שיפור חוויית ניפוי הבאגים באינטרנט עם מפות מקור.
היום נדון במפות מקור, כלי קריטי בפיתוח אתרים מודרני שמקל באופן משמעותי על ניפוי באגים. במאמר הזה נסביר את העקרונות הבסיסיים של מפות מקור, איך הן נוצרות ואיך הן משפרים את חוויית ניפוי הבאגים.
הצורך במפות מקור
בעבר, בנינו אפליקציות אינטרנט עם HTML טהור, CSS ו-JavaScript, ופרסנו את אותם קבצים באינטרנט.
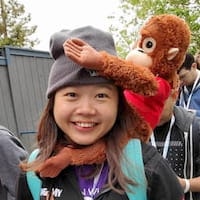
עם זאת, מאחר שאנחנו בונים אפליקציות אינטרנט מורכבות יותר כיום, תהליך הפיתוח שלכם עשוי לכלול שימוש בכלים שונים. לדוגמה:
- יצירת תבניות בשפות ומעבדי HTML מראש: Pug, Nunjucks, Markdown.
- מעבדים מראש של CSS: SCSS, Lless, PostCSS.
- מסגרות JavaScript: Angular, React, Vue, Svelte.
- מטא-מסגרות של JavaScript: Next.js, Nuxt, Astro.
- שפות תכנות ברמה גבוהה: TypeScript, Dart, CoffeeScript.
- ועוד. הרשימה יכולה להמשיך ולהימשך!

לכלים האלה נדרש תהליך build כדי להמיר את הקוד שלכם ל-HTML, ל-JavaScript ול-CSS סטנדרטיים שדפדפנים יכולים להבין. בנוסף, כדי לבצע אופטימיזציה של הביצועים, מומלץ לבצע דחיסה (לדוגמה, באמצעות Terser כדי להקטין ולסדר את JavaScript), ולשלב את הקבצים האלו, להקטין אותם ולהפוך אותם ליעילות יותר באינטרנט.
לדוגמה, באמצעות כלי build, אנחנו יכולים להמיר ולדחוס את קובץ ה-TypeScript הבא לשורה אחת של JavaScript. אתם יכולים לשחק בהדגמה שנמצאת במאגר שלי ב-GitHub.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
גרסה דחוסה תהיה:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
עם זאת, אופטימיזציה זו עלולה להקשות על ניפוי הבאגים. קוד דחוס שכולל את כל התוכן בשורה אחת ושמות משתנים קצרים יותר עלול להקשות על זיהוי המקור של הבעיה. כאן מופיעות מפות המקור - הן ממפות את הקוד שעבר הידור בחזרה לקוד המקורי.
יצירת מפות מקור
מפות מקור הן קבצים שהשמות שלהם מסתיימים ב-.map (לדוגמה, example.min.js.map ו-styles.css.map). אפשר ליצור אותם באמצעות רוב כלי ה-build, לדוגמה: Vite , webpack, אוסף, Parcel, esbuild ועוד.
כלים מסוימים כוללים מפות מקור כברירת מחדל, ואילו כלים אחרים עשויים להזדקק להגדרות נוספות כדי ליצור אותם.
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
הסבר על מפת המקור
הקבצים האלה של מפת המקור מכילים מידע חיוני על האופן שבו הקוד שעבר הידור ממופה אל הקוד המקורי, כדי לאפשר למפתחים לנפות באגים בקלות. הנה דוגמה למפת מקור.
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
כדי להבין כל אחד מהשדות האלה, אפשר לקרוא את המפרט של מפת המקור או את המאמר הקלאסי הזה בנושא האנטומיה של מפת המקור.
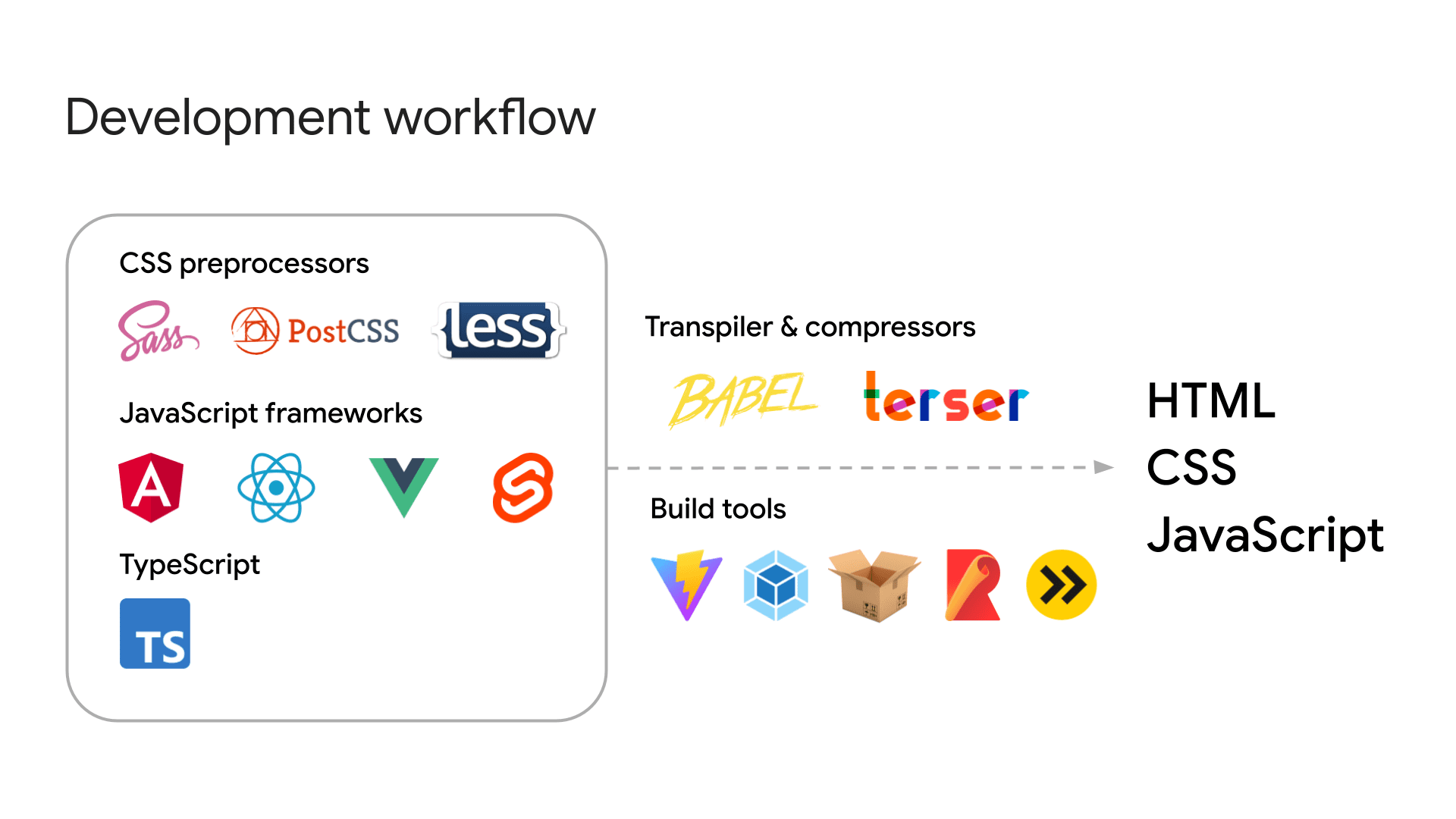
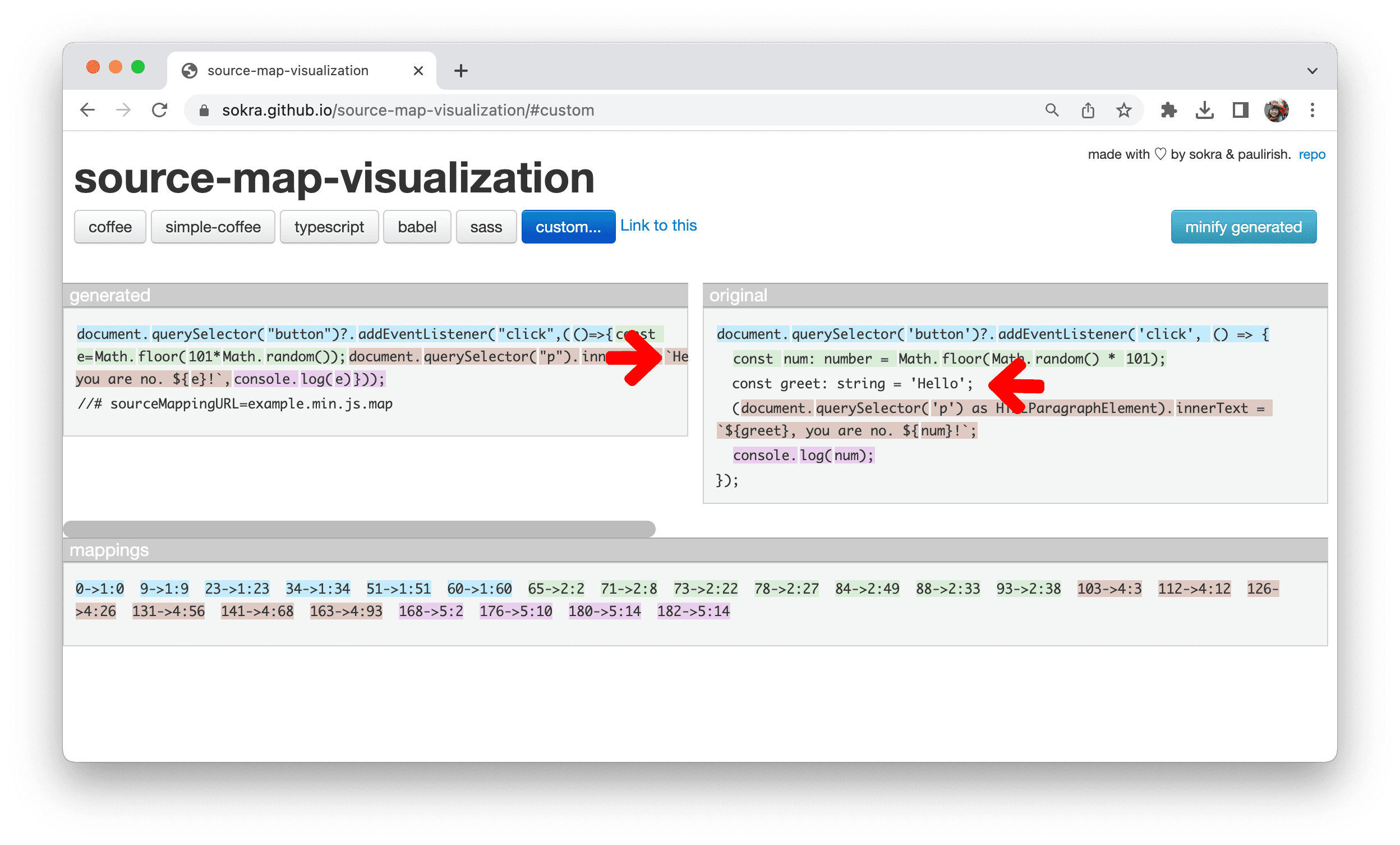
ההיבט הקריטי ביותר של מפת מקור הוא השדה mappings. היא משתמשת במחרוזת מקודדת של בסיס 64 של VLQ כדי למפות קווים ומיקומים בקובץ ההידור לקובץ המקורי המתאים. ניתן ליצור המחשה חזותית של המיפוי הזה באמצעות כלי חזותי להמחשה של מפת מקור, כמו source-map-visualization (הצגה של מפת המקור) ותצוגה חזותית של מפת המקור.

בעמודה נוצר מימין מוצג התוכן הדחוס, ובעמודה המקורי מוצג המקור המקורי.
מזהה הצבע של כלי הוויזואליזציה מקודד כל שורה בעמודה מקורית ואת הקוד התואם שלה בעמודה נוצרה.
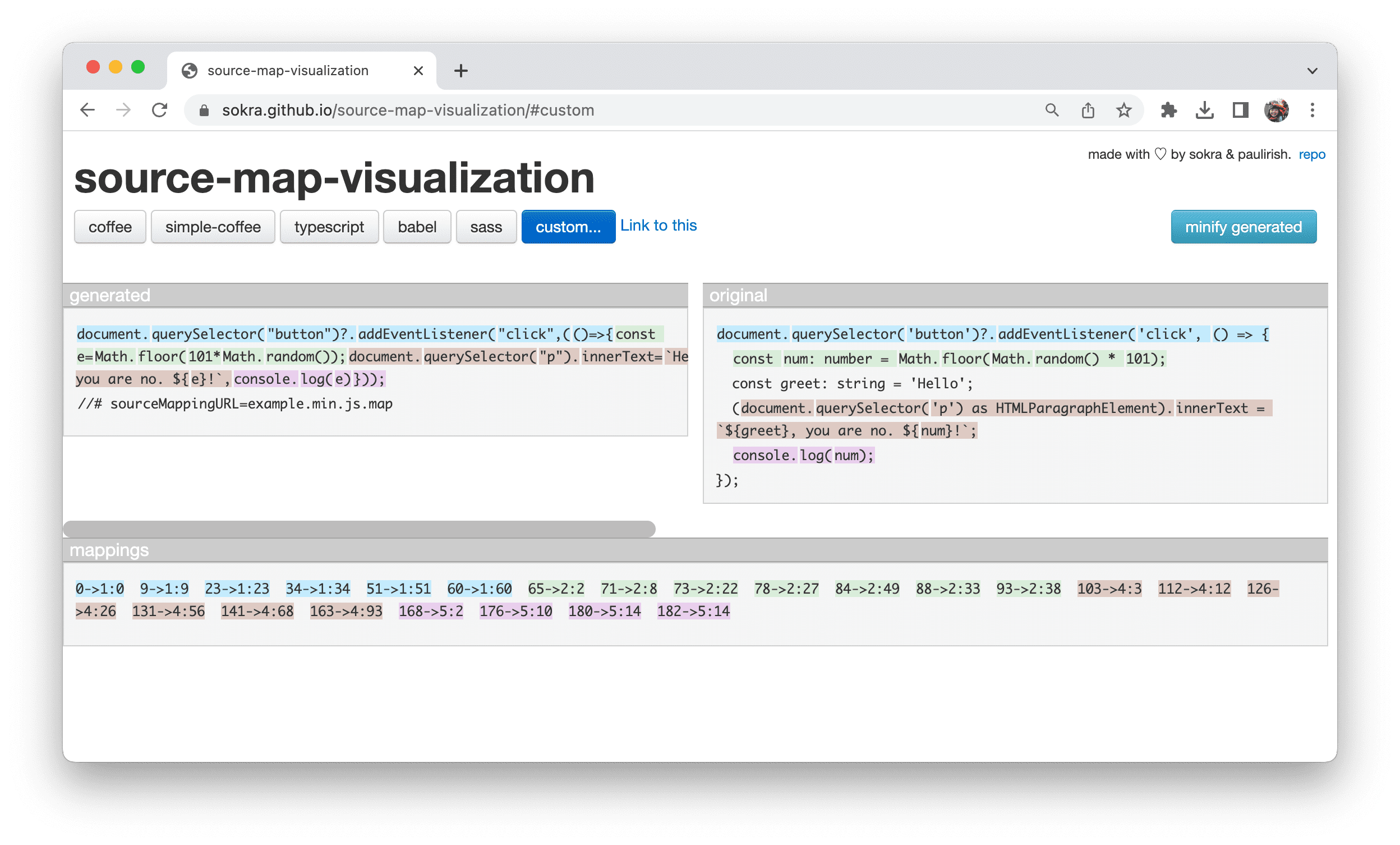
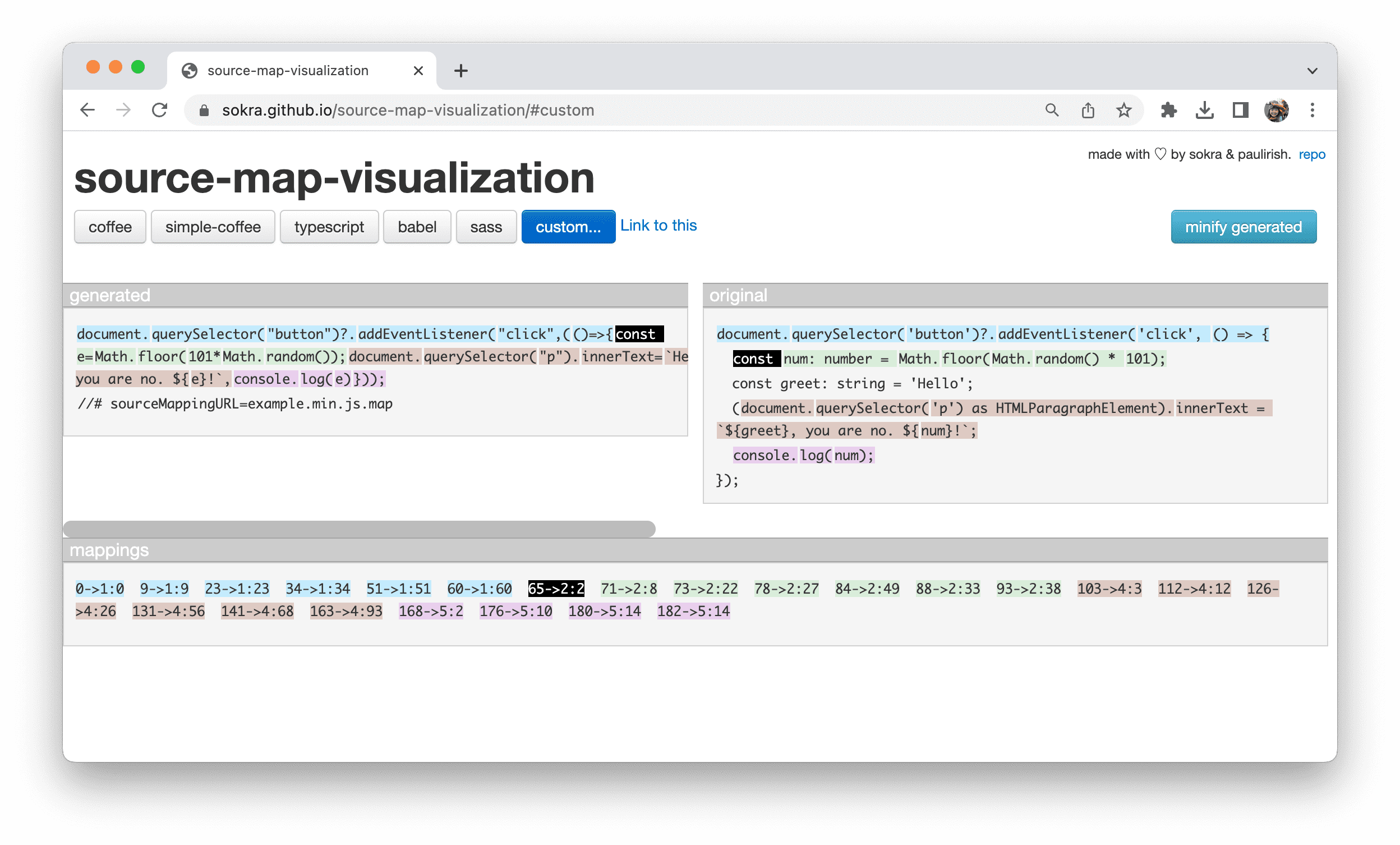
בקטע מיפויים מוצגים המיפויים המפוענחים של הקוד. לדוגמה, המשמעות של הערך 65-> 2:2 היא:
- קוד נוצר: המילה
constמתחילה במיקום 65 בתוכן הדחוס. - קוד מקורי: המילה
constמתחילה בשורה 2 ובעמודה 2 בתוכן המקורי.

כך המפתחים יכולים לזהות במהירות את הקשר בין הקוד המוקטן לבין הקוד המקורי, וכך ניפוי הבאגים בתהליך חלק יותר.
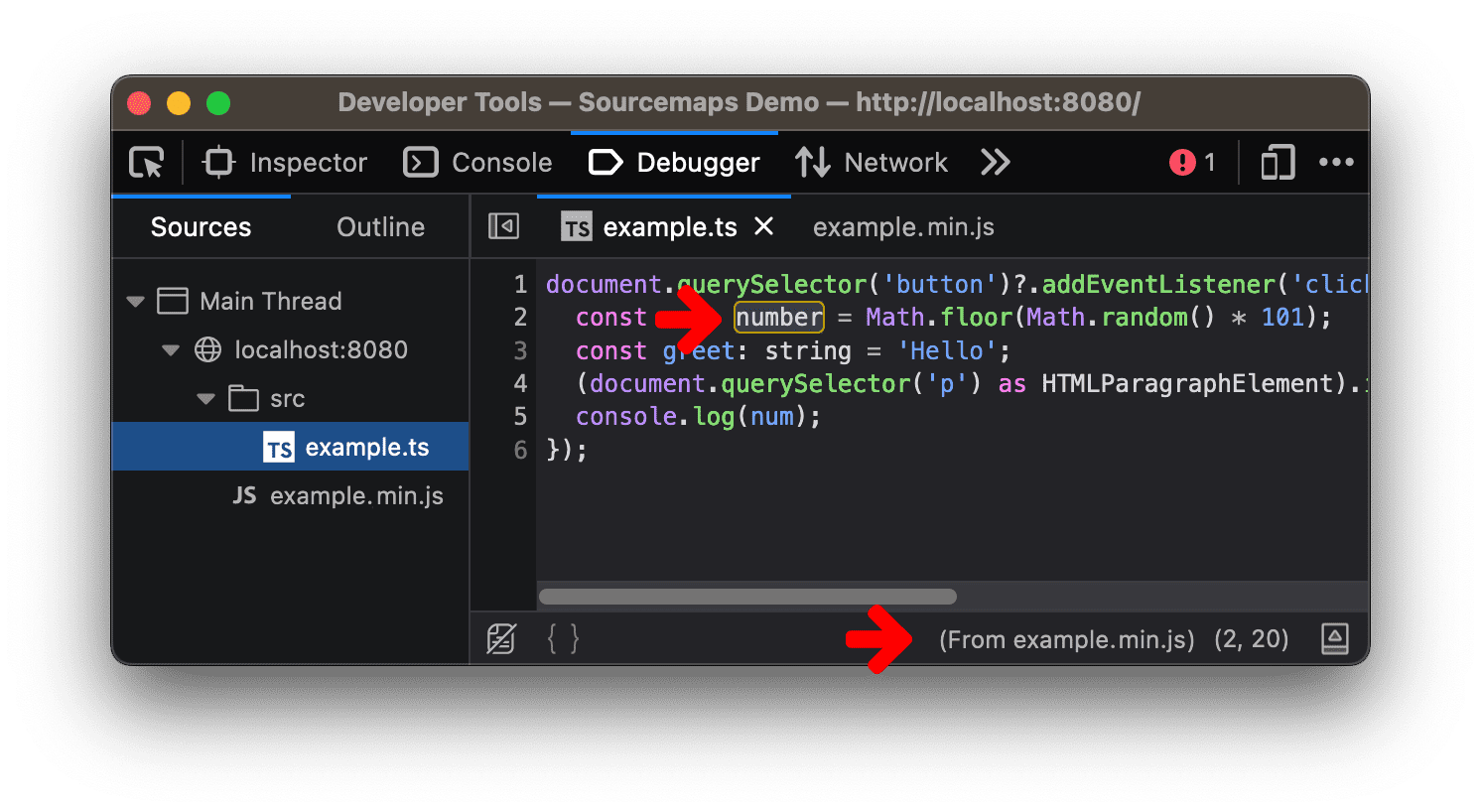
הכלים למפתחי דפדפן מחילים את מפות המקור האלה כדי לעזור לכם לאתר בעיות של ניפוי באגים מהר יותר, ישירות בדפדפנים.

בתמונה רואים איך הדפדפן 'כלים למפתחים' מחיל מפות מקור, ומציג את המיפויים בין הקבצים.
תוספי מפת מקור
תוספי תמיכה במפות מקור. תוספים הם שדות מותאמים אישית שמתחילים במוסכמה x_ למתן שמות. דוגמה אחת היא שדה התוסף x_google_ignoreList שהוצע על ידי כלי הפיתוח ל-Chrome. אפשר לעיין ב-x_google_ignoreList כדי לקבל מידע נוסף על האופן שבו התוספים האלה עוזרים לכם להתמקד בקוד.
התוצאה לא מושלמת
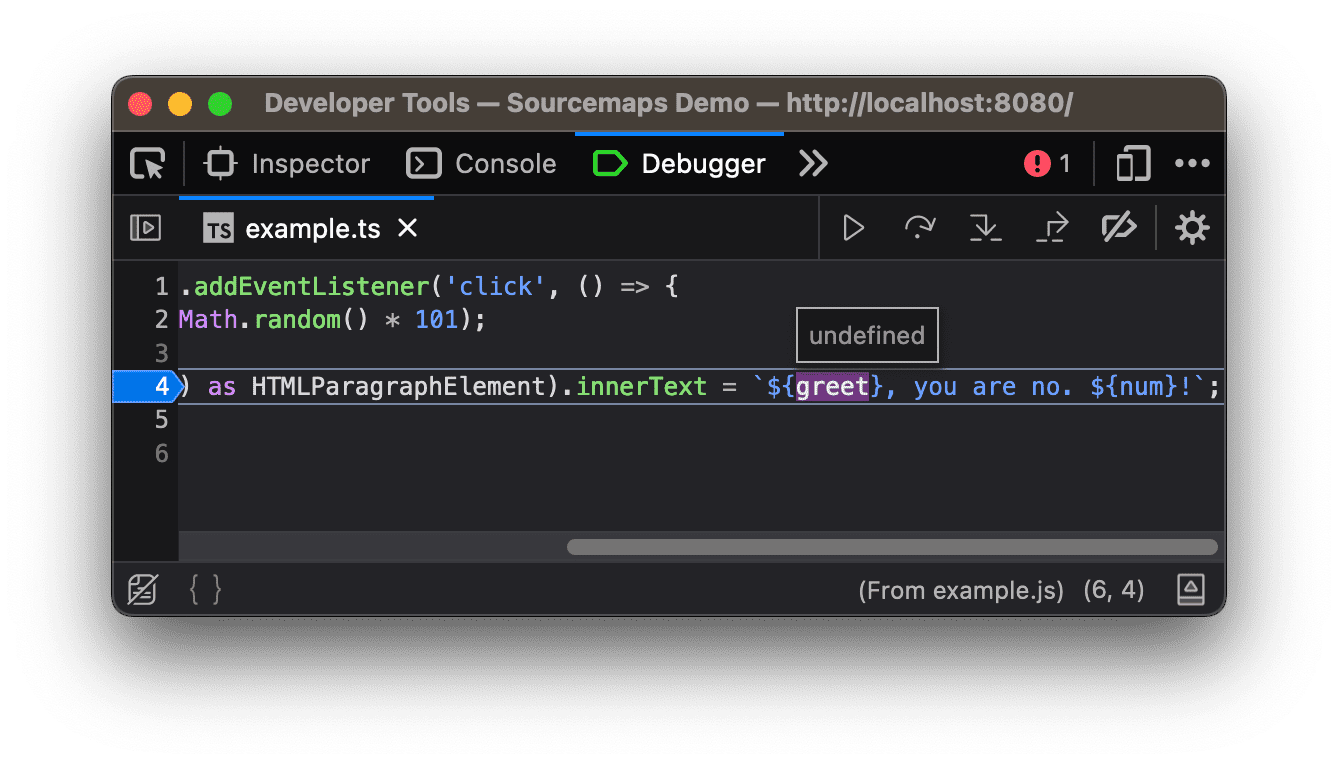
בדוגמה שלנו, המשתנה greet עבר אופטימיזציה בתהליך ה-build. הערך הוטמע ישירות בפלט של המחרוזת הסופית.

במקרה הזה, כשתנפו באגים בקוד, יכול להיות שהכלים למפתחים לא יוכלו להסיק את הערך בפועל ולהציג אותו. אלה לא רק האתגרים שעומדים בפני הכלים למפתחים בדפדפן. הוא גם מקשה על המעקב והניתוח של קוד.

כמובן שזו בעיה שניתן לפתור. אחת הדרכים היא לכלול את פרטי ההיקף במפות המקור, כמו בשפות תכנות אחרות, יחד עם המידע על תוצאות ניפוי הבאגים שלהן.
עם זאת, כל הסביבה העסקית נדרשת לשתף פעולה כדי לשפר את המפרט של מפות המקור ואת ההטמעה שלהן. מתקיים דיון פעיל לגבי שיפור היכולת לנפות באגים באמצעות מפות מקור.
נשמח לשפר את מפות המקור ולהפוך את ניפוי הבאגים לפחות מייגע!