デザインのアクセス可能な色のコントラストをテストおよび検証するための 3 つのツールと手法の概要。
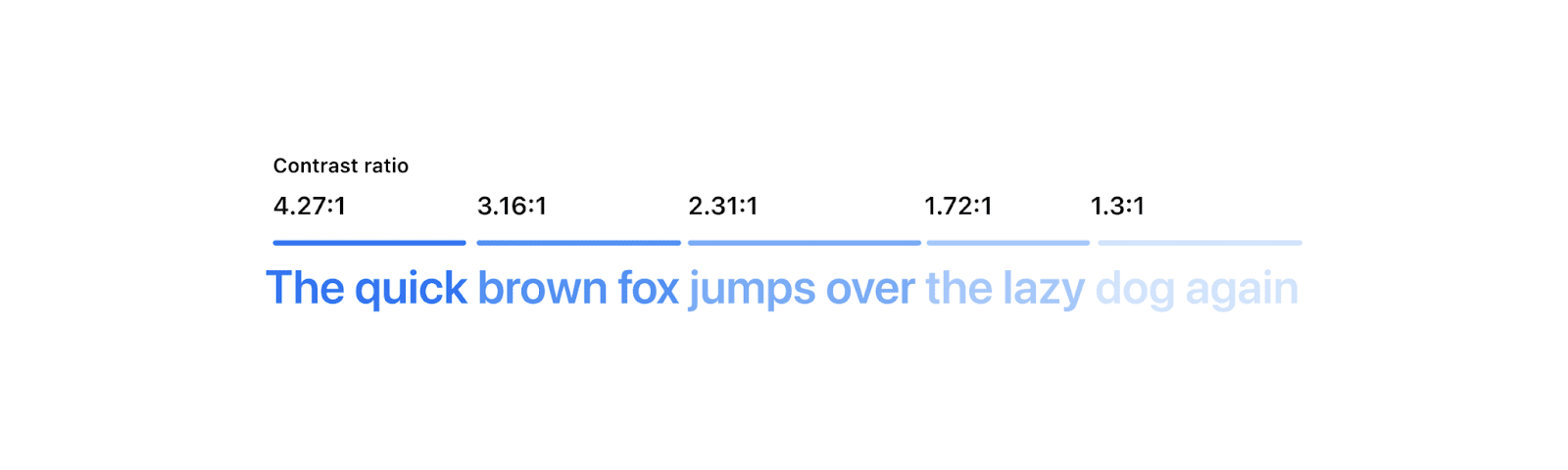
明るい背景に次のようなテキストがあるとします。

すべての例は読み取れるかもしれませんが、すべてのケースに当てはまるわけではありません。
誰もがテキストを読みやすくするために、色のコントラストをつけやすいものにします。コントラストのテストは簡単な場合もあれば、非常に難しい場合もあります。この投稿では、最も困難なシナリオに対処できるように、ウェブデザインのコントラストを検査、修正、検証するための 3 つの新しいツールと手法を紹介します。
WCAG と色のコントラスト
W3C の Web Accessibility Initiative は、できるだけ多くの人がインターネットにアクセスできるようにするための戦略、基準、リソースを提供しています。これらの基準を支えるガイドラインは、ウェブ コンテンツ アクセシビリティ ガイドライン(WCAG)と呼ばれます。最新の安定版である WCAG 2.1 では、最小コントラストという重要なユーザー補助機能要件に対応しています。
WCAG 2.1 における 2 つの色の関係は、コントラスト比、つまり 2 つの色の輝度を比較したときに得られる数値によって表されます。輝度は、色が黒(0%)または白(100%)にどれくらい近いかを説明する方法です。WCAG では、ウェブにアクセスできるようにするために必要なコントラスト比について、ルールと計算アルゴリズムが定義されています。ただし、この計算には既知の問題があります。最終的にはさらに信頼性の高い方法を採用する予定ですが、現時点では WCAG が最善の方法です。
どのようなルールがありますか?
コントラスト比が高いほど数値が大きくなります(3 ではなく 4.5 や 7 など)。スコア テーブルについて詳しくは、Polypane のコントラスト チェッカーをご覧ください。

色のコントラストをテストする
求めているものがわかったところで、これをテストするにはどうすればよいでしょうか。ここでは、ウェブサイトのコントラストを検査、修正、測定するのに役立つ 3 つの無料ツールをご紹介します。それぞれの長所と短所の概要を説明することで、サイトの色やコンテンツのアクセシビリティをさまざまな方法で自信を持ってテストできます。
- Pika
画面全体の任意の色のコントラスト、グラデーションの色、透明な色など、独自の表示が可能な MacOS アプリです。インテントが明示的であり、ユーザーが比較するピクセルを手動で選択する。自動化を少し減らして 大幅な機能向上を図ったところです - VisBug
一度に複数のコントラスト オーバーレイを一意に表示できるクロスブラウザ拡張機能ですが、DevTools と同様にインテントを検出できない場合があります。 - Chrome DevTools
DevTools は Chrome に組み込まれており、色の問題を検査、修正、デバッグするさまざまな方法を備えていますが、グラデーションや半透明の色を検査する際に欠点があり、インテントを検出できないこともあります。
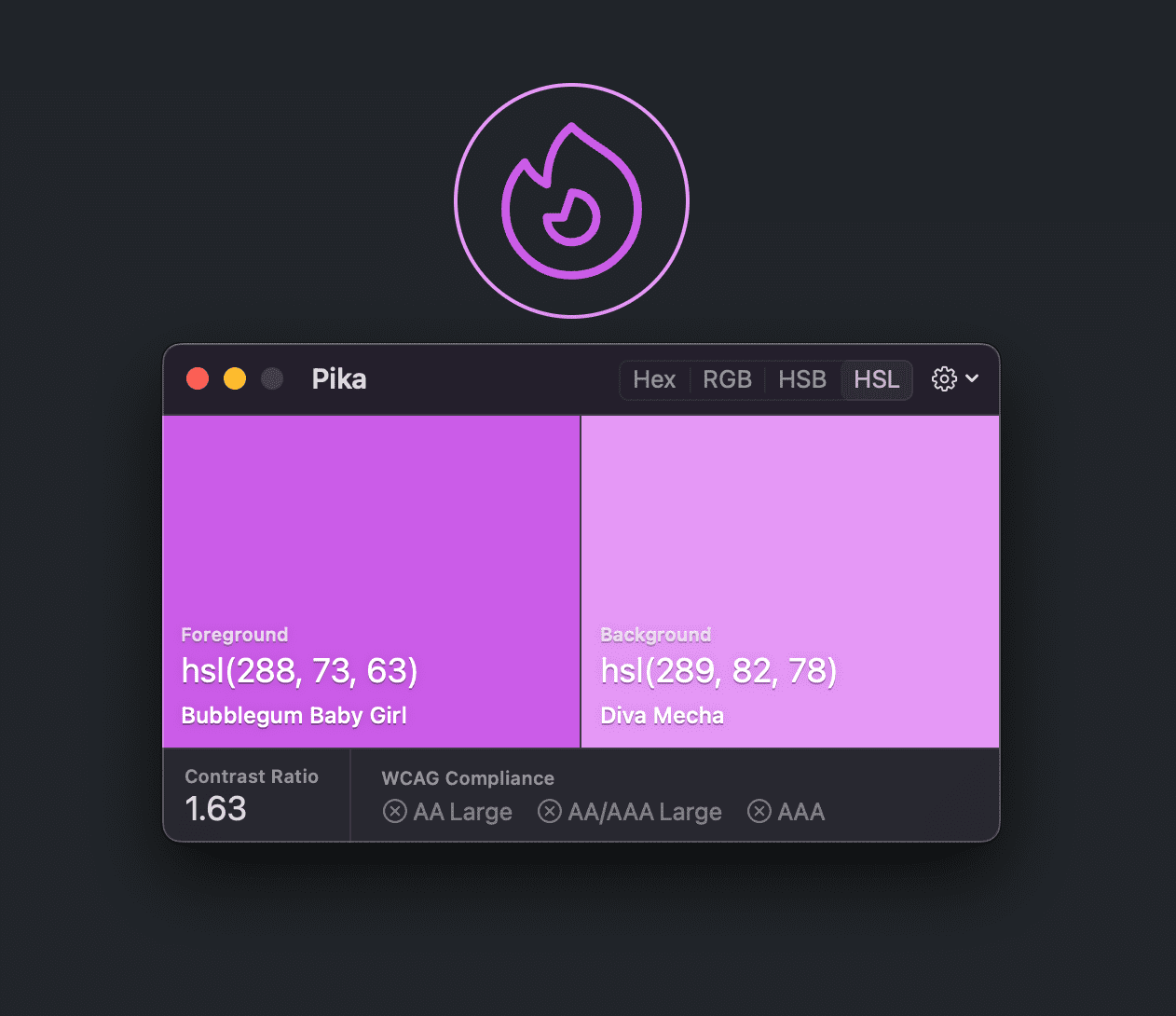
Pika(macOS アプリケーション)
DevTools や VisBug がコントラストを適切に評価できない場合(ブラウザ外で色をテストする必要がある場合や、透明度やグラデーションが関係している場合など)、Pika が役立ちます。Pika はウェブツールではなくシステムツールであるため、画面上のすべてのピクセルにアクセスできます。
つまり、Pika を使用する場合の UX が DevTools や VisBug とは異なります。DevTools と VisBug はブラウザの DOM のテキストと背景色を表示しようとしますが、Pika が比較する色は画面上の任意のポイントから手動で選択します。これにより、Pika ではより詳細な制御が可能になり、次のようなユースケースの幅が広がります。
- ブラウザ内にあるかどうかに関係なく、2 つの色を比較します。画面に表示されている場合は、テストできます。
- 色と透明度の比較
- グラデーション内の色の比較。
- CSS のミックス ブレンド モードなど、ブレンドモードを使用している色を比較する。
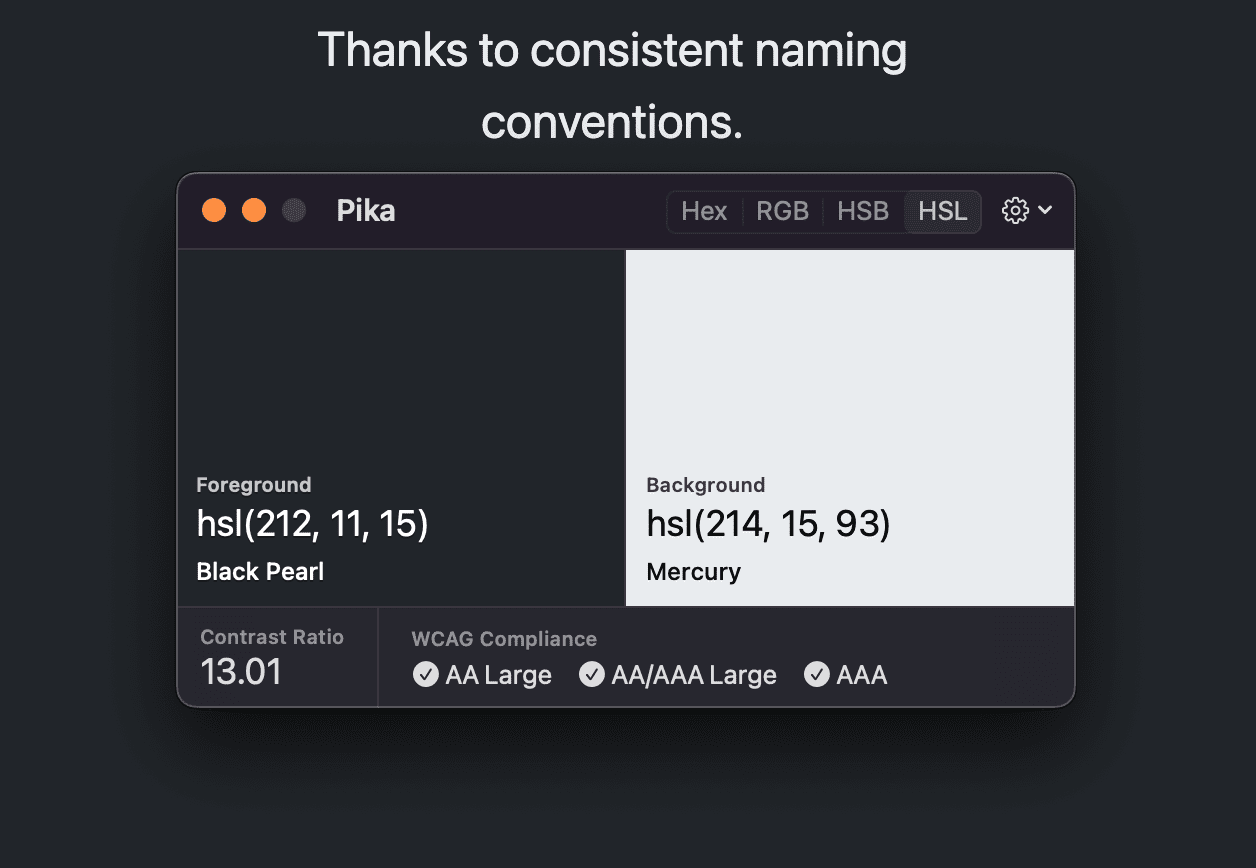
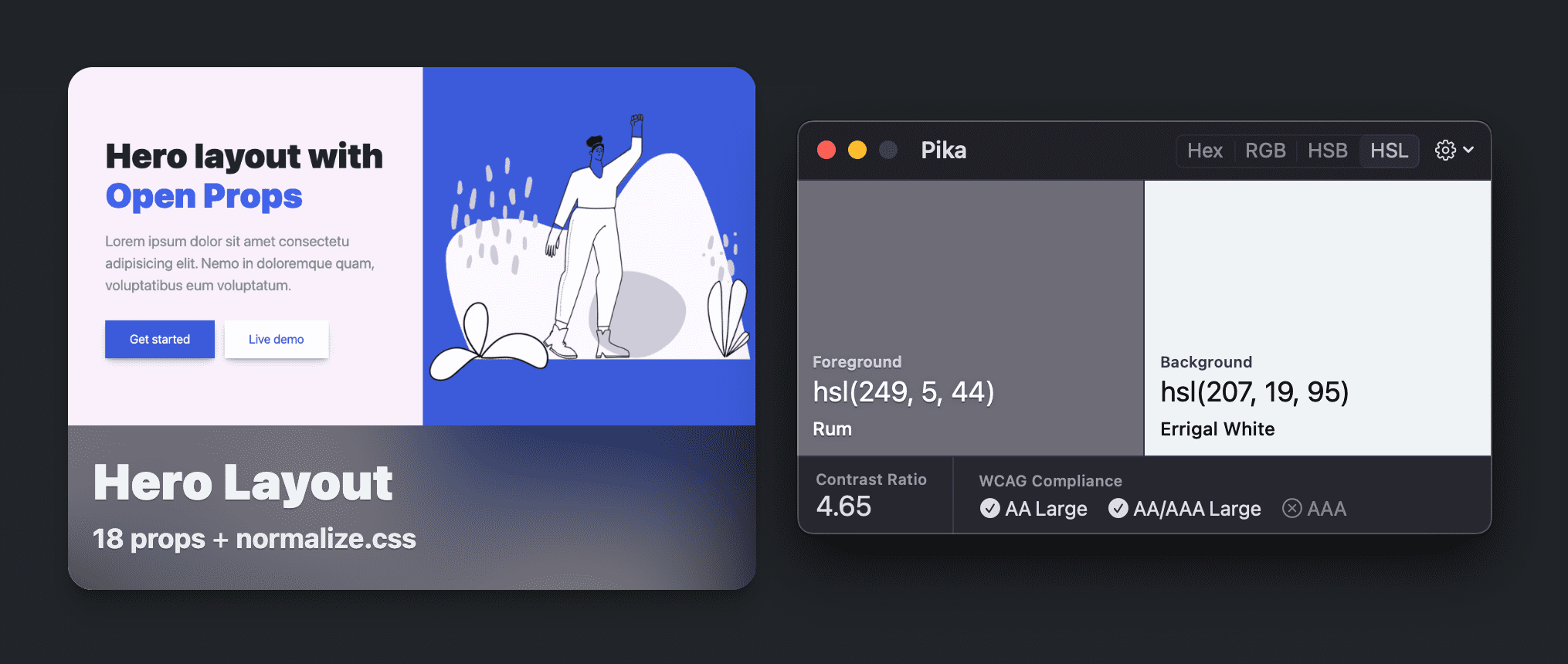
2 つの色の比較
テキストを背景色と比較するには:

ベクター グラフィックのストロークと塗りつぶしの色を比較する。

色と透明度の比較
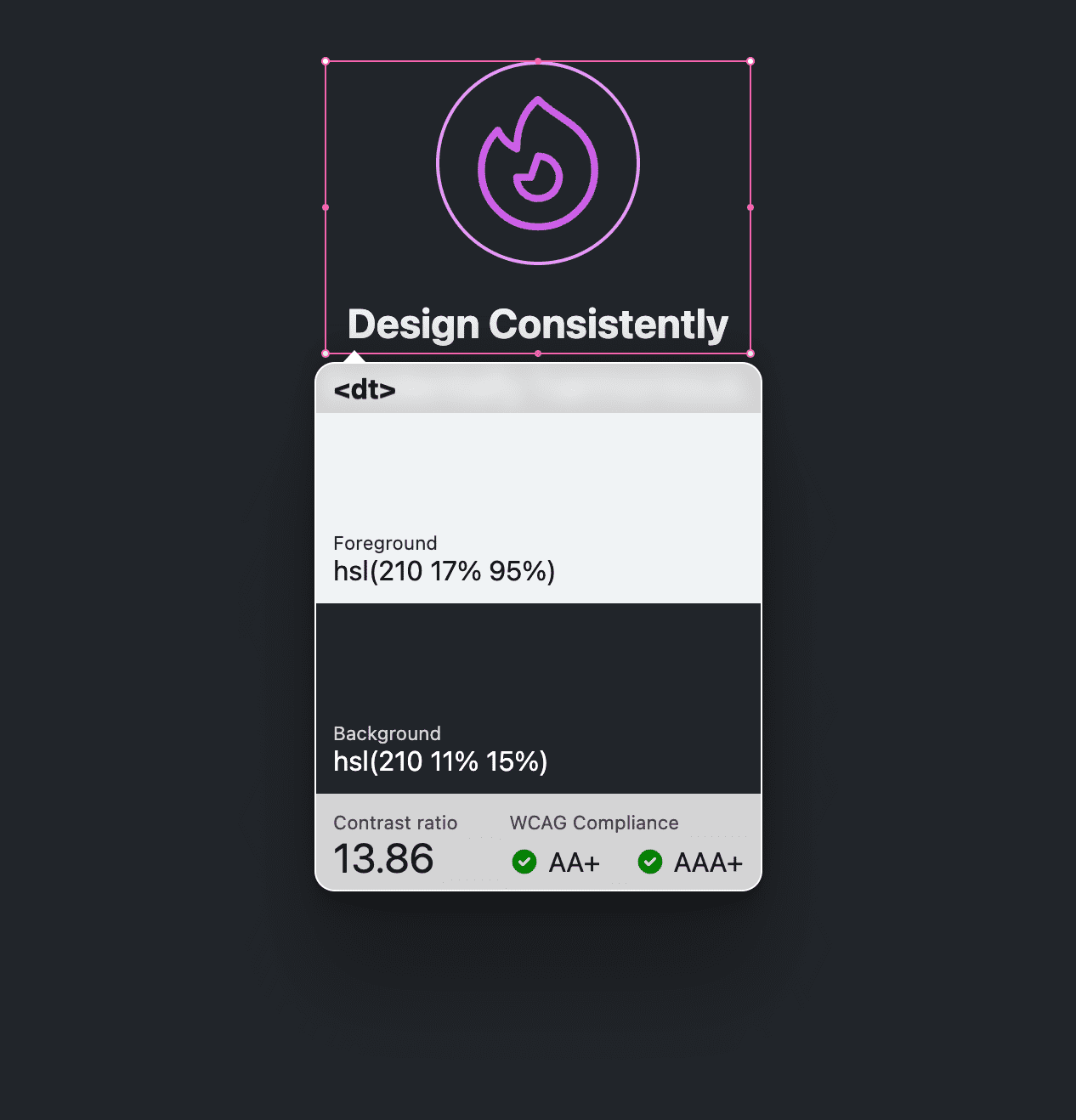
テキストの色を背景のさまざまなサンプル ピクセルと比較します。ここでは、フロストガラス効果の最も明るいグレーが、背景の比較色として使用されます。

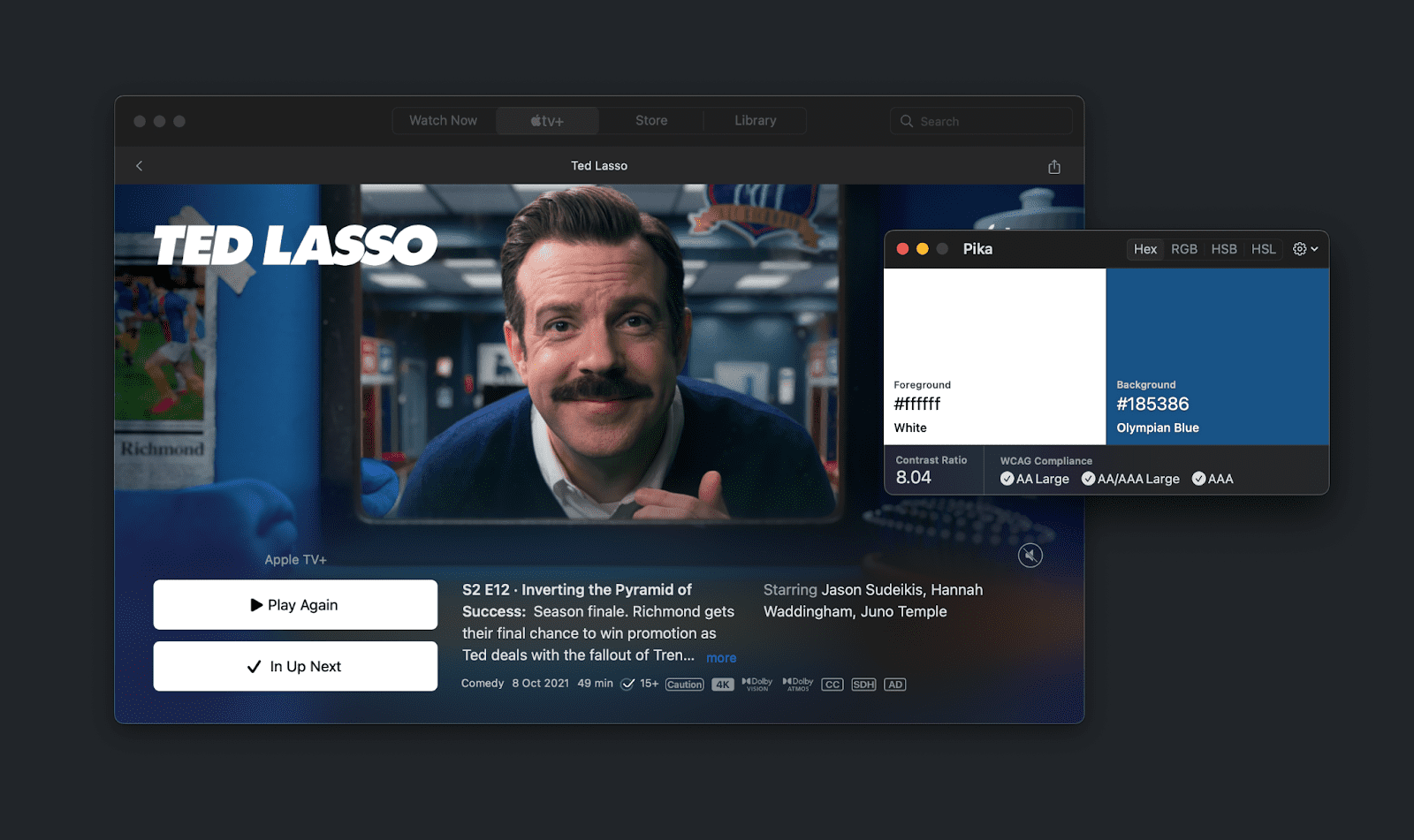
グラデーションと色の比較
グラデーションや画像のテキストを比較します。ここでは、「Lasso」の L と画像の明るい青色を比較したものです。

VisBug
VisBug は FireBug に着想を得たデザイナーやデベロッパー向けのツールで、ウェブサイトのデザインを視覚的に検査、デバッグ、試すことができます。これは、ユーザーが使い慣れているデザインツールの UI と UX をエミュレートすることで、Chrome DevTools よりも導入のハードルを下げることを目的としています。
VisBug を試すか、Chrome、Firefox、Edge、Brave、Safari にインストールしてください。
そのツールの一つがユーザー補助検査ツールです。

ブラウザをまたいで(モバイルでも)検査する
ユーザー補助検査ツールをクリックすると、ユーザーがカーソルを合わせたもの、またはキーボードで移動したすべてのものについて、ツールチップにユーザー補助情報がレポートされます。このツールチップには、検出された前景色と背景色の色の比較が含まれます。

1 つまたは複数の検査
DevTools は 1 つの色の組み合わせを確認することも、ページ内のすべての色の組み合わせのレポートを取得することもできますが、VisBug は複数の色の組み合わせを許可することで中立点となります。要素をクリックすると、ツールチップは表示されたままになります。Shift キーを押しながら他の要素をクリックすると、ツールチップが表示されたままになります。

これは、コンポーネントの複数の部分がコントラスト比スコアに合格する必要があるコンポーネント ベースの設計では特に重要です。この方法では、これらのコンポーネントをすべて一度に確認できます。デザインのレビューにも最適です
Chrome DevTools
Chrome をインストール済みの場合は、次のようにさまざまなコントラスト テストツールが用意されています。
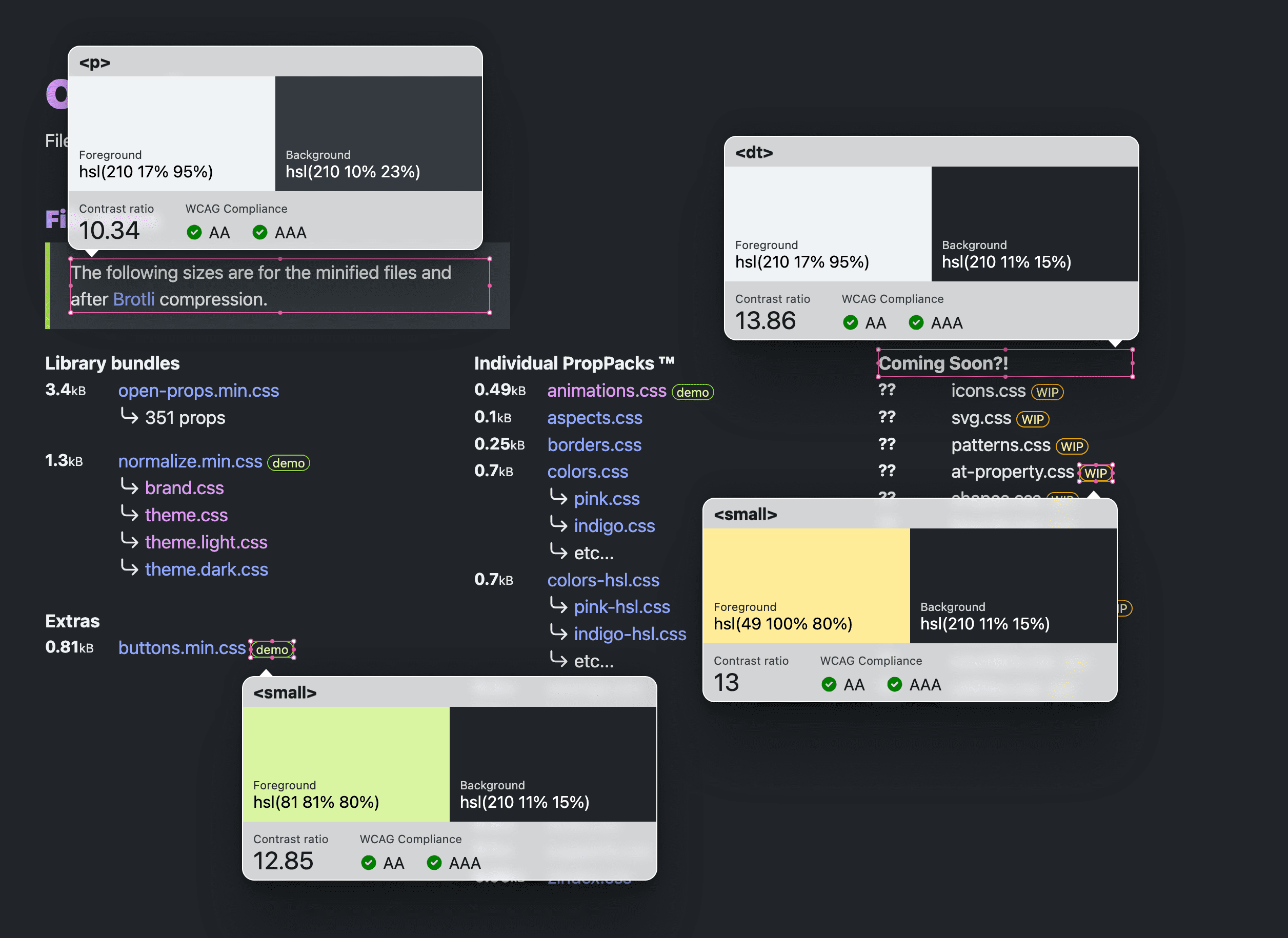
Chrome DevTools のカラー選択ツール
Chrome DevTools の [要素] パネルの [スタイル] ペインで、色値の横に小さな正方形の色見本が表示されます。色見本をクリックすると カラー選択ツールが表示されます可能であれば、ツールの中央で、前景または背景に対する色のコントラストが現れます。
次の例では、カスタム プロパティの色値に対してカラー選択ツールが開かれています。コントラスト比スコアは 15.79 と報告され、2 つの緑色のチェックマークが表示されます。これは、スコアが AA と AAA WCAG 2.1 の要件を満たしていることを示しています。
![DevTools の [Elements] パネルのスクリーンショット。スタイルにカラー選択ツールが表示され、中央には色のコントラスト比 4.98 が表示されています。](png/screenshot-devtools-elem-061c9557e5b769e29.png)
カラー選択ツールの自動修正
色を選択しながらスコアを確認すると便利ですが、Chrome DevTools には自動修正のための追加機能があります。カラー選択ツールでアクセス可能なカラー コントラスト スコアが不合格だった場合は、展開して AA と AAA のスコア ターゲットとアイドロッパー ツールを表示できます。AA と AAA の隣には見本と更新アイコンがあり、クリックすると最も近い合格色が表示されます。
色にこだわらない場合、自動修正機能はユーザー補助のガイドラインを遵守し、タスクを完了するのに大変役立ちます。
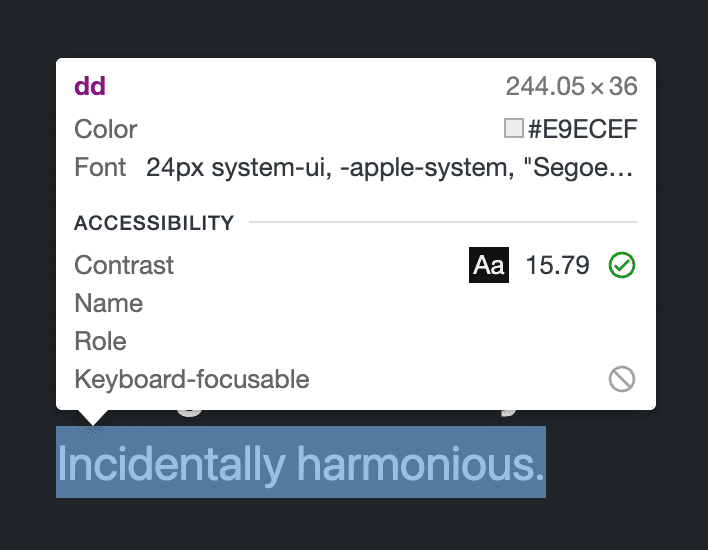
検査のツールチップ
要素選択ツールには、ページでカーソルを合わせたときに、フォント、色、ユーザー補助に関する一般的な情報をレポートする特別な機能があります。要素選択ツールは、次のスクリーンショットの左側のアイコンです。右下に矢印のカーソルがあるボックスですホットキー Control+Shift+C(MacOS の場合は Command+Shift+C)を使用して選択することもできます。

有効にするとアイコンが青色になり、ページ内の何かにカーソルを合わせると、次のクイック検査ツールチップが表示されます。

[スタイル] ペインで色見本を見つける必要があるカラー選択ツールとは異なり、このツールを使用すると、ページ上でカーソルを合わせるだけでコントラスト スコアを確認できます。カラー選択ツールと同様に、一度に表示できるコントラスト スコアは 1 つのみです。
合格するまでにぎやかしましょう 🎶?
私はこの簡単な検査ツールで色の組み合わせを調べることがよくありますが、必要な比率を満たしていないことがわかります。カラー選択ツールの自動修正機能を使用する代わりに(厳選しているため)、CSS でカラーチャネルを少し調整し、必要な比率に達するまで監視します。このプロセスを「合格するまでバンプバンプ」と呼んでいます。これは、WCAG 2.1 に合格するまでカラーチャネル番号をバンプするためです。
手順は次のとおりです。この正確な順序で行う必要があります。
- [スタイル] パネルで色の中にキーボードのフォーカスを設定します。
- キーボード ショートカット
Control+Shift+C(MacOS の場合はCommand+Shift+C)を使用して、要素検査ツールを有効にします。 - 目標の上にポインタを置きます。
- キーボードの上/下矢印を押すと、色の値を変更できます。
これがうまく機能するのは、CSS スタイル値にキーボード フォーカスがあるのに対し、マウスでターゲットをポイントできるためです。ターゲットをクリックしないでください。フォーカスがカラー値の領域から移動して、フォーカスが再設定されるまで値が移動しないようにしてください。
CSS の概要
ここまでは、Chrome DevTools では一度に 1 つの色の組み合わせを確認できましたが、[CSS の概要] ではページ全体をクロールして、アクセスできない組み合わせをすべて一度に表示できます。
![CSS の [Overview] キャプチャ ツールを実行した [Overview Summary] のスクリーンショット。コントラストの問題が 7 つあり、検出された色の組み合わせと失敗した結果が示されています。](png/screenshot-the-overview-e9ef15fdf04369e29.png)
この機能の詳細については、CSS の概要: 潜在的な CSS の改善を特定するの投稿をご覧ください。または、YouTube の Jecelyn Yeen が [CSS Overview] パネルで CSS の改善点を特定する方法を解説している DevTools のヒント動画シリーズをご覧ください。
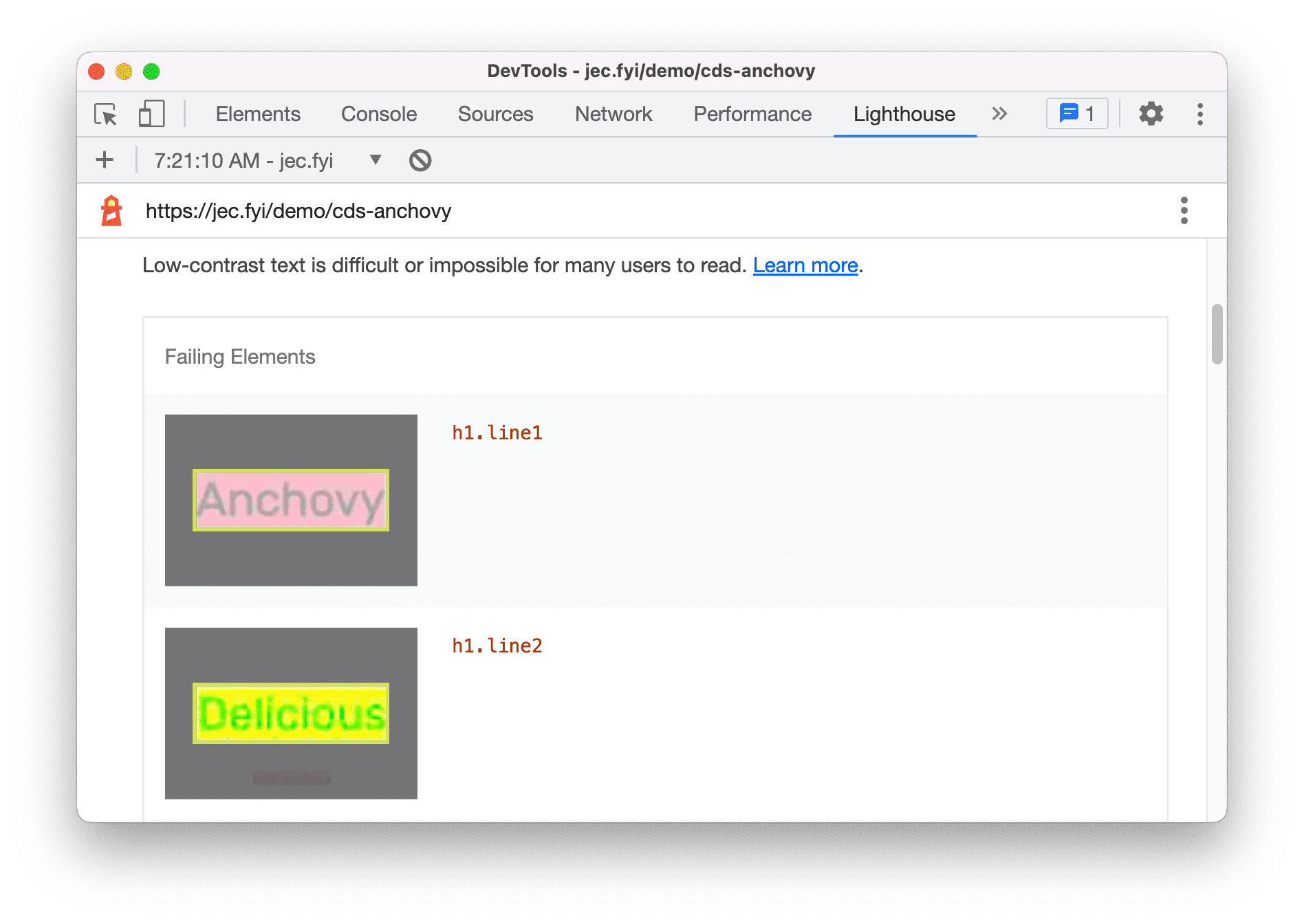
灯台
Lighthouse は、Chrome DevTools のもう 1 つの監査ツールです。ページをクロールして、アクセスできない色の組み合わせを報告します。各色の組み合わせの小さなスクリーンショットがあり、確認、合格、不合格を確認できます。失敗した組み合わせは、Lighthouse のスコアに悪影響を及ぼします。
結果は次のようになります。

JS コンソール
これまでにご紹介したツールがすべて、今の自分の状況ではないかもしれません。おそらく あなたが今いる場所は JavaScript です以下のテストをお試しください。 コンソールの [Issues] ペインでは、ビルド中のカラー コントラストのユーザー補助の問題が常に報告されます。[設定] > [テスト] でこの機能を有効にします。
![]()
次に、[問題] ペインを開き、問題があるかどうかを確認します。存在する場合、それらは次のようになります。
![コンソール内の [問題] パネルのスクリーンショット。コントラストに関する 6 つのエラーが報告されている。](png/screenshot-the-issues-pa-d1981979fc629e29.png)
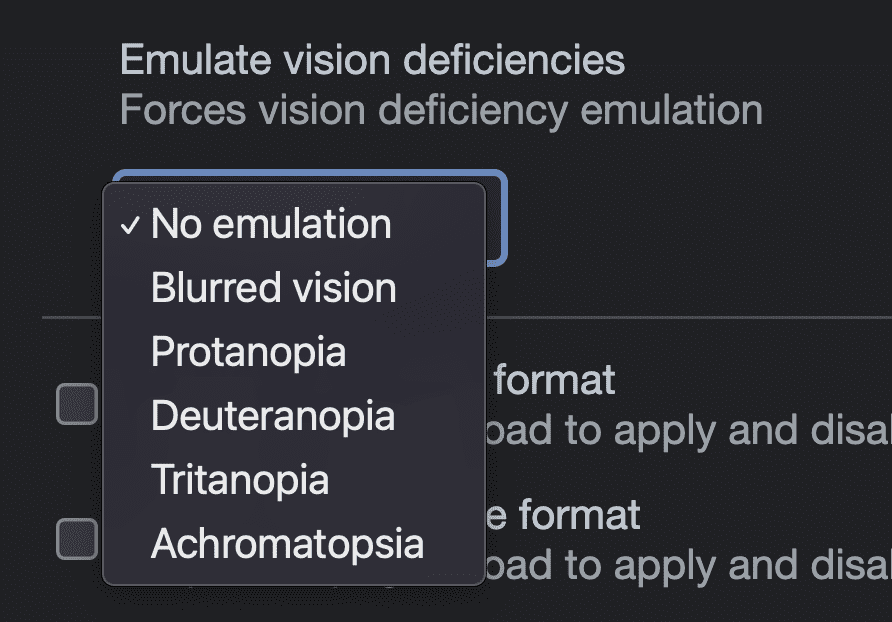
色覚異常エミュレーション
色のコントラストと、使いやすい色ペアの確保については、視覚障がいエミュレーション ツールに注目してください。これにより、デザインの色や外観を変更して、さまざまな色覚特性の結果を示すことができます。これにより、デザインを変更して、ユーザーに対する UX のコミュニケーションが色だけにならないようにすることができます。

情報を色だけを使って表現する(例: 赤は悪いこと、緑は良いことを表すなど)、ユーザー補助のためのおすすめの方法とは言えません。緑と赤の区別が難しい人もいますが、このエミュレーション ツールはそれを経験し、記憶するのに役立ちます。
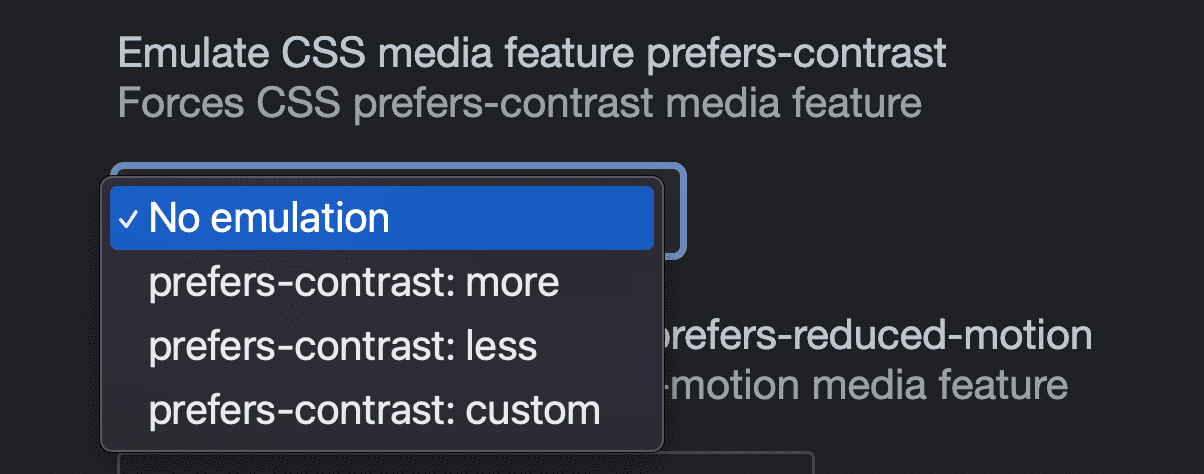
カラー コントラスト システム設定のエミュレーション
ユーザーはますますオペレーティング システムのコントラスト設定を変更し、UI でコントラストのカスタマイズを要求できるようになりました。CSS では、ライトモードまたはダークテーマの設定の場合と同様に、この設定を利用できます。Chrome DevTools にはこの設定をエミュレートする機能があるため、システムから設定を切り替えることなく、ユーザー リクエストをテストして適応することができます。

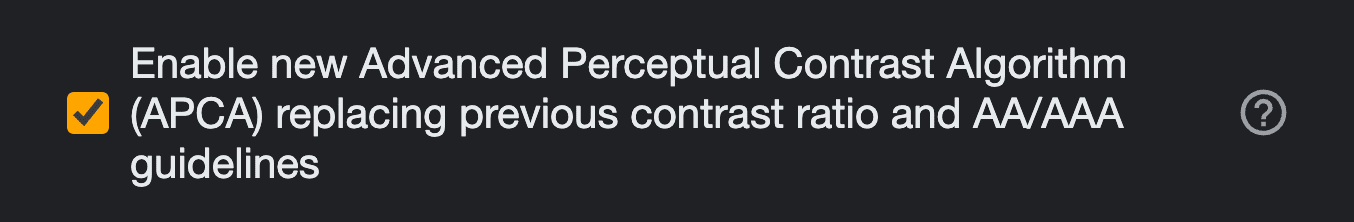
WCAG 3.0 APCA を試す
もう 1 つのテストとして、試験運用版の APCA 色比スコアリング システムを使用して色の組み合わせをテストすることもできます。[設定] > [テスト] から有効にすると、WCAG 2.1 の比率のシステムが新しく改良されたコントラスト チェッカー アルゴリズムに置き換えられます。このアルゴリズムは、標準に向けた提案の結果をプレビューできます。

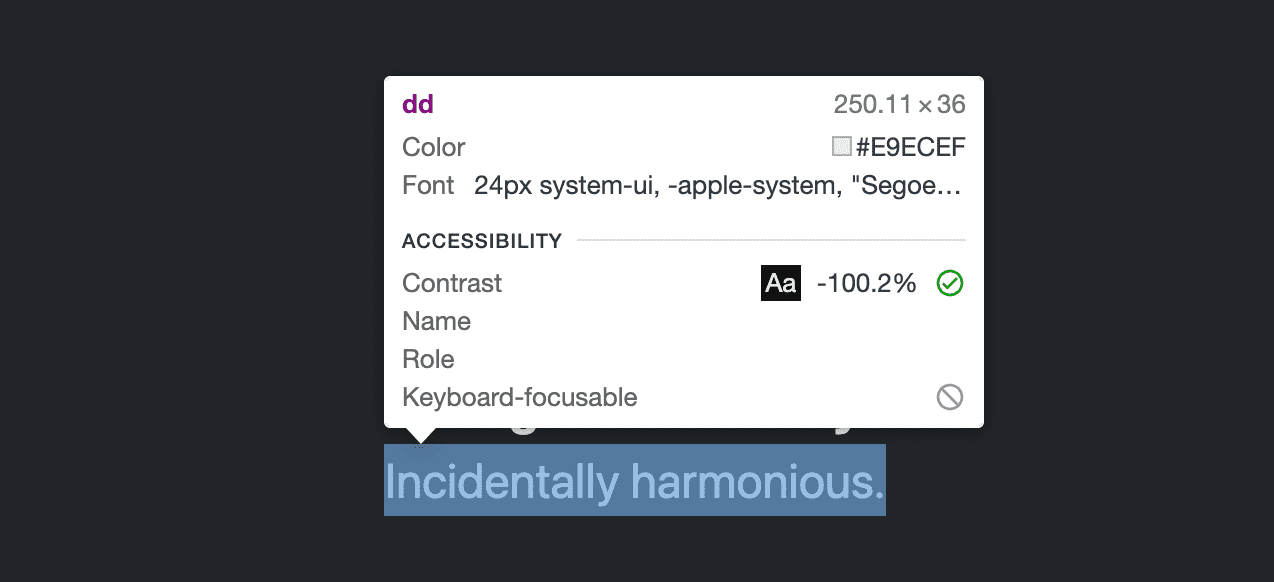
有効にしたら、Point Inspector のツールチップまたはカラー選択ツールを使用して、カラー ペアリング スコアを表示し、合格するかどうかを確認します。

まとめ
色のコントラストは、ウェブでのアクセシビリティを高めるうえで重要な要素です。色のコントラストを徹底することで、多様な状況下で、より多くの人々がウェブを利用しやすくなります。ここで紹介した 3 つのツールが 優れた色選びのお役に立てば幸いです



