소스 맵으로 웹 디버깅 환경을 개선합니다.
오늘은 디버깅을 훨씬 더 쉽게 만들어주는 최신 웹 개발에 중요한 도구인 소스 맵에 대해 이야기하고자 합니다. 이 도움말에서는 소스 맵의 기본사항, 소스 맵 생성 방법, 디버깅 환경을 개선하는 방법을 살펴봅니다.
소스 맵의 필요성
예전에는 순수한 HTML, CSS 및 JavaScript로 웹 애플리케이션을 빌드하고 동일한 파일을 웹에 배포했습니다.
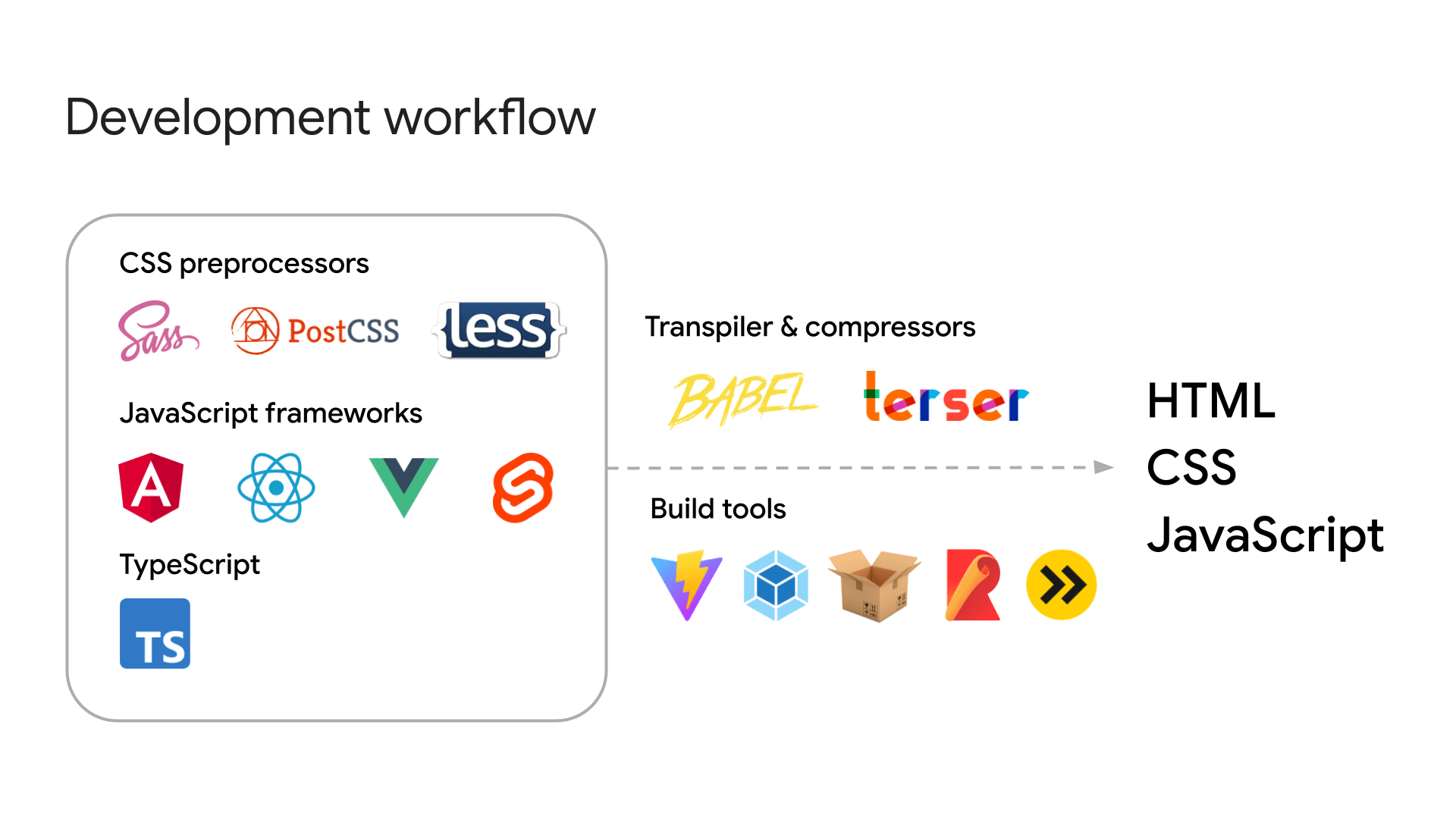
그러나 최근에는 웹 애플리케이션이 더욱 복잡해짐에 따라 개발 워크플로에는 다양한 도구를 사용해야 할 수 있습니다. 예를 들면 다음과 같습니다.
- 템플릿 언어 및 HTML 전처리기: Pug, Nunjucks, Markdown
- CSS 전처리기: SCSS, LESS, PostCSS.
- JavaScript 프레임워크: Angular, React, Vue, Svelte
- JavaScript 메타 프레임워크: Next.js, Nuxt, Astro.
- 상위 수준 프로그래밍 언어: TypeScript, Dart, CoffeeScript
- 다양한 기능을 활용해 보세요. 목록은 계속됩니다.

이러한 도구를 사용하려면 코드를 브라우저가 이해할 수 있는 표준 HTML, 자바스크립트, CSS로 변환 컴파일하는 빌드 프로세스가 필요합니다. 또한 성능을 최적화하려면 이러한 파일을 압축 (예: Terser를 사용하여 JavaScript를 축소 및 훼손)한 다음 결합하여 크기를 줄이고 웹에서 더 효율적으로 만드는 것이 일반적입니다.
예를 들어, 빌드 도구를 사용하면 다음 TypeScript 파일을 JavaScript 한 줄로 변환 컴파일하고 압축할 수 있습니다. 내 GitHub 저장소에서 데모를 사용해 볼 수 있습니다.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
압축된 버전은 다음과 같습니다.
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
그러나 이러한 최적화로 인해 디버깅이 더 어려워질 수 있습니다. 모든 항목이 한 줄에 들어가고 변수 이름이 더 짧은 압축된 코드를 사용하면 문제의 원인을 정확히 찾아내기가 어려울 수 있습니다. 여기서 소스 맵이 사용됩니다. 즉, 컴파일된 코드를 원래 코드에 다시 매핑합니다.
소스 맵 생성
소스 맵은 이름이 .map로 끝나는 파일입니다 (예: example.min.js.map 및 styles.css.map). Vite, webpack, Rollup, Parcel, esbuild 등 대부분의 빌드 도구로 생성할 수 있습니다.
일부 도구에는 기본적으로 소스 맵이 포함되어 있지만 다른 도구에는 소스 맵을 생성하기 위해 추가 구성이 필요할 수 있습니다.
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
소스 맵 이해
이러한 소스 맵 파일에는 컴파일된 코드가 원본 코드에 매핑되는 방식에 대한 필수 정보가 포함되어 있어 개발자가 쉽게 디버그할 수 있습니다. 다음은 소스 맵의 예입니다.
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
이러한 각 필드를 이해하려면 소스 맵 사양 또는 소스 맵의 분석에 관한 기본 도움말을 참고하세요.
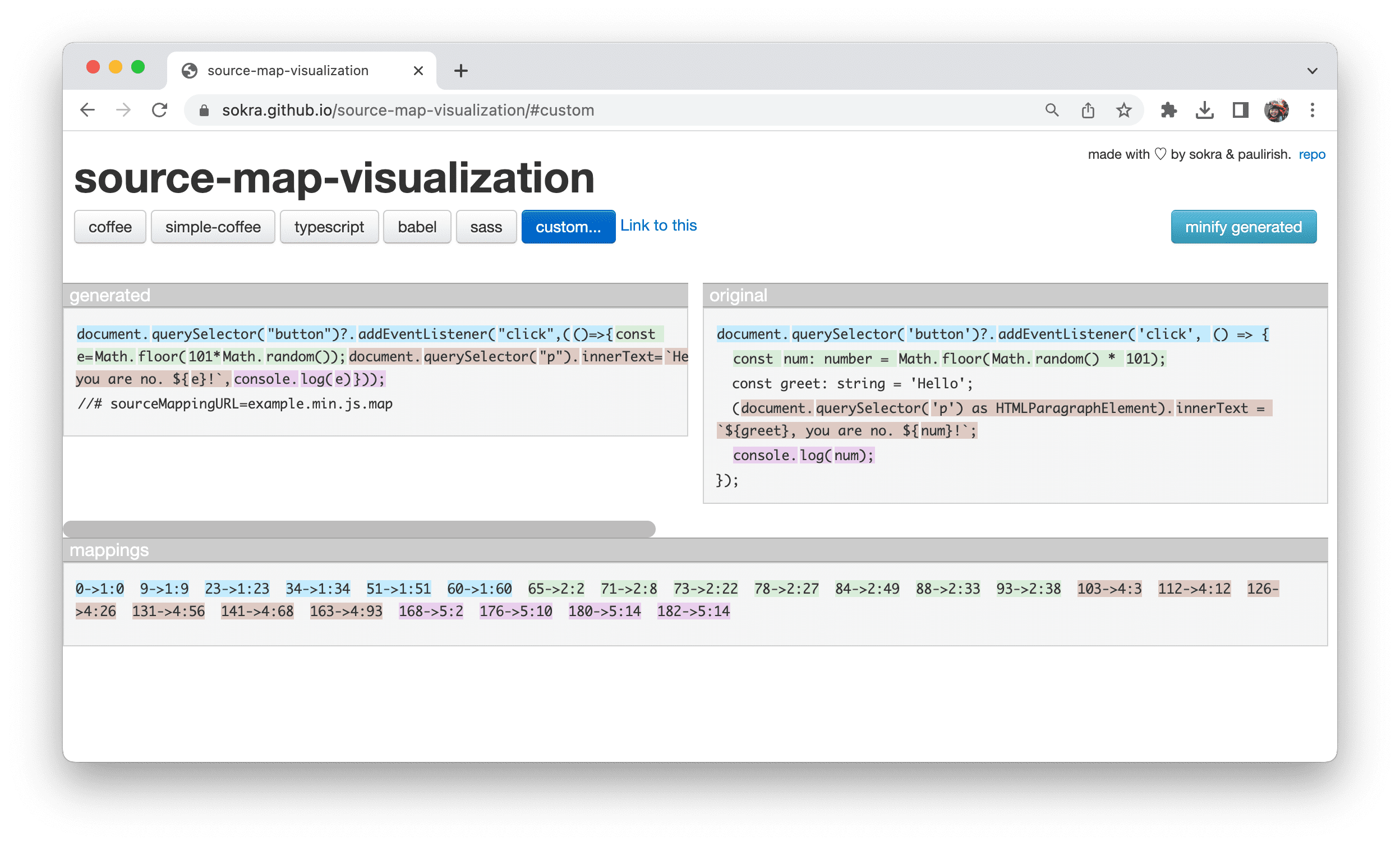
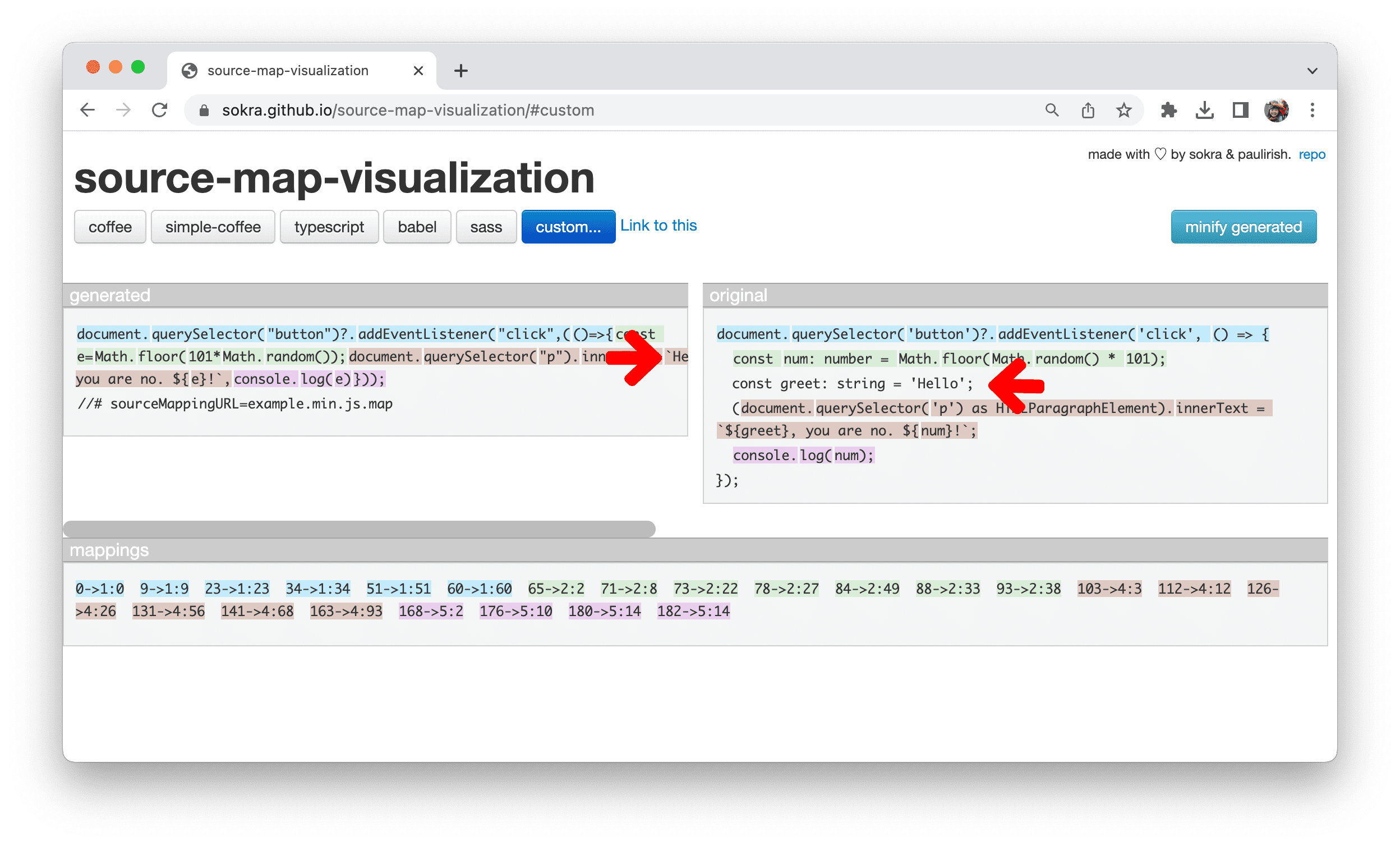
소스 맵의 가장 중요한 측면은 mappings 필드입니다. VLQ base 64 인코딩 문자열을 사용하여 컴파일된 파일의 줄과 위치를 상응하는 원본 파일에 매핑합니다. 이 매핑은 source-map-visualization 및 소스 지도 시각화와 같은 소스 지도 시각화 도구를 사용하여 시각화할 수 있습니다.

왼쪽의 생성됨 열에는 압축된 콘텐츠가, 원본 열에는 원본 소스가 표시됩니다.
비주얼라이저는 원본 열의 각 줄과 생성됨 열의 해당 코드를 색상을 지정합니다.
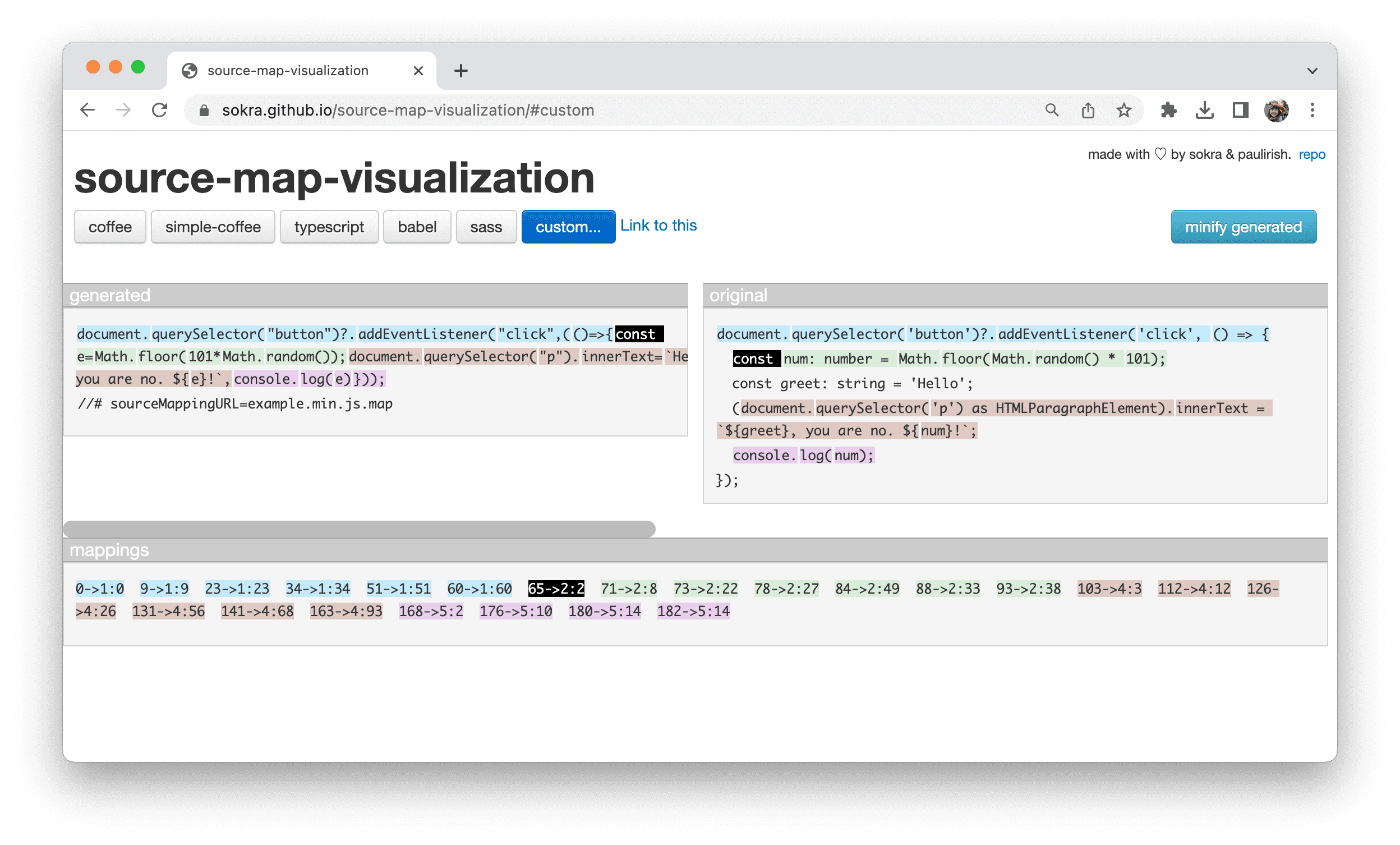
mappings 섹션에는 디코딩된 코드 매핑이 표시됩니다. 예를 들어 65-> 2:2 항목은 다음을 의미합니다.
- 생성된 코드:
const단어는 압축된 콘텐츠의 65 위치에서 시작합니다. - 원본 코드:
const이라는 단어는 원본 콘텐츠의 2행 및 2열에서 시작합니다.

이렇게 하면 개발자가 축소된 코드와 원본 코드 간의 관계를 빠르게 식별할 수 있으므로 디버깅 프로세스가 더 원활해집니다.
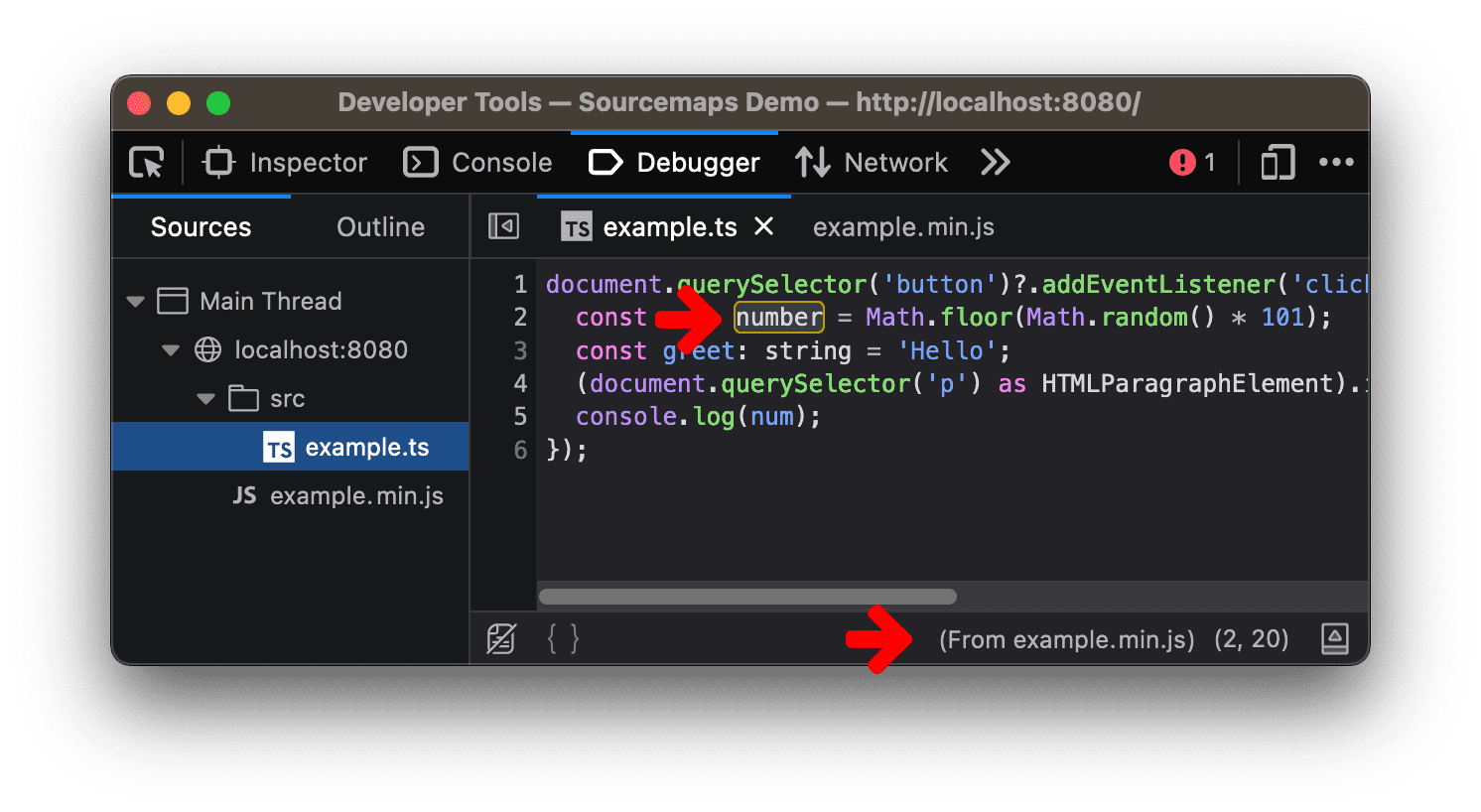
브라우저 개발자 도구는 이러한 소스 맵을 적용하여 브라우저에서 바로 디버깅 문제를 빠르게 파악할 수 있도록 도와줍니다.

이미지는 브라우저 개발자 도구에서 소스 맵을 적용하는 방법과 파일 간의 매핑을 보여줍니다.
소스 맵 확장 프로그램
소스 맵은 확장 프로그램을 지원합니다. 확장 프로그램은 x_ 이름 지정 규칙으로 시작하는 커스텀 필드입니다. 한 가지 예로 Chrome DevTools에서 제안하는 x_google_ignoreList 확장 프로그램 필드를 들 수 있습니다. 이러한 확장 프로그램이 코드에 집중하는 데 어떻게 도움이 되는지 자세히 알아보려면 x_google_ignoreList를 참고하세요.
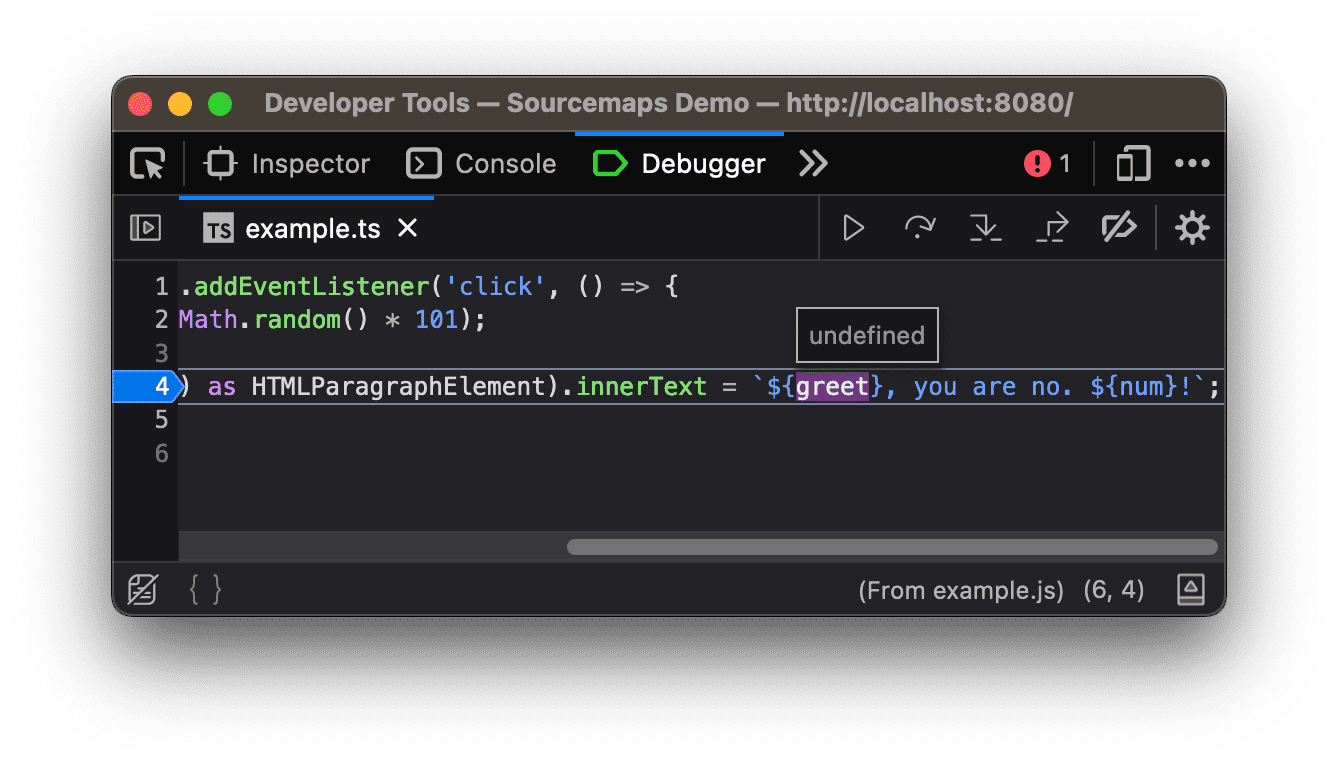
완벽하지 않음
이 예시에서 greet 변수는 빌드 프로세스 중에 최적화되었습니다. 값은 최종 문자열 출력에 직접 삽입되었습니다.

이 경우 코드를 디버그할 때 개발자 도구가 실제 값을 추론하여 표시하지 못할 수도 있습니다. 이는 브라우저의 개발자 도구뿐만이 아닙니다. 또한 코드 모니터링 및 분석이 더 어려워집니다.

이는 물론 해결할 수 있는 문제입니다. 한 가지 방법은 다른 프로그래밍 언어가 디버그 정보를 사용하여 하는 것처럼 범위 정보를 소스 맵에 포함하는 것입니다.
그러나 이를 위해서는 소스 맵 사양 및 구현을 개선하기 위해 전체 생태계가 협력해야 합니다. 소스 맵을 사용한 디버그 가능성 향상에 대한 활발한 토론이 진행되고 있습니다.
소스 맵을 개선하고 디버깅의 부담을 훨씬 덜어줄 수 있기를 기대합니다.