A extensão Web Vitals agora mostra mais informações de depuração para ajudar a identificar as causas raiz dos problemas nas Core Web Vitals.
A extensão Métricas da Web oferece acesso fácil às informações de diagnóstico das Core Web Vitals para ajudar os desenvolvedores a medir e resolver problemas relacionados. Ele complementa outras ferramentas fornecidas pela equipe do Chrome para ajudar os desenvolvedores a melhorar as experiências nos sites.
Atualizamos a extensão para fornecer mais informações de depuração aos desenvolvedores. Assim, fica mais fácil entender e resolver os problemas de desempenho.
Como mostrar informações de depuração no console
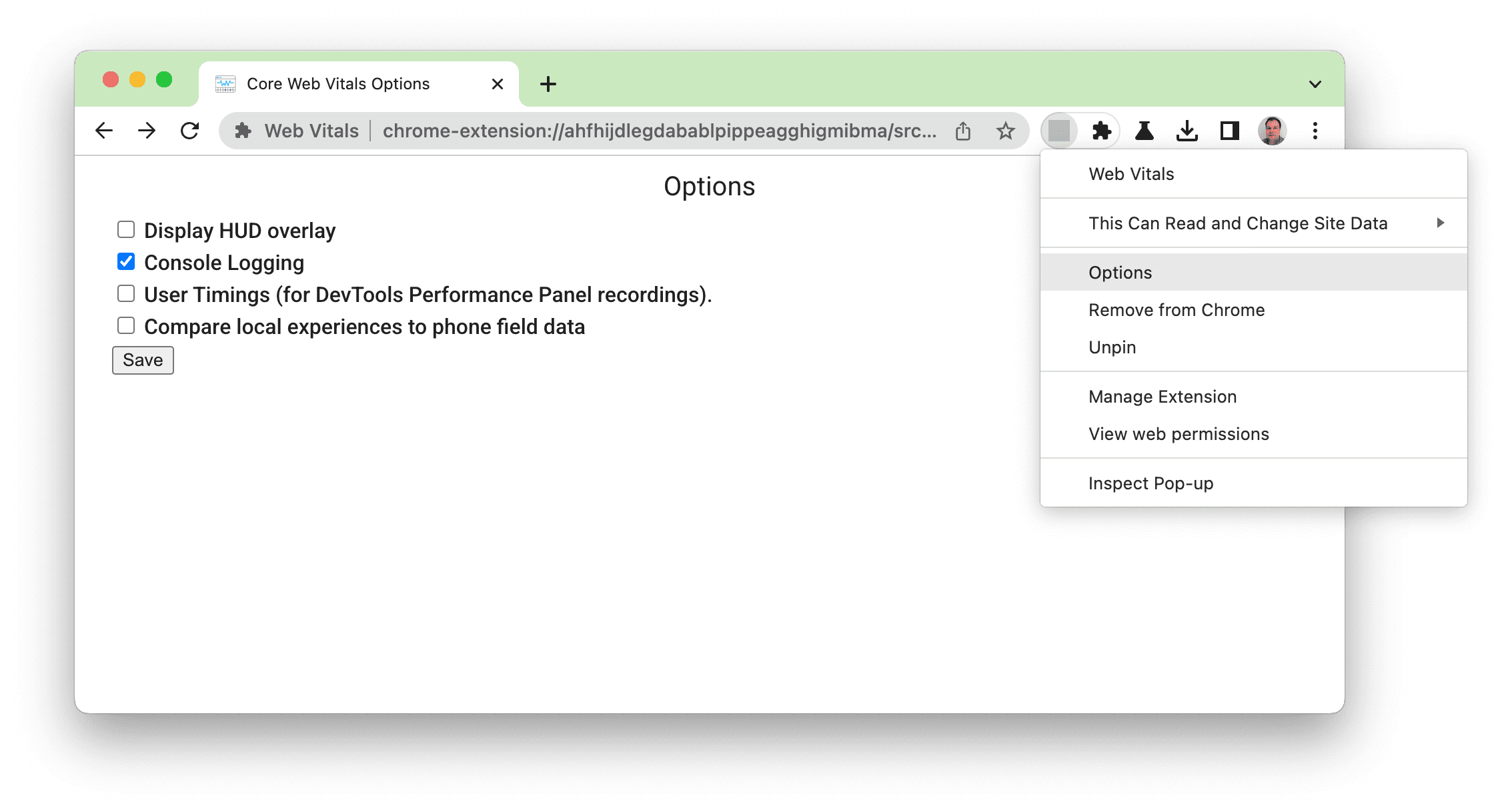
A extensão Métricas da Web já tem uma opção de depuração "Registro do console" há algum tempo. Ele pode ser ativado na tela Opções:

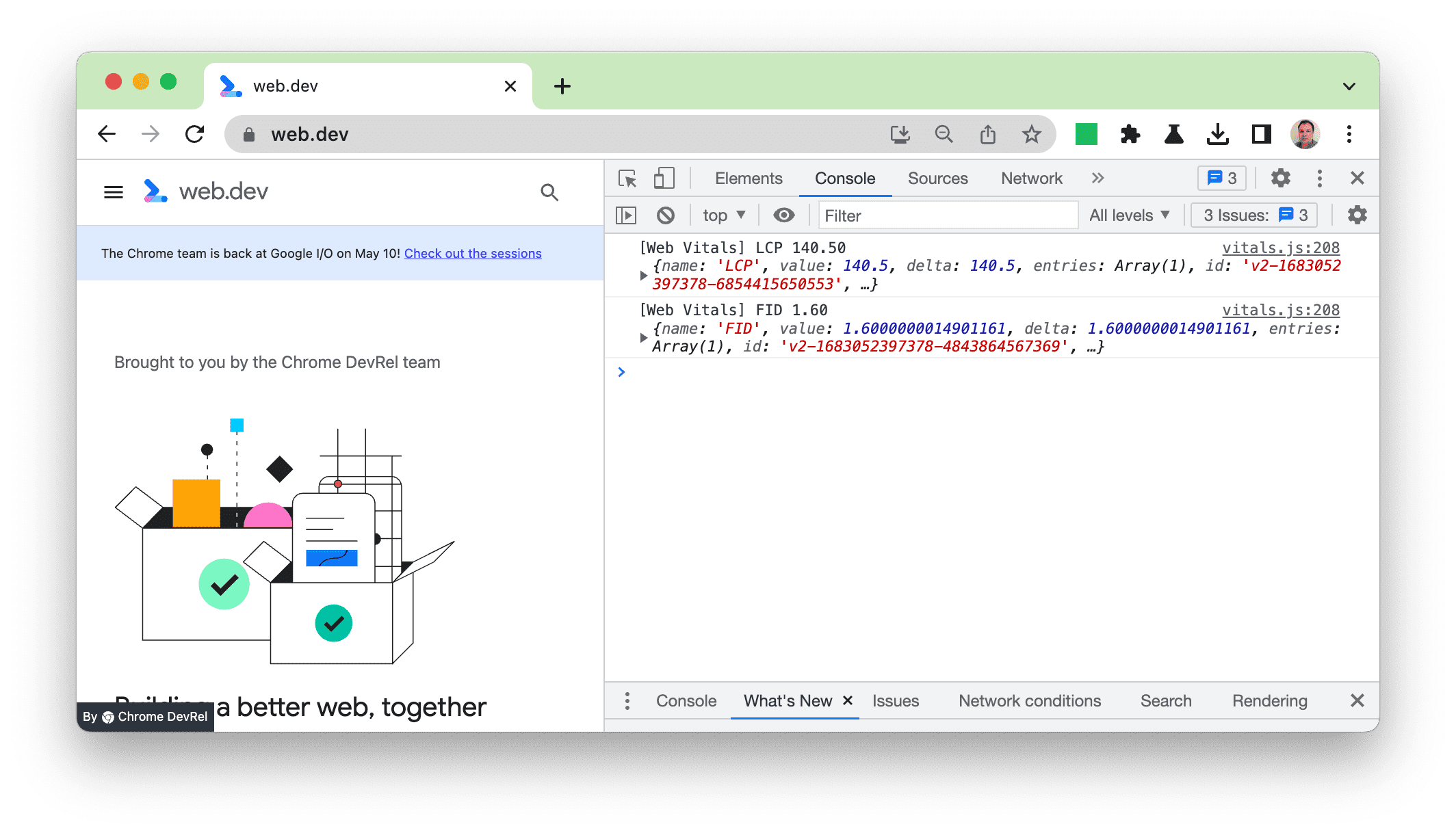
Antes do último upgrade, isso registrava as saídas do web-vitals library (que sustenta a extensão) em um objeto JSON:

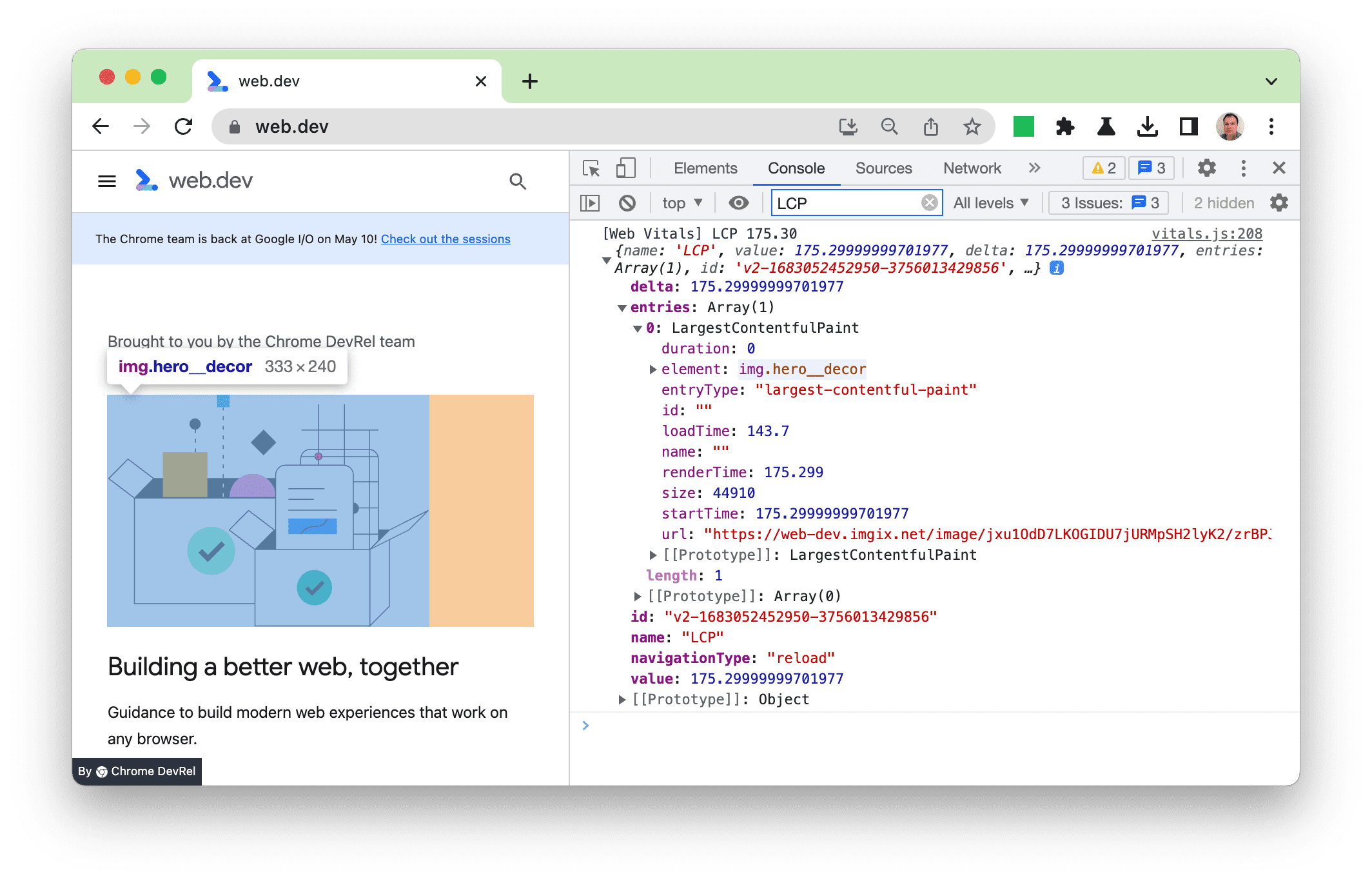
Assim, é possível expandir esse objeto para mostrar todos os detalhes. Também é possível passar o cursor sobre elementos como a imagem LCP para destacá-los no painel principal:

Isso foi útil, mas o formato de saída não era muito fácil de usar, e achamos que poderíamos oferecer uma experiência melhor ao desenvolvedor. Por isso, melhoramos a extensão para tornar as informações mais importantes mais visíveis, sem deixar de incluir o objeto completo para quem quer mais detalhes.
Novas informações de depuração para cada métrica
Na nova versão, adicionamos novas informações de depuração em um formato mais legível para ajudar você a encontrar e resolver problemas. Informações diferentes são fornecidas para cada uma das métricas, pois cada uma é diferente.
Informações de depuração de LCP
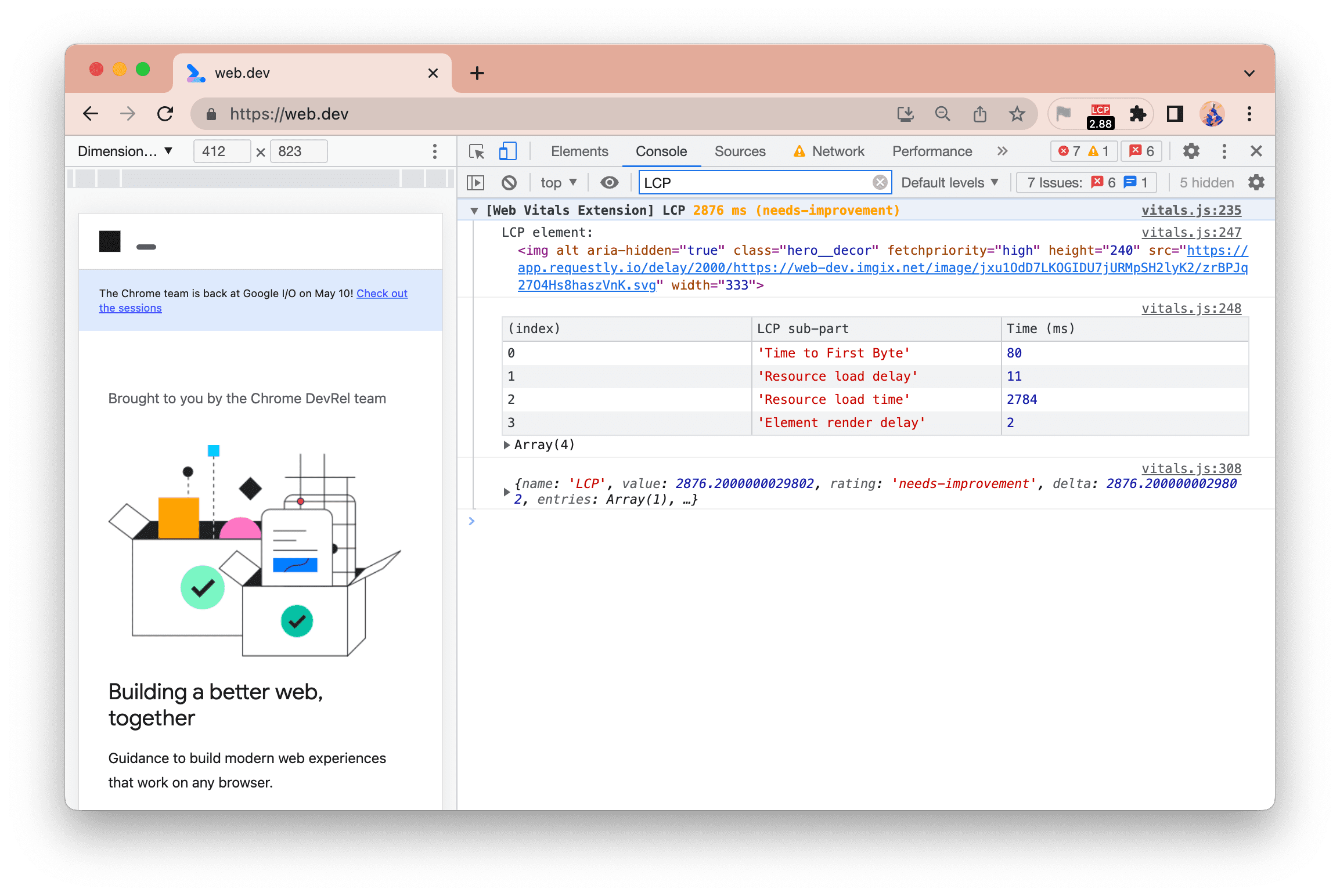
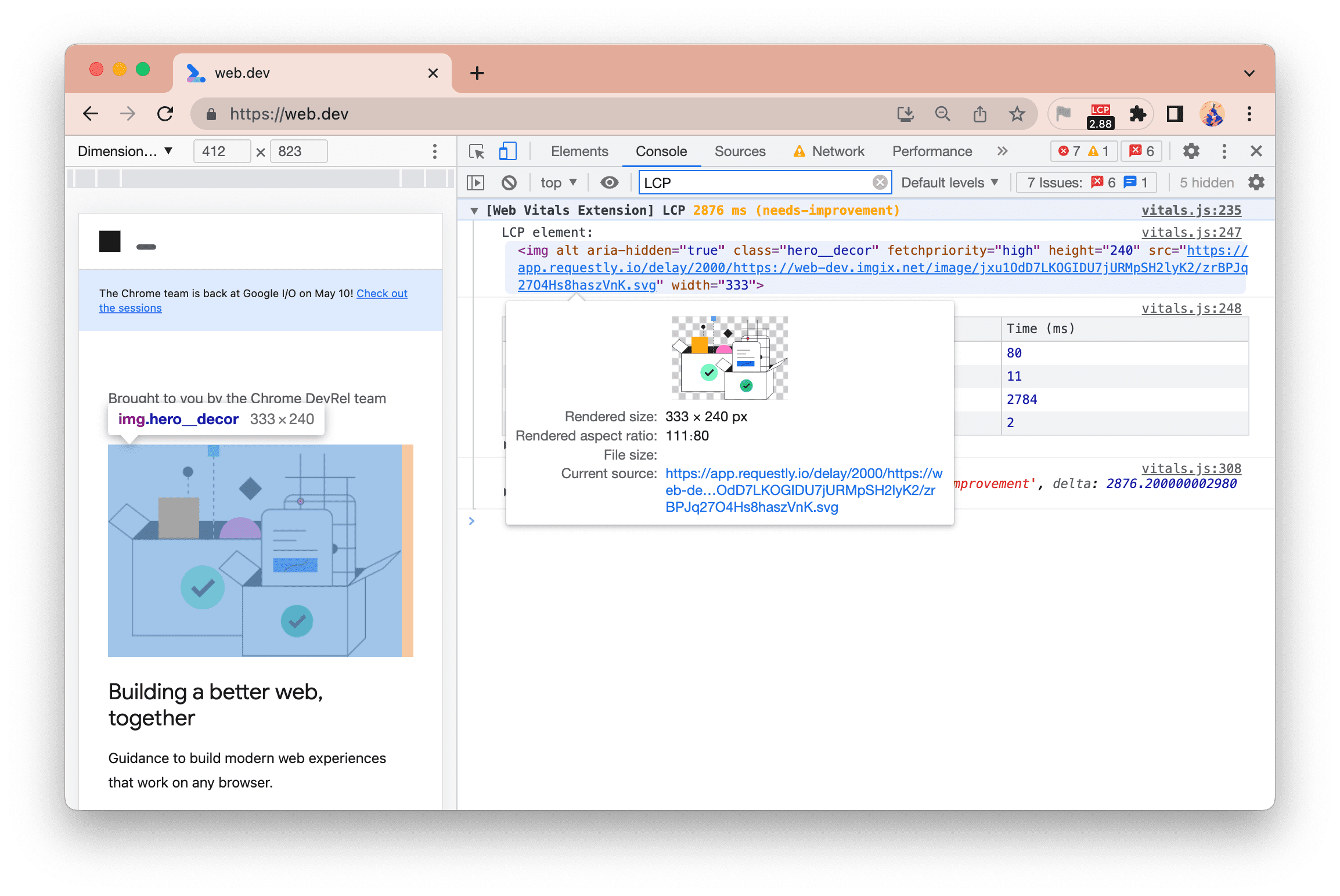
Para a Maior exibição de conteúdo (LCP), mostramos o elemento e o detalhamento das quatro fases detalhados no guia Otimizar a LCP:

O tempo de LCP (2.876 milissegundos, ou cerca de 2,9 segundos) é destacado em âmbar por estar na categoria "Precisa melhorar".
Neste exemplo, vemos que o Resource load time é o maior tempo. Por isso, para melhorar seu tempo de LCP, você precisaria otimizar isso, talvez evitando hospedá-los em um domínio separado ou usando imagens menores ou formatos mais eficientes. Nesse caso, a causa é a desaceleração artificial para demonstrar a saída. O web.dev é um site rápido.
Também é possível passar o cursor sobre o elemento para destacar a imagem:

Clicar com o botão direito do mouse no elemento também permite revelá-lo no painel de elementos.
Aqui, o elemento da LCP é uma imagem. Passar o cursor sobre ela no console à direita também destaca esse elemento no site à esquerda.
Informações de depuração de CLS
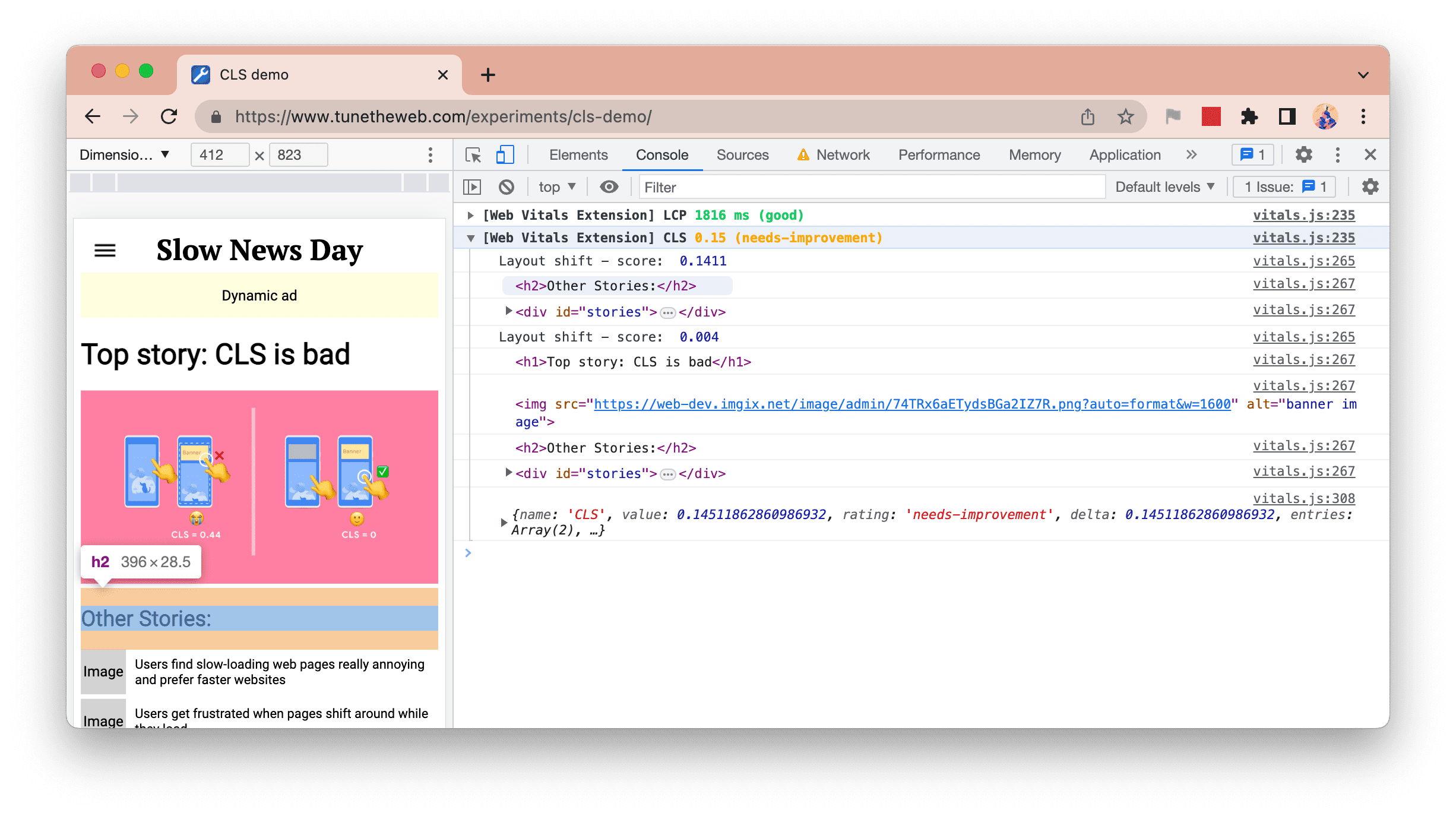
As mudanças que contribuem para a Mudança de layout cumulativa (CLS) agora também estão listadas e podem ser passadas ao passar o cursor para destacar o elemento relevante:

A captura de tela acima mostra duas mudanças, a primeira composta por dois elementos (quando a imagem do banner é carregada e o conteúdo abaixo dela é transferido por download) e a segunda dos quatro elementos (quando o anúncio dinâmico é carregado e a maior parte da página é deslocada para baixo).
O elemento h2 está passando o cursor sobre ele nesta captura de tela no console à direita. Observe que isso destaca o elemento no site à esquerda.
Informações de depuração de FID
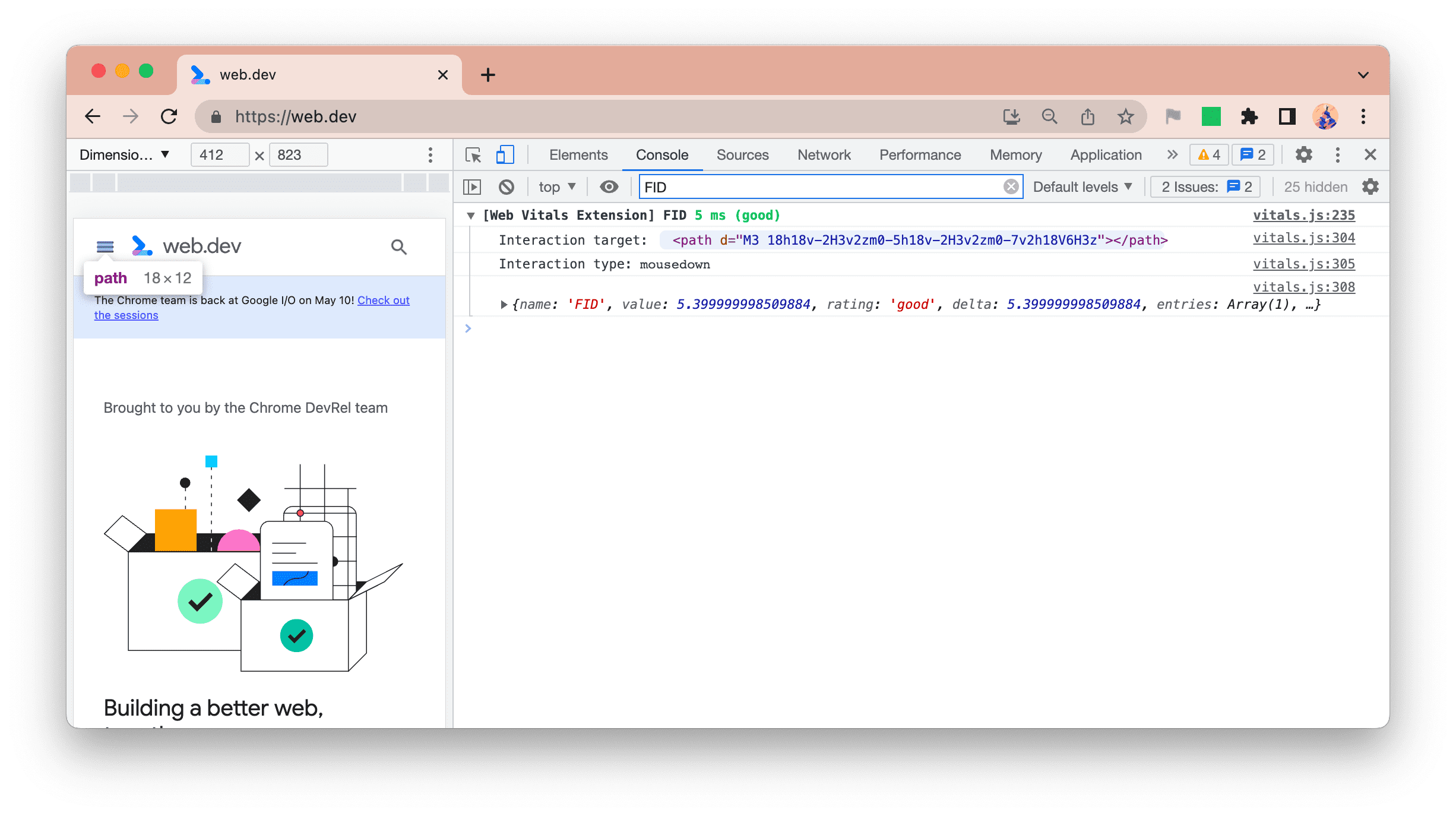
Para Latência na primeira entrada (FID, na sigla em inglês), mostramos o elemento afetado (que novamente pode ser passado para destacar na página) e o tipo de interação, junto com o objeto JSON completo, como de costume:

Informações de depuração de INP
Adicionamos dois novos registros para Interaction to Next Paint (INP):
- INP - a interação mais longa
- Interações: todas as interações
Métrica de INP
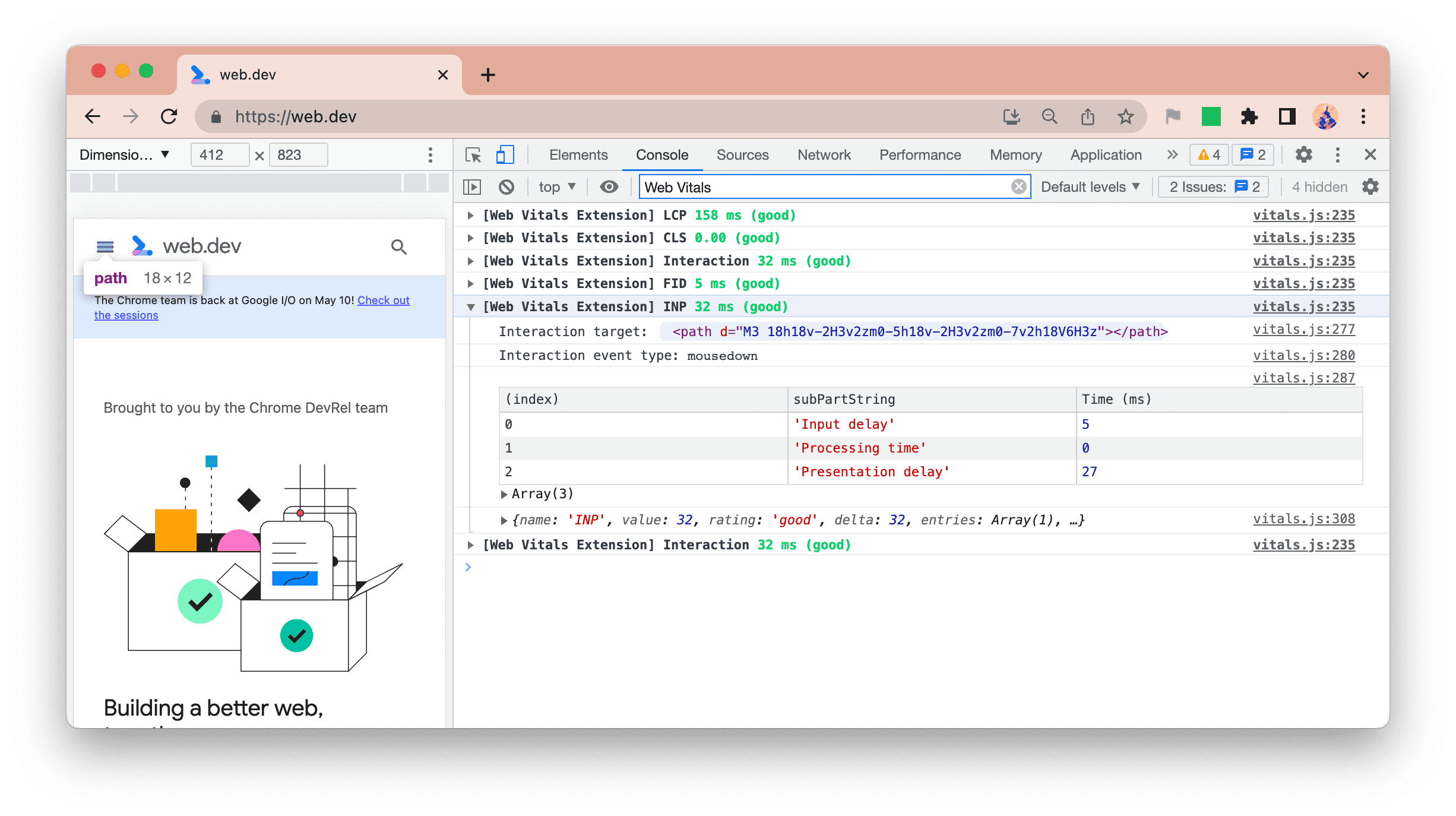
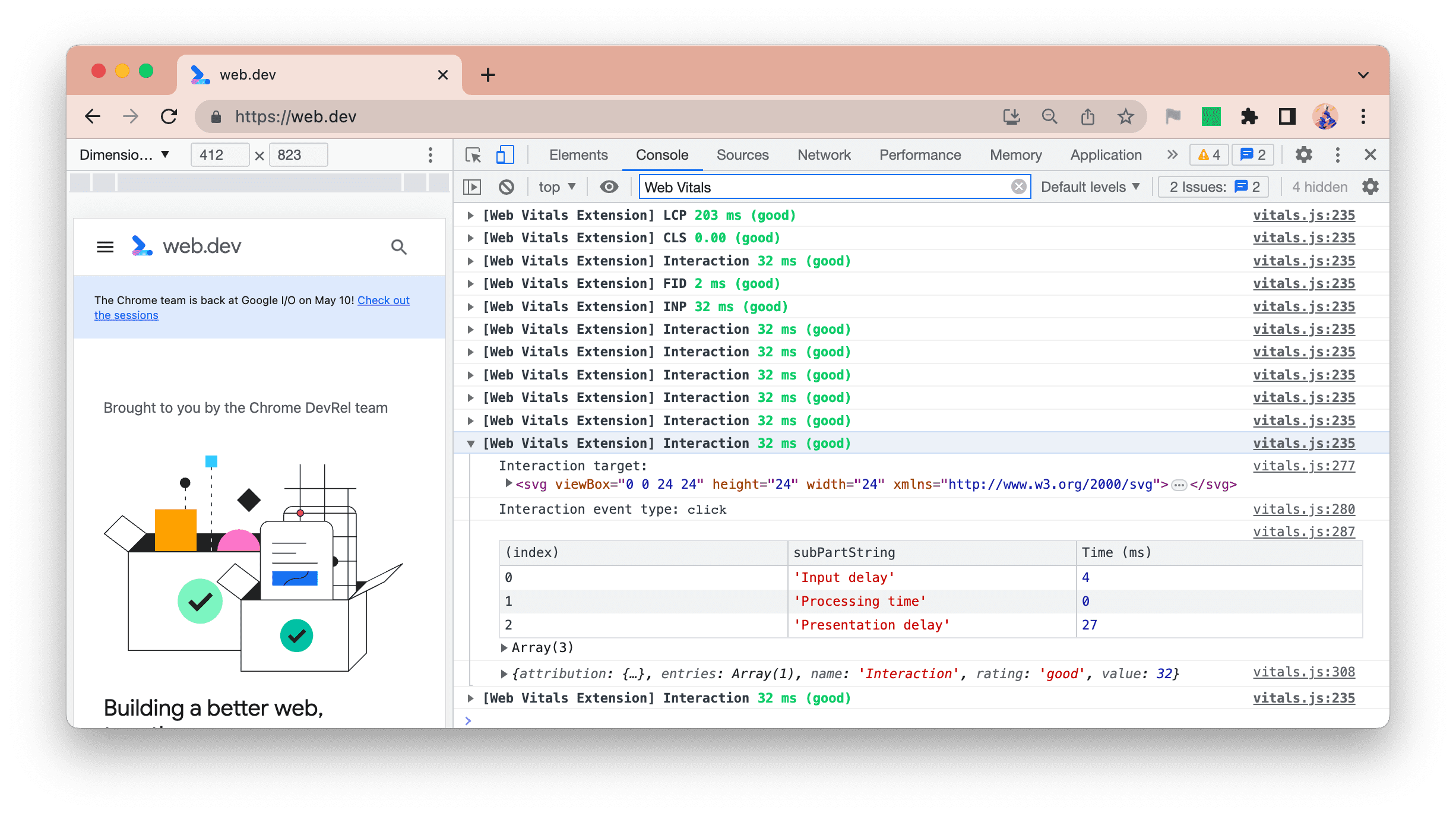
Primeiro, destacamos a métrica INP quando ela muda:

Semelhante à LCP, a extensão detalha o tempo de INP para mostrar três fases:
- Latência na entrada
- Horário do processamento
- Atraso na apresentação
Isso ajuda a identificar se o evento estava lento por ser retido por outros eventos (atraso de entrada), se o próprio manipulador de eventos estava lento devido ao código (tempo de processamento), se o atraso na renderização pós-processamento foi o motivo (atraso da apresentação) ou uma combinação de dois ou mais desses eventos.
Interações
O INP pode ser lento porque interações anteriores bloqueiam a linha de execução principal e causam um alto atraso na entrada. Por esse motivo, listamos todas as interações em um formato semelhante ao registro INP:

Isso permite que você "rastreie em tempo real" um site interagindo com ele e vendo no console quais interações e quais combinações podem causar um problema de INP.
Isso também permite identificar várias interações lentas, em vez de apenas a maior interação de INP, para ajudar a evitar a sensação de perseguição ao melhorar sua capacidade de resposta.
Como filtrar os registros do console
Todas essas informações extras, embora úteis, podem ser uma distração se você estiver fazendo outro desenvolvimento não relacionado às Core Web Vitals ou tiver interesse apenas em uma Core Web Vitals no momento.
Use as opções de filtragem do Console no DevTools para filtrar algumas ou todas as mensagens:

- Para remover todas as mensagens da extensão, desative essa opção nas opções ou use o filtro
-Extension. - Para analisar apenas a LCP, use o filtro
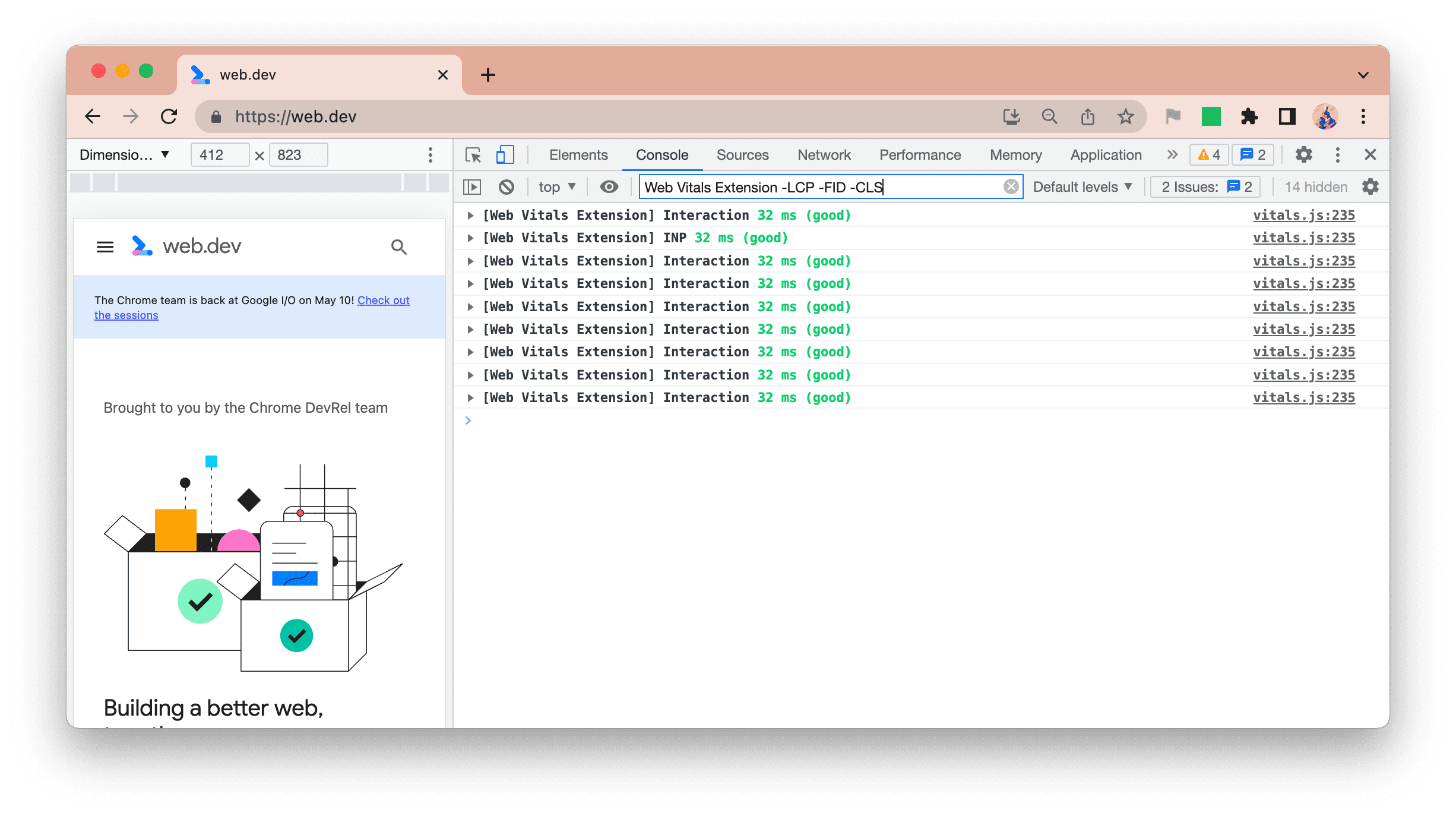
Web Vitals Extension LCP. - Para analisar apenas o INP e as interações, use o filtro
Web Vitals Extension -LCP -CLS -FID.
Estamos tentando manter o número de opções para essa extensão, mas informe-nos cobrindo um problema no GitHub (link em inglês) se a filtragem do DevTools não for suficiente e você preferir as opções aqui.
Conclusão
Esperamos que as novas opções de depuração da versão mais recente da extensão sejam úteis e que elas facilitem a identificação e a resolução de problemas nas Core Web Vitals, melhorando a experiência do usuário no seu site.
É importante lembrar que suas experiências no computador do desenvolvedor podem não representar a experiência dos usuários reais. Confira nossa postagem anterior do blog sobre como visualizar os dados de campo do CrUX do seu site na extensão para ter uma noção de como suas experiências estão alinhadas com os usuários.
Agradecemos seu feedback sobre essas melhorias ou qualquer outra sugestão no rastreador de problemas do GitHub.





