تجربه اشکال زدایی وب را با نقشه های منبع بهبود دهید.
امروز، ما در مورد نقشه های منبع صحبت می کنیم، ابزاری حیاتی در توسعه وب مدرن که اشکال زدایی را به طور قابل توجهی آسان می کند. در این مقاله، ما اصول اولیه نقشه های منبع، نحوه تولید آنها و بهبود تجربه اشکال زدایی را بررسی خواهیم کرد.
نیاز به نقشه های منبع
در روزهای خوب قدیم، ما برنامه های کاربردی وب را با HTML، CSS و جاوا اسکریپت خالص ساختیم و همان فایل ها را در وب مستقر کردیم.
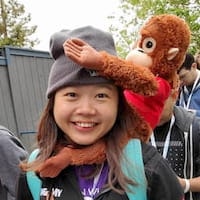
با این حال، از آنجایی که امروزه ما در حال ساخت برنامه های کاربردی وب پیچیده تر هستیم، گردش کار توسعه شما ممکن است شامل استفاده از ابزارهای مختلف باشد. مثلا:
- زبان های قالب و پیش پردازنده های HTML: Pug ، Nunjucks ، Markdown .
- پیش پردازنده های CSS: SCSS ، LESS ، PostCSS .
- چارچوب های جاوا اسکریپت: Angular، React، Vue، Svelte.
- فریمورک های متا جاوا اسکریپت: Next.js ، Nuxt ، Astro .
- زبان های برنامه نویسی سطح بالا: TypeScript ، Dart ، CoffeeScript .
- و بیشتر. این لیست میتونه ادامه پیداکنه!

این ابزارها به یک فرآیند ساخت نیاز دارند تا کد شما را به HTML، جاوا اسکریپت و CSS استاندارد تبدیل کنند که مرورگرها بتوانند آن را درک کنند. بهعلاوه، برای بهینهسازی عملکرد، فشردهسازی (به عنوان مثال، استفاده از Terser برای کوچکسازی و مخدوش کردن جاوا اسکریپت) و ترکیب این فایلها، کاهش اندازه آنها و کارآمدتر کردن آنها برای وب، معمول است.
به عنوان مثال، با استفاده از ابزارهای ساخت، میتوانیم فایل TypeScript زیر را به یک خط جاوا اسکریپت تبدیل و فشرده کنیم. می توانید با نسخه نمایشی موجود در مخزن GitHub من بازی کنید.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
یک نسخه فشرده به صورت زیر خواهد بود:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
با این حال، این بهینه سازی می تواند اشکال زدایی را چالش برانگیزتر کند. کد فشرده با همه چیز در یک خط و نام متغیرهای کوتاهتر میتواند تعیین منبع مشکل را دشوار کند. اینجاست که نقشه های منبع وارد می شوند - آنها کد کامپایل شده شما را به کد اصلی نگاشت می کنند.
ایجاد نقشه های منبع
نقشههای منبع فایلهایی با نامهایی هستند که به .map ختم میشوند (به عنوان مثال، example.min.js.map و styles.css.map ). آنها را می توان توسط اکثر ابزارهای ساخت، به عنوان مثال، Vite ، webpack ، Rollup ، Parcel ، esbuild و موارد دیگر تولید کرد.
برخی از ابزارها به طور پیشفرض شامل نقشههای منبع هستند، در حالی که برخی دیگر ممکن است به پیکربندی اضافی برای تولید آنها نیاز داشته باشند.
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
درک نقشه منبع
این فایلهای نقشه منبع حاوی اطلاعات ضروری در مورد نحوه نگاشت کد کامپایلشده به کد اصلی هستند و توسعهدهندگان را قادر میسازد تا به راحتی اشکالزدایی کنند. در اینجا نمونه ای از نقشه منبع آورده شده است.
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
برای درک هر یک از این زمینه ها، می توانید مشخصات نقشه منبع یا این مقاله کلاسیک در مورد آناتومی نقشه منبع را بخوانید.
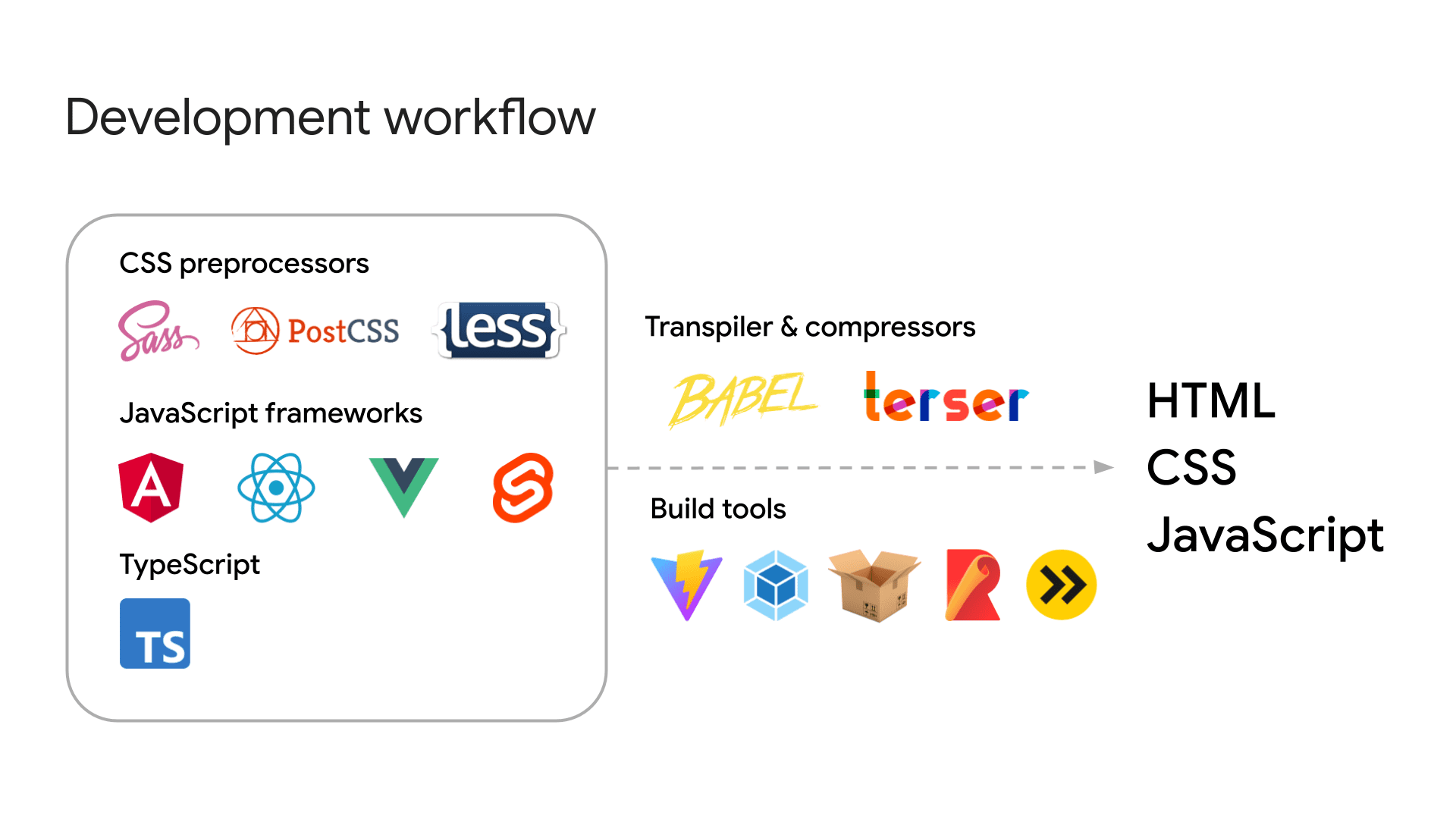
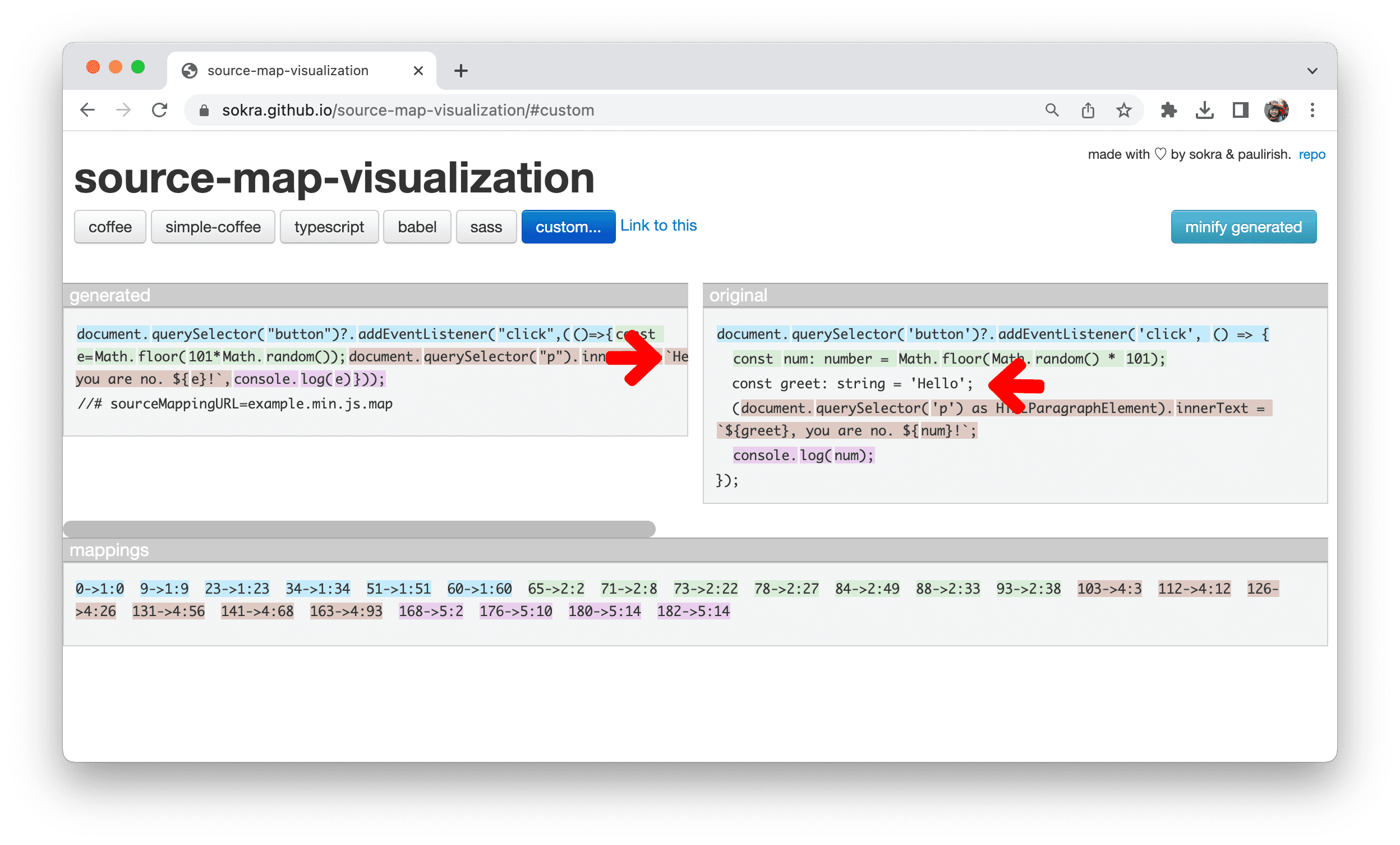
مهم ترین جنبه نقشه منبع، میدان mappings است. از یک رشته کدگذاری شده پایه 64 VLQ برای نگاشت خطوط و مکان ها در فایل کامپایل شده به فایل اصلی مربوطه استفاده می کند. این نگاشت را می توان با استفاده از تصویرساز نقشه منبع مانند منبع-نقشه-تجسم و تجسم نقشه منبع تجسم کرد.

ستون تولید شده در سمت چپ محتوای فشرده شده و ستون اصلی منبع اصلی را نشان می دهد.
Visualizer هر خط را در ستون اصلی و کد مربوط به آن را در ستون تولید شده کد رنگ می کند.
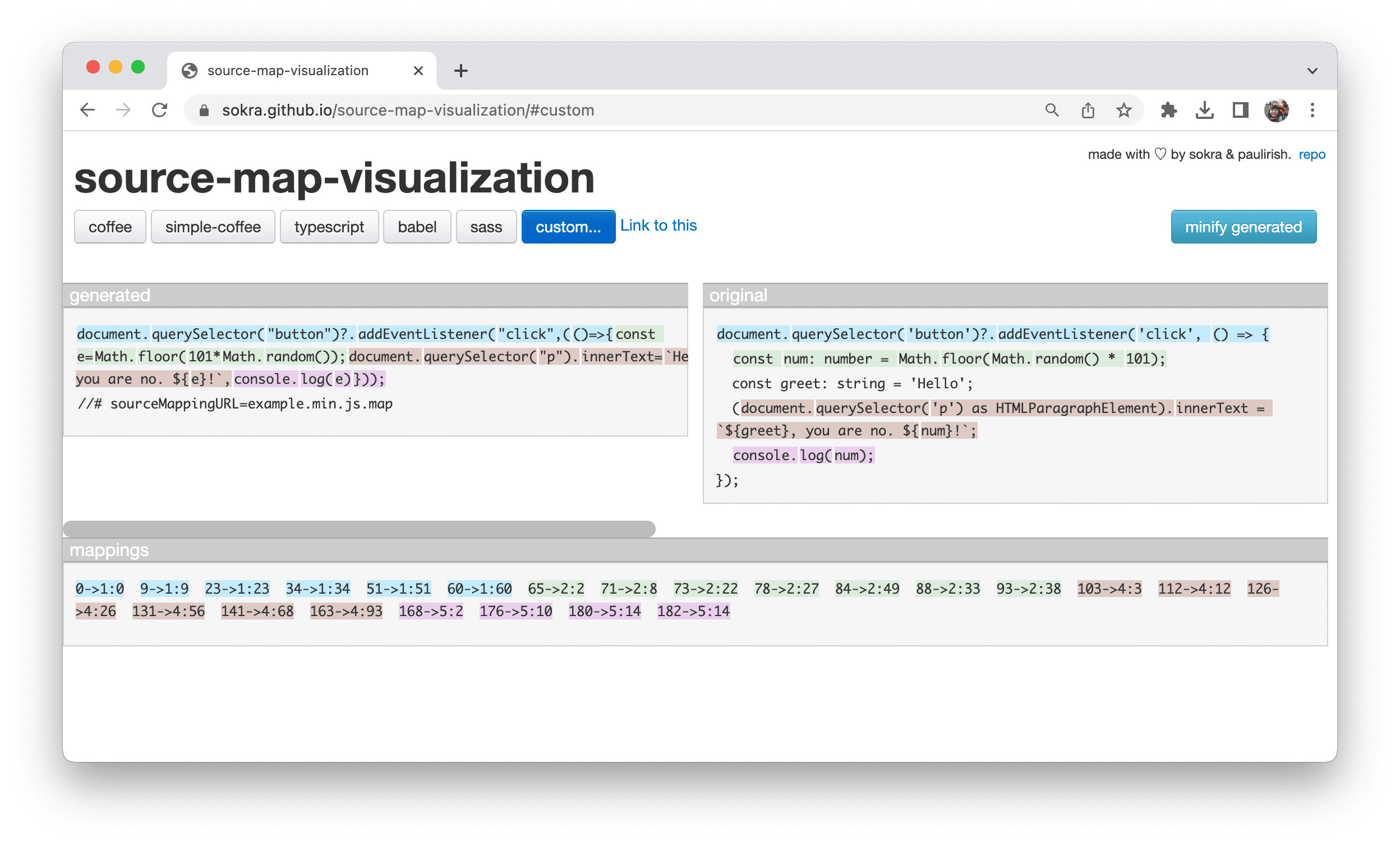
بخش نگاشت ها ، نگاشت های رمزگشایی شده کد را نشان می دهد. به عنوان مثال، ورودی 65-> 2:2 به این معنی است:
- کد تولید شده : کلمه
constاز موقعیت 65 در محتوای فشرده شروع می شود. - کد اصلی : کلمه
constاز خط 2 و ستون 2 در محتوای اصلی شروع می شود.

به این ترتیب، توسعهدهندگان میتوانند به سرعت رابطه بین کد کوچکسازی شده و کد اصلی را شناسایی کنند و اشکالزدایی را به فرآیندی روانتر تبدیل کنند.
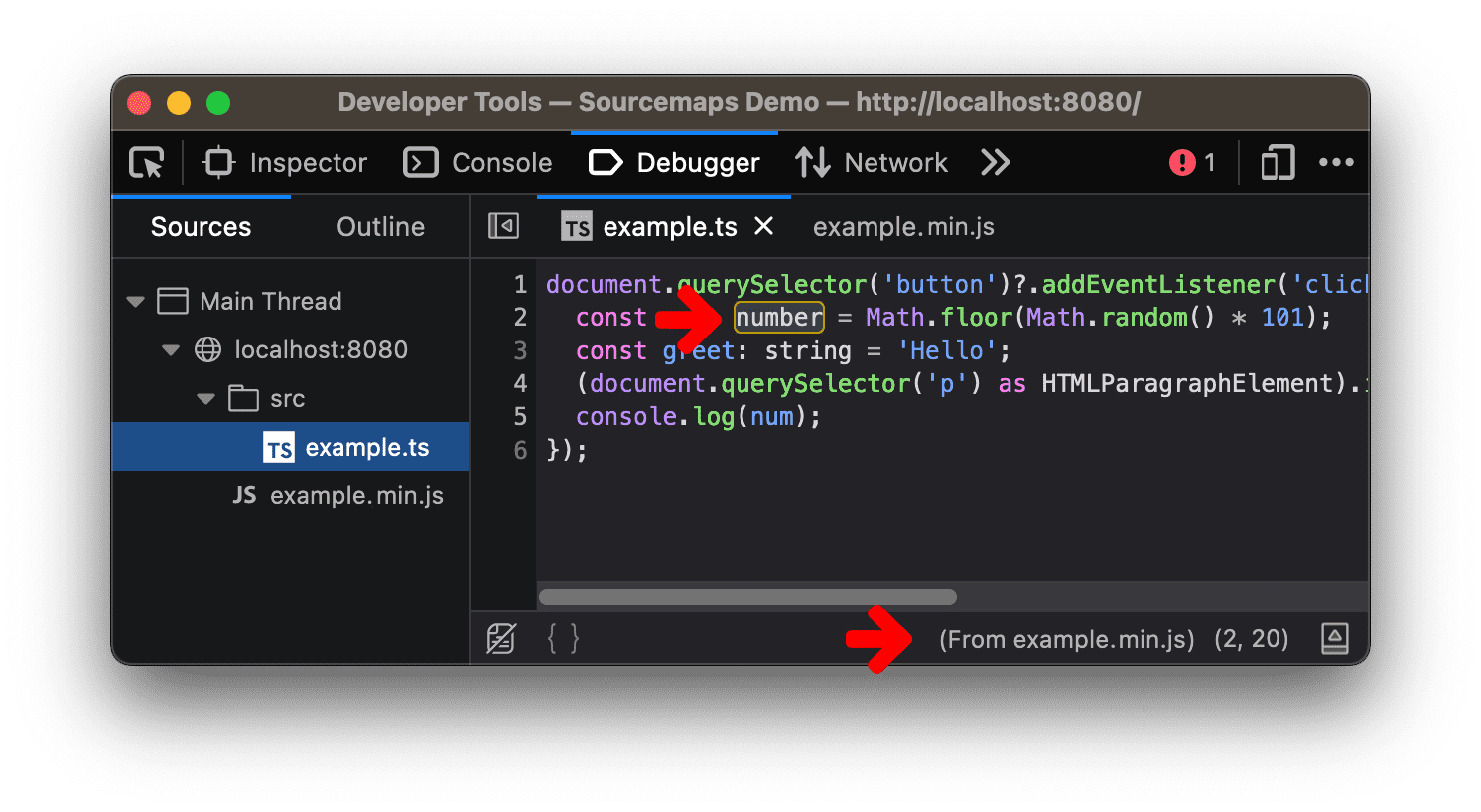
ابزارهای برنامهنویس مرورگر این نقشههای منبع را به کار میبرند تا به شما کمک کنند مشکلات اشکالزدایی خود را سریعتر و درست در مرورگرها مشخص کنید.

تصویر نشان می دهد که چگونه ابزار توسعه دهنده مرورگر نقشه های منبع را اعمال می کند و نگاشت بین فایل ها را نشان می دهد.
پسوندهای نقشه منبع
نقشه های منبع از برنامه های افزودنی پشتیبانی می کنند. پسوندها فیلدهای سفارشی هستند که با قرارداد نامگذاری x_ شروع می شوند. یک مثال فیلد افزونه x_google_ignoreList است که توسط Chrome DevTools پیشنهاد شده است. به x_google_ignoreList مراجعه کنید تا درباره اینکه چگونه این افزونهها به شما کمک میکنند روی کدتان تمرکز کنید بیشتر بدانید.
این کامل نیست
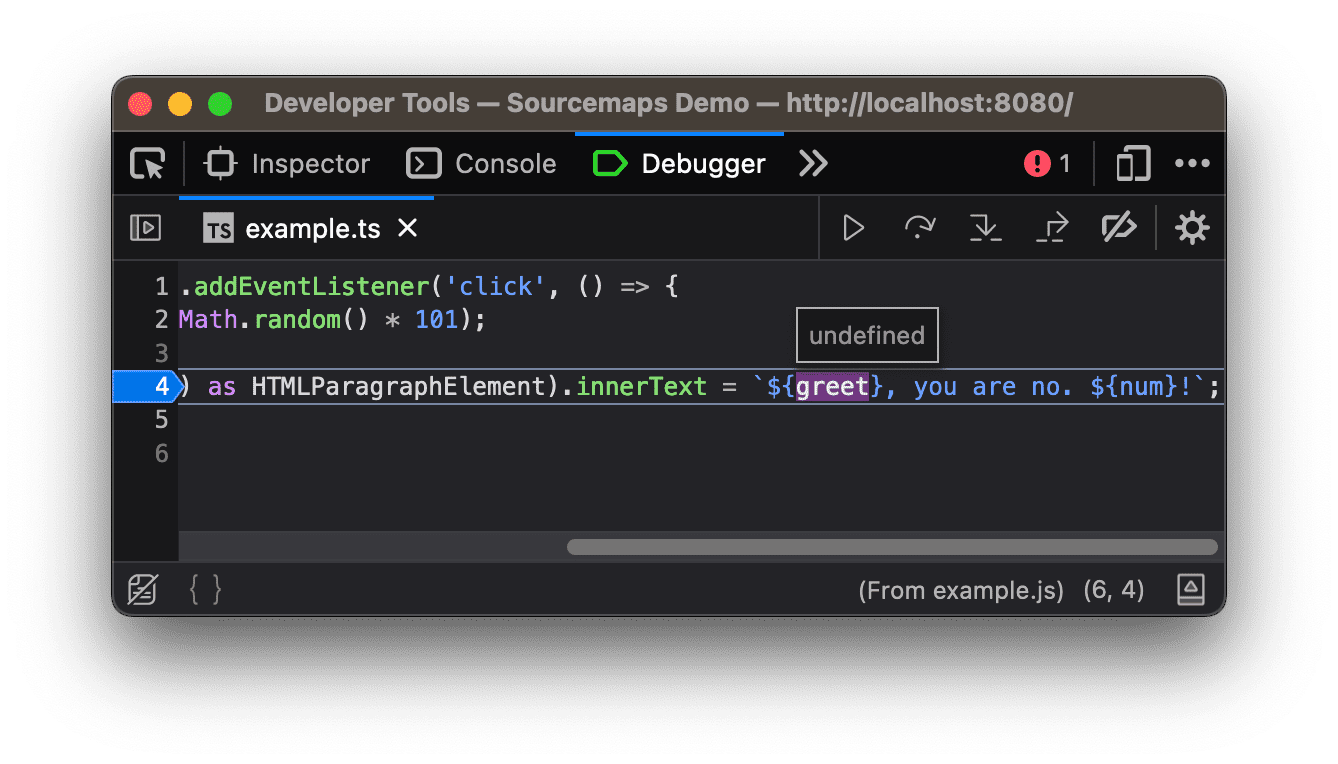
در مثال ما، متغیر greet در طول فرآیند ساخت بهینه شد. مقدار به طور مستقیم در خروجی رشته نهایی جاسازی شد.

در این حالت، وقتی کد را اشکال زدایی می کنید، ابزارهای توسعه دهنده ممکن است نتوانند مقدار واقعی را استنتاج و نمایش دهند. این فقط چالش های ابزارهای توسعه دهنده مرورگر نیست. همچنین نظارت و تجزیه و تحلیل کد را سخت تر می کند.

البته این یک مشکل قابل حل است. یکی از راهها، گنجاندن اطلاعات محدوده در نقشههای منبع است، مانند سایر زبانهای برنامهنویسی که با اطلاعات اشکال زدایی خود انجام میدهند.
با این حال، این مستلزم این است که کل اکوسیستم برای بهبود مشخصات و پیاده سازی نقشه های منبع با هم کار کنند. یک بحث فعال در مورد بهبود اشکال زدایی با نقشه های منبع وجود دارد.
ما مشتاقانه منتظر بهبود نقشه های منبع هستیم و اشکال زدایی را حتی کم تر می کنیم!