디자인의 접근성 높은 색상 대비를 테스트하고 확인하기 위한 세 가지 도구와 기법에 관한 개요입니다.
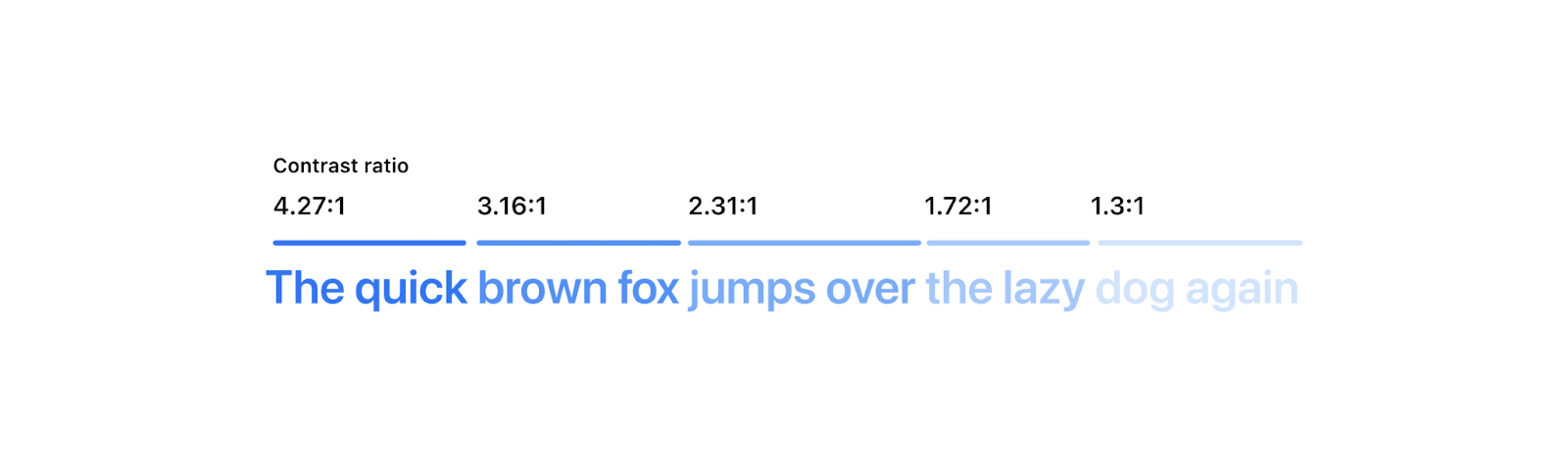
다음과 같이 밝은 배경에 텍스트가 있다고 가정해 보겠습니다.

모든 예시를 읽을 수 있지만 모든 사람이 그런 것은 아닙니다.
접근성 높은 색상 대비는 모든 사람이 텍스트를 읽을 수 있도록 하는 방법입니다. 대비를 테스트하는 것은 쉬울 때도 있고 매우 어려울 때도 있습니다. 이 게시물을 마치면 웹 디자인 대비를 검사, 수정 및 확인하는 세 가지 새로운 도구와 기법을 사용하여 가장 어려운 시나리오를 해결할 수 있습니다.
WCAG 및 색상 대비
W3C의 Web Accessibility Initiative는 최대한 많은 사람들이 인터넷에 액세스할 수 있도록 전략, 표준, 리소스를 제공합니다. 이러한 표준을 뒷받침하는 가이드라인을 웹 콘텐츠 접근성 가이드라인(WCAG)이라고 합니다. 최신 안정화 버전인 WCAG 2.1에서는 중요한 접근성 요구사항인 최소 대비를 다룹니다.
WCAG 2.1에서 두 색상 간의 관계는 대비율, 즉 두 색상의 휘도를 비교할 때 얻는 숫자로 설명됩니다. 휘도는 색상이 검은색 (0%) 또는 흰색(100%)에 얼마나 가까운지 설명하는 방법입니다. WCAG는 웹에 액세스하기 위해 필요한 대비율에 관한 몇 가지 규칙과 계산 알고리즘을 정의합니다. 하지만 이 계산에는 알려진 문제가 있습니다. 궁극적으로 더 안정적인 방법이 채택될 예정이지만 현재 WCAG는 Google이 가진 최고의 방법입니다.
어떤 규칙이 있나요?
높은 대비율은 3이 아닌 4.5 또는 7과 같이 더 높은 숫자로 점수가 매겨집니다. 점수 표에 더 익숙해지려면 Polypane의 대비 검사기를 참고하세요.

색상 간 대비 테스트
이제 우리가 무엇을 찾고 있는지 알았으니 이를 어떻게 테스트할까요? 다음은 웹사이트의 대비를 검사, 수정 및 측정하는 데 도움이 되는 세 가지 무료 도구입니다. 각 도구의 장단점을 간략히 설명하여 다양한 방법으로 사이트의 색상과 콘텐츠의 접근성을 확실하게 테스트할 수 있습니다.
- Pika
전체 화면의 색상 대비, 그라데이션의 색상, 투명도가 있는 색상 등을 고유하게 표시할 수 있는 MacOS 앱입니다. 인텐트가 명시적이므로 사용자가 비교할 픽셀을 수동으로 선택합니다. 엄청난 기능 향상으로 약간 덜 자동화되었습니다. - VisBug
교차 브라우저 확장 프로그램으로, 한 번에 두 개 이상의 대비 오버레이를 표시할 수 있지만 DevTools와 마찬가지로 인텐트를 감지할 수 없는 경우도 있습니다. - Chrome DevTools
DevTools는 Chrome에 내장되어 있으며 색상 문제를 검사, 수정, 디버그하는 다양한 방법으로 포함되어 있지만 그라데이션 및 반투명 색상을 검사할 때 단점이 있고 인텐트를 감지하지 못하는 경우도 있습니다.
Pika (macOS 애플리케이션)
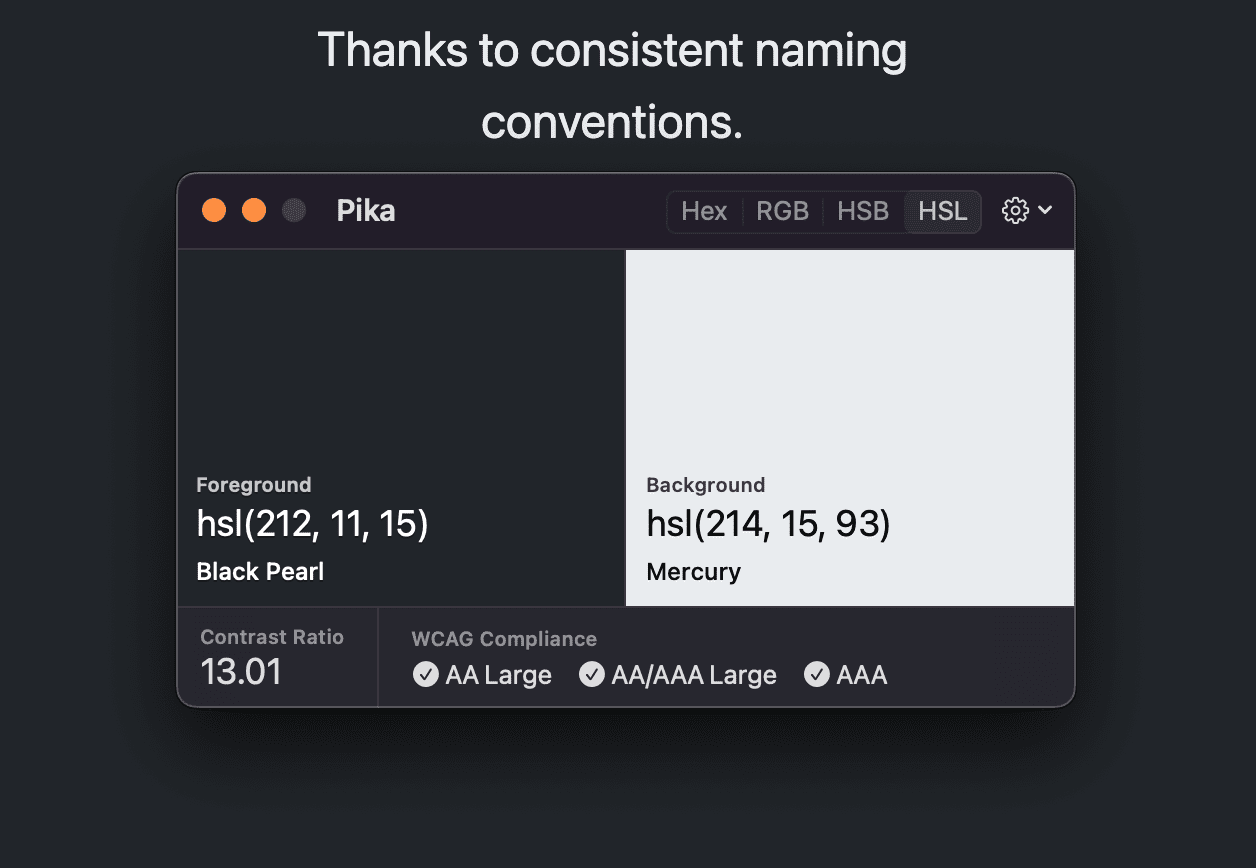
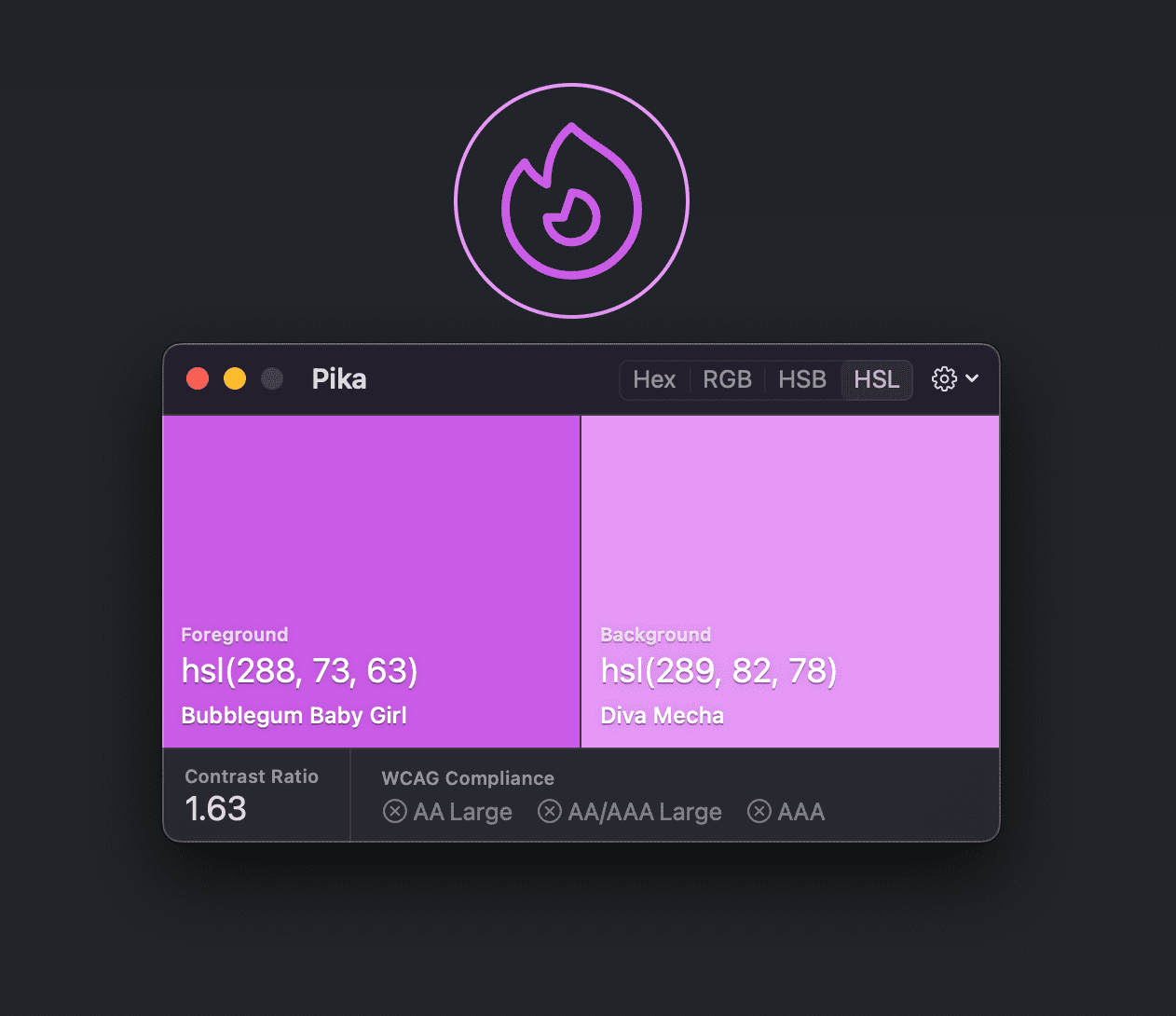
브라우저 외부에서 색상을 테스트해야 하거나 투명도 또는 그라데이션이 관련된 경우와 같이 DevTools 또는 VisBug가 대비를 제대로 평가할 수 없다면 피카가 오늘을 구했습니다. Pika는 웹 도구가 아닌 시스템 도구이므로 화면의 모든 픽셀에 액세스할 수 있습니다.
이는 Pika 사용 UX가 DevTools 또는 VisBug와 다르다는 것을 의미합니다. DevTools와 VisBug는 브라우저 DOM의 텍스트 및 배경 색상을 표시하기 위해 최선을 다하는 반면, Pika에서 비교하는 색상은 화면의 어느 지점에서든 수동으로 선택됩니다. 이를 통해 Pika는 더 많은 제어권을 가지고 몇 가지 추가 사용 사례를 얻을 수 있습니다.
- 브라우저에 있는지에 관계없이 두 색상을 비교합니다. 화면에서 표시되는 경우 테스트할 수 있습니다.
- 투명도와 색상 비교
- 그라데이션 내 색상 비교
- CSS의 믹스-혼합 모드와 같이 혼합 모드를 사용하는 색상 비교
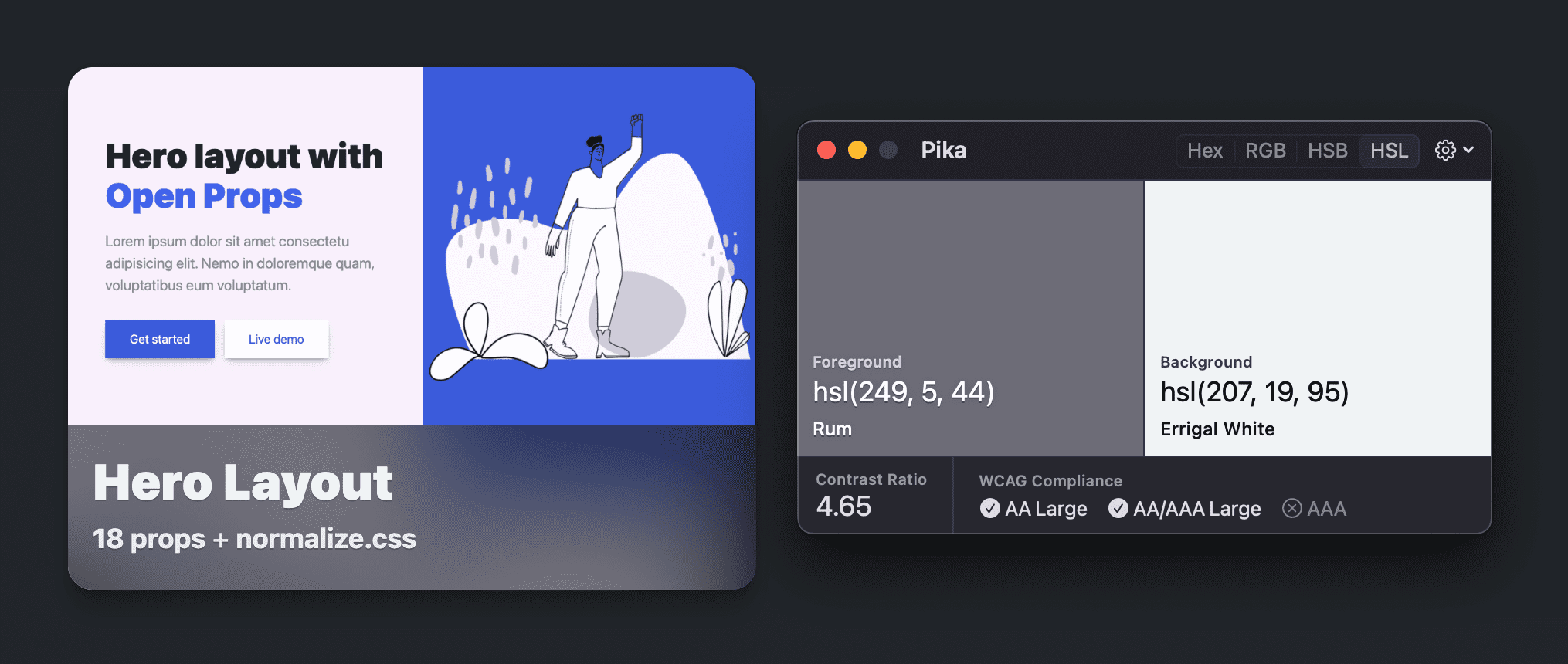
두 가지 색상 비교
텍스트를 배경 색상과 비교:

벡터 그래픽의 획과 채우기 색상 비교:

투명도와 색상 비교
텍스트 색상을 다양한 배경 샘플 픽셀과 비교합니다. 여기서는 불투명 유리 효과에서 가장 밝은 회색이 배경 비교 색상으로 사용됩니다.

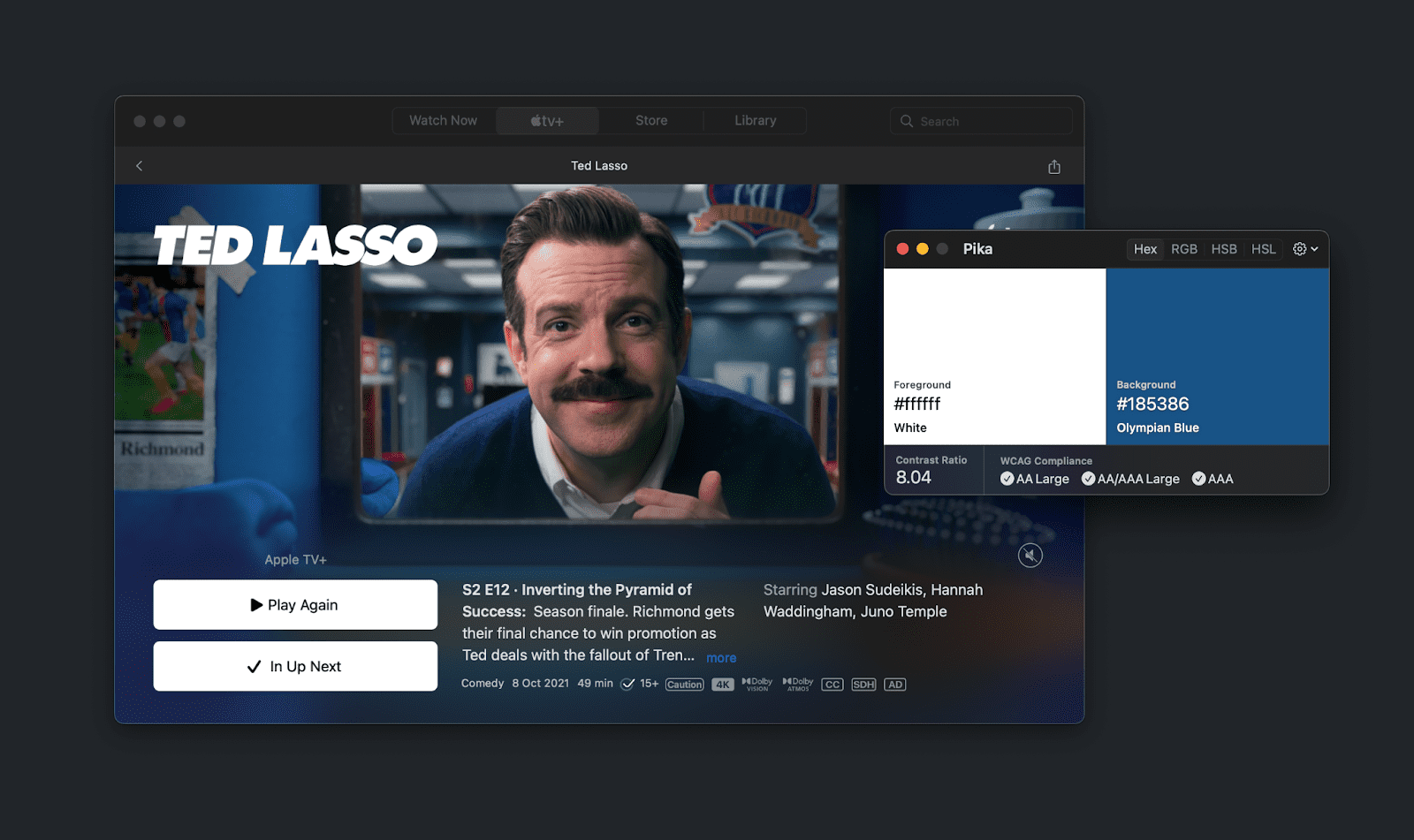
그라데이션과 색상 비교
그라데이션 위 또는 이미지의 텍스트를 비교합니다. 다음은 'Lasso'의 L을 이미지의 연한 파란색과 비교한 것입니다.

VisBug
VisBug는 디자이너와 개발자가 웹사이트 디자인을 시각적으로 검사하고 디버그할 수 있도록 FireBug에서 영감을 받은 도구입니다. 이는 사람들이 잘 알고 즐겨 사용하는 디자인 도구의 UI 및 UX를 에뮬레이션하여 Chrome DevTools보다 진입 장벽을 낮추는 것을 의미합니다.
VisBug를 사용해 보거나 Chrome, Firefox, Edge, Brave 또는 Safari에 설치하세요.
제공하는 도구 중 하나는 접근성 검사 도구입니다.

여러 브라우저 (및 모바일)에서 검사
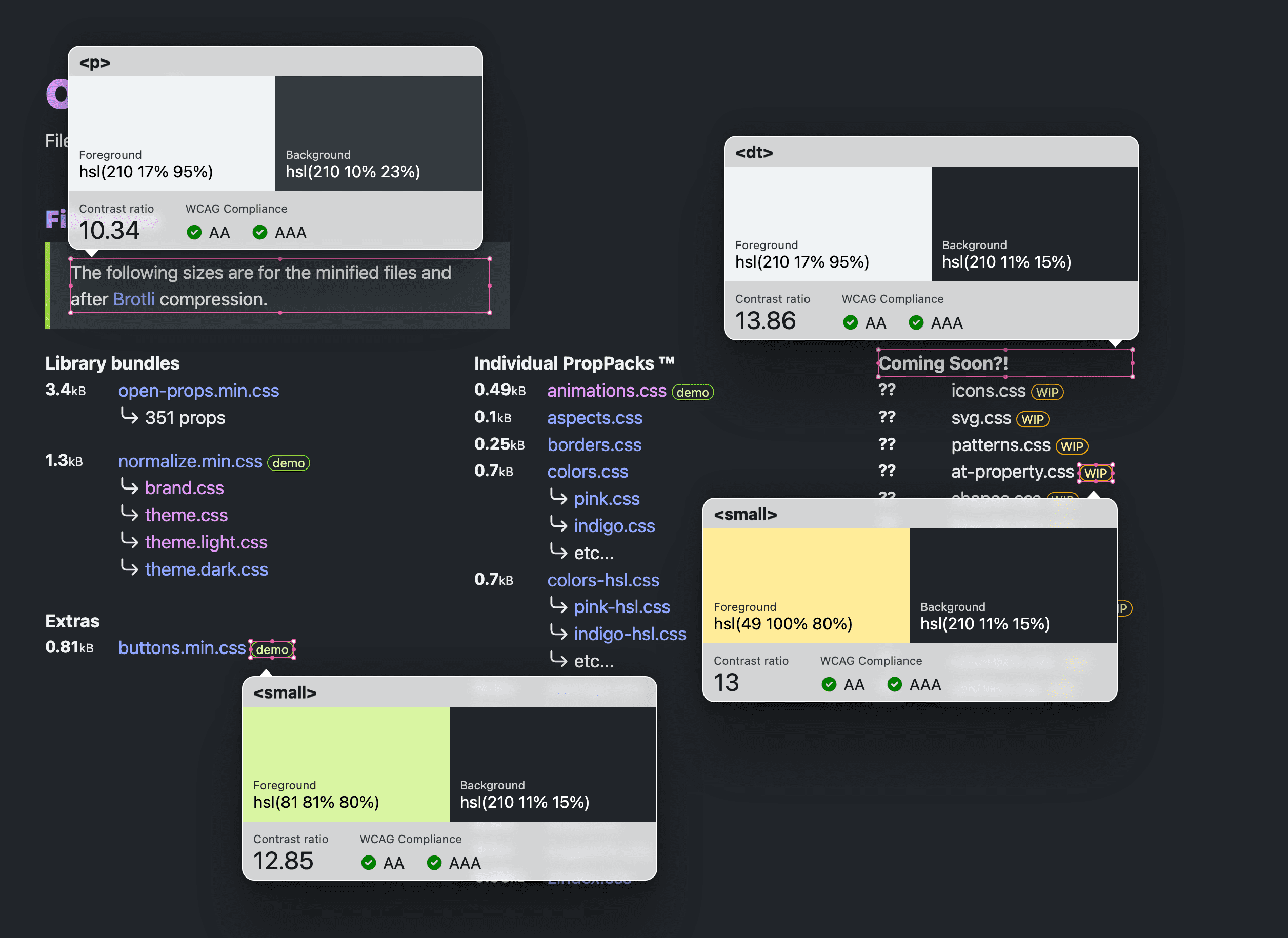
접근성 검사 도구를 클릭하면 사용자가 가리키거나 키보드로 이동하는 모든 항목에 접근성 정보가 도움말에 보고됩니다. 이 도움말에는 발견된 전경 색상과 배경 색상 간의 색상 비교가 포함되어 있습니다.

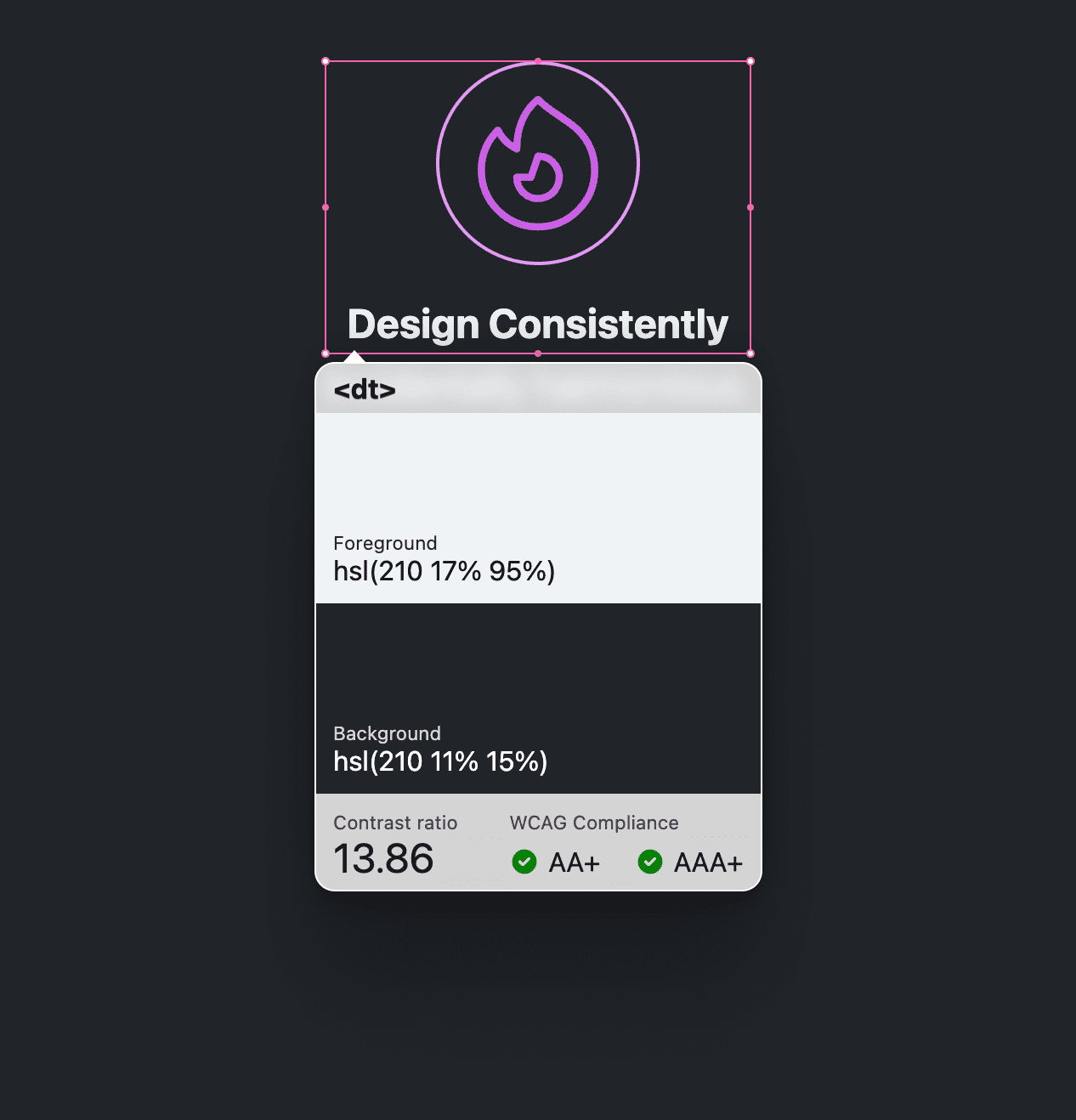
하나 또는 여러 개 검사
DevTools는 단일 색상 쌍을 보거나 페이지의 모든 색상 쌍에 관한 보고서를 가져올 수 있지만 VisBug는 여러 색상 쌍을 허용함으로써 중간 지점에 유용합니다. 요소를 클릭하면 도움말이 그대로 유지됩니다. Shift 키를 누른 상태에서 다른 요소를 계속 클릭하면 모든 도움말이 그대로 유지됩니다.

이는 구성요소의 여러 부분이 명암비 점수를 전달해야 하는 구성요소 기반 디자인에서 특히 중요합니다. 이 방법을 사용하면 이러한 모든 구성요소 부분을 한 번에 볼 수 있습니다. 디자인 검토에도 좋습니다.
Chrome DevTools
Chrome을 설치했다면 이미 다음과 같은 다양한 대비 테스트 도구를 사용할 수 있습니다.
Chrome DevTools 색상 선택 도구
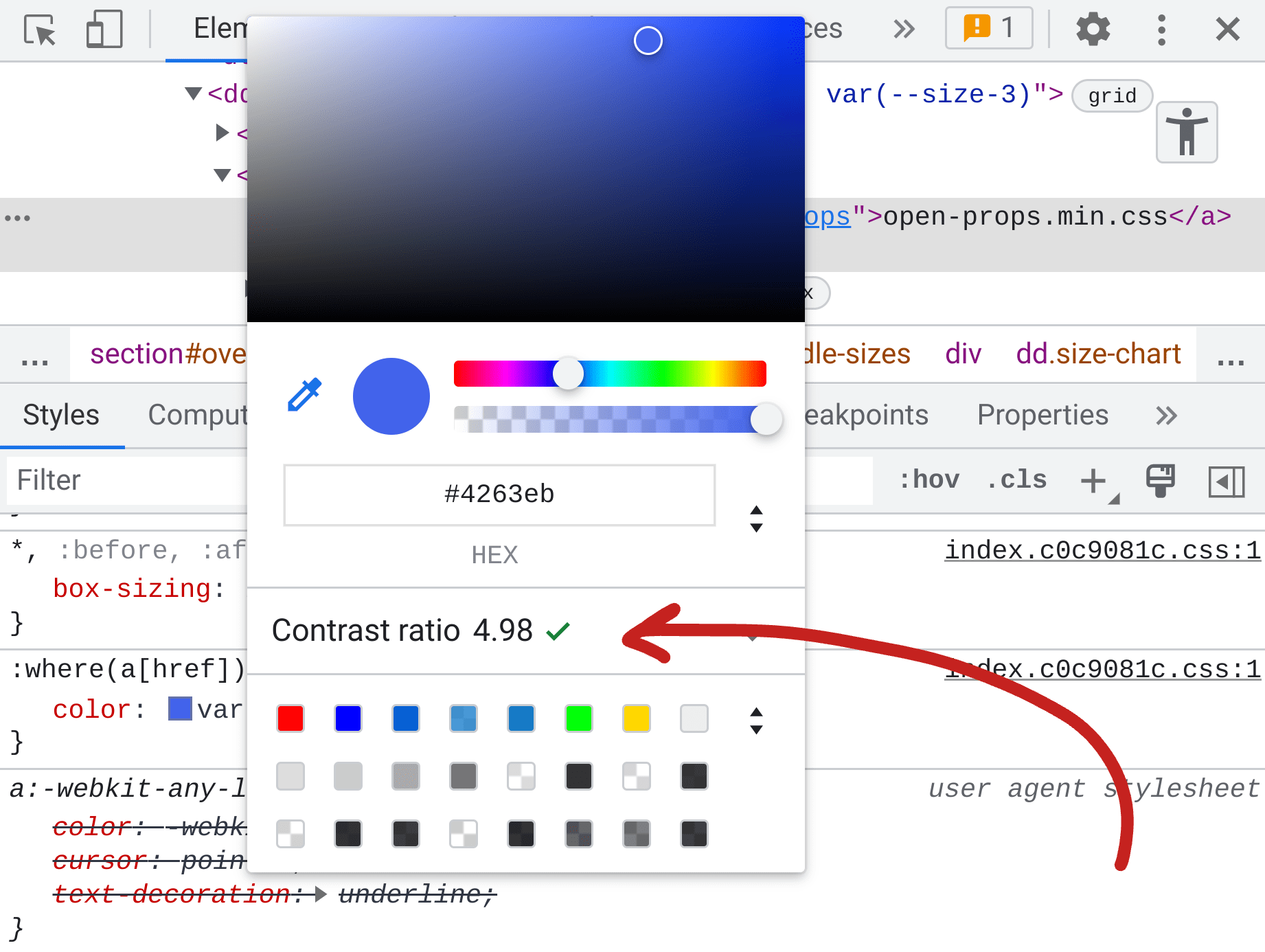
Elements 패널의 Chrome DevTools Styles 창에서 색상 값 옆에 작은 정사각형 색상 견본이 표시됩니다. 이 견본을 클릭하면 색상 선택 도구가 표시됩니다 가능한 경우 도구 중간에 색상이 포그라운드 또는 배경과 대비되어 표시됩니다.
다음 예에서는 맞춤 속성 색상 값에 대해 색상 선택 도구가 열립니다. 대비율 점수는 15.79로 보고되며 녹색 체크표시 2개가 있어 점수가 AA 및 AAA WCAG 2.1 요구사항을 통과했음을 나타냅니다.

색상 선택 도구 자동 수정
색상을 선택할 때 점수를 확인하는 것이 편리하지만 Chrome DevTools에는 자동 수정을 위한 추가 기능이 있습니다. 색상 선택 도구에서 액세스할 수 없는 색상 대비 점수를 보고할 때 AA 및 AAA 점수 타겟과 스포이트 도구를 표시하도록 확장할 수 있습니다. AA 및 AAA 옆에는 견본과 새로고침 아이콘이 있습니다. 새로고침 아이콘을 클릭하면 가장 가까운 통과 색상을 확인할 수 있습니다.
색상을 선택하는 것을 좋아하지 않는다면 자동 수정 기능을 사용하면 접근성 가이드라인을 충족할 수 있으며 너무 열심히 하지 않아도 됩니다.
검사 도움말
요소 선택 도구에는 페이지 마우스 오버 중에 일반적인 글꼴, 색상, 접근성 정보를 보고하는 특별한 기능이 있습니다. 요소 선택 도구는 다음 스크린샷에서 왼쪽에 있는 아이콘입니다. 오른쪽 하단에 화살표 커서가 있는 상자입니다. 핫키 Control+Shift+C (MacOS에서는 Command+Shift+C)를 사용하여 선택할 수도 있습니다.

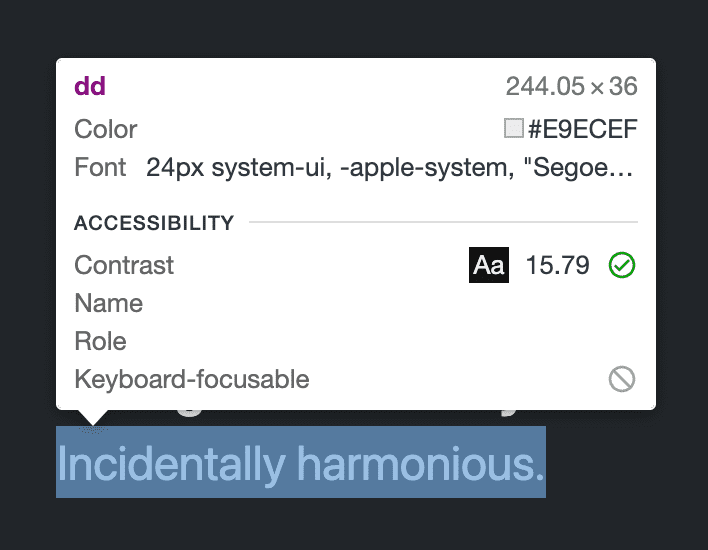
활성화되면 아이콘이 파란색으로 바뀌고 페이지의 아무 항목이나 가리키면 다음과 같은 빠른 검사 도움말이 표시됩니다.

이 도구를 사용하면 스타일 창에서 색상 견본을 찾아야 하는 색상 선택 도구 대신 페이지 주위를 가리키기만 하면 대비 점수를 확인할 수 있습니다. 색상 선택 도구와 마찬가지로 한 번에 하나의 대비 점수만 표시할 수 있습니다.
통과할 때까지 계속 도전하세요 🎶
이 빠른 검사 도구로 색상 쌍을 검사하는 데 필요한 비율을 거의 충족하지 못하는 경우가 많습니다. (저는 까다롭기 때문에) 색상 선택 도구의 자동 수정 기능을 사용하는 대신 CSS에서 색상 채널을 조금씩 조금씩 이동하여 필요한 비율을 통과할 때까지 확인합니다. 이 프로세스를 'bump bump til you Pass'라고 하는 이유는 WCAG 2.1을 통과할 때까지 색상 채널 번호를 범프하기 때문입니다.
단계는 다음과 같으며 정확한 순서로 수행해야 합니다.
- 키보드 포커스를 스타일 패널의 색상 내에서 설정합니다.
- 단축키
Control+Shift+C(MacOS의 경우Command+Shift+C)를 사용하여 요소 검사 도구를 활성화합니다. - 타겟 위로 마우스를 가져갑니다.
- 키보드에서 위/아래를 눌러 색상 값의 숫자를 변경합니다.
이렇게 하는 이유는 CSS 스타일 값에는 여전히 키보드 포커스가 있지만, 마우스로 타겟을 가리킬 수 있기 때문입니다. 타겟을 클릭하지 않으면 포커스가 색상 값 영역에서 이동하여 포커스를 다시 맞출 때까지 더 이상 값을 조금씩 이동할 수 없습니다.
CSS 개요
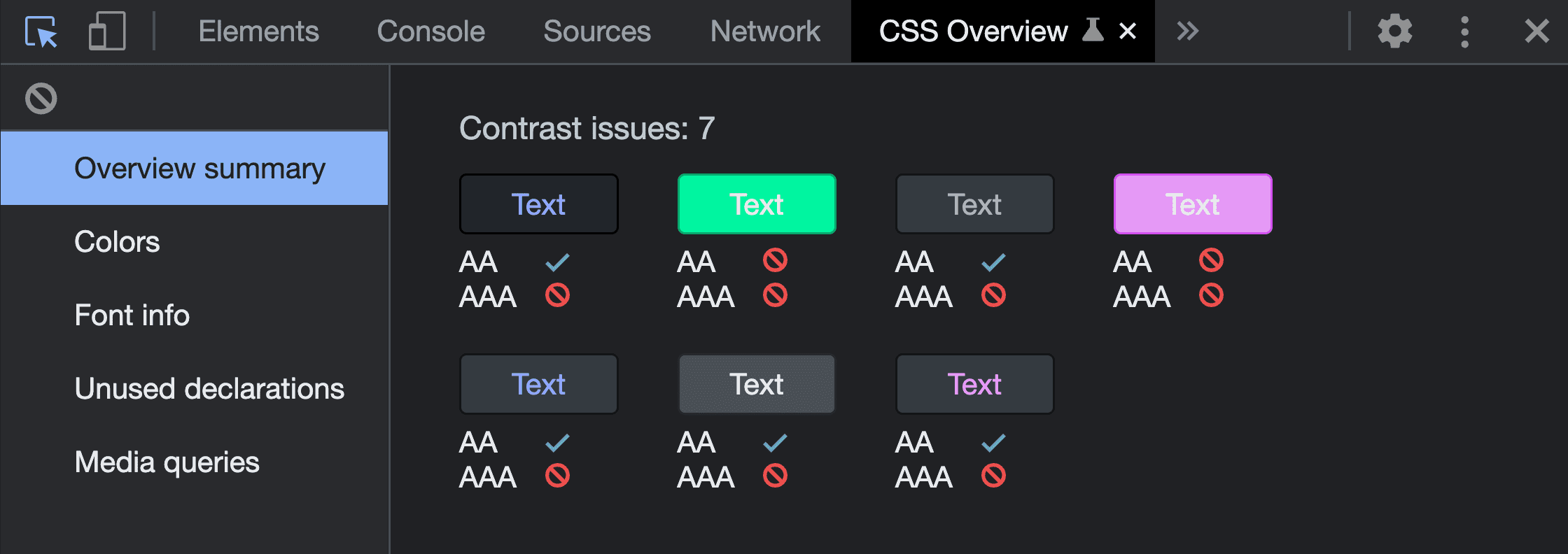
지금까지 Chrome DevTools는 한 번에 하나의 색상 쌍을 확인하는 방법을 제공했지만 CSS 개요에서는 전체 페이지를 크롤링하고 액세스할 수 없는 모든 쌍을 한 번에 표시할 수 있습니다.

이 기능에 관한 자세한 내용은 CSS 개요: 잠재적 CSS 개선사항 파악을 참고하거나 YouTube의 Jecelyn Yeen이 운영하는 DevTools 팁 시리즈에서 CSS 개요 패널로 잠재적인 CSS 개선사항을 파악하는 방법을 알려줍니다.
등대
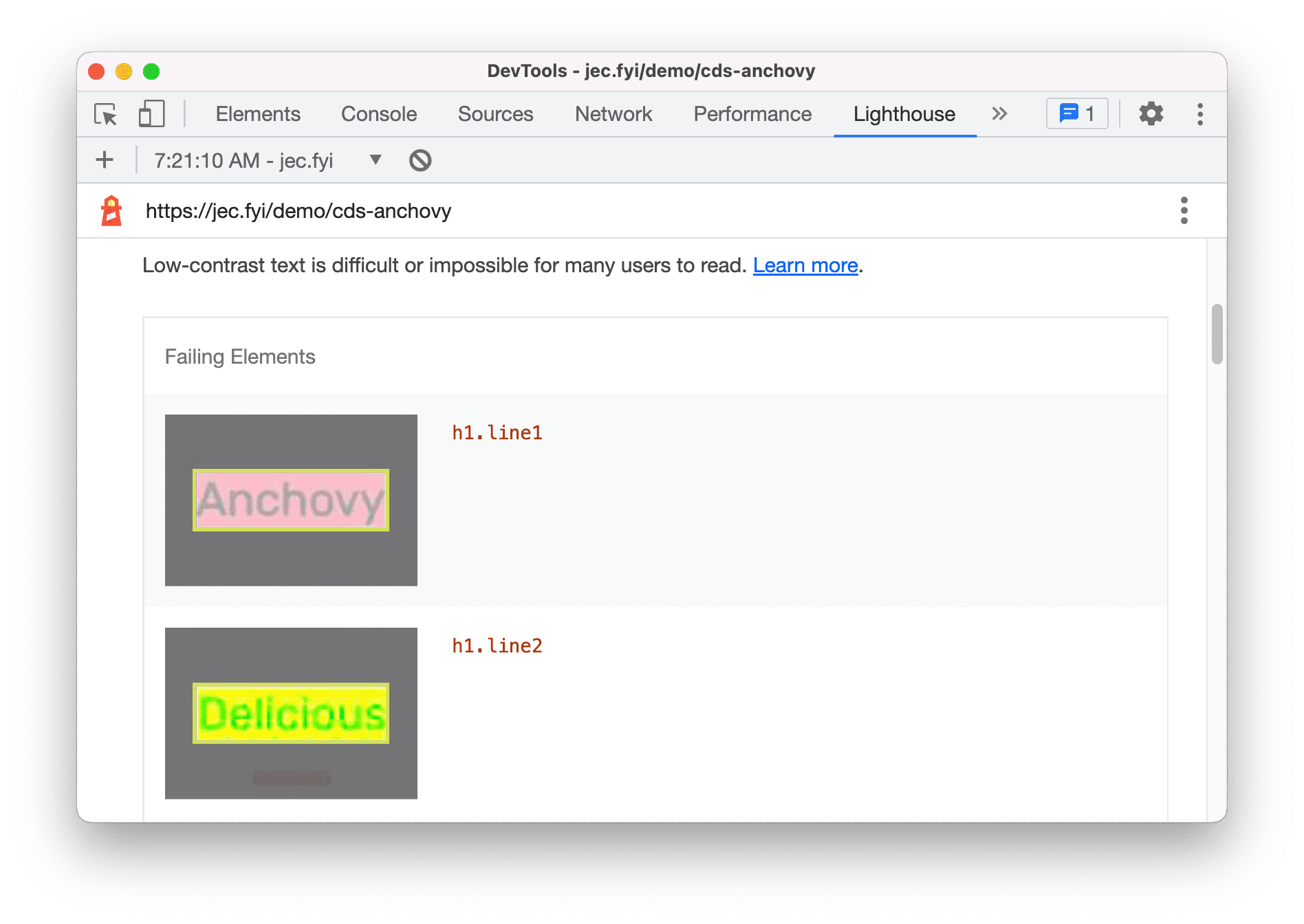
Lighthouse는 Chrome DevTools의 또 다른 감사 도구입니다. 페이지를 크롤링하여 액세스할 수 없는 색상 쌍을 신고할 수 있습니다. 각 색상 조합의 작은 스크린샷이 있어 검토, 통과, 실패가 가능합니다. 실패한 조합은 Lighthouse 점수에 부정적인 영향을 미칩니다.
이러한 결과는 다음과 같이 표시됩니다.

JS 콘솔
지금까지 나열된 도구 중 일부는 현재 상황과 다를 수도 있습니다. 여러분이 하루 종일 자바스크립트를 사용하고 있을 수도 있습니다. 시도해 볼 만한 실험을 소개합니다. Console의 문제 창에서는 빌드 시 색상 대비 접근성 문제를 지속적으로 보고할 수 있습니다. 다음과 같이 설정 > 실험에서 이 기능을 사용 설정하세요.
![]()
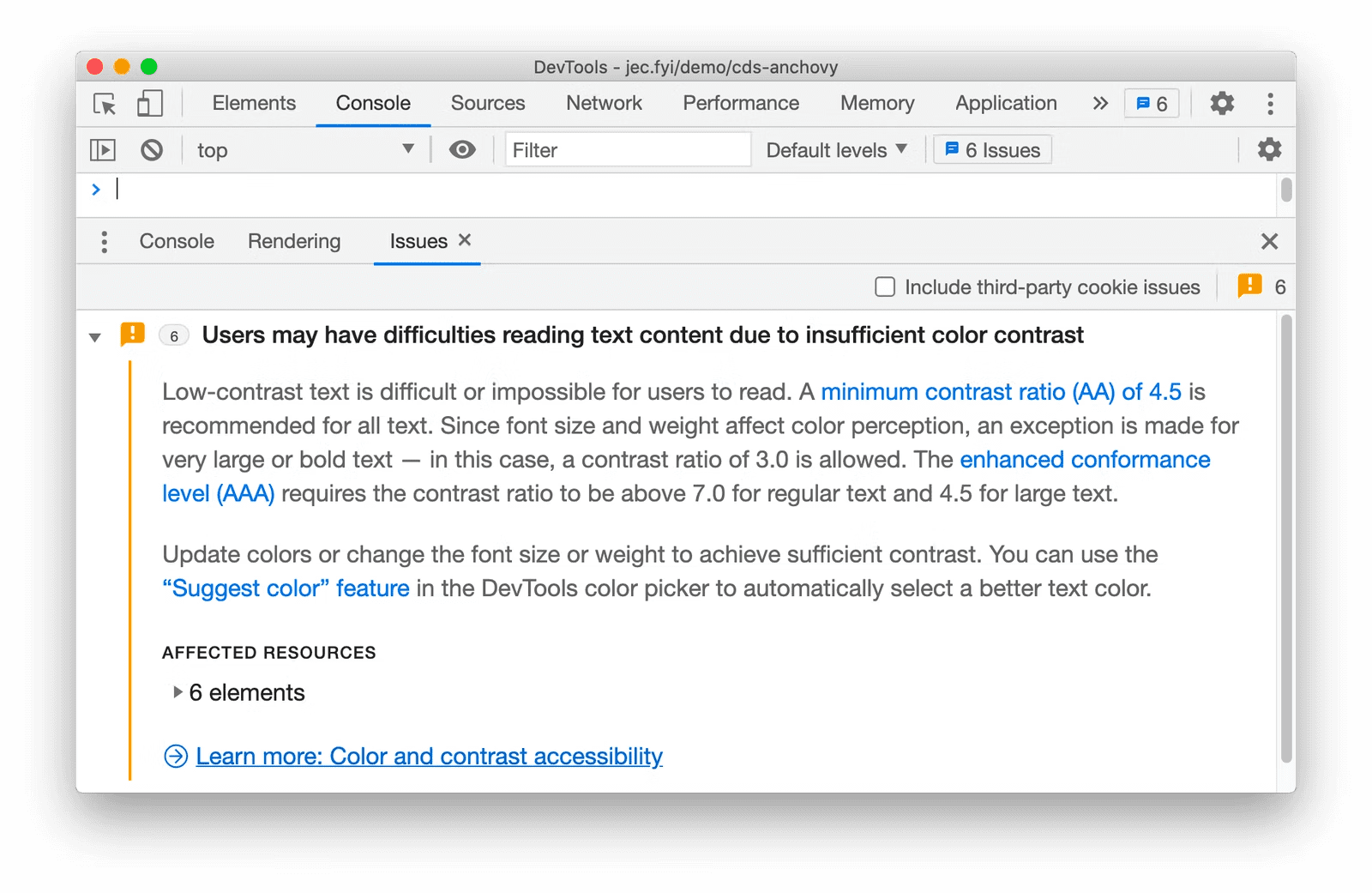
그런 다음 Issue 창을 열고 발견되었는지 확인합니다. 이 경우 다음과 같이 표시됩니다.

색맹 에뮬레이션
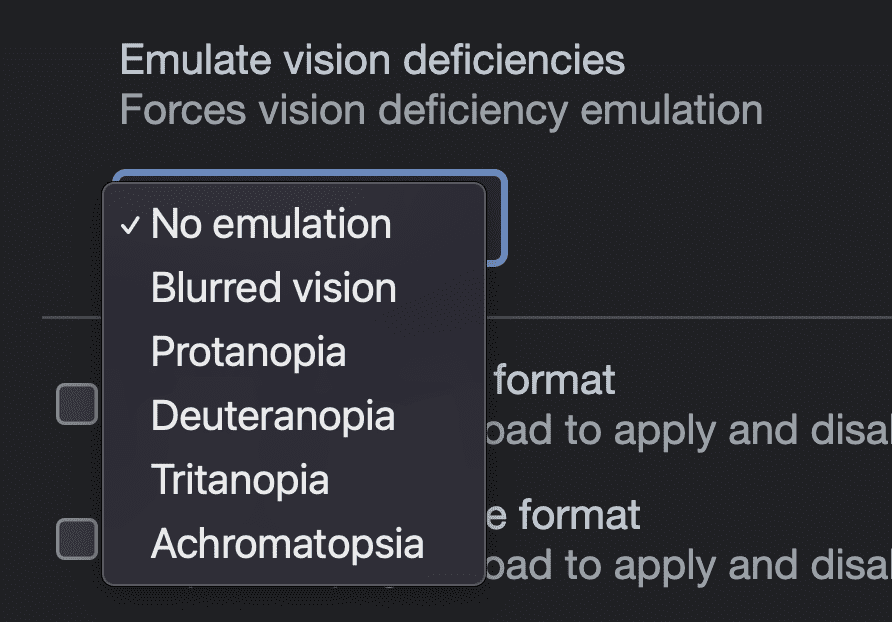
색상 대비를 주제로 하고 접근성이 높은 색상 페어링 보장에 관해서는 시각 장애 에뮬레이션 도구를 언급하는 것이 좋습니다. 이렇게 하면 디자인의 색상이나 모양이 변경되어 다양한 색맹의 결과를 보여줄 수 있으며, 색상이 UX가 사용자와 소통하는 유일한 방법이 되지 않도록 디자인을 수정할 수 있습니다.

정보를 나타내는 데 색상만 사용하는 것은 안전한 접근성 방법이 아닙니다. 예를 들어 빨간색은 나쁜 색이고 녹색은 좋은 색입니다. 녹색이나 빨간색을 동일하게 보지 않는 사람도 있습니다. 이 에뮬레이션 도구는 이러한 현상을 경험하고 기억하는 데 도움이 됩니다.
색상 대비 시스템 환경설정 에뮬레이션
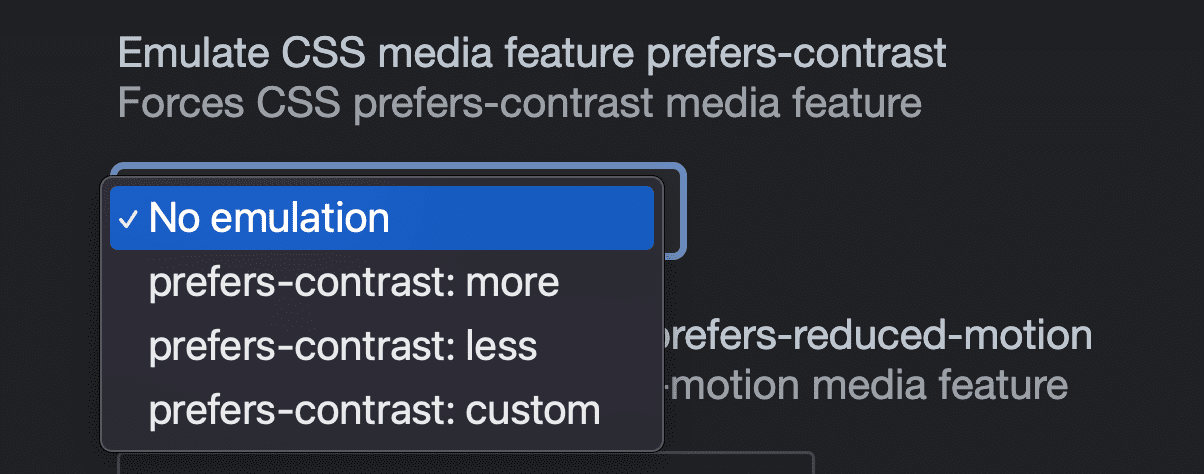
점점 더 많은 사용자가 운영체제에서 대비 설정을 변경하여 UI에서 대비 맞춤설정을 더 많이 또는 더 적게 요청할 수 있게 되었습니다. CSS는 밝은 테마 또는 어두운 테마 환경설정과 마찬가지로 이 설정을 활용할 수 있습니다. Chrome DevTools는 이러한 환경설정을 에뮬레이션할 수 있는 기능을 제공하므로 디자인이 시스템에서 설정을 전환하지 않고도 사용자 요청을 테스트하고 조정할 수 있습니다.

WCAG 3.0 APCA 사용해 보기
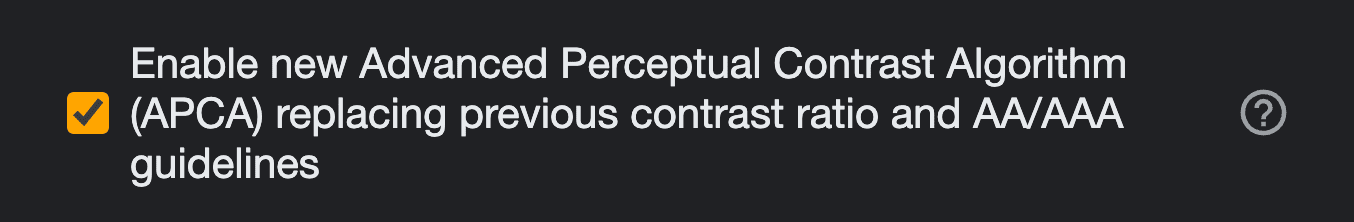
시도해 볼 또 다른 실험은 실험용 APCA 색상 비율 점수 시스템으로 색상 쌍을 테스트하는 것입니다. 설정 > 실험을 통해 사용 설정하면 WCAG 2.1 비율 시스템을 개선된 최신 대비 검사기 알고리즘으로 대체하여 제안서가 표준을 충족하면서 결과를 미리 볼 수 있습니다.

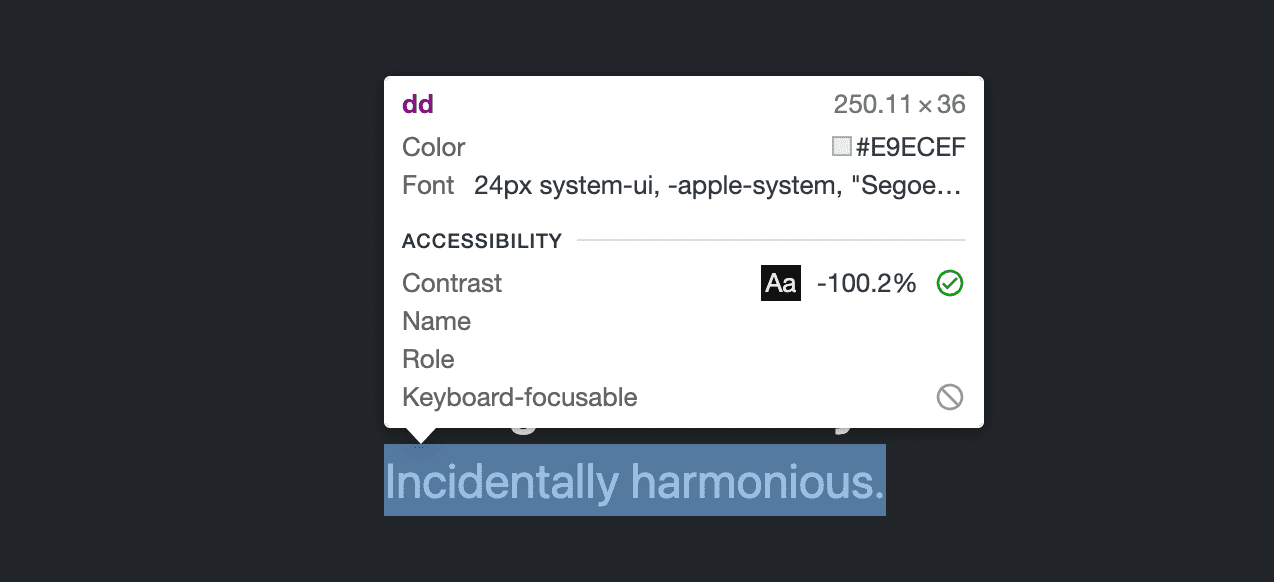
사용 설정되면 점 검사 도움말 또는 색상 선택 도구를 사용하여 색상 페어링 점수를 확인하고 통과하는지 확인합니다.

결론
색상 대비는 웹의 접근성을 위한 퍼즐의 중요한 부분이며, 이를 준수하면 가장 다양한 상황에서 최대한 많은 사람들이 웹을 더 유용하게 사용할 수 있습니다. 이 세 가지 도구가 훌륭한 색상을 선택하는 데 도움이 되기를 바랍니다.



