結合 Google 工具來稽核、改善及監控網站。
網站體驗核心指標是一組指標,用於評估使用者體驗,包括負載效能、使用者輸入的回應速度和版面配置穩定性。
本指南將探討改善網站網站體驗核心指標的工作流程,但該工作流程的開始位置,取決於您是否收集自己的現場資料。服務終止的時間點取決於您在診斷及修正使用者體驗問題時能使用的 Google 工具。
網站體驗核心指標的最佳評估工具
「網站體驗核心指標」是以使用者為中心的指標,專門用來評估使用者在網站上的體驗。Lighthouse 等研究室式工具是一種診斷工具,可強調潛在的效能問題和最佳做法。研究室式工具只會在預先定義的特定條件下執行,因此可能無法反映實際網站體驗核心指標評估的實際體驗。
例如,Lighthouse 是一個研究室工具,可以在模擬的電腦或行動裝置環境中,執行模擬節流的測試。雖然在診斷效能問題時,系統會針對較慢的網路和裝置狀況進行這類模擬作業,但只是其中一小塊,網路狀況和裝置功能種類繁多,因此可能無法反映出網站使用者正在觀看的內容。
像 Lighthouse 這類研究室工具一樣,通常也能為一個全新的網頁訪客「冷載入」。這通常是載入速度最慢的問題,但在現實生活中,訪客先前曾經造訪或瀏覽網站時,可能會快取一些素材資源。新訪客和工具在瀏覽網站時,也可能遇到不同的 Cookie 橫幅或其他內容。
簡言之,雖然研究室工具指出潛在效能問題,並協助您偵錯及反覆改進,但可能無法反映實際造訪網站的訪客人數。使用現場資料評估實際效能,並搭配 Lighthouse 等實驗室工具診斷如何改善。另請參閱「使用 Lighthouse 的時機」一節。
Google 會透過 Chrome 使用者體驗報告 (CrUX) 評估網站體驗核心指標。這是向真人 Chrome 使用者收集的公開資料集。也是許多 Google 和第三方工具的核心工具,這些工具會回報網站的網站體驗核心指標。
不過,CrUX 有限制。我們常常指出有問題的「時間」,但資料往往不足以讓您得知「原因」。
盡量收集您自己的欄位資料
改善欄位效能的網站效能,最適合用來「您」建構的資料集。第一步是收集網站訪客的欄位資料。做法取決於貴機構的規模,以及您想使用第三方解決方案還是自行建立解決方案。
付費解決方案幾乎可以確定評估網站體驗核心指標 (和其他成效指標),通常會提供多項工具,協助您深入分析產生的資料。在資源充足的大型機構中,我們建議採用此方法。
但您可能不是大型組織的一員,或是不知道有第三方解決方案的機構。在這種情況下,Google 的 web-vitals 程式庫可協助您收集所有網站體驗指標。不過,您必須自行負責回報、儲存及分析這些資料的方式。
如果您使用 Google Analytics (分析),但尚未開始收集自己的現場資料,或許可以使用 web-vitals 程式庫,將實際收集到的網站體驗指標傳送至 Google Analytics (分析),並使用 GA4 的 BigQuery 匯出功能製作資料報表。
瞭解 Google 工具
無論您是否收集自己的現場資料,都可以使用多項 Google 工具分析網站體驗核心指標。建立工作流程前,先概略介紹各項工具,有助於瞭解哪些工具最適合您。
Chrome 使用者體驗報告 (CrUX)
如前所述,CrUX 是由數百萬個網站從Google Chrome 真人使用者收集的現場資料資料集。其中包含流量足夠網站適用的 Core Web Vitals 指標和其他指標。
CrUX 可用來源形式每月的 BigQuery 資料集,或是網址或來源層級的 每日 API,前提是網址或來源在 CrUX 資料集內有足夠的樣本。您也可以在 CrUX 資訊主頁上查看 BigQuery 資料,方便網站查看自家網站的歷來趨勢。
CrUX 使用時機
即使您收集現場資料,CrUX 仍然實用。雖然 CrUX 代表部分 Chrome 使用者,但建議您比較網站的欄位資料,瞭解網站與 CrUX 資料是否相符。這兩種工具各有優缺點,都可能造成差異。如果您目前未收集網站任何欄位資料,CrUX 就特別有用,因為您的網站在資料集內呈現資料,以利提供概要總覽。
您可以直接使用 CrUX 模式,或經由其他工具 (包括下文提及的工具) 使用 CrUX。透過 BigQuery 或 API 直接使用 CrUX 資料集,有助於顯示目前在其他工具中未顯示的資料,例如其他工具通常無法取得國家/地區層級的資料,或是 CrUX 的其他指標,這個指標經常不會出現在其他工具中。
「不」使用 CrUX 的時機
CrUX 僅代表 Chrome 使用者,甚至是部分 Chrome 使用者。完整的 RUM 解決方案可納入更多 Chrome 和其他瀏覽器的使用體驗,並支援 Web Vitals 指標。
網站流量不足的網站不會列入 CrUX 資料集。如果是這種情況,您必須收集自己的欄位資料,瞭解網站在業界的表現,因為 CrUX 無法選擇。另外,您需要依賴研究室資料,但目前的限制可能無法反映上述內容。
由於 CrUX 資料是過去 28 天的累計平均值,因此開發期間並不是理想的工具,因為這需要很長一段時間才能反映在 CrUX 資料集上。
最後,CrUX 受限於公開資料集,受限於可使用的資訊量,以及可查詢這些資料的方式。擷取自己的 RUM 資料可讓您收集更多詳細資料 (例如 LCP 元素),並對資料進行切割,以便找出問題。與未登入的使用者相比,已登入的使用者體驗網站體驗核心指標是否更好/更差?LCP 速度較慢的使用者是否有特定的 LCP 元素?哪些互動導致 FID 和 INP 值偏高?
PageSpeed Insights (PSI)
PSI 工具能回報指定網頁的 CrUX「和」研究室數據資料,請參閱個別章節以瞭解詳情。
PSI 使用時機
PSI 適用於在網頁層級或來源層級評估 CrUX 成效,適合行動裝置和電腦使用者。因此很適合用來初步瞭解網頁或網站 Core Web Vitals 指標。也能輕鬆查看其他網站 (例如競爭對手網站) 的網站體驗核心指標資料。
PSI 也會提供 Lighthouse 資料,並在指標一致的情況下提供實用建議,協助您改善網站體驗核心指標。如果兩者不同,Lighthouse 推薦項目的關聯性可能會降低。
由於 Lighthouse 是從伺服器執行,因此與透過開發人員工具執行 Lighthouse 相比,能形成更加一致的基準。
「不」使用 PSI 的時機
PSI 僅適用於公開網址,無法用於未公開存取的開發網站。
網站必須符合特定資格條件 (包括網站熱門度門檻),才會提供 CrUX 資料。當 CrUX 資料無法存取網頁或來源時,PSI 的實用性會降低,因為在這種情況下只會顯示 Lighthouse 研究室資料。
同樣地,如果您只取得來源層級的 CrUX 資料,而非要測試的特定網址,則這麼做也會限制在將來源層級欄位資料與網頁層級的研究室診斷資訊建立關聯的實用程度。取得來源層級的欄位資料仍是非常實用的資訊,可當做網站效能的摘要和 Lighthouse 稽核的參考資訊,但在這種情況下,請務必格外小心。
最後,CrUX 可提供網頁層級資料,但與 Lighthouse 研究室資料不同,則 Lighthouse 推薦項目的價值可能有限。特別是載入 CLS 問題和互動體驗 Core Web Vitals (FID 和 INP) 時,這類問題較不實用。
Search Console
Search Console 會評估網站的搜尋流量和成效,包括網站體驗核心指標。只有已確認網站擁有權的網站擁有者才能使用這項功能。
Search Console 的一項重要功能,就是將類似網頁 (例如使用相同範本的網頁) 歸為單一群組評估。Search Console 也提供網站體驗核心指標報告,以 CrUX 實際資料為基礎。
使用 Search Console 的時機
Search Console 非常適合開發人員 (非開發人員) 人員,能夠以其他 Google 工具無法提供的方式,評估搜尋與網頁成效。這份報告會列出 CrUX 資料和網頁分組依據,可讓您進一步瞭解效能提升對整個類別網頁的影響。
「不」使用 Search Console 的時機
如果專案使用不同的第三方工具將網頁依相似程度分組,或是網站未在 CrUX 資料集裡呈現,Search Console 可能不適用於這類專案。
如果一組示例網頁的特性與群組中的其他網頁不同,那麼網頁分組可能也會令人感到困惑。舉例來說,如果群組的整體網站體驗核心指標都沒有通過,但範例網頁都通過了相同的 Core Web Vitals 指標,可能就會造成混淆。如果群組含有長尾或很少造訪的網頁,但是載入速度可能較慢,因為系統快取的速度較低。如果這類網頁累積到足夠的數量,就會影響該集團的整體通過率。
燈塔
Lighthouse 是一項研究室工具,可提供改善網頁效能的特定商機。Lighthouse 使用者流程也可讓開發人員編寫互動流程,以便測試網頁載入以外的效能。
Lighthouse-CI 是一項相關工具,可在專案建構及部署期間執行 Lighthouse,協助測試效能迴歸測試。此工具會提供 Lighthouse 報告和提取要求,並持續追蹤成效指標。
Lighthouse 使用時機
Lighthouse 非常適合在本機與測試環境的開發期間尋找效能提升機會。Lighthouse CI 在建構和部署階段中,與測試環境和正式環境類似,同樣非常實用,因為在此環境中必須執行效能迴歸測試,才能維持良好的使用者體驗。
不使用 Lighthouse 的時機
Lighthouse (或 Lighthouse CI)「無法」取代現場資料。Lighthouse 主要是診斷工具,會針對預先定義的網頁載入列出潛在問題和最佳做法。系統顯示的最佳化建議不一定每次都能符合使用者所體驗的成效。
雖然 Lighthouse 可以透過 PageSpeed Insights 等工具診斷正式環境的網站,但 Lighthouse 最好用於開發和持續整合環境,以便在實際運作前解決效能問題。
網站體驗指標擴充功能
網站體驗指標 Chrome 擴充功能是一項診斷工具,可在您瀏覽網站時,顯示 Core Web Vitals 指標。此外,如果 CrUX 資料集包含目前網頁的 CrUX 資料,這些資料也會包含這類資料,並提供偵錯資訊,協助您找出網站體驗核心指標的效能問題。
網站體驗指標擴充功能的使用時機
任何人都能使用網站體驗指標擴充功能,在網頁生命週期的任何時間點評估網頁的網站體驗核心指標。透過「即時」觀察成效,您就能嘗試掌握效能問題,藉此找出效能問題,尤其是 CLS 和 INP 指標可能出現的載入後問題。
不使用網站體驗指標擴充功能的時機
網站體驗指標擴充功能並非全面評估網頁效能。此外,報表中的指標取決於執行環境,開發人員通常擁有更高能力的機器或能存取更快速的網路。
Chrome 開發人員工具的「效能」面板
Chrome 開發人員工具是一組瀏覽器內的開發工具,包括效能面板。「成效」面板是一項研究室工具,可剖析網頁載入期間或記錄時間範圍內的所有網頁活動。這項工具可針對網路、轉譯、繪製和指令碼活動等多個維度,提供深入分析,並提供網頁 Core Web Vitals 的深入分析資訊。
「效能」面板的使用時機
開發人員可在開發期間使用「效能」面板,深入瞭解網頁效能。如要對影響 FID 或 INP 的回應問題進行偵錯,這項功能就特別實用。一旦發現不良回應並可重複執行,效能面板就能提供瀏覽器狀況的大量資料,協助您瞭解問題,從封鎖主執行緒、JavaScript 呼叫堆疊到轉譯工作,無所不包。
「不」使用「效能」面板的情況
「效能」面板是一項開發人員工具,僅提供研究室資料。不能用來取代欄位資料。這個檔案包含許多偵錯資訊,但因此,對新手開發人員或非開發人員角色使用者而言,可能並不容易。
三個步驟工作流程,確保網站的網站體驗核心指標維持良好健康狀態
努力改善使用者體驗時,最好將處理程序視為持續的循環。如要改善網站體驗核心指標和其他成效指標,您可以選擇以下其中一種做法:
- 評估網站健康狀態並找出問題點。
- 偵錯和最佳化。
- 使用持續整合工具監控,防範迴歸問題。

步驟 1:評估網站健康狀態並找出改善空間
建議從現場資料開始評估網站健康狀態。
- 使用 PageSpeed Insights 查看來源網站體驗核心指標的整體指標,以及個別網址的特定資訊。
- Search Console 這個實用工具,可協助您找出哪些網頁需要改進,讓網站的網頁群組功能發揮最佳效果。
- 如果你的目標對像是 RUM 資料,要找出有問題的網頁或流量區隔,通常是最好的做法。
無論您分析的是自己收集的現場資料還是 CrUX 資料,這個步驟都至關重要。如果沒有收集現場資料,CrUX 資料可能就足以提供相關指示,但前提是資料集裡必須顯示您的網站。
使用 PageSpeed Insights 分析網站效能

PageSpeed Insights 會以第 75 百分位數顯示過去 28 天的使用者體驗資料。換句話說,如果 75% 的使用者體驗符合特定指標的門檻,系統就會視為「良好」。
如果想查看某個網頁的成效,請使用該網頁。由於首頁通常是許多網站上最熱門的網頁之一,因此建議您在剛開始對網站進行最佳化調整時,以網站的整體觀點做為起點。
請將重點放在 PSI 最初的實際使用者遇到的情況。您最多可以看到四種資料檢視:所輸入網址的行動裝置和電腦,以及整個來源。請比較兩者,看看兩者有何差異。行動裝置的相關資源受資源限制,而且網路狀態可能較不穩定,因此效能通常比電腦低。如果網址和來源資料有顯著差異,請設法瞭解原因:首頁通常是使用者最先造訪的網頁 (也就是到達網頁),因此速度比來源使用者完全移除未經剪輯的瀏覽器快取還慢。由於系統將快取所有共用素材資源,因此後續網頁的載入速度可能會更快,因此擷取了匯總來源層級資料。
PSI 也會顯示所有網站體驗核心指標 (LCP、CLS 和 FID) 和待處理的 INP 指標,以及診斷 TTFB 和 FCP 指標。是否有任何網站體驗核心指標失敗?有多少錯誤?這表示您應將工作集中在何處。
瞭解這些數字之間的關係 (尤其是 LCP)。如果 LCP 緩慢 (如本例所示),則請查看 TTFB 和 FCP 這兩個指標都達到該指標的里程碑。在本例中,我們的 TTFB 為 1.8 秒,因此很難達到理想的 LCP 建議門檻為 2.5 秒。這可能指出後端速度緩慢 (伺服器問題或缺乏 CDN)、網路速度較慢,或是重新導向延遲第一個 HTML 位元組。詳情請參閱最佳化 TTFB 指南。而 FCP 則再多處理一秒,也代表網路速度較慢。LCP 從 FCP 開始,表示在網頁本身載入後,LCP 資源已順利最佳化。
針對 CLS,請查看 CrUX CLS 和 Lighthouse CLS 分數,確認這是是否有負載 CLS 問題 (Lighthouse 會擷取及提供建議),或者在載入後 CLS 無法偵測到的問題。詳情請參閱最佳化工具 CLS 指南。
如想瞭解回應速度,請查看 FID 和 INP 分數。查看 Lighthouse 的待定稽核功能,看看初次載入網頁期間是否發生大量 JavaScript 處理作業,進而影響 INP。INP 是一項需要改善的指標,詳情請參閱最佳化 INP 指南。
在 Search Console 中找出成效不佳的網頁

雖然 PSI 對您要測試的特定網址或整個網站來說相當實用,但 Search Console 可協助您針對特定類型的網頁進行攻擊。如果許多網頁都有相同的主題或技術,且 Search Console 可以成功辨識出這些網頁,這個做法就特別實用。
Search Console 中的網站體驗核心指標報表可呈現網站效能的整體情況,但您仍可以深入探索需要注意的特定網頁。你也可以使用 Search Console 執行下列操作:
- 找出需要改善的個別網頁群組,以及目前能提供良好使用者體驗的網頁群組。
- 按狀態、指標和類似網頁群組 (例如電子商務網站上的產品詳細資料頁面) 分類,取得更精細的成效資料。
- 取得詳細報表,瞭解行動裝置和電腦各使用者體驗品質類別中的網址分類。
查看特定網頁後,您可以使用先前介紹的 PSI,深入瞭解這些網頁的問題。
步驟 2:偵錯和最佳化
在步驟 1 中,您應該找出需要改善效能的網頁,以及想要改善的 Core Web Vitals 指標。您可以使用 Google 工具取得進一步資訊,瞭解問題的根本原因。
- 執行 Lighthouse 稽核,取得網頁層級指引
- 使用網站體驗指標擴充功能即時分析網站體驗核心指標。
- 使用 Chrome 開發人員工具的效能面板,針對效能問題進行偵錯及測試程式碼變更。
如需更詳細的準則,請參閱下列指南:
透過 Lighthouse 發掘商機
PageSpeed Insights 可以為您執行 Lighthouse,但針對本機開發,您也可以透過 Chrome 開發人員工具執行 Lighthouse,該工具適合在本機驗證修正項目。

重點在於驗證 Lighthouse 稽核程序是否確實複製了您嘗試解決的問題 (例如 LCP 緩慢或 CLS 問題)。Lighthouse 預設只會在網頁載入期間評估使用者體驗。由於這是一項研究室工具,因此也排除了 FID 和 INP,改用 TBT。
Lighthouse 指標指出與您嘗試解決的問題類似,可以根據稽核資料提供豐富的資訊,協助找出問題及建議解決方法。
您可以根據自己感興趣的網站體驗核心指標篩選稽核內容,著重於修正與特定指標相關的問題:

針對 FID 和 INP,使用 TBT 稽核找出可能影響這些指標的問題,但請注意,如果沒有互動,Lighthouse 的診斷能力受到限制。
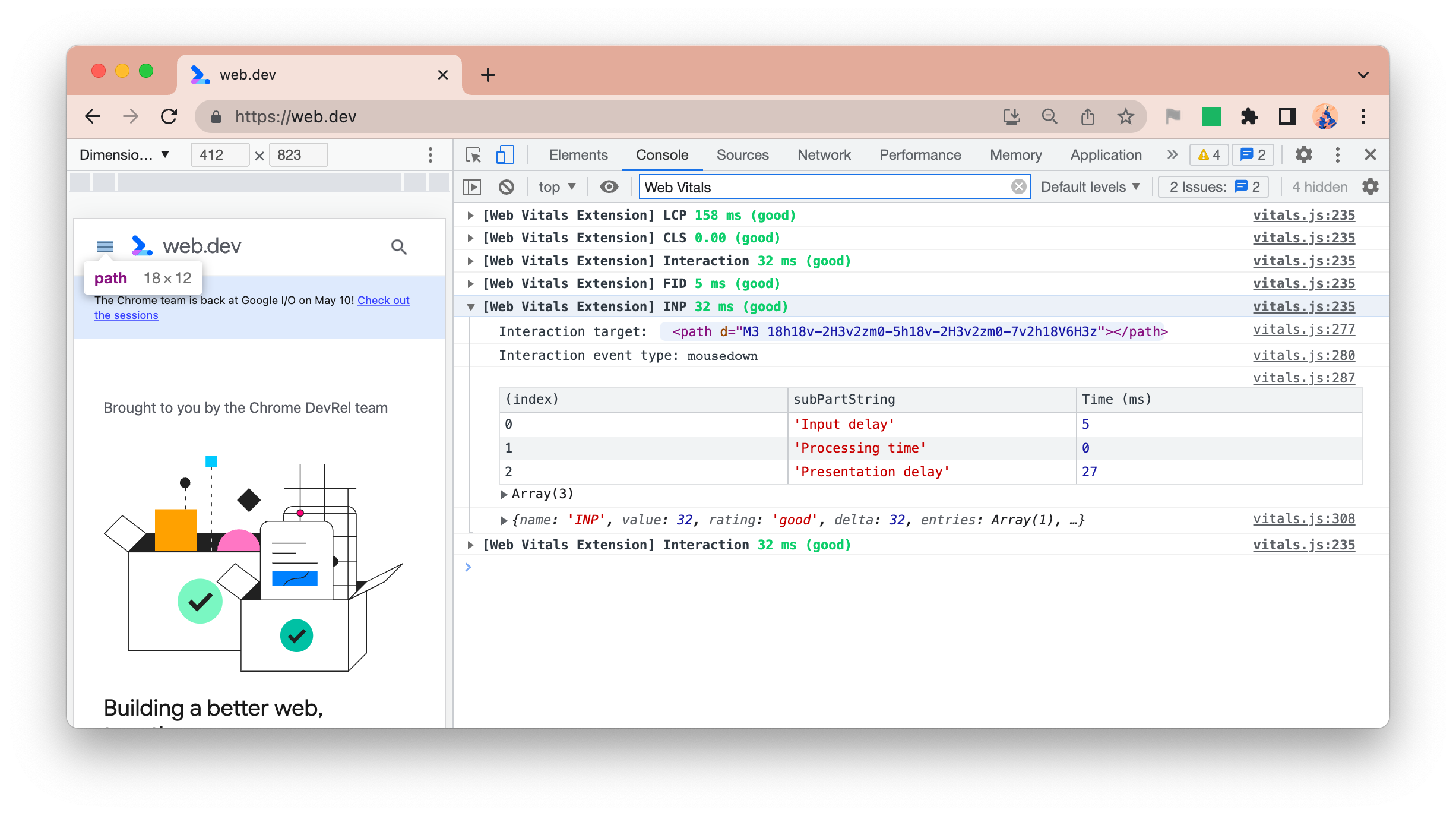
使用網站體驗指標擴充功能進行即時分析
網站體驗指標 Chrome 擴充功能會在網頁載入「和」網頁時,即時顯示網站體驗核心指標。因此,它可以擷取 FID 和 INP,以及載入後發生的版面配置位移。偵錯選項會顯示每個指標的詳細資訊:

建議您將網站體驗指標擴充功能視為一種位置檢查工具,用於找出效能問題,而非使用全方位偵錯工具,但這項工具是 Chrome 開發人員工具中的「效能」面板。
使用「效能」面板下鑽細查
Chrome 開發人員工具的「效能」面板會剖析所選時間範圍內的所有網頁行為。

關鍵時間 (例如 LCP) 會顯示在「時間」軌跡中。如要瞭解詳情,請按一下這些連結。
「版面配置位移」軌跡會醒目顯示版面配置位移,點選這些項目後,即可進一步瞭解為了 CLS 偵錯而移動的元素。
較長的工作 (可能導致 FID 和 INP 問題) 也會以紅色三角形標示。
這些新功能以及「效能」面板其他部分的資訊,可協助判斷修正內容是否影響網頁 Core Web Vitals 指標。
對實際網站體驗核心指標進行偵錯
Core Web Vitals 工具有時可能無法找出影響使用者的所有網站體驗核心指標問題。這正是收集現場資料的重要性之一,因為這會將研究室資料無法納入考量。
詳情請參閱欄位中的偵錯效能。
步驟 3:監控變化

修正問題後,您會想確保問題能夠發揮預期效果,並確保新問題不會幹擾網站體驗核心指標的運作。這需要監控開發人員工作流程中的效能問題,防止效能問題發布到實際工作環境,並定期監控現場資料來確保這種情況。
監控持續整合 (CI) 環境中的效能要求
Lighthouse-CI 可讓您在程式碼修訂版本中自動執行 Lighthouse 稽核,避免在輸入程式碼時發生效能迴歸問題。這可以檢查效能時間 (可能會變動),或僅檢查效能稽核 (做為 Lint 工具),防止程式碼出現不良做法。
透過現場資料查看網站健康狀態趨勢
雖然您應該設法找出並修正所有效能問題,然後再正式發布。不過,透過 RUM 監控現場資料非常重要,能確實找出缺口。市面上有許多商業 RUM 產品可派上用場。web-vitals JavaScript 程式庫可以自動收集網站欄位資料,並視需要使用這項資料來支援自訂資訊主頁和快訊系統。
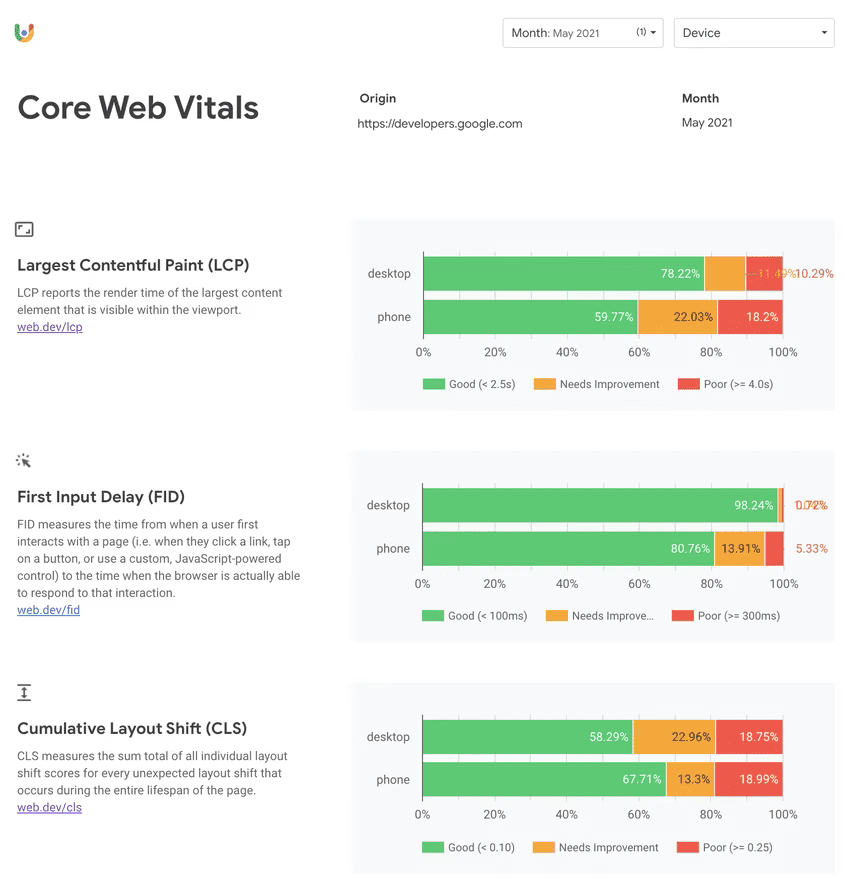
如果網站沒有 RUM 解決方案,您可以使用 CrUX 資訊主頁做為現場資料的基本趨勢分析。這份報告會針對 CrUX 網站回報下列資訊:
- 網站總覽:將網站體驗核心指標分成電腦和行動裝置類型。
- 依指標類型區分的歷來趨勢:針對每種可用的 CrUX 報表資料發布的每月指標,該維度的分佈情形。
- 使用者客層:顯示各客層 (包括裝置和有效連線類型) 整個來源使用者的網頁瀏覽分佈情形。

CrUX 資訊主頁是以 CrUX BigQuery 資料集為基礎,該資料集每個月會更新一次。建議你定期查看網站體驗核心指標。
結語
如果想確保提供快速愉快的使用者體驗,就必須以效能為優先考量,並導入工作流程以確保進度。透過合適的工具與程序進行稽核、偵錯及監控,打造優質使用者體驗,並控制網站體驗核心指標的要求門檻。






