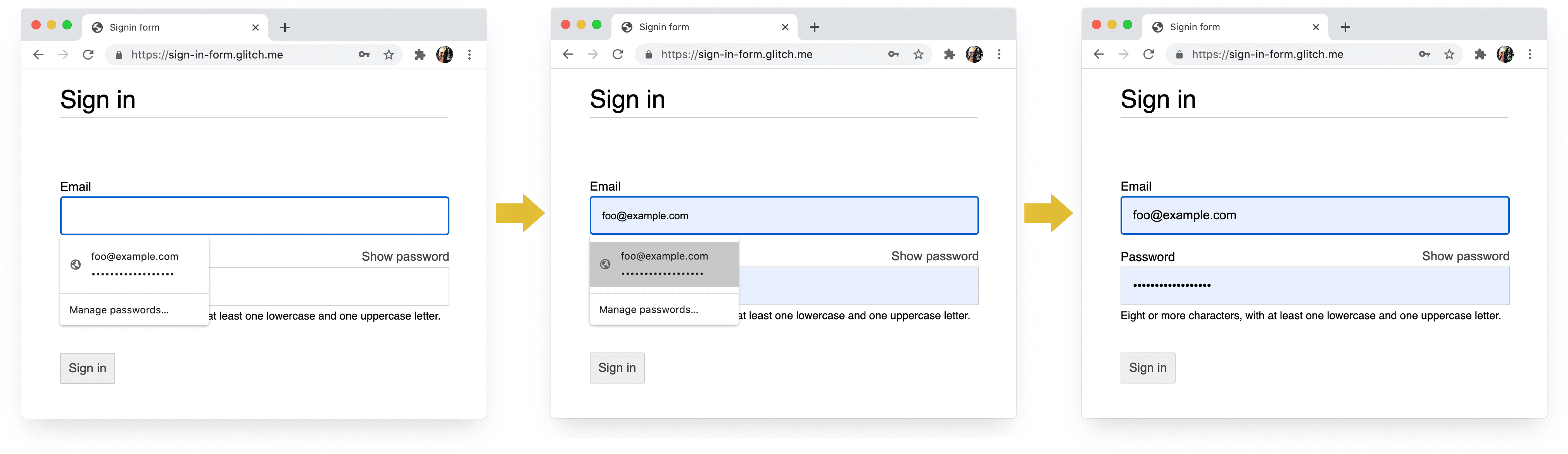
O Chrome no computador mostra sugestões de e-mail, mostra o gerenciador de senhas e preenche automaticamente a senha.

Os sistemas de preenchimento automático e senha do navegador não são simples. Os algoritmos para adivinhar, armazenar e exibir valores não são padronizados e variam de plataforma para plataforma. Por exemplo, conforme destacado por Hidde de Vries: "O gerenciador de senhas do Firefox complementa a heurística com um sistema de receita".
Preenchimento automático: o que os desenvolvedores da Web precisam saber, mas
não
tem muito mais informações sobre como usar name e autocomplete. A especificação
HTML
lista todos os 59 valores possíveis.
Permitir que o navegador sugira uma senha forte
Os navegadores modernos usam heurística para decidir quando mostrar a interface do gerenciador de senhas e sugerir uma senha forte.
Veja como o Safari faz isso no computador.

A sugestão de senha exclusiva forte está disponível no Safari desde a versão 12.0.
Os geradores de senhas integrados nos navegadores significam que os usuários e desenvolvedores não precisam descobrir o que é uma "senha forte". Como os navegadores podem armazenar senhas com segurança e preenchê-las automaticamente conforme necessário, os usuários não precisam lembrar ou digitar senhas. Incentivar os usuários a aproveitar os geradores de senha do navegador integrado também significa que eles estão mais propensos a usar uma senha única e forte no seu site e menos propensos a reutilizar uma senha que possa ser comprometida em outro lugar.
Ajudar a evitar que os usuários percam entradas acidentalmente
Adicione o atributo required aos campos de e-mail e senha.
Os navegadores mais recentes solicitam e definem o foco automaticamente para dados ausentes.
O JavaScript não é necessário.

Design para dedos e polegares
O tamanho padrão do navegador para praticamente tudo relacionado a elementos e botões de entrada é muito pequeno, especialmente em dispositivos móveis. Isso pode parecer óbvio, mas é um problema comum com formulários de login em muitos sites.
Verifique se as entradas e os botões são grandes o suficiente
O tamanho e o padding padrão para entradas e botões são muito pequenos em computadores e pior ainda em dispositivos móveis.

De acordo com as orientações de acessibilidade do Android, o tamanho recomendado para objetos com tela touchscreen é de 7 a 10 mm. As diretrizes de interface da Apple sugerem 48 x 48 px, e o W3C sugere pelo menos 44 x 44 pixels CSS. Nessa base, adicione (pelo menos) cerca de 15 px de padding aos elementos e botões de entrada para dispositivos móveis e cerca de 10 px em computadores. Teste isso com um dispositivo móvel real e com um dedo ou polegar de verdade. Você deve conseguir tocar confortavelmente em cada uma das entradas e botões.
Os pontos de toque não estão dimensionados corretamente a auditoria do Lighthouse pode ajudar a automatizar o processo de detecção de elementos de entrada que são muito pequenos.
Crie conteúdo para os dedos
Pesquise a área de toque para ver muitas fotos dos dedos indicadores. Mas, no mundo real, muitas pessoas usam os polegares para interagir com smartphones. Os polegares são maiores que os dedos indicadores e o controle é menos preciso. Esse é mais um motivo para áreas de toque de tamanho adequado.
Aumentar o tamanho do texto
Assim como no tamanho e no preenchimento, o tamanho da fonte padrão do navegador para elementos e botões de entrada é muito pequeno, especialmente em dispositivos móveis.

Os navegadores de diferentes plataformas dimensionam as fontes de maneiras diferentes. Por isso, é difícil especificar um tamanho de fonte específico que funcione bem em todos os lugares. Uma pesquisa rápida dos sites conhecidos mostra tamanhos de 13 a 16 pixels no computador: a correspondência com esse tamanho físico é um bom mínimo para texto em dispositivos móveis.
Isso significa que você precisa usar um tamanho de pixel maior em dispositivos móveis: o 16px no Chrome para computador é bastante legível, mas mesmo com boa visão é difícil ler o texto de 16px no Chrome para Android. É possível definir diferentes tamanhos de pixel de fonte para diversos
tamanhos de janela de visualização usando consultas
de mídia.
O 20px funciona bem em dispositivos móveis, mas você precisa testar esse recurso com amigos ou
colegas que têm baixa visão.
O documento não usa tamanhos de fonte legíveis a auditoria do Lighthouse pode ajudar a automatizar o processo de detecção de texto muito pequeno.
Deixe espaço suficiente entre as entradas
Adicione margem suficiente para que as entradas funcionem bem como áreas de toque. Em outras palavras, tente alcançar a largura de um dedo na margem.
Verifique se as entradas estão claramente visíveis
O estilo de borda padrão para as entradas dificulta a visualização delas. Eles são quase invisíveis em algumas plataformas, como o Chrome para Android.
Além do padding, adicione uma borda: em um fundo branco, uma boa regra geral é
usar #ccc ou uma borda mais escura.

Usar os recursos integrados do navegador para avisar sobre valores de entrada inválidos
Os navegadores têm recursos integrados para fazer uma validação básica de formulário para entradas com um
atributo type. Os navegadores avisam quando você envia um formulário com um valor inválido e definem o foco na entrada problemática.

Use o seletor de CSS :invalid para destacar dados inválidos. Use
:not(:placeholder-shown) para evitar a seleção de entradas sem conteúdo.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Teste diferentes formas de destacar entradas com valores inválidos.
Use JavaScript quando necessário
Alternar exibição de senha
Adicione o botão Mostrar senha para permitir que os usuários verifiquem o texto que digitaram. A usabilidade é sofreda quando os usuários não conseguem ver o texto que inseriram. No momento, não há uma maneira integrada de fazer isso, mas existem planos para implementação. Em vez disso, será necessário usar JavaScript.

O código a seguir usa um botão de texto para adicionar a funcionalidade Mostrar senha.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Este é o CSS para fazer com que o botão pareça texto simples:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
E o JavaScript para mostrar a senha:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Aqui está o resultado final:

Tornar entradas de senha acessíveis
Use aria-describedby para descrever as regras de senha fornecendo a ele o ID do
elemento que descreve as restrições. Os leitores de tela fornecem o texto da etiqueta, o
tipo de entrada (senha) e a descrição.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Ao adicionar a funcionalidade Mostrar senha, inclua
um aria-label para avisar que a senha será exibida. Caso contrário, os usuários podem
inadvertidamente revelar as senhas.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Veja os dois recursos ARIA em ação no seguinte Glitch:
O artigo Como criar formulários acessíveis tem mais dicas sobre como tornar os formulários acessíveis.
Validar em tempo real e antes do envio
Os elementos e atributos de formulário HTML têm recursos integrados para validação básica, mas você também precisa usar JavaScript para fazer uma validação mais robusta enquanto os usuários inserem dados e tentam enviar o formulário.
A Etapa 5 do codelab do formulário de login usa a API Constraint Validation (que é amplamente compatível) para adicionar validação personalizada usando a interface do navegador integrada para definir o foco e as solicitações de exibição.
Saiba mais: use JavaScript para uma validação em tempo real mais complexa.
Análise e RUM
A frase "O que não é possível medir, não é possível melhorar" é particularmente verdadeira para formulários de inscrição e login. Você precisa definir metas, avaliar o sucesso, melhorar seu site e repetir.
Os testes de usabilidade com desconto podem ser úteis para testar mudanças, mas você precisa de dados reais para entender realmente como é a experiência dos usuários com os formulários de inscrição e login:
- Análise da página: visualizações de página de inscrição e login, taxas de rejeição e saídas.
- Análise de interação: funis de meta (onde os usuários abandonam o fluxo de login ou login?) e eventos (quais ações os usuários realizam ao interagir com seus formulários?)
- Desempenho do site: métricas centradas no usuário (os formulários de inscrição e login estão lentos por algum motivo? Qual é a causa?).
Considere também implementar o teste A/B para testar abordagens diferentes de inscrição e login, além de lançamentos graduais para validar as mudanças em um subconjunto de usuários antes de liberar alterações para todos.
Diretrizes gerais
Uma boa interface e uma boa UX podem reduzir o abandono de formulários de login:
- Não faça com que os usuários procurem por login! Coloque um link para o formulário de login na parte superior da página usando palavras bem conhecidas, como Fazer login, Criar conta ou Registrar.
- Mantenha o foco! Os formulários de inscrição não são usados para distrair as pessoas com ofertas e outros recursos do site.
- Minimize a complexidade da inscrição. Colete outros dados do usuário (como endereços ou detalhes de cartão de crédito) somente quando houver um benefício claro ao fornecer esses dados.
- Antes de os usuários começarem a preencher o formulário de inscrição, deixe claro qual é a proposta de valor. Como eles se beneficiam ao fazer login? Ofereça aos usuários incentivos concretos para concluir a inscrição.
- Se possível, permita que os usuários se identifiquem com um número de celular em vez de um endereço de e-mail, porque talvez alguns usuários não usem e-mail.
- Facilite a redefinição da senha para os usuários e deixe o link Esqueceu sua senha? óbvio.
- Link para os documentos dos Termos de Serviço e da Política de Privacidade: deixe claro para os usuários desde o início como você protege os dados deles.
- Inclua o logotipo e o nome da sua empresa ou organização nas páginas de inscrição e login e verifique se o idioma, as fontes e os estilos correspondem ao restante do site. Alguns formulários não parecem pertencer ao mesmo site que outros conteúdos, especialmente se eles têm um URL significativamente diferente.
Continue aprendendo
- Criar formulários incríveis
- Práticas recomendadas para a criação de formulários para dispositivos móveis
- Controles de formulário mais eficientes
- Como criar formulários acessíveis
- Simplificar o fluxo de login com a API Credential Management
- Verificar números de telefone na Web com a API WebOTP
Foto de Meghan Schiereck no Unsplash.


