يمكنك تحسين تجربة تصحيح أخطاء الويب باستخدام خرائط المصدر.
اليوم، نتحدث عن خرائط المصدر، وهي أداة مهمة في التطوير الحديث على الويب وتجعل تصحيح الأخطاء أسهل بكثير. في هذه المقالة، سنستكشف أساسيات خرائط المصدر وكيفية إنشائها وكيفية تحسينها في تجربة تصحيح الأخطاء.
الحاجة إلى خرائط المصدر
في الماضي، كنّا قد أنشأنا تطبيقات ويب باستخدام HTML وCSS وJavaScript فقط ونشرنا الملفات نفسها على الويب.
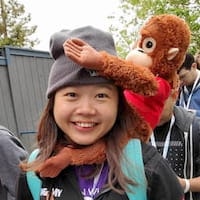
مع ذلك، وبما أنّنا ننشئ تطبيقات ويب أكثر تعقيدًا في الوقت الحالي، قد يتضمن سير عمل التطوير استخدام أدوات مختلفة. مثال:
- لغات النماذج والمعالجات المسبقة لـ HTML: Pug وNunjucks وMarkdown.
- المعالجات التمهيدية لخدمة مقارنة الأسعار (CSS): SCSS وLESS وPostCSS
- إطارات عمل JavaScript: Angular وReact وVue وSvelte.
- إطارات عمل JavaScript الوصفية: Next.js وNuxt وAstro.
- لغات البرمجة عالية المستوى: TypeScript وDart وCoffeeScript.
- والمزيد. والقائمة تطول ولا تطول!

تتطلب هذه الأدوات عملية تصميم لتحويل الرمز إلى لغة HTML وJavaScript وCSS القياسية التي تستطيع المتصفّحات فهمها. بالإضافة إلى ذلك، لتحسين الأداء، من الشائع أن يتم ضغط هذه الملفات (على سبيل المثال، استخدام Terser لتصغير وتشويش JavaScript) ودمج هذه الملفات، ما يقلّل من حجمها ويزيد من فعاليتها على الويب.
على سبيل المثال، باستخدام أدوات الإصدار، يمكننا تحويل ملف TypeScript التالي وضغطه إلى سطر واحد من JavaScript. يمكنك اللعب باستخدام العرض التوضيحي في مستودع جيت هب.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
وستكون النسخة المضغوطة على النحو التالي:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
ومع ذلك، قد يزيد هذا التحسين من صعوبة تصحيح الأخطاء. يمكن أن يؤدي ضغط الرمز الذي يحتوي على كل شيء في سطر واحد وأسماء متغيرات أقصر إلى صعوبة تحديد مصدر المشكلة. وهنا يأتي دور خرائط المصدر - يتم تعيين التعليمة البرمجية المجمّعة إلى التعليمة البرمجية الأصلية.
جارٍ إنشاء خرائط المصدر
خرائط المصدر هي ملفات لها أسماؤها تنتهي بـ .map (على سبيل المثال، example.min.js.map وstyles.css.map). ويمكن إنشاؤها باستخدام معظم أدوات الإصدار، على سبيل المثال، Vite وwebpack والدمج وحزمة وإنشاء والمزيد.
تتضمن بعض الأدوات خرائط المصدر تلقائيًا، بينما قد يحتاج البعض الآخر إلى إعدادات إضافية لإنشائها.
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
فهم خريطة المصدر
تحتوي ملفات خرائط المصدر هذه على معلومات أساسية حول كيفية ربط الرمز البرمجي المجمَّع بالرمز الأصلي، ما يتيح للمطوّرين تصحيح الأخطاء بسهولة. في ما يلي مثال على خريطة المصادر.
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
ولفهم كلّ حقل من هذه الحقول، يمكنك قراءة مواصفات خريطة المصادر أو هذه المقالة الكلاسيكية حول بنية خريطة المصادر.
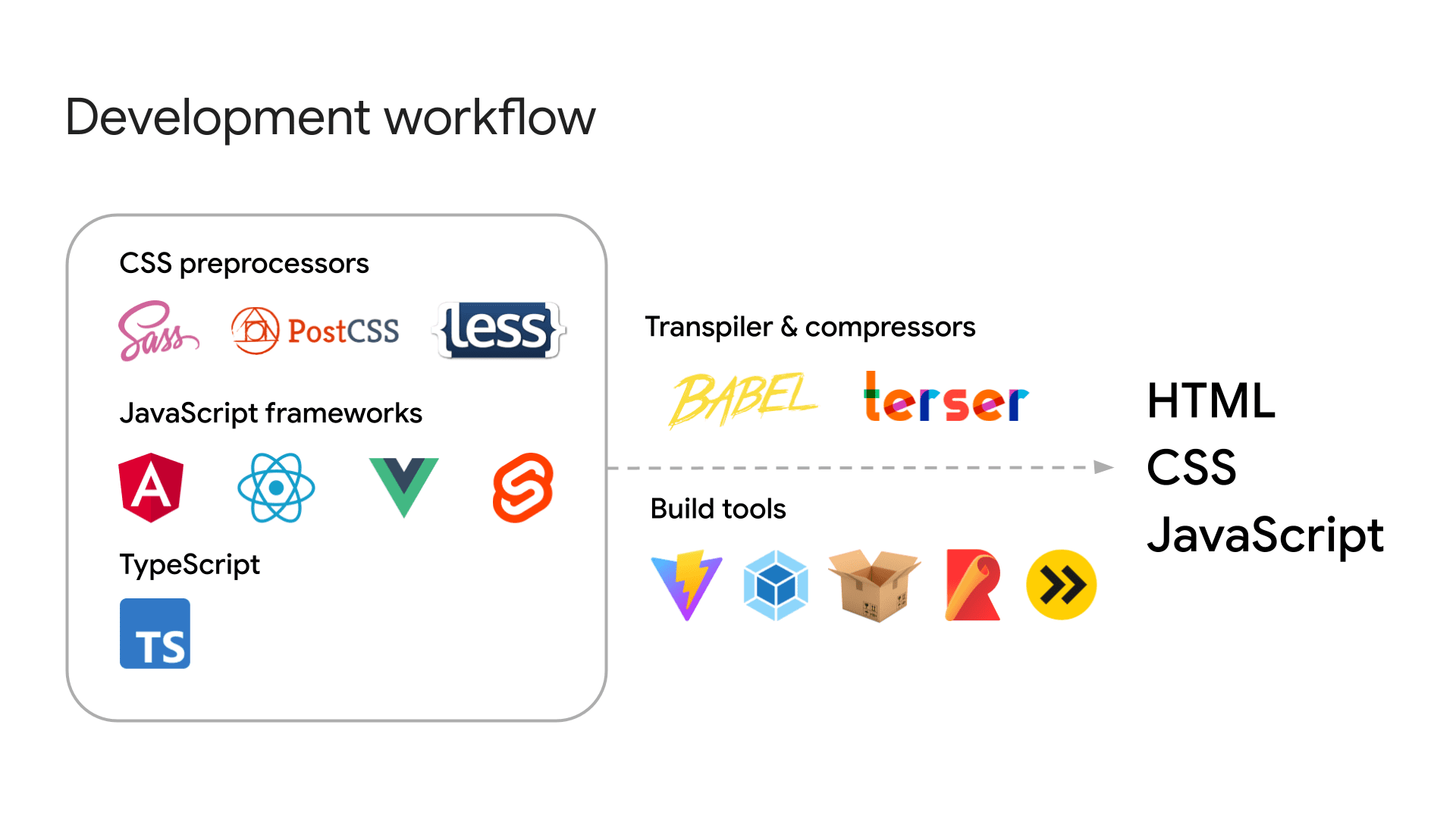
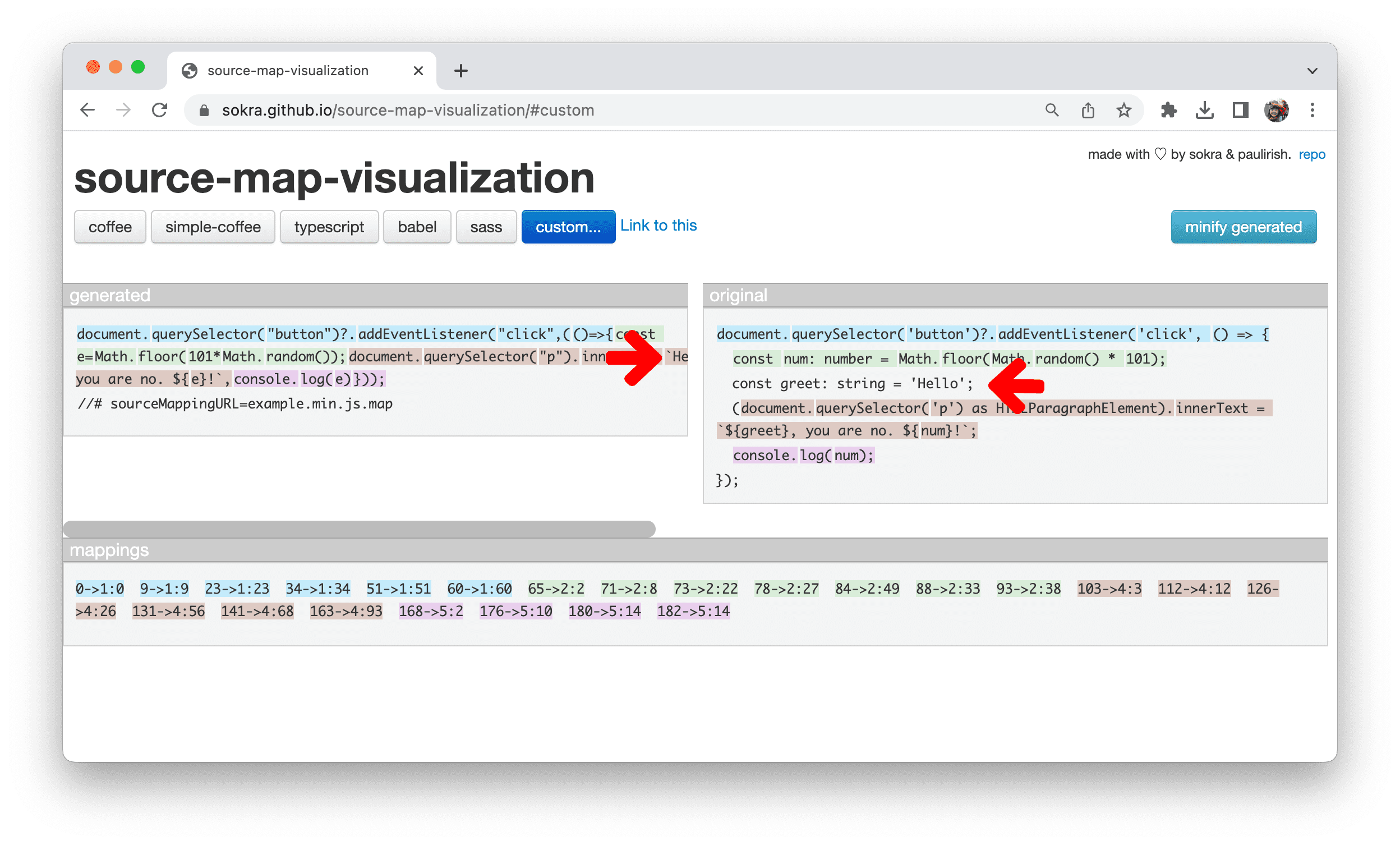
الجانب الأهم في خريطة المصدر هو الحقل mappings. تستخدم سلسلة VLQ الأساسية 64 المشفَّرة لربط الأسطر والمواقع في الملف المجمَّع بالملف الأصلي ذي الصلة. يمكن عرض هذا التعيين باستخدام مصور مرئي لخريطة المصدر مثل تصور خريطة المصدر وعرض خريطة المصدر.

يعرض العمود الذي تم إنشاؤه على يمين الصفحة المحتوى المضغوط، بينما يعرض العمود الأصلي المصدر الأصلي.
يرمز لون العرض المرئي إلى كل سطر في العمود الأصلي والرمز المقابل له في العمود الذي تم إنشاؤه.
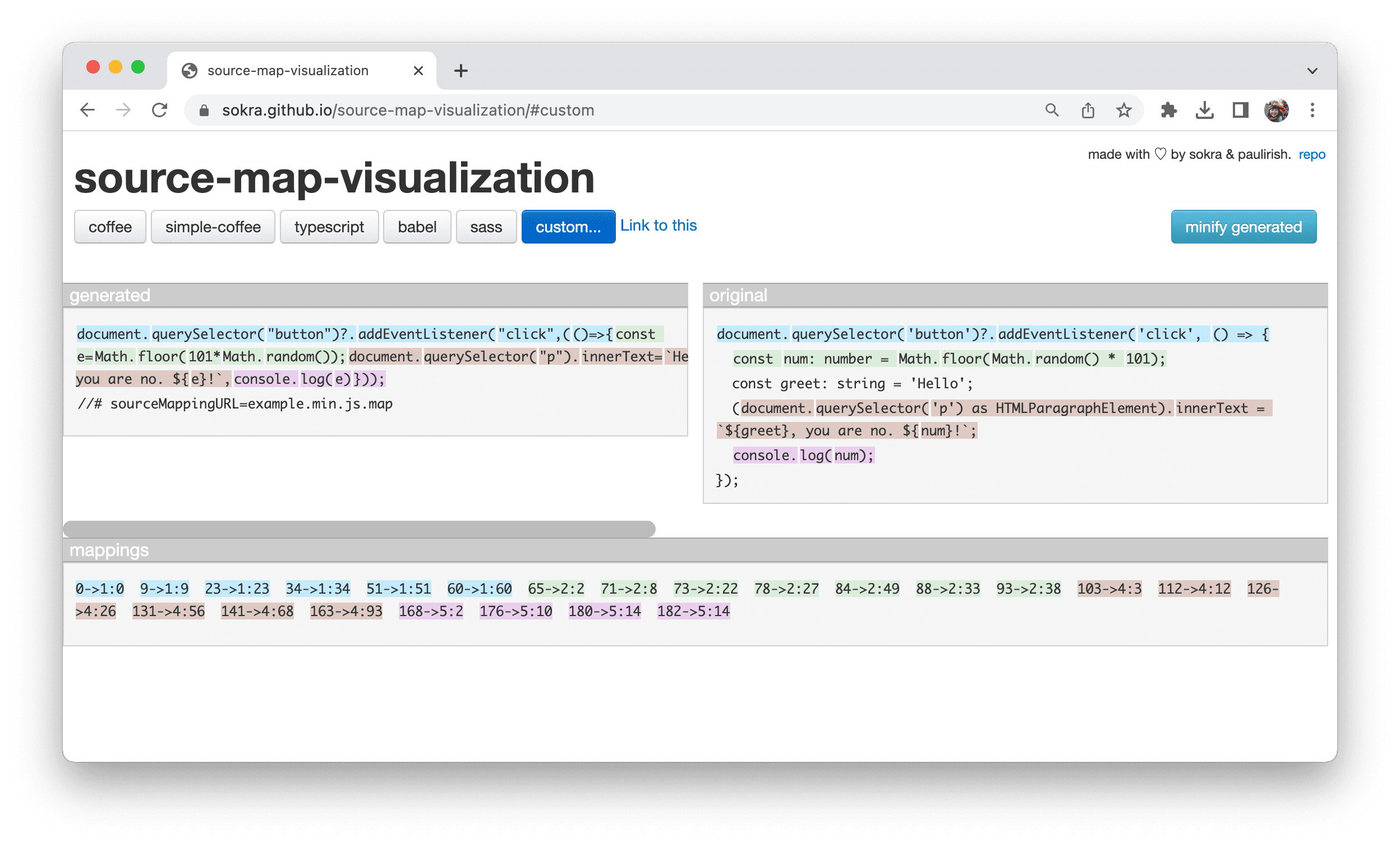
يعرض قسم mappings الروابط المفكوك ترميزها للرمز. على سبيل المثال، يعني الإدخال 65-> 2:2 ما يلي:
- الرمز الذي يتم إنشاؤه: تبدأ الكلمة
constمن الموضع 65 في المحتوى المضغوط. - الرمز الأصلي: تبدأ الكلمة
constمن السطر 2 والعمود 2 في المحتوى الأصلي.

وبهذه الطريقة، يمكن للمطوّرين التعرّف بسرعة على العلاقة بين الرمز البرمجي الذي تم تصغيره والرمز الأصلي، ما يجعل عملية تصحيح الأخطاء أكثر سلاسة.
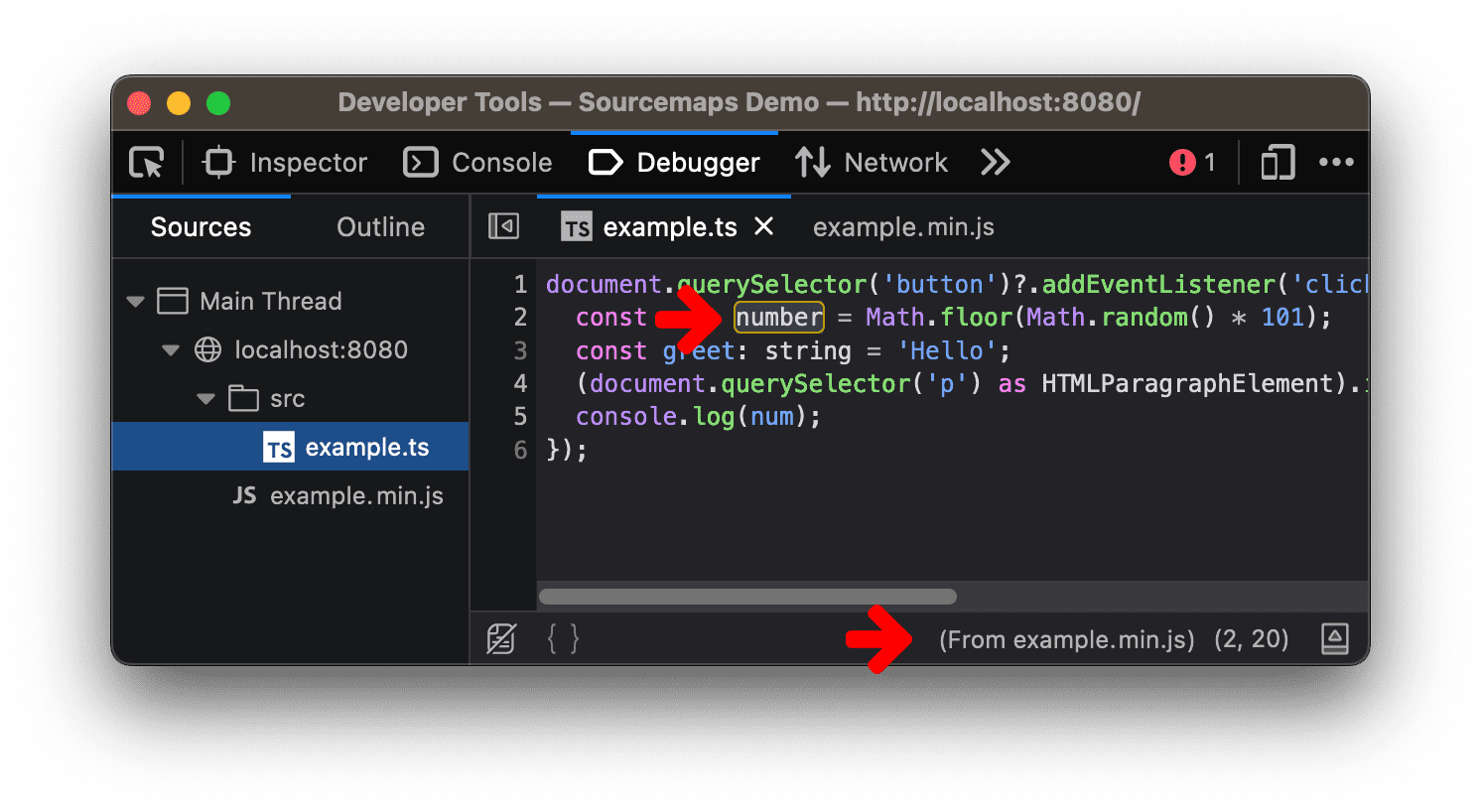
تطبّق أدوات المطوّرين في المتصفِّح خرائط المصادر هذه لمساعدتك في تحديد مشاكل تصحيح الأخطاء بشكلٍ أسرع في المتصفِّحات مباشرةً.

توضّح الصورة الطريقة التي تطبّق بها "أدوات المطوّرين" في المتصفّح خرائط المصدر وتعرض عمليات الربط بين الملفات.
إضافات خرائط المصادر
إضافات دعم خرائط المصادر. الإضافات هي حقول مخصّصة تبدأ باصطلاح تسمية x_. ومن الأمثلة على ذلك حقل الإضافة "x_google_ignoreList" الذي اقترحته "أدوات مطوّري البرامج في Chrome". يمكنك الاطّلاع على x_google_ignoreList لمعرفة مزيد من المعلومات حول كيفية الاستفادة من هذه الإضافات في التركيز على الرمز البرمجي.
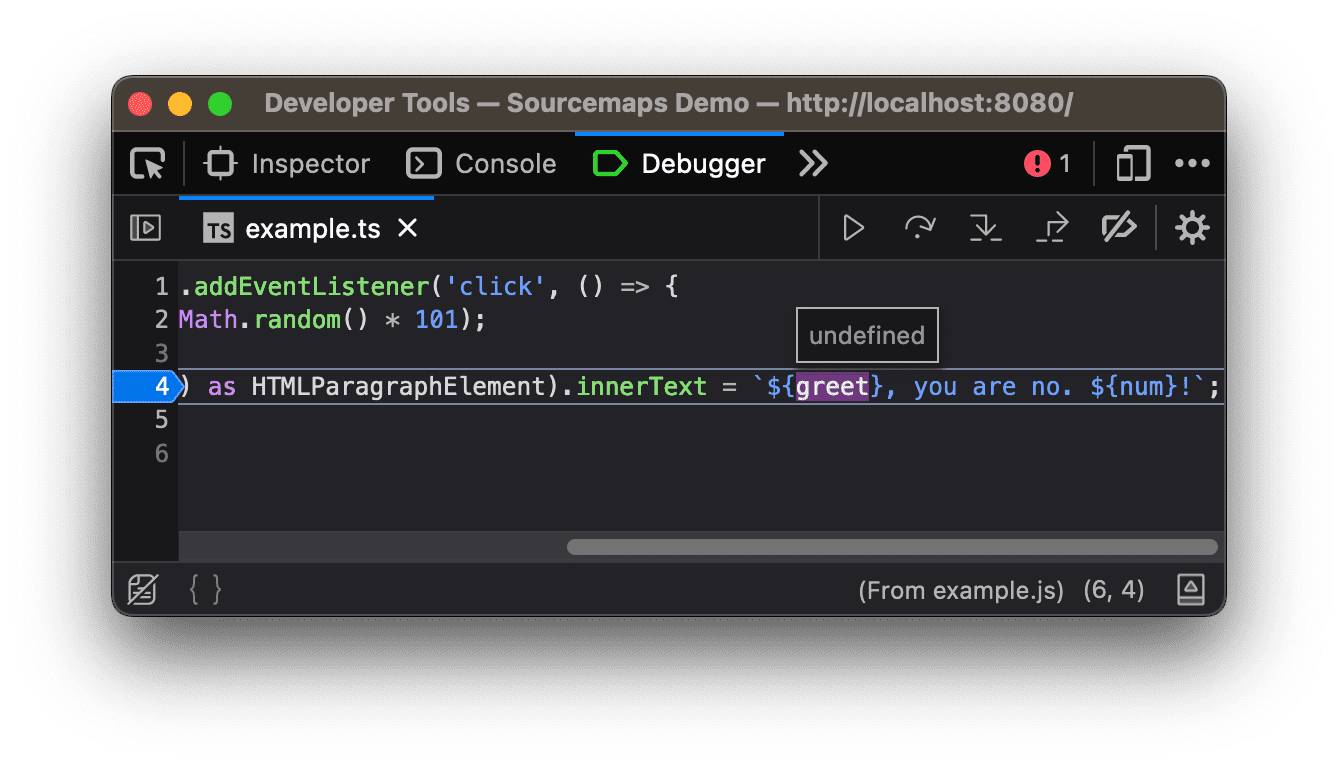
ليس مثاليًا
في المثال الذي نقدّمه، تم تحسين المتغيّر greet أثناء عملية التصميم. تم تضمين القيمة مباشرةً في إخراج السلسلة النهائي.

في هذه الحالة، عند تصحيح أخطاء الرمز، قد لا تتمكّن أدوات المطوّرين من استنتاج القيمة الفعلية وعرضها. ولا تشمل هذه التحديات فقط التحديات التي تواجه أدوات المطوّرين في المتصفح. كما أنه يجعل مراقبة التعليمات البرمجية وتحليلها أكثر صعوبة.

هذه بالطبع مشكلة قابلة للحل. تتمثل إحدى الطرق في تضمين معلومات النطاق في خرائط المصدر مثل لغات البرمجة الأخرى بمعلومات تصحيح الأخطاء الخاصة بها.
ومع ذلك، يتطلب هذا الأمر أن تعمل المنظومة المتكاملة بأكملها معًا لتحسين مواصفات خرائط المصدر وتنفيذها. تم إجراء مناقشة نشِطة بشأن تحسين إمكانية تصحيح الأخطاء باستخدام خرائط المصدر.
نحن نتطلع إلى تحسين خرائط المصادر وجعل تصحيح الأخطاء أقل إرباكًا!