সোর্স ম্যাপ দিয়ে ওয়েব ডিবাগিং অভিজ্ঞতা উন্নত করুন।
আজ, আমরা সোর্স ম্যাপ সম্পর্কে কথা বলছি, আধুনিক ওয়েব ডেভেলপমেন্টের একটি গুরুত্বপূর্ণ টুল যা ডিবাগিংকে উল্লেখযোগ্যভাবে সহজ করে তোলে। এই নিবন্ধে, আমরা উৎস মানচিত্রের মূল বিষয়গুলি অন্বেষণ করব, সেগুলি কীভাবে তৈরি হয় এবং কীভাবে তারা ডিবাগিং অভিজ্ঞতা উন্নত করে।
উৎস মানচিত্র জন্য প্রয়োজন
ভাল পুরানো দিনে, আমরা বিশুদ্ধ HTML, CSS এবং JavaScript দিয়ে ওয়েব অ্যাপ্লিকেশন তৈরি করেছি এবং একই ফাইলগুলি ওয়েবে স্থাপন করেছি।
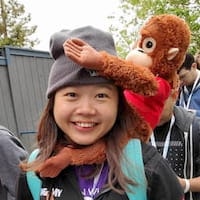
যাইহোক, যেহেতু আমরা আজকাল আরও জটিল ওয়েব অ্যাপ্লিকেশন তৈরি করছি, আপনার ডেভেলপমেন্ট ওয়ার্কফ্লো বিভিন্ন টুল ব্যবহার করে জড়িত হতে পারে। উদাহরণ স্বরূপ:
- টেমপ্লেটিং ভাষা এবং এইচটিএমএল প্রিপ্রসেসর: পাগ , নানজাকস , মার্কডাউন ।
- CSS প্রিপ্রসেসর: SCSS , LESS , PostCSS ।
- জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক: কৌণিক, প্রতিক্রিয়া, ভিউ, স্বেল্ট।
- জাভাস্ক্রিপ্ট মেটা ফ্রেমওয়ার্ক: Next.js , Nuxt , Astro ।
- উচ্চ-স্তরের প্রোগ্রামিং ভাষা: টাইপস্ক্রিপ্ট , ডার্ট , কফিস্ক্রিপ্ট ।
- এবং আরো তালিকাটি চলতেই থাকবে চলতেই থাকবে!

এই টুলগুলির জন্য আপনার কোড স্ট্যান্ডার্ড HTML, JavaScript এবং CSS-এ ট্রান্সপিল করার জন্য একটি বিল্ড প্রক্রিয়া প্রয়োজন যা ব্রাউজার বুঝতে পারে। উপরন্তু, কর্মক্ষমতা অপ্টিমাইজ করার জন্য, কম্প্রেস করা (উদাহরণস্বরূপ, জাভাস্ক্রিপ্ট ছোট করতে এবং ম্যাঙ্গেল করার জন্য Terser ব্যবহার করে) এবং এই ফাইলগুলিকে একত্রিত করা, তাদের আকার হ্রাস করা এবং ওয়েবের জন্য তাদের আরও দক্ষ করে তোলা সাধারণ অভ্যাস।
উদাহরণস্বরূপ, বিল্ড টুল ব্যবহার করে, আমরা নিম্নলিখিত টাইপস্ক্রিপ্ট ফাইলটিকে জাভাস্ক্রিপ্টের একটি লাইনে ট্রান্সপিল এবং কম্প্রেস করতে পারি। আপনি আমার GitHub সংগ্রহস্থলে ডেমো দিয়ে খেলতে পারেন।
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
একটি সংকুচিত সংস্করণ হবে:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
যাইহোক, এই অপ্টিমাইজেশন ডিবাগিংকে আরও চ্যালেঞ্জিং করে তুলতে পারে। একক লাইনে সবকিছু সহ সংকুচিত কোড এবং সংক্ষিপ্ত পরিবর্তনশীল নাম সমস্যাটির উত্স চিহ্নিত করা কঠিন করে তুলতে পারে। এখানেই উৎস মানচিত্র আসে—তারা আপনার সংকলিত কোডটিকে মূল কোডে ফিরিয়ে আনে।
উৎস মানচিত্র তৈরি করা হচ্ছে
সোর্স ম্যাপ হল ফাইল যার নাম .map দিয়ে শেষ হয় (উদাহরণস্বরূপ, example.min.js.map এবং styles.css.map )। এগুলি বেশিরভাগ বিল্ড টুল দ্বারা তৈরি করা যেতে পারে, উদাহরণস্বরূপ, Vite , ওয়েবপ্যাক , রোলআপ , পার্সেল , esbuild এবং আরও অনেক কিছু৷
কিছু টুলে ডিফল্টরূপে সোর্স ম্যাপ অন্তর্ভুক্ত থাকে, অন্যদের তৈরি করতে অতিরিক্ত কনফিগারেশনের প্রয়োজন হতে পারে।
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
উৎস মানচিত্র বোঝা
এই সোর্স ম্যাপ ফাইলগুলিতে কম্পাইল করা কোডগুলি মূল কোডের সাথে কীভাবে মানচিত্র তৈরি করে সে সম্পর্কে প্রয়োজনীয় তথ্য রয়েছে, যা বিকাশকারীদের সহজে ডিবাগ করতে সক্ষম করে। এখানে একটি উৎস মানচিত্রের একটি উদাহরণ।
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
এই ক্ষেত্রগুলির প্রতিটি বোঝার জন্য, আপনি উত্স মানচিত্রের স্পেসিফিকেশন বা উত্স মানচিত্রের শারীরবৃত্তিতে এই ক্লাসিক নিবন্ধটি পড়তে পারেন।
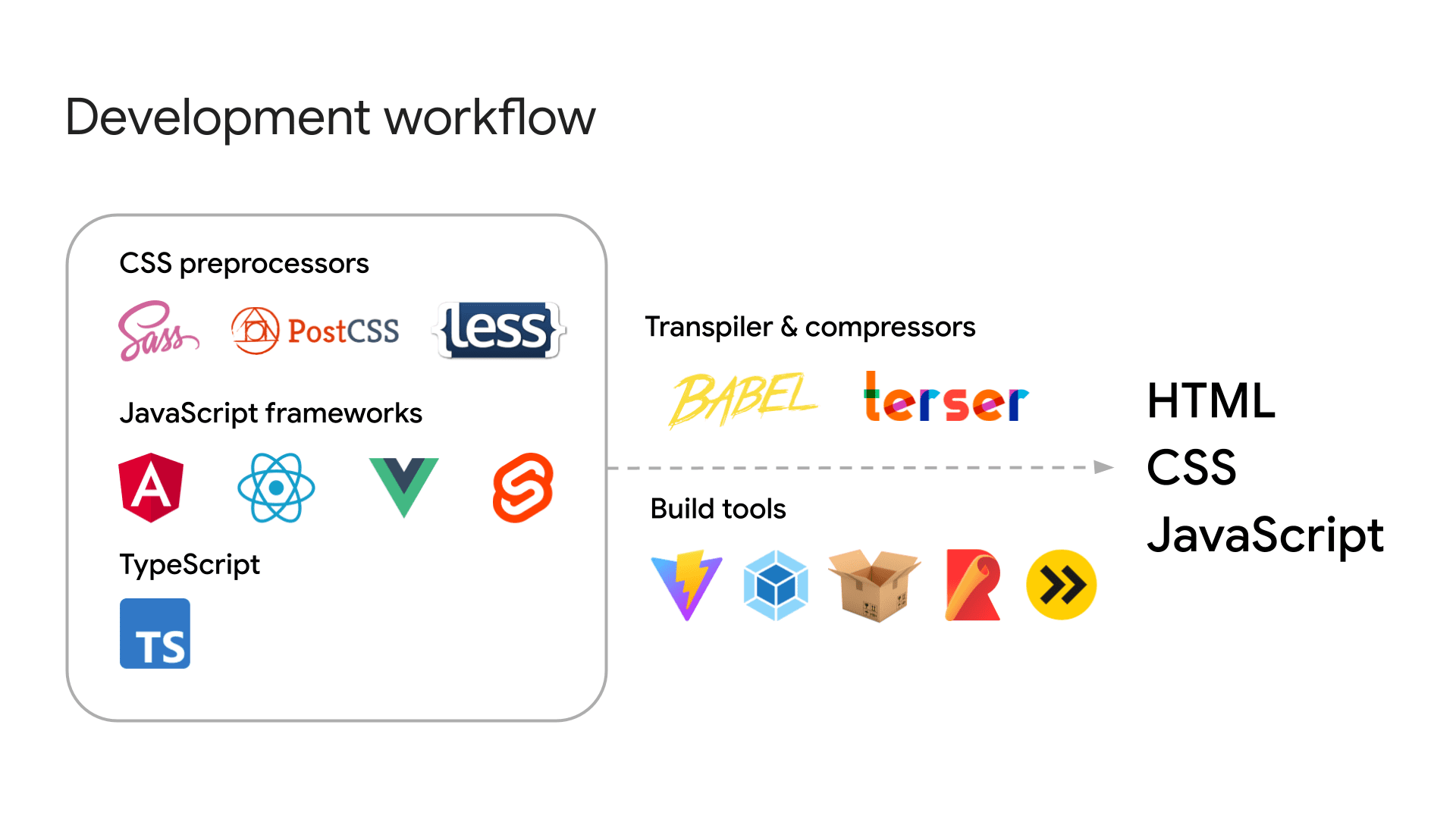
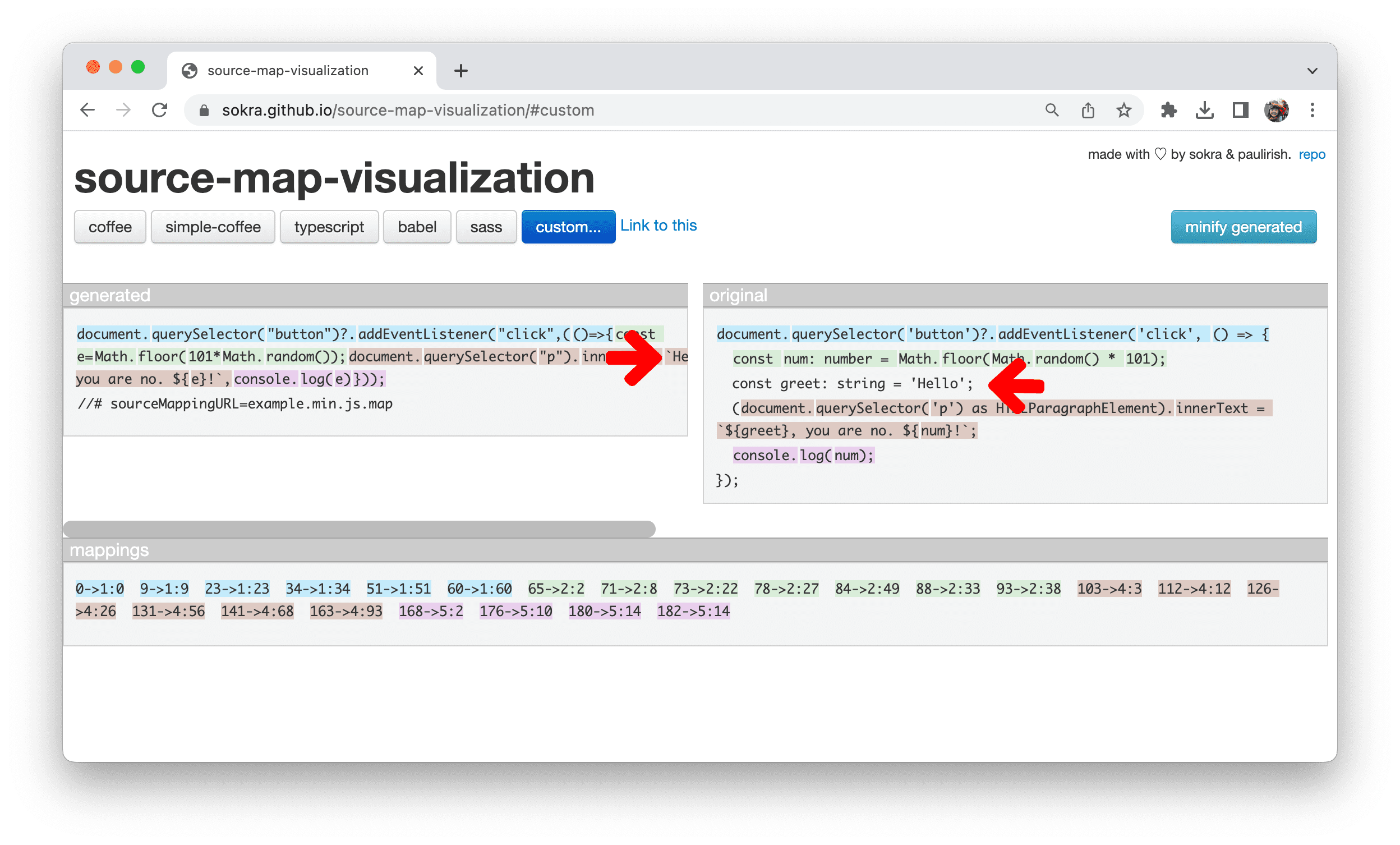
একটি উৎস মানচিত্রের সবচেয়ে গুরুত্বপূর্ণ দিক হল mappings ক্ষেত্র। এটি একটি VLQ বেস 64 এনকোডেড স্ট্রিং ব্যবহার করে কম্পাইল করা ফাইলের লাইন এবং অবস্থানগুলিকে সংশ্লিষ্ট আসল ফাইলে ম্যাপ করতে। সোর্স-ম্যাপ-ভিজুয়ালাইজেশন এবং সোর্স ম্যাপ ভিজ্যুয়ালাইজেশনের মতো সোর্স ম্যাপ ভিজ্যুয়ালাইজার ব্যবহার করে এই ম্যাপিংটি ভিজ্যুয়ালাইজ করা যেতে পারে।

বাম দিকে জেনারেট করা কলামটি সংকুচিত কন্টেন্ট দেখায় এবং আসল কলামটি আসল উৎস দেখায়।
ভিজ্যুয়ালাইজার কালার মূল কলামের প্রতিটি লাইন এবং জেনারেট করা কলামে এর সংশ্লিষ্ট কোড কোড করে।
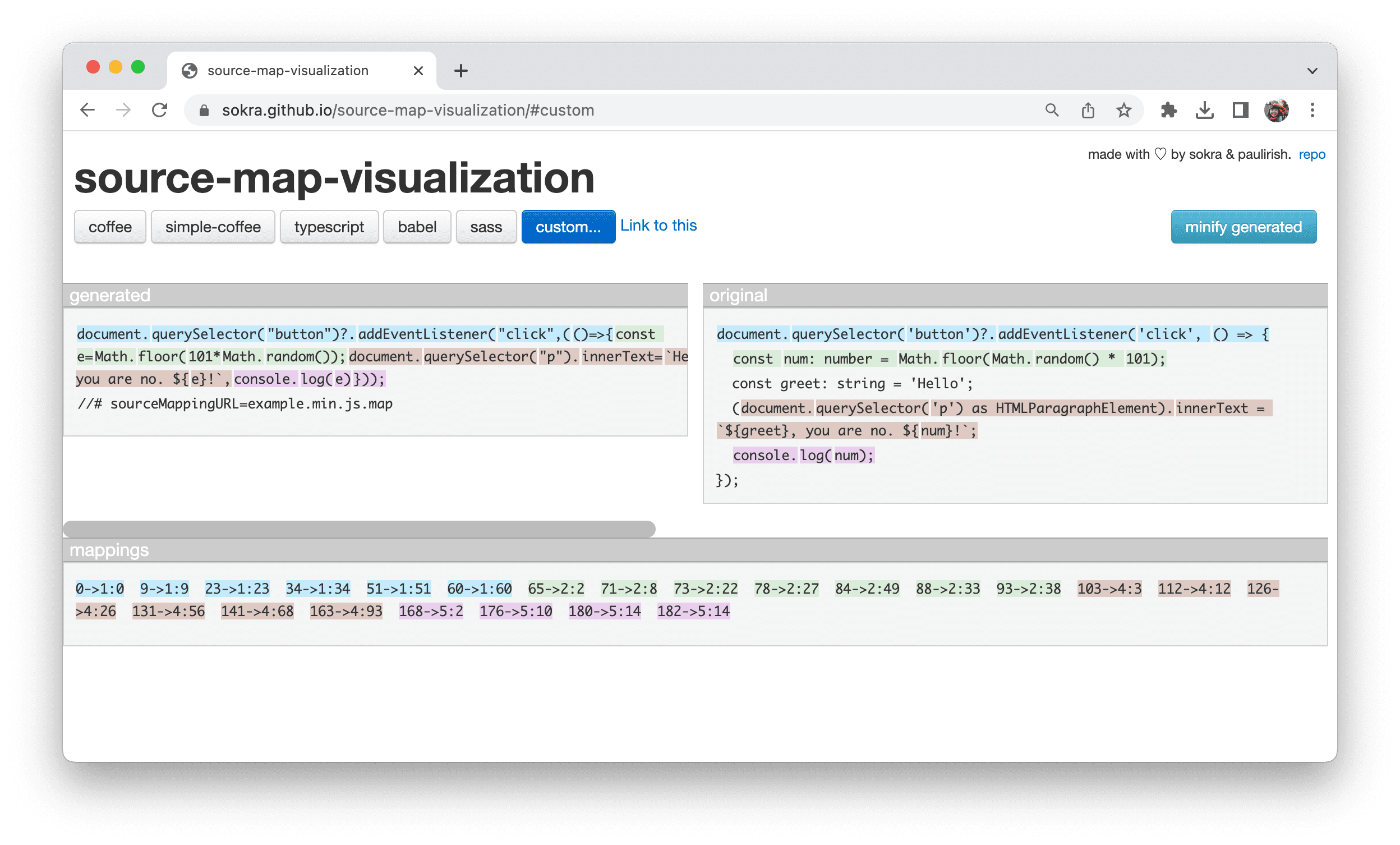
ম্যাপিং বিভাগ কোডের ডিকোড করা ম্যাপিং দেখায়। উদাহরণস্বরূপ, এন্ট্রি 65-> 2:2 মানে:
- জেনারেটেড কোড: কম্প্রেসড কন্টেন্টের 65 পজিশন থেকে
constশব্দটি শুরু হয়। - মূল কোড: মূল বিষয়বস্তুর লাইন 2 এবং কলাম 2 থেকে
constশুরু হয়।

এইভাবে, বিকাশকারীরা দ্রুত মিনিফাইড কোড এবং আসল কোডের মধ্যে সম্পর্ক সনাক্ত করতে পারে, ডিবাগিংকে একটি মসৃণ প্রক্রিয়া করে তোলে।
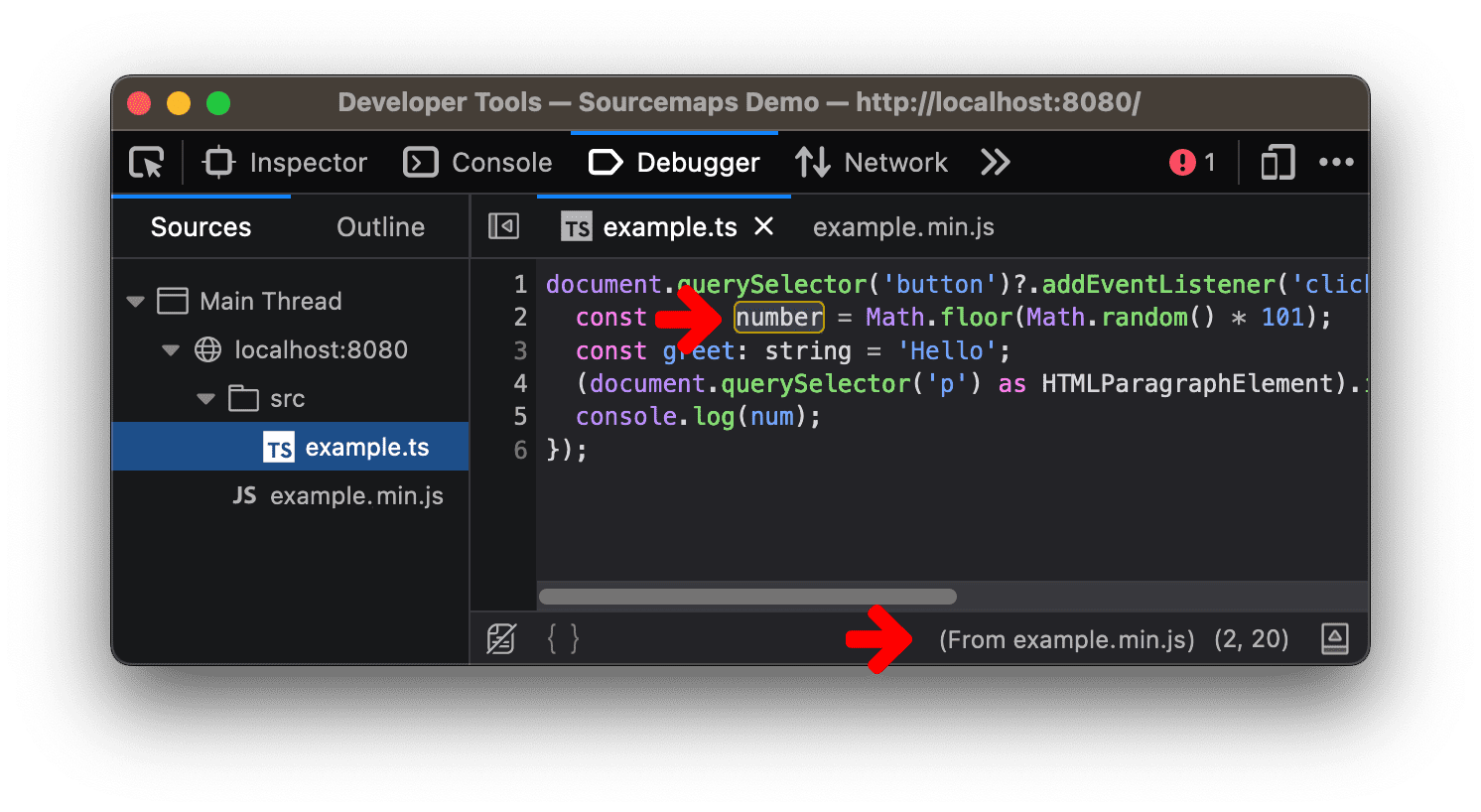
ব্রাউজার বিকাশকারী সরঞ্জামগুলি সরাসরি ব্রাউজারগুলিতে আপনার ডিবাগিং সমস্যাগুলি দ্রুত চিহ্নিত করতে সহায়তা করার জন্য এই উত্স মানচিত্রগুলি প্রয়োগ করে৷

চিত্রটি দেখায় যে কীভাবে ব্রাউজার বিকাশকারী সরঞ্জামগুলি উত্স মানচিত্র প্রয়োগ করে এবং ফাইলগুলির মধ্যে ম্যাপিংগুলি দেখায়৷
উৎস মানচিত্র এক্সটেনশন
উত্স মানচিত্র এক্সটেনশন সমর্থন করে। এক্সটেনশন হল কাস্টম ক্ষেত্র যা x_ নামকরণের রীতি দিয়ে শুরু হয়। একটি উদাহরণ হল Chrome DevTools দ্বারা প্রস্তাবিত x_google_ignoreList এক্সটেনশন ক্ষেত্র। এই এক্সটেনশনগুলি কীভাবে আপনার কোডে ফোকাস করতে সহায়তা করে সে সম্পর্কে আরও জানতে x_google_ignoreList দেখুন৷
এটা নিখুঁত না
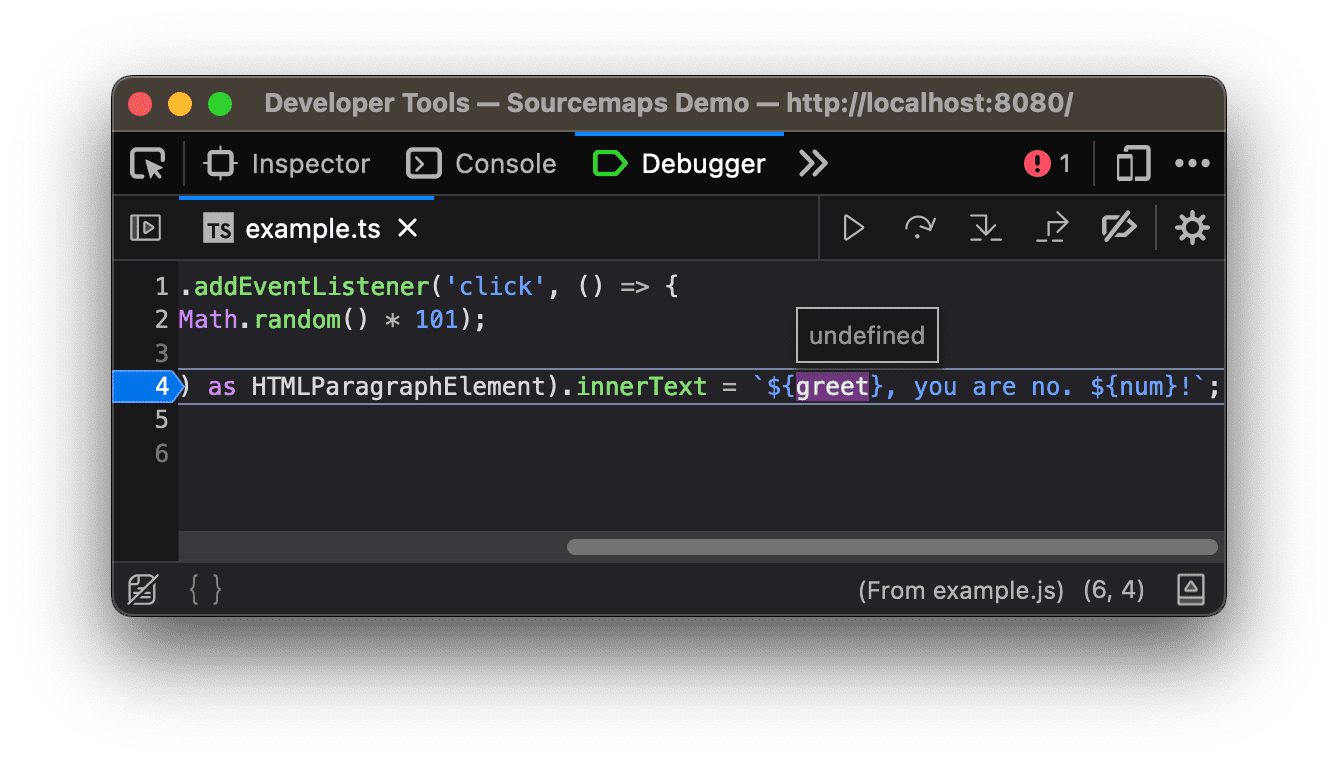
আমাদের উদাহরণে, বিল্ড প্রক্রিয়া চলাকালীন পরিবর্তনশীল greet অপ্টিমাইজ করা হয়েছিল। মানটি সরাসরি চূড়ান্ত স্ট্রিং আউটপুটে এমবেড করা হয়েছিল।

এই ক্ষেত্রে, যখন আপনি কোড ডিবাগ করেন, বিকাশকারী সরঞ্জামগুলি প্রকৃত মান অনুমান করতে এবং প্রদর্শন করতে সক্ষম নাও হতে পারে। এটি শুধুমাত্র ব্রাউজারের বিকাশকারী সরঞ্জামগুলির জন্য চ্যালেঞ্জ নয়৷ এটি কোড পর্যবেক্ষণ এবং বিশ্লেষণকে আরও কঠিন করে তোলে।

এটি অবশ্যই একটি সমাধানযোগ্য সমস্যা। একটি উপায় হল সোর্স ম্যাপে স্কোপের তথ্য অন্তর্ভুক্ত করা যেমন অন্যান্য প্রোগ্রামিং ভাষাগুলি তাদের ডিবাগ তথ্যের সাথে করে।
যাইহোক, এর জন্য সোর্স ম্যাপের স্পেসিফিকেশন এবং বাস্তবায়ন উন্নত করতে সমগ্র ইকোসিস্টেমকে একসাথে কাজ করতে হবে। উৎস মানচিত্রের সাথে ডিবাগবিলিটি উন্নত করার বিষয়ে একটি সক্রিয় আলোচনা রয়েছে।
আমরা উত্স মানচিত্র উন্নত করার এবং ডিবাগিংকে আরও কম অপ্রতিরোধ্য করার জন্য উন্মুখ!