Meningkatkan kualitas pengalaman proses debug web dengan peta sumber.
Hari ini, kita membahas peta sumber, alat penting dalam pengembangan web modern yang membuat proses debug jauh lebih mudah. Dalam artikel ini, kita akan mempelajari dasar-dasar peta sumber, cara pembuatannya, dan cara meningkatkan pengalaman proses debug.
Kebutuhan akan peta sumber
Di masa lalu, kami membangun aplikasi web dengan HTML, CSS, dan JavaScript murni dan menerapkan file yang sama ke web.
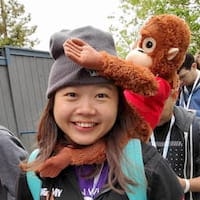
Namun, karena saat ini kita sedang membangun aplikasi web yang lebih kompleks, alur kerja pengembangan Anda mungkin melibatkan penggunaan berbagai alat. Contoh:
- Membuat template bahasa dan praprosesor HTML: Pug, Nunjucks, Markdown.
- Prapemrosesan CSS: SCSS, LESS, PostCSS.
- Framework JavaScript: Angular, React, Vue, Svelte.
- Framework meta JavaScript: Next.js, Nuxt, Astro.
- Bahasa pemrograman tingkat tinggi: TypeScript, Dart, CoffeeScript.
- dan lainnya. Daftar ini bisa semakin banyak.

Alat ini memerlukan proses build untuk mengubah kode Anda ke dalam HTML, JavaScript, dan CSS standar yang dapat dipahami browser. Selain itu, untuk mengoptimalkan performa, praktik yang umum dilakukan adalah mengompresi (misalnya, menggunakan Terser untuk meminifikasi dan merusak JavaScript) dan menggabungkan file tersebut, mengurangi ukurannya dan menjadikannya lebih efisien untuk web.
Misalnya, dengan alat build, kita dapat melakukan transpilasi dan mengompresi file TypeScript berikut menjadi satu baris JavaScript. Anda dapat mencoba demonya di repositori GitHub saya.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
Versi terkompresi adalah:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
Namun, pengoptimalan ini dapat membuat proses debug menjadi lebih sulit. Kode terkompresi dengan semuanya dalam satu baris dan nama variabel yang lebih pendek dapat menyulitkan untuk menemukan sumber masalah. Di sinilah peta sumber berperan—hal itu memetakan kembali kode Anda yang telah dikompilasi ke kode aslinya.
Membuat peta sumber
Peta sumber adalah file dengan nama yang diakhiri dengan .map (misalnya, example.min.js.map dan styles.css.map). Peta sumber dapat dibuat oleh sebagian besar alat build, misalnya, Vite, webpack, Rollup, Parcel, esbuild, dan lainnya.
Beberapa alat menyertakan peta sumber secara default, sementara alat lain mungkin memerlukan konfigurasi tambahan untuk membuatnya.
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
Memahami peta sumber
File peta sumber ini berisi informasi penting tentang bagaimana kode yang dikompilasi dipetakan ke kode asli, sehingga memungkinkan developer untuk men-debug dengan mudah. Berikut adalah contoh peta sumber.
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
Untuk memahami setiap kolom ini, Anda dapat membaca spesifikasi peta sumber atau artikel klasik ini tentang anatomi peta sumber.
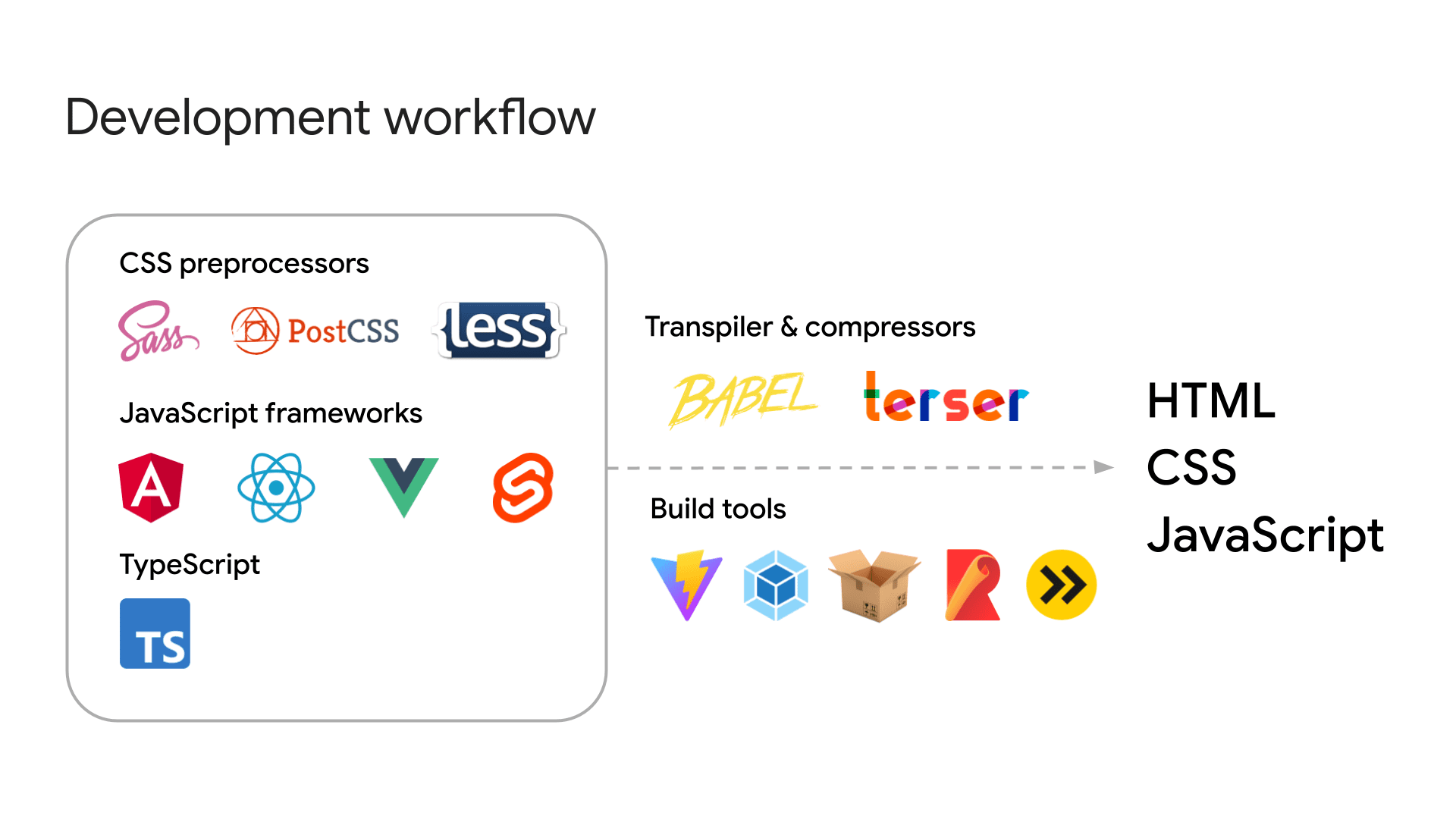
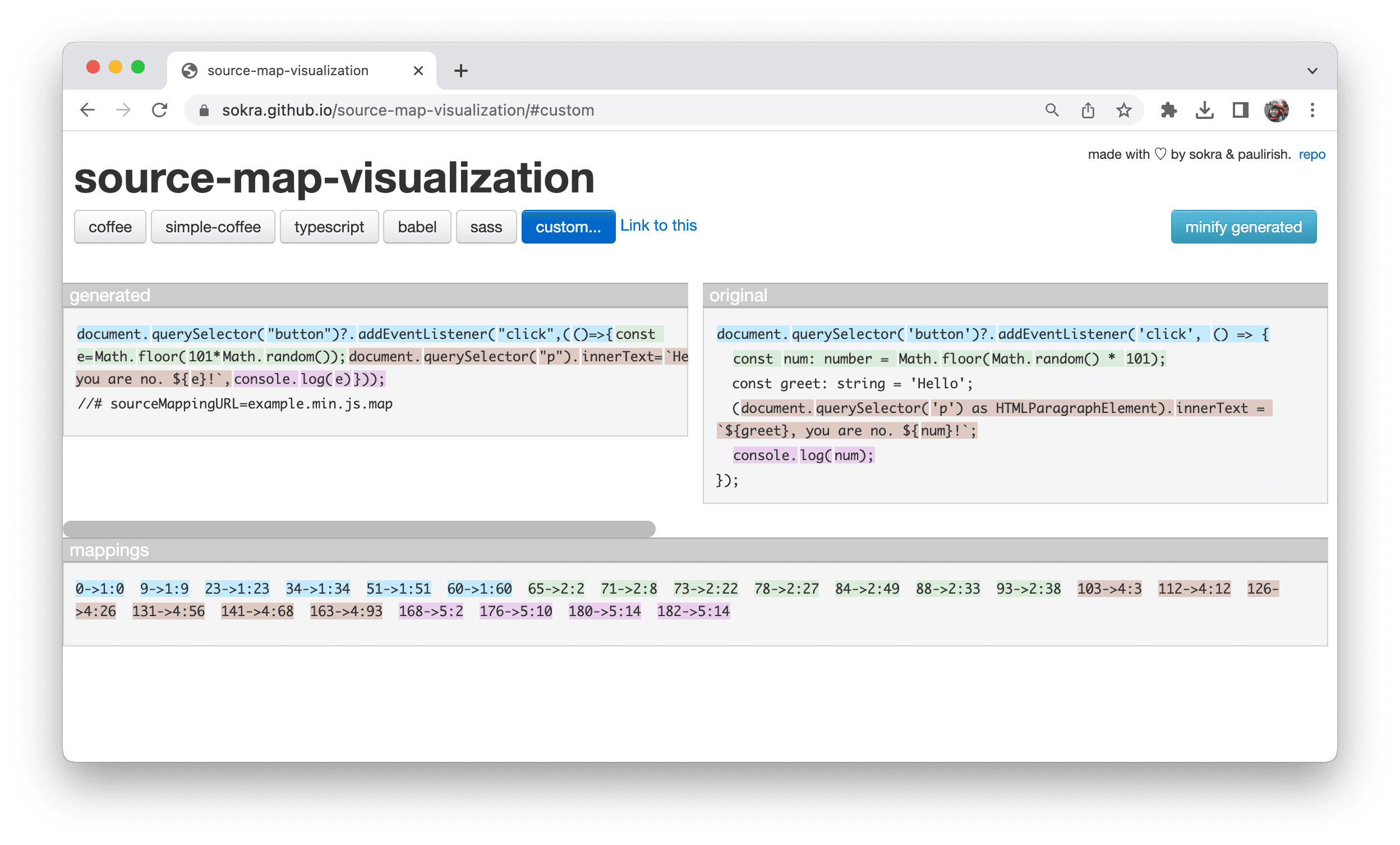
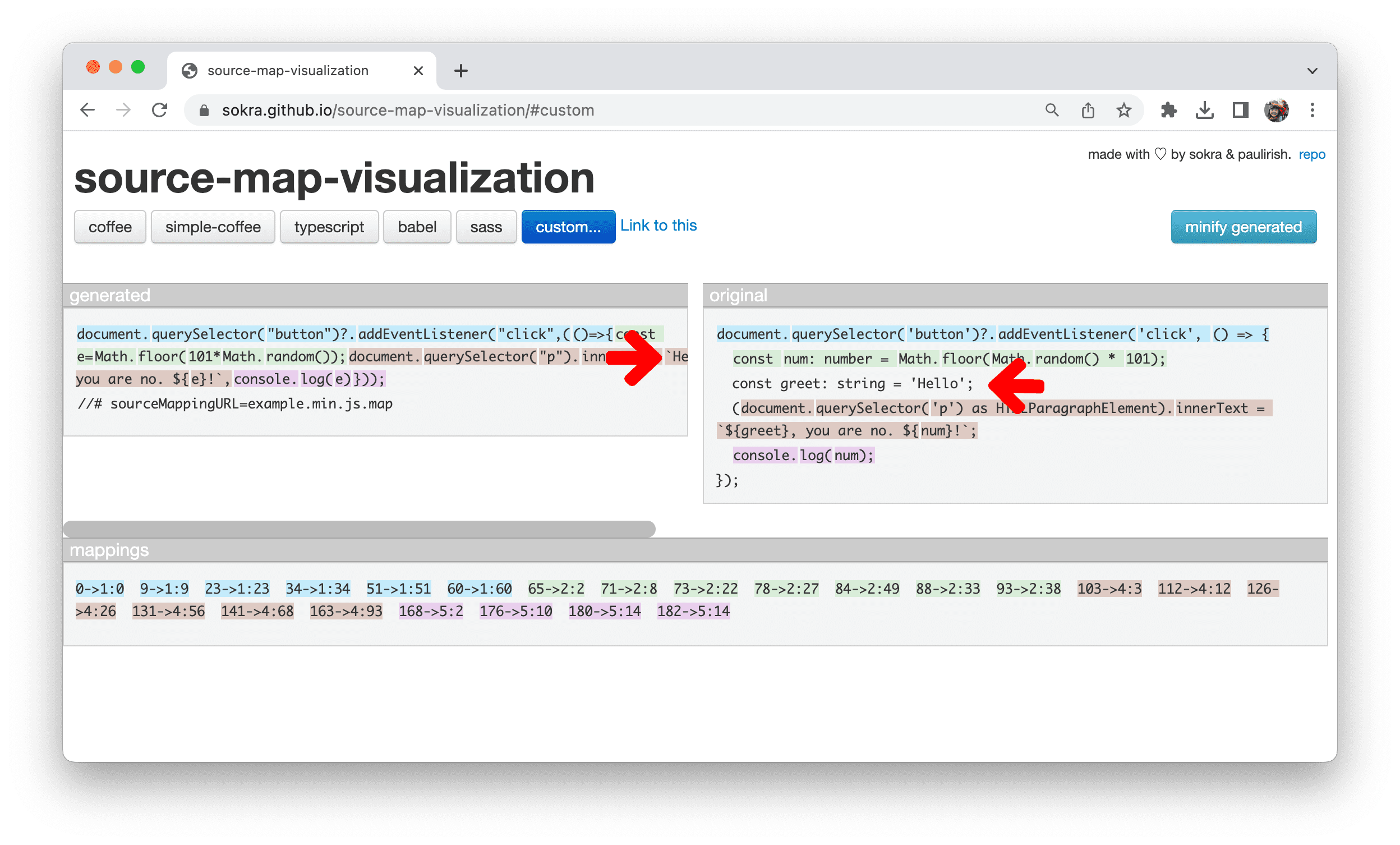
Aspek paling penting dari peta sumber adalah kolom mappings. Kode ini menggunakan string berenkode VLQ base 64 untuk memetakan garis dan lokasi dalam file yang dikompilasi ke file asli yang sesuai. Pemetaan ini dapat divisualisasikan menggunakan visualizer peta sumber seperti visualisasi-peta sumber dan Visualisasi Peta Sumber.

Kolom yang dihasilkan di sebelah kiri menunjukkan konten yang dikompresi dan kolom asli menampilkan sumber aslinya.
Visualizer memberi kode warna pada setiap baris di kolom asli dan kode yang sesuai di kolom yang dihasilkan.
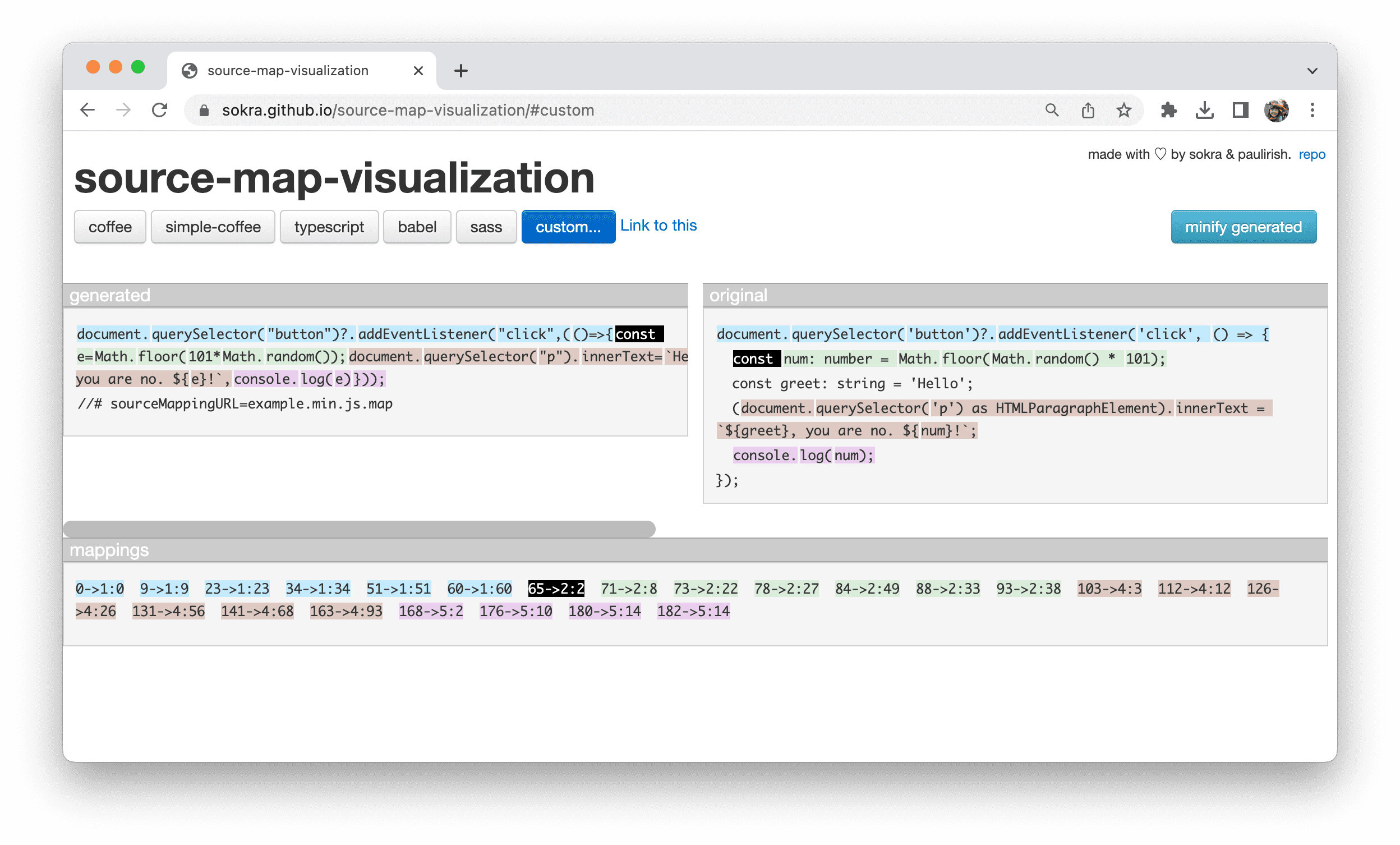
Bagian pemetaan menampilkan pemetaan kode yang didekode. Misalnya, entri 65-> 2:2 berarti:
- Kode Generated: Kata
constdimulai pada posisi 65 dalam konten yang dikompresi. - Kode asli: Kata
constdimulai pada baris 2 dan kolom 2 di konten asli.

Dengan cara ini, developer bisa dengan cepat mengidentifikasi hubungan antara kode yang diperkecil dan kode asli, sehingga proses debug menjadi lebih lancar.
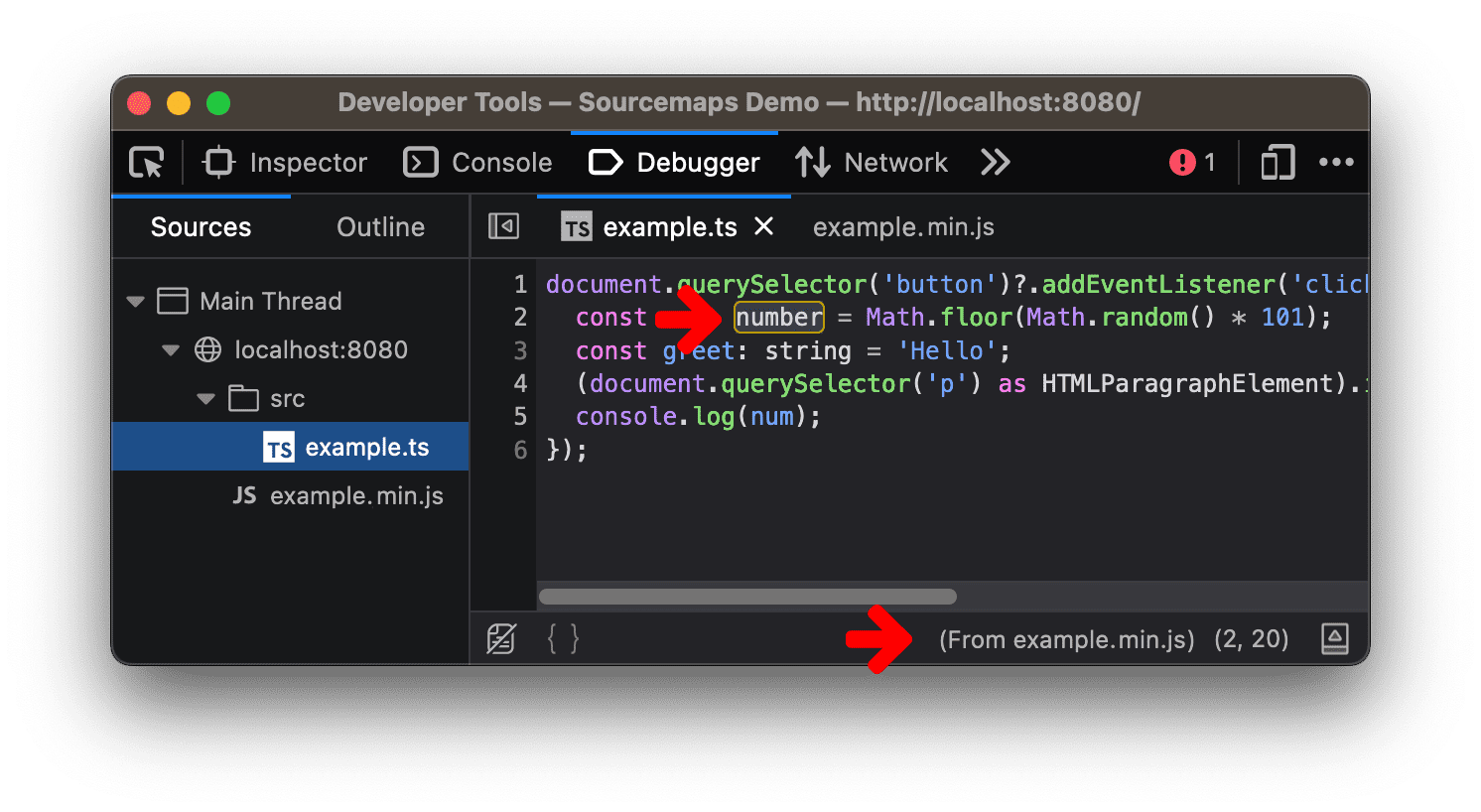
Developer Tools Browser menerapkan peta sumber ini untuk membantu Anda menemukan masalah proses debug dengan lebih cepat, langsung di browser.

Gambar menunjukkan cara Developer Tools browser menerapkan peta sumber dan menampilkan pemetaan antar-file.
Ekstensi peta sumber
Peta sumber mendukung ekstensi. Ekstensi adalah kolom kustom yang dimulai dengan konvensi penamaan x_. Salah satu contohnya adalah kolom ekstensi x_google_ignoreList yang diusulkan oleh Chrome DevTools. Lihat x_google_ignoreList untuk mempelajari lebih lanjut cara ekstensi ini membantu Anda berfokus pada kode.
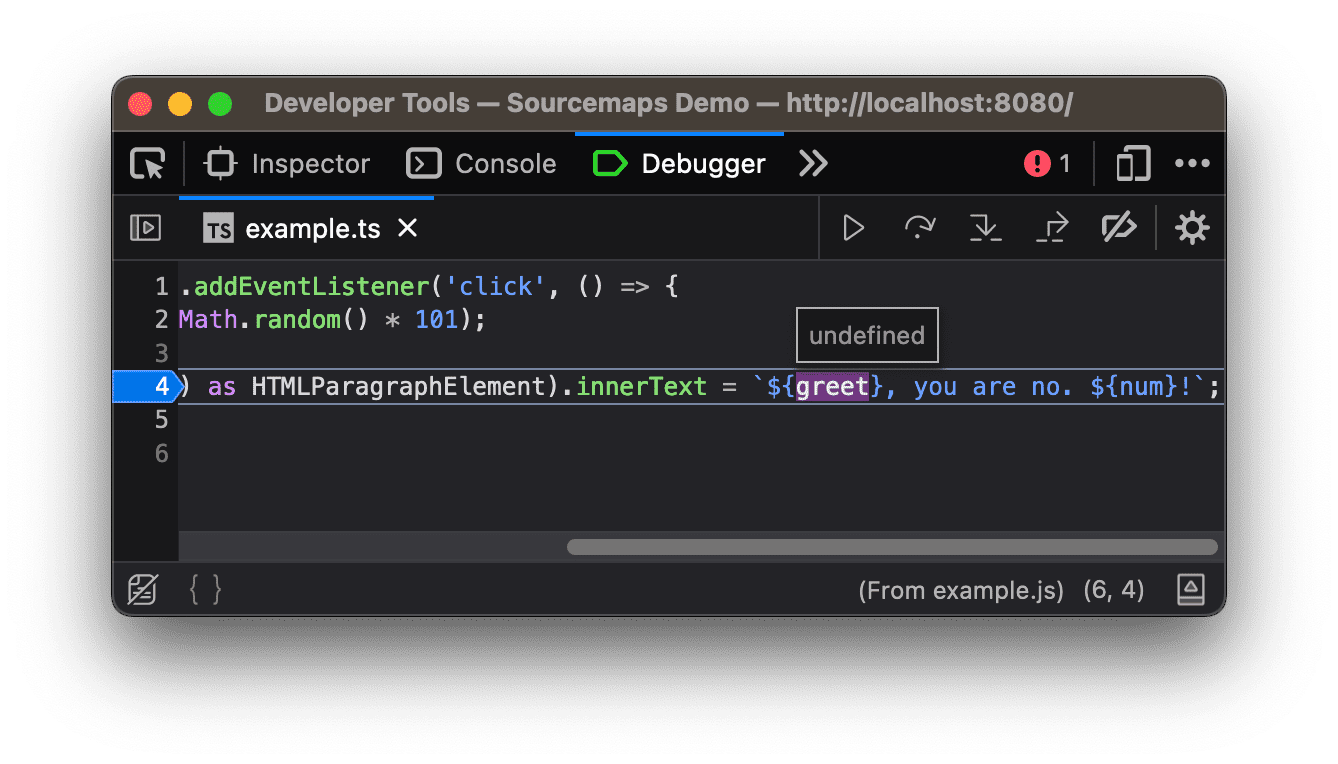
Ini tidak sempurna
Dalam contoh kita, variabel greet dioptimalkan selama proses build. Nilai disematkan langsung ke dalam output string akhir.

Dalam hal ini, saat Anda men-debug kode, alat developer mungkin tidak dapat menyimpulkan dan menampilkan nilai sebenarnya. Ini bukan hanya tantangan untuk alat developer browser. Fungsi ini juga membuat pemantauan dan analisis kode menjadi lebih sulit.

Tentu saja ini adalah masalah yang bisa dipecahkan. Salah satu caranya adalah menyertakan informasi cakupan dalam peta sumber seperti yang dilakukan bahasa pemrograman lain dengan informasi debugnya.
Namun, hal ini mengharuskan seluruh ekosistem bekerja sama untuk meningkatkan spesifikasi dan implementasi peta sumber. Ada diskusi aktif tentang cara meningkatkan kemampuan debug dengan peta sumber.
Kami berharap dapat meningkatkan kualitas peta sumber dan membuat proses debug menjadi lebih sederhana.