Web Vitals 扩展程序现在会显示更多调试信息,以帮助您确定 Core Web Vitals 问题的根本原因。
Web Vitals 扩展程序可让您轻松获取 Core Web Vitals 诊断信息,以帮助开发者衡量和解决 Core Web Vitals 问题。它是 Chrome 团队为帮助开发者改善网站体验而提供的其他工具的补充。
我们更新了该扩展程序,为开发者提供了更多调试信息,以便他们更轻松地了解和解决性能问题。
在控制台中显示调试信息
Web Vitals 扩展程序现在已有一段时间的“控制台日志记录”调试选项。可在“选项”屏幕中启用:

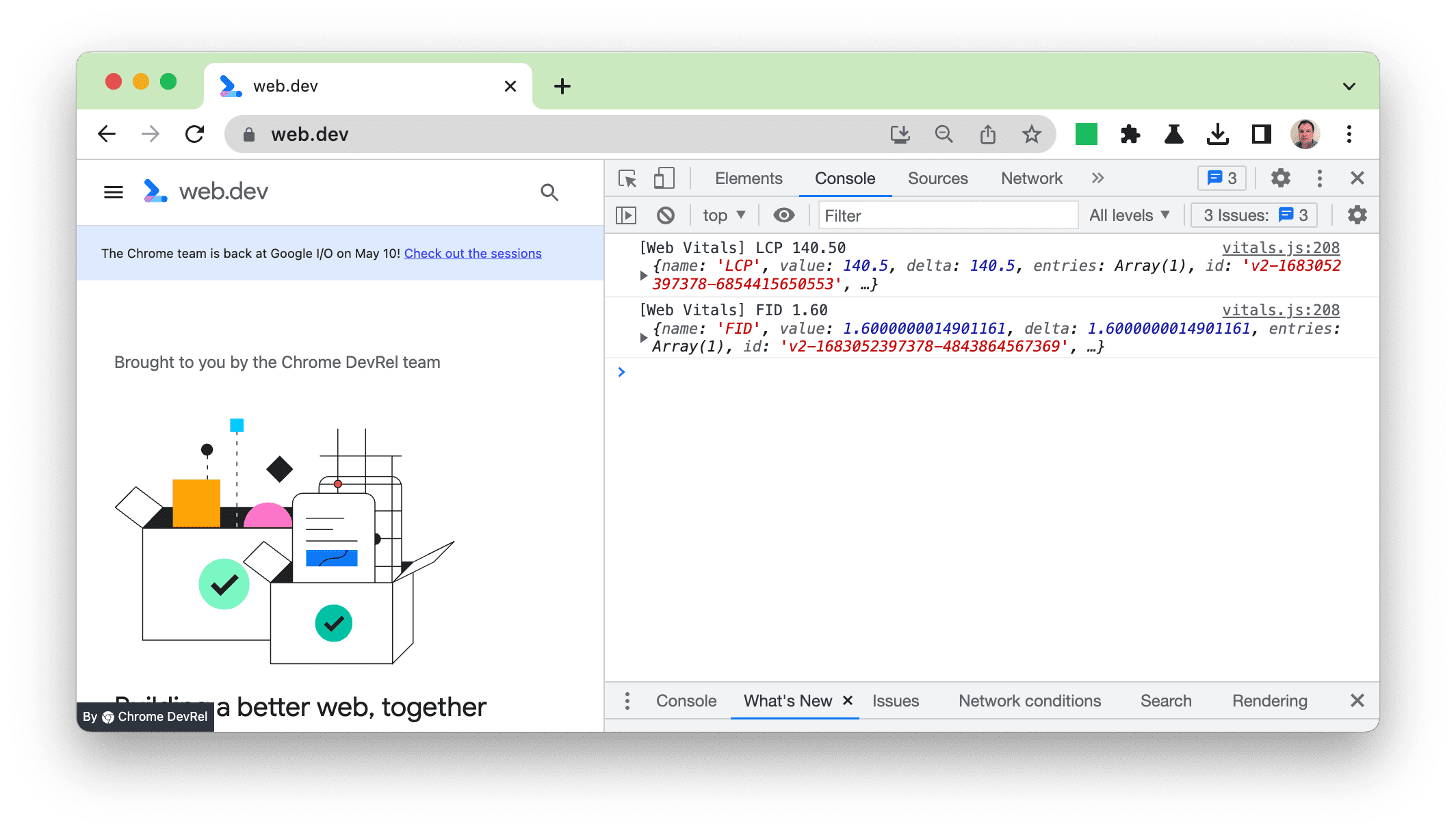
在上次升级之前,此代码以 JSON 对象的形式记录了 web-vitals library(作为扩展程序的基础)的输出:

然后,您可以展开此对象以获取完整详情,还可以将鼠标悬停在 LCP 图片等元素上,以在主面板中突出显示它们:

这种做法有帮助,但输出格式不是特别方便用户使用,我们认为可以提供更好的开发者体验。因此,我们对扩展进行了改进,使最重要的信息更加显眼,同时仍然包含完整的对象,以供想要更多详细信息的用户使用。
每个指标都有新的调试信息
在新版本中,我们以更易于用户阅读的格式添加了新的调试信息,以帮助您查找和解决问题。由于每个指标的信息各不相同,因此系统提供的信息也不同。
LCP 调试信息
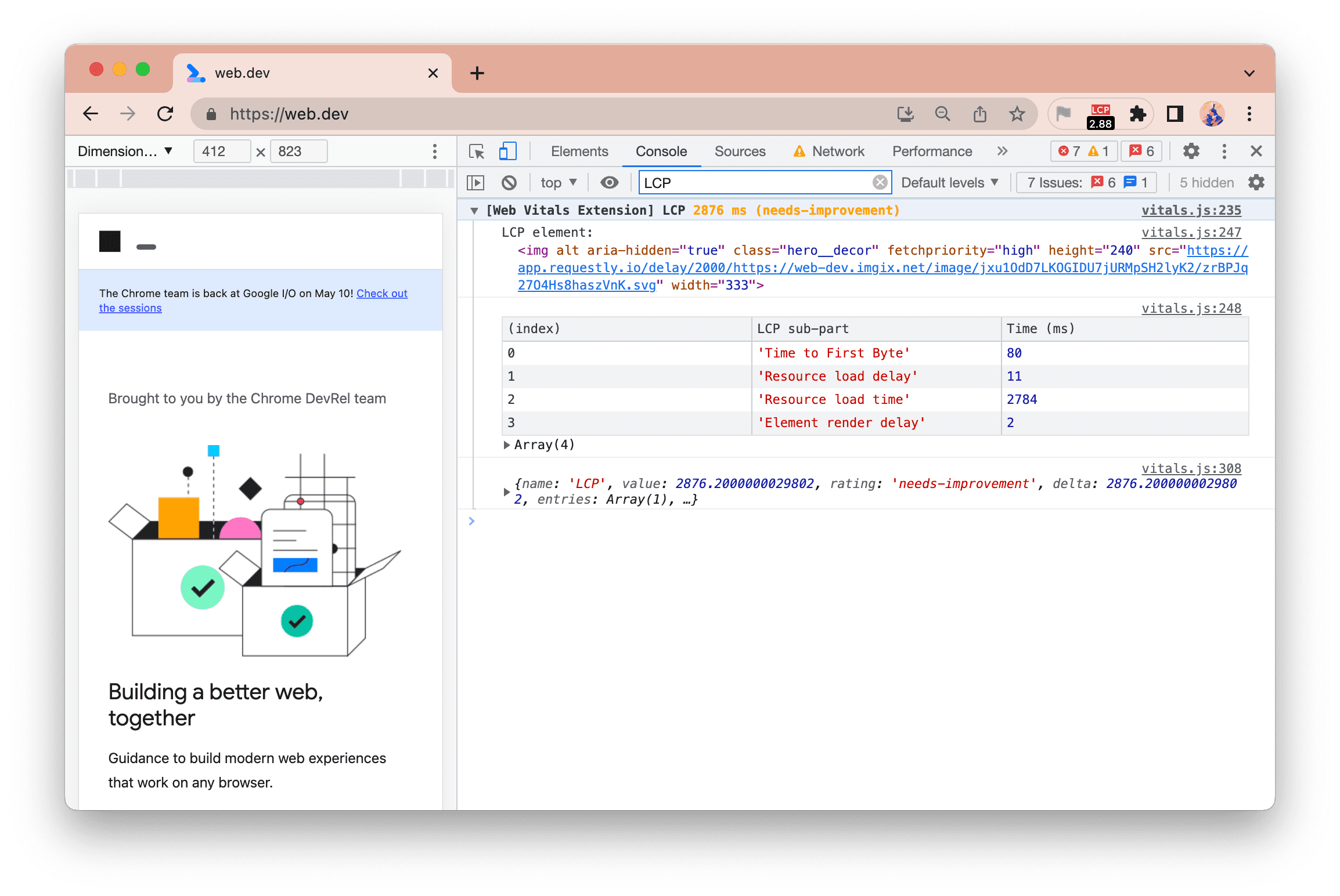
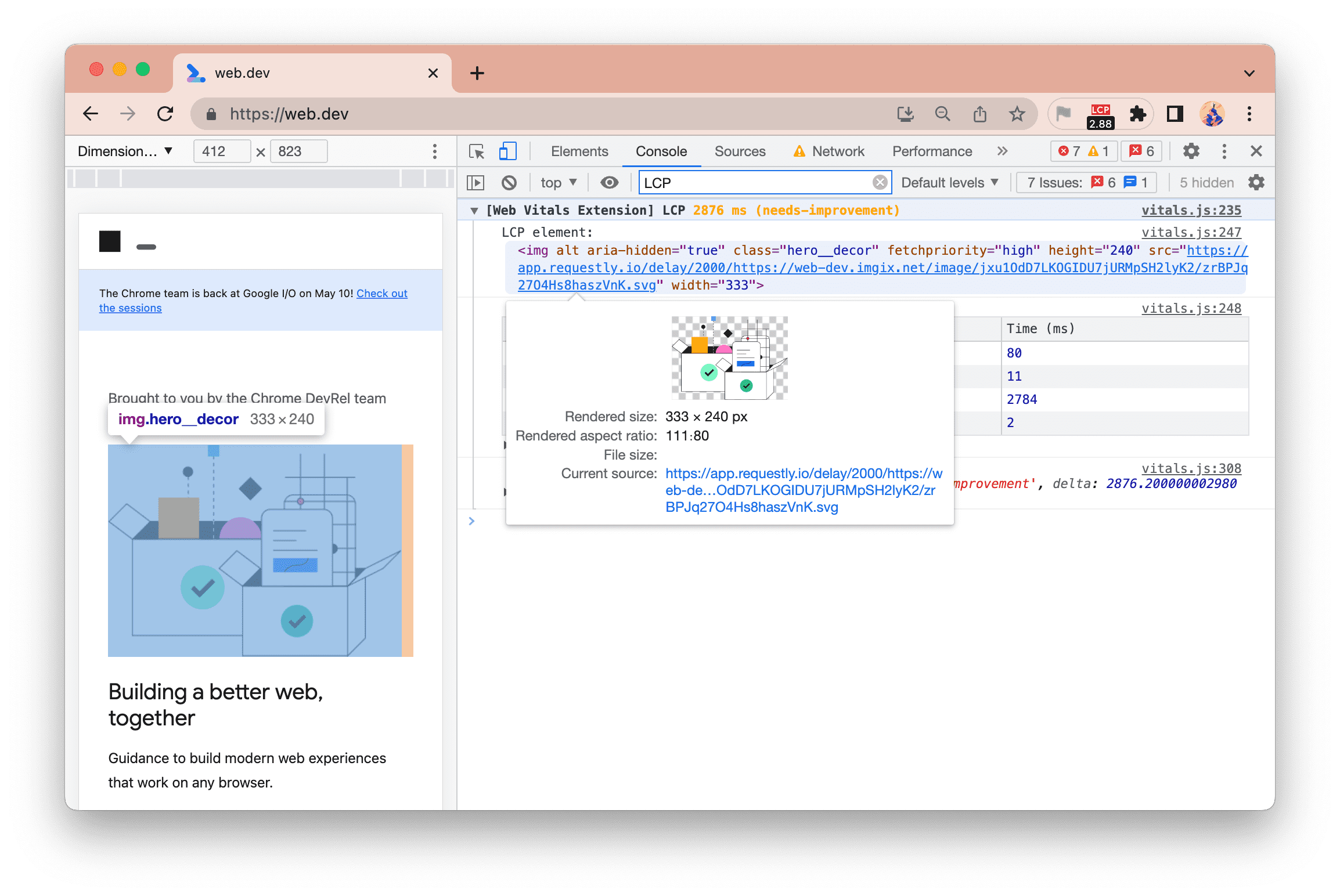
对于 Largest Contentful Paint (LCP),我们同时显示相应元素,以及优化 LCP 指南中详述的 4 个阶段的细分数据:

由于在“需要改进”类别中,LCP 时间(2,876 毫秒,或约 2.9 秒)会以琥珀色突出显示。
在此示例中,我们看到 Resource load time 是最长的时间,因此为了缩短 LCP 时间,您需要对其进行优化,例如避免在单独的网域上托管它们,或者使用较小的图片或更高效的格式。这种情况是由于人为放慢速度来演示输出结果—web.dev 是一个快速网站 😀?
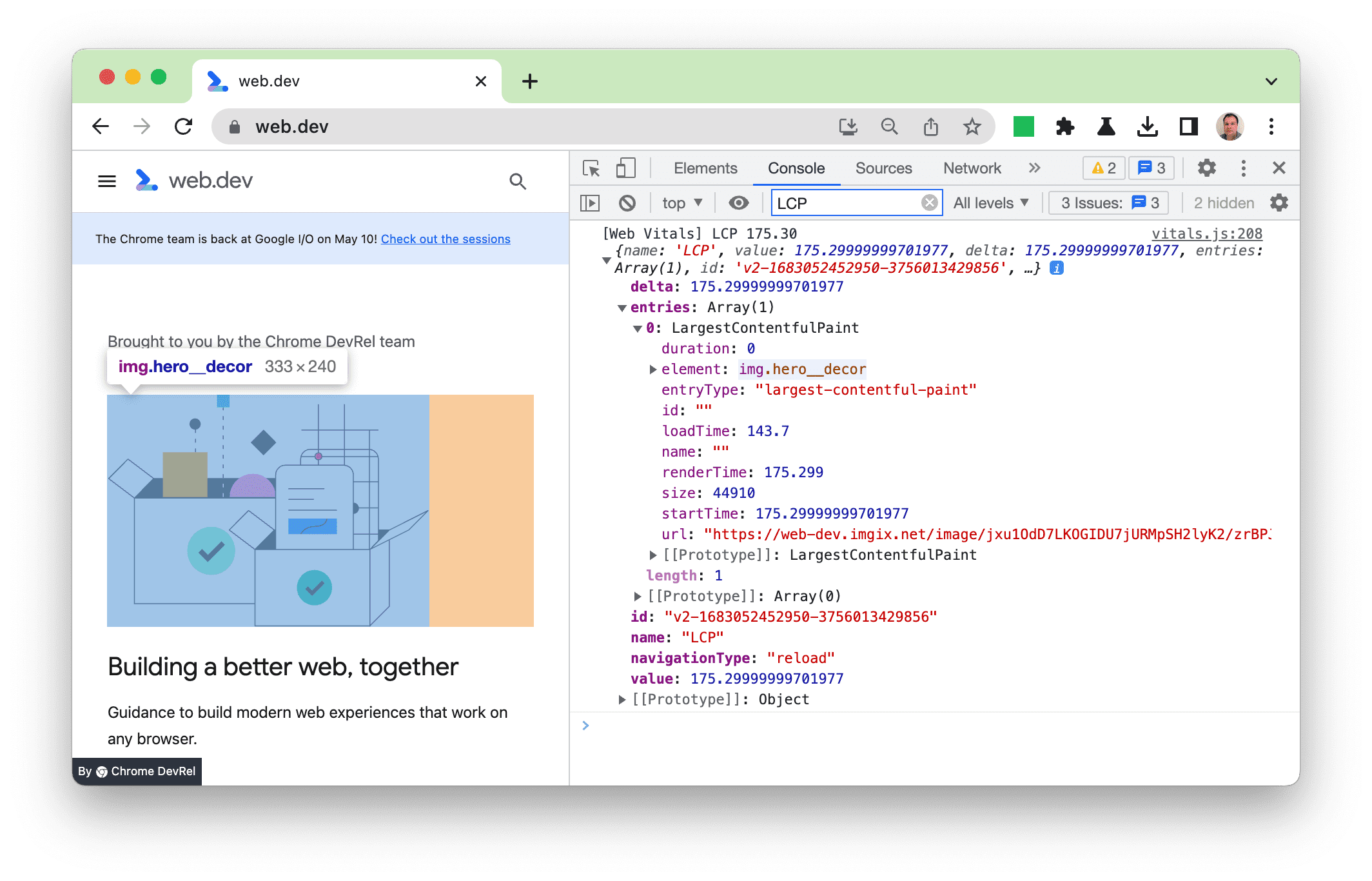
您也可以将鼠标悬停在元素上,让系统突出显示图片:

右键点击相应元素也可在“元素”面板中显示该元素。
此处的 LCP 元素是一张图片,在右侧的控制台中,将鼠标悬停在该图片上,也会在左侧网站中突出显示该元素。
CLS 调试信息
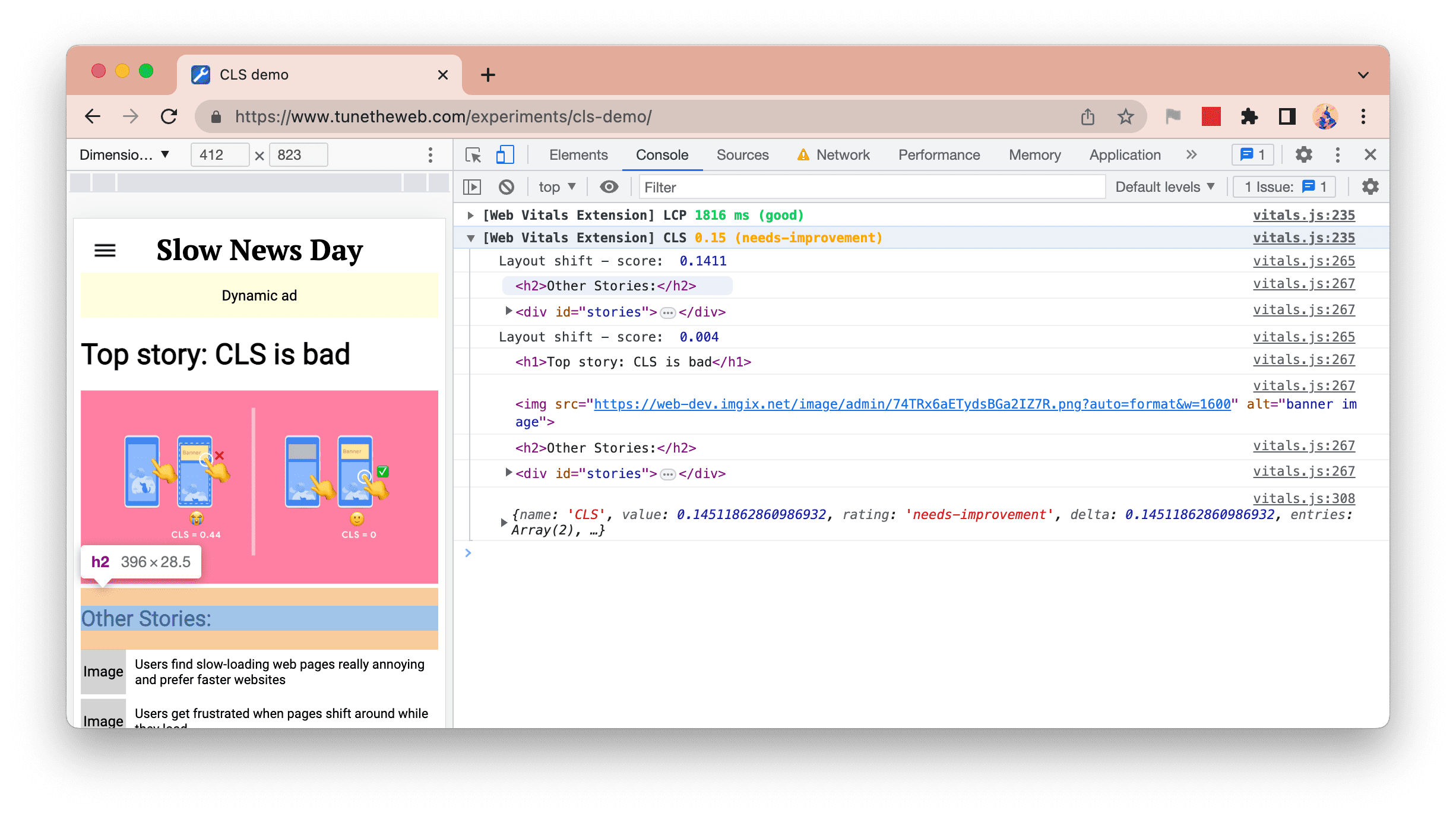
现在,系统也会列出影响 Cumulative Layout Shift (CLS) 的偏移,用户只需将鼠标悬停在相关元素上,便可突出显示相关元素:

上面的屏幕截图显示了 2 个偏移,第一个偏移由 2 个元素组成(加载横幅图片且下载其下方的内容时发生了偏移),而第 4 个元素发生了偏移,另一个元素包含 4 个元素(当动态广告已加载且页面的大部分内容向下移位)。
在右侧控制台的此屏幕截图中,h2 元素悬停在了上方,您可以看到左侧网站上突出显示了该元素。
FID 调试信息
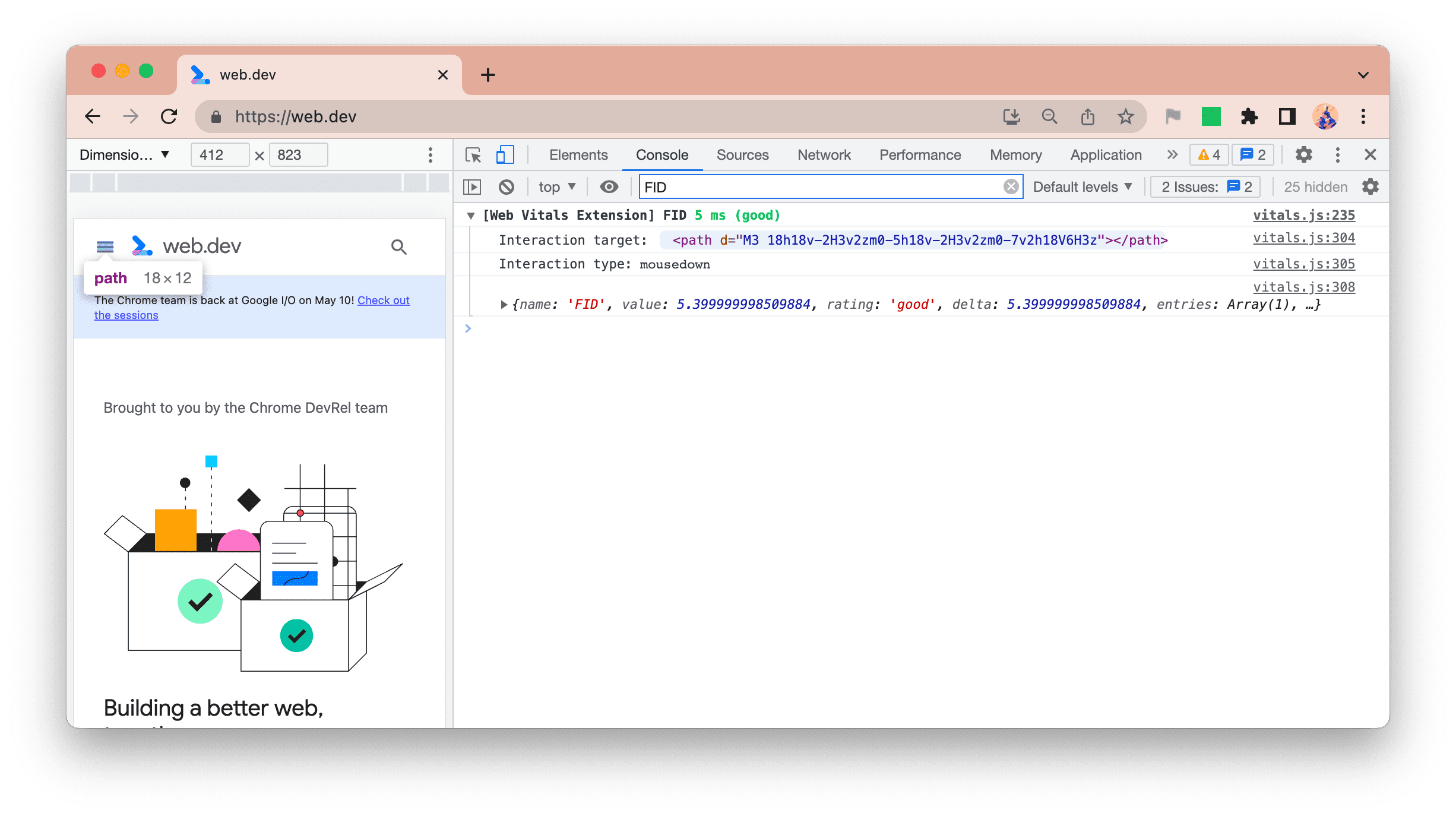
对于 First Input Delay (FID),我们会显示受影响的元素(同样可以将鼠标悬停在该元素上以在网页上突出显示该元素)和互动类型,以及完整的 JSON 对象(照常):

INP 调试信息
对于 Interaction to Next Paint (INP),我们添加了两种新日志:
- INP - 最长互动
- 互动 - 所有互动
INP 指标
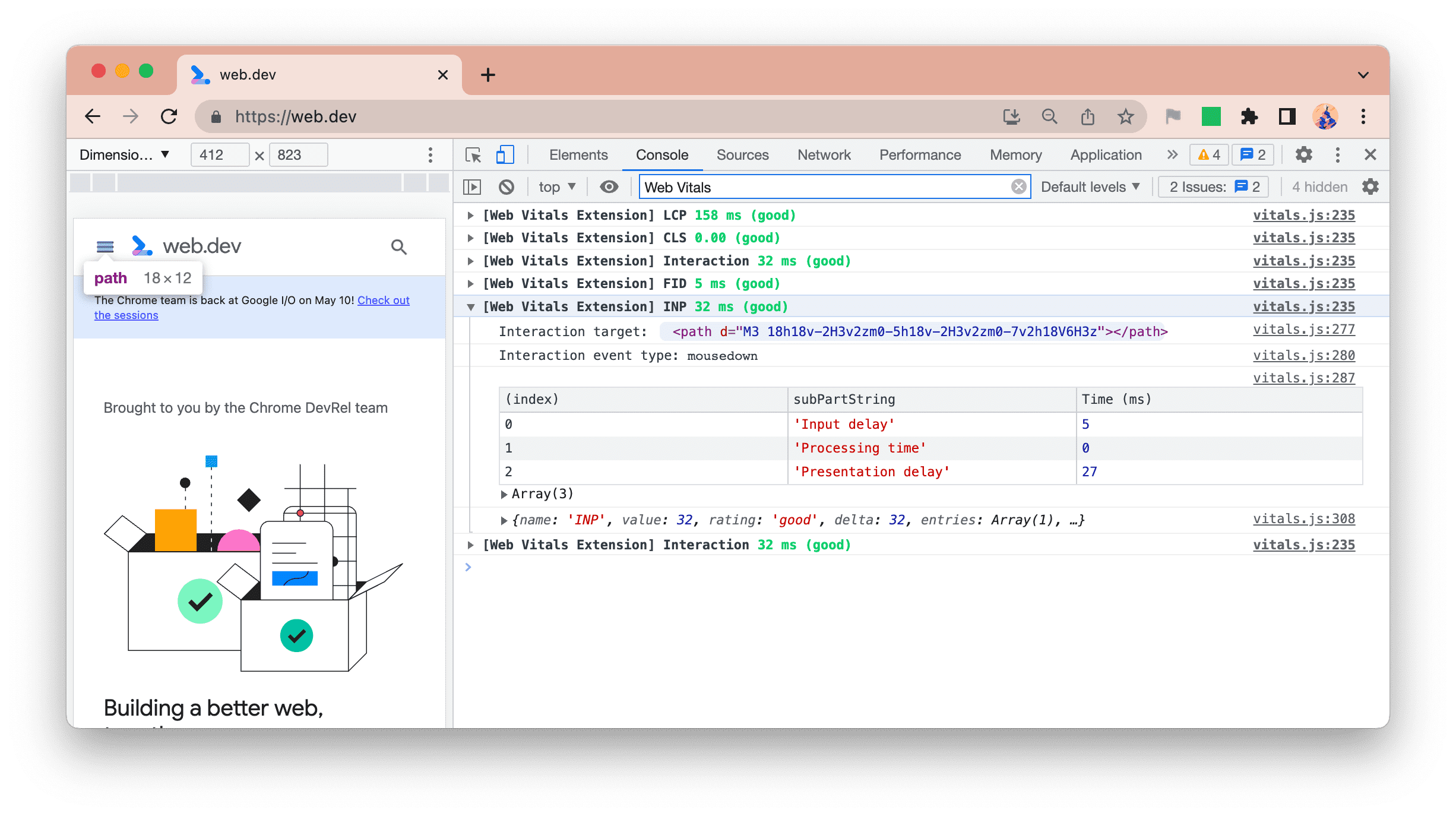
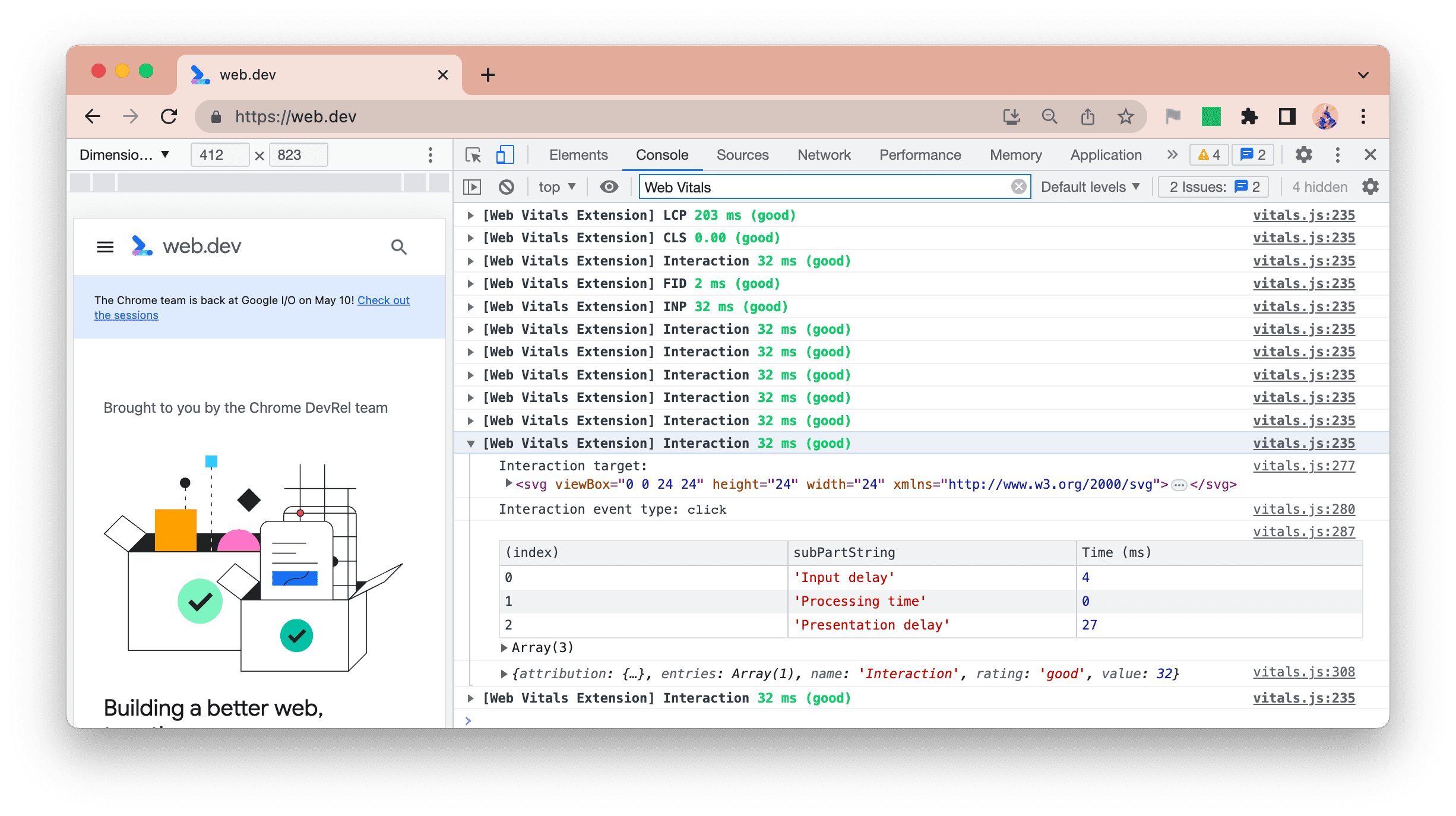
首先,我们会突出显示发生变化的 INP 指标:

与 LCP 类似,该扩展程序将 INP 时间细分为三个阶段:
- 输入延迟
- 处理时间
- 展示延迟时间
这有助于您确定相应事件是因其他事件(输入延迟)、事件处理脚本本身因代码(处理时间)而运行缓慢、是后处理呈现延迟是导致速度缓慢的原因(呈现延迟),还是二者兼有,导致相应事件呈现速度缓慢。
互动次数
由于之前的交互阻塞主线程,进而导致输入延迟较长,因此 INP 可能会很慢。因此,我们会以类似于 INP 日志记录的格式列出所有互动:

这样,您就可以通过与网站互动并在控制台中查看哪些互动和组合可能会导致 INP 问题,来“实时跟踪”该网站。
这还可让您识别多次缓慢互动,而不仅仅是最大的 INP 互动,帮助您在提高响应能力时避免追赶尾部的感觉。
过滤控制台日志
如果您正在进行其他与 Core Web Vitals 无关的开发,或者当时只对某一特定 Core Web Vitals 指标感兴趣,那么所有这些额外信息虽然有用,但可能会让您分心。
您可以使用 开发者工具中的控制台过滤选项来滤除部分或全部消息:

- 若要移除所有扩展程序消息,您可以在选项中关闭此功能,或使用“
-Extension”过滤器。 - 如需仅查看 LCP,您可以使用
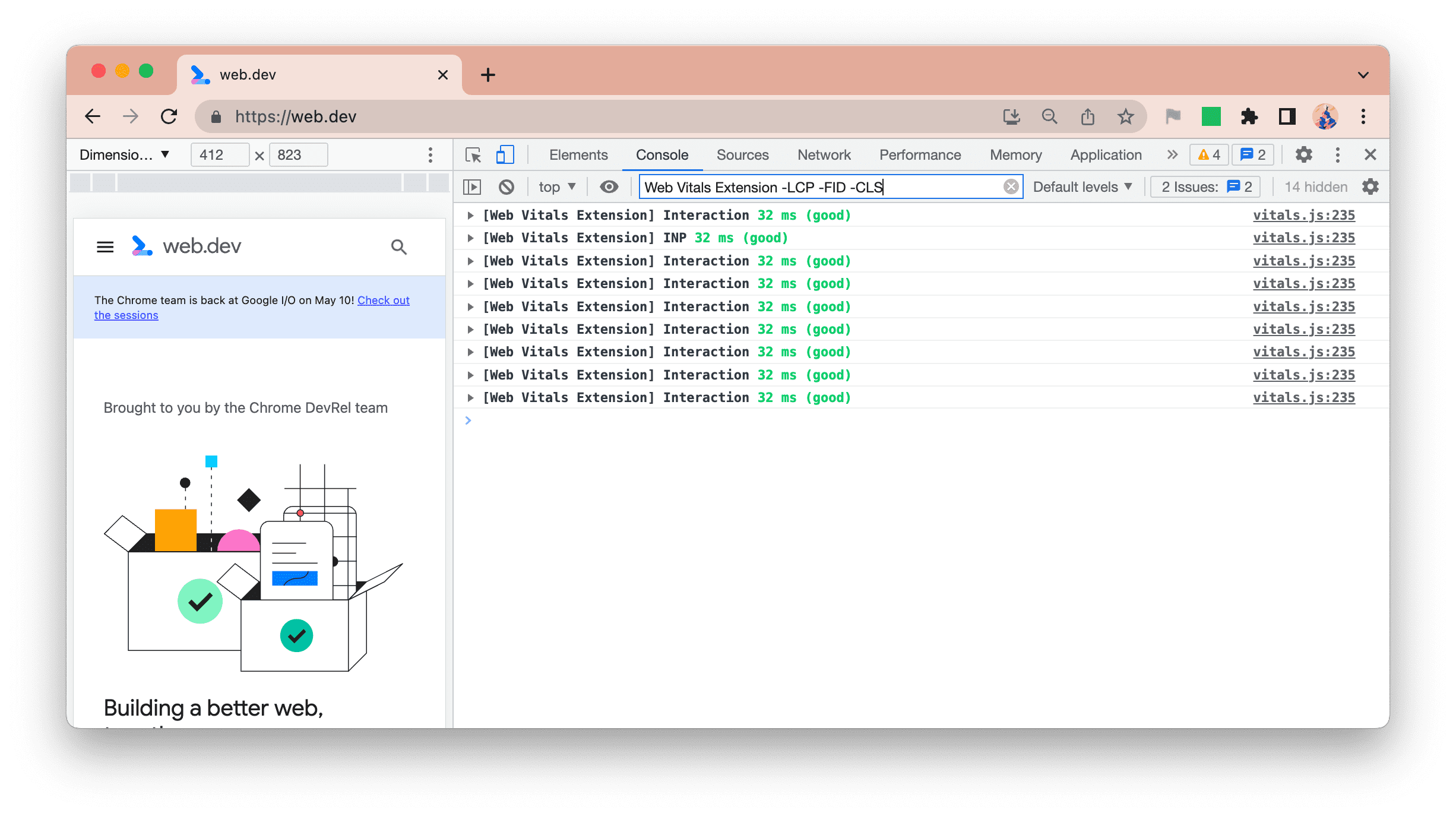
Web Vitals Extension LCP过滤条件。 - 如需仅查看 INP 和互动,您可以使用
Web Vitals Extension -LCP -CLS -FID过滤条件。
我们会尽量减少此扩展程序的选项数量,但如果开发者工具过滤功能还不够充分,您会更喜欢此处的选项,请通过提交 GitHub 问题来告知我们。
总结
我们希望该扩展程序的最新版本中的新调试选项能对您有所帮助,并希望它们能够让您更轻松地识别和解决 Core Web Vitals 问题,从而改善您网站的用户体验。
请注意,您在开发者计算机上获得的体验可能并不能代表真实用户的体验。请参阅上一篇博文,了解如何在扩展程序中查看网站的 CrUX 字段数据,了解用户体验与用户之间的契合程度。
我们衷心期待收到您对这些改进的任何反馈,或者在我们的 GitHub 问题跟踪器上提供任何其他建议。





