आपके डिज़ाइन के ऐक्सेस किए जा सकने वाले कलर कंट्रास्ट की जांच करने और उसकी पुष्टि करने के लिए, तीन टूल और तकनीकों के बारे में खास जानकारी.
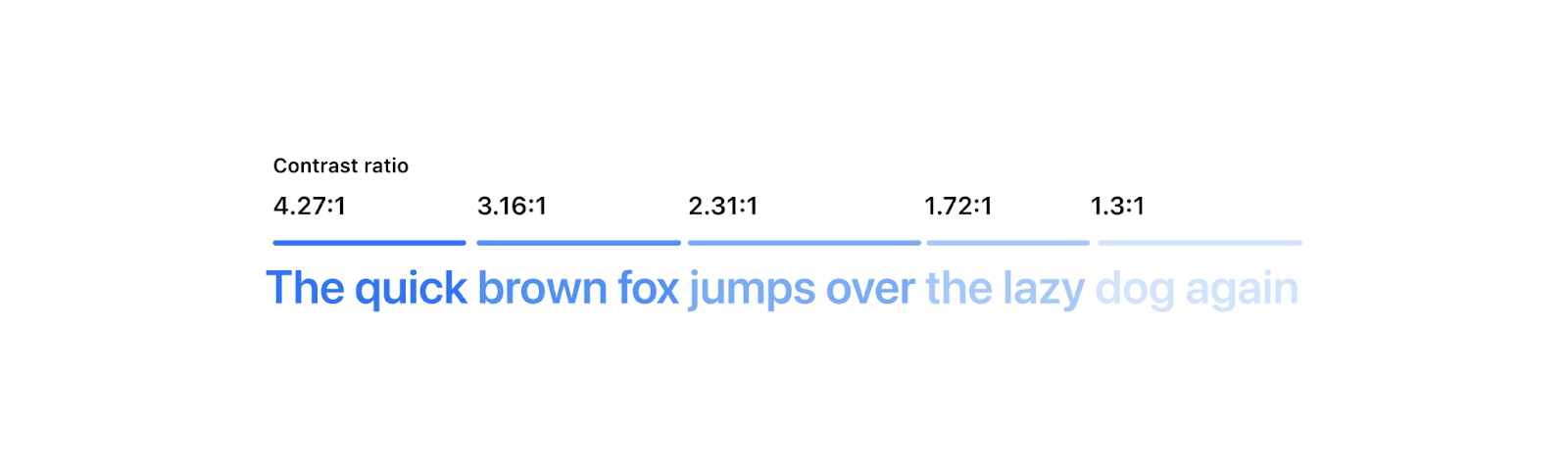
मान लें कि आपके पास हल्के बैकग्राउंड पर कुछ टेक्स्ट है, जैसे कि:

हो सकता है कि सभी उदाहरण आपको दिखें, लेकिन सभी के लिए यह ज़रूरी नहीं है.
ऐक्सेसबल कलर कंट्रास्ट ऐसा तरीका है जिससे यह पक्का होता है कि टेक्स्ट सभी के लिए पढ़ने लायक हो. कभी-कभी कंट्रास्ट को टेस्ट करना आसान होता है और कभी-कभी यह बहुत मुश्किल भी होता है. इस पोस्ट के आखिर तक, आपके पास वेब डिज़ाइन के कंट्रास्ट की जांच करने, उसे ठीक करने, और उसकी पुष्टि करने के लिए तीन नए टूल और तकनीकें होंगी, ताकि आप मुश्किल से मुश्किल स्थितियों को हल कर सकें.
डब्ल्यूसीएजी और कलर कंट्रास्ट
W3C का Web Accessibility Initiative, रणनीतियां, स्टैंडर्ड, और संसाधन उपलब्ध कराता है, ताकि यह पक्का किया जा सके कि इंटरनेट को ज़्यादा से ज़्यादा लोगों तक पहुंचाया जा सके. इन मानकों पर लागू होने वाले दिशा-निर्देशों को 'वेब कॉन्टेंट सुलभता दिशा-निर्देश' या डब्ल्यूसीएजी कहा जाता है. नए स्टेबल वर्शन डब्ल्यूसीएजी 2.1 में, सुलभता से जुड़ी एक ज़रूरी शर्त को शामिल किया गया है: कम से कम कंट्रास्ट.
डब्ल्यूसीएजी 2.1 में दो रंगों के बीच का संबंध, उनके कंट्रास्ट अनुपात से बताया जाता है. इसका मतलब है कि दो रंगों की चमक की तुलना करने पर आपको मिलने वाली संख्या. ल्यूमिनेंस यह बताने का एक तरीका है कि कोई रंग, काला (0%) या सफ़ेद (100%) से कितना मिलता-जुलता है. डब्ल्यूसीएजी कुछ नियम और कैलकुलेशन एल्गोरिदम इस आधार पर तय करता है कि वेब को ऐक्सेस करने के लिए, कंट्रास्ट रेशियो क्या होना चाहिए. हालांकि, इस कैलकुलेशन में आम तौर पर होने वाली समस्याएं हैं. आखिर में, एक और भी ज़्यादा भरोसेमंद तरीका अपनाया जाएगा, लेकिन फ़िलहाल डब्ल्यूसीएजी सबसे बेहतर विकल्प है.
इसके नियम क्या हैं?
ज़्यादा कंट्रास्ट अनुपात को किसी बड़ी संख्या के साथ स्कोर किया जाता है, जैसे कि 3 के बजाय 4.5 या 7. स्कोरिंग टेबल के बारे में ज़्यादा जानने के लिए, पॉलीपैन का कंट्रास्ट चेकर देखें.

रंगों के बीच कंट्रास्ट की जांच करना
अब जब हम जानते हैं कि हमें क्या चाहिए, तो इसकी जांच कैसे की जाए? आपकी वेबसाइट के कंट्रास्ट की जांच करने, उसे ठीक करने, और उसे मापने में आपकी मदद करने के लिए, यहां तीन मुफ़्त टूल दिए गए हैं. हर मेट्रिक की खूबियों और खामियों के बारे में बताया जाएगा, ताकि आप कई तरीकों से अपनी साइट के रंगों और कॉन्टेंट की सुलभता की जांच कर सकें.
- Pika
यह MacOS ऐप्लिकेशन है. यह पूरी स्क्रीन पर किसी भी रंग का कंट्रास्ट, ग्रेडिएंट पर रंगों, पारदर्शिता वाले रंगों वगैरह को दिखाने की क्षमता रखता है. इंटेंट साफ़ तौर पर बताया गया है. उपयोगकर्ता मैन्युअल तौर पर तुलना करने के लिए पिक्सल चुनते हैं. बहुत बड़ी सुविधाओं के साथ यह बहुत कम ऑटोमेटेड हो गया है. - VisBug
क्रॉस ब्राउज़र एक्सटेंशन, एक बार में एक से ज़्यादा कंट्रास्ट ओवरले दिखा सकता है. हालांकि, DevTools की तरह कभी-कभी इंटेंट का पता नहीं लगा पाता. - Chrome DevTools
Dev टूल, Chrome में पहले से मौजूद है. इसे रंग से जुड़ी समस्याओं की जांच करने, उन्हें ठीक करने, और उन्हें डीबग करने के कई तरीकों से बनाया गया है. हालांकि, ग्रेडिएंट और सेमी-पारदर्शी रंगों की जांच करते समय इसमें कमियां हैं और कभी-कभी इंटेंट का भी पता नहीं लगा पाता.
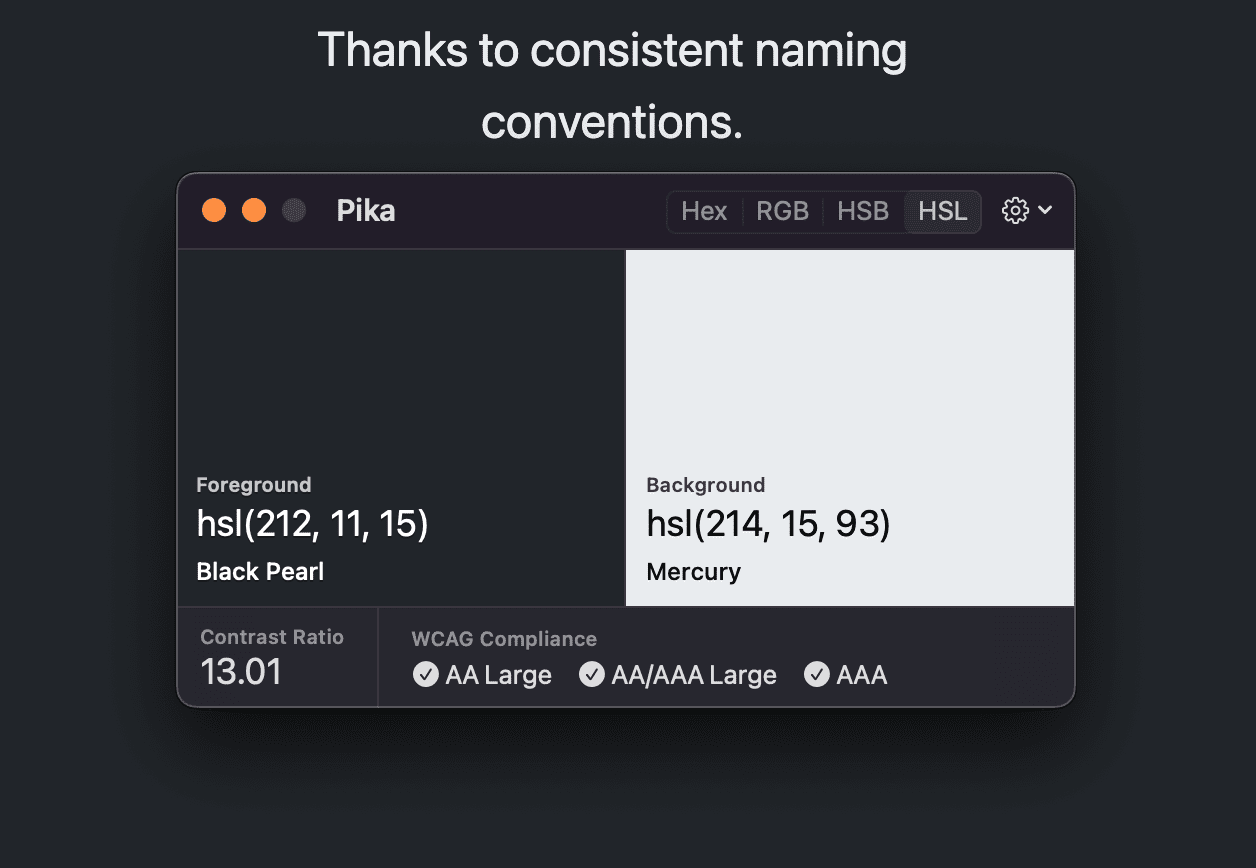
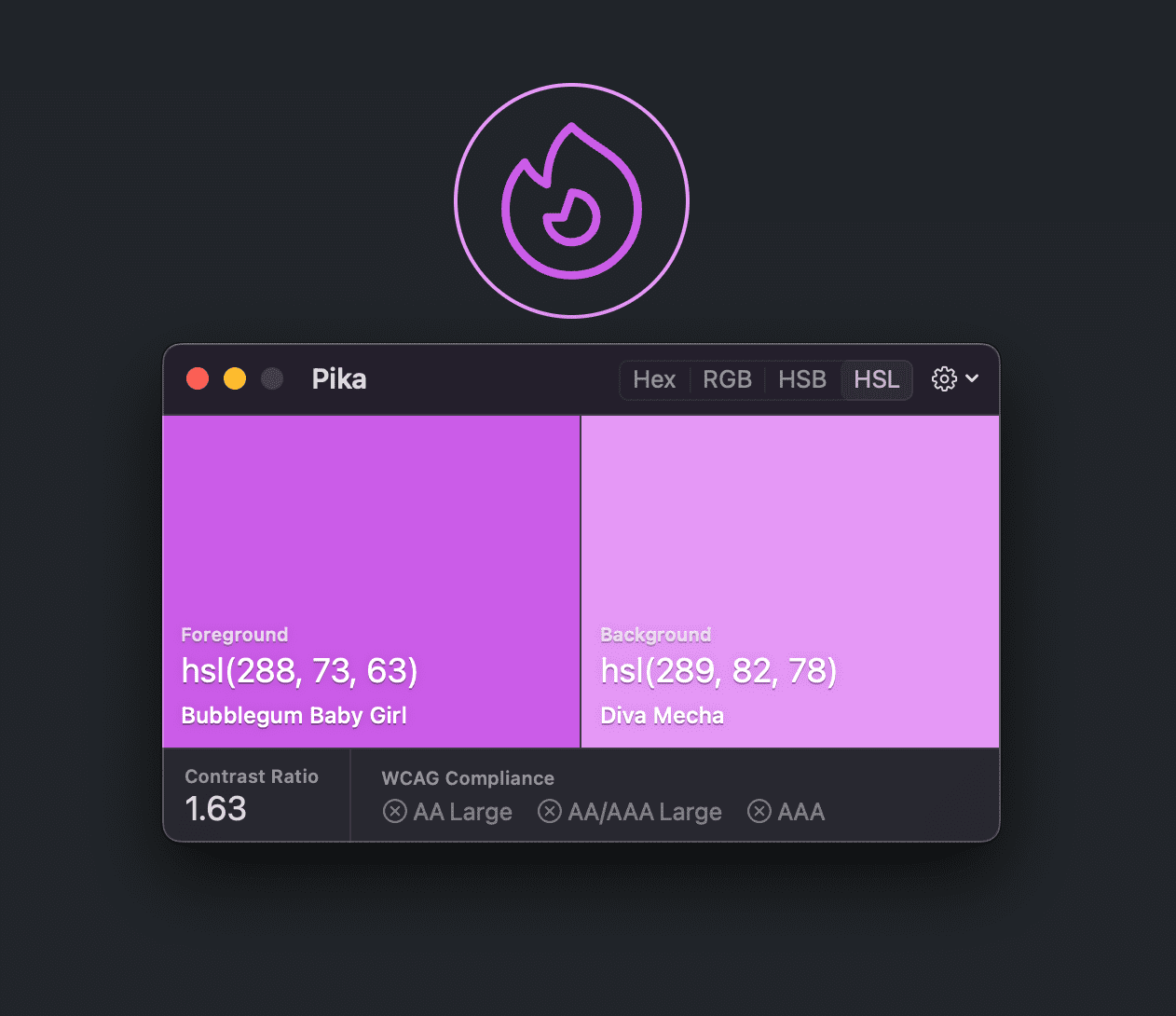
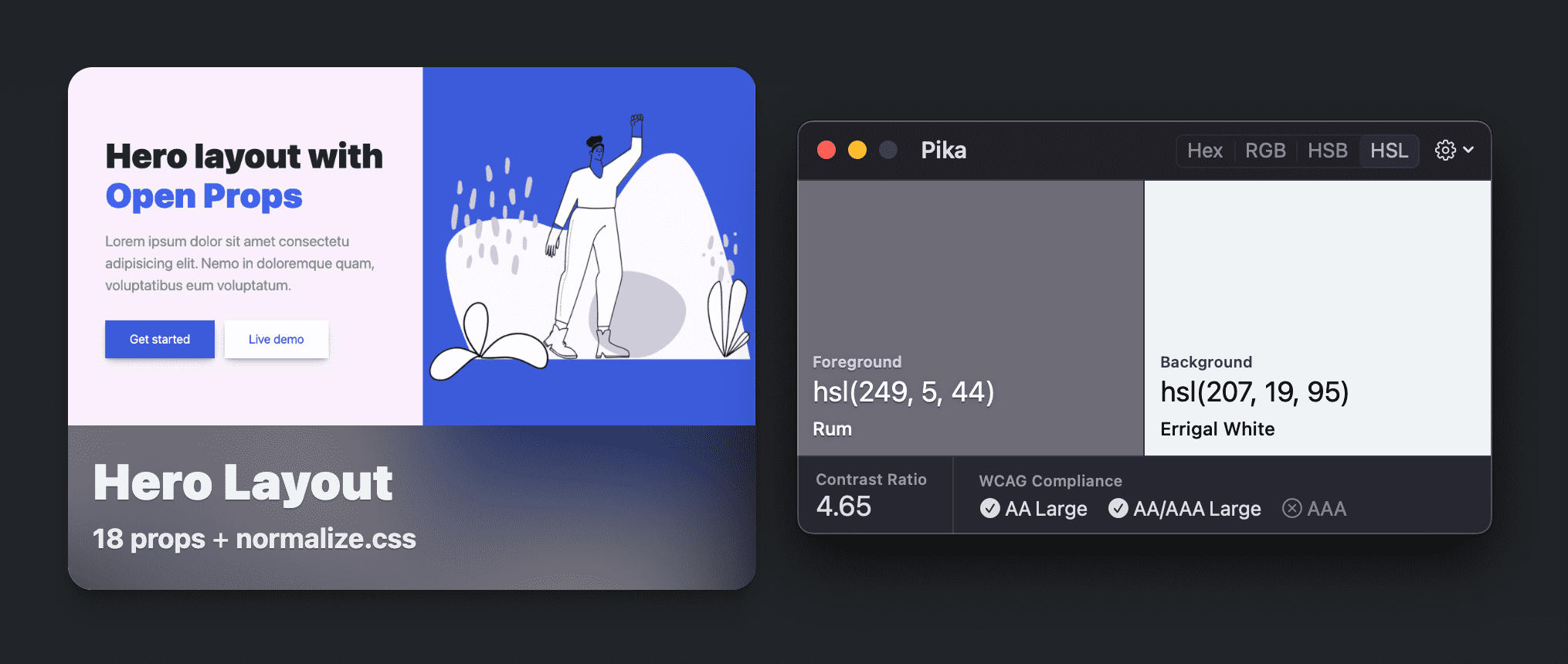
Pika (macOS ऐप्लिकेशन)
अगर DevTools या VisBug कंट्रास्ट की सही तरीके से जांच नहीं कर पाते हैं, जैसे कि जब आपको ब्राउज़र के बाहर किसी रंग की जांच करनी हो या जब पारदर्शिता या ग्रेडिएंट शामिल हों, तो Pika की मदद से अपने काम को आसानी से करें. पिका के पास स्क्रीन के हर पिक्सल का ऐक्सेस है क्योंकि यह एक सिस्टम टूल है, न कि कोई वेब टूल.
इसका यह भी मतलब है कि Pika का इस्तेमाल करने वाला UX, DevTools या VisBug से अलग है. DevTools और VisBug, ब्राउज़र DOM से टेक्स्ट और बैकग्राउंड के रंग दिखाने की पूरी कोशिश करते हैं. वहीं दूसरी ओर, Pika के तुलना किए गए रंगों को स्क्रीन पर किसी भी पॉइंट से मैन्युअल तरीके से चुना जाता है. इससे पीका को ज़्यादा कंट्रोल मिलता है और इस्तेमाल के कुछ और उदाहरण सामने आते हैं:
- दो रंगों की तुलना करके, भले ही वे ब्राउज़र में हों या न हों—अगर आपको वह रंग अपनी स्क्रीन पर दिख रहा है, तो उसकी जांच की जा सकती है.
- रंगों की तुलना पारदर्शिता के साथ करना.
- ग्रेडिएंट में रंगों की तुलना करना.
- सीएसएस में मिक्स-ब्लेंड-मोड जैसे ब्लेंड मोड का इस्तेमाल करने वाले रंगों की तुलना करना.
दो रंगों की तुलना करना
टेक्स्ट की तुलना किसी बैकग्राउंड के रंग से करना:

वेक्टर ग्राफ़िक के स्ट्रोक और फ़िल कलर की तुलना करें:

रंगों की तुलना पारदर्शिता के साथ करना
टेक्स्ट के रंग की तुलना अलग-अलग बैकग्राउंड के सैंपल पिक्सल से करें. यहां फ़्रॉस्टेड ग्लास इफ़ेक्ट के सबसे हल्के स्लेटी रंग का इस्तेमाल, बैकग्राउंड की तुलना करने वाले रंग के तौर पर किया गया है.

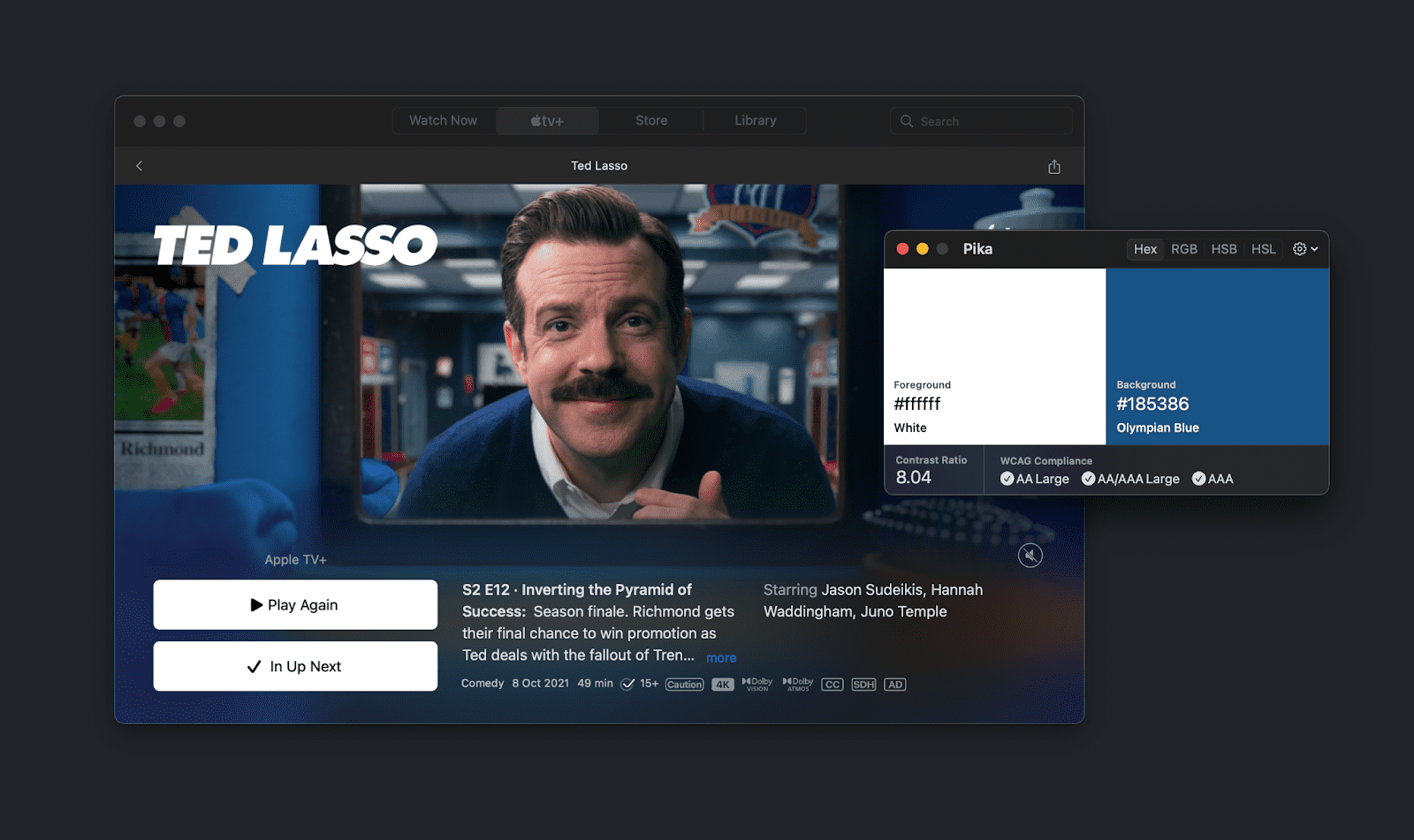
ग्रेडिएंट के साथ रंगों की तुलना करना
किसी ग्रेडिएंट या इमेज पर टेक्स्ट की तुलना करें. यहां "लासो" के L की तुलना, इमेज के हल्के नीले रंग से की गई है:

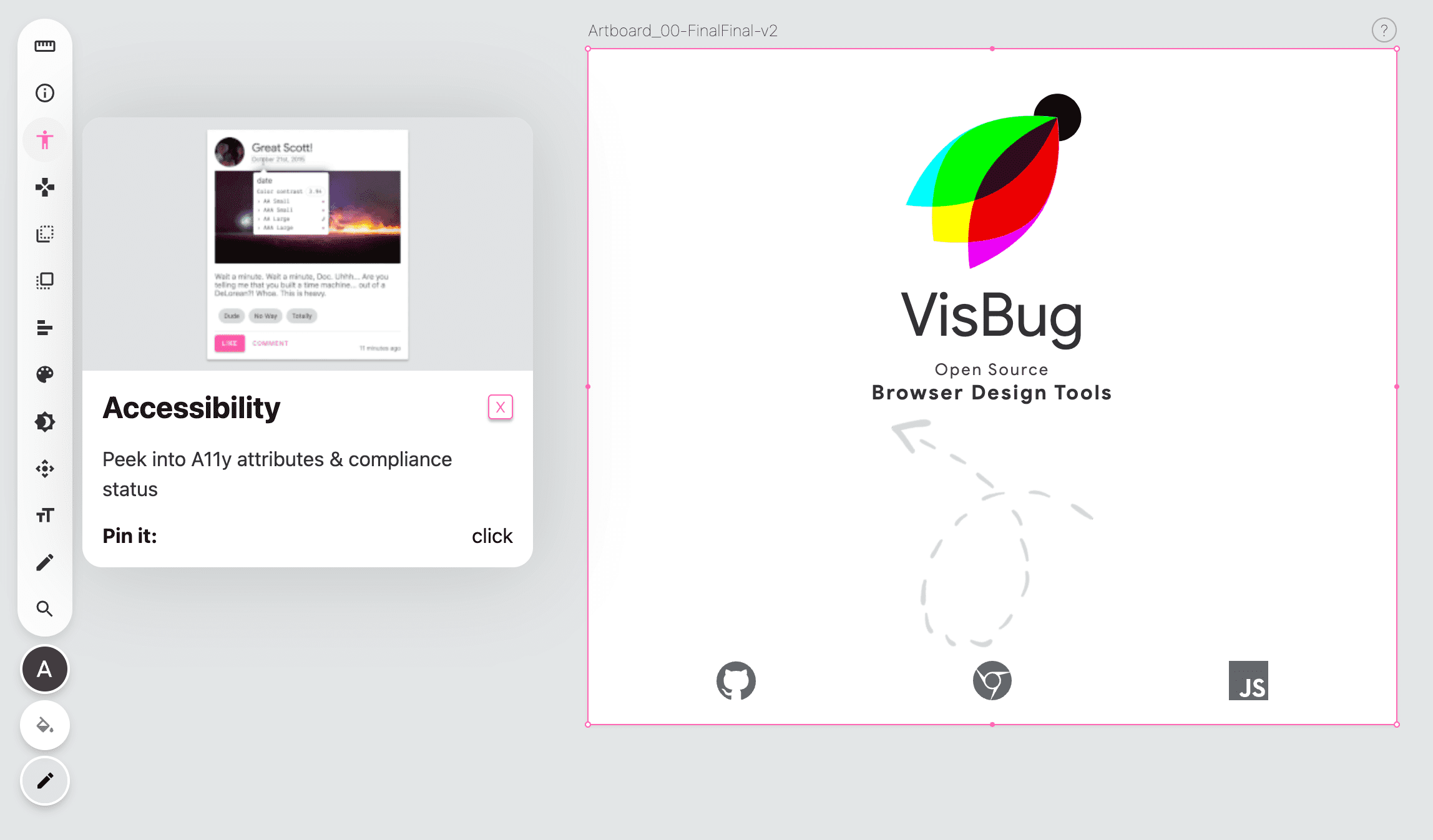
VisBug
VisBug, डिज़ाइनर और डेवलपर के लिए FireBug से प्रेरित एक टूल है. इसकी मदद से वे अपनी वेबसाइट के डिज़ाइन की जांच कर सकते हैं, उसे डीबग कर सकते हैं, और उसके हिसाब से खेल सकते हैं. यह Chrome DevTools के मुकाबले कम मुश्किल है. ऐसा इसलिए है, क्योंकि इसे डिज़ाइन टूल के यूज़र इंटरफ़ेस और उपयोगकर्ता अनुभव को एम्युलेट किया जाता है जिसे लोगों के बारे में पता है और वे उसे इस्तेमाल करना पसंद करते हैं.
VisBug आज़माएं या Chrome, Firefox, Edge, Brave या Safari पर इंस्टॉल करें.
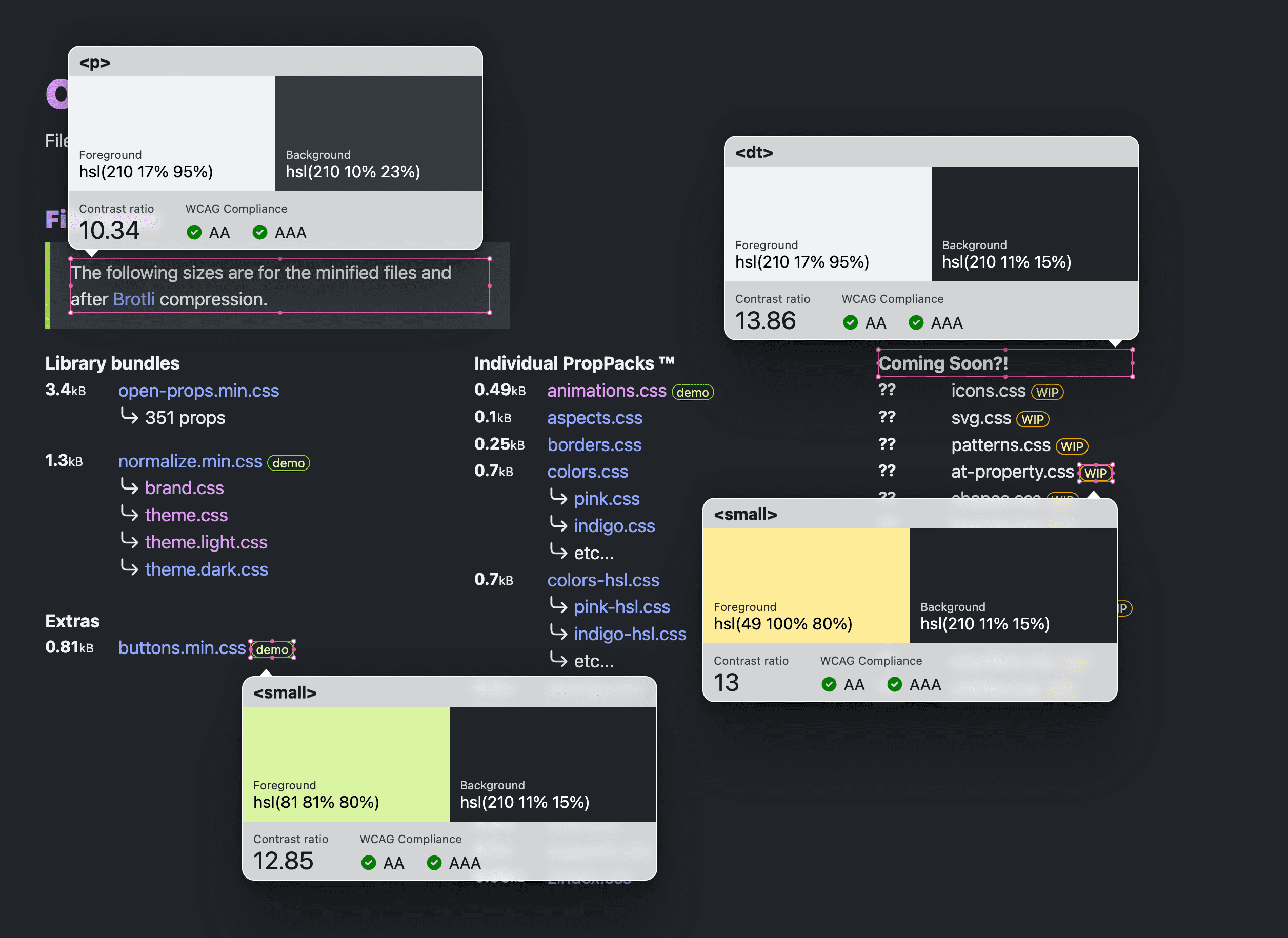
इस टूल में, सुलभता जांचने वाला टूल भी शामिल है.

सभी ब्राउज़र और यहां तक कि मोबाइल पर भी जांच करें
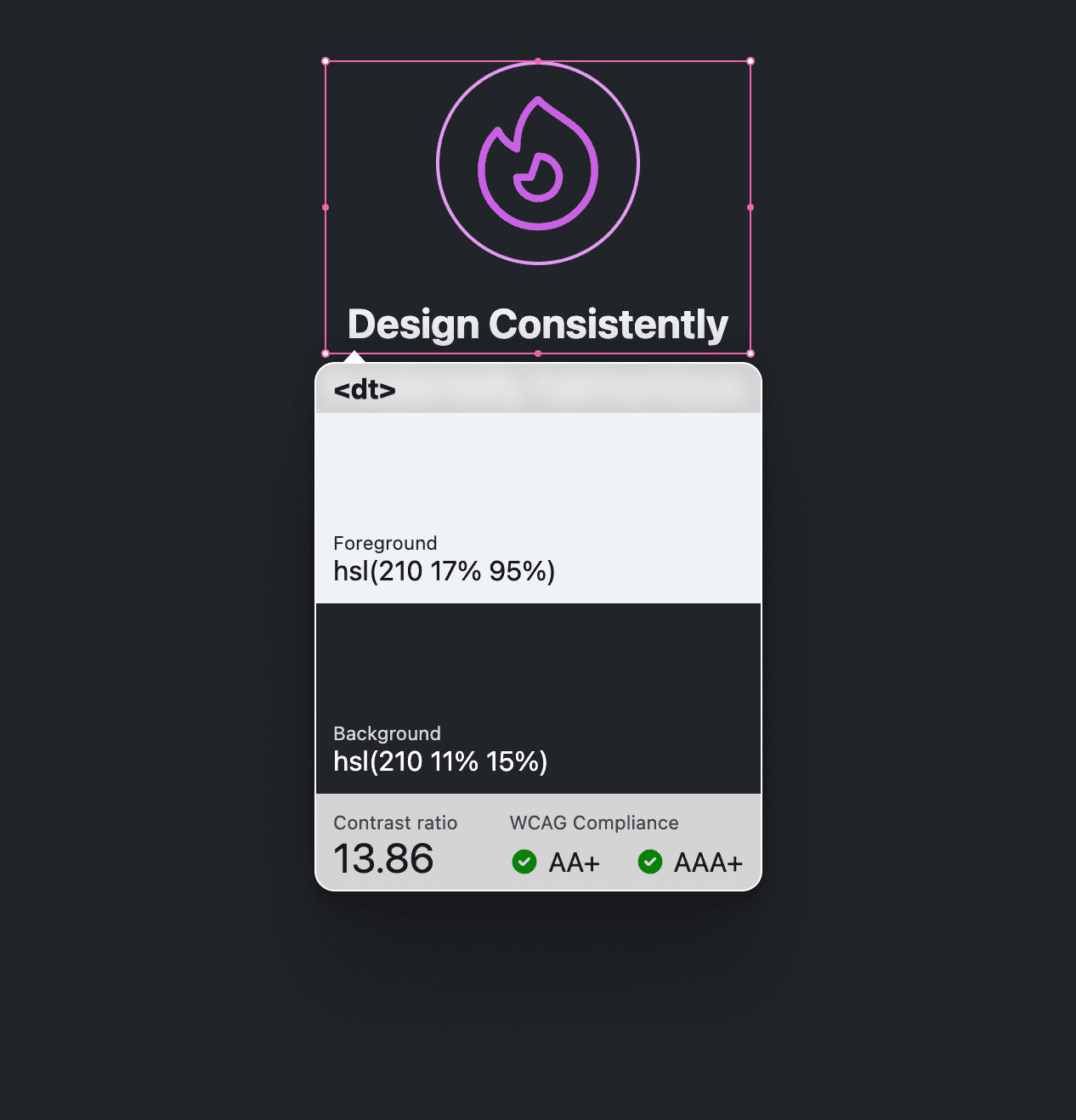
सुलभता जांचने वाले टूल पर क्लिक करने के बाद, उपयोगकर्ता जिस भी चीज़ की ओर इशारा करता है या कीबोर्ड की मदद से नेविगेट करता है, उसकी सुलभता जानकारी टूलटिप में रिपोर्ट की जाएगी. इस टूलटिप में, खोजे गए फ़ोरग्राउंड और बैकग्राउंड के रंगों की तुलना शामिल है.

एक या एक से ज़्यादा की जांच करें
DevTools या तो किसी एक कलर पेयर को देखा जा सकता है या पेज पर आपके सभी रंगों की पेयरिंग की रिपोर्ट मिल सकती है, लेकिन VisBug कई रंगों को पेयर करने की अनुमति देकर अच्छे बीच की जगह उपलब्ध कराता है. किसी एलिमेंट पर क्लिक करने पर, टूलटिप वहां पर रहेगा. Shift को दबाकर रखें और दूसरे एलिमेंट पर क्लिक करना जारी रखें और सभी टूलटिप दिखते रहेंगे:

यह कॉम्पोनेंट पर आधारित डिज़ाइन के लिए खास तौर पर ज़रूरी होता है, जहां कॉम्पोनेंट के कई हिस्सों को कंट्रास्ट अनुपात स्कोर पास करने की ज़रूरत होती है. इस तरीके से कॉम्पोनेंट के सभी हिस्सों को एक साथ देखा जा सकता है. डिज़ाइन की समीक्षा के लिए भी यह एक अच्छा विकल्प है.
Chrome DevTools
अगर आपने Chrome इंस्टॉल किया है, तो आपके पास कई कंट्रास्ट टेस्टिंग टूल पहले से ही मौजूद हैं:
- कलर पिकर
- जांच के लिए टूलटिप
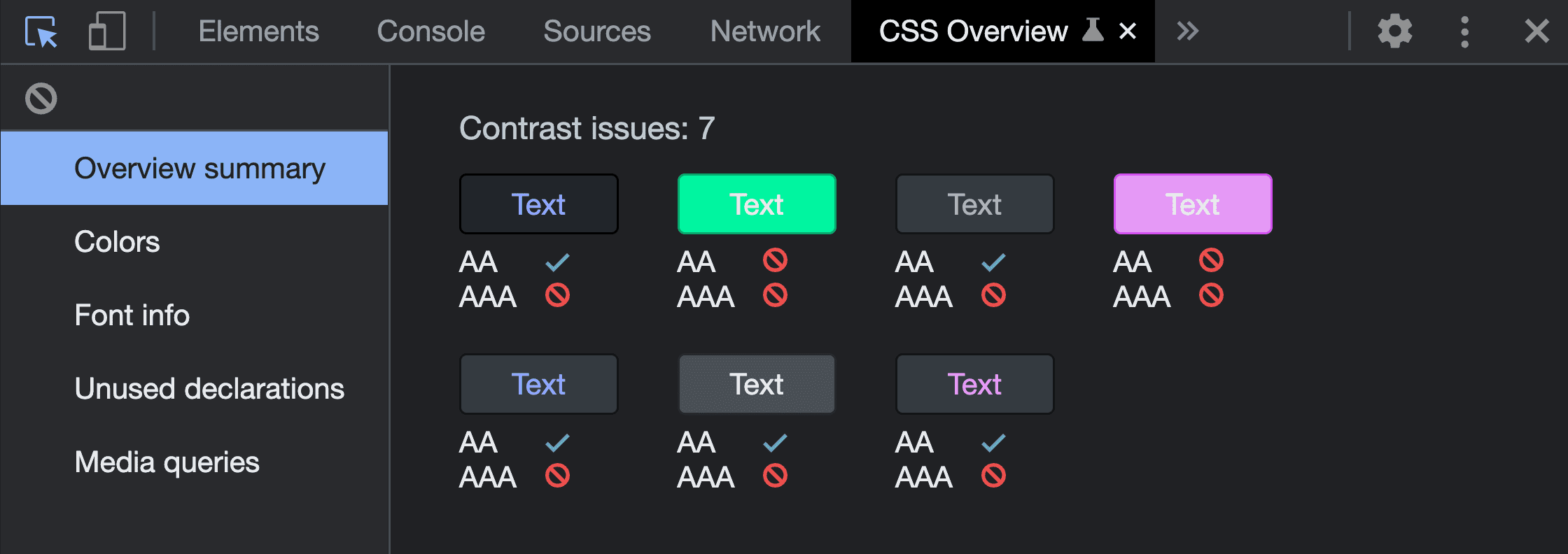
- सीएसएस की खास जानकारी
- लाइटहाउस
- JS कंसोल
- कलरब्लाइंड एम्युलेशन टूल
- सिस्टम के कलर कंट्रास्ट की प्राथमिकता एम्युलेशन
- डब्ल्यूसीएजी 3.0 एपीसीए एक्सपेरिमेंट
Chrome DevTools के लिए कलर पिकर
एलिमेंट पैनल के Chrome DevTools के स्टाइल पैनल में, रंग की वैल्यू के बगल में विज़ुअल स्क्वेयर कलर का एक छोटा नमूना दिखेगा. इस स्वैच पर क्लिक करने पर, आपको कलर पिकर टूल दिखेगा. अगर हो सके, तो टूल का बीच वाला हिस्सा फ़ोरग्राउंड या बैकग्राउंड के साथ रंग का कंट्रास्ट दिखाएगा.
इस उदाहरण में, कलर पिकर को कस्टम प्रॉपर्टी में मौजूद कलर वैल्यू के लिए खोला गया है. कंट्रास्ट अनुपात स्कोर को 15.79 के तौर पर रिपोर्ट किया जाता है और इसमें दो हरे रंग के सही के निशान हैं, जिससे पता चलता है कि स्कोर AA और AAA WCAG 2.1 की शर्त को पास करता है:

कलर पिकर की मदद से, ऑटो करेक्शन की सुविधा
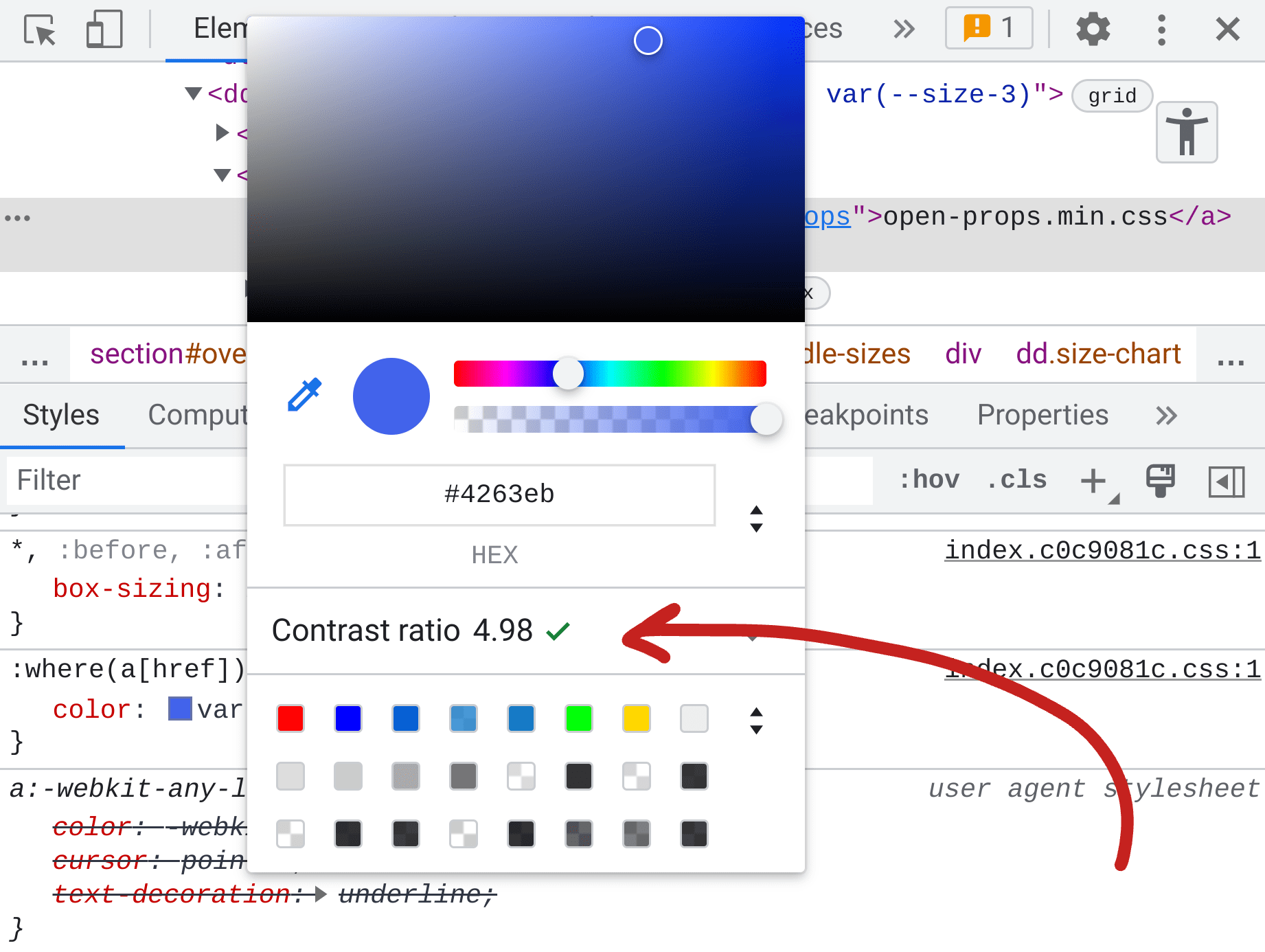
रंग चुनते समय स्कोर देखना आसान होता है, लेकिन Chrome DevTools में ऑटो करेक्ट के लिए एक अतिरिक्त सुविधा है. जब कलर पिकर किसी ऐसे कलर कंट्रास्ट स्कोर की रिपोर्ट करता है जिसे ऐक्सेस नहीं किया जा सकता और उसे AA और AAA स्कोर टारगेट के साथ-साथ आई ड्रॉपर टूल को दिखाने के लिए बड़ा किया जा सकता है. AA और AAA के बगल में, स्वैच और रीफ़्रेश आइकॉन हैं. इन पर क्लिक करने पर, आपके पास कौनसा रंग दिखेगा, यह पता करने के लिए यह तरीका अपनाएं:
अगर आपको रंगों का इस्तेमाल पसंद नहीं है, तो ऑटो करेक्ट की सुविधा से, सुलभता से जुड़े दिशा-निर्देशों का पालन किया जा सकता है. इससे, काम पूरा करने में ज़्यादा मेहनत नहीं करनी पड़ती.
जांच के लिए टूलटिप
पेज पर कर्सर घुमाने के दौरान, एलिमेंट चुनने वाले टूल में एक खास सुविधा होती है. यह सामान्य फ़ॉन्ट, रंग, और सुलभता की जानकारी दिखाती है. एलिमेंट चुनने वाला टूल,
अगले स्क्रीनशॉट में बाईं ओर मौजूद आइकॉन है. यह एक बॉक्स है, जिसमें नीचे दाएं कोने में
ऐरो कर्सर है. इस कीबोर्ड को हॉटकी Control+Shift+C (या MacOS पर Command+Shift+C) का इस्तेमाल करके भी चुना जा सकता है.

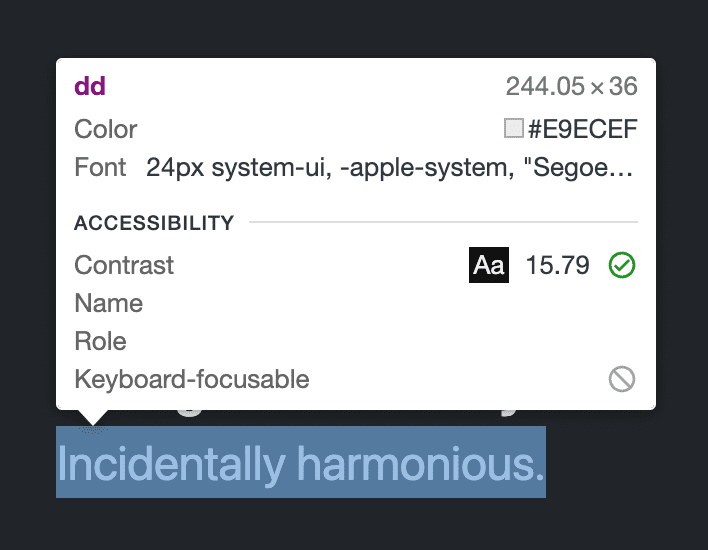
चालू होने के बाद, आइकॉन नीला हो जाएगा. साथ ही, पेज पर मौजूद किसी भी चीज़ की तरफ़ इशारा करने वाला यह टूलटिप दिखाएगा:

कलर पिकर टूल की जगह, आपको स्टाइल पैनल में कलर स्वैच ढूंढना पड़ता है. इस टूल से, आपको पेज के आस-पास कंट्रास्ट स्कोर देखने की सुविधा मिलती है. कलर पिकर की तरह, यह एक बार में सिर्फ़ एक कंट्रास्ट स्कोर दिखा सकता है.
टक्कर दो 'जब तक तुम पास नहीं हो जाते 🎶
मैं अक्सर इस झटपट जांच टूल की मदद से रंगों के पेयर की जांच करता हूं और मुझे लगता है कि यह ज़रूरी अनुपात में पास नहीं होता. कलर पिकर की ऑटो करेक्ट की सुविधा इस्तेमाल करने के बजाय, मैं सीएसएस में कलर चैनलों को चलाता हूं और तब तक देखता हूं, जब तक ज़रूरी रेशियो पास नहीं हो जाता. इस प्रोसेस को "बंप बंप टिल यू पास" कहते हैं, क्योंकि उनके चैनल नंबर, डब्ल्यूसीएजी 2.1 पास होने तक, लगातार बढ़ते रहते हैं.
इसका तरीका नीचे बताया गया है. इसे ठीक इसी क्रम में किया जाना चाहिए:
- स्टाइल पैनल में, कीबोर्ड फ़ोकस को किसी रंग के अंदर सेट करें.
- कीबोर्ड शॉर्टकट
Control+Shift+C(या MacOS परCommand+Shift+C) की मदद से, एलिमेंट की जांच करने वाले टूल को चालू करें. - टारगेट पर पॉइंट करें.
- कलर वैल्यू में संख्याओं को बदलने के लिए, कीबोर्ड पर अप/डाउन ऐरो वाला बटन दबाएं.
यह इसलिए काम करता है, क्योंकि सीएसएस स्टाइल की वैल्यू अब भी आपके कीबोर्ड पर फ़ोकस करती है, जबकि माउस से आपको किसी टारगेट पर कर्सर ले जाने का विकल्प मिलता है. पक्का करें कि आपके टारगेट पर क्लिक न किया जाए या फ़ोकस, कलर वैल्यू एरिया से बाहर होने लगेगा. साथ ही, आपको वैल्यू को तब तक बदलने नहीं देगा, जब तक फिर से फ़ोकस न किया जाए.
सीएसएस की खास जानकारी
अब तक, Chrome DevTools ने एक बार में एक ही रंग को जोड़ने के तरीके उपलब्ध कराए हैं. हालांकि, सीएसएस की खास जानकारी से, आपके पूरे पेज को क्रॉल किया जा सकता है और ऐसे सभी पेयर को एक साथ दिखाया जा सकता है जिन्हें ऐक्सेस नहीं किया जा सकता:

इस पोस्ट में इस सुविधा के बारे में ज़्यादा पढ़ें: सीएसएस की खास जानकारी: सीएसएस में किए जा सकने वाले सुधारों की पहचान करें या YouTube पर जेसीलिन येन की अपनी सीरीज़ DevTools टिप में देखें. इससे आपको सीएसएस की खास जानकारी वाले पैनल की मदद से, सीएसएस में होने वाले संभावित सुधारों का पता लगाने का तरीका बताया जा सकता है.
लाइटहाउस
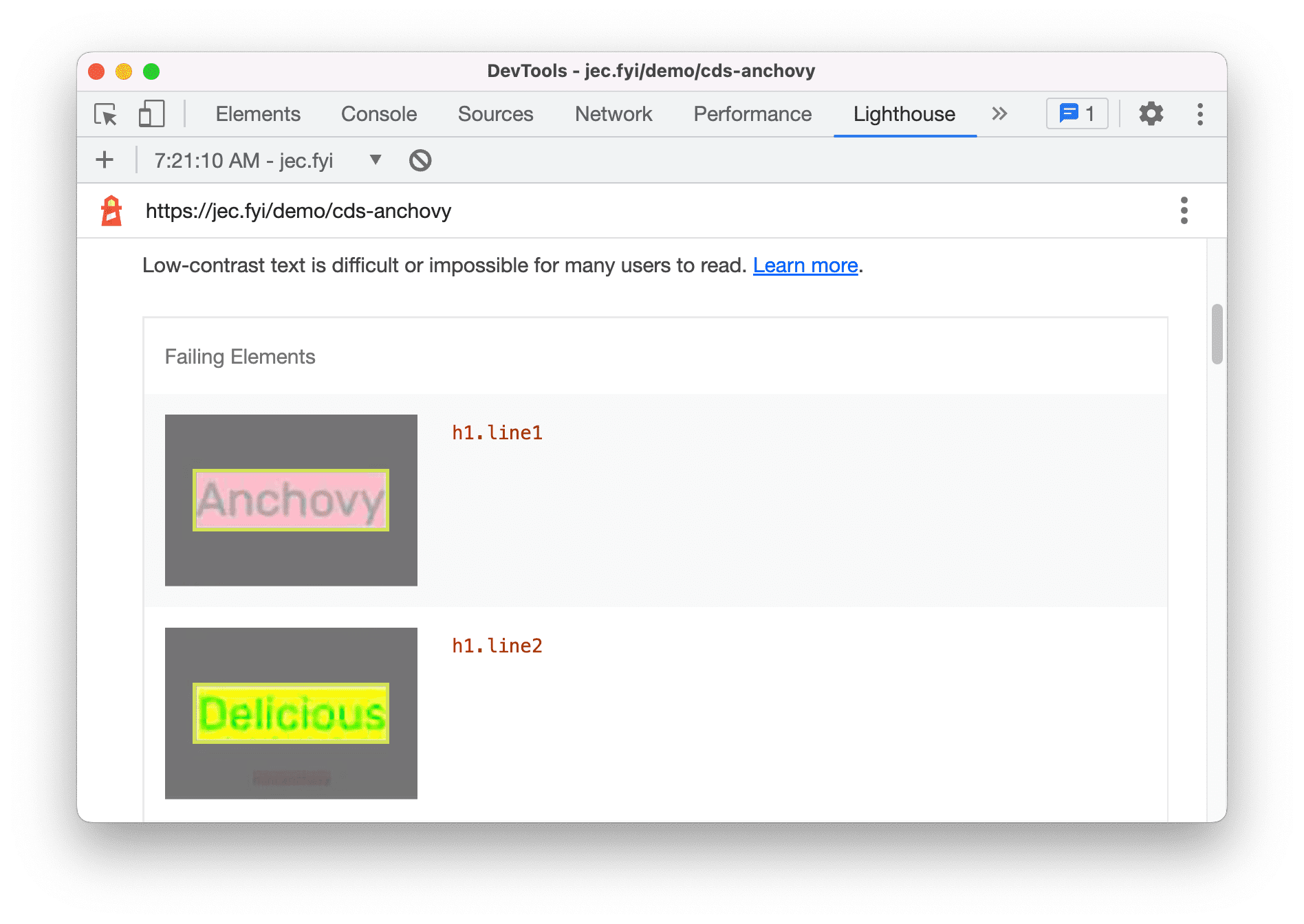
Lighthouse, Chrome DevTools में एक और ऑडिटिंग टूल है. यह आपके पेज को क्रॉल कर सकता है और ऐसे कलर पेयरिंग की रिपोर्ट कर सकता है जिन्हें ऐक्सेस नहीं किया जा सकता. इस पर हर रंग के छोटे-छोटे स्क्रीनशॉट लिए जाते हैं, ताकि आप इनकी समीक्षा कर सकें, पास कर सकें, और असफल हो सकें. किसी भी कॉम्बिनेशन के काम न करने पर, आपके लाइटहाउस स्कोर पर बुरा असर पड़ेगा.
यहां बताया गया है कि वे नतीजे कैसे दिखेंगे:

JS कंसोल
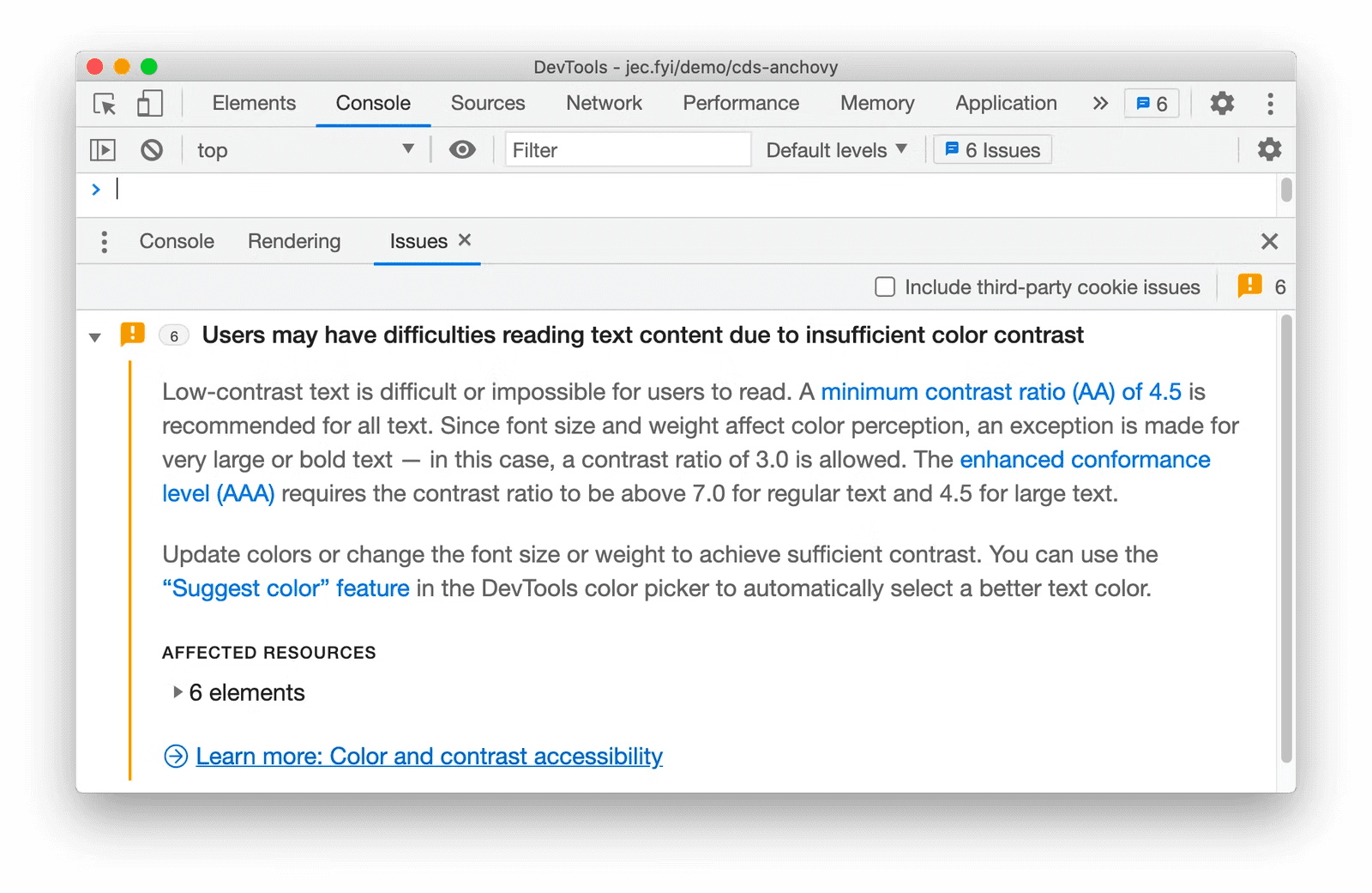
हो सकता है कि अब तक सूची में शामिल सभी टूल आपकी जगह पर मौजूद न हों. हो सकता है कि आप जिस जगह पर हों (पूरा दिन), वह JavaScript हो. यहां आज़माने के लिए एक प्रयोग दिया गया है. कंसोल का 'समस्याएं' पैनल, कलर कंट्रास्ट की सुलभता से जुड़ी किसी भी समस्या की लगातार शिकायत कर सकता है. सेटिंग > प्रयोग में जाकर सुविधा चालू करें, जैसा कि यहां दिखाया गया है:
![]()
इसके बाद, समस्या वाला पैनल खोलें और देखें कि क्या आपके कॉन्टेंट का कोई पता चला है. अगर ऐसा है, तो वे कुछ ऐसा दिख सकते हैं:

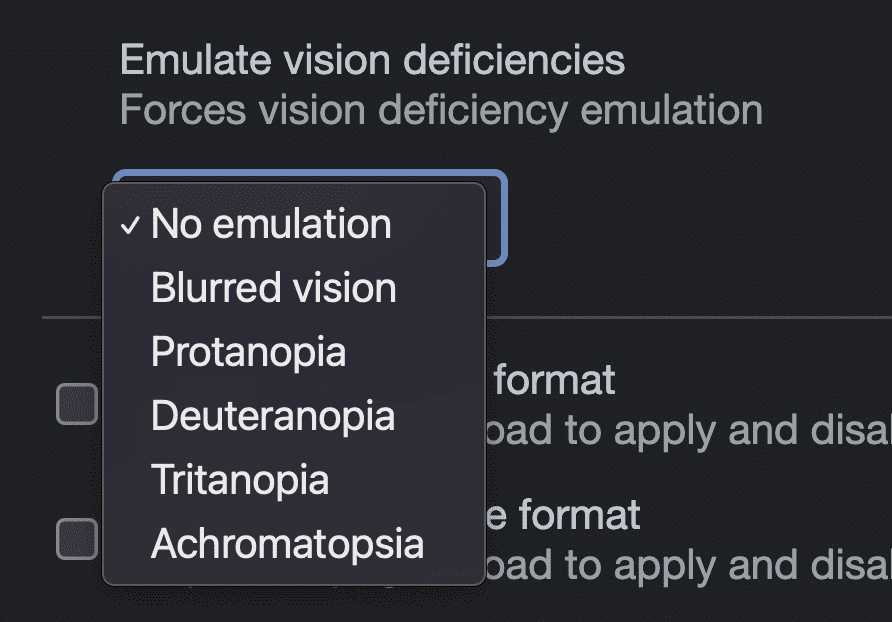
कलरब्लाइंड एम्युलेशन
कलर कंट्रास्ट का विषय होने पर और यह पक्का करना होगा कि रंगों का एक साथ इस्तेमाल किया जा सके. इसलिए, विज़न कमियों को एम्युलेट करने वाले टूल के बारे में बताना ज़रूरी है. इससे आपके डिज़ाइन के रंग या लुक में बदलाव होगा, ताकि अलग-अलग तरह के कलर ब्लाइंडनेस के नतीजे दिखाए जा सकें. इससे आपको अपने डिज़ाइन में बदलाव करने का मौका मिलेगा. लोगों को UX के बारे में सिर्फ़ रंग के ज़रिए जानकारी नहीं दी जाएगी.

जानकारी को दिखाने के लिए खास तौर पर रंगों का इस्तेमाल करना, जैसे कि खराब के लिए लाल और अच्छे के लिए हरे रंग का इस्तेमाल करना सुरक्षित नहीं है. कुछ लोगों को हरे या लाल रंग एक जैसे नहीं दिखते. यह एम्युलेटर टूल, अनुभव को समझने और याद रखने में आपकी मदद करेगा.
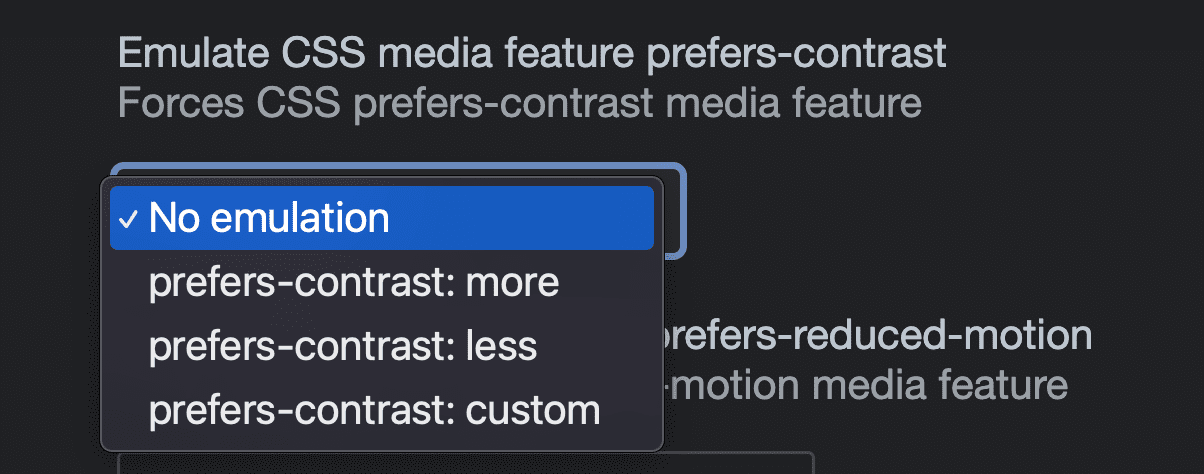
कलर कंट्रास्ट सिस्टम की प्राथमिकता का एम्युलेशन
तेज़ी से, उपयोगकर्ता अपने ऑपरेटिंग सिस्टम में कंट्रास्ट सेटिंग बदल रहे हैं. इससे उन्हें यूज़र इंटरफ़ेस (यूआई) में कंट्रास्ट को मनमुताबिक बनाने की कम या ज़्यादा अनुमति मांगी जा रही है. सीएसएस इस सेटिंग पर टैप कर सकती है, ठीक वैसे ही जैसे कि वह हल्के या गहरे रंग वाली थीम की सेटिंग में लागू होती है. Chrome DevTools, इस प्राथमिकता को एम्युलेट करने की सुविधा देता है. इससे डिज़ाइन, सेटिंग को सिस्टम से टॉगल किए बिना टेस्ट कर सकते हैं और उपयोगकर्ता के अनुरोध के हिसाब से उसमें बदलाव कर सकते हैं.

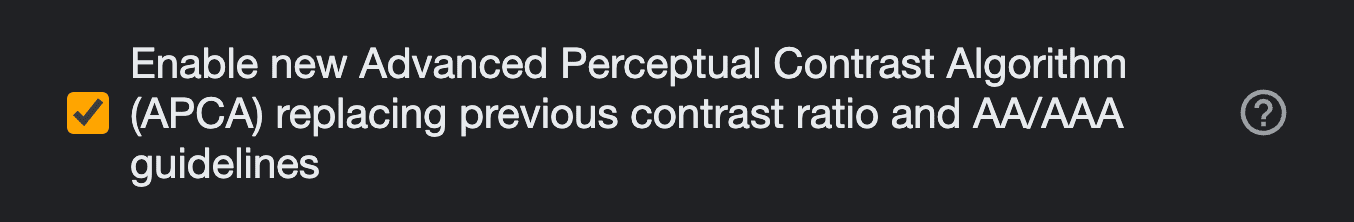
डब्ल्यूसीएजी 3.0 एपीसीए आज़माएं
एक और प्रयोग, जो प्रयोग के तौर पर उपलब्ध एपीसीए कलर रेशियो स्कोरिंग सिस्टम के साथ आपके कलर पेयरिंग की जांच है. इसे सेटिंग > प्रयोग में जाकर चालू किया जाता है. यह डब्ल्यूसीएजी 2.1 के अनुपात वाले सिस्टम को नए और बेहतर कंट्रास्ट चेकर एल्गोरिदम से बदल देता है. इससे, आपको इसके नतीजों की झलक मिलती है, क्योंकि प्रस्ताव एक मानक के हिसाब से काम करता है.

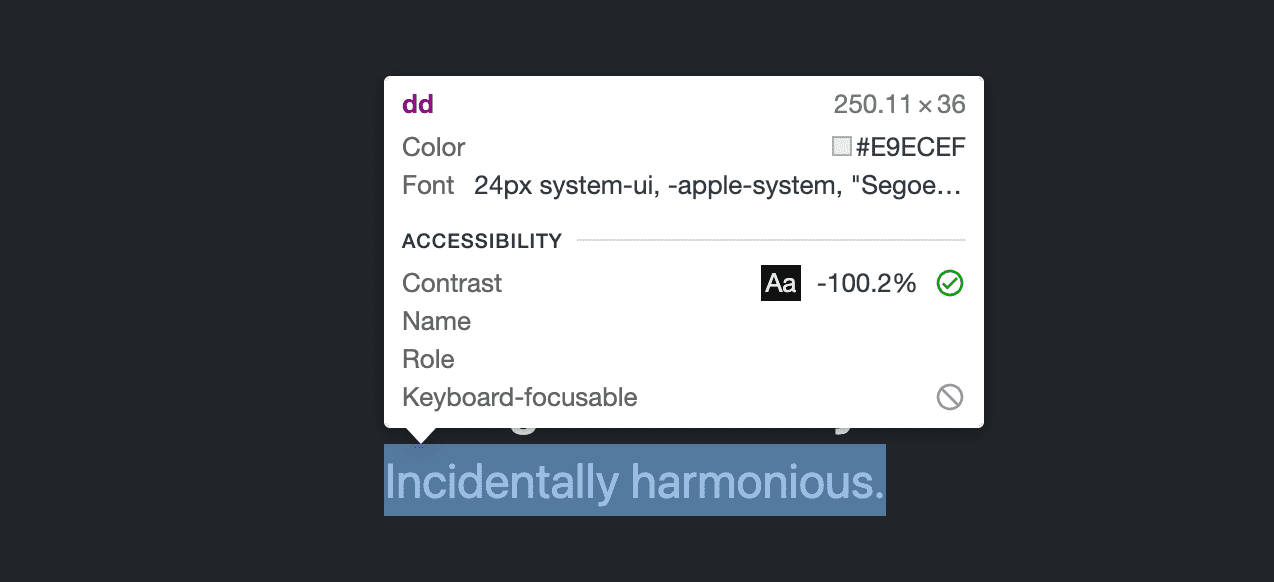
चालू होने के बाद, पॉइंट की जांच करने वाले टूलटिप या कलर पिकर का इस्तेमाल करके, कलर पेयरिंग स्कोर देखें और पता लगाएं कि यह टेस्ट पास होता है या नहीं:

नतीजा
कलर कंट्रास्ट, वेब पर सुलभता के लिए पहेली का एक अहम हिस्सा है. इसका पालन करने से वेब, सबसे ज़्यादा अलग-अलग स्थितियों में लोगों के लिए ज़्यादा काम का बन जाता है. उम्मीद है कि ये तीन टूल आपको बेहतरीन रंग चुनने की ताकत बढ़ाने में मदद करेंगे.



