تعرض لك إضافة "مؤشرات أداء الويب" الآن المزيد من المعلومات حول تصحيح الأخطاء لمساعدتك في تحديد الأسباب الأساسية لمشاكل "مؤشرات أداء الويب الأساسية".
توفّر إضافة "مؤشرات أداء الويب الأساسية" وصولاً سهلاً إلى معلومات بيانات التشخيص في "مؤشرات أداء الويب الأساسية" لمساعدة المطوّرين على قياس المشاكل في "مؤشرات أداء الويب الأساسية" ومعالجتها. وهو يكمّل الأدوات الأخرى التي يوفّرها فريق Chrome لمساعدة المطوّرين على تحسين التجارب على مواقعهم الإلكترونية.
لقد عدّلنا الإضافة لتزويد المطوّرين بمعلومات إضافية حول تصحيح الأخطاء وتسهيل فهم المشاكل المتعلقة بأدائها وحلّها.
عرض معلومات تصحيح الأخطاء في وحدة التحكّم
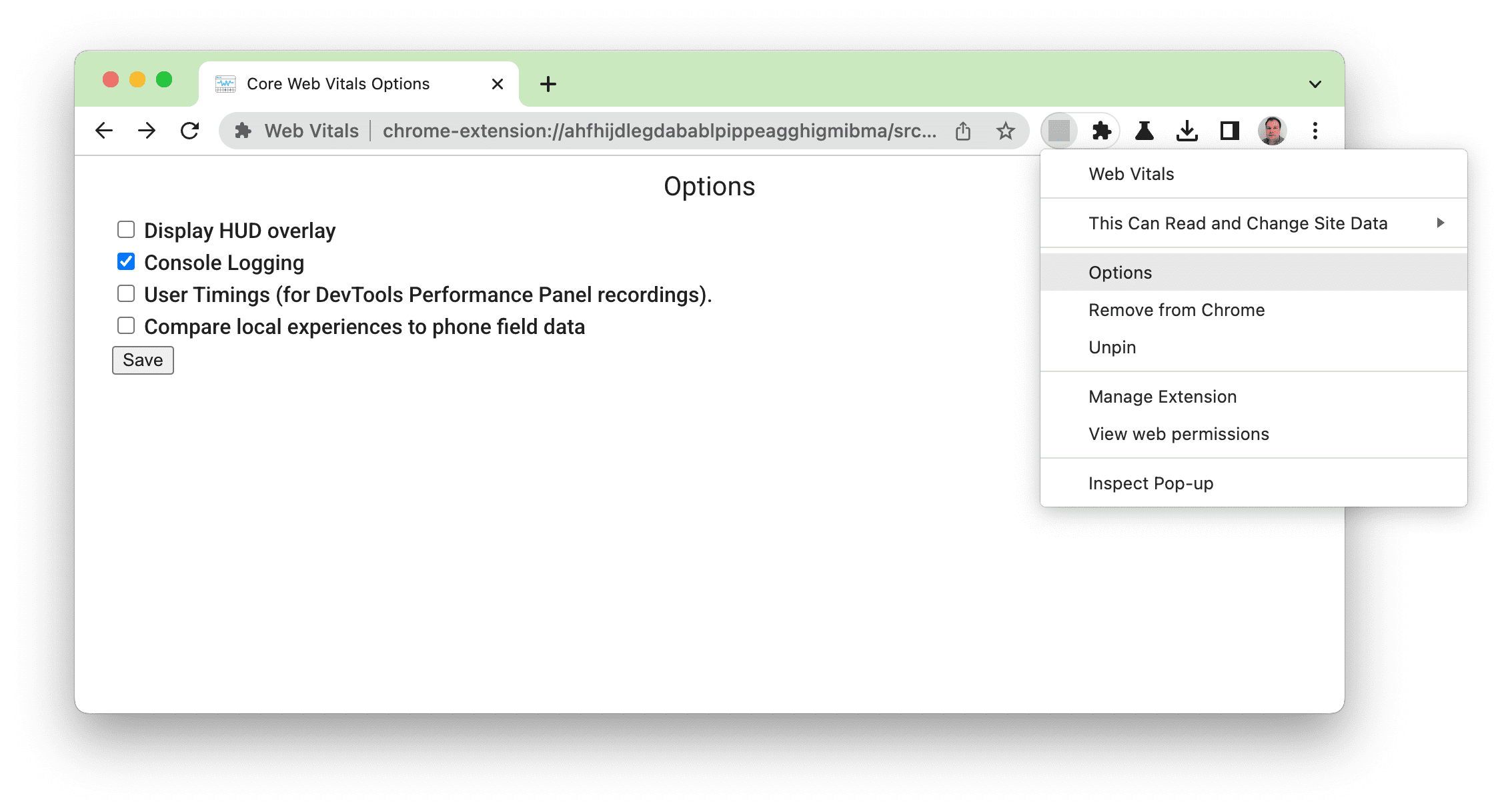
تحتوي إضافة "مؤشرات أداء الويب" على خيار تصحيح الأخطاء "تسجيل الدخول في Console" منذ فترة. يمكن تفعيله في شاشة "الخيارات":

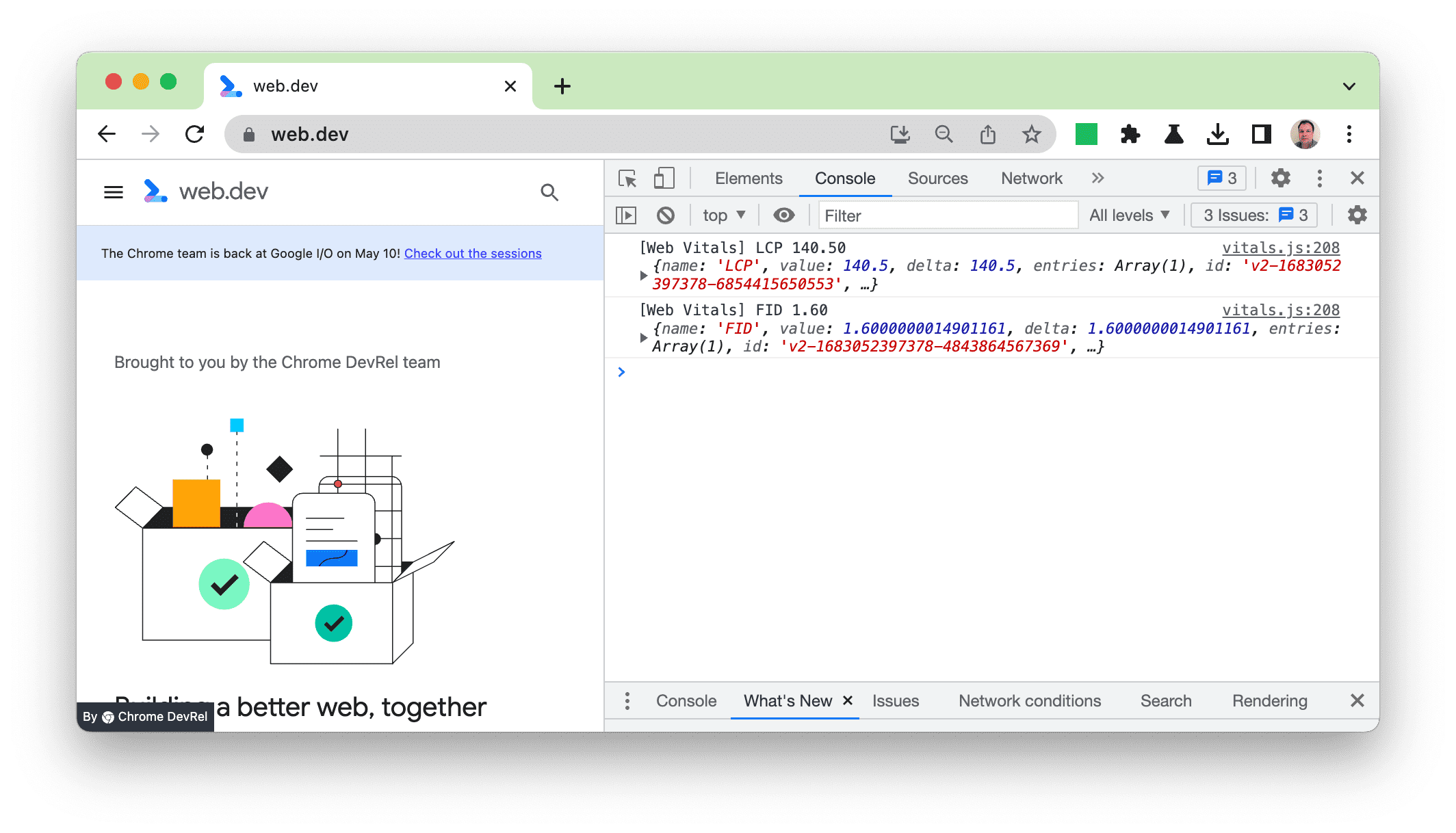
قبل هذه الترقية الأخيرة، سجّل هذا السجلّ مخرجات من web-vitals library (التي ترتكز على الإضافة) في كائن JSON:

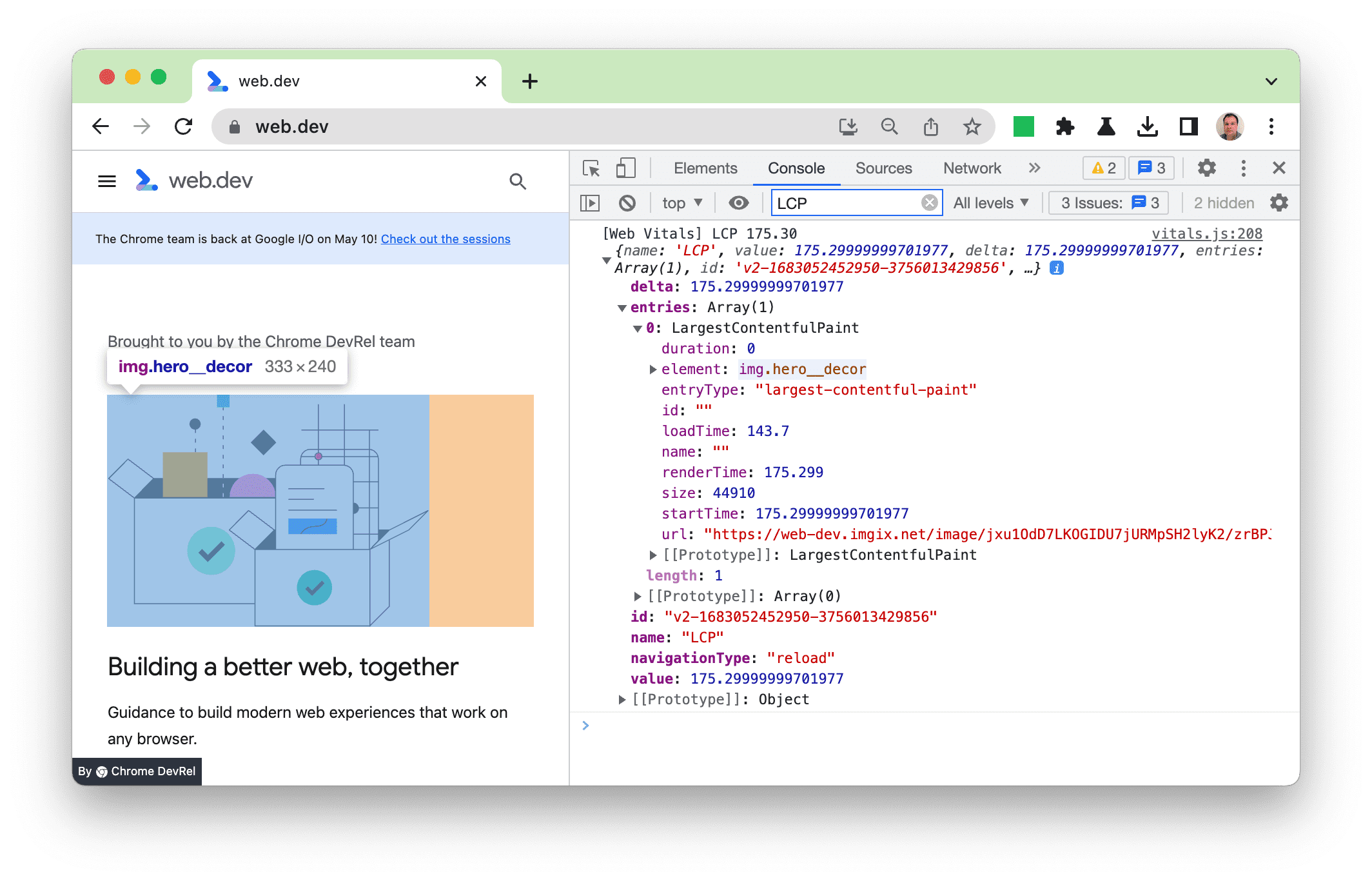
يمكن بعد ذلك توسيع هذا العنصر للحصول على التفاصيل الكاملة، ويمكن تمرير مؤشر الماوس فوق عناصر مثل صورة LCP لتمييزها في اللوحة الرئيسية:

وقد كان ذلك مفيدًا، إلا أنّ تنسيق المخرجات لم يكن سهل الاستخدام بشكل خاص، ولذلك اعتقدنا أنّه يمكننا تقديم تجربة أفضل للمطوّرين. لذلك، أدخلنا تحسينات على الإضافة لجعل المعلومات الأكثر أهمية أكثر وضوحًا، مع تضمين الكائن الكامل لمن يرغب في الحصول على مزيد من التفاصيل.
معلومات تصحيح أخطاء جديدة لكل مقياس
في الإصدار الجديد، أضفنا معلومات جديدة لتصحيح الأخطاء بتنسيق يمكن قراءته بسهولة لمساعدتك في العثور على المشاكل ومعالجتها. يتم تقديم معلومات مختلفة لكل مقياس من المقاييس، بما أنّ كل مقياس يختلف عن الآخر.
معلومات تصحيح أخطاء LCP
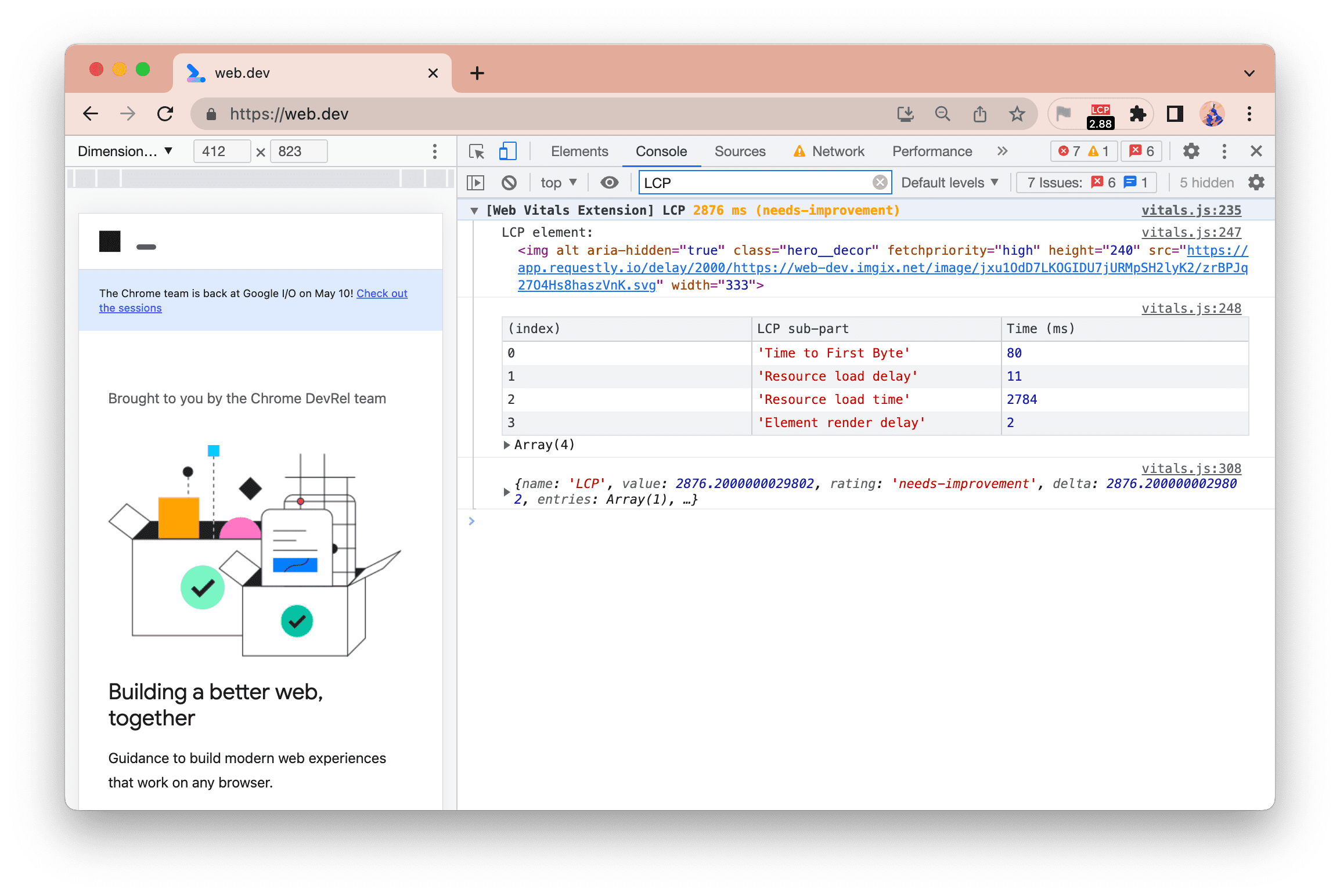
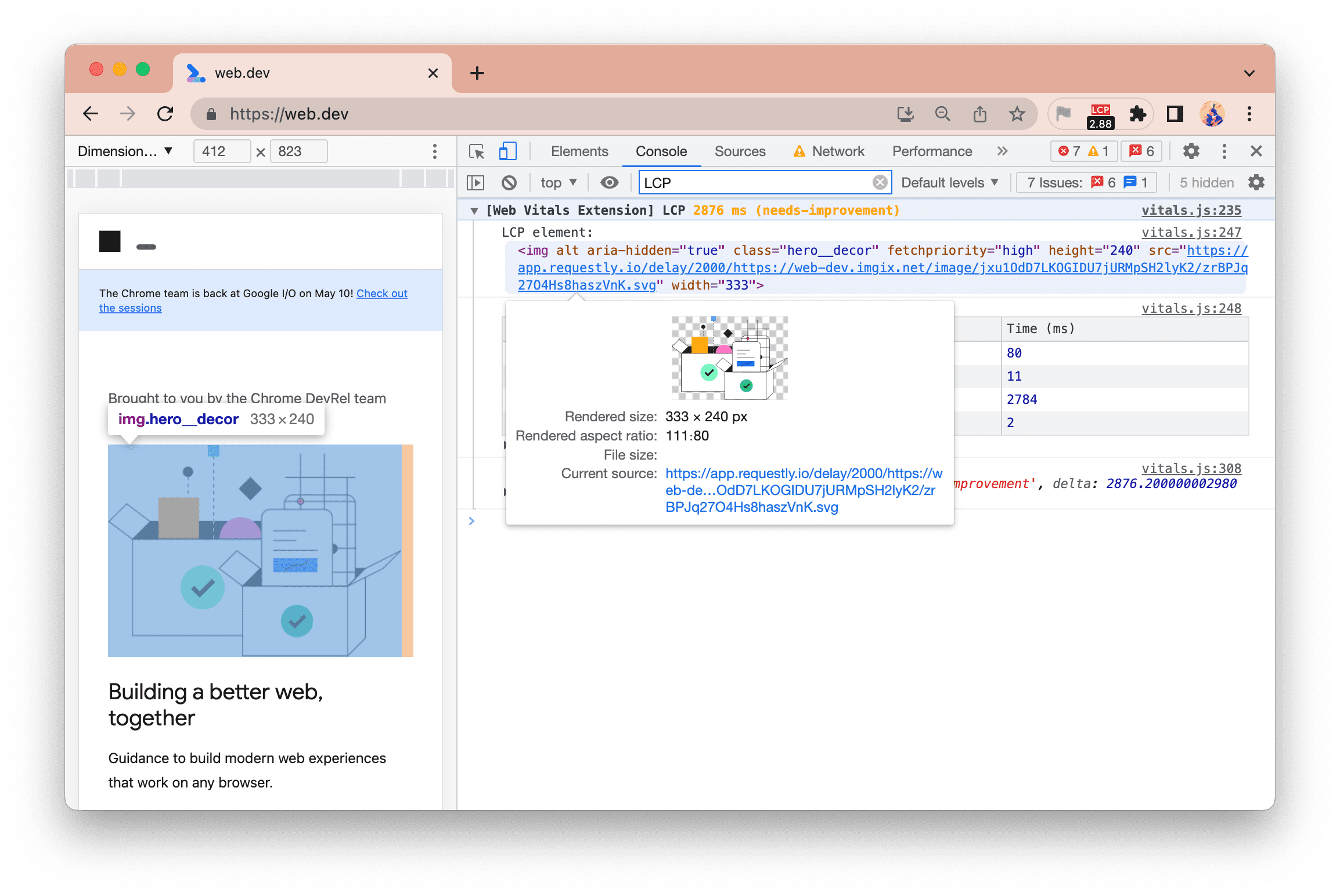
بالنسبة إلى سرعة عرض أكبر محتوى مرئي (LCP)، سنعرِض كل من العنصر وتقسيم المراحل الأربع بالتفصيل في دليل تحسين سرعة عرض أكبر جزء من المحتوى على الصفحة:

ويتم تمييز وقت LCP (2,876 ملي ثانية أو حوالي 2.9 ثانية) بلون كهرماني كما هو الحال في فئة "بحاجة إلى تحسين".
في هذا المثال، نلاحظ أنّ الفترة الزمنية لـ Resource load time هي أطول وقت، لذا لتحسين وقت سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، يجب تحسين ذلك، ربما من خلال تجنُّب استضافتها على نطاق منفصل أو من خلال استخدام صور أصغر أو تنسيقات أكثر فعالية. في هذه الحالة، يرجع ذلك إلى إبطاء سرعة موقعك الإلكتروني بشكل زائف، فموقع web.dev سريع. 😂
يمكن أيضًا التمرير فوق العنصر لتمييز الصورة:

يتيح لك النقر بزر الماوس الأيمن فوق العنصر أيضًا إظهاره في لوحة العناصر.
عنصر LCP هو صورة، ويؤدي التمرير فوقه في وحدة التحكّم على اليسار إلى إبراز هذا العنصر على الموقع الإلكتروني على اليسار.
معلومات تصحيح أخطاء CLS
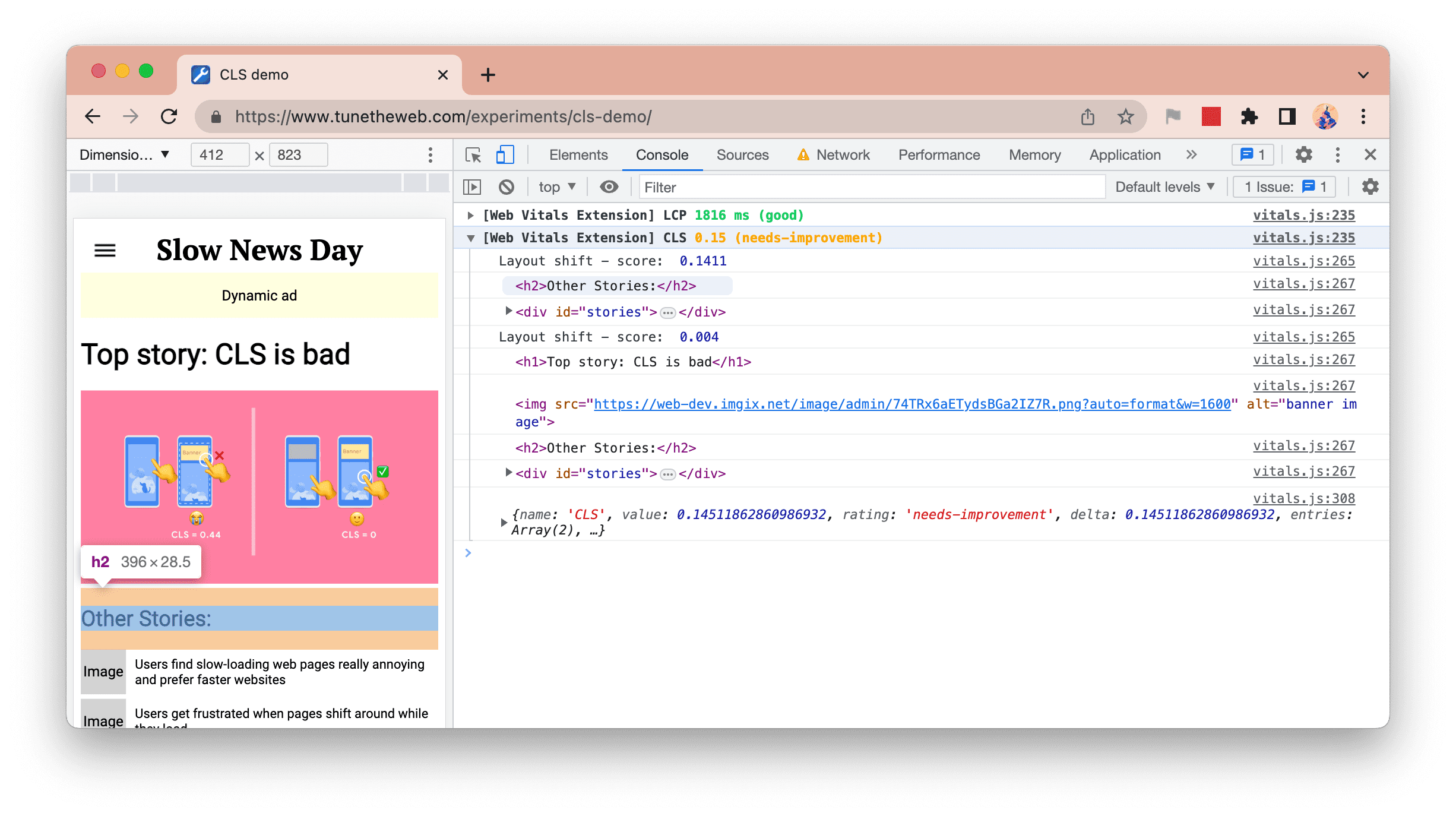
ويتم الآن إدراج تغيّرات التصميم التراكمية التي تساهم في متغيّرات التصميم التراكمية (CLS) أيضًا، ويمكن تمرير مؤشر الماوس فوقها لتمييز العنصر ذي الصلة:

تعرِض لقطة الشاشة أعلاه تبديلَين، يتألف العنصر الأول من عنصرَين (عند تحميل صورة البانر وتنزيل المحتوى أسفلها)، والثاني من بين 4 عناصر (عندما يتم تحميل الإعلان الديناميكي وانتقال معظم الصفحة إلى أسفل).
يتم تمرير المؤشر فوق العنصر h2 في لقطة الشاشة هذه في وحدة التحكّم على اليسار، ويمكنك رؤية هذا العنصر يُبرز العنصر على الموقع الإلكتروني على اليمين.
معلومات تصحيح أخطاء FID
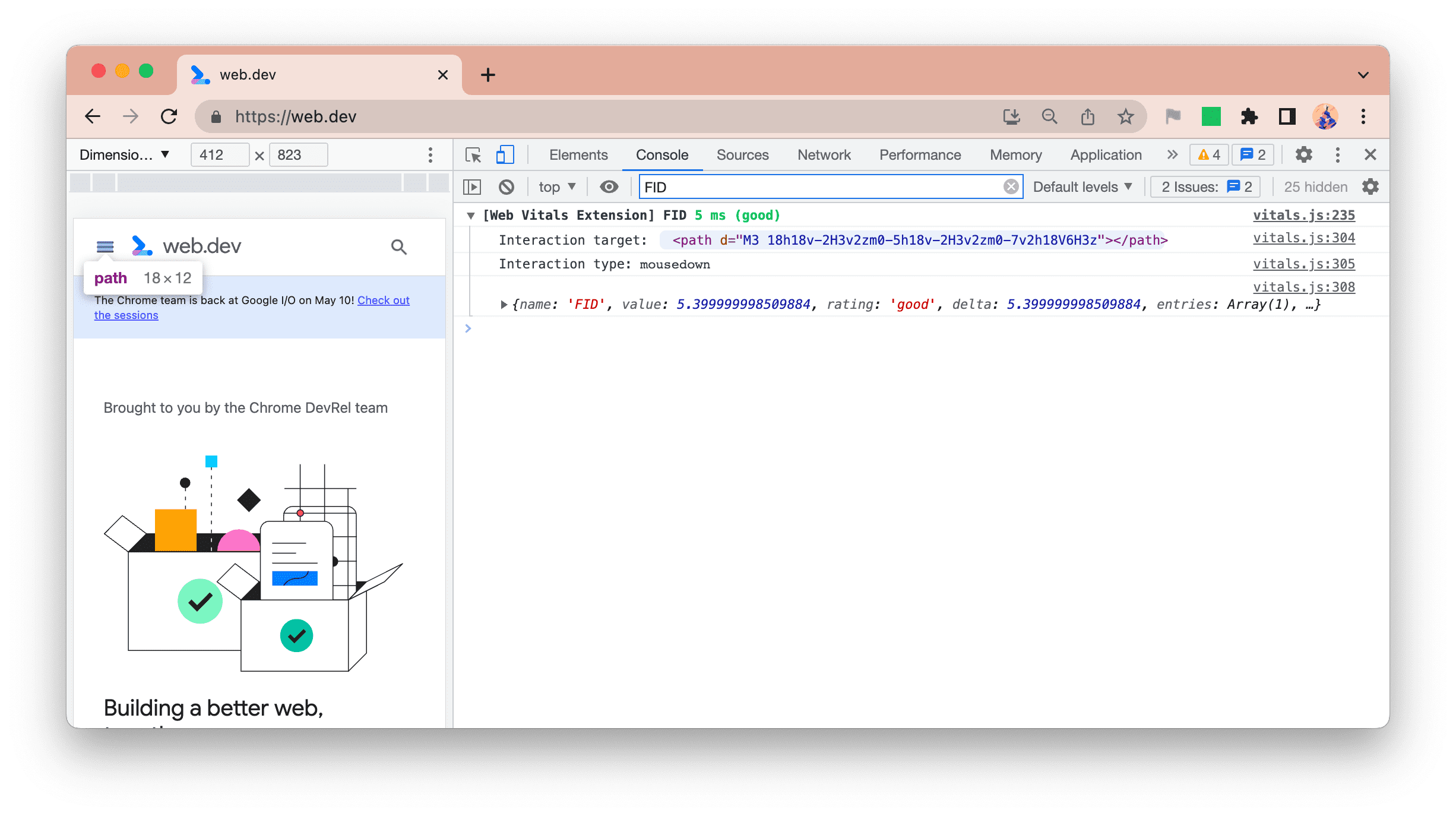
في ما يتعلّق بـ مهلة الاستجابة الأولى (FID)، نعرض العنصر المتأثر بالمشكلة (يمكن تمرير مؤشر الماوس فوقه مرة أخرى لتمييزه على الصفحة) ونوع التفاعل مع كائن JSON الكامل كالمعتاد:

معلومات تصحيح أخطاء INP
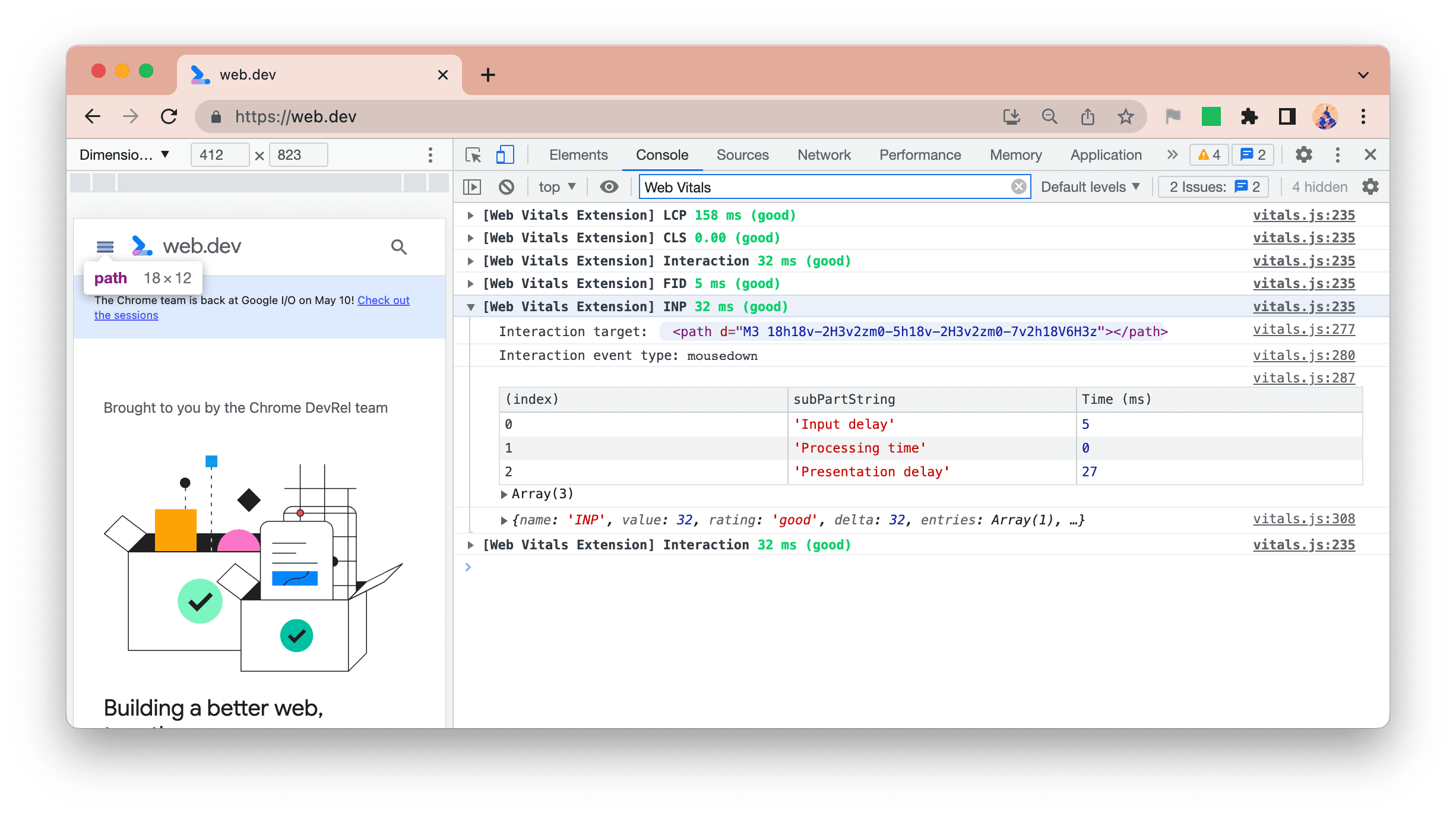
بالنسبة إلى مدى استجابة الصفحة لتفاعلات المستخدم (INP)، أضفنا سجلّين جديدين:
- INP - أطول تفاعل
- التفاعلات - كل التفاعلات
مقياس INP
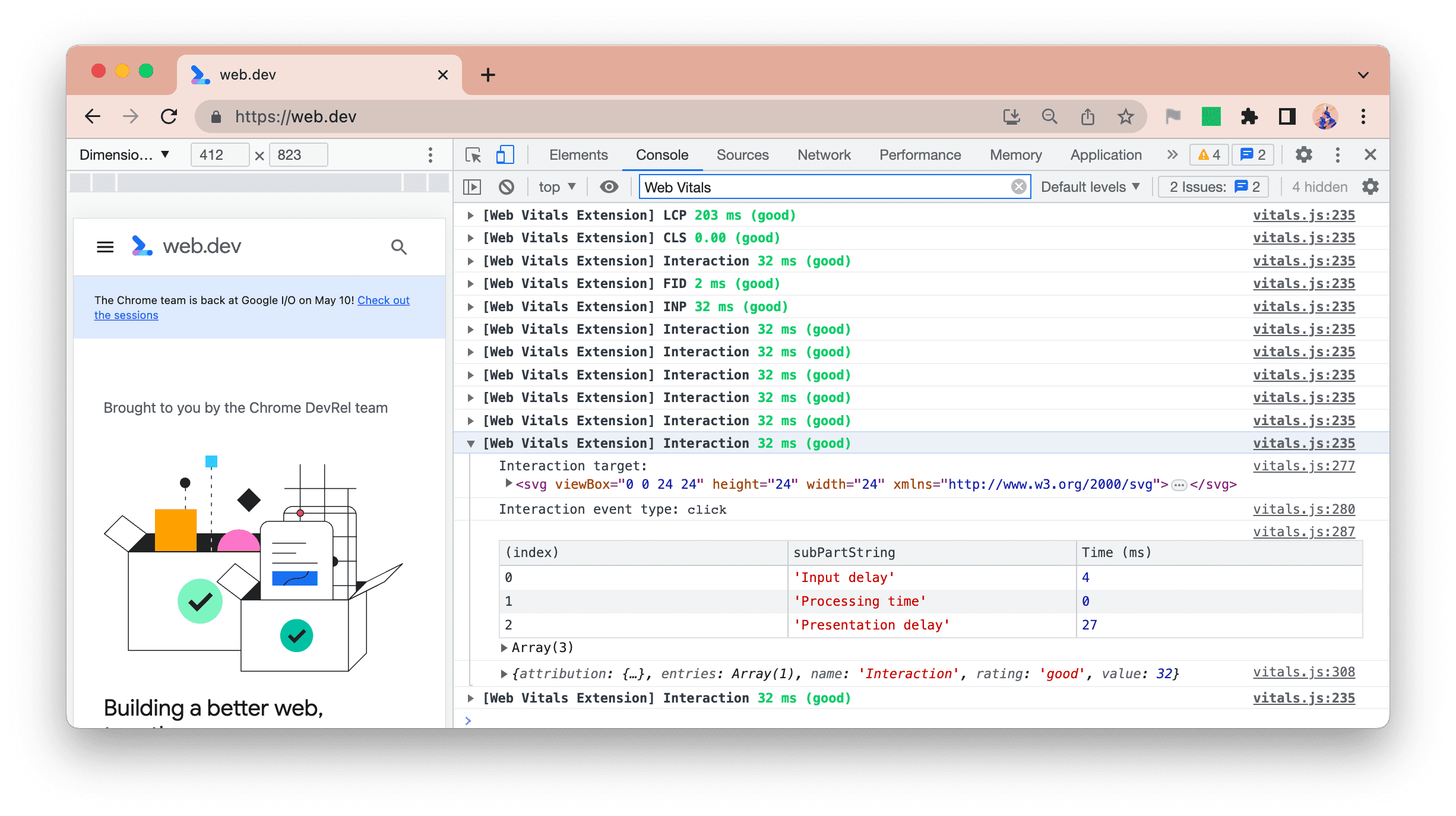
أولاً، نسلّط الضوء على مقياس INP عند تغييره:

على غرار مقياس LCP، تقسّم الإضافة وقت INP لعرض ثلاث مراحل:
- تأخير الإدخال
- وقت المعالجة
- تأخير العرض
يساعدك ذلك في تحديد ما إذا كان الحدث بطيئًا بسبب أحداث أخرى (تأخير الإدخال)، لأنّ معالج الحدث نفسه كان بطيئًا بسبب الرمز (وقت المعالجة)، أو إذا كان السبب وراء تأخّر العرض بعد المعالجة (تأخير العرض التقديمي) أو مزيجًا من اثنين أو أكثر من هذه الأحداث.
التفاعلات
قد يكون مقياس "مدى استجابة الصفحة لتفاعلات المستخدم" (INP) بطيئًا بسبب التفاعلات السابقة التي تحظر سلسلة التعليمات الرئيسية، ما يؤدي إلى تأخير كبير في الإدخال. ولهذا السبب، ندرج جميع التفاعلات بتنسيق مشابه لتسجيل INP:

ويتيح لك ذلك إجراء "تتبُّع مباشر" لموقع إلكتروني من خلال التفاعل معه والاطّلاع في وحدة التحكّم على التفاعلات التي يُحتمَل أن تسبب مشكلة بالنسبة إلى مقياس INP.
يتيح لك ذلك أيضًا تحديد عدة تفاعلات بطيئة، بدلاً من تحديد أكبر تفاعل لمقياس INP لمساعدتك في تجنُّب مواجهة التحديات عند تحسين سرعة الاستجابة.
فلترة سجلات وحدة التحكّم
على الرغم من أنّ كل هذه المعلومات الإضافية مفيدة، إلا أنّها قد تشتت الانتباه إذا كنت تُجري تطويرًا آخر غير مرتبط بمؤشرات أداء الويب الأساسية أو إذا كنت مهتمًا فقط بأحد مؤشرات أداء الويب الأساسية المحدّدة في ذلك الوقت.
يمكنك استخدام خيارات فلترة وحدة التحكّم في "أدوات مطوّري البرامج" لفلترة بعض الرسائل أو كلّها:

- لإزالة جميع رسائل الإضافة، يمكنك إيقاف هذه الميزة من خلال الخيارات أو استخدام فلتر "
-Extension". - للاطّلاع على سرعة LCP فقط، يمكنك استخدام فلتر
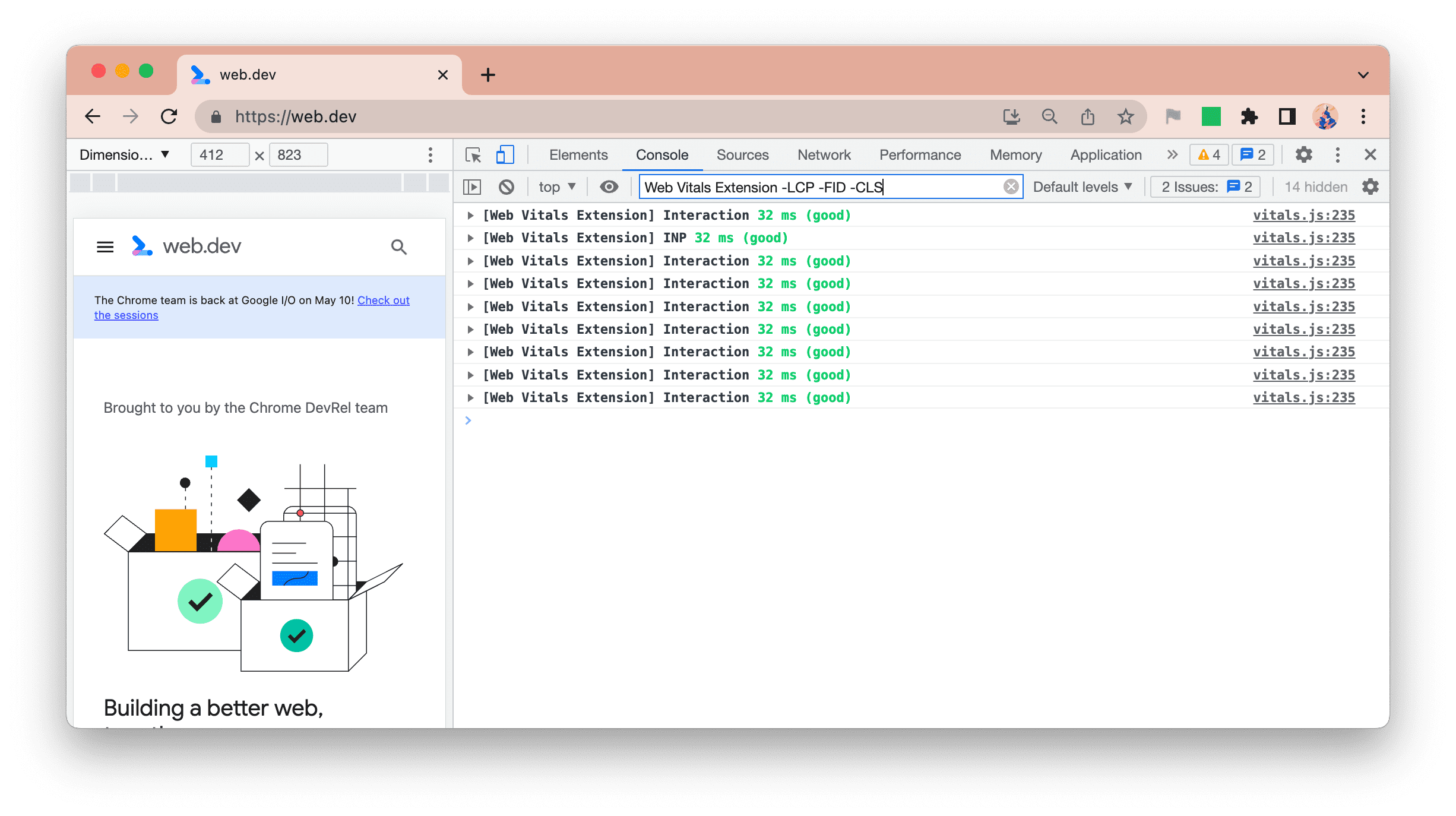
Web Vitals Extension LCP. - يمكنك استخدام الفلتر
Web Vitals Extension -LCP -CLS -FIDللاطّلاع على مقياس INP والتفاعلات فقط.
نحاول إبقاء عدد خيارات هذه الإضافة منخفضًا، ولكن يُرجى إعلامنا من خلال طرح مشكلة في GitHub إذا لم تكن فلترة أدوات مطوّري البرامج كافية وكنت تفضّل الخيارات هنا.
الخلاصة
نأمل أن تكون خيارات تصحيح الأخطاء الجديدة في أحدث إصدار من الإضافة مفيدة لك وأن تسهّل عليك تحديد مشاكل "مؤشرات أداء الويب الأساسية" وحلّها، ما يؤدي إلى تحسين تجارب المستخدمين على موقعك الإلكتروني.
تذكَّر أنّ تجاربك على جهاز كمبيوتر المطوِّر قد لا تمثّل ما يتعرض له المستخدمون الحقيقيون. يمكنك الاطّلاع على مشاركة المدونة السابقة حول كيفية عرض بيانات حقل CrUX لموقعك الإلكتروني في الإضافة للتعرُّف على مدى توافق تجاربك مع المستخدمين.
سنكون ممتنين لتلقّي أي ملاحظات عن هذه التحسينات أو أي اقتراحات أخرى بشأن أداة تتبُّع مشاكل GitHub.





