Die Web Vitals-Erweiterung bietet jetzt mehr Informationen zur Fehlerbehebung, mit denen Sie die Ursachen von Core Web Vitals-Problemen ermitteln können.
Die Web Vitals-Erweiterung bietet einfachen Zugriff auf Core Web Vitals-Diagnosedaten, damit Entwickler Core Web Vitals-Probleme analysieren und beheben können. Sie ergänzt die anderen Tools des Chrome-Teams, um Entwicklern dabei zu helfen, ihre Websites noch nutzerfreundlicher zu machen.
Wir haben die Erweiterung aktualisiert, um Entwicklern zusätzliche Informationen zur Fehlerbehebung zur Verfügung zu stellen, damit sie ihre Leistungsprobleme leichter nachvollziehen und beheben können.
Informationen zur Fehlerbehebung in der Console anzeigen
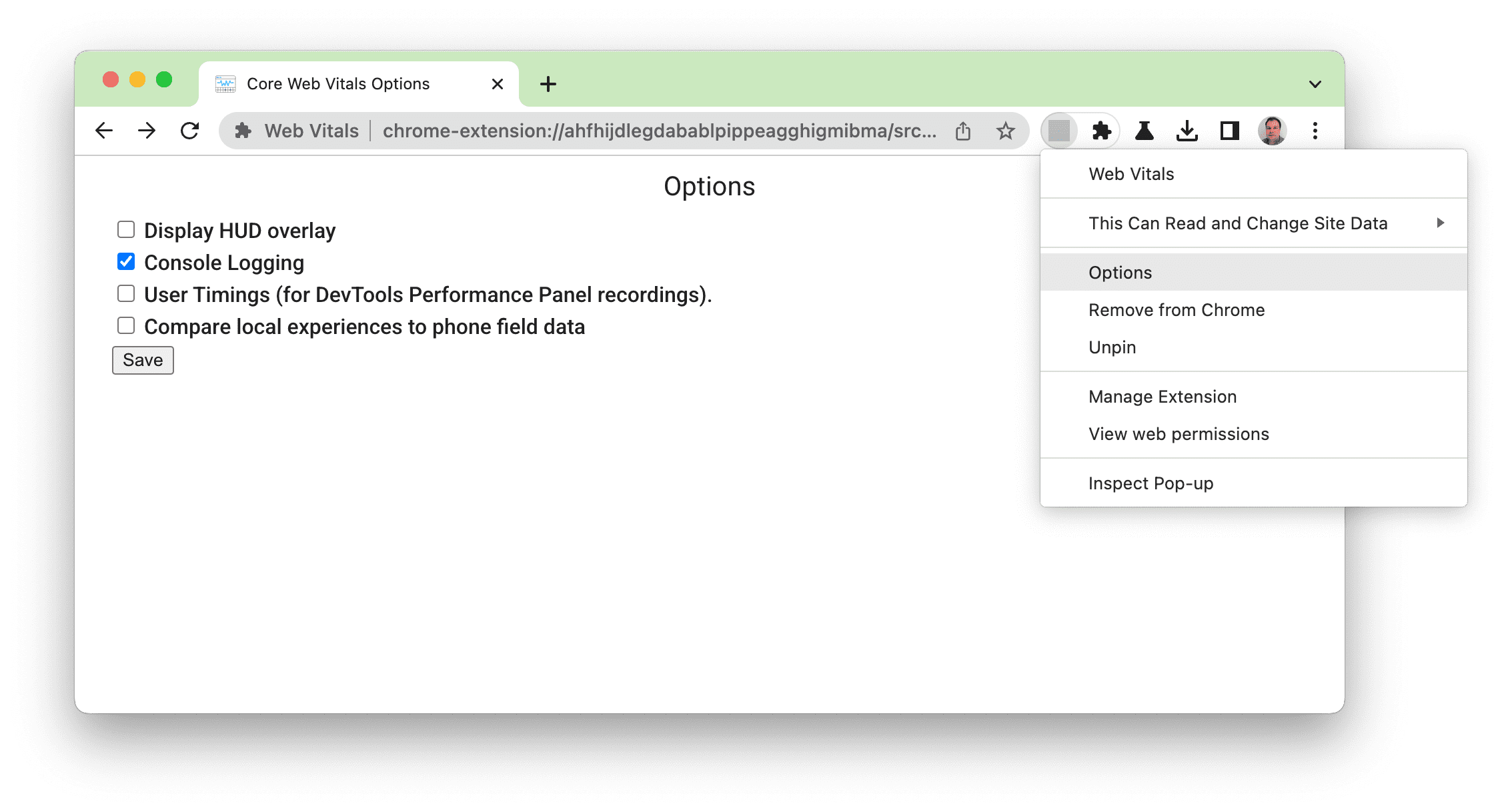
Für die Web Vitals-Erweiterung gibt es schon seit einiger Zeit die Debug-Option „Konsolenprotokollierung“. Sie kann auf dem Bildschirm „Optionen“ aktiviert werden:

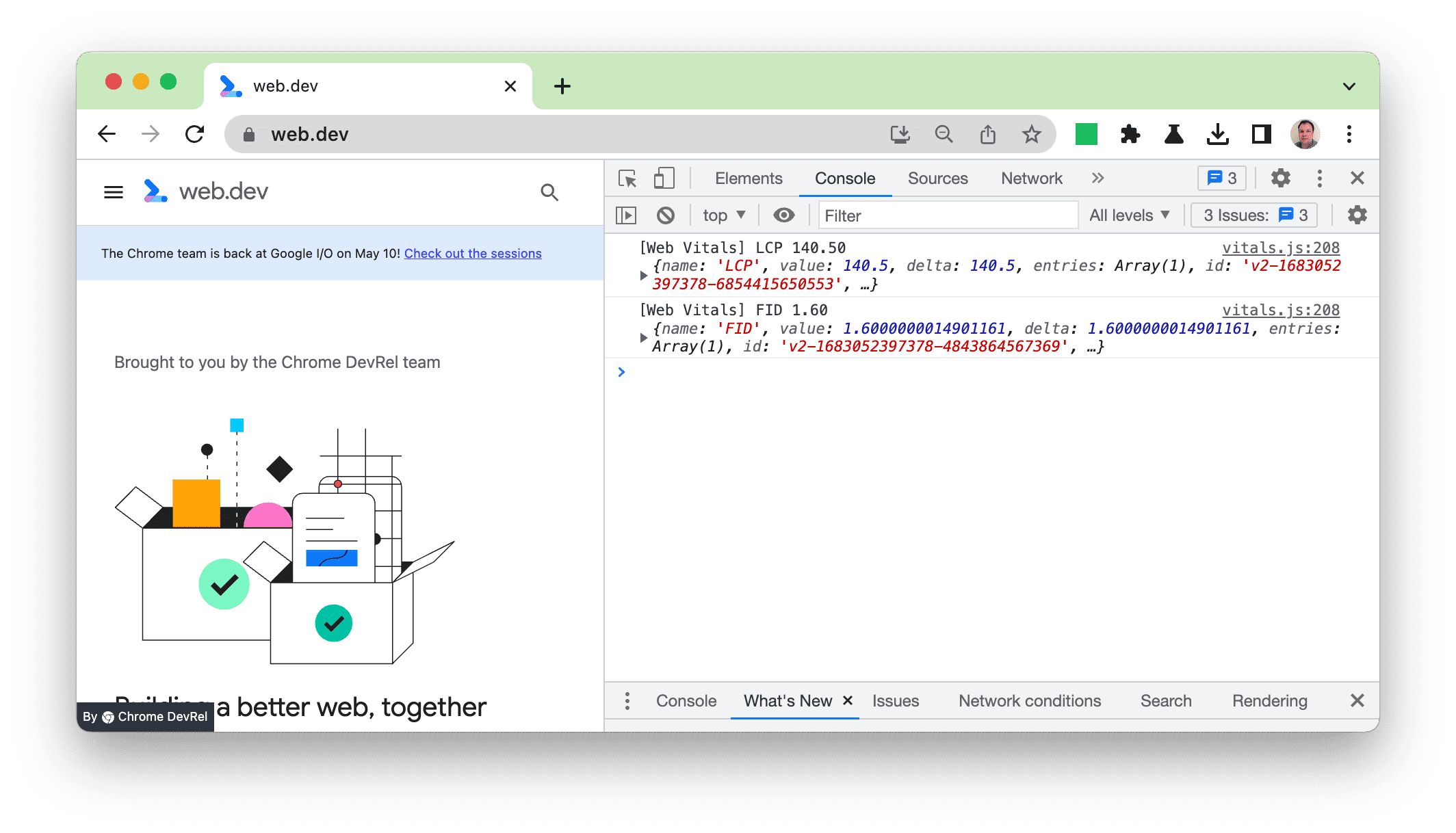
Vor dem letzten Upgrade wurden die Ausgaben aus dem der Erweiterung zugrunde liegenden web-vitals library in einem JSON-Objekt protokolliert:

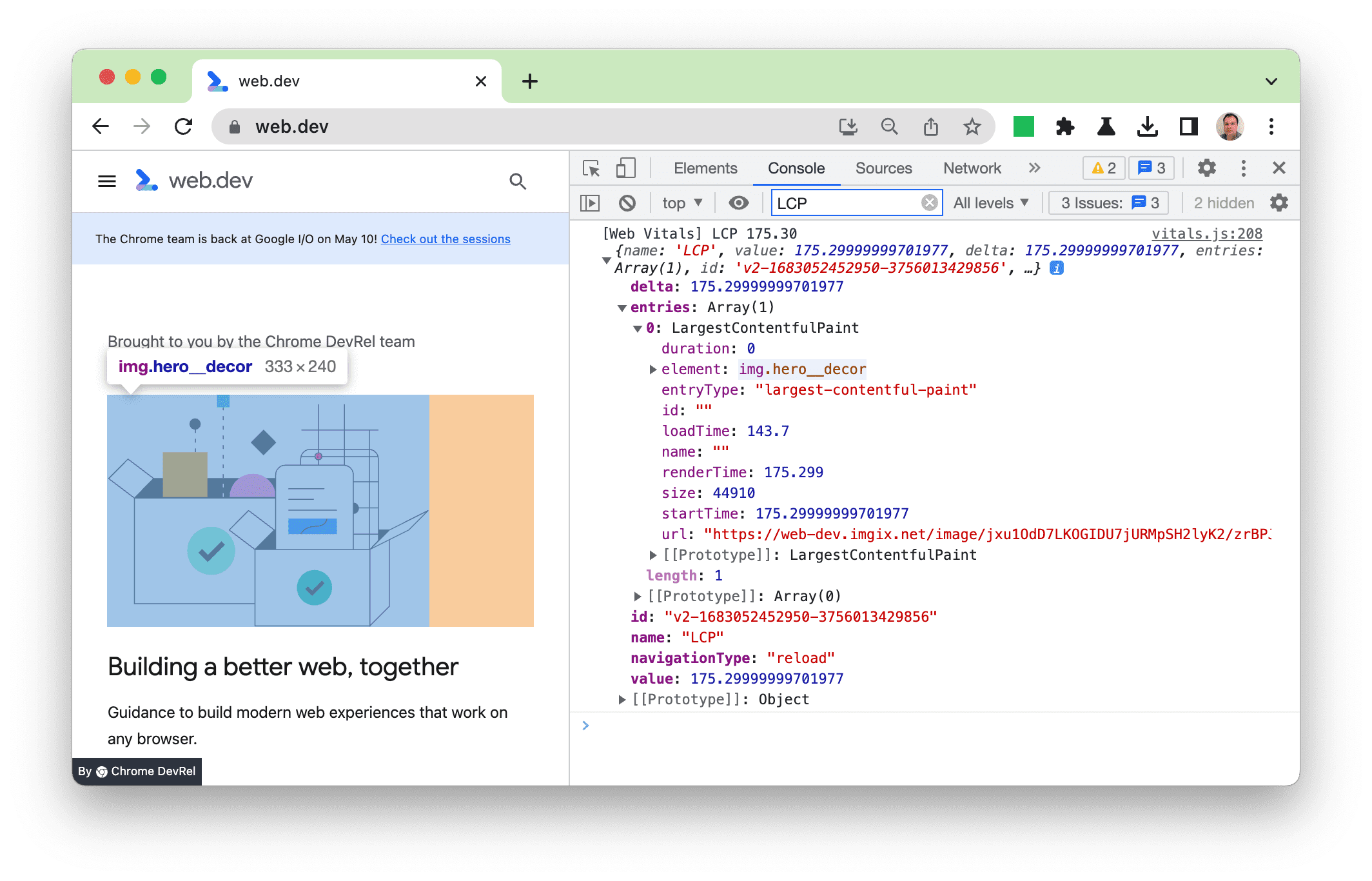
Dieses Objekt könnte dann erweitert werden, um alle Details zu erhalten, und Elemente wie das LCP-Bild können über den Mauszeiger bewegt werden, um sie im Hauptsteuerfeld hervorzuheben:

Das war hilfreich, aber das Ausgabeformat war nicht besonders nutzerfreundlich und wir dachten, wir könnten die Entwicklererfahrung verbessern. Daher haben wir die Erweiterung verbessert, damit die wichtigsten Informationen besser sichtbar sind. Und für diejenigen, die mehr Details wünschen, wird weiterhin das vollständige Objekt angezeigt.
Neue Informationen zur Fehlerbehebung für jeden Messwert
In der neuen Version wurden neue Informationen zur Fehlerbehebung in einem besser lesbaren Format hinzugefügt, damit du Probleme leichter erkennen und beheben kannst. Für jeden der Messwerte werden unterschiedliche Informationen bereitgestellt, da sie sich unterscheiden.
Informationen zur LCP-Fehlerbehebung
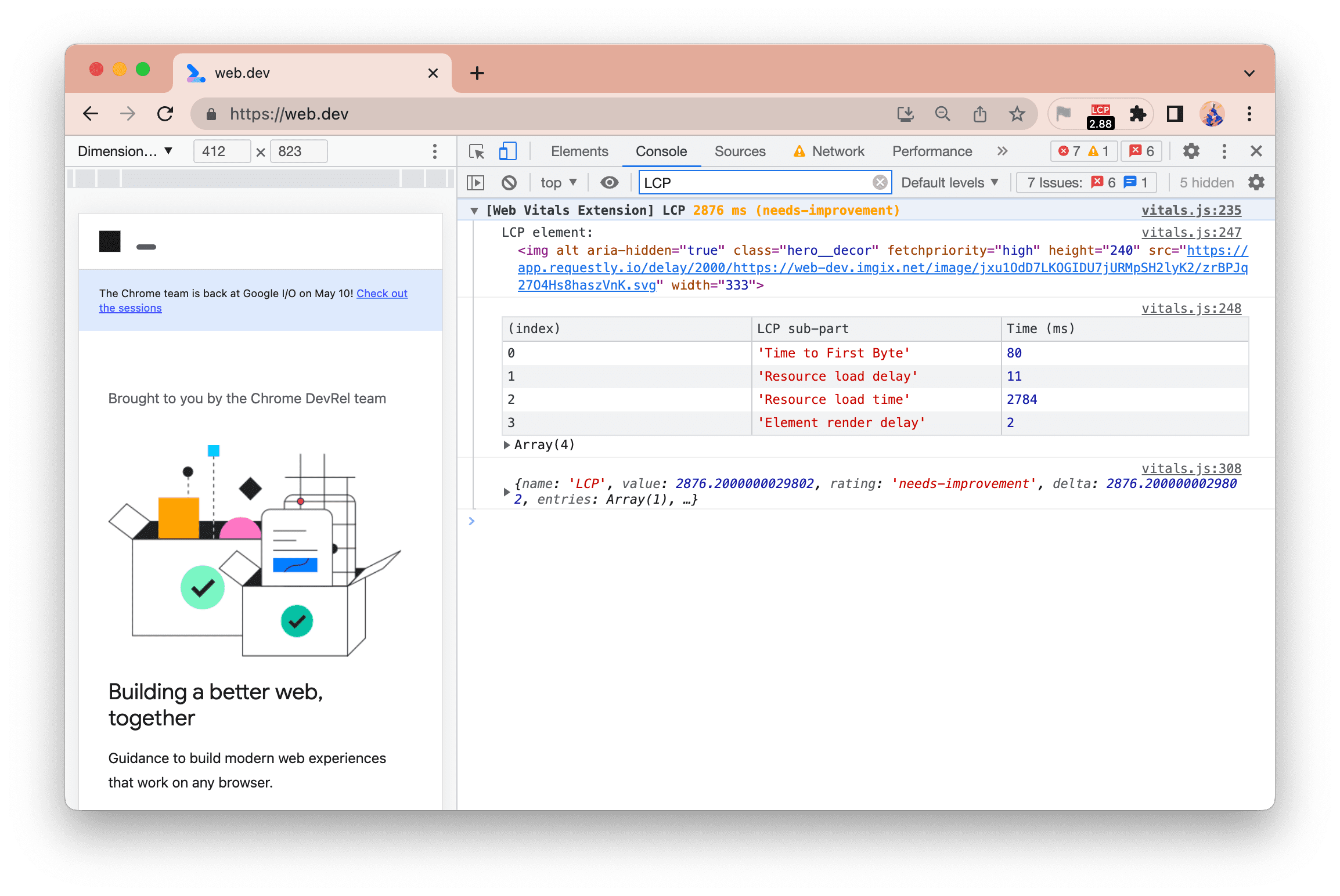
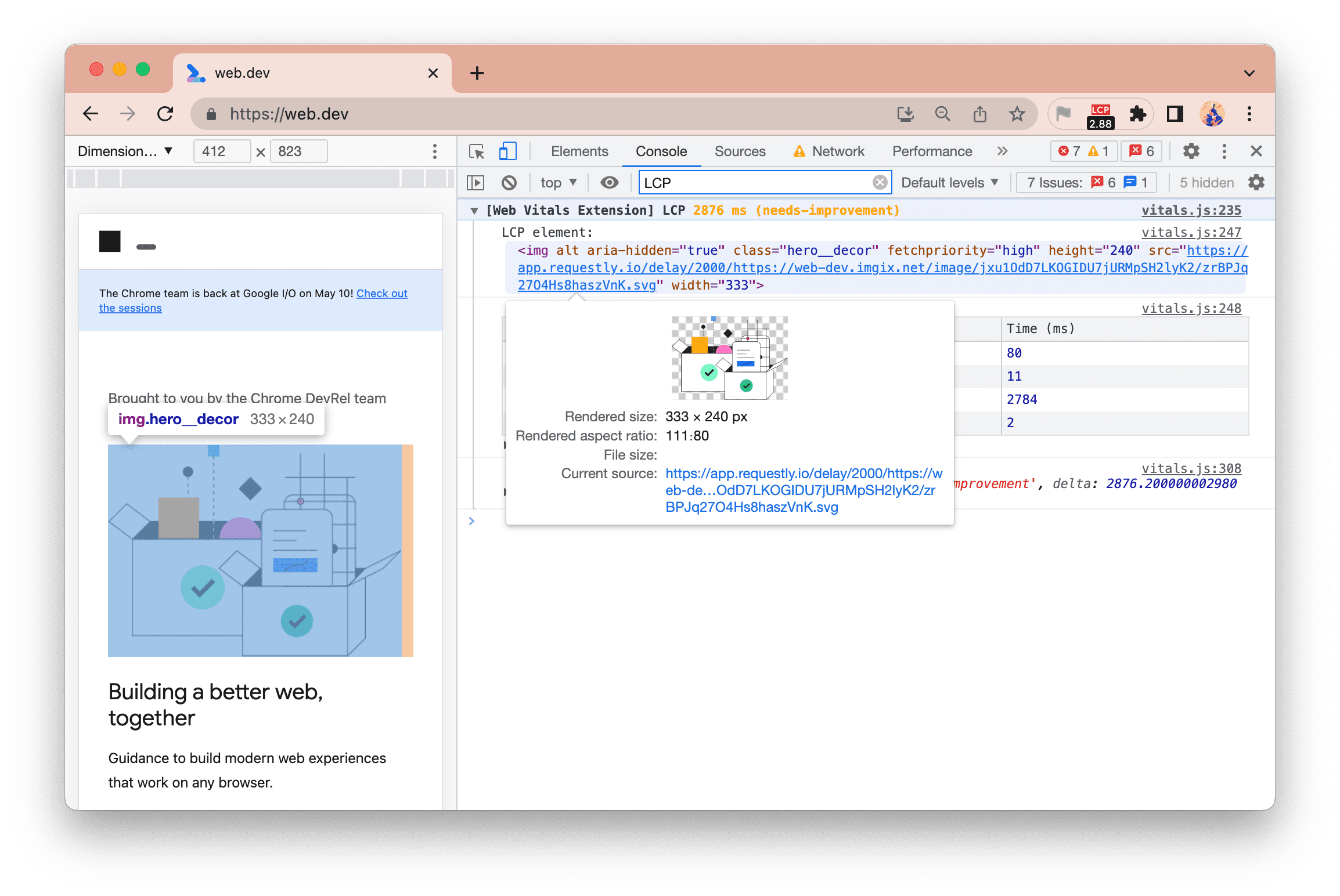
Für Largest Contentful Paint (LCP) zeigen wir sowohl das Element als auch die Aufschlüsselung der vier Phasen, die in unserem Leitfaden LCP optimieren beschrieben sind:

Die LCP-Zeit (2.876 Millisekunden bzw. etwa 2,9 Sekunden) wird gelb hervorgehoben, da sie in der Kategorie „Optimierung erforderlich“ angezeigt wird.
In diesem Beispiel ist Resource load time die längste Zeit. Um die LCP-Zeit zu verbessern, sollten Sie sie entsprechend optimieren. Eventuell sollten Sie die Creatives nicht auf einer separaten Domain hosten oder kleinere Bilder bzw. effizientere Formate verwenden. In diesem Fall liegt es daran, dass die Website künstlich verlangsamt wurde, um das Ergebnis zu demonstrieren – web.dev ist eine schnelle Website 🎻
Sie können auch den Mauszeiger auf das Element bewegen, um das Bild hervorzuheben:

Wenn Sie mit der rechten Maustaste auf das Element klicken, wird es auch im Bedienelement „Elemente“ eingeblendet.
Hier ist das LCP-Element ein Bild. Wenn Sie den Mauszeiger in der Konsole rechts darüber bewegen, wird dieses Element auch auf der linken Seite hervorgehoben.
Informationen zur CLS-Fehlerbehebung
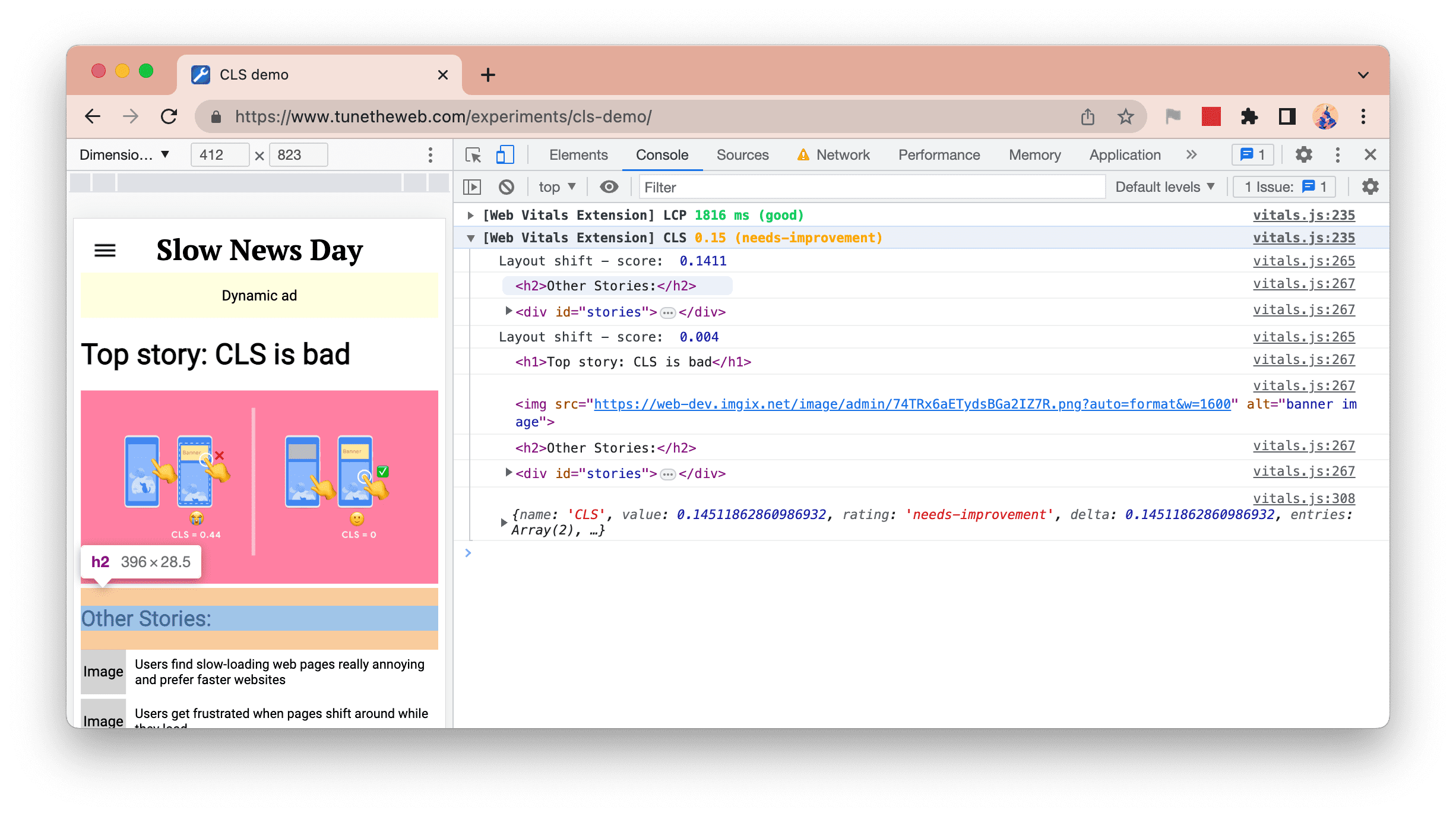
Auch die Verschiebungen, die zu Cumulative Layout Shift (CLS) beitragen, sind jetzt aufgelistet. Sie können den Mauszeiger darauf bewegen, um das entsprechende Element hervorzuheben:

Im Screenshot oben sind zwei Verschiebungen zu sehen, die erste besteht aus zwei Elementen (wenn das Bannerbild geladen und der Inhalt darunter verschoben wird) und das zweite von vier Elementen (wenn die dynamische Anzeige geladen und der Großteil der Seite nach unten verschoben wird).
In diesem Screenshot in der Konsole auf der rechten Seite wird der Mauszeiger auf das h2-Element bewegt. Sie können das Element auf der Website auf der linken Seite hervorheben.
Informationen zur FID-Fehlerbehebung
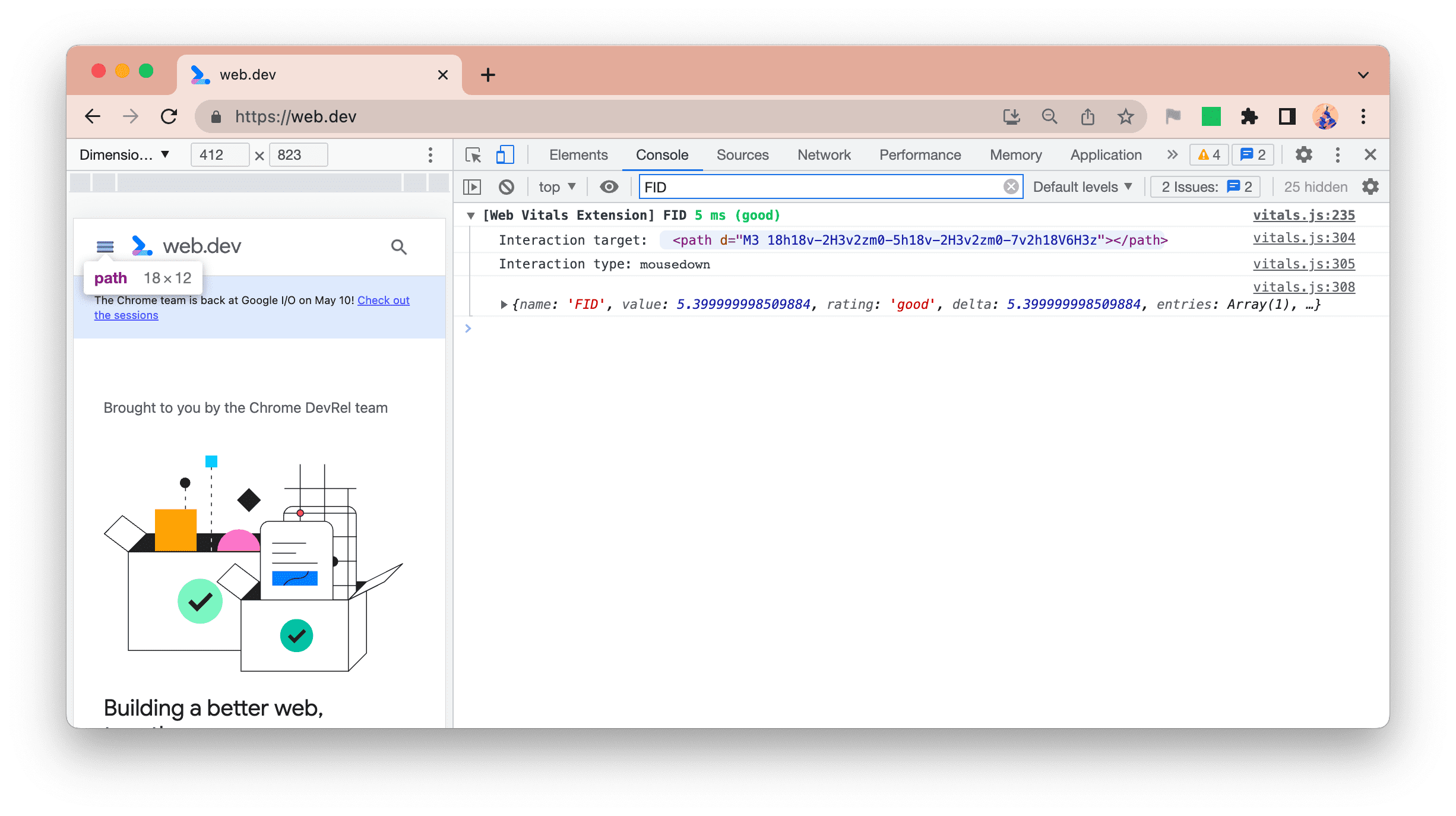
Bei First Input Delay (FID) werden das betroffene Element und wie gewohnt der Interaktionstyp sowie das vollständige JSON-Objekt angezeigt. Bewegen Sie den Mauszeiger darüber, um es auf der Seite hervorzuheben:

INP-Debug-Informationen
Für Interaction to Next Paint (INP) wurden zwei neue Logs hinzugefügt:
- INP – die längste Interaktion
- Interaktionen – alle Interaktionen
INP-Messwert
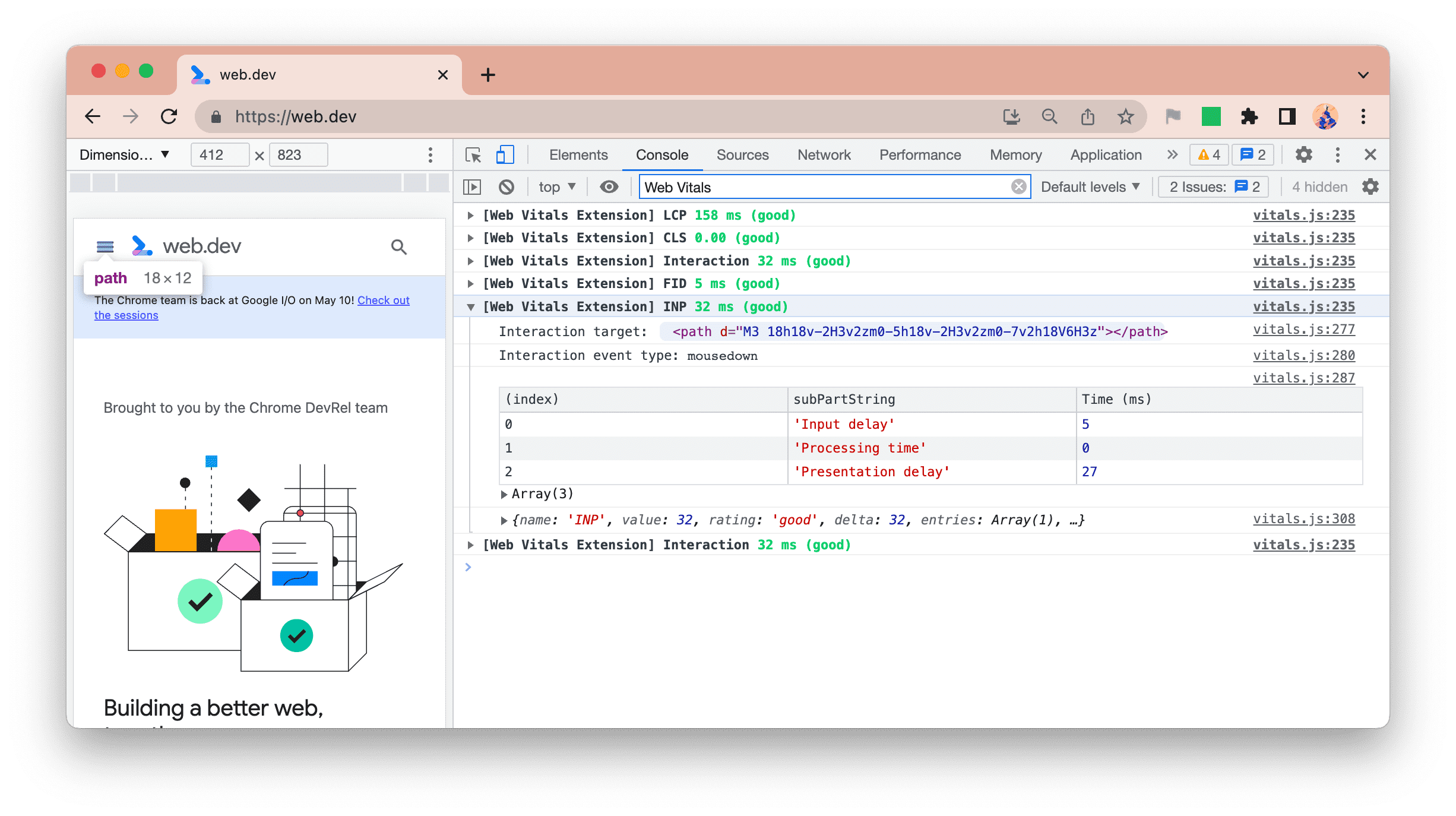
Zuerst heben wir den INP-Messwert hervor, wenn er sich ändert:

Ähnlich wie bei LCP schlüsselt die Erweiterung die INP-Zeit in drei Phasen auf:
- Eingabeverzögerung
- Bearbeitungszeit
- Verzögerung bei der Präsentation
So können Sie feststellen, ob das Ereignis aufgrund des Überwachens durch andere Ereignisse langsam war (Eingabeverzögerung), weil der Event-Handler selbst aufgrund Ihres Codes langsam war (Verarbeitungszeit), ob die Nachbearbeitungsverzögerung beim Rendering der Grund war (Darstellungsverzögerung) oder eine Kombination aus zwei oder mehr dieser Faktoren.
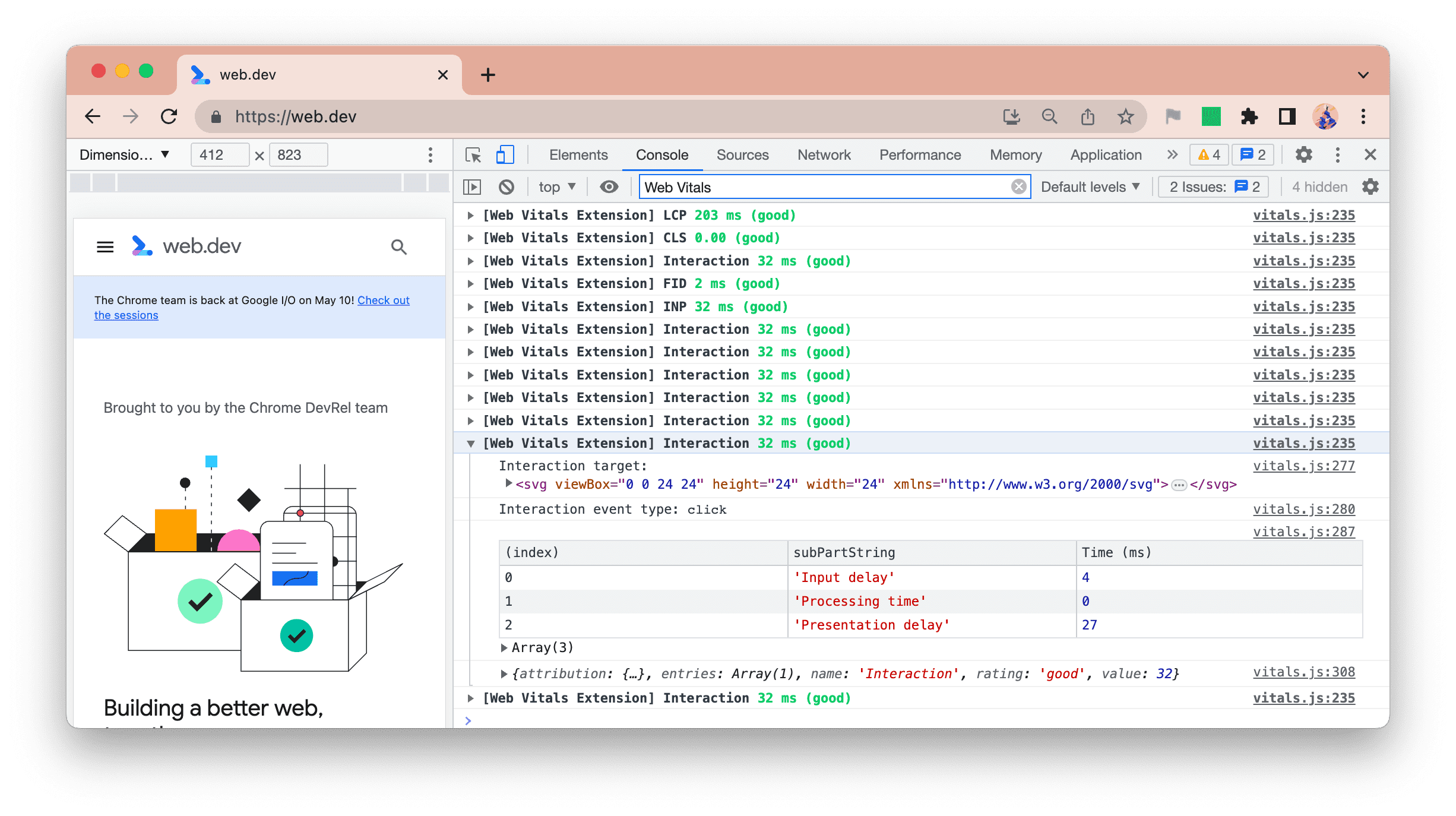
Interaktionen
INP kann langsam sein, weil vorherige Interaktionen den Hauptthread blockieren und somit eine hohe Eingabeverzögerung verursachen. Aus diesem Grund werden alle Interaktionen in einem ähnlichen Format wie die INP-Protokollierung aufgelistet:

So können Sie eine Website live verfolgen, indem Sie mit ihr interagieren und in der Konsole sehen, welche Interaktionen in welchen Kombinationen wahrscheinlich ein INP-Problem verursachen.
So lassen sich auch mehrere langsame Interaktionen ermitteln und nicht nur die größte INP-Interaktion. So vermeidest du, dass du bei der Reaktionsschnelligkeit mit deinem Biss hinterherlaufen musst.
Konsolenlogs filtern
All diese zusätzlichen Informationen sind zwar hilfreich, können aber auch ablenkend sein, wenn Sie andere Entwicklungen vornehmen, die nichts mit Core Web Vitals zu tun haben, oder wenn Sie zu diesem Zeitpunkt nur an einem bestimmten Core Web Vital interessiert sind.
Mit den Filteroptionen der Console in den Entwicklertools können Sie einige oder alle Nachrichten herausfiltern:

- Wenn du alle Erweiterungsnachrichten entfernen möchtest, kannst du dies entweder in den Optionen deaktivieren oder den
-Extension-Filter verwenden. - Mit dem Filter
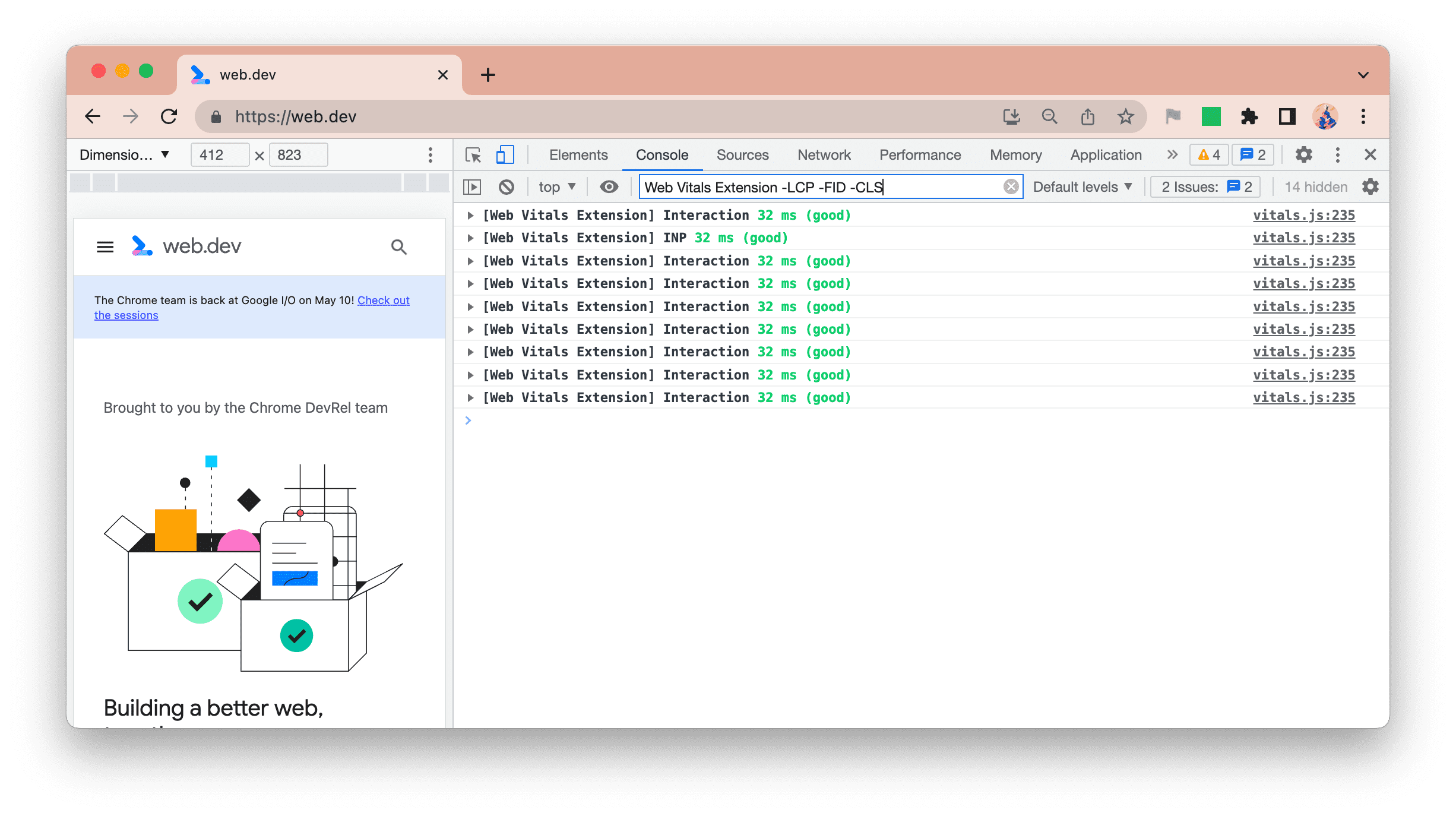
Web Vitals Extension LCPkönnen Sie sich nur den LCP-Wert anzeigen lassen. - Wenn Sie sich nur INP und Interaktionen ansehen möchten, verwenden Sie den Filter „
Web Vitals Extension -LCP -CLS -FID“.
Wir versuchen, die Anzahl der Optionen für diese Erweiterung niedrig zu halten, aber lass es uns wissen, indem du ein GitHub-Problem meldest, falls die Filterung über die Entwicklertools nicht ausreicht und du hier Optionen bevorzugen würdest.
Fazit
Wir hoffen, dass Sie die neuen Fehlerbehebungsoptionen in der neuesten Version der Erweiterung nützlich finden und Core Web Vitals-Probleme leichter erkennen und beheben können. Dadurch wird die Nutzerfreundlichkeit Ihrer Website verbessert.
Denken Sie daran, dass die Erfahrungen, die Sie auf Ihrem Entwicklercomputer ausführen, möglicherweise nicht repräsentativ für Ihre tatsächlichen Nutzer sind. In unserem vorherigen Blogpost erfahren Sie, wie Sie die CrUX-Felddaten für Ihre Website in der Erweiterung aufrufen können, um einen Eindruck davon zu erhalten, wie gut Ihre Nutzererfahrung auf die Nutzer ist.
Wir würden uns sehr über Feedback zu diesen Verbesserungen oder andere Vorschläge im GitHub-Issues-Tracker freuen.





