L'extension Core Web Vitals affiche désormais davantage d'informations de débogage pour vous aider à identifier l'origine des problèmes liés aux Core Web Vitals.
L'extension Web Vitals permet d'accéder facilement aux informations de diagnostic des métriques Core Web Vitals. Elle aide les développeurs à mesurer et à résoudre les problèmes liés aux Core Web Vitals. Elle complète les autres outils fournis par l'équipe Chrome pour aider les développeurs à améliorer l'expérience utilisateur sur leurs sites Web.
Nous avons mis à jour l'extension pour fournir aux développeurs des informations de débogage supplémentaires afin qu'ils puissent comprendre et résoudre plus facilement leurs problèmes de performances.
Afficher les informations de débogage dans la console
L'extension Web Vitals propose depuis un certain temps une option de débogage "Journalisation de la console". Vous pouvez l'activer depuis l'écran Options:

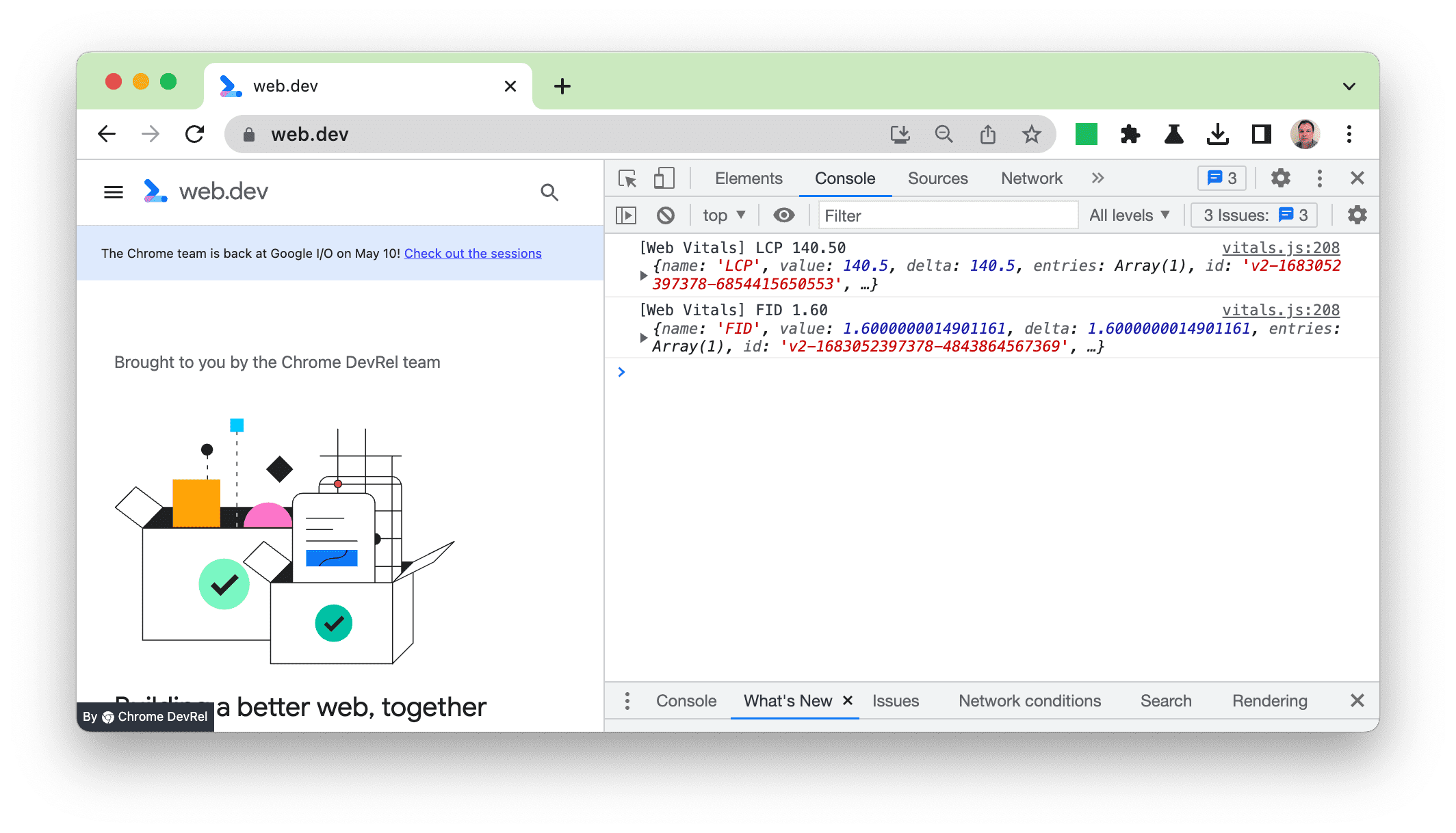
Avant cette dernière mise à niveau, les sorties de web-vitals library (qui sous-tend l'extension) étaient enregistrées dans un objet JSON:

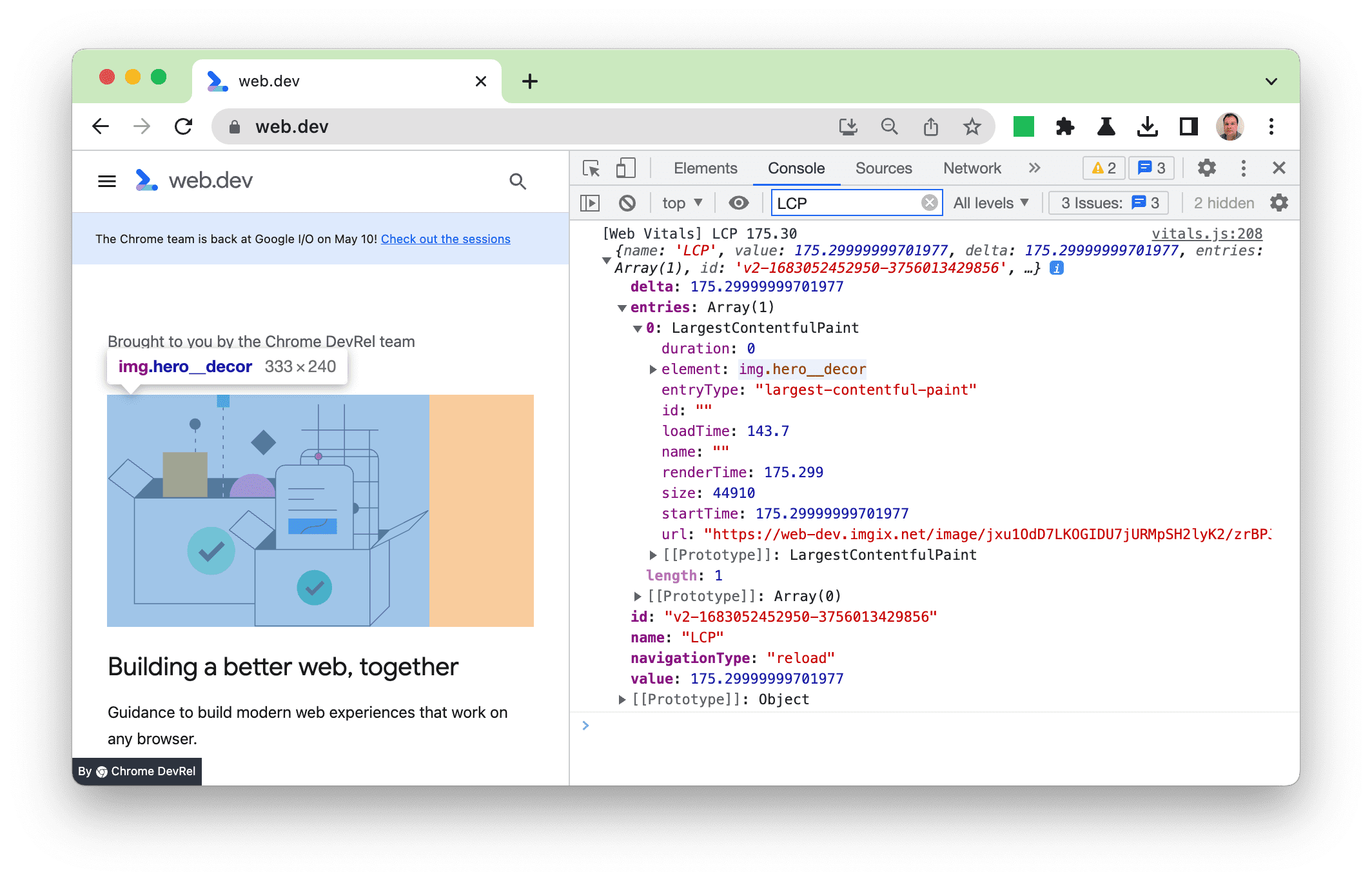
Cet objet peut ensuite être développé pour obtenir tous les détails, et il est possible de pointer dessus pour mettre en évidence des éléments tels que l'image LCP dans le panneau principal:

Cela nous a été utile, mais le format de sortie n'était pas particulièrement convivial, et nous avons pensé que nous pouvions améliorer l'expérience des développeurs. Nous avons donc amélioré l'extension pour rendre les informations les plus importantes plus visibles, tout en incluant l'objet complet pour les utilisateurs qui souhaitent en savoir plus.
Nouvelles informations de débogage pour chaque métrique
Dans cette nouvelle version, nous avons ajouté des informations de débogage dans un format plus lisible pour vous aider à détecter et à résoudre les problèmes. Des informations différentes sont fournies pour chacune des métriques, car elles sont différentes.
Informations de débogage LCP
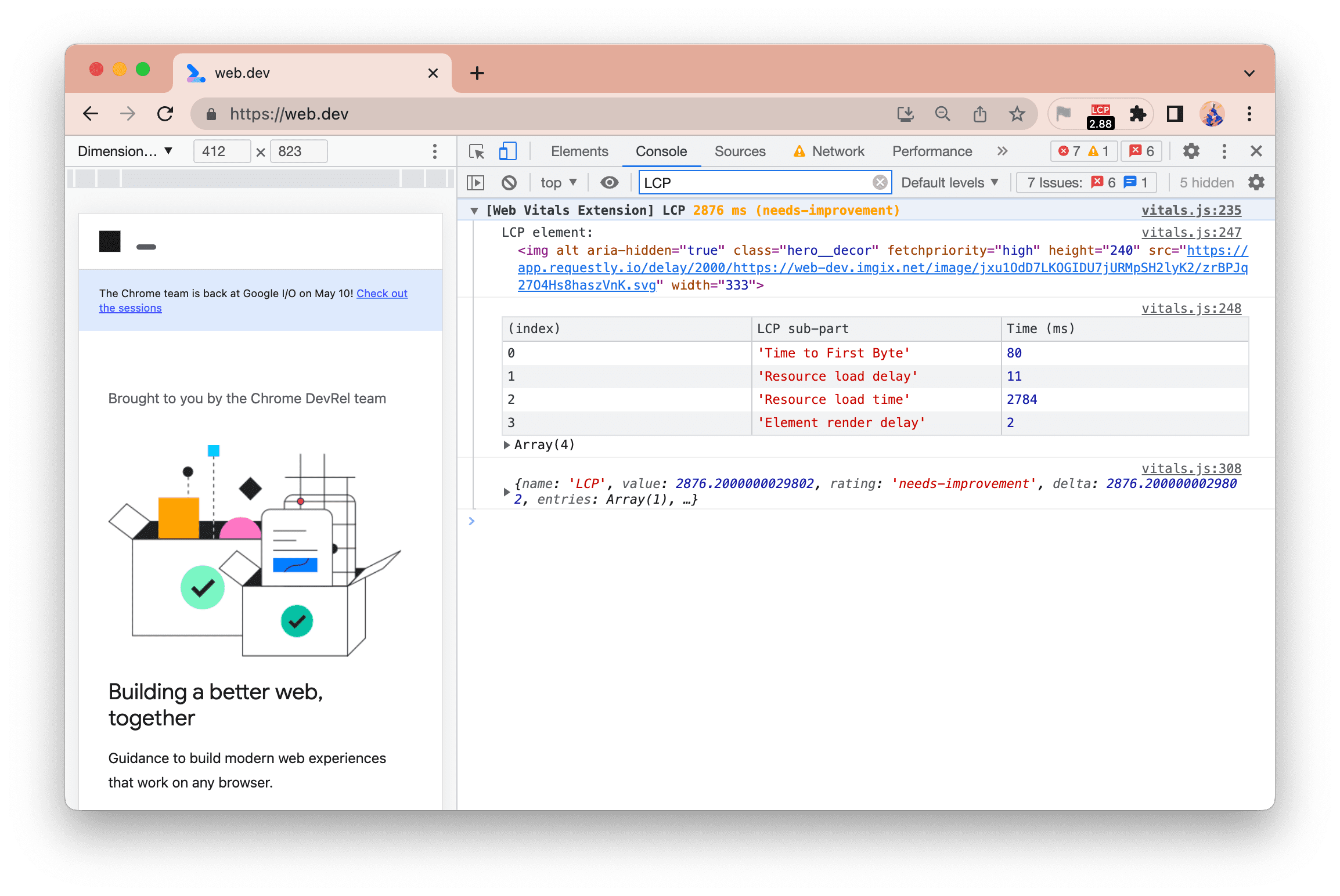
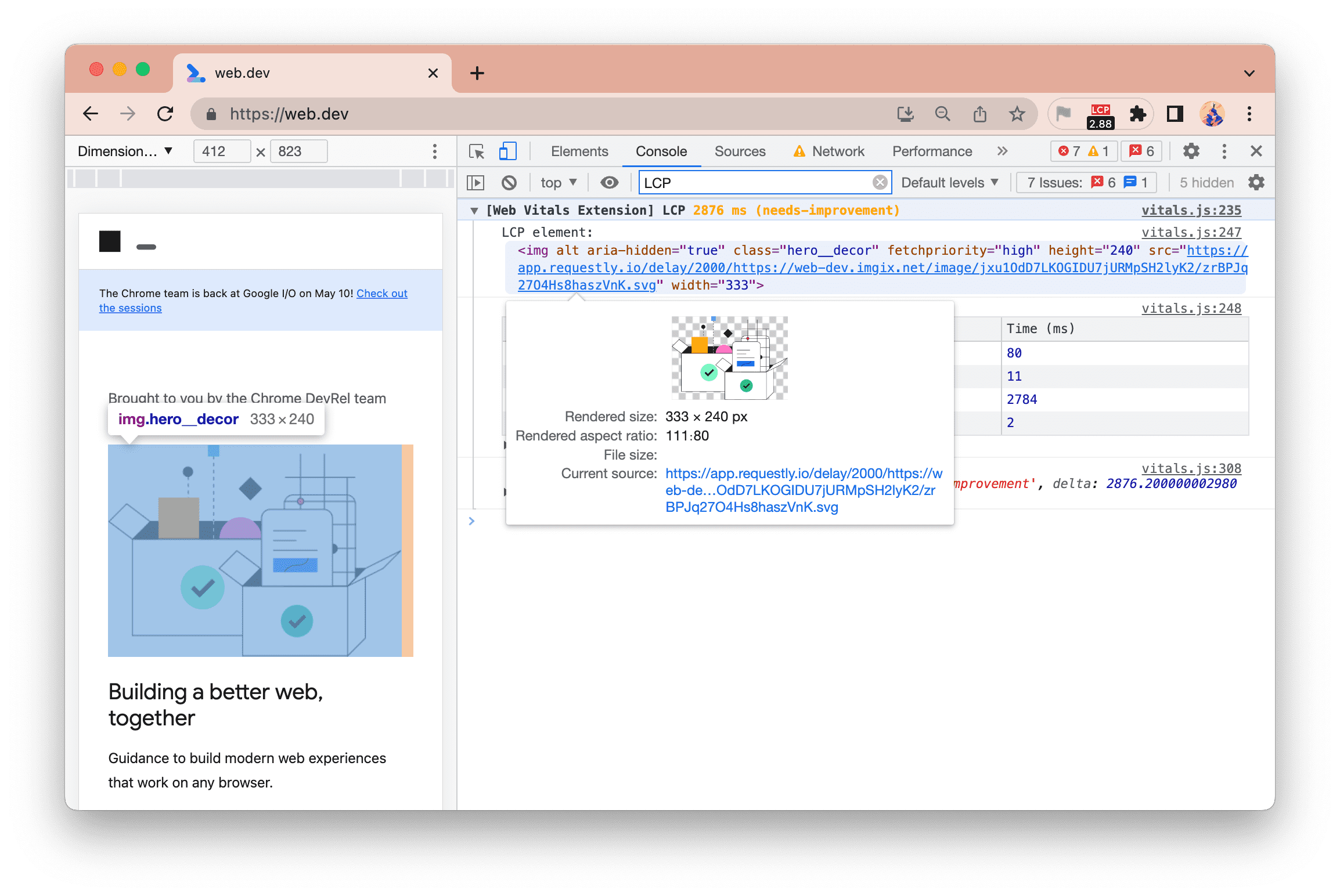
Pour le LCP (Largest Contentful Paint), nous affichons à la fois l'élément et la répartition des quatre phases, détaillés dans notre guide sur l'optimisation du LCP:

La durée du LCP (2 876 millisecondes, soit environ 2,9 secondes) est surlignée en orange, car elle se trouve dans la catégorie "Amélioration nécessaire".
Dans cet exemple, nous voyons que Resource load time est la durée la plus longue. Pour améliorer votre LCP, vous devez donc l'optimiser, peut-être en évitant de les héberger sur un domaine distinct, ou en utilisant des images plus petites ou des formats plus efficaces. Dans ce cas, c'est parce qu'il a été artificiellement ralenti pour démontrer le résultat : web.dev est un site rapide.
Vous pouvez également pointer dessus pour mettre en surbrillance l'image:

Un clic droit sur l'élément vous permet également de l'afficher dans le panneau "Éléments".
Ici, l'élément LCP est une image. Si vous pointez dessus dans la console à droite, cet élément est également mis en évidence sur le site de gauche.
Informations de débogage CLS
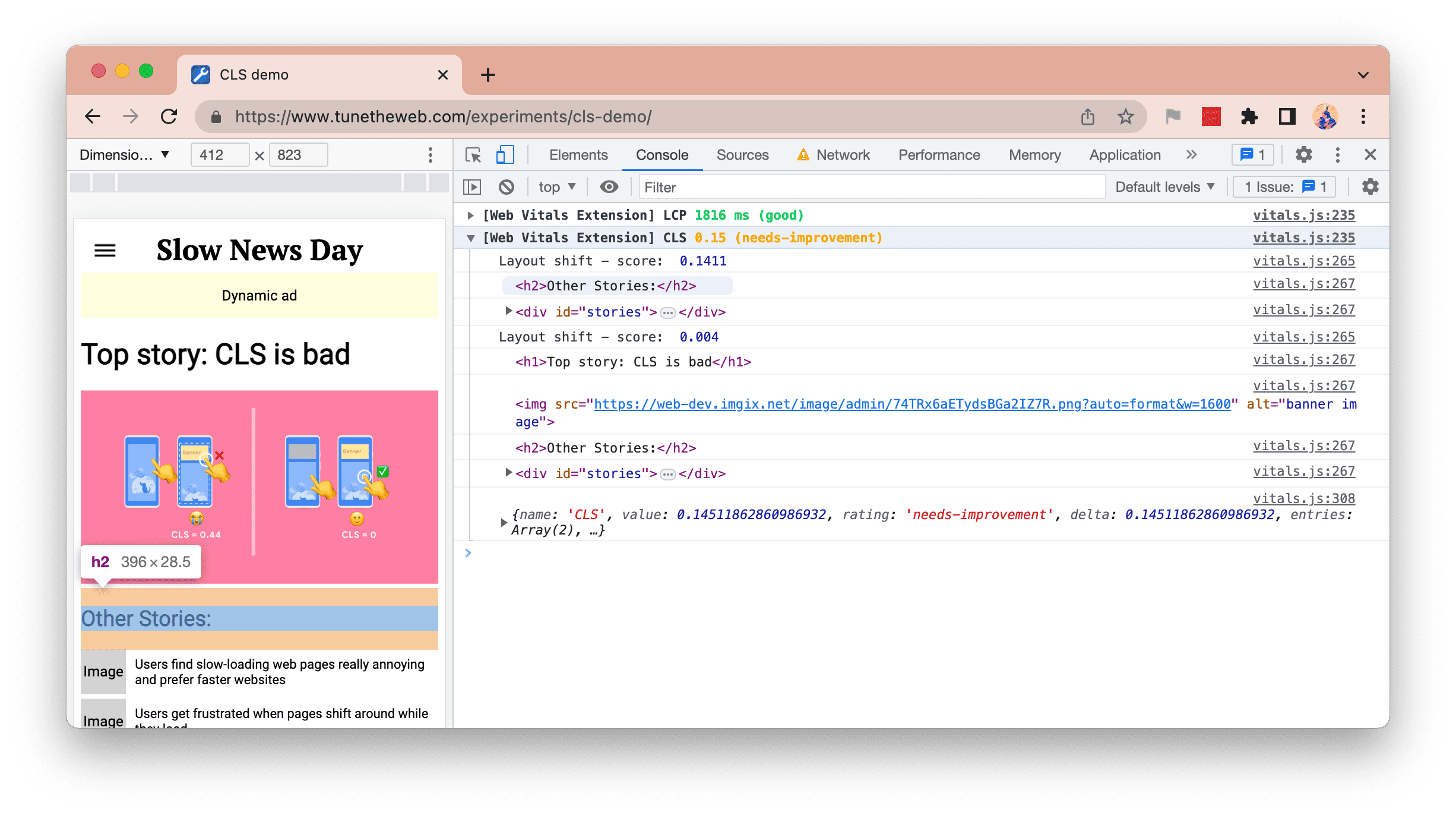
Les décalages contribuant au Cumulative Layout Shift (CLS) sont désormais également répertoriés. Vous pouvez pointer dessus pour mettre en surbrillance l'élément concerné:

La capture d'écran ci-dessus montre deux décalages, le premier composé de deux éléments (lorsque l'image de la bannière est chargée et que le contenu en dessous est téléchargé) et le second de quatre éléments (lorsque l'annonce dynamique est chargée et que la majeure partie de la page est décalée vers le bas).
Sur cette capture d'écran de la console à droite, pointez sur l'élément h2. Vous pouvez voir que l'élément est mis en surbrillance sur le site à gauche.
Informations de débogage FID
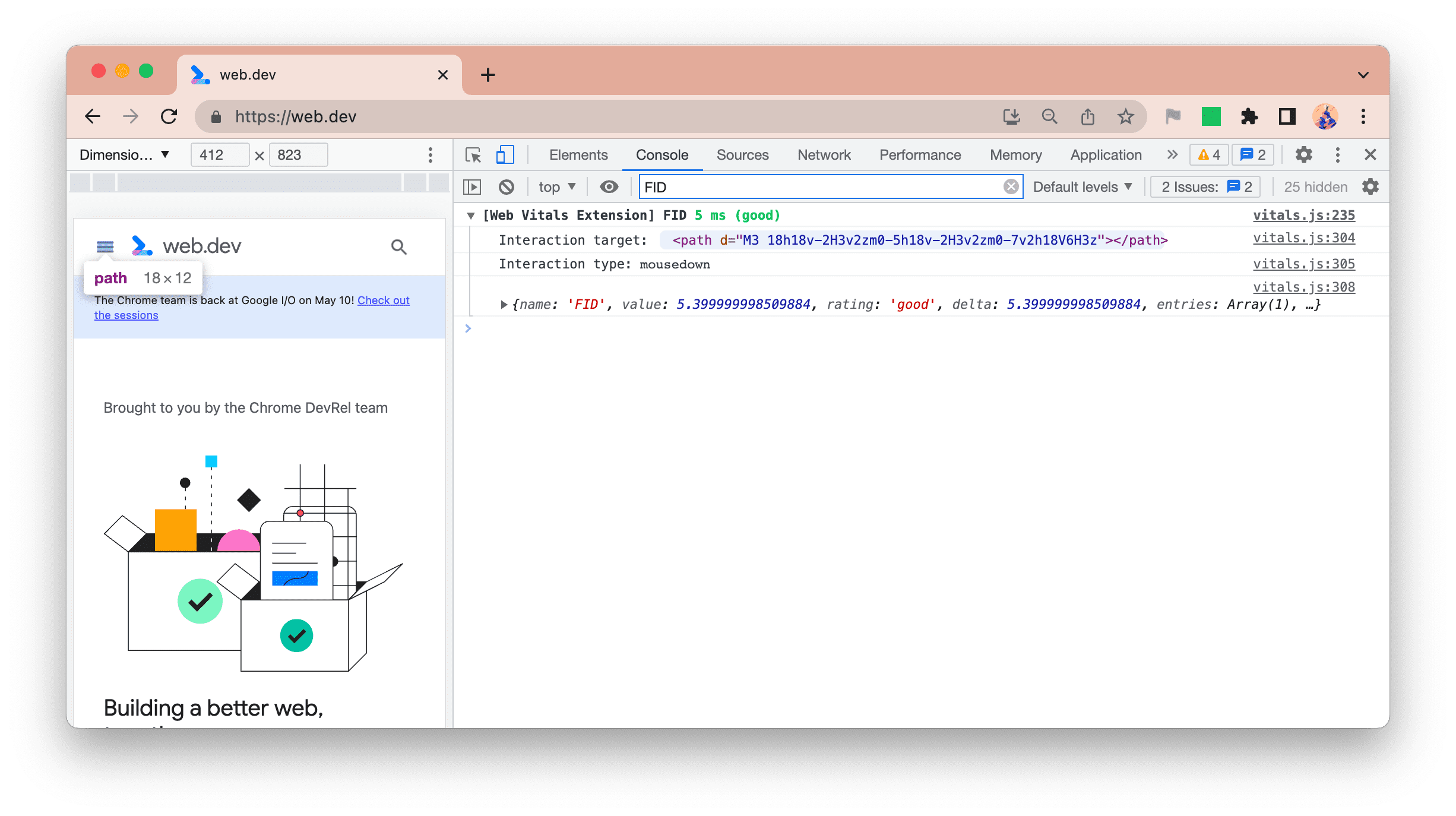
Pour le First Input Delay (FID), nous affichons l'élément concerné (qui peut encore être survolé avec la souris pour le mettre en surbrillance sur la page) et le type d'interaction, ainsi que l'objet JSON complet, comme d'habitude:

Informations de débogage INP
Pour Interaction to Next Paint (INP), nous avons ajouté deux nouveaux journaux:
- INP : interaction la plus longue
- Interactions : toutes les interactions
Métrique INP
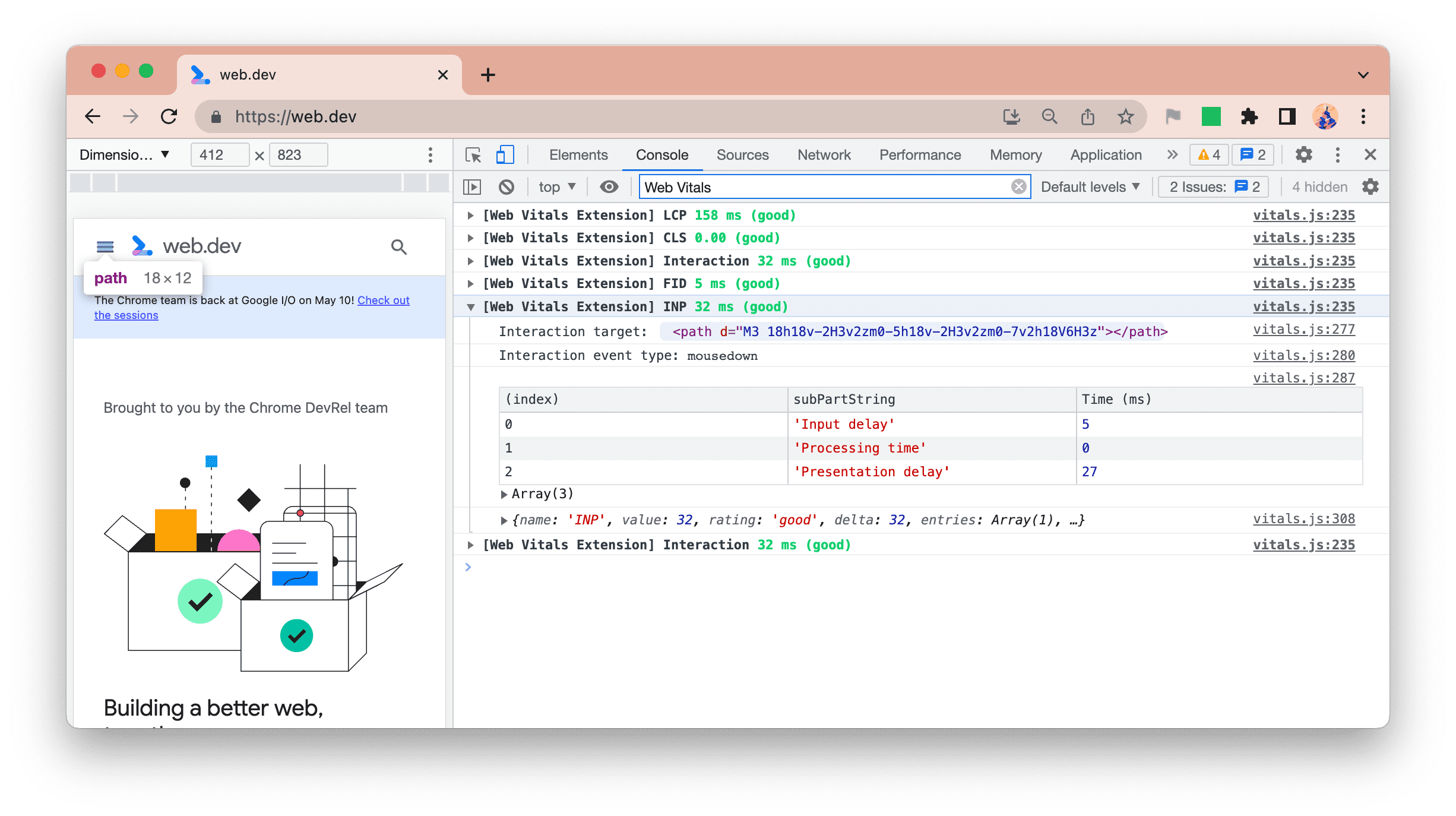
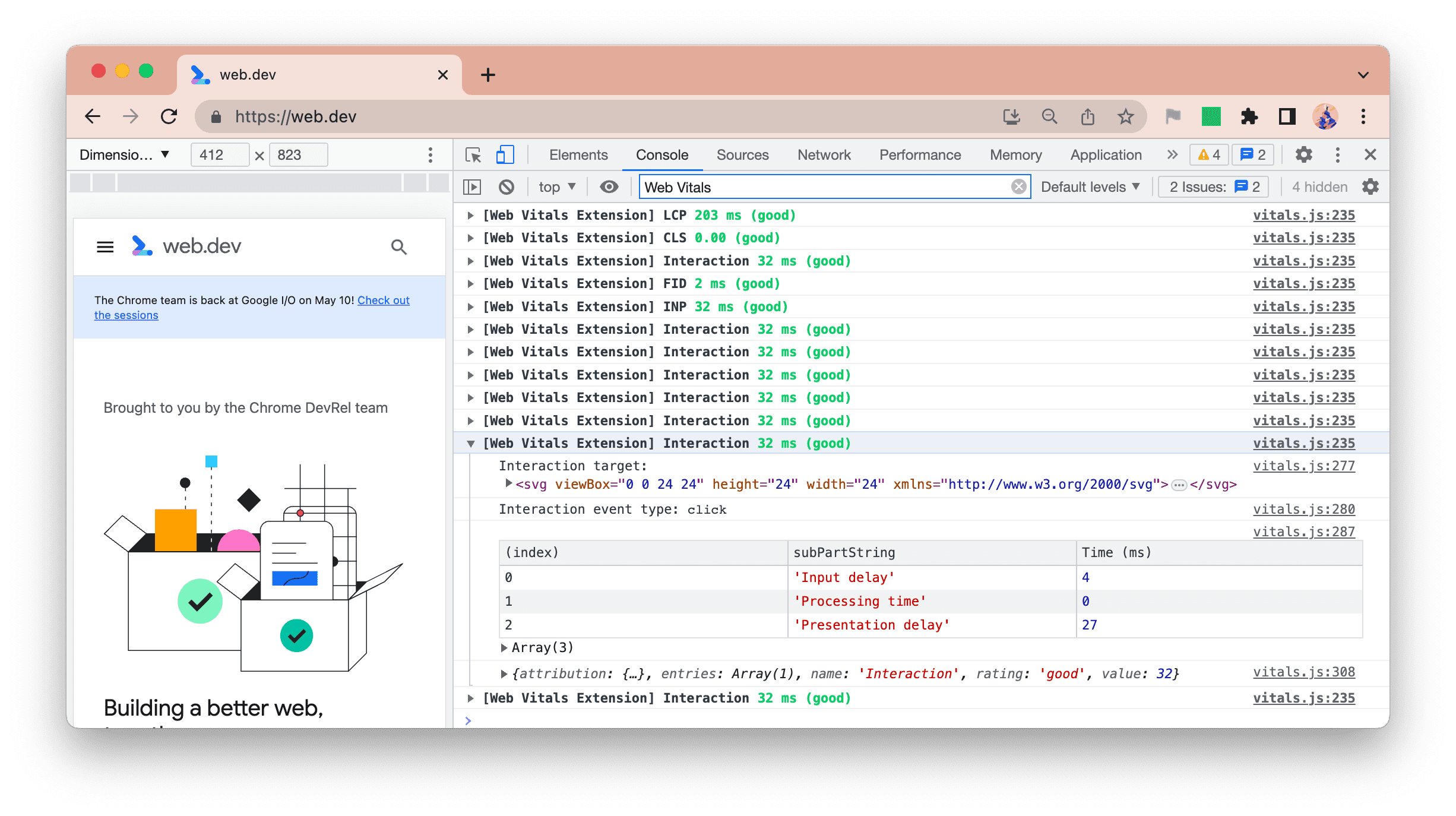
Tout d'abord, nous mettons en évidence la métrique INP lorsqu'elle change:

Comme pour LCP, l'extension décompose la durée INP en trois phases:
- Délai d'entrée
- Temps de traitement
- Délai de présentation
Vous pouvez ainsi déterminer si l'événement a été lent à cause d'autres événements (délai d'entrée), si le gestionnaire d'événements lui-même était lent à cause de votre code (temps de traitement), si le retard d'affichage post-traitement en était la raison (délai de présentation), ou dans une combinaison de plusieurs de ces facteurs.
Interactions
INP peut être lent en raison des interactions précédentes bloquant le thread principal, entraînant ainsi un retard d'entrée élevé. C'est pourquoi nous listons toutes les interactions dans un format semblable à la journalisation INP:

Vous pouvez ainsi "tracer en temps réel" un site Web en interagissant avec celui-ci et en identifiant, dans la console, les interactions et les combinaisons qui sont susceptibles de provoquer un problème INP.
Cela vous permet également d'identifier plusieurs interactions lentes, plutôt que la simple interaction INP la plus importante, afin d'éviter le sentiment de courir après lorsque vous améliorez votre réactivité.
Filtrer les journaux de la console
Toutes ces informations supplémentaires, bien qu'utiles, peuvent être distrayant si vous effectuez d'autres tâches de développement sans rapport avec les Core Web Vitals ou si vous ne vous intéressez qu'à une seule métrique Core Web Vitals à ce moment-là.
Vous pouvez utiliser les options de filtrage de la console dans les outils de développement pour filtrer tout ou partie des messages:

- Pour supprimer tous les messages de l'extension, vous pouvez désactiver cette option dans les options ou utiliser le filtre
-Extension. - Pour ne consulter que le LCP, utilisez le filtre
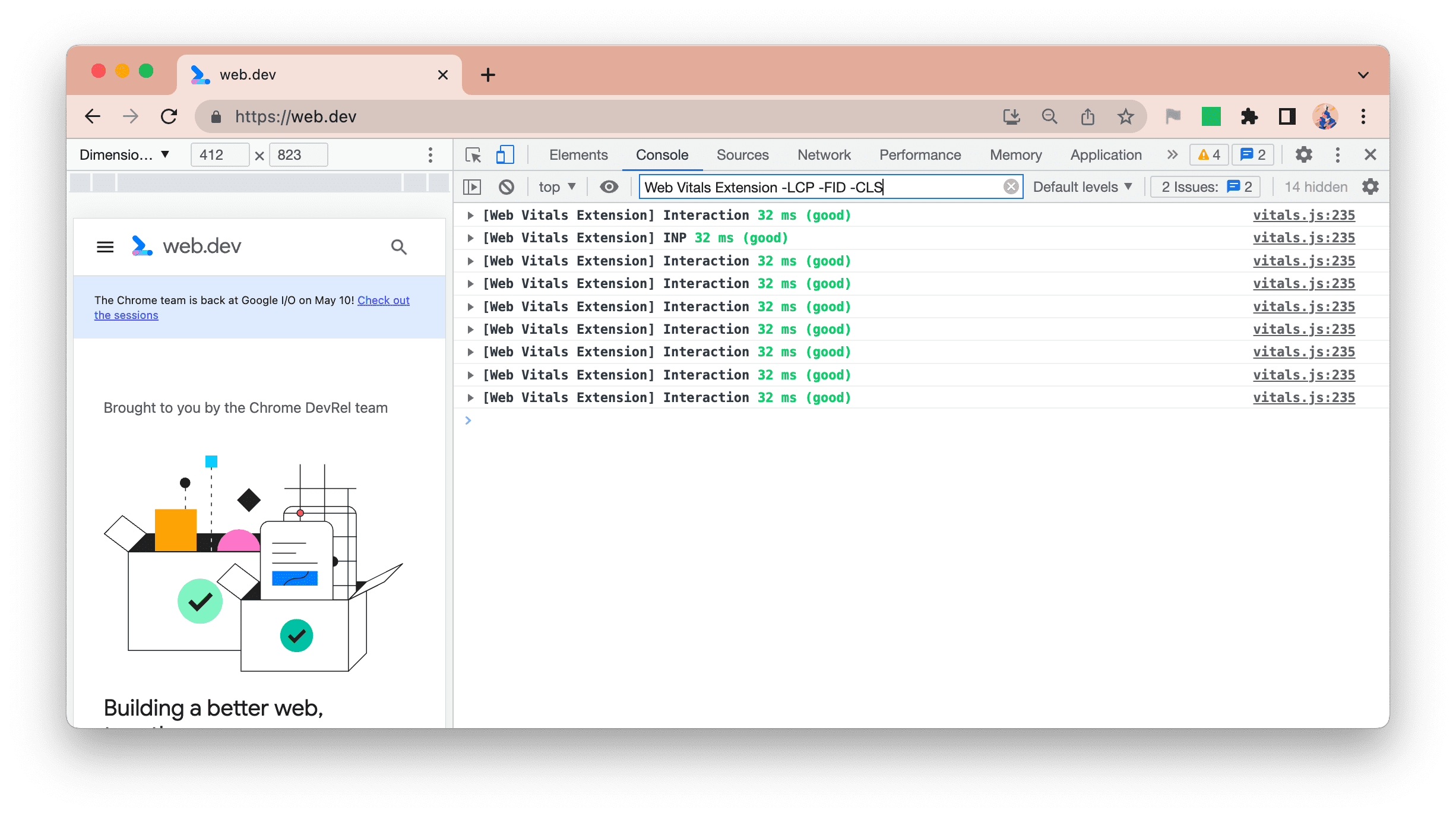
Web Vitals Extension LCP. - Pour n'examiner que l'INP et les interactions, vous pouvez utiliser le filtre
Web Vitals Extension -LCP -CLS -FID.
Nous essayons de limiter le nombre d'options disponibles pour cette extension. Toutefois, n'hésitez pas à nous signaler un problème GitHub si le filtrage des outils de développement n'est pas suffisant et que vous préférez les options disponibles ici.
Conclusion
Nous espérons que les nouvelles options de débogage de la dernière version de l'extension vous seront utiles, et qu'elles faciliteront l'identification et la résolution des problèmes liés aux métriques Core Web Vitals, améliorant ainsi l'expérience utilisateur sur votre site Web.
N'oubliez pas que votre expérience sur votre ordinateur de développeur peut ne pas être représentative de l'expérience vécue par vos utilisateurs réels. Consultez notre précédent article de blog expliquant comment afficher les données des champs CrUX pour votre site dans l'extension afin de déterminer dans quelle mesure vos expériences sont adaptées à vos utilisateurs.
N'hésitez pas à nous faire part de vos commentaires ou suggestions sur l'outil Issue Tracker de GitHub.





