Объедините инструменты Google для эффективного аудита, улучшения и мониторинга вашего веб-сайта.
Core Web Vitals — это набор показателей, которые оценивают взаимодействие с пользователем по таким критериям, как производительность нагрузки, скорость реагирования на ввод пользователя и стабильность макета.
В этом руководстве будет рассмотрен рабочий процесс улучшения основных веб-показателей вашего веб-сайта, но начало этого рабочего процесса зависит от того, собираете ли вы собственные полевые данные. Чем это закончится, может зависеть от того, какой из инструментов Google окажется для вас полезным при диагностике и устранении проблем с взаимодействием с пользователем.
Основные веб-показатели лучше всего измеряются в полевых условиях
Основные веб-показатели специально разработаны для измерения того, как пользователи взаимодействуют с вашим веб-сайтом. Это метрики, ориентированные на пользователя . Лабораторные инструменты, такие как Lighthouse, представляют собой диагностические инструменты, позволяющие выявить потенциальные проблемы с производительностью и лучшие практики. Лабораторные инструменты запускаются при определенных, заранее определенных условиях и могут не отражать реальные измерения Core Web Vitals, с которыми сталкиваются ваши пользователи.
Например, Lighthouse — это лабораторный инструмент, который запускает тесты с имитацией регулирования в моделируемой настольной или мобильной среде. Хотя такое моделирование более медленных условий сети и устройств полезно при попытке диагностировать проблемы с производительностью, они представляют собой лишь часть большого разнообразия условий сети и возможностей устройств и поэтому могут не отражать то, что испытывают пользователи на ваших сайтах.
Лабораторные инструменты, такие как Lighthouse, также обычно выполняют «холодную загрузку» веб-страницы в качестве совершенно нового посетителя. Часто это самая медленная загрузка, но в реальной жизни у посетителей могут быть кэшированы некоторые ресурсы, если они посещали сайт раньше или когда они просматривали сайт. Новые посетители и инструменты также могут по-другому воспринимать сайт благодаря баннерам cookie или другому контенту, представленному им.
Короче говоря, хотя лабораторные инструменты могут указать на потенциальные проблемы с производительностью и помочь вам отлаживать и повторять действия, они могут не отражать, сколько посетителей на самом деле посещают ваш веб-сайт. Используйте полевые данные для измерения реальной производительности и лабораторные инструменты, такие как Lighthouse, для диагностики способов ее улучшения. См. также раздел «Когда использовать Lighthouse» .
Google измеряет основные веб-показатели с помощью отчета об опыте пользователей Chrome (CrUX) . Это общедоступный набор данных, собранный от реальных пользователей Chrome. Это основа многих инструментов Google и сторонних разработчиков, которые сообщают об основных веб-показателях сайта.
Однако у CruUX есть свои ограничения. Часто он может сообщить вам о возникновении проблемы, но зачастую у него недостаточно данных, чтобы объяснить причину .
Если возможно, соберите свои собственные полевые данные.
Лучший набор данных для улучшения производительности веб-сайта — тот, который вы создадите. Это начинается со сбора данных о посетителях вашего сайта. Как вы это сделаете, зависит от размера вашей организации и от того, хотите ли вы платить за стороннее решение или создать свое собственное.
Платные решения почти наверняка будут измерять основные веб-показатели (и другие показатели производительности) и обычно предоставляют различные инструменты для анализа полученных данных. В крупных организациях со значительными ресурсами этот метод может быть предпочтительным.
Однако вы можете не быть частью крупной организации или даже не иметь средств, чтобы позволить себе стороннее решение. В этих случаях библиотека web-vitals Google поможет вам собрать все веб-показатели. Однако вы будете нести ответственность за то, как эти данные будут сообщаться, храниться и анализироваться.
Если вы уже используете Google Analytics, но еще не начали собирать собственные полевые данные, у вас может быть возможность использовать библиотеку web-vitals для отправки веб-показателей, собранных в полевых условиях, в Google Analytics и использовать BigQuery . экспорт GA4 для составления отчетов по данным.
Понимание инструментов Google
Независимо от того, собираете ли вы собственные полевые данные, существует несколько инструментов Google, которые могут быть полезны для анализа основных веб-показателей. Прежде чем приступить к организации рабочего процесса, общий обзор каждого инструмента может помочь вам понять, какие инструменты могут (а могут и не быть) подойти вам лучше всего.
Отчет об опыте использования Chrome (CrUX)
Как упоминалось ранее, CrUX — это общедоступный набор полевых данных, собранных у сегмента реальных пользователей Google Chrome с миллионов веб-сайтов. Он включает в себя показатели Core Web Vital и другие показатели для веб-сайтов с достаточным трафиком.
CrUX доступен как ежемесячный набор данных BigQuery на уровне источника или как ежедневный API на уровне URL-адреса или источника, при условии, что URL-адрес или источник содержит достаточно образцов в наборе данных CrUX. Данные BigQuery также можно просмотреть на простой в использовании информационной панели CrUX , позволяющей сайтам просматривать исторические тенденции для своего сайта.
Когда использовать Crux
Даже если вы соберете собственные полевые данные, CrUX все равно будет полезен. Хотя CrUX представляет собой подмножество пользователей Chrome, полезно сравнить данные полей вашего веб-сайта, чтобы увидеть, как они совпадают с данными CrUX. У каждого есть свои преимущества и недостатки, которые могут привести к различиям . Если вы в настоящее время не собираете никаких полевых данных для своего веб-сайта, CrUX особенно полезен для предоставления общего обзора — при условии, что ваш веб-сайт представлен в его наборе данных.
Вы можете использовать CrUX напрямую или с помощью другого инструмента (включая упомянутые ниже). Использование набора данных CrUX напрямую, либо через BigQuery, либо через API, полезно для получения данных, которые в настоящее время не отображаются в других инструментах (например, данные на уровне страны часто недоступны в других инструментах), или для просмотра дополнительных показателей в CrUX , которые опять же, часто не обнаруживаются в других инструментах.
Когда не следует использовать Crux
CrUX представляет только пользователей Chrome, и то только часть пользователей Chrome . Полное решение RUM может включать в себя больше возможностей для Chrome и других браузеров, поддерживающих метрики Web Vital.
Веб-сайты, которые не получают достаточного трафика, не представлены в наборе данных CrUX. Если это ваш случай, вам нужно будет собрать свои собственные полевые данные, чтобы понять, как ваш веб-сайт работает в полевых условиях, поскольку CrUX не подойдет. В качестве альтернативы вам придется полагаться на лабораторные данные, но с ограничениями, которые могут быть не репрезентативными, как указано выше.
Поскольку данные, предоставляемые CrUX, представляют собой скользящее среднее значение за предыдущие 28 дней, это не идеальный инструмент во время разработки, поскольку потребуется немало времени, чтобы улучшения отразились в наборе данных CrUX.
Наконец, как общедоступный набор данных, CrUX ограничен объемом информации, которую он может предоставить, и способами запроса этих данных. Сбор собственных данных RUM позволяет вам собрать больше деталей (например, элемент LCP ), а также более детально разрезать данные для выявления проблем. У вошедших в систему пользователей показатели Core Web Vitals лучше или хуже, чем у вышедших из системы пользователей? Есть ли у пользователей с медленным LCP определенный элемент LCP? Какие взаимодействия вызывают высокие значения FID и INP?
PageSpeed Insights (PSI)
PSI — это инструмент, который сообщает полевые данные из CrUX и лабораторные данные из Lighthouse для данной страницы. Дополнительные сведения см. в этих отдельных разделах.
Когда использовать PSI
PSI отлично подходит для оценки производительности CrUX на уровне страницы или источника как для мобильных, так и для настольных пользователей. Это хороший выбор для первоначального обзора основных веб-показателей страницы или сайта. Это также позволяет вам легко просматривать данные Core Web Vitals для других сайтов, например конкурентов.
PSI также предоставляет данные Lighthouse, которые дают полезные рекомендации по улучшению основных веб-показателей, если показатели совпадают. Если они не совпадают, рекомендации Lighthouse могут оказаться менее актуальными.
Поскольку Lighthouse запускается с сервера, он может сформировать более последовательную основу, чем запуск Lighthouse из DevTools.
Когда не следует использовать PSI
PSI доступен только для общедоступных URL-адресов. Его нельзя использовать на сайтах разработки, которые не являются общедоступными.
Данные CrUX доступны только в том случае, если сайты соответствуют определенным критериям отбора , включая пороговые значения популярности сайта. PSI менее полезен, когда данные CrUX недоступны для страницы или источника, поскольку в этих случаях он может отображать только данные лаборатории Lighthouse.
Аналогично, если у вас есть только данные CrUX на уровне источника, а не конкретный тестируемый URL-адрес, это также ограничивает его полезность в сопоставлении данных поля уровня источника с лабораторной диагностикой на уровне страницы. Наличие данных полей на уровне источника по-прежнему является очень полезной информацией для обобщения производительности сайта, и аудит Lighthouse может помочь, но в этом случае следует проявлять особую осторожность.
Наконец, если данные на уровне страницы доступны в CrUX, но отличаются от лабораторных данных Lighthouse, рекомендации Lighthouse могут иметь ограниченную ценность. Это может произойти, в частности, при проблемах CLS после загрузки , а также при интерактивных основных веб-показателях (FID и INP), где лабораторные аудиты менее полезны.
Поисковая консоль
Search Console измеряет поисковый трафик и производительность вашего сайта, включая основные веб-показатели . Он доступен только владельцам сайтов, подтвердившим свое право собственности на сайт .
Ценной особенностью Search Console является то, что она группирует похожие страницы (например, страницы, использующие один и тот же шаблон) в одну групповую оценку. Search Console также включает отчет Core Web Vitals, основанный на полевых данных из CrUX.
Когда использовать Search Console
Консоль поиска хорошо подходит как для разработчиков, так и для тех, кто не является разработчиком, позволяя оценивать эффективность поиска и страниц так, как этого не делают другие инструменты Google. Представление данных CrUX и группировка страниц по сходству дает новое понимание того, как повышение производительности влияет на целые категории страниц.
Когда не следует использовать Search Console
Консоль поиска может не подойти для проектов, в которых используются различные сторонние инструменты, группирующие страницы по сходству, или если веб-сайт не представлен в наборе данных CrUX.
Группировка страниц также может вызывать некоторую путаницу, если примеры страниц в группе имеют характеристики, отличные от характеристик остальной части группы — например, если группа в целом не проходит определенные основные веб-показатели, но все примеры страниц, похоже, проходят одни и те же основные веб-показатели. . Это может произойти, если группа содержит длинный хвост или редко посещаемые страницы, которые могут загружаться медленнее, поскольку они с меньшей вероятностью будут кэшироваться. Когда в длинном хвосте имеется достаточный объем этих страниц, они могут повлиять на общий процент проходимости группы.
Маяк
Lighthouse — это лабораторный инструмент, предоставляющий особые возможности для улучшения производительности страниц. Пользовательские потоки Lighthouse также позволяют разработчикам создавать сценарии потоков взаимодействия для тестирования производительности помимо загрузки страницы.
Lighthouse-CI — это сопутствующий инструмент, который запускает Lighthouse во время сборки и развертывания проекта, чтобы помочь в тестировании регрессии производительности. Он представляет отчет Lighthouse вместе с запросами на включение и отслеживает показатели производительности с течением времени.
Когда использовать Маяк
Lighthouse отлично подходит для поиска возможностей повышения производительности во время разработки как в локальной, так и в промежуточной среде. Lighthouse CI также полезен на этапах сборки и развертывания в промежуточных и производственных средах, где необходимо тестирование регрессии производительности для сохранения хорошего пользовательского опыта.
Когда не следует использовать Маяк
Lighthouse (или Lighthouse CI) не заменяет полевые данные . Lighthouse — это, прежде всего, диагностический инструмент, выявляющий потенциальные проблемы и рекомендации по предопределенной загрузке страницы. Рекомендации, которые он отображает, могут не всегда соответствовать производительности, которую испытывают ваши пользователи.
Lighthouse можно использовать для диагностики рабочих сайтов с помощью таких инструментов, как PageSpeed Insights, но в идеале Lighthouse можно использовать в средах разработки и непрерывной интеграции для решения проблем с производительностью до того, как они достигнут рабочей среды.
Расширение Web Vitals
Расширение Chrome Web Vitals — это диагностический инструмент, который отображает показатели Core Web Vitals при просмотре веб-страниц. Он также включает данные CrUX для текущей страницы, если они представлены в наборе данных CrUX, и предоставляет отладочную информацию , которая поможет вам выявить проблемы с производительностью Core Web Vitals.
Когда использовать расширение Web Vitals
Расширение Web Vitals может использоваться кем угодно в любой роли для оценки основных веб-показателей страницы на всех этапах жизненного цикла страницы. Это полезно для «живого» просмотра производительности при взаимодействии со страницей, чтобы попытаться выявить проблемы с производительностью, особенно проблемы после загрузки, которые могут возникнуть с метриками CLS и INP.
Когда не следует использовать расширение Web Vitals
Расширение Web Vitals не обеспечивает целостную оценку производительности страницы. Кроме того, показатели, которые он сообщает, сильно зависят от среды, в которой он работает, и разработчики часто имеют более мощные машины или доступ к более быстрым сетям.
Панель «Производительность» в Chrome DevTools
Chrome DevTools — это набор встроенных в браузер инструментов разработки, включая панель «Производительность» . Панель «Производительность» — это лабораторный инструмент, который профилирует всю активность страницы во время ее загрузки или в течение записанного периода времени. Он предлагает глубокое понимание всего, что он наблюдает, в таких измерениях, как сеть, рендеринг, рисование и выполнение сценариев, а также основные веб-показатели страницы.
Когда использовать панель «Производительность»
Панель «Производительность» следует использовать разработчикам во время разработки, чтобы получить более глубокое представление о производительности страницы. Это особенно полезно для устранения проблем с реагированием, влияющих на FID или INP. Как только взаимодействие с плохим ответом обнаружено и повторяется, панель «Производительность» может предоставить множество данных о том, что происходит в браузере, чтобы помочь понять проблему, от блокировки основного потока до стеков вызовов JavaScript и работы рендеринга.
Когда не следует использовать панель «Производительность»
Панель «Производительность» — это инструмент разработчика, предоставляющий только лабораторные данные. Это не замена полевых данных. Он содержит много отладочной информации, но из-за этого его может быть непросто использовать начинающим разработчикам или тем, кто не является разработчиком.
Трехэтапный рабочий процесс для обеспечения работоспособности основных веб-жизненных показателей вашего веб-сайта.
Работая над улучшением пользовательского опыта, лучше всего рассматривать этот процесс как непрерывный цикл. Одним из подходов к улучшению основных веб-показателей и других показателей производительности может быть:
- Оцените работоспособность сайта и определите болевые точки.
- Отладка и оптимизация.
- Мониторьте с помощью инструментов непрерывной интеграции, чтобы выявлять и предотвращать регрессии.

Шаг 1. Оцените работоспособность веб-сайта и определите возможности для улучшения.
Лучше всего начать с полевых данных, чтобы оценить работоспособность веб-сайта.
- Используйте PageSpeed Insights для просмотра общих показателей Core Web Vitals по источнику и конкретной информации по отдельному URL-адресу.
- Search Console может быть полезна для выявления страниц, нуждающихся в улучшении, если функция группировки страниц хорошо работает для вашего сайта.
- Если у вас есть данные RUM, то это часто лучший вариант для выявления конкретных страниц или сегментов трафика с проблемами.
Независимо от того, анализируете ли вы полевые данные, которые собираете самостоятельно, или данные CruX, этот первый шаг имеет жизненно важное значение. Если вы не собираете полевые данные, данных CrUX может быть достаточно, чтобы помочь вам — опять же, при условии, что ваш веб-сайт представлен в наборе данных.
Анализируйте производительность сайта с помощью PageSpeed Insights

PageSpeed Insights отображает данные CrUX, охватывающие данные об опыте пользователя за последние 28 дней, на уровне 75-го процентиля. Это означает, что если 75% пользовательского опыта соответствуют порогу, установленному для данной метрики , то опыт считается «хорошим».
Если у вас есть конкретная страница, на которой нужно посмотреть производительность, используйте ее. Чтобы получить общее представление о сайте, когда вы впервые начинаете оптимизацию, вы можете начать с домашней страницы, поскольку обычно это одна из самых популярных страниц на многих сайтах.
Изначально сосредоточьтесь на том , что испытывают ваши реальные пользователи в разделе PSI. Вы увидите до четырех представлений данных: для мобильных устройств и компьютеров для введенного URL-адреса и всего источника. Сравните их и посмотрите, чем они отличаются. Мобильные устройства обычно менее производительны, чем настольные компьютеры, поскольку это устройство с более ограниченными ресурсами, работающее в потенциально менее стабильных сетевых условиях. Если данные URL-адреса и источника существенно различаются, попытайтесь понять, почему: домашние страницы часто являются первыми посещаемыми страницами (то есть целевыми страницами), поэтому они могут быть медленнее, чем пользователи источника, принимающие на себя всю тяжесть незадействованного кеша браузера. Последующие страницы, скорее всего, будут загружаться быстрее, поскольку все общие ресурсы будут кэшироваться, что приведет к снижению совокупных данных на уровне источника.
PSI также отображает все три основных веб-показателя (LCP, CLS и FID) и ожидающую метрику INP, а также диагностические метрики TTFB и FCP. Не работают ли какие-либо основные веб-показатели и насколько? Это укажет, где сосредоточить свои усилия.
Поймите взаимосвязь между этими числами, особенно для LCP. Если LCP медленный, как в этом примере, посмотрите на TTFB и FCP, которые являются вехами для этого показателя. В этом примере у нас есть TTFB 1,8 секунды, что очень затруднит достижение рекомендуемого порога в 2,5 секунды для хорошего LCP. Это предполагает либо медленный бэкэнд (проблемы с сервером или отсутствие CDN), либо более медленные сети, либо перенаправления, задерживающие первые байты HTML. Дополнительную информацию см. в руководстве по оптимизации TTFB . FCP занимает еще одну секунду, что опять-таки может указывать на более медленные сети. В этом примере LCP вскоре после FCP указывает на то, что ресурс LCP хорошо оптимизирован после загрузки самой страницы.
Что касается CLS, посмотрите на оценки CrUX CLS и Lighthouse CLS, чтобы определить, является ли это проблемой CLS при загрузке (которую Lighthouse обнаружит и предоставит рекомендации) или проблемой CLS после загрузки, которую Lighthouse не уловит. Дополнительную информацию см. в руководстве по оптимизации CLS .
Чтобы оценить оперативность, обратите внимание на оценки FID и INP. Посмотрите аудиты TBT в Lighthouse, чтобы узнать, происходит ли большая обработка JavaScript во время начальной загрузки страницы, что может повлиять на INP. INP может быть непростой метрикой для улучшения, поэтому для получения дополнительной информации обратитесь к руководству по оптимизации INP .
Выявление малоэффективных страниц в Search Console

Хотя PSI полезен, когда у вас есть конкретный URL-адрес, который вы хотите протестировать, или сайт в целом, Search Console может помочь сосредоточить ваши усилия на определенных типах страниц. Это особенно полезно, если многие страницы имеют общие темы или технологии, и Search Console может их успешно идентифицировать.
Отчет Core Web Vitals в Search Console показывает общую картину эффективности вашего веб-сайта, но вы все равно можете перейти к конкретным страницам, требующим внимания. С помощью Search Console вы также можете:
- Определите отдельные группы страниц, которые нуждаются в улучшении, а также те, которые в настоящее время обеспечивают хороший пользовательский опыт.
- Получайте подробные данные об эффективности по URL-адресам, сгруппированные по статусу, метрике и группам похожих веб-страниц (например, страницы с подробными сведениями о продуктах на веб-сайте электронной торговли).
- Получайте подробные отчеты по URL-адресам в каждой категории качества взаимодействия с пользователем как на мобильных устройствах, так и на настольных компьютерах.
Если у вас есть определенные страницы для просмотра, вы можете использовать PSI, как объяснялось ранее, чтобы получить более глубокое понимание проблем, связанных с этими страницами.
Шаг 2. Отладка и оптимизация
На шаге 1 вы должны определить страницы, производительность которых требует улучшения, а также какие показатели Core Web Vitals вы хотите улучшить. Вы можете использовать инструменты Google, чтобы получить дополнительную информацию, чтобы понять основную причину и определить проблему.
- Запустите аудит Lighthouse , чтобы получить рекомендации на уровне страницы.
- Используйте расширение Web Vitals для анализа основных веб-показателей в режиме реального времени.
- Используйте панель «Производительность» в Chrome DevTools для устранения проблем с производительностью и тестирования изменений кода.
Более подробные инструкции см. в следующих руководствах:
Раскройте возможности с Lighthouse
PageSpeed Insights запускает Lighthouse для вас, но для локальной разработки также можно запустить Lighthouse из Chrome DevTools, что полезно для локальной проверки исправлений.

Ключевым моментом является проверка того, что аудит Lighthouse воспроизводит проблемы, которые вы пытаетесь решить (например, проблемы с медленным LCP или CLS). Изначально Lighthouse оценивает взаимодействие с пользователем только во время загрузки страницы. Поскольку это лабораторный инструмент, он также исключает FID и INP в пользу ТБТ.
Когда метрики Lighthouse указывают на проблему, аналогичную той, которую вы пытаетесь решить, обширная информация в ее аудитах может помочь выявить проблемы и предложить решения.
Вы можете отфильтровать аудиты только по интересующим вас основным веб-показателям, чтобы сосредоточиться на исправлениях проблем, связанных с конкретным показателем:

Для FID и INP используйте аудит TBT для выявления проблем, которые потенциально могут повлиять на эти показатели, но имейте в виду, что без взаимодействия Lighthouse ограничен в возможностях диагностики.
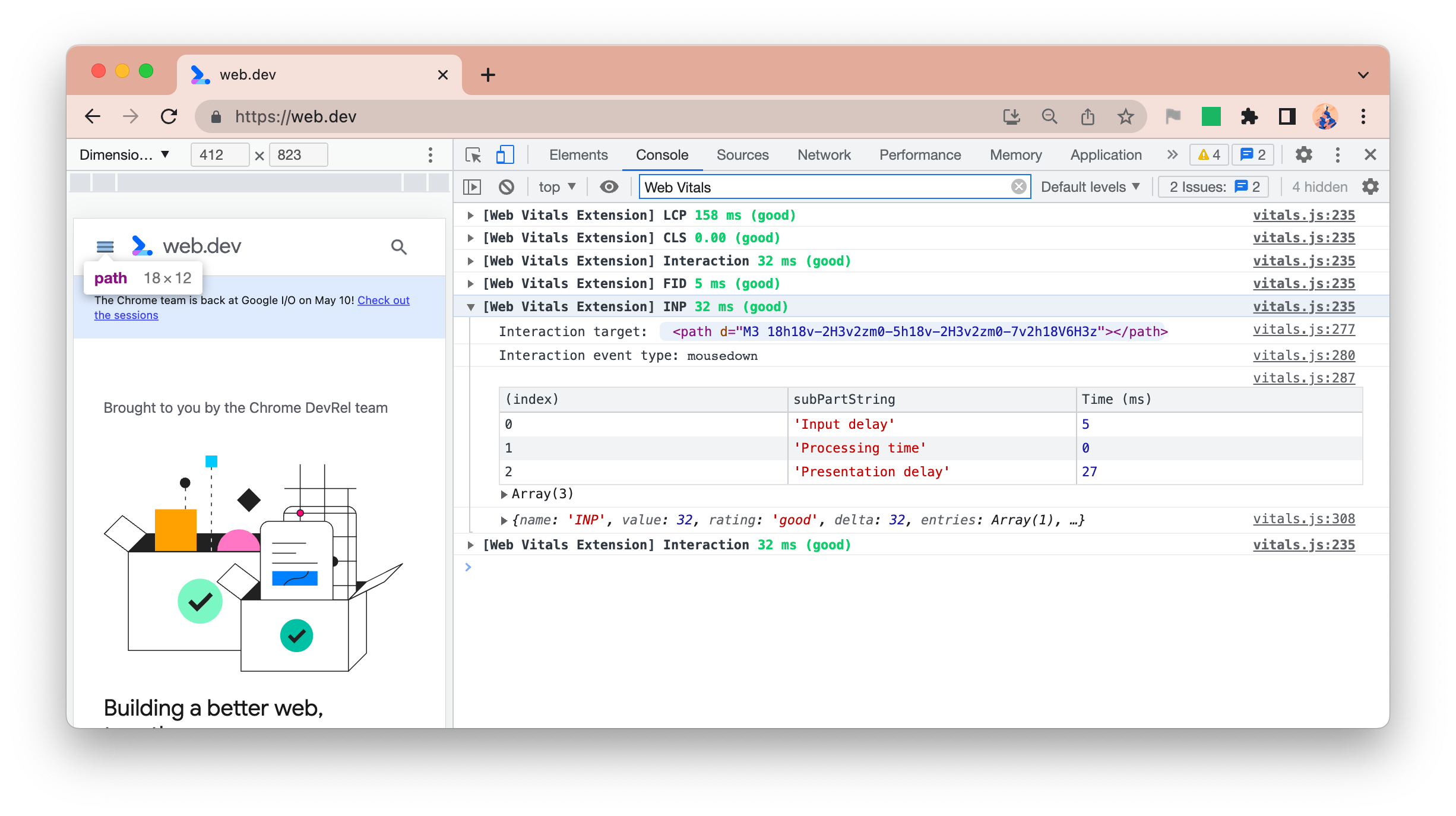
Анализируйте в режиме реального времени с помощью расширения Web Vitals
Расширение Chrome Web Vitals отображает основные веб-показатели в режиме реального времени во время загрузки страницы и во время ее просмотра. Благодаря этому он может фиксировать FID и INP, а также изменения макета, возникающие после загрузки. Параметры отладки отображают более подробную информацию по каждой метрике:

Лучше всего рассматривать расширение Web Vitals как инструмент выборочной проверки для выявления проблем с производительностью, а не как комплексный инструмент отладки — это работа панели «Производительность» в Chrome DevTools.
Детализация с помощью панели «Производительность»
Панель «Производительность» в Chrome DevTools профилирует все поведение страницы в течение записанного периода времени.

Ключевые моменты времени, например LCP, отображаются на дорожке «Время». Нажмите на них для получения более подробной информации.
Дорожка «Сдвиги макета» выделяет изменения макета, и нажатие на них позволяет получить более подробную информацию об элементах, которые были сдвинуты для отладки CLS.
Длинные задачи (которые могут привести к проблемам FID и INP) также выделяются красными треугольниками.
Эти функции, а также информация в других частях панели «Производительность» могут помочь вам определить, влияют ли исправления на основные веб-показатели страницы.
Отладка основных веб-показателей в полевых условиях
Лабораторные инструменты не всегда могут определить причину всех проблем Core Web Vitals, затрагивающих ваших пользователей. Это одна из причин, почему так важно собирать собственные полевые данные, поскольку при этом учитываются факторы, которые не могут быть учтены лабораторными данными.
Дополнительную информацию см. в разделе производительность отладки в полевых условиях .
Шаг 3. Отслеживайте изменения

После того как вы устранили какие-либо проблемы, вы хотите убедиться, что они приносят желаемый эффект и что новые проблемы не нарушают ваши основные веб-показатели. Это требует мониторинга проблем с производительностью в рамках рабочего процесса разработчика, чтобы предотвратить попадание проблем с производительностью в производство, а также регулярного мониторинга полевых данных, чтобы убедиться в этом.
Отслеживание требований к производительности в средах непрерывной интеграции (CI).
Lighthouse-CI позволяет автоматически запускать аудит Lighthouse при фиксации кода, чтобы предотвратить снижение производительности при вводе кода. Это может проверять тайминги производительности (которые подвержены изменениям ) или просто аудит производительности в качестве инструмента проверки для предотвращения неправильных практик в коде.
Просмотр тенденций состояния веб-сайта с помощью полевых данных
Хотя вы должны стремиться выявлять и устранять все проблемы с производительностью до того, как они попадут в производство, мониторинг ваших полевых данных через RUM необходим для обнаружения любых проблем, которые могут возникнуть. Существует множество коммерческих продуктов RUM, которые могут в этом помочь. Библиотека JavaScript web-vitals может автоматизировать сбор полевых данных веб-сайта и при необходимости использовать эти данные для создания пользовательских панелей мониторинга и систем оповещения.
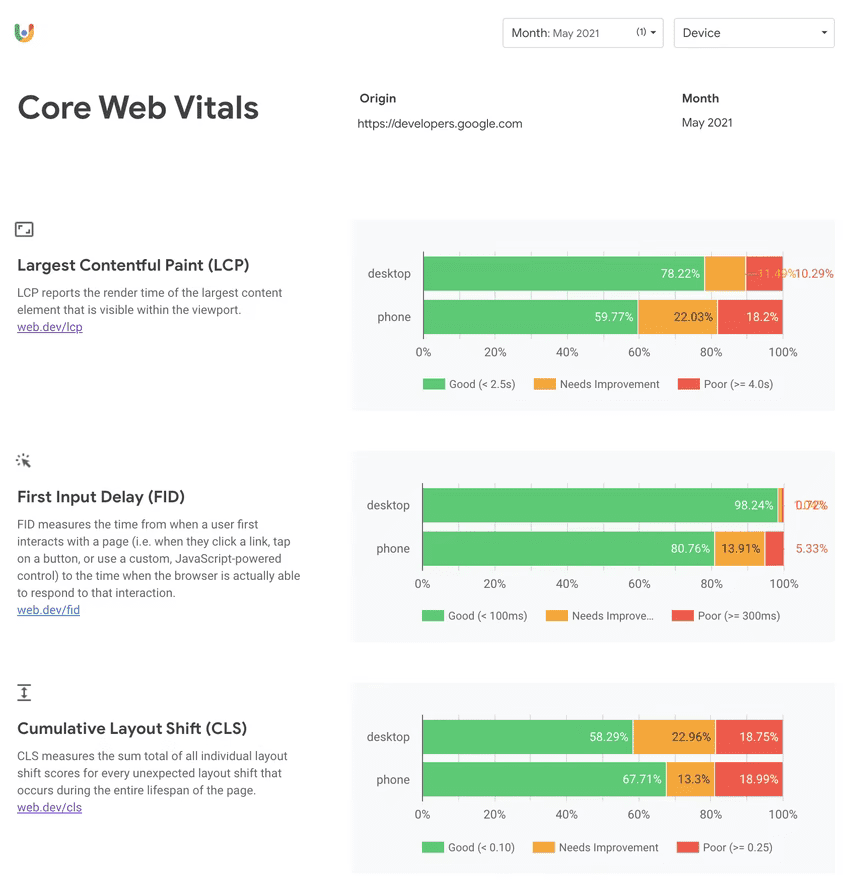
Для сайтов без решения RUM вы можете использовать панель мониторинга CrUX в качестве базового анализа тенденций полевых данных. Для сайтов в Crux он сообщает следующее:
- Обзор сайта , который сегментирует основные веб-показатели по типам настольных компьютеров и мобильных устройств.
- Исторический тренд по типу показателя , который представляет собой распределение показателей во времени для каждого доступного ежемесячного выпуска данных отчета CrUX.
- Демографические данные пользователей , которые иллюстрируют распределение просмотров страниц по всему источнику для пользователей в каждой демографической группе, включая устройства и эффективные типы подключения .

Панель управления CrUX основана на наборе данных CrUX BigQuery , который обновляется раз в месяц. Это может быть хорошим напоминанием о необходимости регулярно проверять свои основные веб-показатели.
Заключение
Обеспечение быстрого и приятного взаимодействия с пользователем требует подхода, ориентированного на производительность, и принятия рабочего процесса для обеспечения прогресса. Благодаря правильным инструментам и процессам аудита, отладки и мониторинга вы сможете создать отличный пользовательский опыт и оставаться в пределах пороговых значений, определенных для хороших основных веб-показателей.






