सोर्स मैप की मदद से, वेब डीबग करने के अनुभव को बेहतर बनाएं.
आज हम सोर्स मैप की बात कर रहे हैं, जो मॉडर्न वेब डेवलपमेंट का एक अहम टूल है. इससे डीबग करना काफ़ी आसान हो जाता है. इस लेख में, हम सोर्स मैप की बुनियादी बातों के बारे में जानेंगे. साथ ही, यह भी जानेंगे कि उन्हें कैसे जनरेट किया जाता है और इनसे डीबग करने के अनुभव को कैसे बेहतर बनाया जाता है.
सोर्स मैप की ज़रूरत
पुराने समय में, हम पूरी तरह एचटीएमएल, सीएसएस, और JavaScript की मदद से वेब ऐप्लिकेशन बनाते थे और उन ही फ़ाइलों को वेब पर डिप्लॉय करते थे.
हालांकि, आज के समय में हम ज़्यादा जटिल वेब ऐप्लिकेशन बना रहे हैं, इसलिए आपके डेवलपमेंट वर्कफ़्लो में कई टूल का इस्तेमाल करना शामिल हो सकता है. उदाहरण के लिए:
- भाषाओं और एचटीएमएल प्रीप्रोसेसर के लिए टेंप्लेट: Pug, Nunjucks, Markdown.
- सीएसएस प्रीप्रोसेसर: SCSS, less, PostCSS.
- JavaScript फ़्रेमवर्क: Angular, React, Vue, Svelte.
- JavaScript मेटा फ़्रेमवर्क: Next.js, Nuxt, ऐस्ट्रो.
- हाई-लेवल प्रोग्रामिंग भाषाएं: TypeScript, Dart, CoffeeScript.
- और ज़्यादा. इस सूची में और भी कई चीज़ें शामिल हो सकती हैं!

इन टूल के लिए एक ऐसी बिल्ड प्रोसेस की ज़रूरत होती है जो आपके कोड को स्टैंडर्ड एचटीएमएल, JavaScript, और सीएसएस में ले जाए, जिसे ब्राउज़र समझ सकें. इसके अलावा, परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, कंप्रेस करने (उदाहरण के लिए, JavaScript को छोटा करने और उसमें बदलाव करने के लिए Terser का इस्तेमाल करना) और इन फ़ाइलों को मिलाना, इनका साइज़ कम करना और वेब के लिए उन्हें बेहतर बनाना सामान्य तरीका है.
उदाहरण के लिए, बिल्ड टूल का इस्तेमाल करके, हम नीचे दी गई TypeScript फ़ाइल को JavaScript की एक लाइन में ट्रांसपाइल और कंप्रेस कर सकते हैं. GitHub रिपॉज़िटरी में मौजूद डेमो के साथ, इसे चलाया जा सकता है.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
कंप्रेस किया गया वर्शन ऐसा होगा:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
हालांकि, इस ऑप्टिमाइज़ेशन से डीबग करना ज़्यादा मुश्किल हो सकता है. एक ही लाइन में सभी चीज़ों के साथ कंप्रेस किए गए कोड और वैरिएबल के छोटे नाम, किसी समस्या के सोर्स का पता लगाना मुश्किल बना सकते हैं. इसी जगह से सोर्स मैप काम करते हैं. ये आपके कंपाइल किए गए कोड को वापस मैप करके, ओरिजनल कोड से लिंक कर देते हैं.
सोर्स मैप जनरेट किए जा रहे हैं
सोर्स मैप, ऐसी फ़ाइलें होती हैं जिनके नाम के आखिरी अंक .map होते हैं (उदाहरण के लिए, example.min.js.map और styles.css.map). इन्हें ज़्यादातर बिल्ड टूल से जनरेट किया जा सकता है, जैसे कि Vite, वेबपैक, रोलअप, Parcel, esbuild वगैरह.
कुछ टूल में डिफ़ॉल्ट रूप से सोर्स मैप शामिल होते हैं, जबकि अन्य टूल में उन्हें बनाने के लिए अतिरिक्त कॉन्फ़िगरेशन की ज़रूरत हो सकती है.
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
सोर्स मैप को समझना
इन सोर्स मैप फ़ाइलों में यह ज़रूरी जानकारी होती है कि कंपाइल किया गया कोड, ओरिजनल कोड से कैसे मैप होता है. इससे डेवलपर आसानी से डीबग कर पाते हैं. यहां सोर्स मैप का एक उदाहरण दिया गया है.
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
इनमें से हर फ़ील्ड को समझने के लिए, सोर्स मैप की खास बातें पढ़ें या सोर्स मैप की बनावट के बारे में यह क्लासिक लेख पढ़ें.
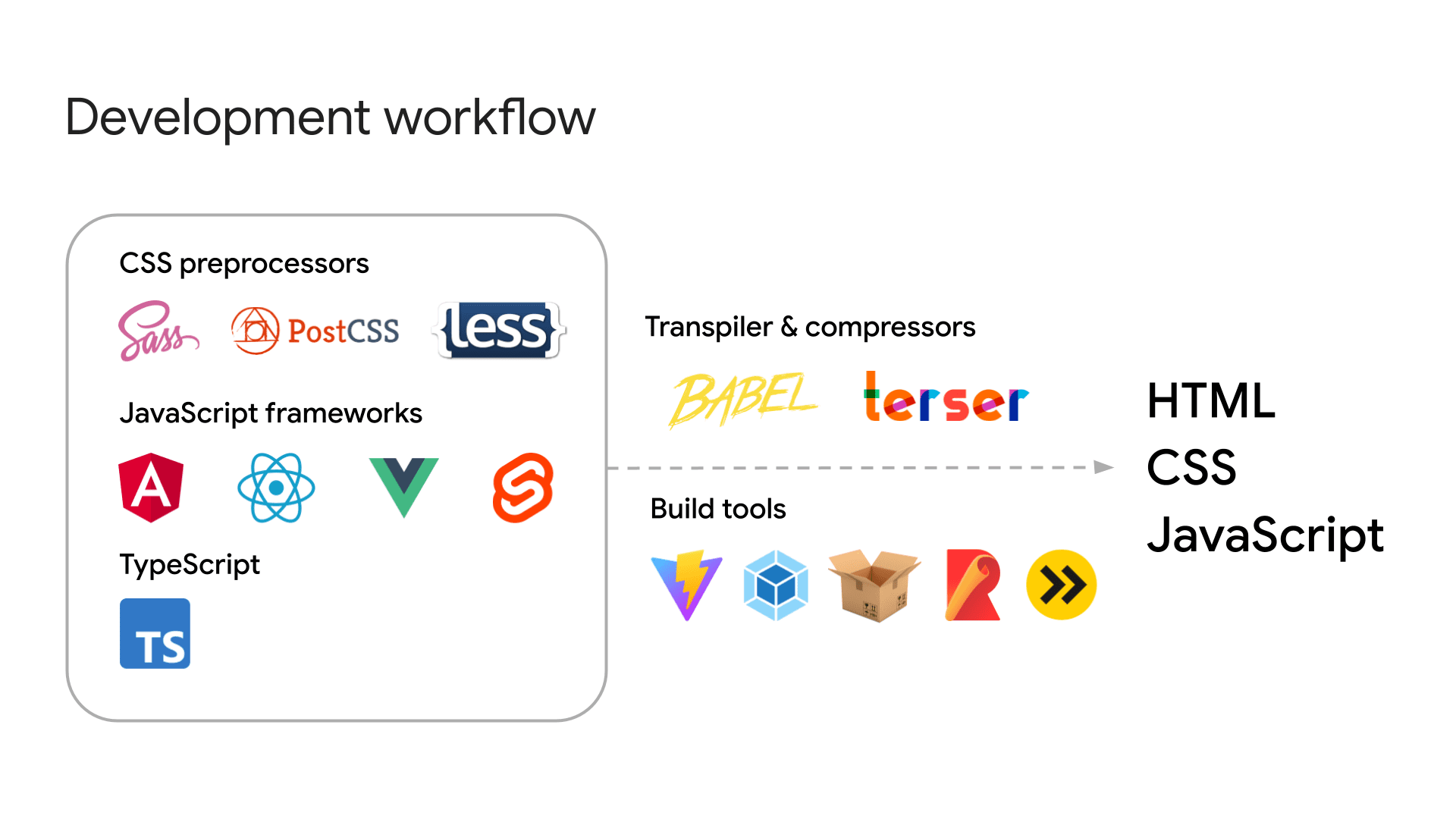
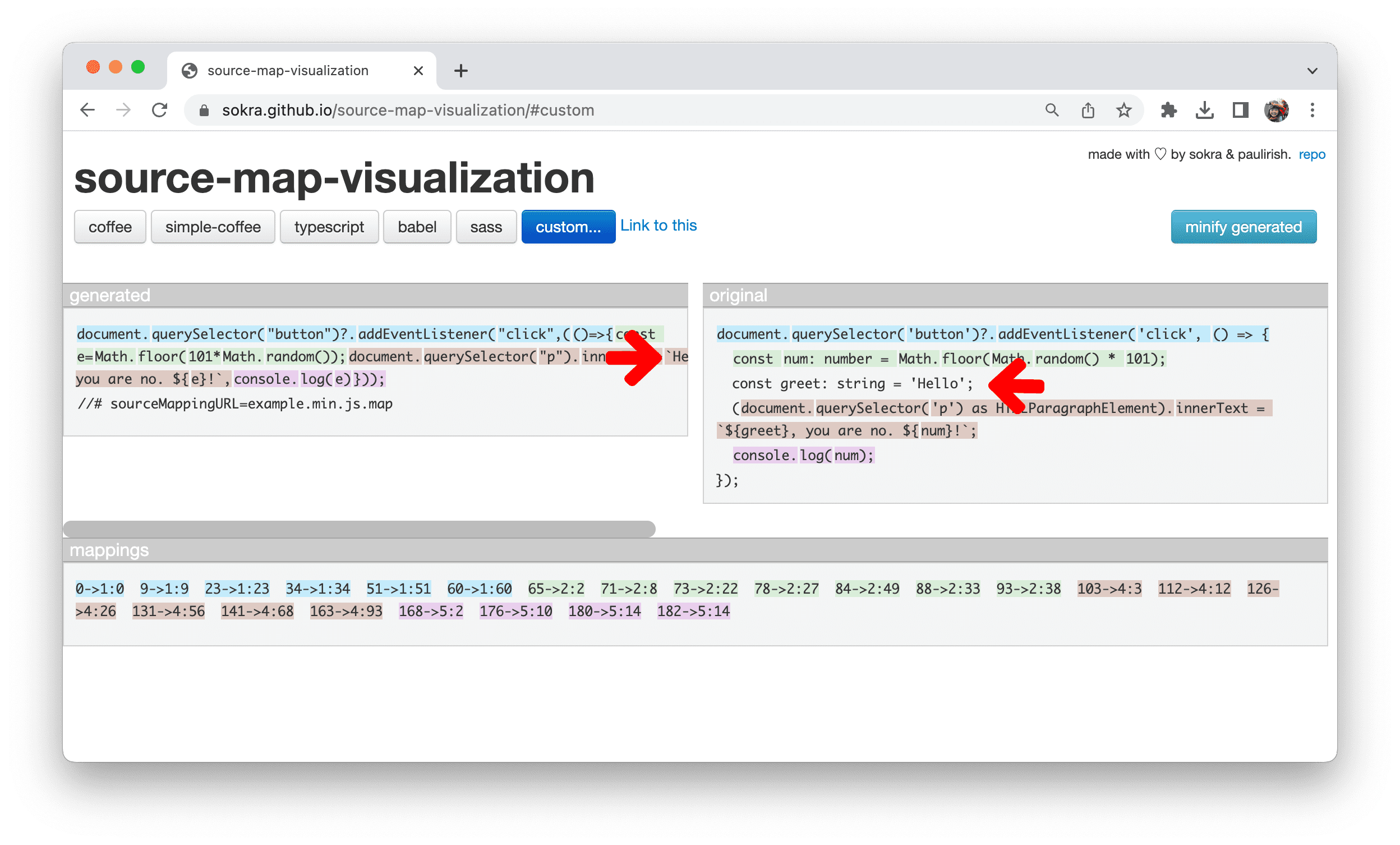
सोर्स मैप का सबसे अहम पहलू mappings फ़ील्ड होता है. यह कंपाइल की गई फ़ाइल में मौजूद लाइनों और जगहों को उससे जुड़ी ओरिजनल फ़ाइल से मैप करने के लिए, VLQ बेस 64 कोड में बदली गई स्ट्रिंग का इस्तेमाल करता है. इस मैपिंग को सोर्स मैप विज़ुअलाइज़र का इस्तेमाल करके विज़ुअलाइज़ किया जा सकता है. जैसे, सोर्स-मैप-विज़ुअलाइज़ेशन और सोर्स मैप विज़ुअलाइज़ेशन.

बाईं ओर मौजूद, जनरेट किया गया कॉलम में, कंप्रेस किया गया कॉन्टेंट दिखता है और ओरिजनल कॉलम में ओरिजनल सोर्स दिखता है.
विज़ुअलाइज़र का रंग मूल कॉलम की हर लाइन और जनरेट किए गए कॉलम में उससे जुड़े कोड को कोड करता है.
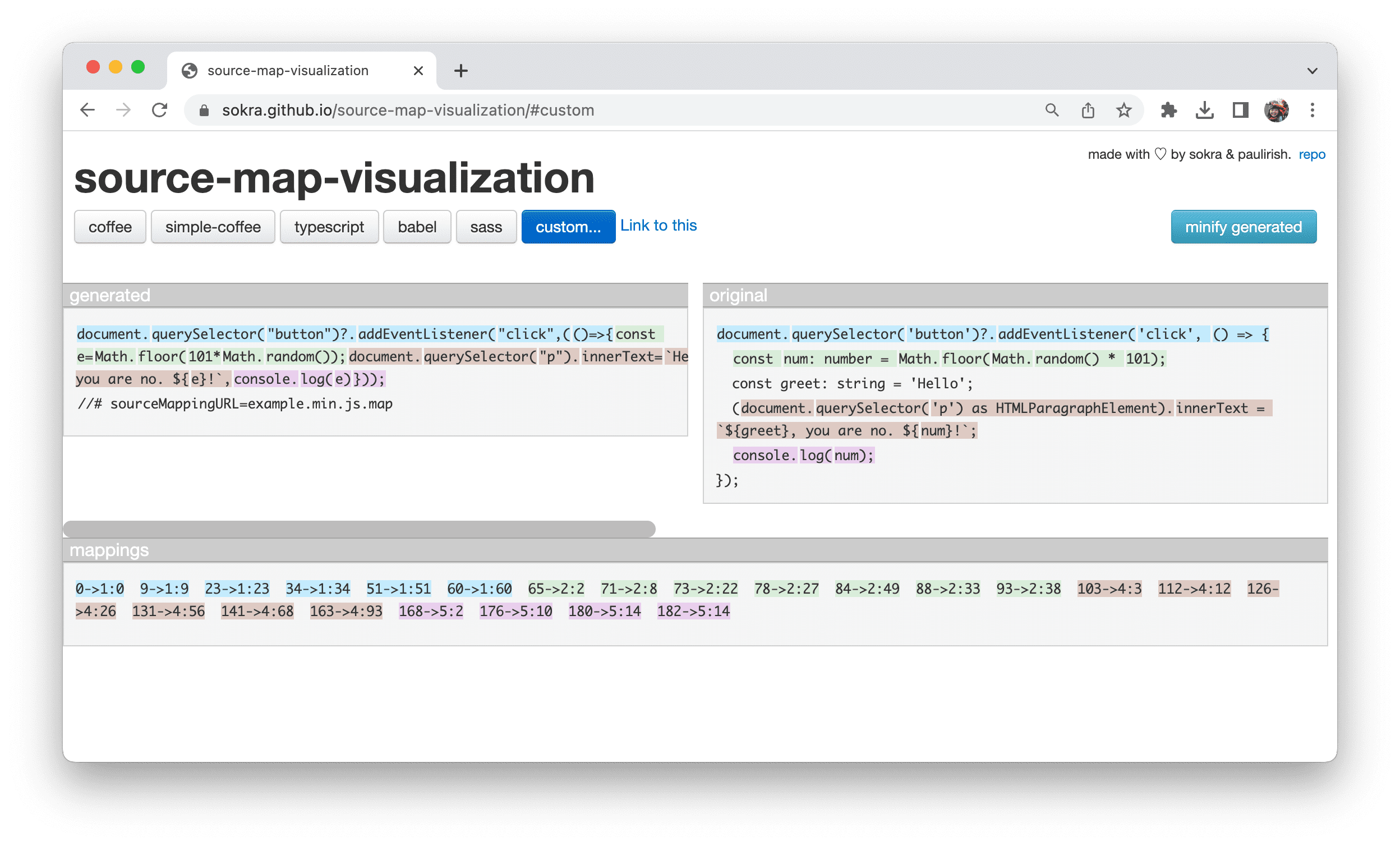
मैपिंग सेक्शन में, कोड की डिकोड की गई मैपिंग दिखती हैं. उदाहरण के लिए, 65-> 2:2 एंट्री का मतलब है:
- जनरेट किया गया कोड:
constशब्द, कंप्रेस किए गए कॉन्टेंट में 65 नंबर से शुरू होता है. - मूल कोड:
constशब्द, ओरिजनल कॉन्टेंट की लाइन 2 और कॉलम 2 से शुरू होता है.

इस तरह, डेवलपर छोटा किए गए कोड और मूल कोड के बीच के संबंध का तुरंत पता लगा सकते हैं. इससे, यह प्रक्रिया डीबग करना आसान हो जाती है.
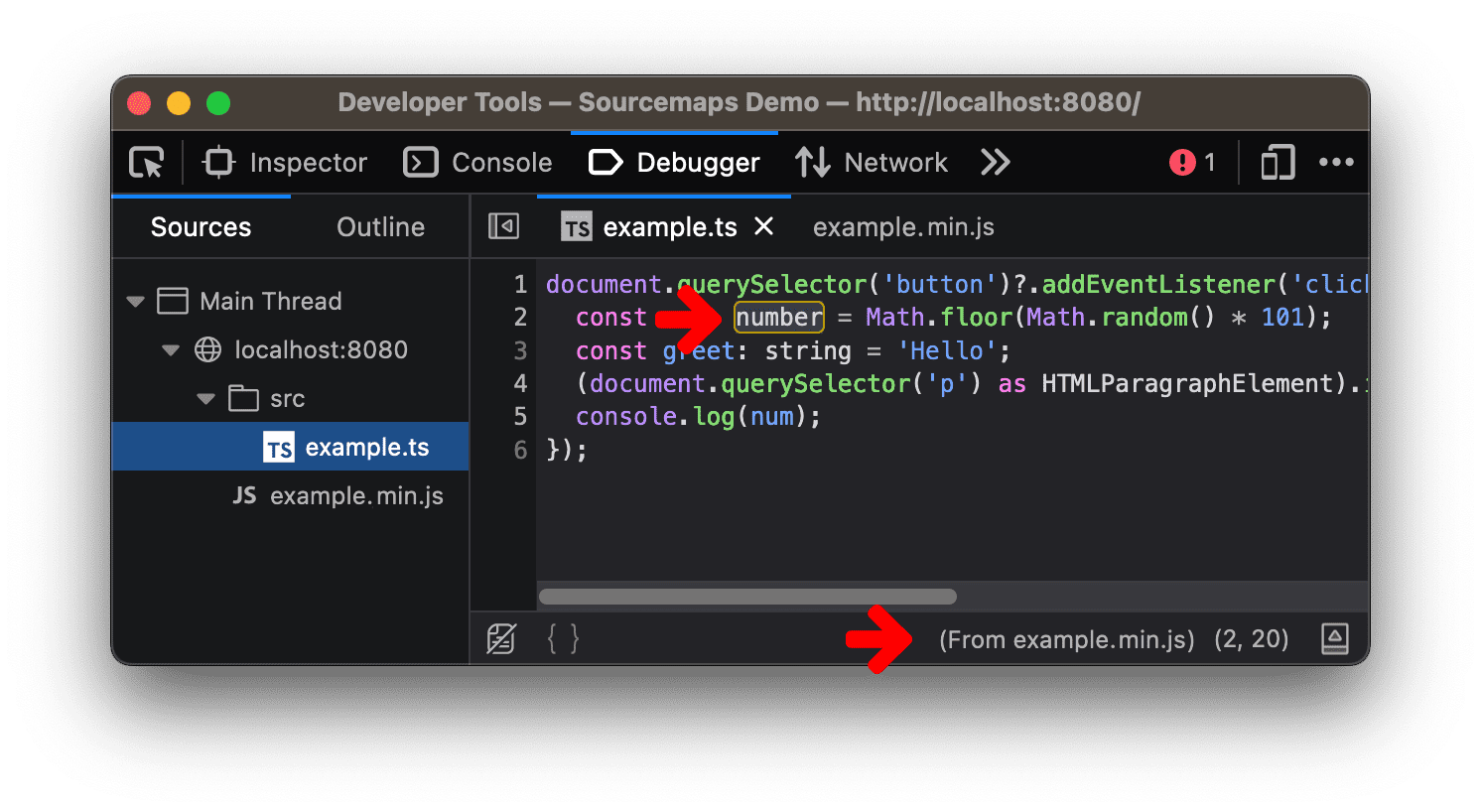
ब्राउज़र डेवलपर टूल, इन सोर्स मैप को लागू करके, डीबग करने की समस्याओं का पता सीधे ब्राउज़र में ही लगा सकते हैं.

इस इमेज में दिखाया गया है कि ब्राउज़र डेवलपर टूल, सोर्स मैप को कैसे लागू करते हैं और फ़ाइलों के बीच मैपिंग कैसे दिखाते हैं.
सोर्स मैप एक्सटेंशन
सोर्स मैप, एक्सटेंशन का समर्थन करते हैं. एक्सटेंशन ऐसे कस्टम फ़ील्ड होते हैं जो x_ का नाम रखने के फ़ॉर्मैट से शुरू होते हैं. Chrome DevTools की ओर से सुझाया गया x_google_ignoreList एक्सटेंशन फ़ील्ड, इसका एक उदाहरण है. ये एक्सटेंशन आपके कोड पर फ़ोकस करने में आपकी मदद कैसे करते हैं, इस बारे में ज़्यादा जानने के लिए x_google_ignoreList देखें.
यह एकदम सही नहीं है
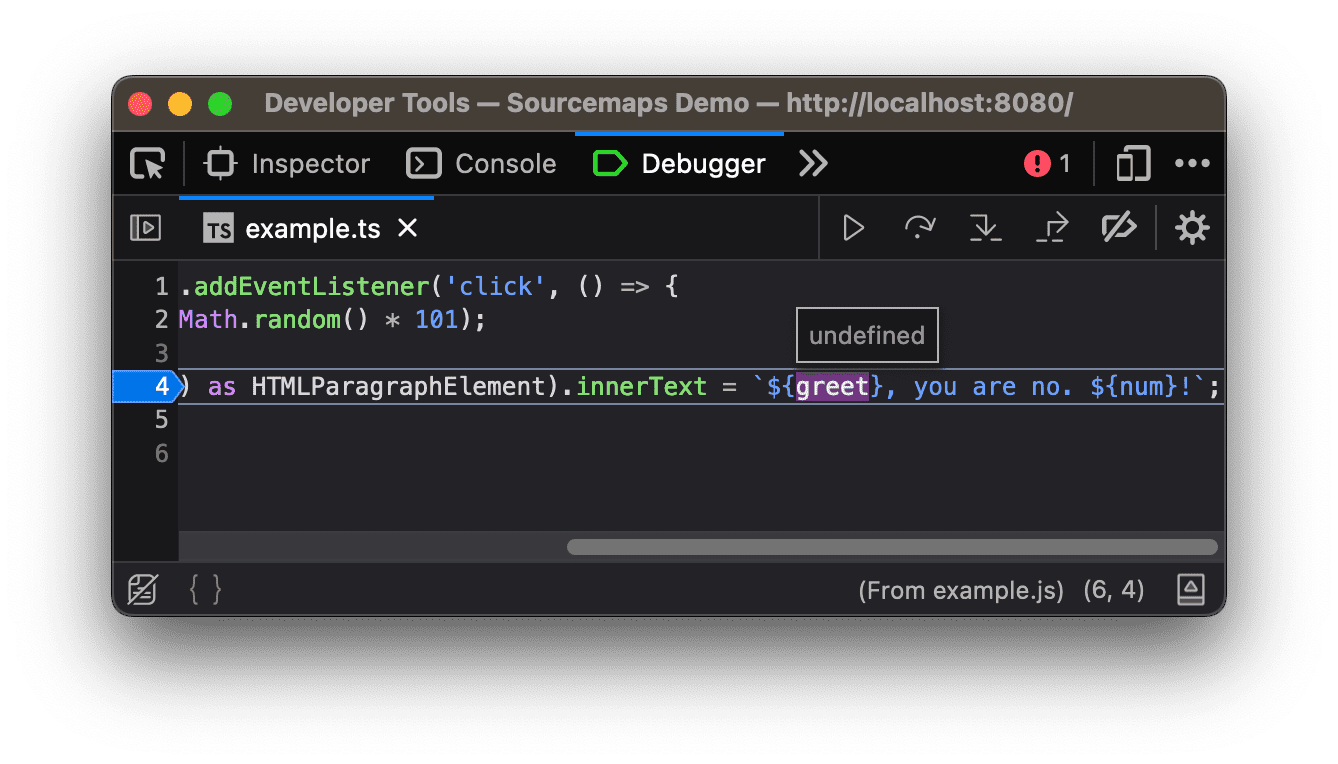
हमारे उदाहरण में, बिल्ड प्रोसेस के दौरान वैरिएबल greet को ऑप्टिमाइज़ किया गया था. वैल्यू को सीधे तौर पर फ़ाइनल स्ट्रिंग आउटपुट में एम्बेड किया गया था.

इस मामले में, कोड को डीबग करने पर, हो सकता है कि डेवलपर टूल, असल वैल्यू का अनुमान न लगा पाएं और उसे न दिखा पाएं. यह सिर्फ़ ब्राउज़र के डेवलपर टूल की चुनौतियां नहीं है. इससे कोड को मॉनिटर करना और उसका विश्लेषण करना भी मुश्किल हो जाता है.

निश्चित तौर पर यह एक बड़ी समस्या है. इसका एक तरीका यह है कि सोर्स मैप में स्कोप की जानकारी को उसी तरह शामिल किया जाए जिस तरह अन्य प्रोग्रामिंग भाषाएं अपनी डीबग जानकारी के साथ करती हैं.
हालांकि, इसे लागू करने के लिए पूरे नेटवर्क को एक साथ काम करना ज़रूरी होता है, ताकि सोर्स मैप की स्पेसिफ़िकेशन और उन्हें लागू करने की प्रोसेस को बेहतर बनाया जा सके. सोर्स मैप की डीबग करने की क्षमता को बेहतर बनाने के लिए, चर्चा की जा रही है.
हम सोर्स मैप को बेहतर बनाने और डीबग करने की प्रोसेस को और भी कम मुश्किल बनाने की उम्मीद करते हैं!