概略介紹用於測試及驗證設計無障礙設計色彩對比的三種工具和技術。
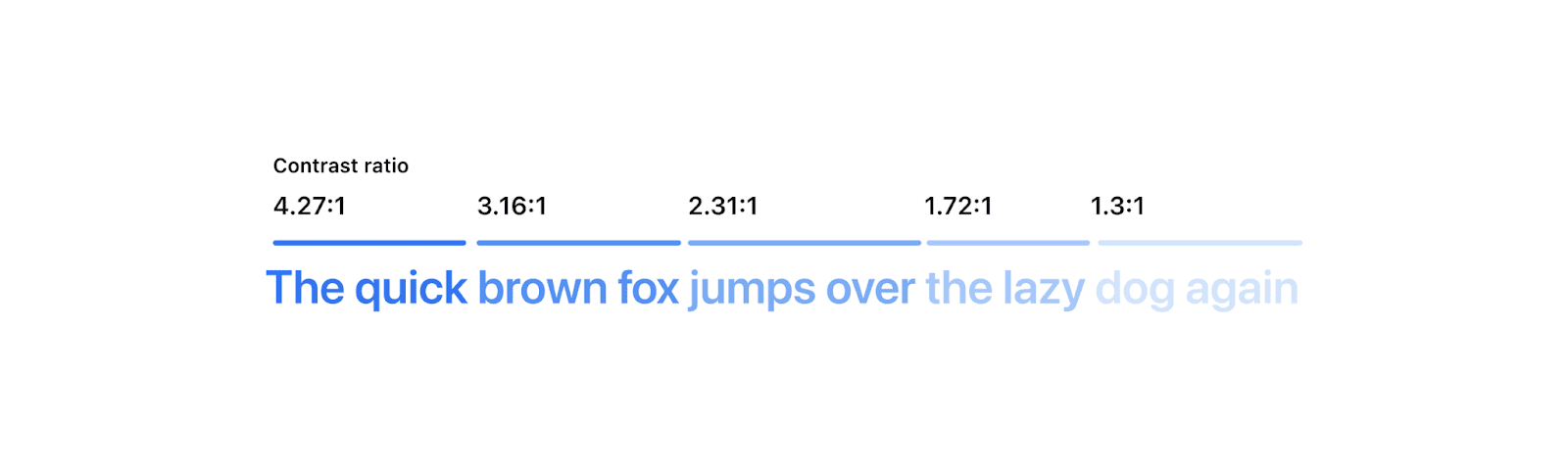
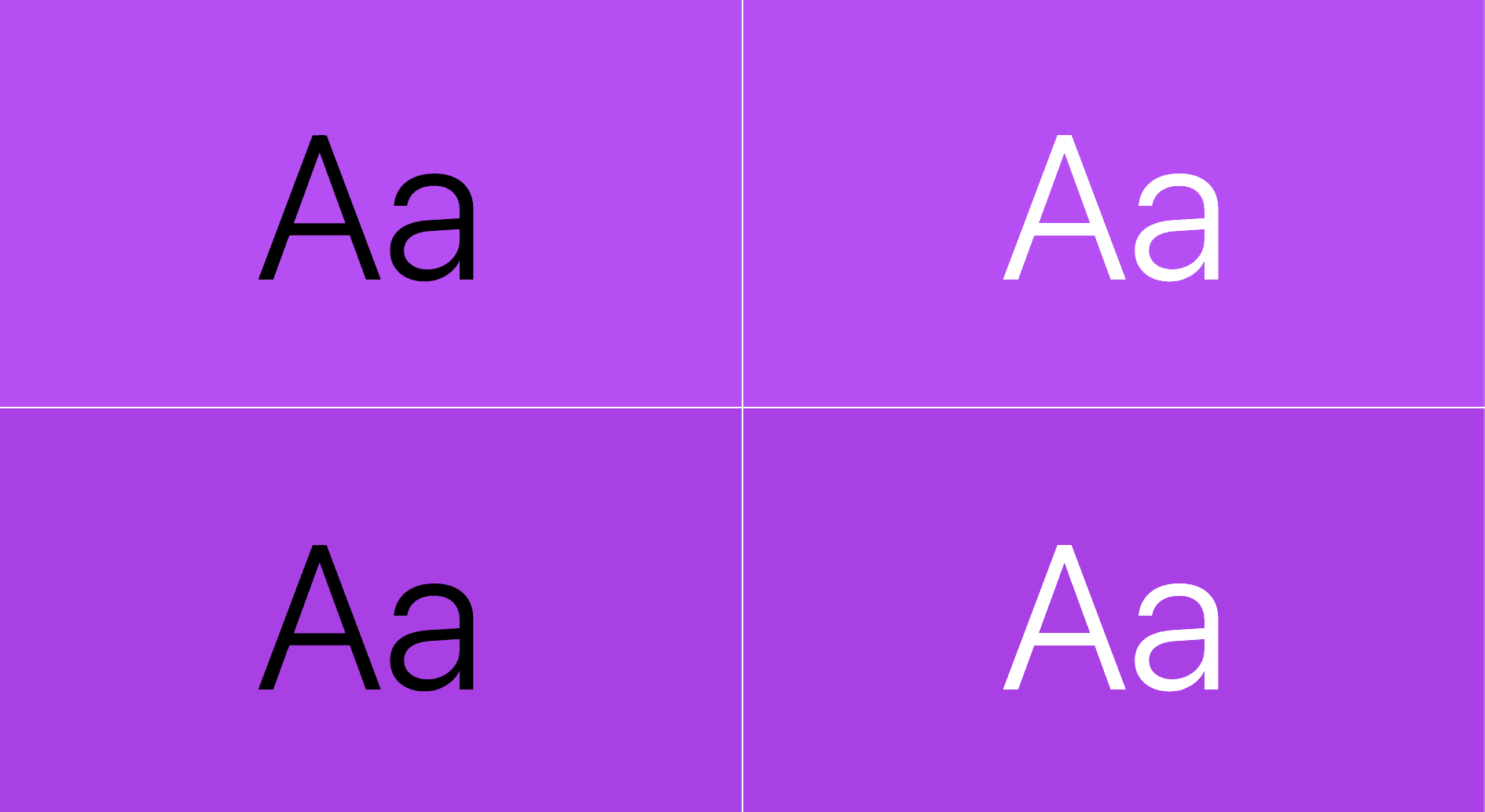
假設您在淺色背景上有一些文字,如下所示:

雖然您或許可以讀取所有範例,但並非每個人都如此。
無障礙色彩對比可讓所有人確保文字清晰易讀。有時測試對比並不容易,有時很難。完成本文後,您將有三種新工具和技術可以檢查、修正及驗證網頁設計對比,以便處理最困難的情境。
WCAG 和色彩對比
W3C 的 Web Accessibility Initiative 提供策略、標準和資源,盡可能確保最多人可使用網際網路。這些規範訂定的規範稱為《無障礙網頁內容規範》(Web Content Accessibility Guidelines),簡稱 WCAG。最新的穩定版本 WCAG 2.1 涵蓋一項重要的無障礙功能需求:最低對比。
WCAG 2.1 中兩種顏色之間的關係,取決於其對比比例,也就是比較兩種色彩的亮度時得到的數字。亮度是一種表示顏色與黑色 (0%) 或白色 (100%) 的距離。WCAG 根據該對比度必須達到的門檻,定義了一些規則和計算演算法,以便系統可以存取網頁。然而,計算過程中有已知問題。最終採用更可靠的方式能夠採用,但目前 WCAG 是我們的最佳選擇。
有哪些規則?
對比率越高,表示獲得的分數越高,例如 4.5 或 7,而非 3。如要進一步瞭解評分錶,請參閱 Polypane 的對比檢查工具。

測試顏色對比度
既然我們已經知道需求,要怎麼測試呢?我們提供三種免費工具,協助您檢查、修正及評估網站對比問題。我們會概略說明兩者的優點和缺點,以便您透過多種方式準確測試網站顏色和內容的無障礙程度。
- Pika
MacOS 應用程式專門用來顯示整個螢幕上任何顏色的對比度、漸層色彩、採用透明度的顏色等等。由於意圖明確,使用者會手動選擇要比較的像素。稍微降低自動化程度 同時大幅增加功能 - VisBug
跨瀏覽器擴充功能一次可顯示多個對比度疊加層,但開發人員工具和開發人員工具有時無法偵測意圖。 - Chrome 開發人員工具
開發人員工具內建於 Chrome,且提供多種檢查、修正及偵錯色彩問題的方式,但在檢查漸層和半透明顏色方面仍有所不足,但有時無法偵測意圖。
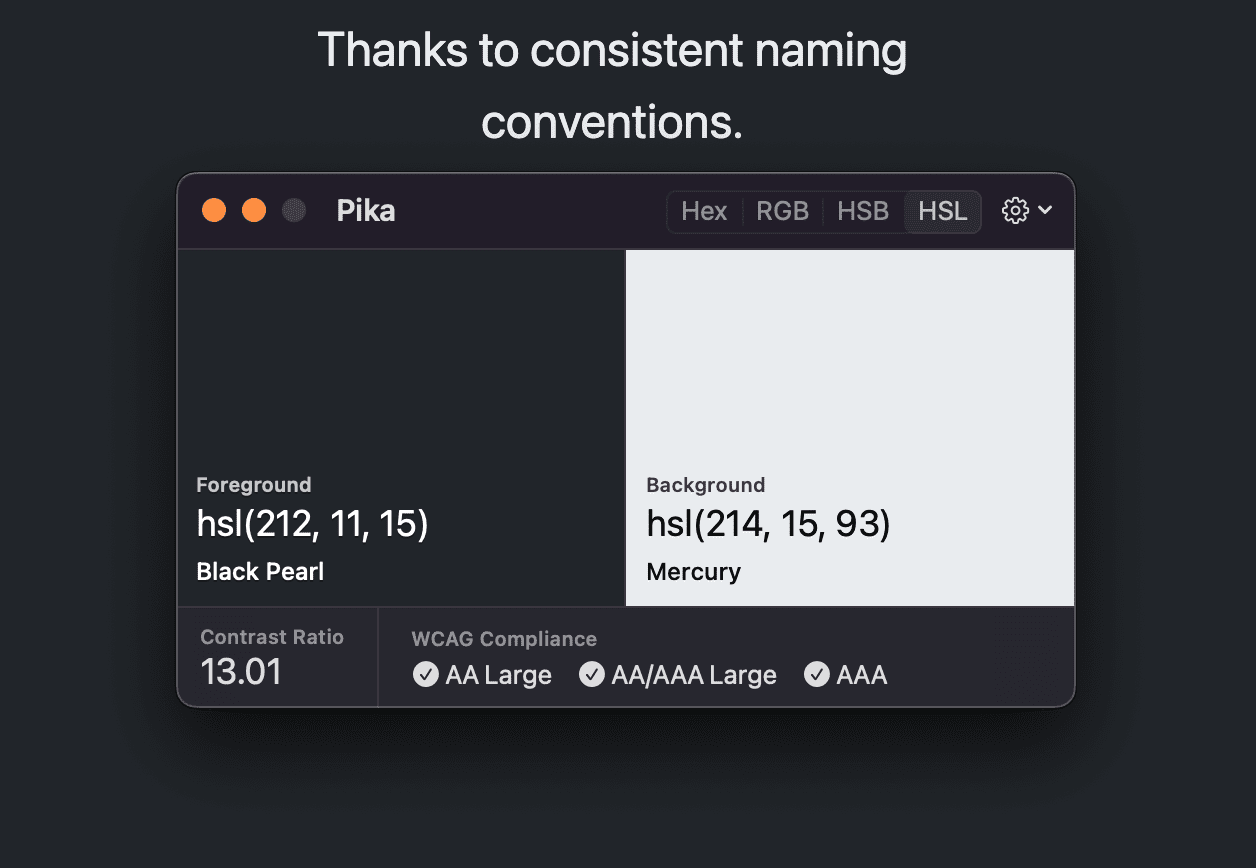
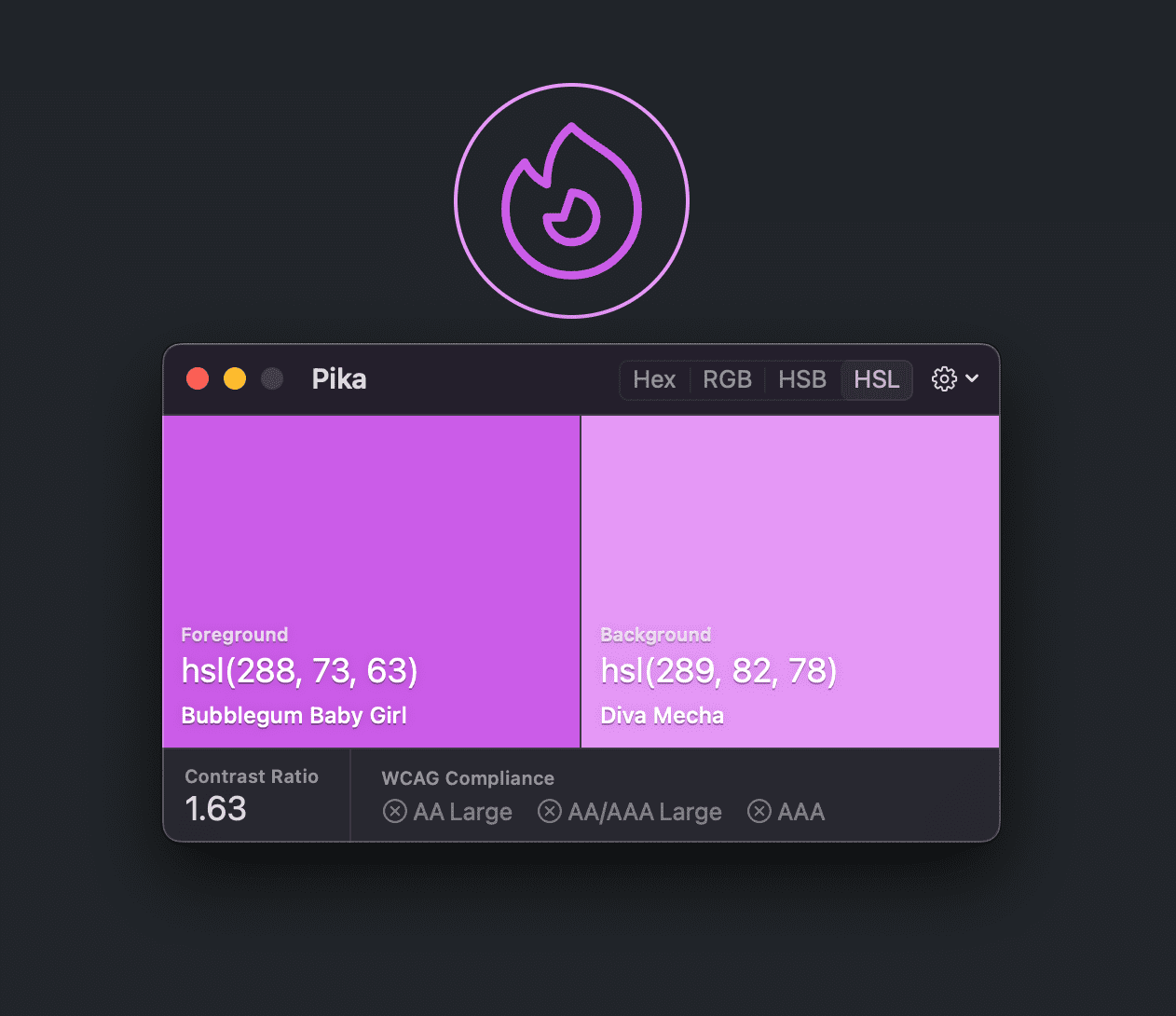
Pika (macOS 應用程式)
如果 DevTools 或 VisBug 無法正確評估對比,例如當您需要在瀏覽器外測試顏色,或要採用透明度或漸層時,那麼 Pika 將在此節省一天。Pika 是一款系統工具,並非網頁工具,因此可存取螢幕上的每個像素。
這也意味著使用 Pika 的使用者體驗不同於 DevTools 或 VisBug。開發人員工具和 VisBug 會盡力顯示瀏覽器 DOM 中的文字和背景顏色,而 Pika 比較顏色則是在螢幕的任何位置手動選擇。這樣做可讓 Pika 擁有更多控制權,並開放一些其他用途:
- 無論是否在瀏覽器中使用兩種顏色,只要在畫面上看到,您就可以進行測試。
- 比較顏色和透明度。
- 比較漸層中的顏色。
- 使用混合模式 (例如 CSS 中的混和模式) 的顏色。
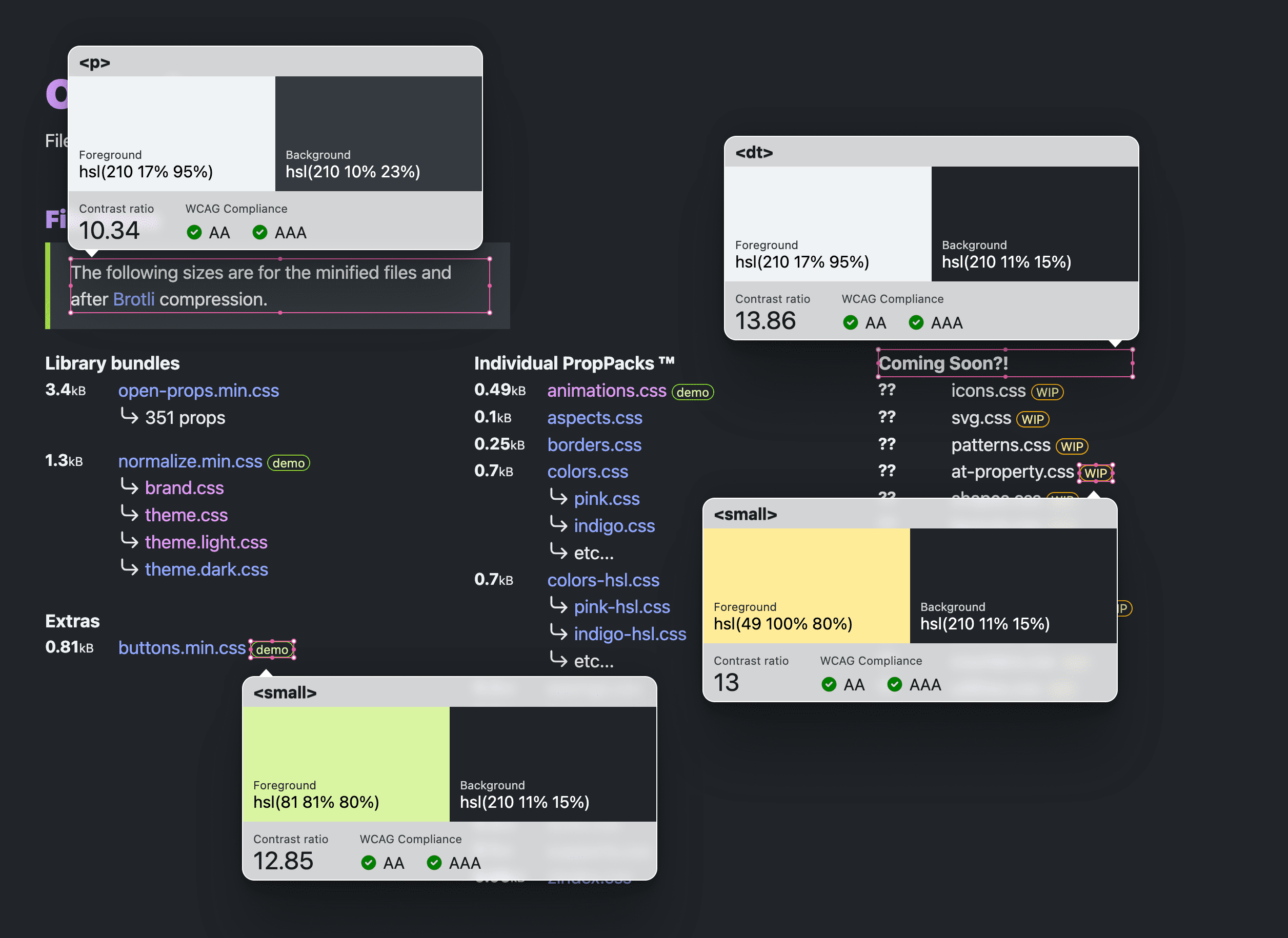
比較任兩種顏色
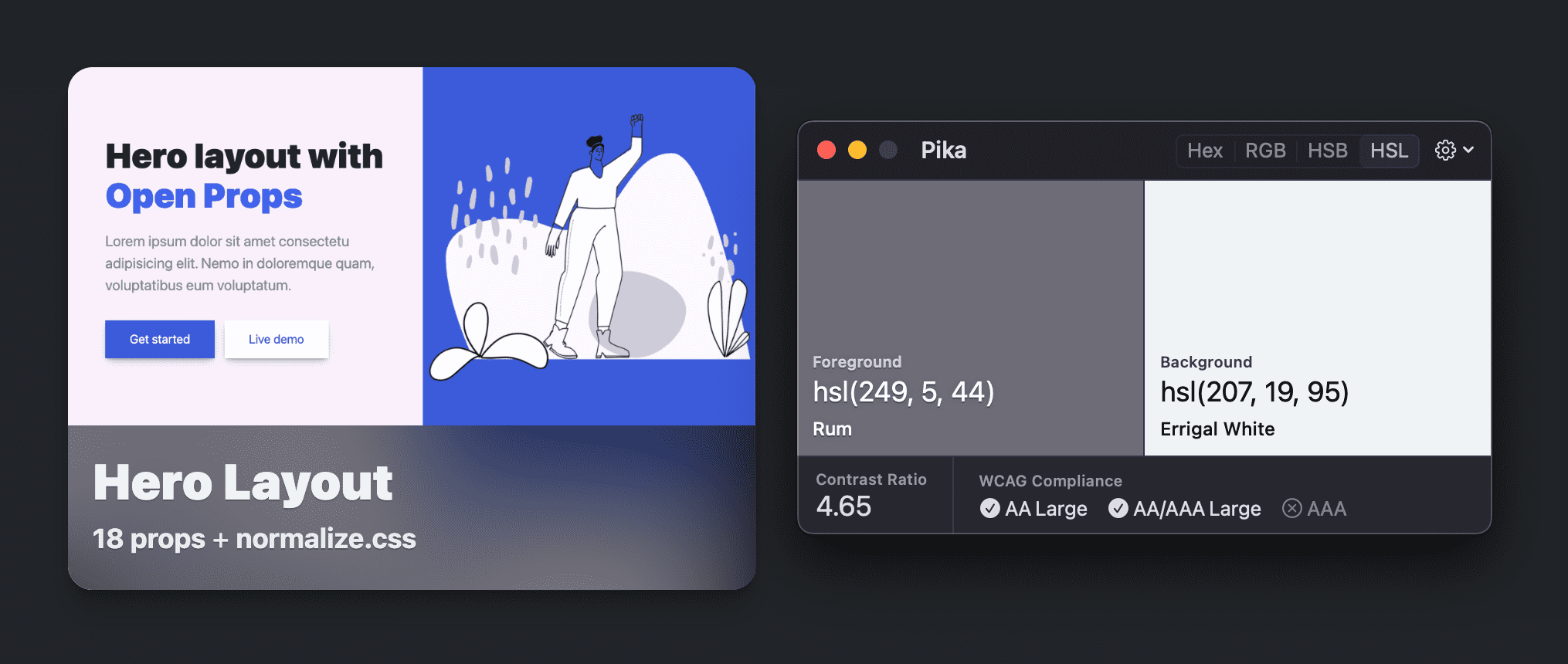
比較文字與背景顏色:

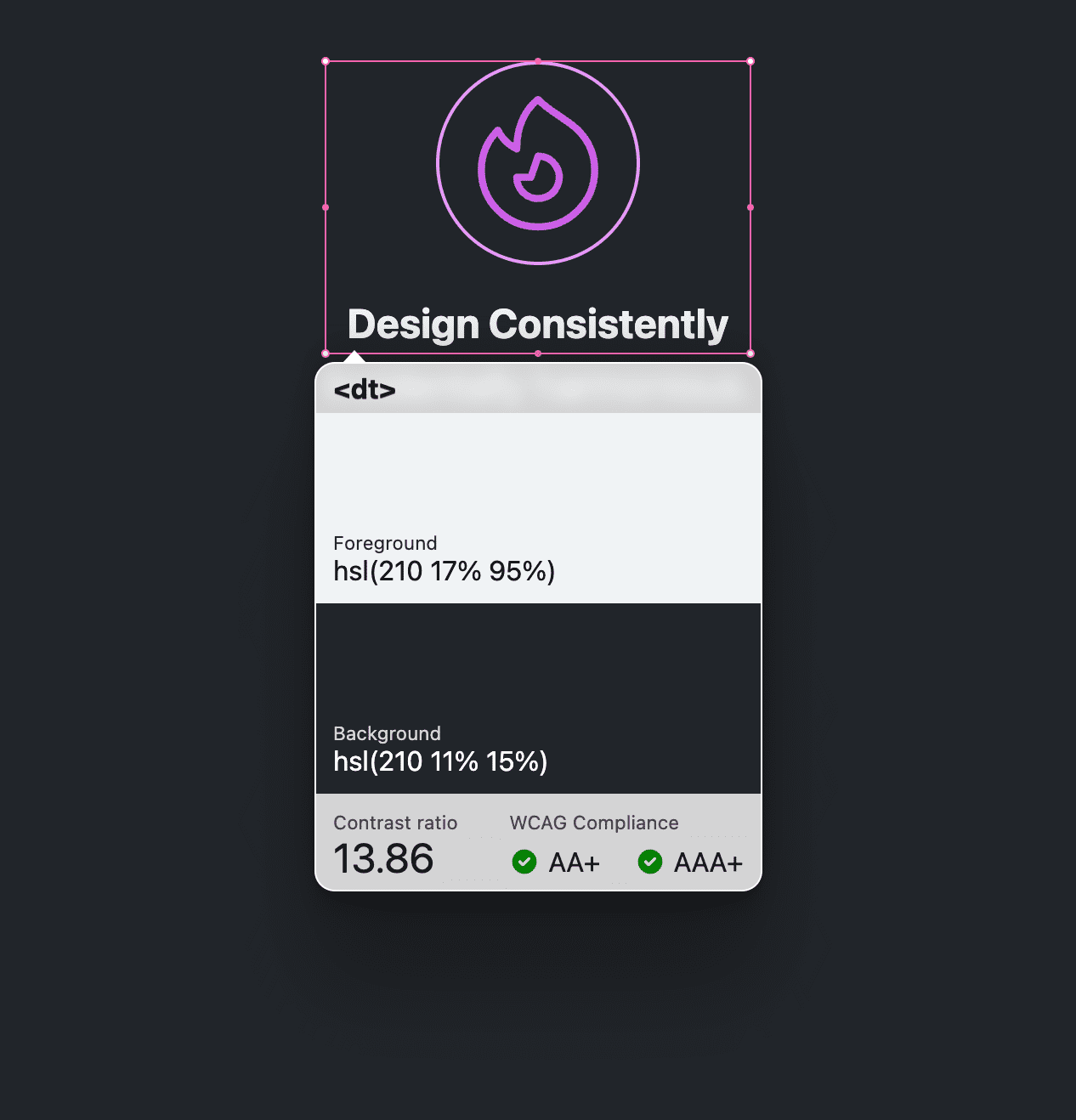
比較向量圖形的筆劃和填滿顏色:

比較顏色和透明度
比較文字顏色與各種背景範例像素。這裡使用霜白色特效中的最淺灰色做為背景比較顏色。

比較漸層的顏色
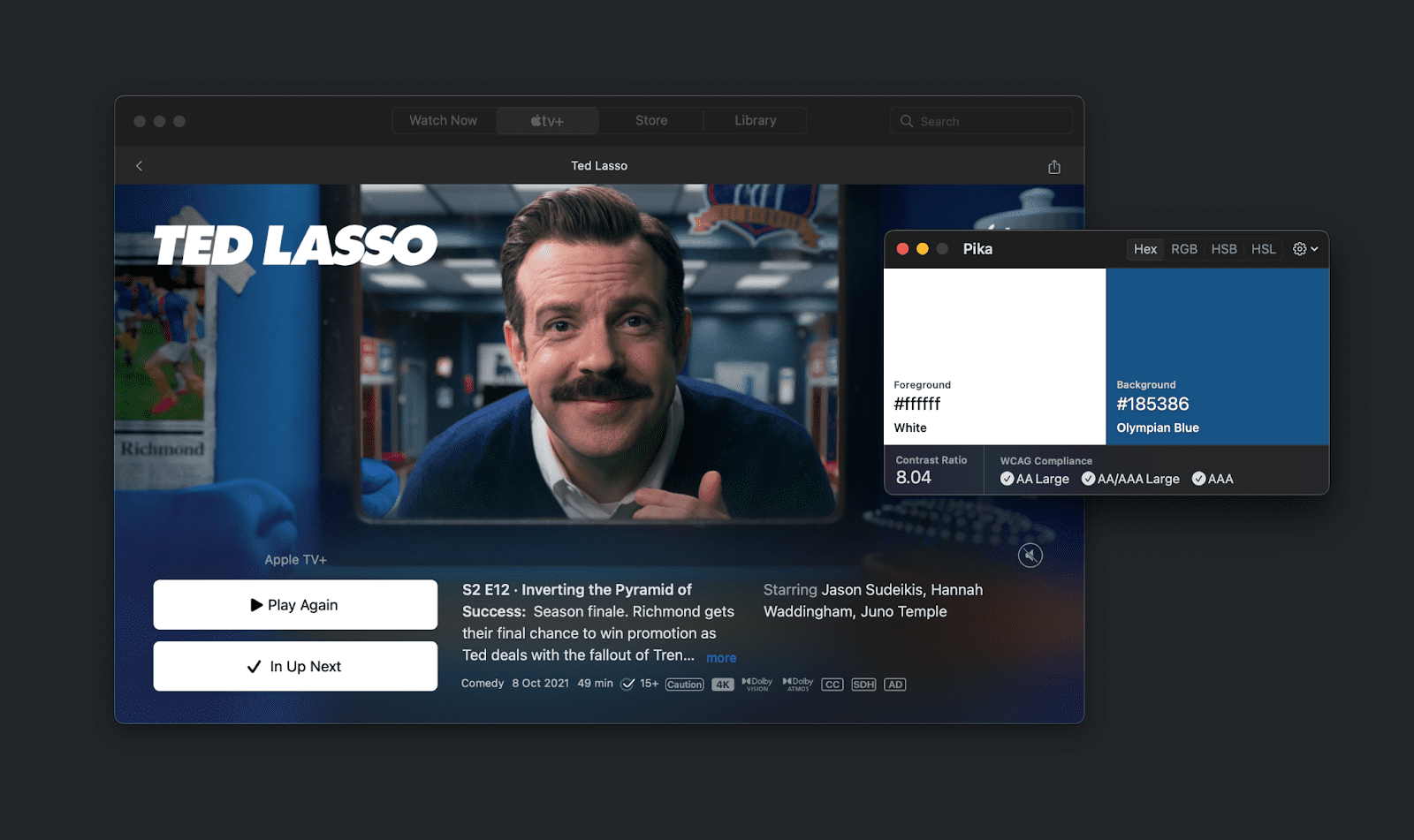
比較漸層或圖片上的文字。這裡的 L 來自「套索」的 L 會與圖片的淺藍色比較:

VisBug
VisBug 是 FireBug 激發靈感的工具,可讓設計人員和開發人員以視覺化的方式檢查、偵錯及嘗試網站設計。比起 Chrome 開發人員工具,這類遊戲的推出門檻也更低,方法是模擬他們熟悉且喜愛的設計工具的使用者介面和使用者體驗。
試用 VisBug,或安裝在 Chrome、Firefox、Edge、Brave 或 Safari 中。
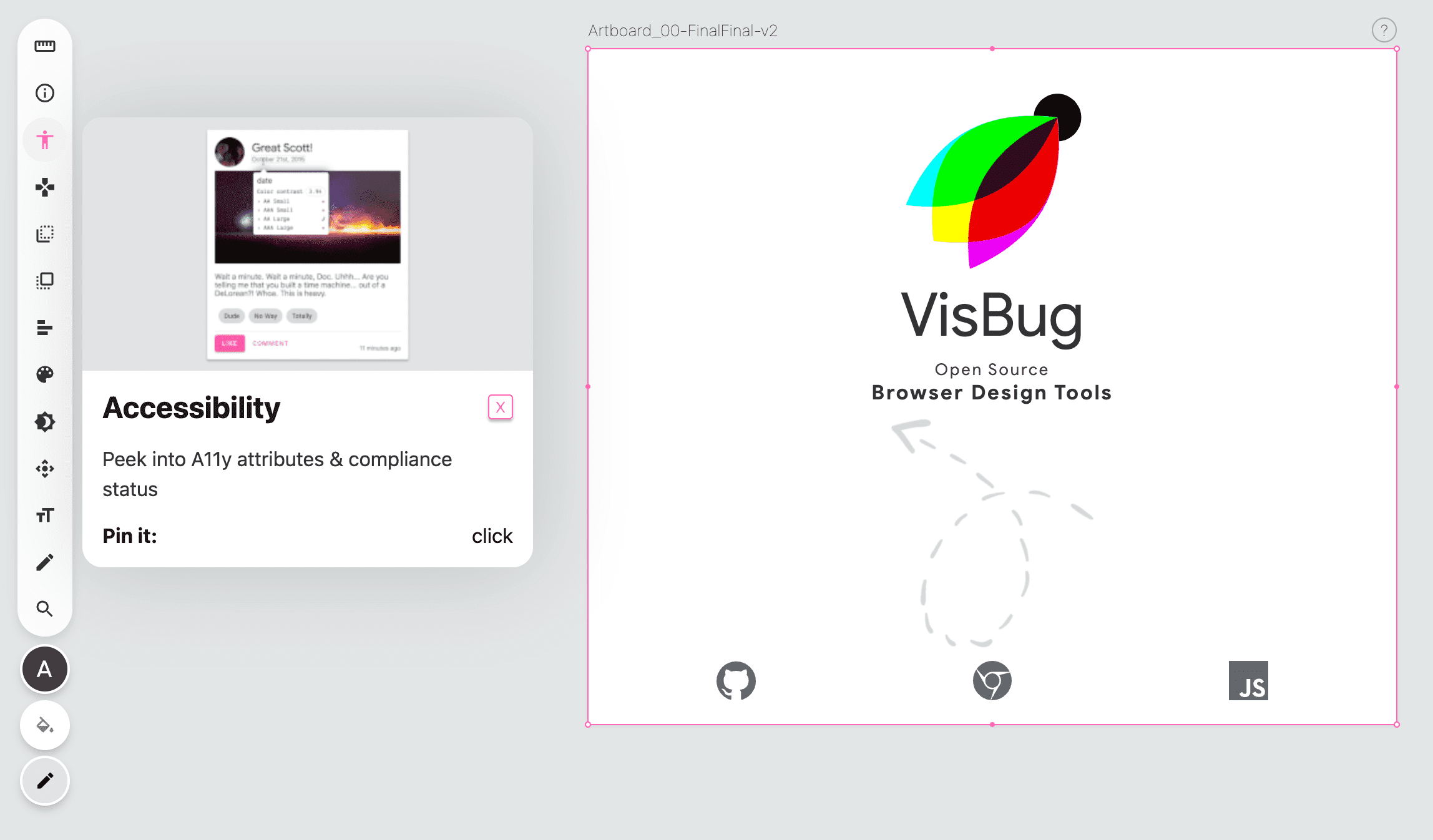
其中一項工具是「無障礙檢查工具」。

跨瀏覽器 (甚至是行動裝置) 進行檢查
使用者點選無障礙工具檢查工具後,工具提示會回報使用者指向的任何或使用鍵盤前往的任何內容,工具提示中都會顯示相關的無障礙資訊。這個工具提示會針對偵測到的前景和背景顏色,比較兩者之間的色彩比較。

檢查一或多項
開發人員工具可以查看單一色彩配對,或取得網頁中所有色彩配對的報表,但 VisBug 具備多種色彩配對功能,可提供更加良好的中間指引。按一下任一元素,工具提示就會留在原處。按住 Shift 鍵並繼續點選其他元素,所有工具提示都會留在原處:

這對於以元件為基礎的設計而言尤其重要,因為元件的多個部分必須通過對比度分數。這個方法可一次查看所有元件部分。這對設計審查也很有幫助。
Chrome 開發人員工具
如果已安裝 Chrome,就代表您已經具備多種對比測試工具:
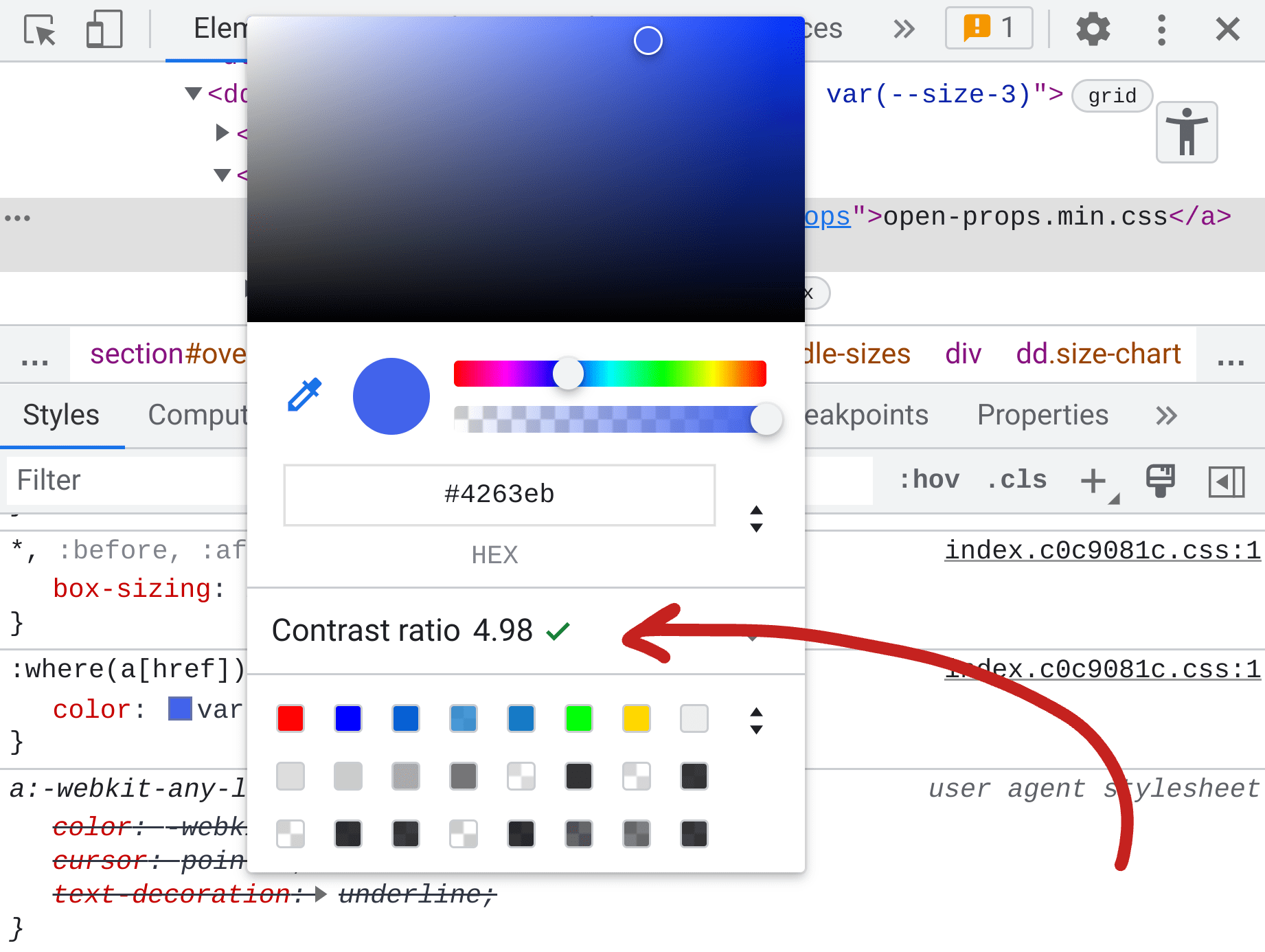
Chrome 開發人員工具顏色挑選器
在「Elements」面板的 Chrome 開發人員工具樣式窗格中,顏色值旁會顯示小方形色塊。點擊這個樣本後,畫面會顯示顏色挑選器。如果可以,工具中央會顯示顏色對比前景或背景的對比度。
在以下範例中,系統會開啟自訂屬性顏色值的顏色挑選器。對比度分數會回報為 15.79,並且有兩個綠色勾號,代表分數通過 AA 和 AAA WCAG 2.1 要求:

顏色挑選器自動更正
在挑選色彩時查看分數十分便利,但 Chrome 開發人員工具還提供自動更正功能。如果顏色挑選器回報無法存取的色彩對比分數,您可以展開這個分數,顯示 AA 和 AAA 分數目標,以及滴管工具。AA 和 AAA 旁邊是色塊和重新整理圖示,點選後即可找出最近的傳遞顏色:
如果您沒有挑選顏色,自動更正功能是符合無障礙功能指南的絕佳方式,不會太難完成工作。
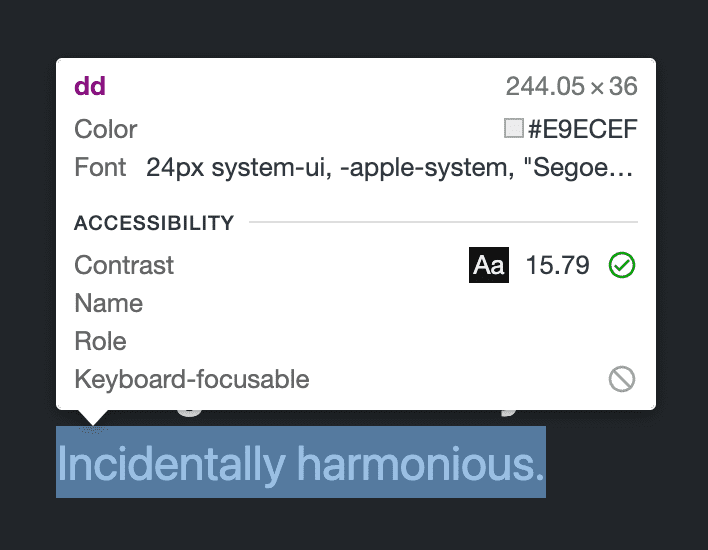
檢查工具的工具提示
元素選取工具在頁面懸停時提供特殊功能,可回報一般字型、顏色和無障礙功能資訊。元素選取工具是下方螢幕截圖左側的圖示。方塊的右下角有箭頭遊標您也可以使用快速鍵 Control+Shift+C (或 MacOS 上的 Command+Shift+C) 來選取。

啟用後,圖示會變成藍色,且指向頁面中的任何項目都會顯示下列的快速檢查工具提示:

與其使用顏色挑選器工具,需要在「Styles」窗格中找到色塊,只要使用這項工具,只需將滑鼠遊標指向頁面即可查看對比分數。如同顏色挑選器,系統一次只能顯示一個對比分數。
不斷碰觸,直到你過關 🎶?
我經常使用這項快速檢查工具檢查色彩配對,發現其中僅包含達到所需比例。與其使用顏色挑選器的自動更正功能 (因為我自己很搭),我會在 CSS 中微調色彩管道,並觀察到超過所需的比例。我將這個程序稱為「將色彩凸起至通過」程序,因為我會將色頻帶到通過 WCAG 2.1 之前。
具體步驟如下:
- 在「樣式」面板中將鍵盤焦點設為某個顏色。
- 使用鍵盤快速鍵
Control+Shift+C(或 MacOS 上的Command+Shift+C) 啟用檢查元素工具。 - 將滑鼠遊標移至目標上。
- 按向上/向下鍵,即可變更顏色值中的數字。
這種做法之所以適用,是因為 CSS 樣式值仍有鍵盤焦點,而滑鼠則能讓您指向目標。請勿點選目標或焦點,且不會從顏色值區域移出,在重新聚焦之前,請勿再微調值。
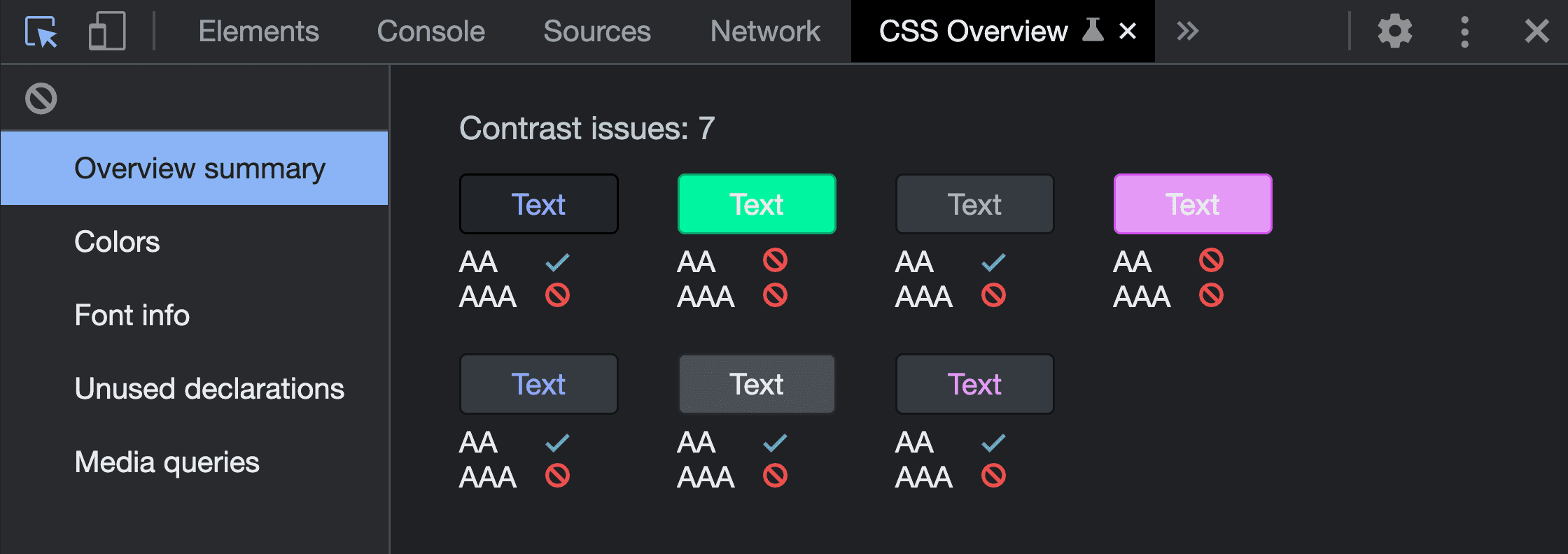
CSS 總覽
到目前為止,Chrome 開發人員工具已提供一次查看一種顏色配對的方法,但 CSS 總覽可檢索整個網頁,同時顯示所有無法存取的配對:

如要進一步瞭解這項功能,請參閱「CSS 總覽:找出 CSS 的改進可能」,或觀看 Jecelyn Yeen 的 YouTube 開發人員工具系列影片,教您如何透過 CSS 總覽面板找出 CSS 的改進空間。
燈塔
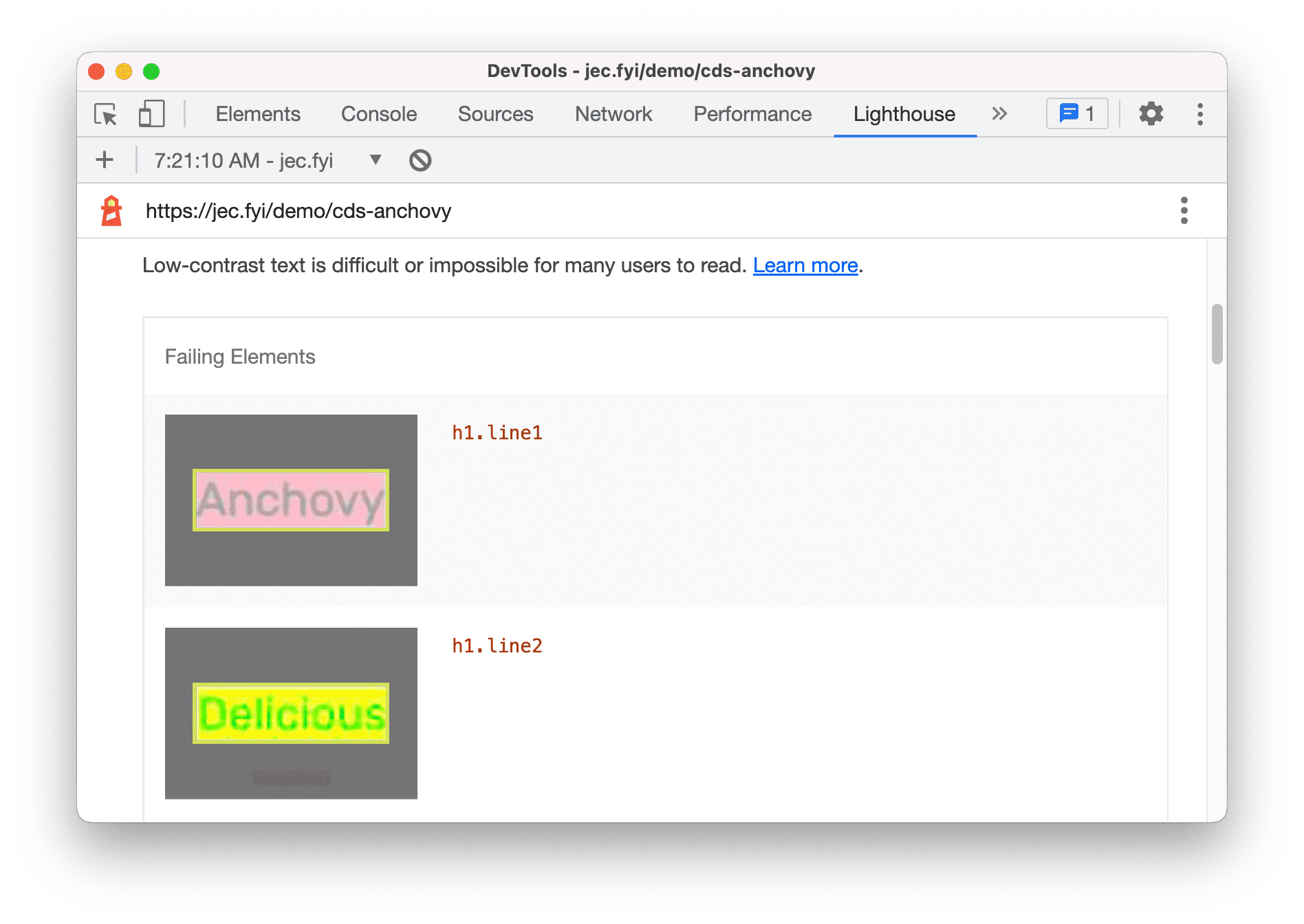
Lighthouse 是 Chrome 開發人員工具中的另一項稽核工具。它可以檢索您的網頁,並回報無法存取的色彩配對。其中包含每個顏色組合的微小螢幕截圖,方便您查看、通過和失敗。任何失敗的組合都會對 Lighthouse 分數造成負面影響。
這些結果如下所示:

JS 控制台
也許到目前為止,列出的所有工具都不是您目前的位置。也許你 (整天) 就是 JavaScript歡迎試用看看。控制台的「問題」窗格可在建構時持續回報任何色彩對比的無障礙功能問題。依序點選「設定」>「實驗」啟用這項功能,如下所示:
![]()
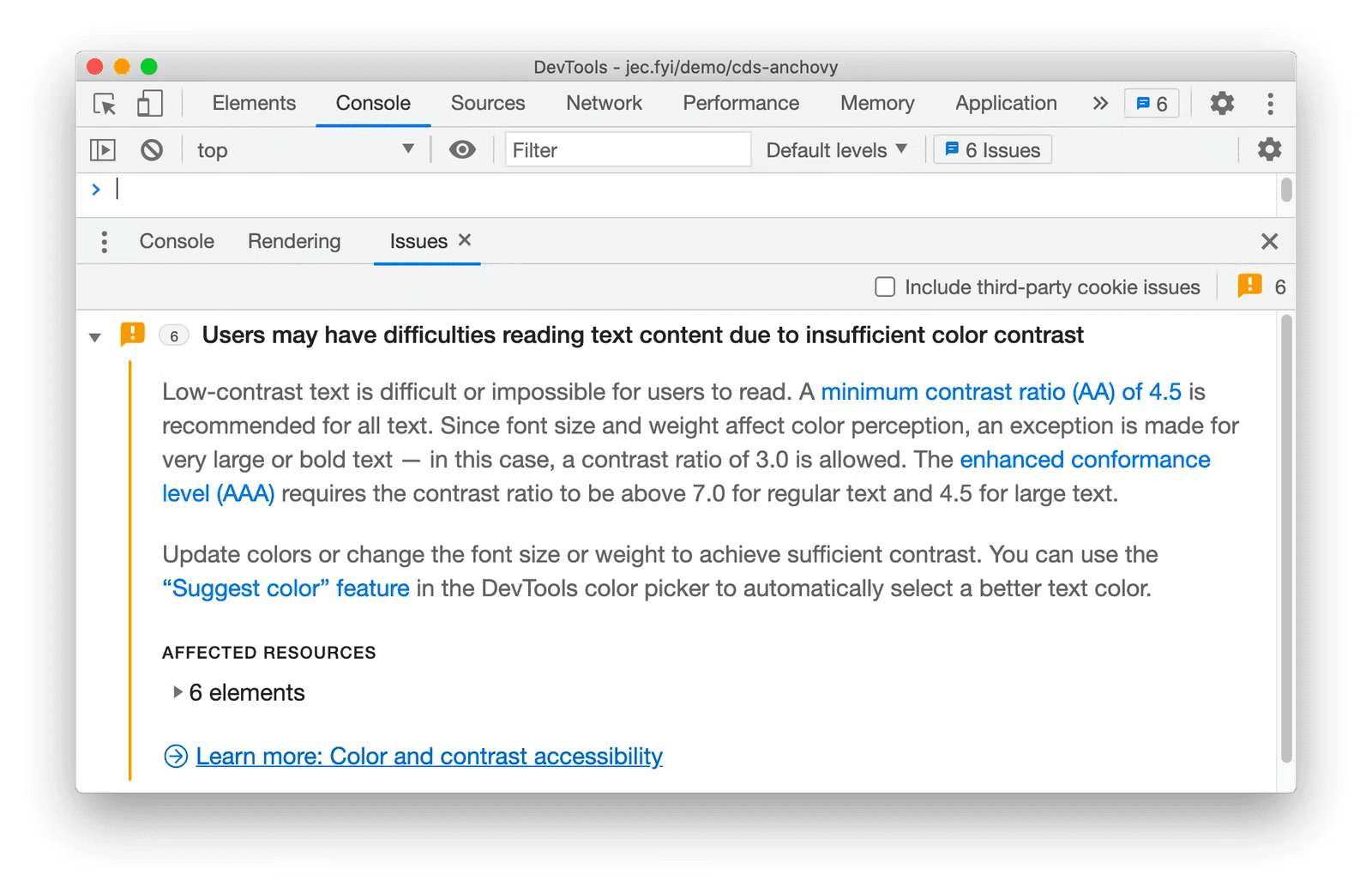
接著開啟「問題」窗格,查看系統是否發現這個窗格。如果有,看起來會像這樣:

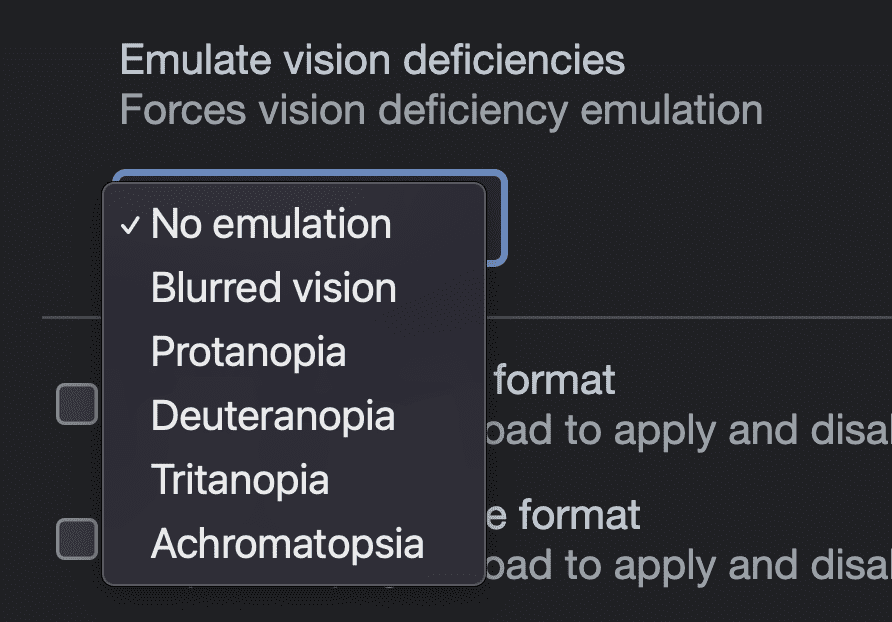
色盲模擬
就色彩對比及確保可用的色彩配對而言,建議您瞭解視覺障礙模擬工具。這項變更會變更設計的顏色或外觀,以呈現各種色盲功能的效果,讓您有機會修改設計,讓使用者體驗不是使用者體驗唯一的溝通方式。

建議不要只使用顏色來呈現資訊,例如以紅色表示「不佳」和「綠色」等,這並非安全的無障礙做法。有些人不會看見綠色或紅色的效果相同 而這項模擬工具將有助於您體驗並記住這一點。
色彩對比系統偏好設定模擬
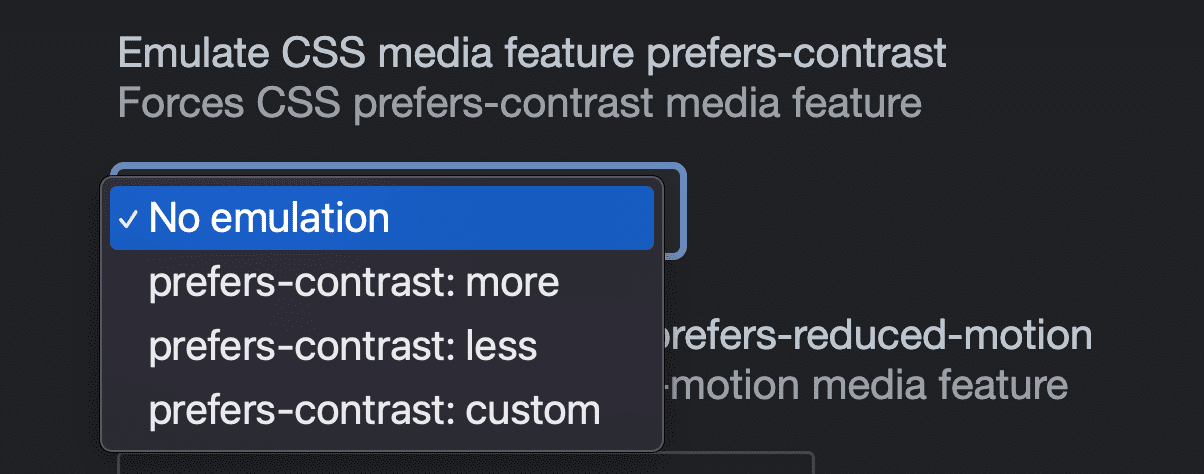
使用者越來越常在作業系統中變更對比設定,藉此在 UI 中要求降低或提高對比度。CSS 也可以採用淺色或深色主題偏好設定。Chrome 開發人員工具提供模擬這項偏好設定的功能,因此設計可以測試並適應使用者要求,而不必切換系統的設定。

試試 WCAG 3.0 APCA
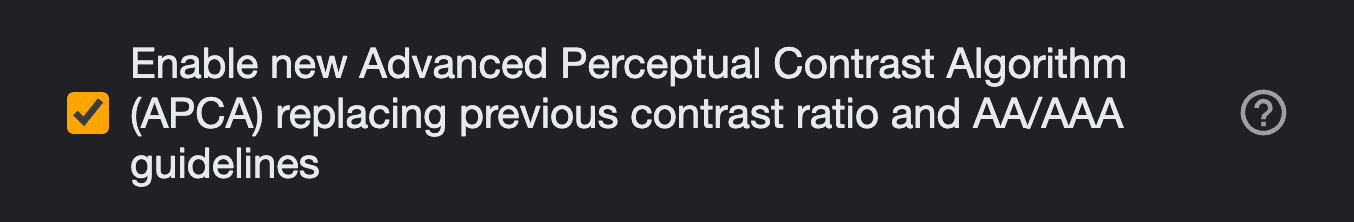
另一項實驗是,使用實驗性 ACA 色彩比率評分系統測試色彩配對。這項功能是依序前往「設定」>「實驗」,將 WCAG 2.1 比例系統替換成新版的對比檢查工具演算法,方便您在提案達到標準時預覽結果。

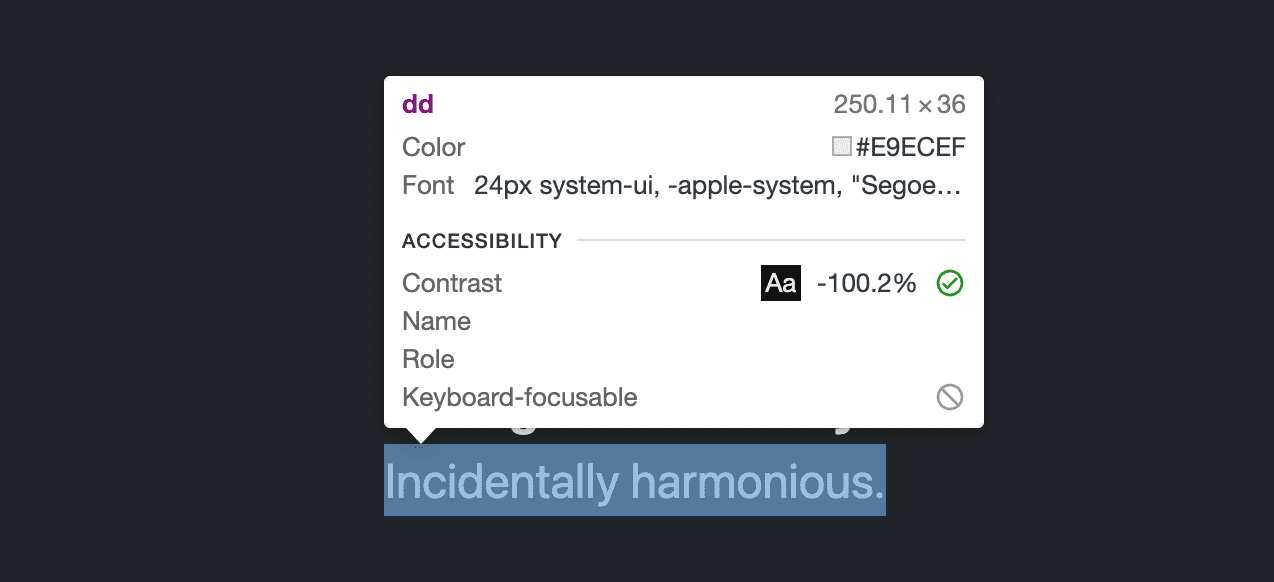
啟用後,請使用點檢查工具提示或顏色挑選器,查看顏色配對分數,並查看該分數是否通過:

結語
色彩對比是網路無障礙設計的重要環節,必須遵循這項準則,才能在各種情境下,盡可能讓更多使用者使用網路。希望這三項工具能幫助您 有動力做出絕佳的顏色選擇



