Ekstensi Data Web kini menunjukkan lebih banyak informasi proses debug untuk membantu Anda mengidentifikasi penyebab utama masalah Data Web Inti.
Ekstensi Data Web memberikan akses mudah ke informasi diagnostik Data Web Inti untuk membantu developer mengukur dan mengatasi masalah Data Web Inti. Fitur ini melengkapi alat lain yang disediakan oleh tim Chrome untuk membantu developer meningkatkan pengalaman di situs mereka.
Kami telah mengupdate ekstensi untuk memberikan informasi debug tambahan kepada developer agar lebih mudah memahami dan mengatasi masalah performa mereka.
Menampilkan informasi debug di konsol
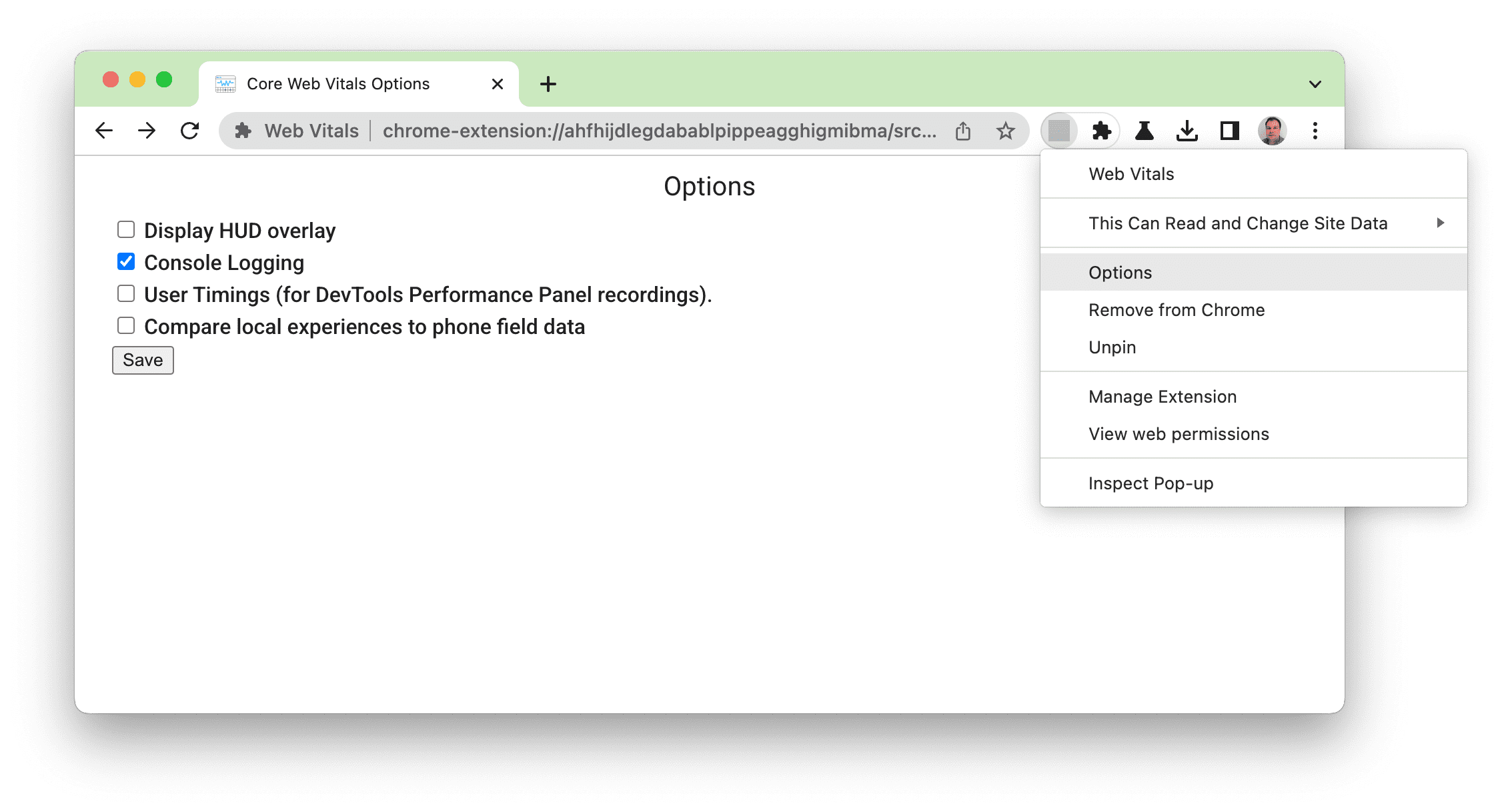
Ekstensi Data Web telah memiliki opsi debug "Log Konsol" selama beberapa waktu saat ini. Opsi ini dapat diaktifkan di layar Opsi:

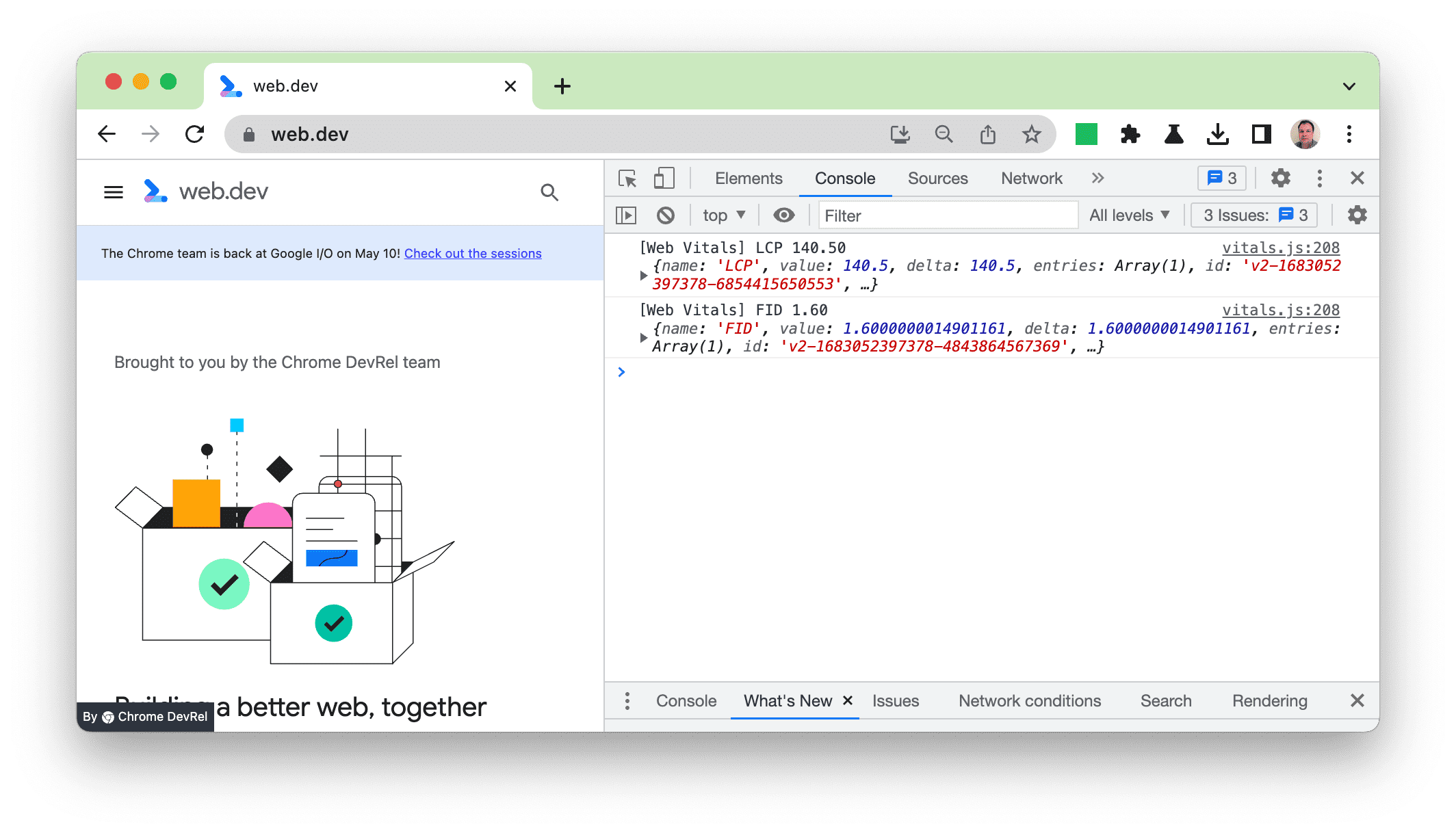
Sebelum upgrade terakhir ini, tindakan ini mencatat output dari web-vitals library (yang mendasari ekstensi) dalam objek JSON:

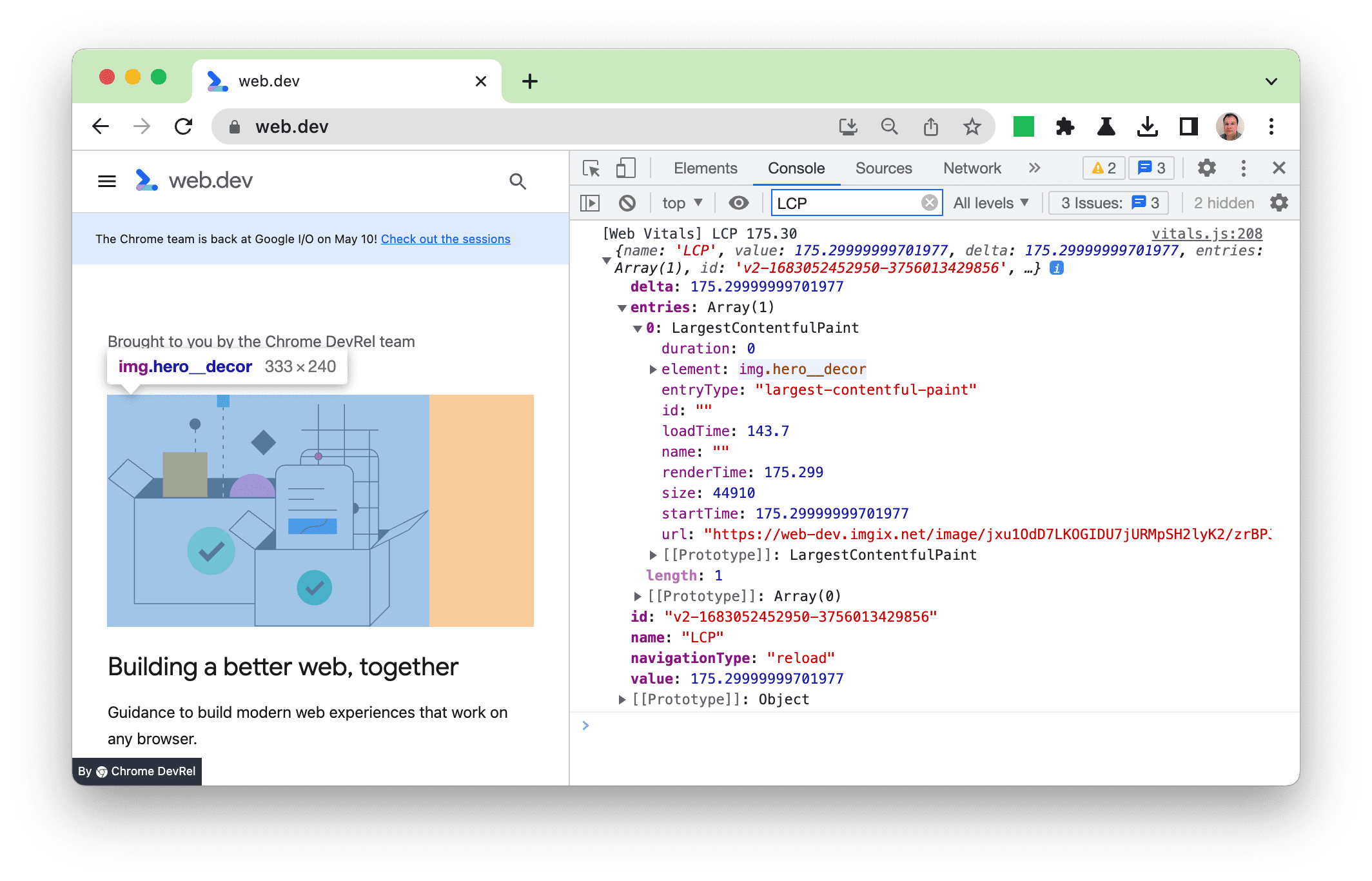
Objek ini kemudian dapat diperluas untuk mendapatkan detail lengkap, dan elemen seperti gambar LCP, dapat diarahkan untuk menandainya di panel utama:

Hal ini berguna, tetapi format outputnya kurang mudah digunakan, dan kami merasa dapat memberikan pengalaman developer yang lebih baik. Jadi, kami telah meningkatkan ekstensi untuk membuat informasi yang paling penting lebih terlihat—sambil tetap menyertakan objek lengkap bagi pengguna yang menginginkan detail lebih lanjut.
Informasi debug baru untuk setiap metrik
Dengan rilis baru ini, kami telah menambahkan informasi debug baru dalam format yang lebih mudah dibaca untuk membantu Anda menemukan dan mengatasi masalah. Informasi yang berbeda diberikan untuk setiap metrik, karena masing-masing metrik tersebut berbeda.
Informasi debug LCP
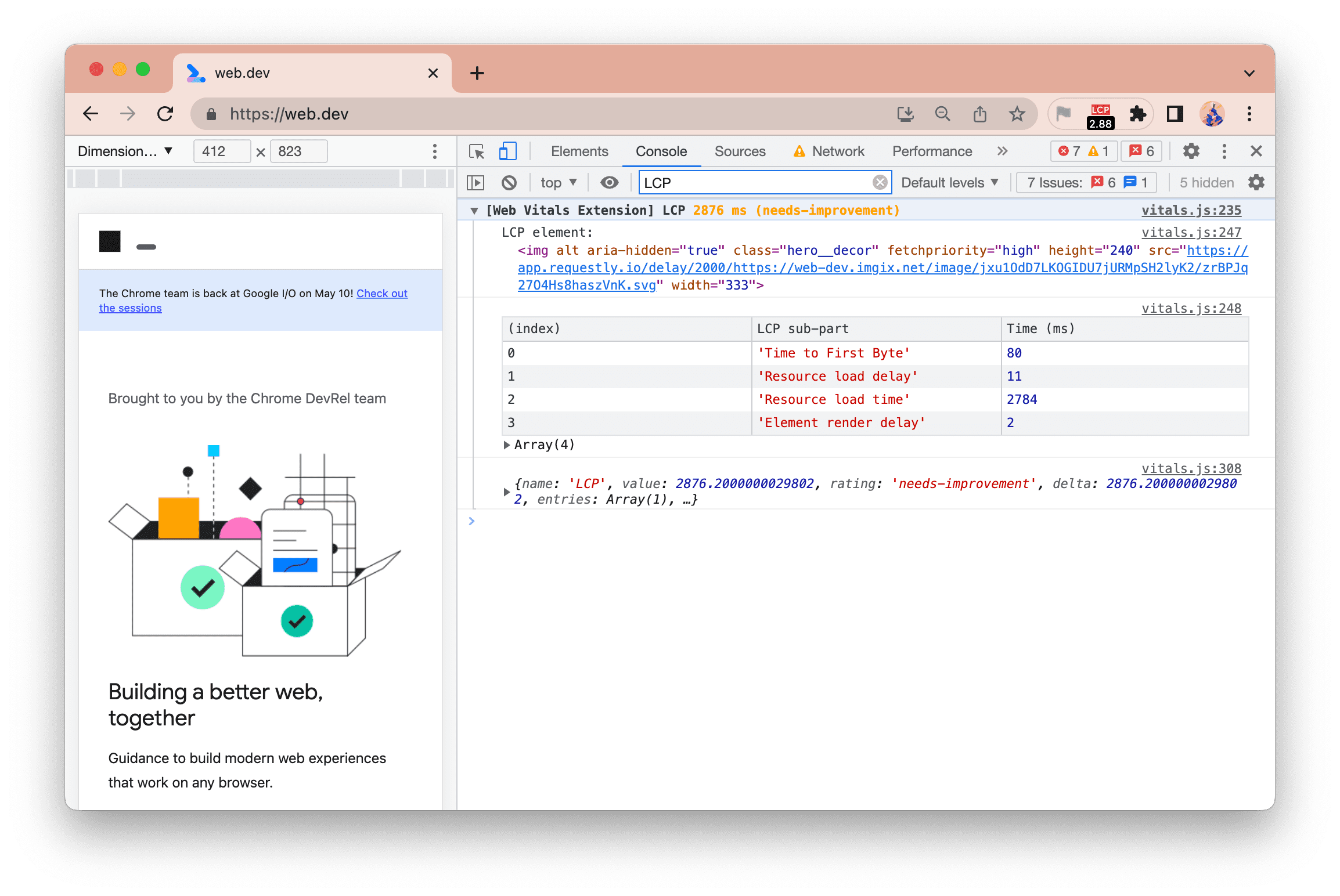
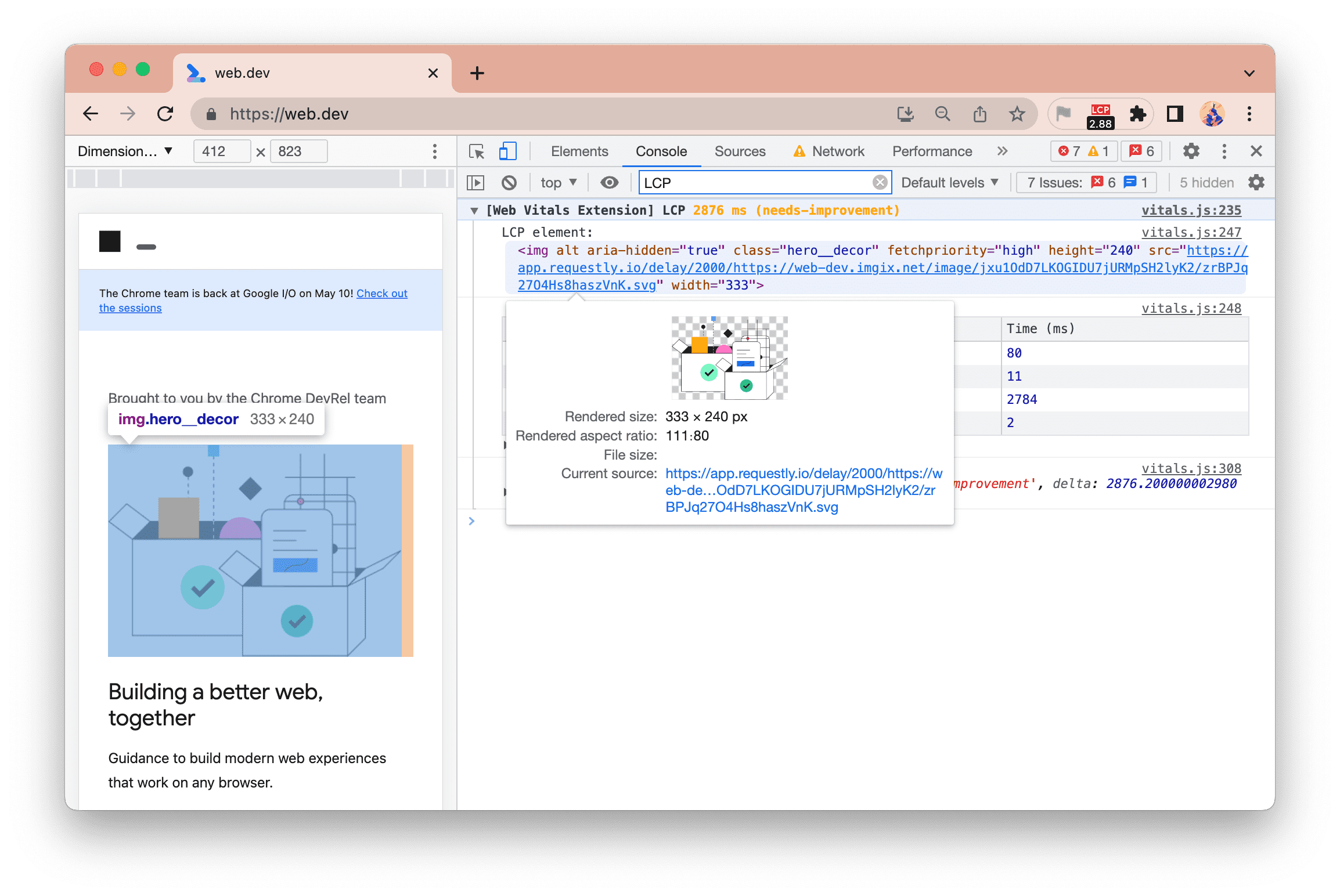
Untuk Largest Contentful Paint (LCP), kami menampilkan elemen dan perincian 4 fase yang dijelaskan dalam panduan Mengoptimalkan LCP:

Waktu LCP (2.876 milidetik—atau sekitar 2,9 detik) ditandai dalam warna kuning karena termasuk dalam kategori "Perlu Peningkatan".
Dalam contoh ini, kami melihat Resource load time adalah waktu yang paling lama, jadi untuk meningkatkan waktu LCP, Anda akan mengoptimalkannya - mungkin dengan menghindari hosting di domain terpisah, atau dengan menggunakan gambar yang lebih kecil atau format yang lebih efisien. Dalam kasus ini, penyebabnya adalah perlambatan buatan untuk menunjukkan output-nya—web.dev adalah situs yang cepat {/4}
Arahkan kursor ke elemen tersebut untuk menandai gambar:

Mengklik kanan pada elemen juga memungkinkan Anda untuk menampilkannya di panel elemen.
Di sini, elemen LCP adalah sebuah gambar, dan mengarahkan kursor ke atasnya di konsol sebelah kanan, juga menandai elemen tersebut di situs di sebelah kiri.
Informasi debug CLS
Pergeseran yang berkontribusi pada Pergeseran Tata Letak Kumulatif (CLS) kini juga dicantumkan, dan dapat diarahkan ke atas untuk menandai elemen yang relevan:

Screenshot di atas menunjukkan 2 pergeseran, elemen pertama terdiri dari dua elemen (saat gambar banner dimuat dan konten di bawahnya digeser didownload), dan yang kedua dari 4 elemen (saat iklan dinamis dimuat dan sebagian besar halaman digeser ke bawah).
Mengarahkan elemen h2 pada screenshot ini di konsol sebelah kanan, dan Anda dapat melihat elemen ini menandai elemen di situs di sebelah kiri.
Informasi debug FID
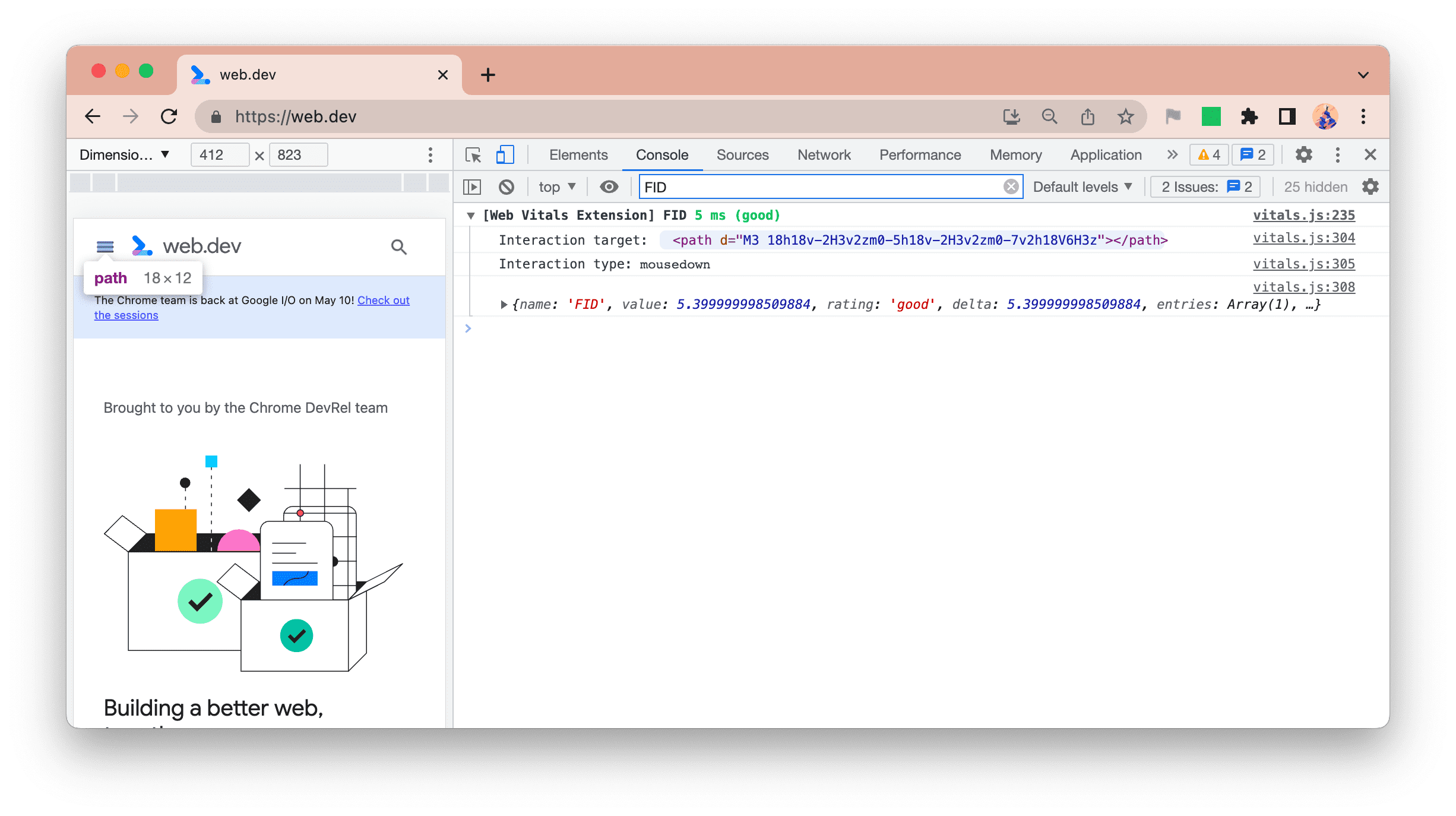
Untuk Penundaan Input Pertama (FID), kami menampilkan elemen yang terpengaruh (yang sekali lagi dapat mengarahkan kursor untuk menandainya di halaman) dan jenis interaksi, beserta objek JSON lengkap seperti biasa:

Informasi debug INP
Untuk Interaction to Next Paint (INP), kami telah menambahkan dua log baru:
- INP - interaksi terpanjang
- Interaksi - semua interaksi
Metrik INP
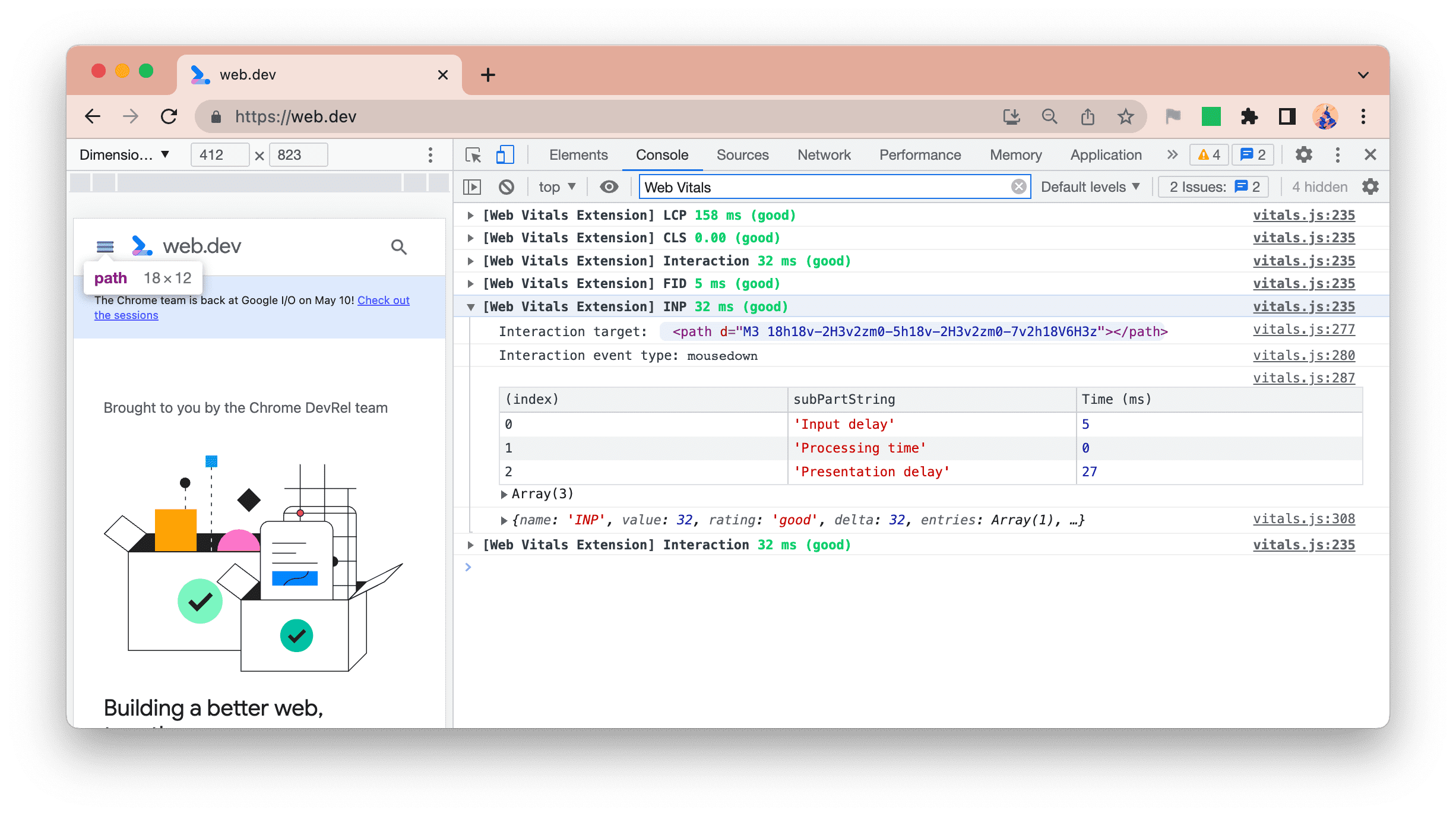
Pertama, kami menandai metrik INP saat berubah:

Mirip dengan LCP, ekstensi membagi waktu INP untuk menampilkan tiga fase:
- Penundaan input
- Waktu pemrosesan
- Penundaan presentasi
Hal ini membantu Anda mengidentifikasi apakah peristiwa lambat karena ditahan oleh peristiwa lain (penundaan input), karena pengendali peristiwa itu sendiri lambat karena kode Anda (waktu pemrosesan), apakah penundaan render pascapemrosesan merupakan penyebabnya (penundaan presentasi), atau kombinasi dari dua atau lebih penyebabnya.
Interaksi
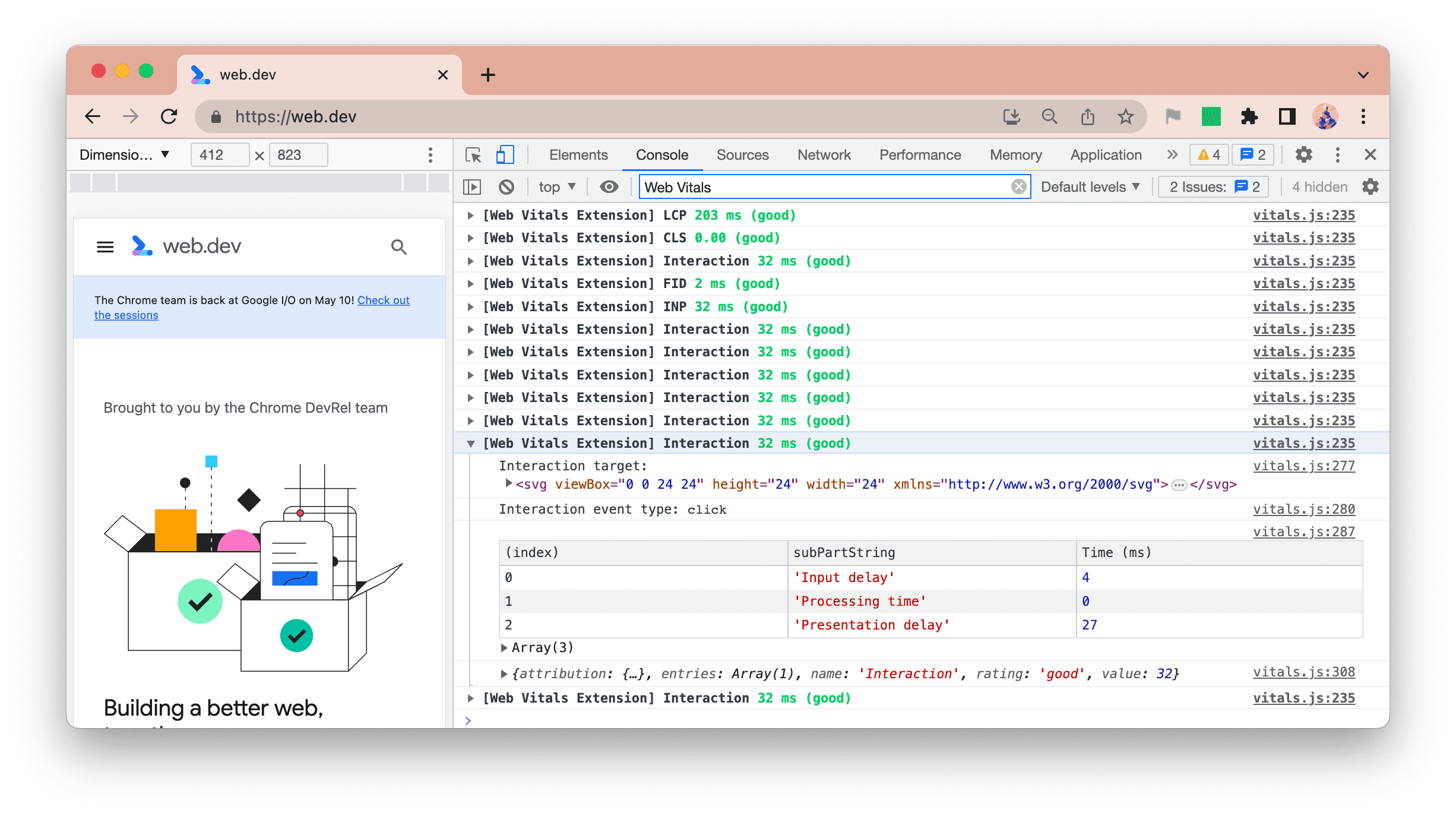
INP dapat menjadi lambat karena interaksi sebelumnya memblokir thread utama, sehingga menyebabkan penundaan input yang tinggi. Karena alasan ini, kami mencantumkan semua interaksi dalam format yang mirip dengan logging INP:

Hal ini memungkinkan Anda "melakukan pelacakan langsung" situs dengan berinteraksi dengan situs tersebut dan melihat di konsol interaksi mana, dan kombinasinya yang mana, yang kemungkinan besar menyebabkan masalah INP.
Hal ini juga memungkinkan Anda mengidentifikasi beberapa interaksi lambat, bukan hanya interaksi INP terbesar untuk membantu Anda agar tidak perlu mengejar ketertinggalan saat meningkatkan responsivitas Anda.
Memfilter log konsol
Meskipun bermanfaat, semua informasi tambahan ini dapat mengganggu jika Anda melakukan pengembangan lain yang tidak terkait dengan Core Web Vitals, atau hanya tertarik pada satu Core Web Vitals tertentu pada saat itu.
Anda dapat menggunakan Opsi pemfilteran Konsol di DevTools untuk memfilter beberapa atau semua pesan:

- Untuk menghapus semua pesan ekstensi, Anda dapat menonaktifkannya di opsi atau menggunakan filter
-Extension. - Untuk melihat LCP saja, Anda dapat menggunakan filter
Web Vitals Extension LCP. - Untuk melihat INP dan interaksi saja, Anda dapat menggunakan filter
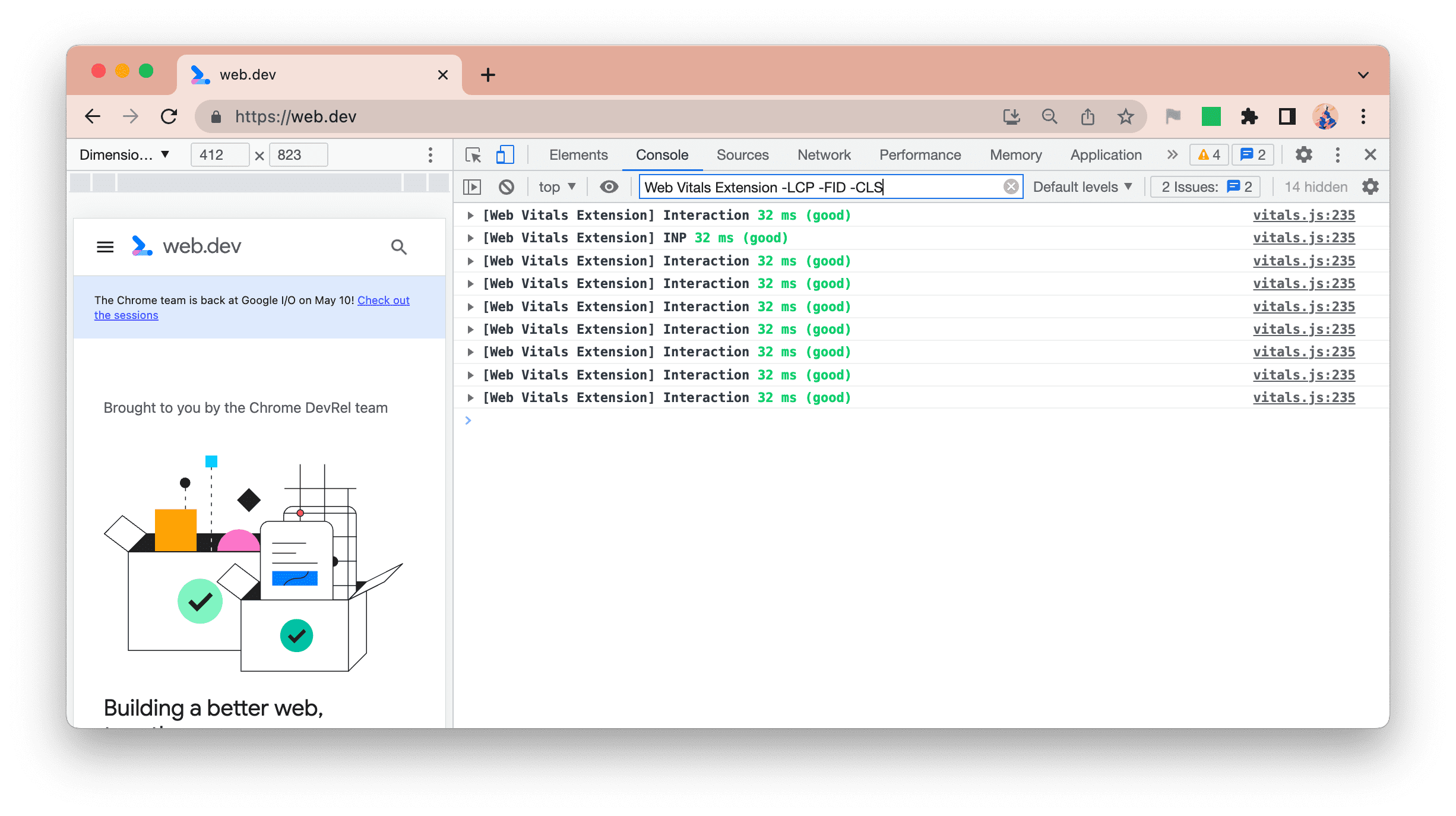
Web Vitals Extension -LCP -CLS -FID.
Kami berupaya mengurangi jumlah opsi untuk ekstensi ini, tetapi beri tahu kami dengan melaporkan masalah GitHub jika pemfilteran DevTools tidak cukup dan Anda lebih memilih opsi di sini.
Kesimpulan
Kami harap opsi debug baru di versi terbaru ekstensi ini bermanfaat dan mempermudah Anda dalam mengidentifikasi dan menyelesaikan masalah Data Web Inti, sehingga meningkatkan pengalaman pengguna di situs Anda.
Ingatlah bahwa pengalaman Anda, di komputer pengembang, mungkin tidak menggambarkan apa yang sebenarnya dialami pengguna Anda. Lihat postingan blog kami sebelumnya tentang cara melihat data kolom CrUX untuk situs Anda di ekstensi untuk mengetahui seberapa selaras pengalaman Anda dengan pengguna.
Kami akan berterima kasih atas masukan apa pun terkait peningkatan ini, atau saran lainnya di Issue Tracker GitHub.





