আপনার ডিজাইনের অ্যাক্সেসযোগ্য রঙের বৈসাদৃশ্য পরীক্ষা এবং যাচাই করার জন্য তিনটি সরঞ্জাম এবং কৌশলগুলির একটি ওভারভিউ।
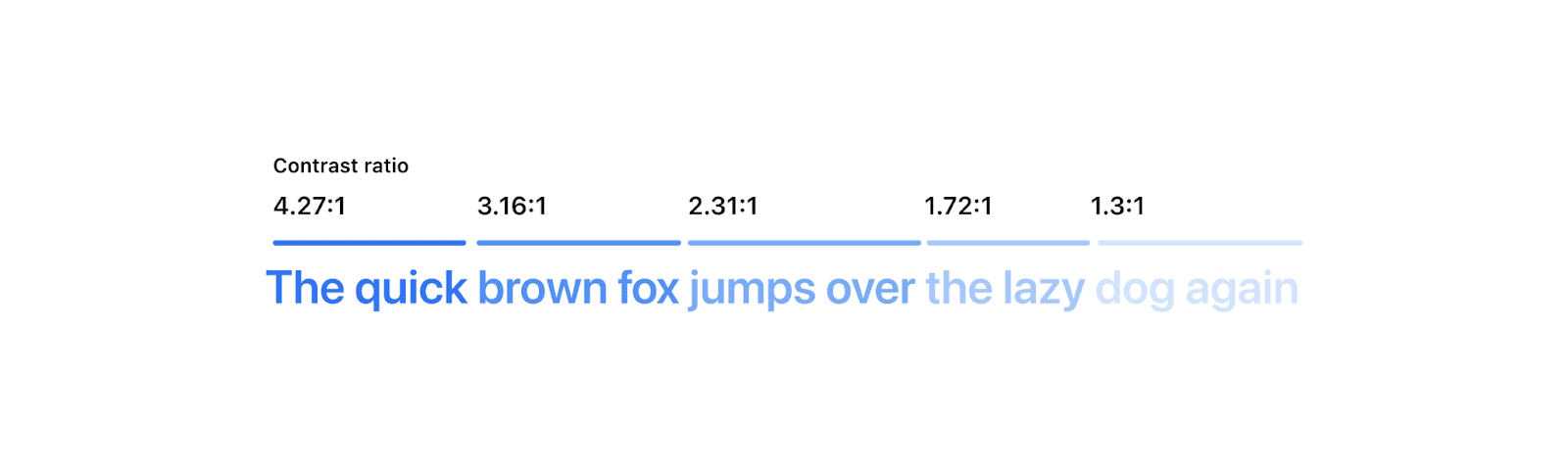
বলুন আপনার কাছে হালকা পটভূমিতে কিছু পাঠ্য আছে, যেমন:

যদিও সমস্ত উদাহরণ আপনার কাছে পঠনযোগ্য হতে পারে, এটি সবার ক্ষেত্রে নয়।
অ্যাক্সেসযোগ্য রঙের বৈসাদৃশ্য হল একটি অনুশীলন যা নিশ্চিত করে যে পাঠ্য প্রত্যেকের জন্য পাঠযোগ্য। কখনও কখনও বৈসাদৃশ্য পরীক্ষা করা সহজ এবং কখনও কখনও এটি সত্যিই কঠিন। এই পোস্টের শেষে আপনার ওয়েব ডিজাইনের বৈপরীত্য পরিদর্শন, সংশোধন এবং যাচাই করার জন্য তিনটি নতুন টুল এবং কৌশল থাকবে যাতে আপনি কঠিনতম পরিস্থিতিতে মোকাবেলা করতে পারেন।
WCAG এবং রঙের বৈসাদৃশ্য
W3C এর ওয়েব অ্যাক্সেসিবিলিটি ইনিশিয়েটিভ কৌশল, মান এবং সংস্থান প্রদান করে যাতে ইন্টারনেট যতটা সম্ভব বেশি মানুষের জন্য অ্যাক্সেসযোগ্য হয়। যে নির্দেশিকাগুলি এই মানগুলিকে আন্ডারপিন করে সেগুলিকে ওয়েব সামগ্রী অ্যাক্সেসিবিলিটি নির্দেশিকা বা WCAG বলা হয়। সর্বশেষ স্থিতিশীল সংস্করণ, WCAG 2.1 , একটি গুরুত্বপূর্ণ অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তা কভার করে: সর্বনিম্ন বৈসাদৃশ্য ।
WCAG 2.1-এ দুটি রঙের মধ্যে সম্পর্ক তাদের বৈসাদৃশ্য অনুপাত দ্বারা বর্ণনা করা হয়েছে—অর্থাৎ, দুটি রঙের আলোকসজ্জার তুলনা করলে আপনি যে সংখ্যাটি পাবেন। উজ্জ্বলতা হল একটি রঙ কালো (0%) বা সাদা (100%) এর কতটা কাছাকাছি তা বর্ণনা করার একটি উপায়। WCAG কিছু নিয়ম এবং গণনার অ্যালগরিদম সংজ্ঞায়িত করে যে ওয়েবে অ্যাক্সেসযোগ্য হওয়ার জন্য সেই বৈসাদৃশ্য অনুপাতটি কী হওয়া দরকার। যদিও এই গণনার সাথে পরিচিত সমস্যা রয়েছে। অবশেষে একটি আরও নির্ভরযোগ্য উপায় অবলম্বন করা হবে, কিন্তু, বর্তমানে, WCAG আমাদের কাছে সেরা।
নিয়ম কি?
একটি উচ্চতর বৈসাদৃশ্য অনুপাত একটি উচ্চ সংখ্যার সাথে স্কোর করা হয়, যেমন 3 এর পরিবর্তে 4.5 বা 7৷ স্কোরিং টেবিলের সাথে আরও পরিচিত হতে, পলিপেনের কনট্রাস্ট চেকারটি দেখুন৷

রঙের মধ্যে বৈসাদৃশ্য পরীক্ষা করা
সুতরাং, এখন আমরা জানি যে আমরা কী খুঁজছি, আমরা কীভাবে এটি পরীক্ষা করব? আপনার ওয়েব সাইটের বৈসাদৃশ্য পরিদর্শন, সংশোধন এবং পরিমাপ করতে আপনাকে সহায়তা করার জন্য এখানে তিনটি বিনামূল্যের সরঞ্জাম রয়েছে৷ প্রতিটির শক্তি এবং দুর্বলতাগুলিকে রূপরেখা দেওয়া হবে যাতে আপনি আত্মবিশ্বাসের সাথে আপনার সাইটের রঙ এবং বিষয়বস্তুর অ্যাক্সেসযোগ্যতা বিভিন্ন উপায়ে পরীক্ষা করতে পারেন৷
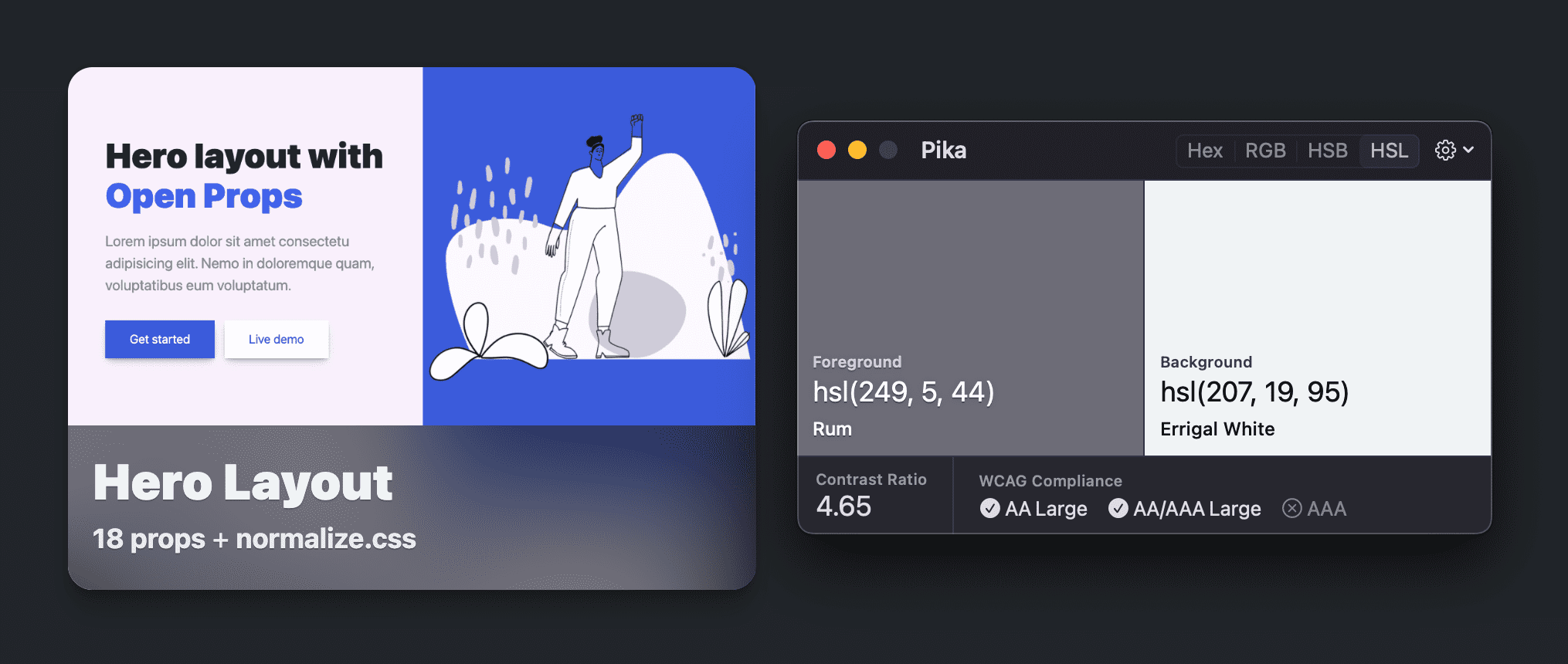
- পিকা
একটি MacOS অ্যাপ, সম্পূর্ণ স্ক্রিনে যেকোনো রঙের বৈসাদৃশ্য, গ্রেডিয়েন্টের রং, স্বচ্ছতার সাথে রঙ এবং আরও অনেক কিছু দেখাতে অনন্যভাবে সক্ষম। অভিপ্রায় স্পষ্ট, ব্যবহারকারীরা ম্যানুয়ালি তুলনা করার জন্য পিক্সেল বেছে নেন। একটি বিশাল বৈশিষ্ট্য লাভ সহ একটি ক্ষুদ্র বিট কম স্বয়ংক্রিয়। - VisBug
একটি ক্রস ব্রাউজার এক্সটেনশন, এক সময়ে একাধিক কনট্রাস্ট ওভারলে দেখাতে অনন্যভাবে সক্ষম, কিন্তু DevTools-এর মতো, কখনও কখনও উদ্দেশ্য সনাক্ত করতে সক্ষম হয় না। - Chrome DevTools
DevTools Chrome-এ তৈরি করা হয়েছে এবং রঙের সমস্যাগুলি পরিদর্শন, সংশোধন এবং ডিবাগ করার বিভিন্ন উপায়ে পরিপূর্ণ, কিন্তু গ্রেডিয়েন্ট এবং আধা-স্বচ্ছ রঙগুলি পরিদর্শন করার সময় ত্রুটিগুলি রয়েছে এবং কখনও কখনও অভিপ্রায় সনাক্ত করতে সক্ষম হয় না৷
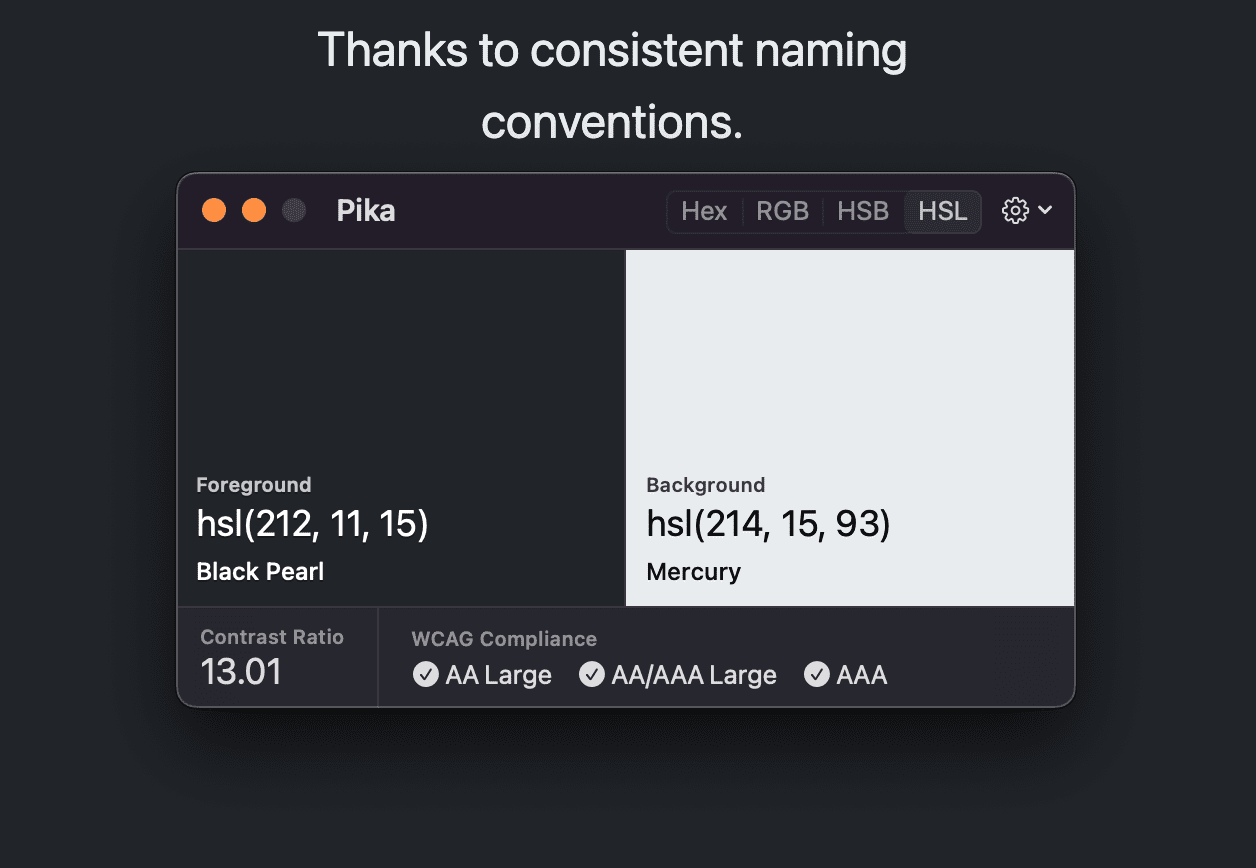
Pika (macOS অ্যাপ্লিকেশন)
যদি DevTools বা VisBug সঠিকভাবে বৈপরীত্যের মূল্যায়ন করতে না পারে, যেমন ব্রাউজারের বাইরে যখন আপনাকে একটি রঙ পরীক্ষা করতে হবে, অথবা যখন স্বচ্ছতা বা গ্রেডিয়েন্ট জড়িত থাকে, তাহলে Pika দিনটি বাঁচাতে এখানে রয়েছে ৷ পিকা স্ক্রিনের প্রতিটি পিক্সেল অ্যাক্সেস করতে পারে কারণ এটি একটি সিস্টেম টুল এবং একটি ওয়েব টুল নয়।
এর মানে হল পিকা ব্যবহারের জন্য ইউএক্স DevTools বা VisBug থেকে আলাদা। DevTools এবং VisBug ব্রাউজার DOM থেকে পাঠ্য এবং পটভূমির রঙগুলি দেখানোর জন্য তাদের যথাসাধ্য চেষ্টা করে, যখন Pika যে রঙগুলি তুলনা করে সেগুলি স্ক্রীনের যেকোনো স্থান থেকে ম্যানুয়ালি বেছে নেওয়া হয়। এটি পিকাকে আরও নিয়ন্ত্রণ দেয় এবং কিছু অতিরিক্ত ব্যবহারের ক্ষেত্রে খুলে দেয়:
- ব্রাউজারে থাকুক বা না থাকুক না কেন যেকোনো দুটি রঙের তুলনা করা - যদি আপনি এটি আপনার স্ক্রিনে দেখতে পান তবে আপনি এটি পরীক্ষা করতে পারেন।
- স্বচ্ছতার সাথে রঙের তুলনা।
- গ্রেডিয়েন্টের মধ্যে রং তুলনা করা।
- CSS-এ মিক্স-ব্লেন্ড-মোডের মতো ব্লেন্ড মোড ব্যবহার করা রঙের তুলনা করা।
যেকোনো দুটি রঙের তুলনা করা
একটি পটভূমির রঙের সাথে পাঠ্যের তুলনা করুন:

স্ট্রোক তুলনা করুন এবং ভেক্টর গ্রাফিক্সের রঙ পূরণ করুন:

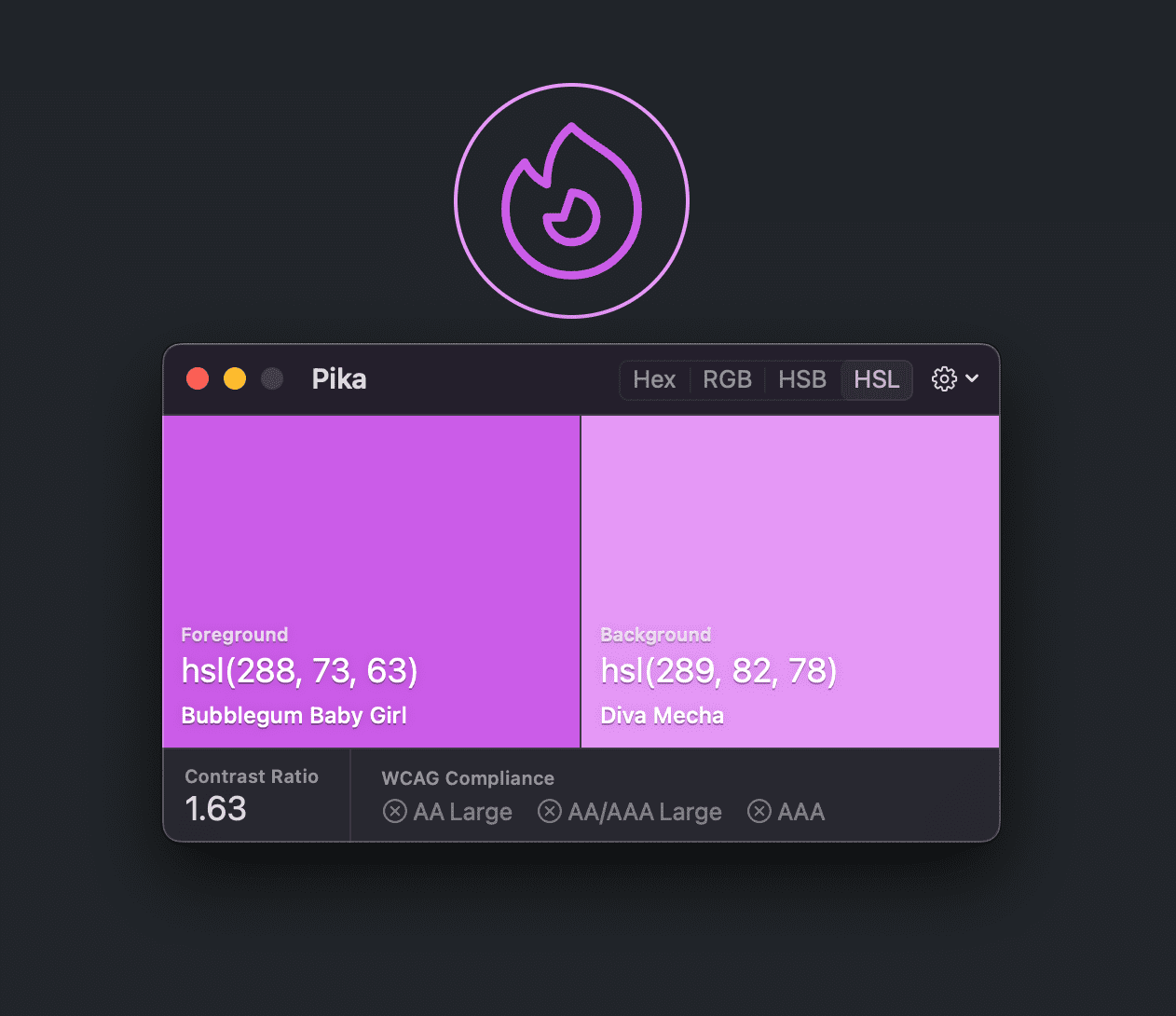
স্বচ্ছতার সাথে রঙের তুলনা
বিভিন্ন পটভূমির নমুনা পিক্সেলের সাথে পাঠ্যের রঙের তুলনা করুন। এখানে, ফ্রস্টেড গ্লাস ইফেক্ট থেকে হালকা ধূসর পটভূমির তুলনা রঙ হিসেবে ব্যবহার করা হয়েছে।

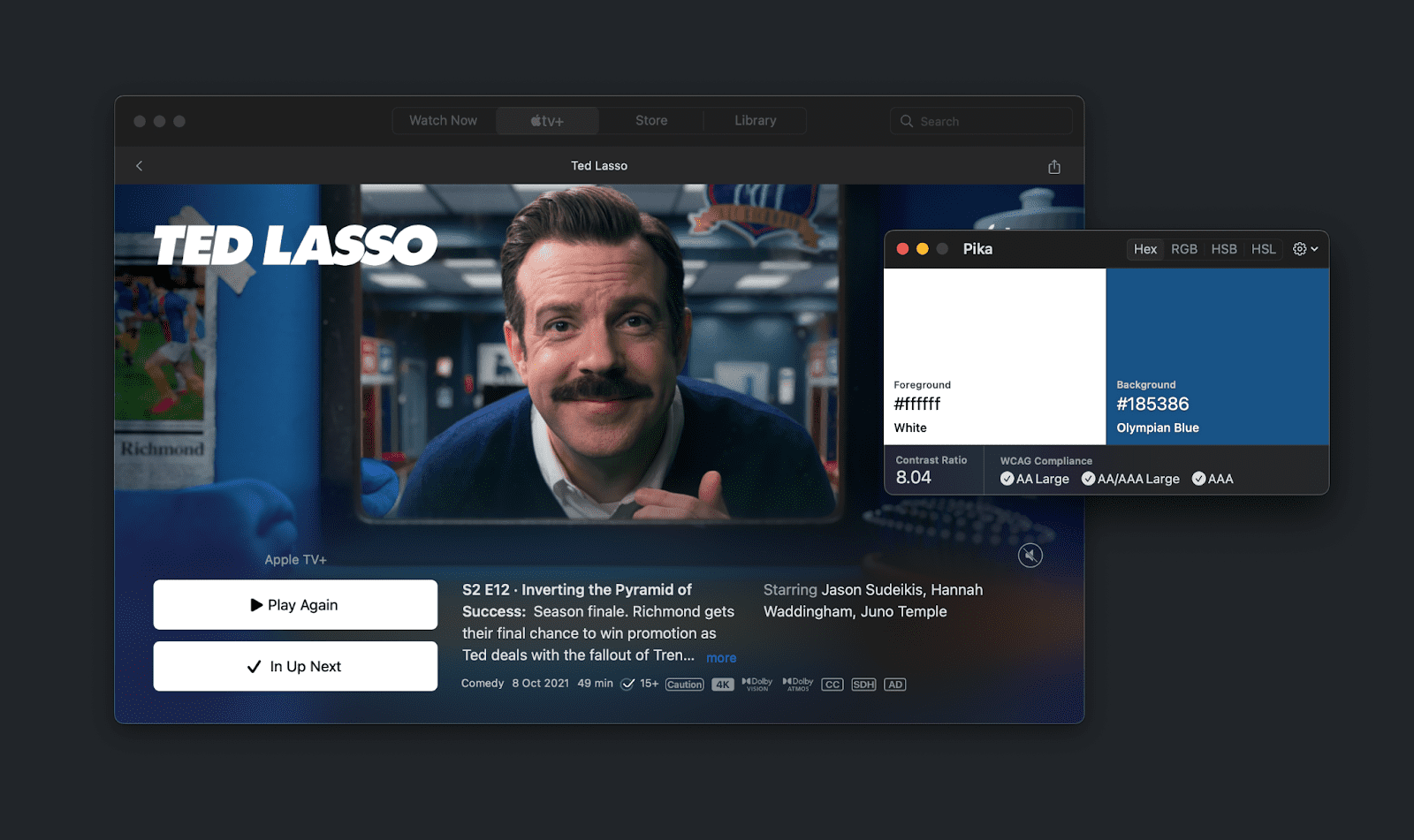
গ্রেডিয়েন্টের সাথে রঙের তুলনা করা
একটি গ্রেডিয়েন্টে বা একটি চিত্রের পাঠ্যের তুলনা করুন। এখানে "ল্যাসো" থেকে এলকে চিত্রের হালকা নীলের সাথে তুলনা করা হয়েছে:

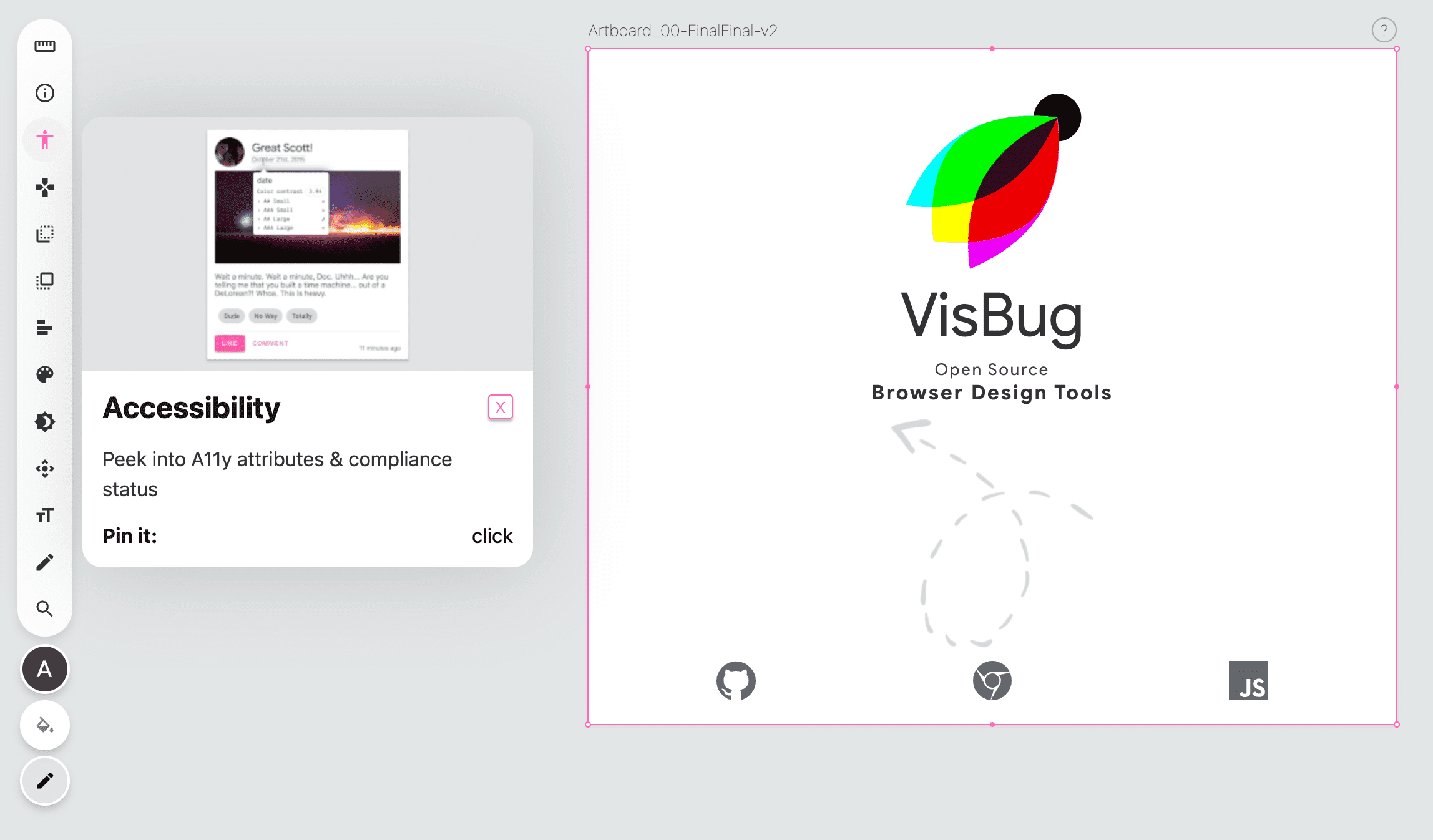
VisBug
VisBug হল একটি FireBug অনুপ্রাণিত টুল ডিজাইনার এবং ডেভেলপারদের তাদের ওয়েবসাইট ডিজাইনের সাথে দৃশ্যত পরিদর্শন, ডিবাগ এবং খেলার জন্য। ক্রোম DevTools-এর তুলনায় এন্ট্রিতে একটি কম বাধা থাকা বোঝানো হয়েছে ডিজাইন টুলগুলির UI এবং UX অনুকরণ করে যা লোকেরা জেনেছে এবং ব্যবহার করতে ভালোবাসে।
VisBug ব্যবহার করে দেখুন বা Chrome , Firefox , Edge , Brave বা Safari- এ ইনস্টল করুন।
এর একটি টুল অফার হল অ্যাক্সেসিবিলিটি ইনস্পেক্ট টুল।

ব্রাউজার জুড়ে পরিদর্শন করুন (এমনকি মোবাইলেও)
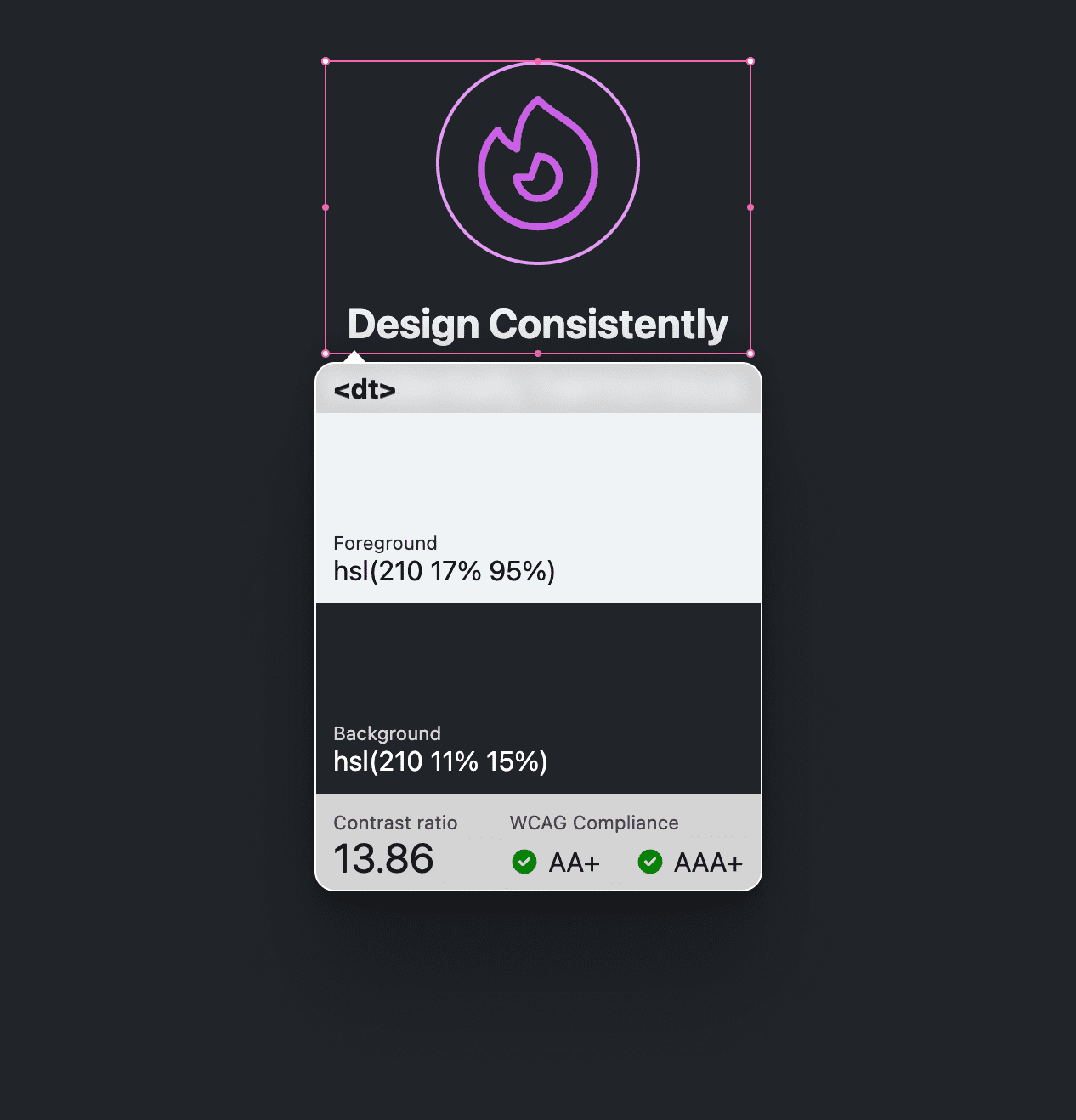
একবার অ্যাক্সেসিবিলিটি ইনস্পেক্ট টুলটিতে ক্লিক করা হয়ে গেলে, ব্যবহারকারী যেকোন কিছুর দিকে ইঙ্গিত করে বা কীবোর্ড নেভিগেট করে, তার অ্যাক্সেসযোগ্যতার তথ্য টুলটিপে রিপোর্ট করা হবে। এই টুলটিপে আবিষ্কৃত ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ডের রঙের মধ্যে রঙের তুলনা রয়েছে।

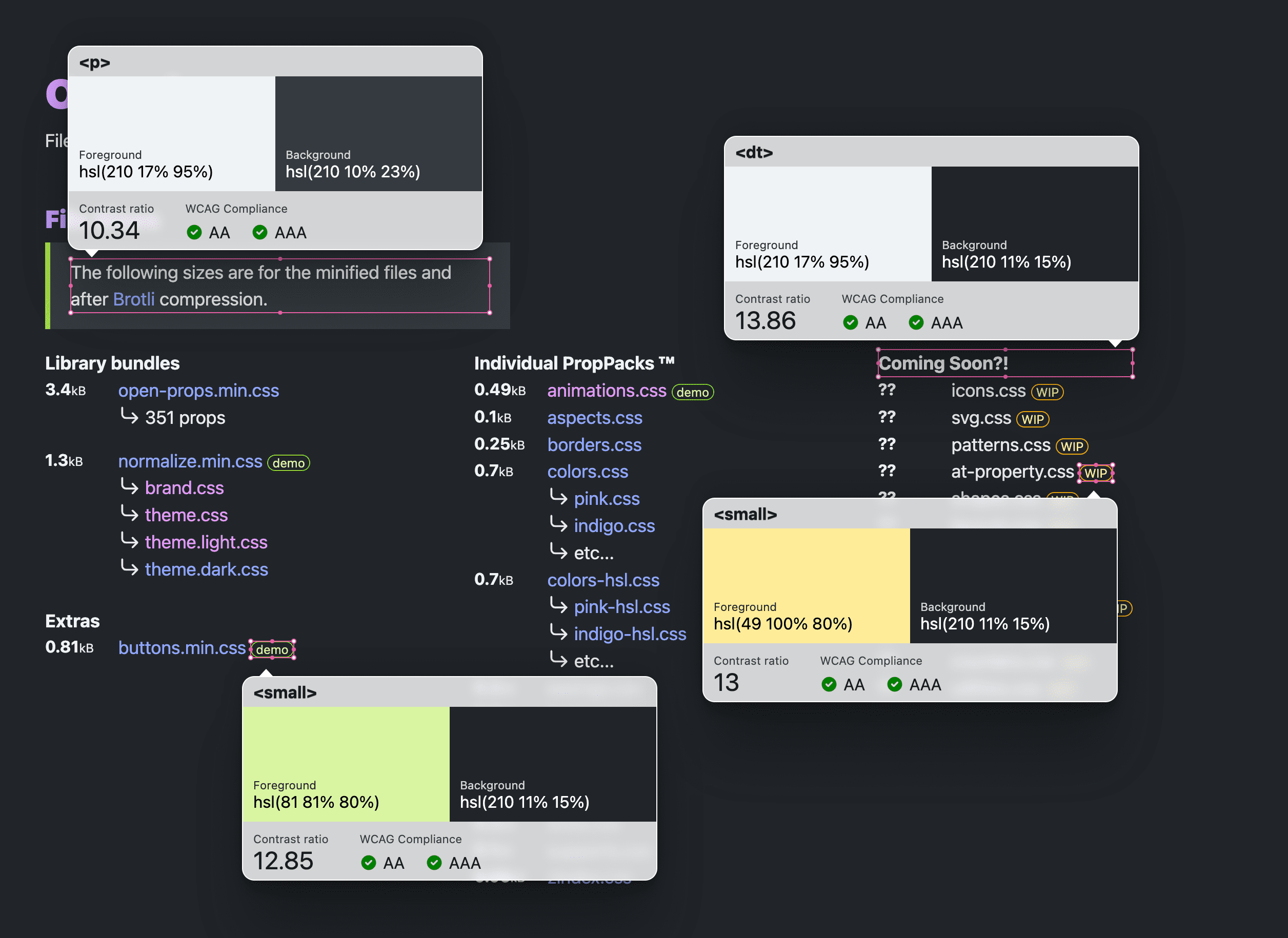
এক বা একাধিক পরিদর্শন করুন
DevTools হয় একটি একক রঙের জুটি দেখতে পারে বা পৃষ্ঠায় আপনার সমস্ত রঙের জোড়ার একটি প্রতিবেদন পেতে পারে, তবে VisBug একাধিক রঙের জোড়ার অনুমতি দিয়ে একটি সুন্দর মধ্যম স্থল অফার করে৷ একটি উপাদান ক্লিক করুন এবং টুলটিপ রাখা হবে. Shift ধরে রাখুন এবং অন্যান্য উপাদানগুলিতে ক্লিক করা চালিয়ে যান এবং সমস্ত টুলটিপ রাখা থাকবে:

এটি উপাদান ভিত্তিক ডিজাইনের জন্য বিশেষভাবে গুরুত্বপূর্ণ, যেখানে একটি উপাদানের একাধিক অংশকে কনট্রাস্ট রেশিও স্কোর পাস করতে হবে। এই পদ্ধতিটি একবারে সেই সমস্ত উপাদান অংশগুলি দেখার অনুমতি দেয়। ডিজাইন পর্যালোচনার জন্যও দুর্দান্ত।
Chrome DevTools
আপনার যদি Chrome ইনস্টল করা থাকে তবে আপনি ইতিমধ্যেই অনেকগুলি বৈসাদৃশ্য পরীক্ষার সরঞ্জাম দিয়ে সজ্জিত:
- রঙ চয়নকারী
- পরিদর্শন টুলটিপ
- CSS ওভারভিউ
- বাতিঘর
- জেএস কনসোল
- কালারব্লাইন্ড এমুলেশন টুল
- সিস্টেম রঙ বৈসাদৃশ্য পছন্দ অনুকরণ
- WCAG 3.0 APCA পরীক্ষা
Chrome DevTools কালার পিকার
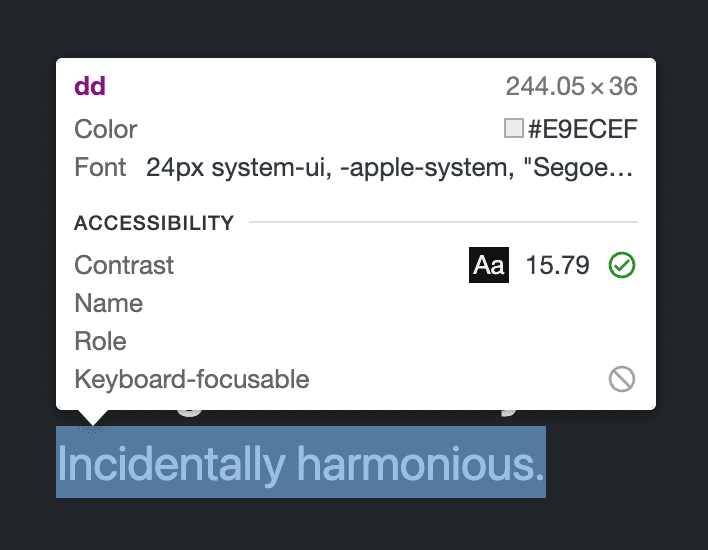
এলিমেন্টস প্যানেলের Chrome DevTools শৈলী প্যানে, রঙের মানগুলির পাশে একটি সামান্য ভিজ্যুয়াল বর্গাকার রঙের সোয়াচ থাকবে। এই সোয়াচটি ক্লিক করা হলে আপনি রঙ চয়নকারী টুলটি দেখতে পাবেন। যদি সম্ভব হয়, টুলের মাঝখানে একটি অগ্রভাগ বা পটভূমির বিপরীতে রঙের বৈসাদৃশ্য দেখাবে।
নিম্নলিখিত উদাহরণে, একটি কাস্টম প্রপার্টি রঙের মানের জন্য রঙ চয়নকারী খোলা হয়েছে। কন্ট্রাস্ট রেশিও স্কোর 15.79 হিসাবে রিপোর্ট করা হয়েছে এবং দুটি সবুজ চেক চিহ্ন রয়েছে, যা স্কোর AA এবং AAA WCAG 2.1 প্রয়োজনীয়তাগুলিকে নির্দেশ করে:

কালার পিকার স্বয়ংক্রিয় সংশোধন
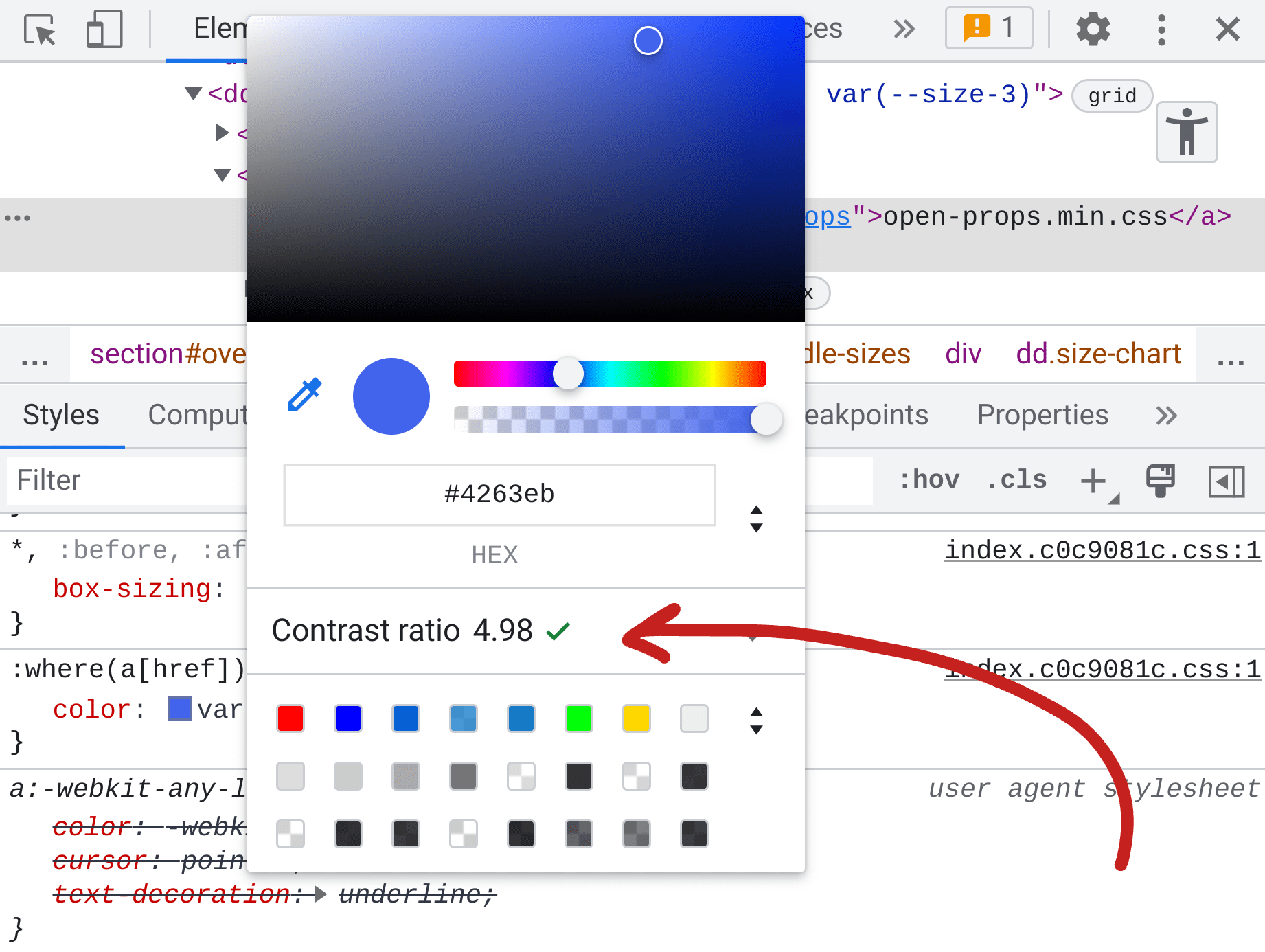
রং বাছাই করার সময় স্কোর দেখা সহজ, তবে Chrome DevTools-এ স্বয়ংক্রিয় সংশোধনের জন্য একটি অতিরিক্ত বৈশিষ্ট্য রয়েছে। যখন রঙ চয়নকারী একটি ব্যর্থ অ্যাক্সেসযোগ্য রঙের বৈসাদৃশ্য স্কোর রিপোর্ট করে তখন এটি AA এবং AAA স্কোর লক্ষ্যগুলি প্রকাশ করার জন্য প্রসারিত করা যেতে পারে এবং একটি আই ড্রপার টুল। AA এবং AAA এর পাশে রয়েছে সোয়াচ এবং একটি রিফ্রেশ আইকন যা ক্লিক করলে আপনার জন্য সবচেয়ে কাছের পাসিং রঙটি খুঁজে পাবে:
আপনি যদি রঙের বিষয়ে পছন্দ না করেন তবে স্বয়ংক্রিয় সংশোধন বৈশিষ্ট্যটি অ্যাক্সেসযোগ্যতার নির্দেশিকাগুলি পূরণ করার একটি দুর্দান্ত উপায় এবং কাজটি সম্পন্ন করার জন্য খুব বেশি পরিশ্রম না করে৷
পরিদর্শন টুলটিপ
এলিমেন্ট সিলেকশন টুলটিতে পেজ হোভারের সময় একটি বিশেষ বৈশিষ্ট্য রয়েছে যা সাধারণ ফন্ট, রঙ এবং অ্যাক্সেসযোগ্যতার তথ্য রিপোর্ট করে। উপাদান নির্বাচন টুল হল নিম্নলিখিত স্ক্রিনশটের বাম দিকের আইকন। এটি নীচের ডান কোণে একটি তীর কার্সার সহ বাক্স। এটি হটকি Control+Shift+C (বা MacOS-এ Command+Shift+C ) ব্যবহার করেও নির্বাচন করা যেতে পারে।

একবার সক্রিয় হয়ে গেলে, আইকনটি নীল হয়ে যাবে এবং পৃষ্ঠার যেকোনো কিছুর দিকে নির্দেশ করলে নিম্নলিখিত দ্রুত পরিদর্শন টুলটিপ দেখাবে:

কালার পিকার টুলের পরিবর্তে, যার জন্য আপনাকে স্টাইল প্যানে রঙের সোয়াচ খুঁজে বের করতে হবে, এই টুলটি আপনাকে কনট্রাস্ট স্কোর দেখতে পৃষ্ঠার চারপাশে নির্দেশ করতে দেয়। কালার পিকারের মতো, এটি একবারে শুধুমাত্র একটি কনট্রাস্ট স্কোর দেখাতে পারে।
পাশ না করা পর্যন্ত বাম্প বাম্প 🎶
আমি প্রায়শই এই দ্রুত পরিদর্শন সরঞ্জামের সাথে একটি রঙের জুড়ি পরিদর্শন করি এবং এটি প্রয়োজনীয় অনুপাত অতিক্রম করার জন্য খুব কম খুঁজে পাই। রঙ চয়নকারীর স্বয়ংক্রিয় সংশোধন বৈশিষ্ট্যটি ব্যবহার করার পরিবর্তে (কারণ আমি পছন্দ করি) আমি CSS-এ রঙিন চ্যানেলগুলিকে নাজ করি এবং যতক্ষণ না আমি আমার প্রয়োজনীয় অনুপাতটি পাস করি ততক্ষণ পর্যন্ত দেখি। আমি এই প্রক্রিয়াটিকে " বাম্প বাম্প টিল ইউ পাস " বলি কারণ আমি WCAG 2.1 পাস না করা পর্যন্ত রঙিন চ্যানেল নম্বরগুলিকে বাম্প করছি।
পদক্ষেপগুলি নিম্নরূপ, এবং সঠিক ক্রমে করা আবশ্যক:
- স্টাইল প্যানেলে একটি রঙের ভিতরে কীবোর্ড ফোকাস সেট করুন।
- কীবোর্ড শর্টকাট
Control+Shift+C(বা MacOS-এCommand+Shift+C) দিয়ে ইন্সপেক্ট এলিমেন্ট টুল সক্রিয় করুন। - একটি লক্ষ্যের উপরে পয়েন্ট করুন।
- রঙের মানের সংখ্যা পরিবর্তন করতে কীবোর্ডে উপরে/নীচে টিপুন।
এটি কাজ করে কারণ CSS শৈলীর মানটিতে এখনও আপনার কীবোর্ড ফোকাস রয়েছে, যখন মাউস আপনাকে একটি লক্ষ্যের উপর নির্দেশ করতে দেয়। নিশ্চিত করুন যে আপনার টার্গেটে ক্লিক করবেন না বা ফোকাস রঙের মান এলাকা থেকে সরে যাবে এবং পুনরায় ফোকাস না হওয়া পর্যন্ত আপনাকে মানগুলিকে আর নজ করতে দেবে না।
সিএসএস ওভারভিউ
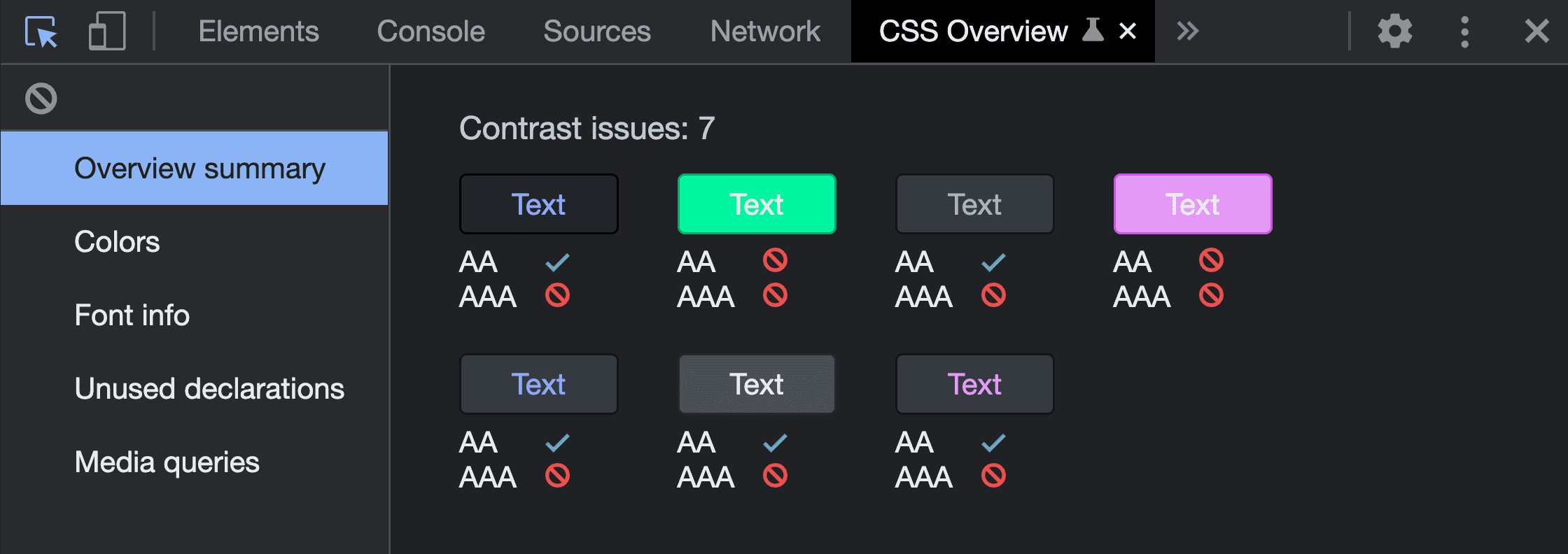
এই মুহুর্তে, Chrome DevTools এক সময়ে একটি রঙের জুটি দেখার উপায় সরবরাহ করেছে, কিন্তু CSS ওভারভিউ আপনার পুরো পৃষ্ঠাটি ক্রল করতে পারে এবং একসাথে সমস্ত অ্যাক্সেসযোগ্য জোড়া উপস্থাপন করতে পারে:

এই পোস্টে এই বৈশিষ্ট্য সম্পর্কে আরও পড়ুন CSS ওভারভিউ: সম্ভাব্য CSS উন্নতিগুলি সনাক্ত করুন বা YouTube-এ Jecelyn Yeen দেখুন তাদের সিরিজ DevTools টিপস আপনাকে শেখায় কিভাবে CSS ওভারভিউ প্যানেলের মাধ্যমে সম্ভাব্য CSS উন্নতিগুলি সনাক্ত করতে হয় ।
বাতিঘর
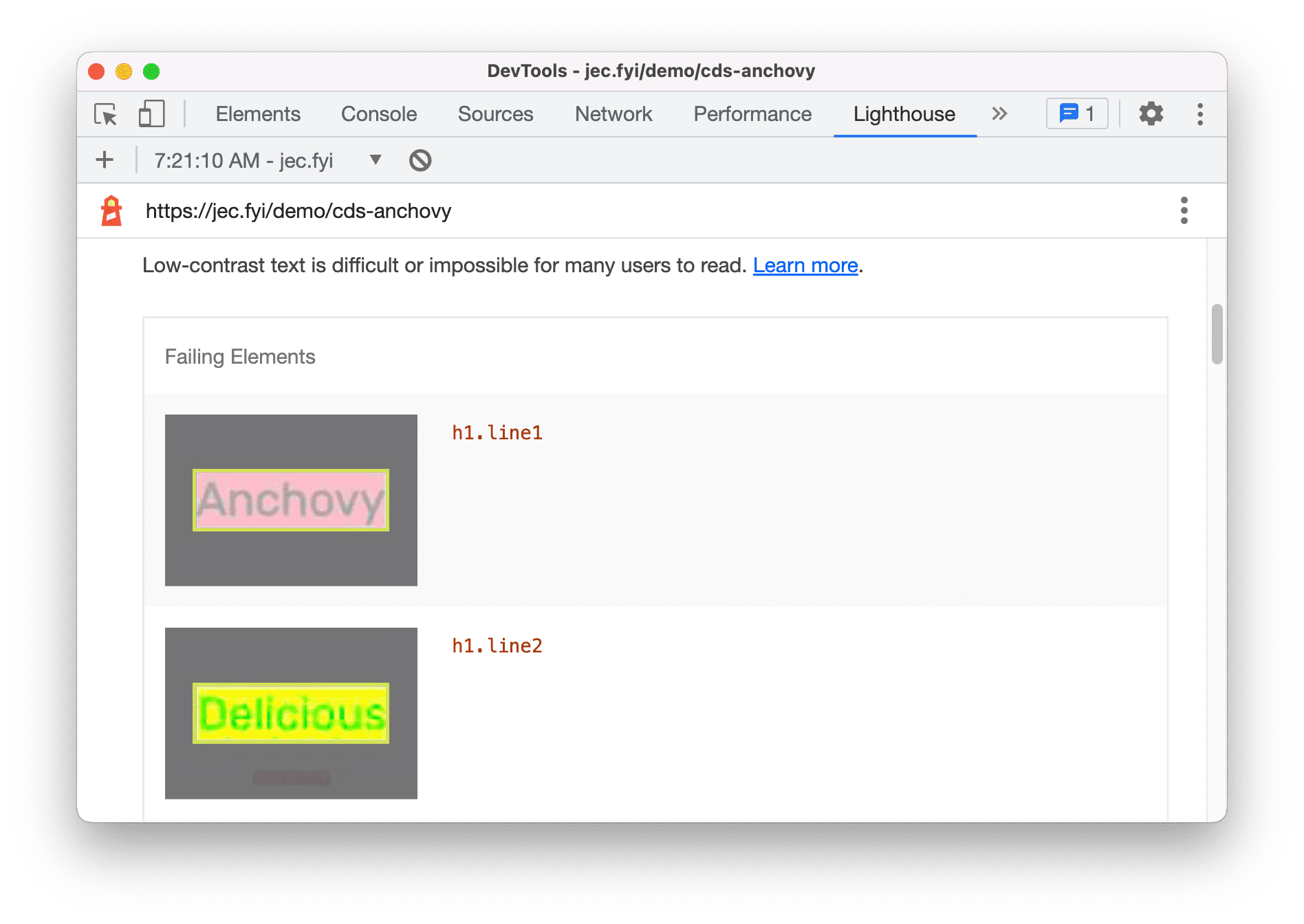
Lighthouse হল Chrome DevTools-এর আরেকটি অডিটিং টুল। এটি আপনার পৃষ্ঠা ক্রল করতে পারে এবং অ্যাক্সেসযোগ্য রঙের জোড়ার প্রতিবেদন করতে পারে। এটি আপনার পর্যালোচনা, পাস এবং ব্যর্থতার জন্য প্রতিটি রঙের জোড়ার ছোট স্ক্রিনশট বৈশিষ্ট্যযুক্ত। যেকোনো ব্যর্থ সমন্বয় আপনার লাইটহাউস স্কোরকে নেতিবাচকভাবে প্রভাবিত করবে।
এই ফলাফলগুলি দেখতে কেমন হতে পারে তা এখানে:

জেএস কনসোল
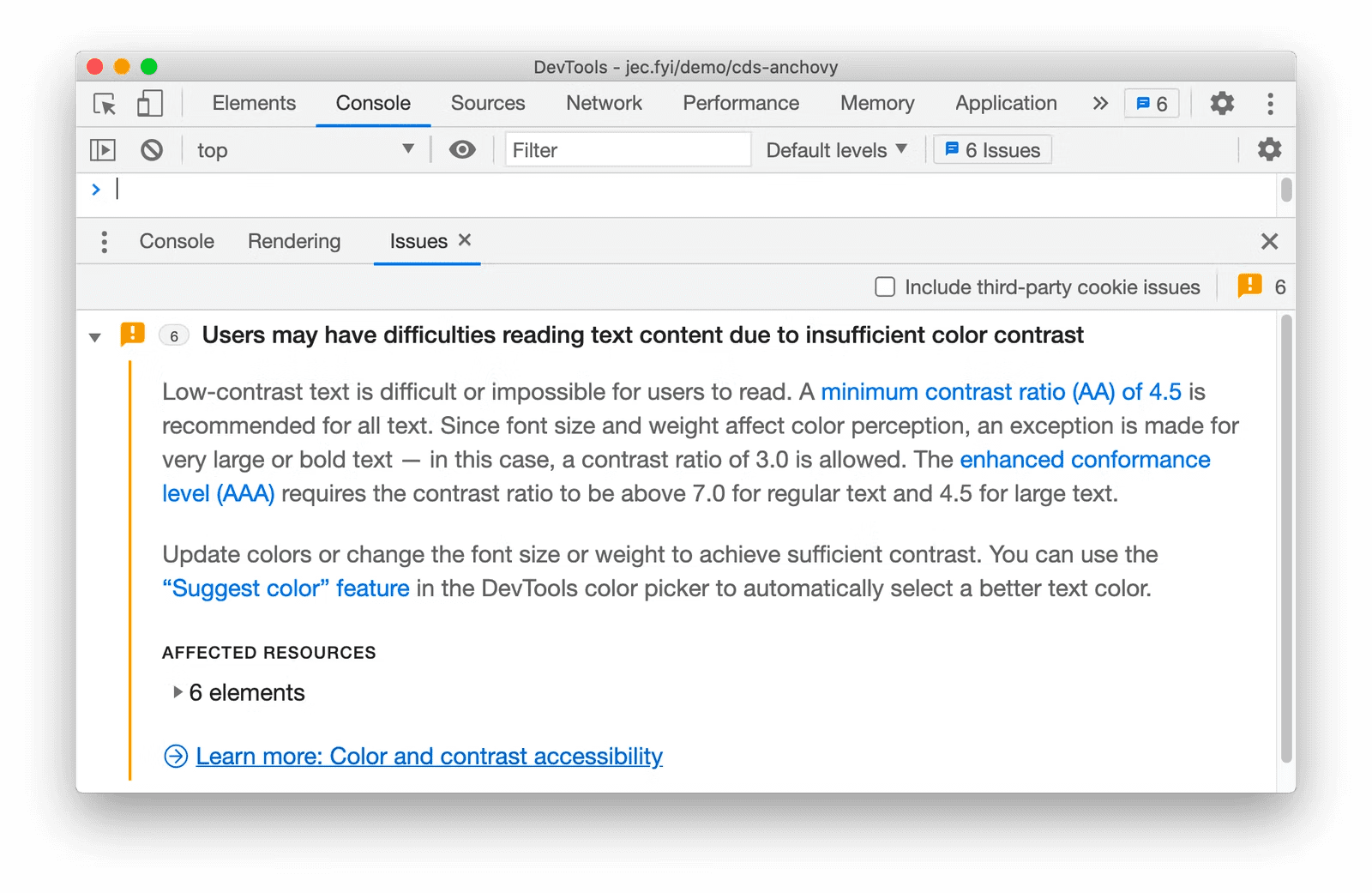
হয়তো এখন পর্যন্ত তালিকাভুক্ত সমস্ত টুল আপনি যেখানে আছেন সেখানে নেই। হয়তো আপনি যেখানে (সারা দিন) আছেন জাভাস্ক্রিপ্ট। এখানে চেষ্টা করার জন্য একটি পরীক্ষা আছে . কনসোলের ইস্যুস প্যানটি ক্রমাগতভাবে আপনার তৈরি করার সাথে সাথে যে কোনও রঙের বৈসাদৃশ্য অ্যাক্সেসযোগ্যতার সমস্যাগুলি রিপোর্ট করতে পারে। সেটিংস > পরীক্ষা-নিরীক্ষায় বৈশিষ্ট্যটি সক্ষম করুন, যেমনটি নিম্নলিখিতটিতে দেখানো হয়েছে:
![]()
তারপর ইস্যু প্যানটি খুলুন এবং দেখুন এটি কোনও আবিষ্কার করেছে কিনা। যদি এটি হয়, তারা এই মত দেখতে পারে:

কালারব্লাইন্ড এমুলেশন
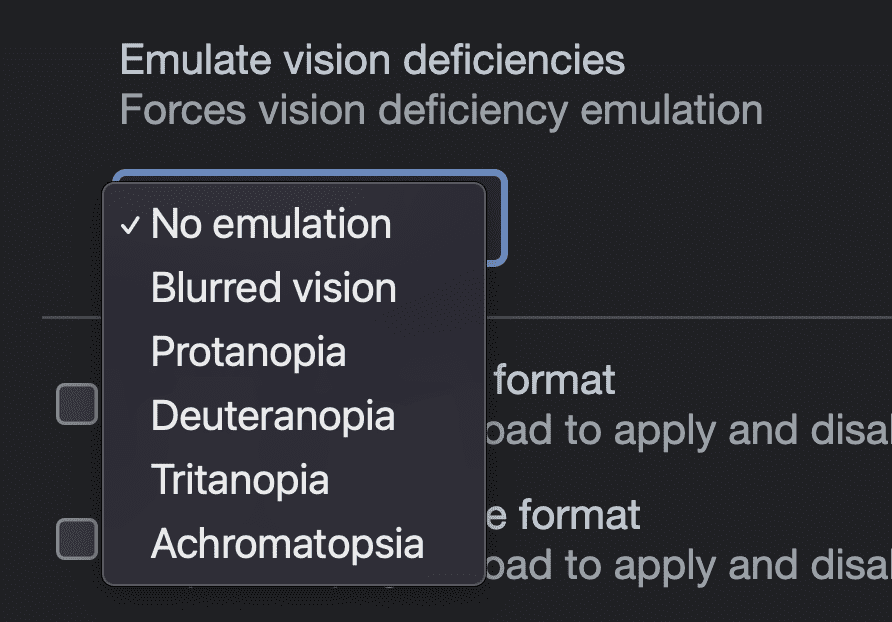
রঙের বৈসাদৃশ্যের বিষয়ে এবং অ্যাক্সেসযোগ্য রঙের জোড়া নিশ্চিত করার বিষয়ে, দৃষ্টি ঘাটতি ইমুলেশন টুলটি নির্দেশ করা মূল্যবান। এটি বিভিন্ন ধরণের বর্ণান্ধতার ফলাফল প্রদর্শন করতে আপনার ডিজাইনের রঙ বা চেহারা পরিবর্তন করবে, আপনাকে আপনার নকশা পরিবর্তন করার সুযোগ দেবে যাতে UX ব্যবহারকারীর সাথে যোগাযোগ করার একমাত্র উপায় নয়।

খারাপের জন্য লাল এবং ভালোর জন্য সবুজের মতো তথ্য চিত্রিত করার জন্য একচেটিয়াভাবে রঙ ব্যবহার করা নিরাপদ অ্যাক্সেসযোগ্যতার অনুশীলন নয়। কিছু লোক সবুজ বা লাল একই রকম দেখতে পায় না এবং এই এমুলেশন টুলটি আপনাকে এটি অনুভব করতে এবং মনে রাখতে সহায়তা করবে।
রঙ বৈপরীত্য সিস্টেম পছন্দ অনুকরণ
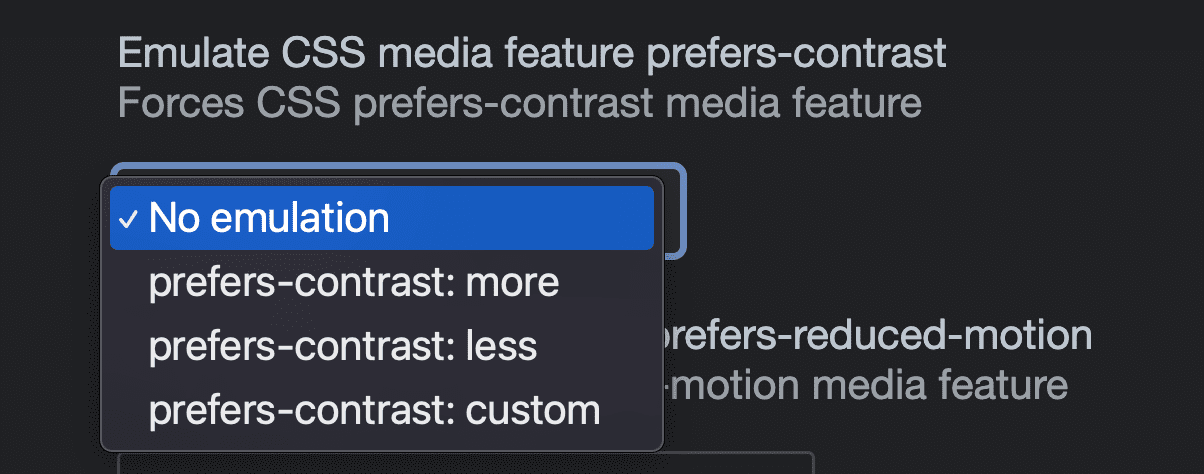
আরও বেশি করে, ব্যবহারকারীরা তাদের অপারেটিং সিস্টেমে তাদের বৈপরীত্য সেটিংস পরিবর্তন করছে, তাদের UI-তে কম বা বেশি বৈসাদৃশ্য ব্যক্তিগতকরণের জন্য জিজ্ঞাসা করার ক্ষমতা দিচ্ছে। CSS এই সেটিংটিতে ট্যাপ করতে পারে, ঠিক যেমন এটি হালকা বা গাঢ় থিম পছন্দের সাথে করতে পারে। Chrome DevTools এই পছন্দকে অনুকরণ করার ক্ষমতা দেয় যাতে ডিজাইনগুলি সিস্টেম থেকে সেটিং টগল না করেই ব্যবহারকারীর অনুরোধের সাথে পরীক্ষা করতে এবং মানিয়ে নিতে পারে৷

WCAG 3.0 APCA ব্যবহার করে দেখুন
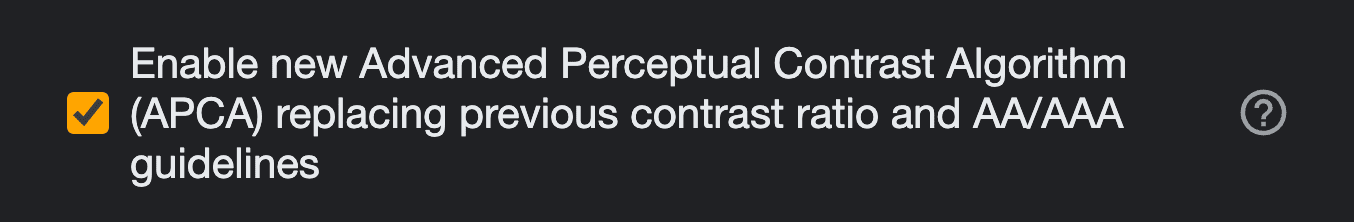
চেষ্টা করার জন্য আরেকটি পরীক্ষা হল পরীক্ষামূলক APCA রঙের অনুপাত স্কোরিং সিস্টেমের সাথে আপনার রঙের জোড়া পরীক্ষা করা। সেটিংস > পরীক্ষা-নিরীক্ষার মাধ্যমে সক্ষম করা হয়েছে, এটি WCAG 2.1 অনুপাত সিস্টেমকে একটি নতুন এবং উন্নত কনট্রাস্ট চেকার অ্যালগরিদম দিয়ে প্রতিস্থাপন করে, প্রস্তাবটি একটি স্ট্যান্ডার্ডের দিকে কাজ করার সাথে সাথে আপনাকে এর ফলাফলের পূর্বরূপ দেখতে দেয়।

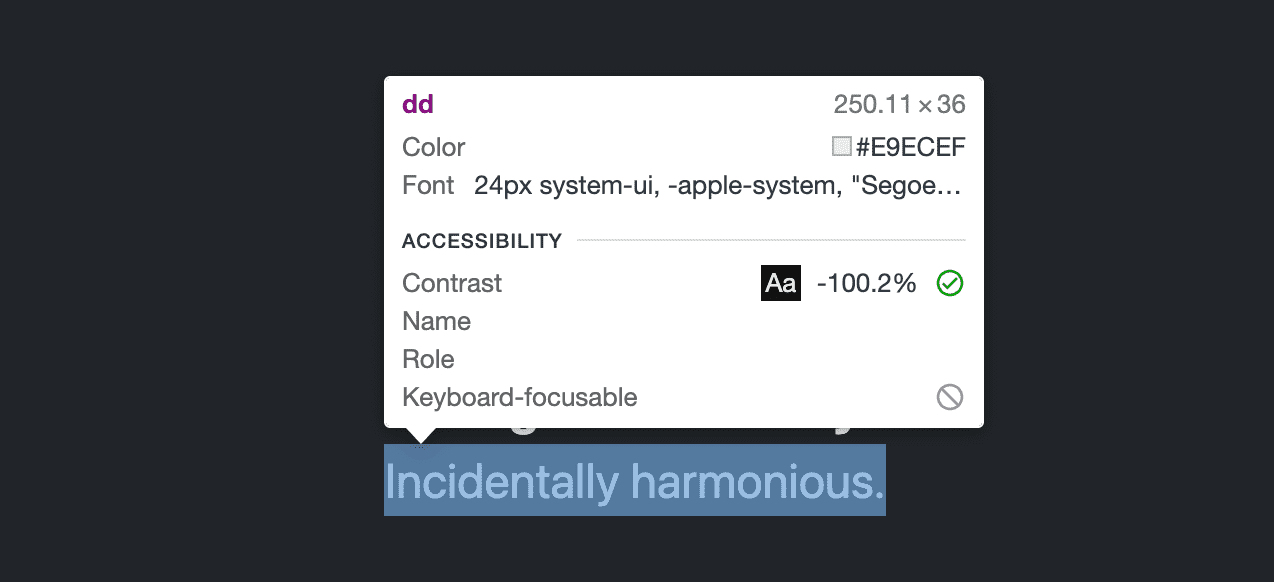
একবার সক্ষম হয়ে গেলে, রঙ জোড়ার স্কোর দেখতে পয়েন্ট পরিদর্শন টুলটিপ বা রঙ চয়নকারী ব্যবহার করুন এবং এটি পাস হয় কিনা দেখুন:

উপসংহার
রঙের বৈসাদৃশ্য হল ওয়েবে অ্যাক্সেসযোগ্যতার জন্য ধাঁধার একটি গুরুত্বপূর্ণ অংশ, এবং এটি মেনে চলার ফলে সবচেয়ে বেশি বৈচিত্র্যময় পরিস্থিতিতে সবচেয়ে বেশি সংখ্যক মানুষের জন্য ওয়েবটিকে আরও ব্যবহারযোগ্য করে তোলে। আশা করি এই তিনটি সরঞ্জাম আপনাকে দুর্দান্ত রঙ পছন্দ করতে ক্ষমতাবান বোধ করতে সহায়তা করে।



