L'estensione Web Vitals ora mostra ulteriori informazioni di debug per aiutarti a identificare le cause principali dei problemi relativi a Core Web Vitals.
L'estensione Web Vitals consente di accedere facilmente alle informazioni diagnostiche relative a Core Web Vitals per aiutare gli sviluppatori a misurare e risolvere i problemi relativi a Core Web Vitals. Integrano altri strumenti forniti dal team di Chrome per aiutare gli sviluppatori a migliorare le esperienze sui loro siti web.
Abbiamo aggiornato l'estensione per fornire ulteriori informazioni di debug agli sviluppatori al fine di semplificare la comprensione e la risoluzione dei problemi di prestazioni.
Visualizzazione delle informazioni di debug nella console
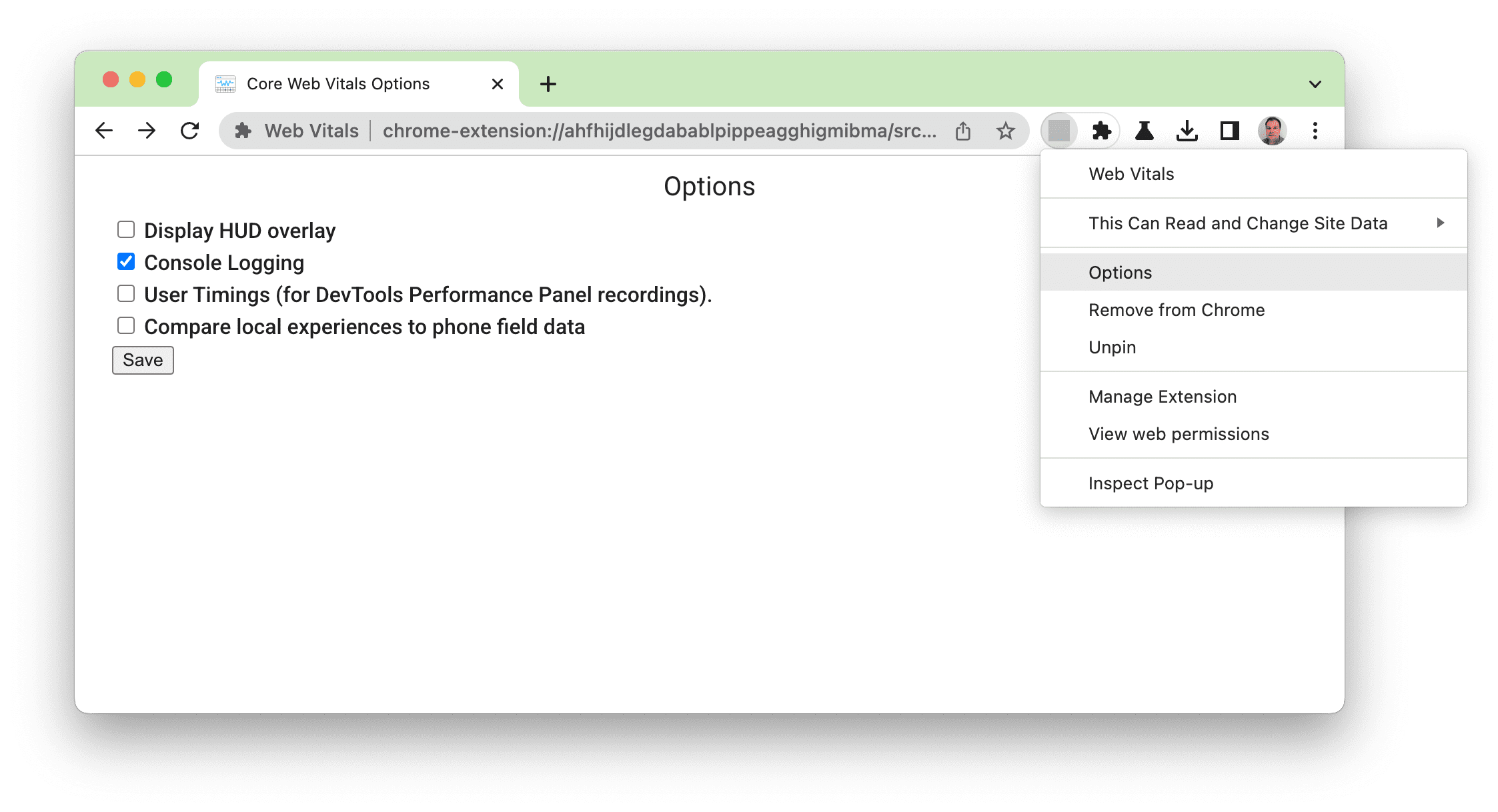
L'estensione Web Vitals dispone dell'opzione di debug "Console Logging" da un po' di tempo. Può essere attivata nella schermata Opzioni:

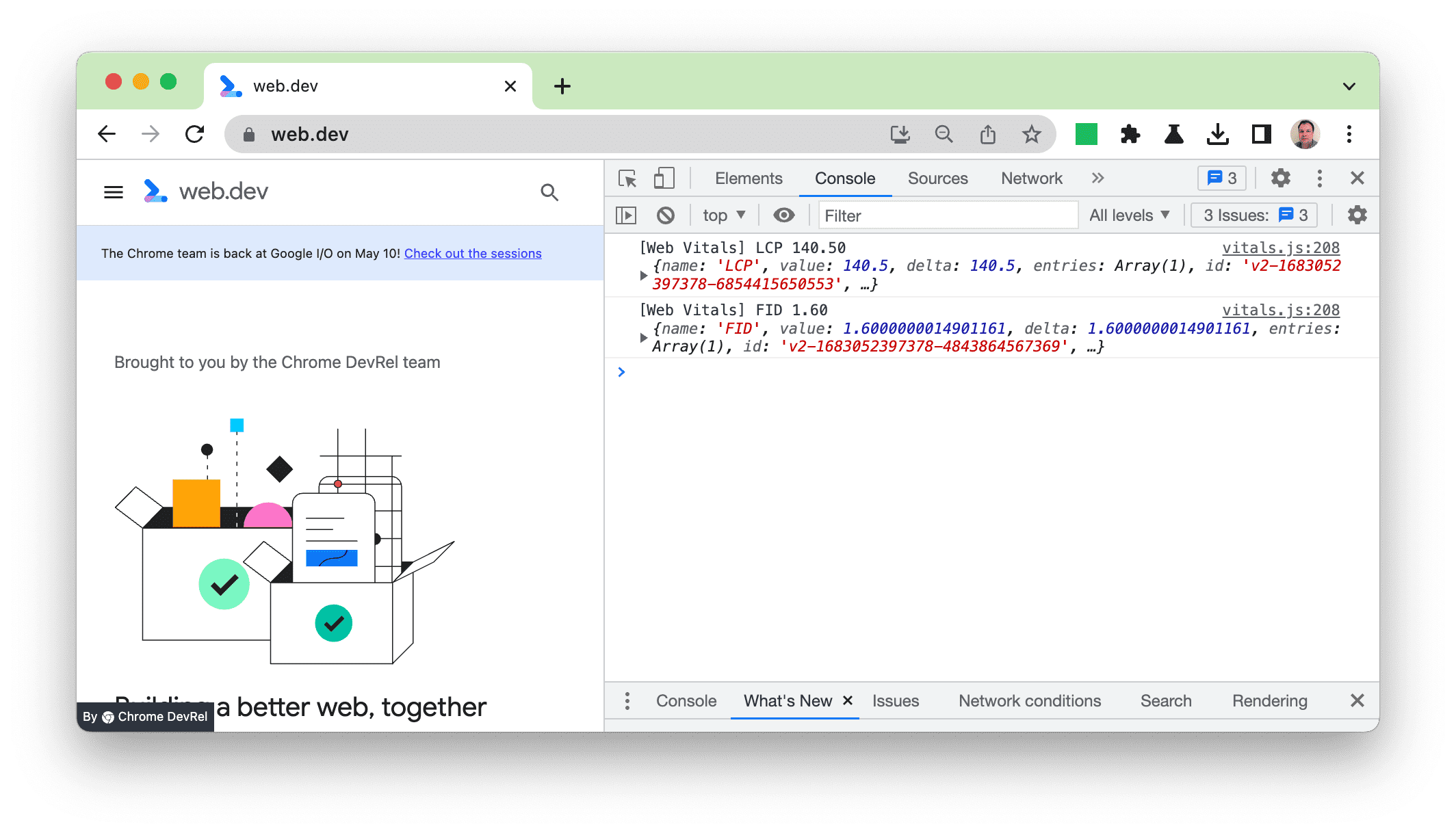
Prima di questo ultimo upgrade, venivano registrati gli output di web-vitals library (che è alla base dell'estensione) in un oggetto JSON:

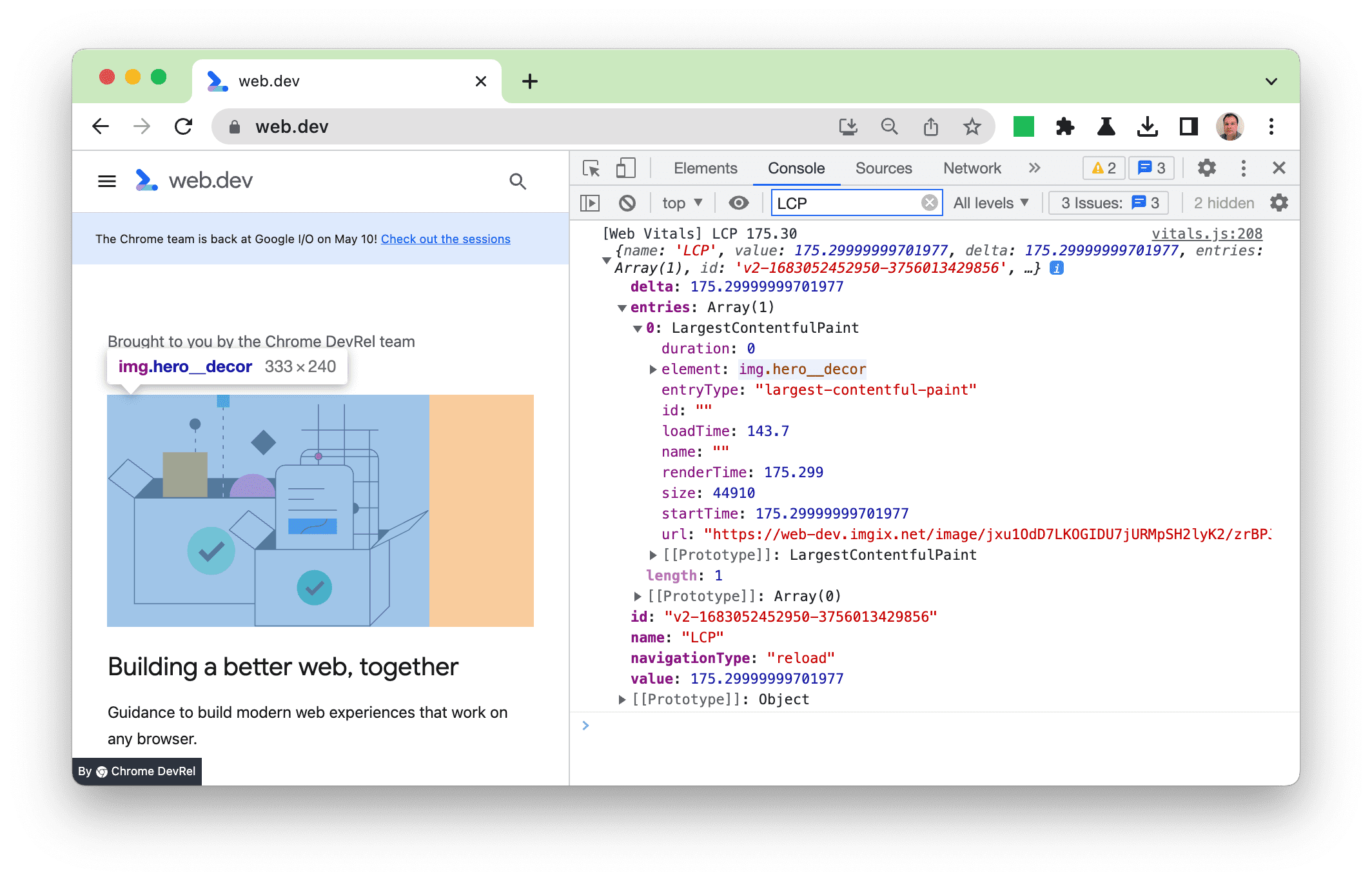
Questo oggetto può quindi essere espanso per ottenere i dettagli completi e la possibilità di passare il mouse su elementi come l'immagine LCP per evidenziarli nel riquadro principale:

Questo è stato utile, ma il formato dell'output non era particolarmente facile da usare e abbiamo pensato di poter offrire agli sviluppatori un'esperienza migliore. Abbiamo quindi migliorato l'estensione per rendere più visibili le informazioni più importanti, pur includendo l'intero oggetto per coloro che vogliono maggiori dettagli.
Nuove informazioni di debug per ogni metrica
Nella nuova versione abbiamo aggiunto nuove informazioni di debug in un formato più leggibile per aiutarti a individuare e risolvere i problemi. Per ogni metrica vengono fornite informazioni diverse, poiché ognuna è diversa.
Informazioni di debug LCP
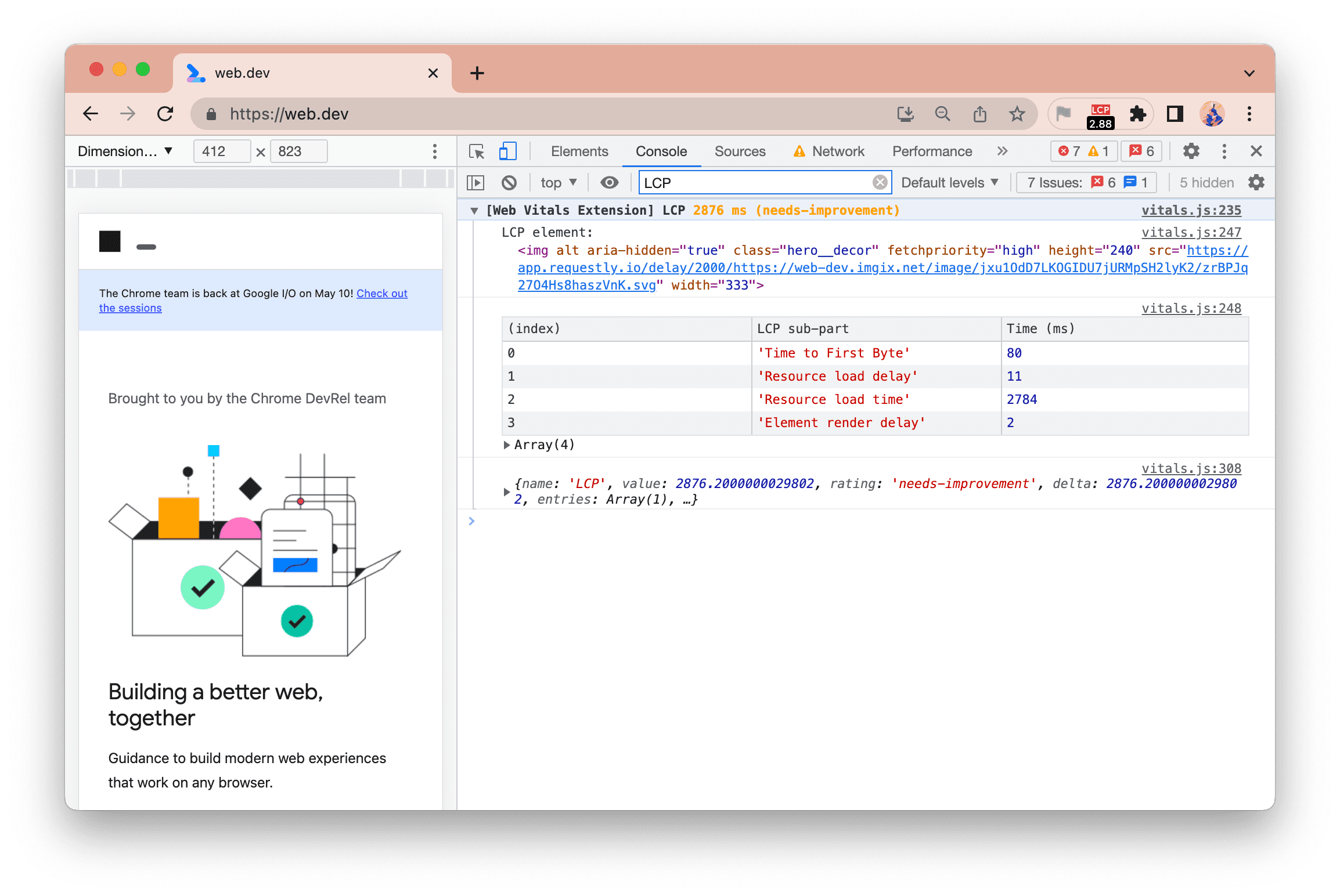
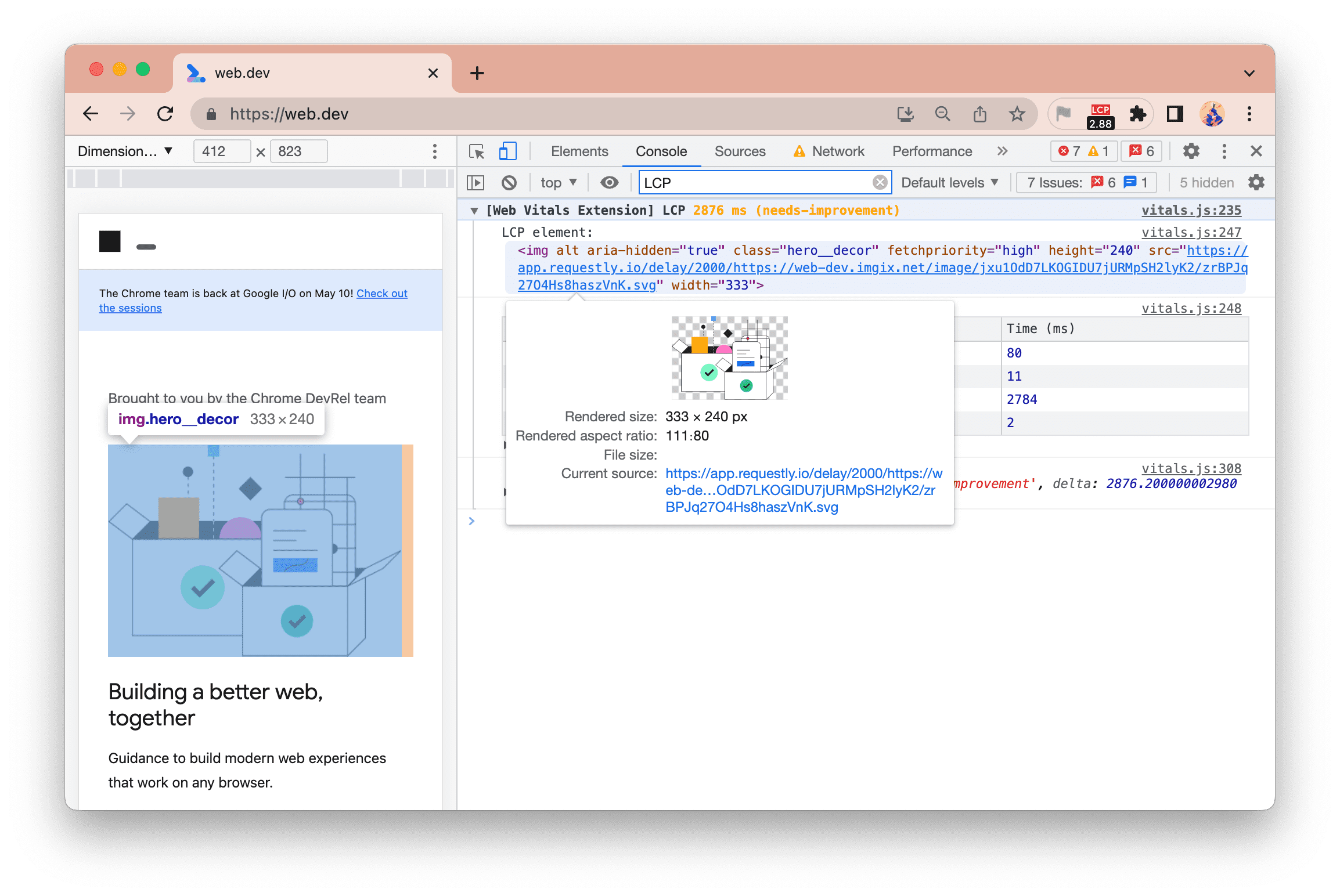
Per la metrica Largest Contentful Paint (LCP), mostriamo sia l'elemento sia la suddivisione delle quattro fasi descritte nella nostra guida Optimize LCP:

Il tempo LCP (2876 millisecondi, ovvero circa 2,9 secondi) è evidenziato in ambra perché è nella categoria "Richiede miglioramenti".
In questo esempio, vediamo che Resource load time è il periodo più lungo, quindi per migliorare il tempo LCP ti consigliamo di ottimizzarlo, ad esempio evitando di ospitarle su un dominio separato oppure utilizzando immagini più piccole o formati più efficienti. In questo caso è dovuto a un rallentamento artificiale per dimostrare l'output: web.dev è un sito veloce{9/}
Puoi anche passare il mouse sull'elemento per evidenziare l'immagine:

Se fai clic con il tasto destro del mouse sull'elemento, puoi visualizzarlo nel riquadro degli elementi.
In questo caso, l'elemento LCP è un'immagine e, se ci passi sopra il mouse nella console a destra, viene evidenziato anche quell'elemento sul sito a sinistra.
Informazioni di debug CLS
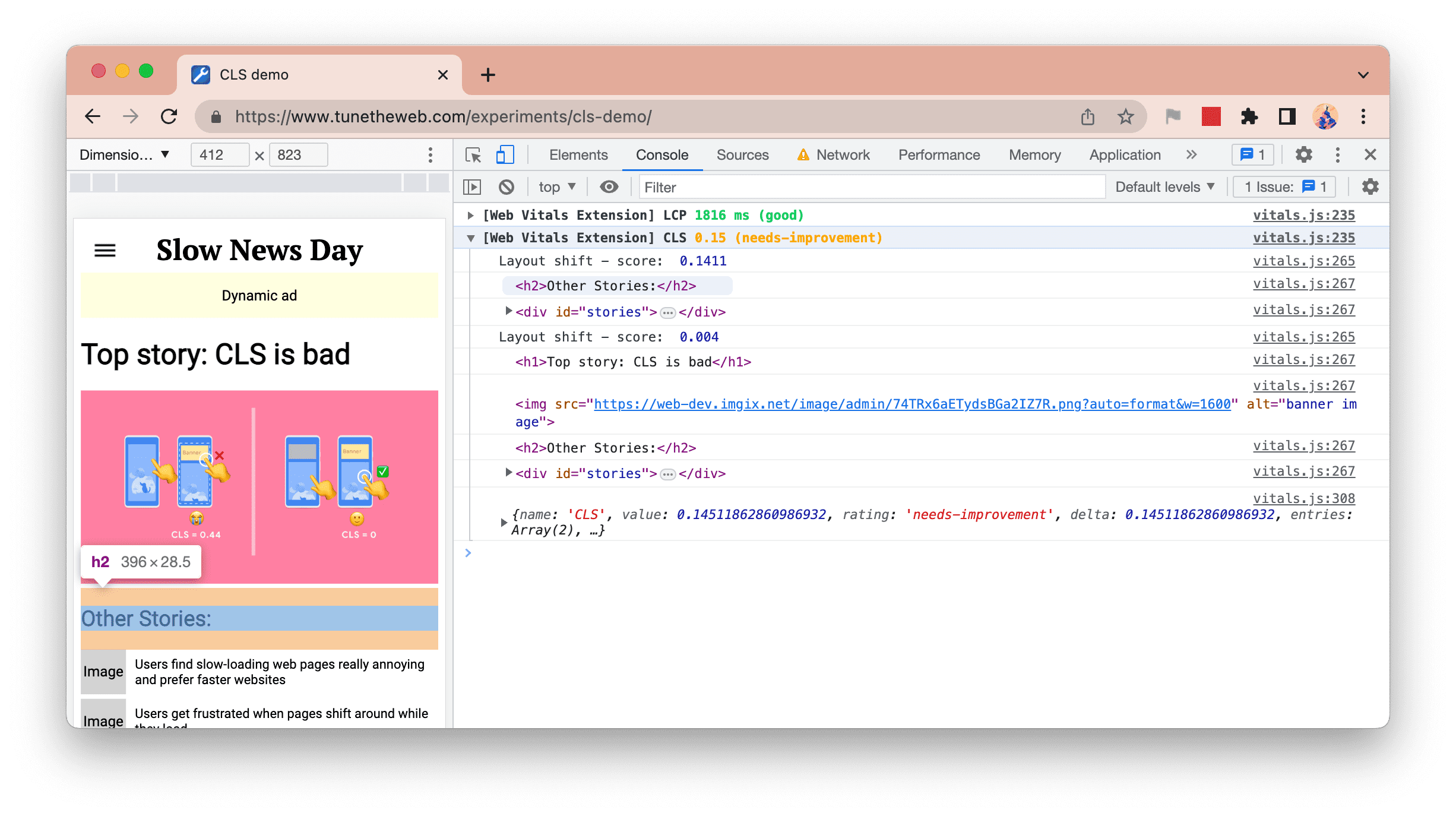
Sono ora elencati anche i cambiamenti che contribuiscono alla Cumulative Layout Shift (CLS), a cui è possibile passare il mouse per evidenziare l'elemento pertinente:

Lo screenshot riportato sopra mostra due cambiamenti: il primo è costituito da due elementi (quando l'immagine del banner viene caricata e il contenuto sottostante viene spostato scaricato), e il secondo di quattro elementi (quando l'annuncio dinamico viene caricato e la maggior parte della pagina viene spostata verso il basso).
È stato fatto passare il mouse sopra l'elemento h2 in questo screenshot nella console a destra. Come puoi vedere, l'elemento viene evidenziato sul sito a sinistra.
Informazioni di debug FID
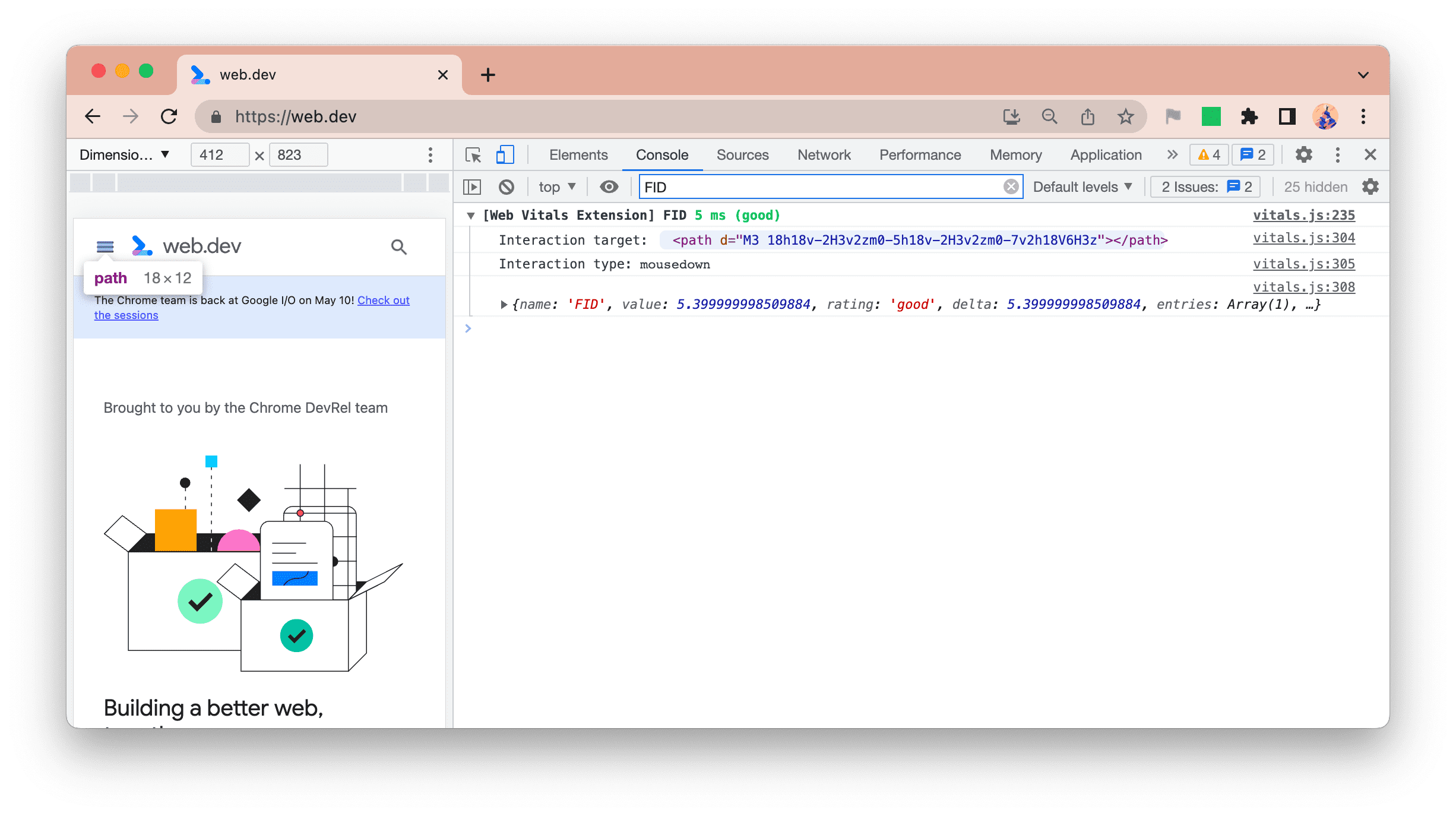
Per First Input Delay (FID) mostriamo l'elemento interessato (su cui è possibile passare il mouse sopra per evidenziarlo sulla pagina) e il tipo di interazione, oltre all'oggetto JSON completo come di consueto:

Informazioni di debug INP
In Interaction to Next Paint (INP), abbiamo aggiunto due nuovi log:
- INP: l'interazione più lunga
- Interazioni: tutte le interazioni
Metrica INP
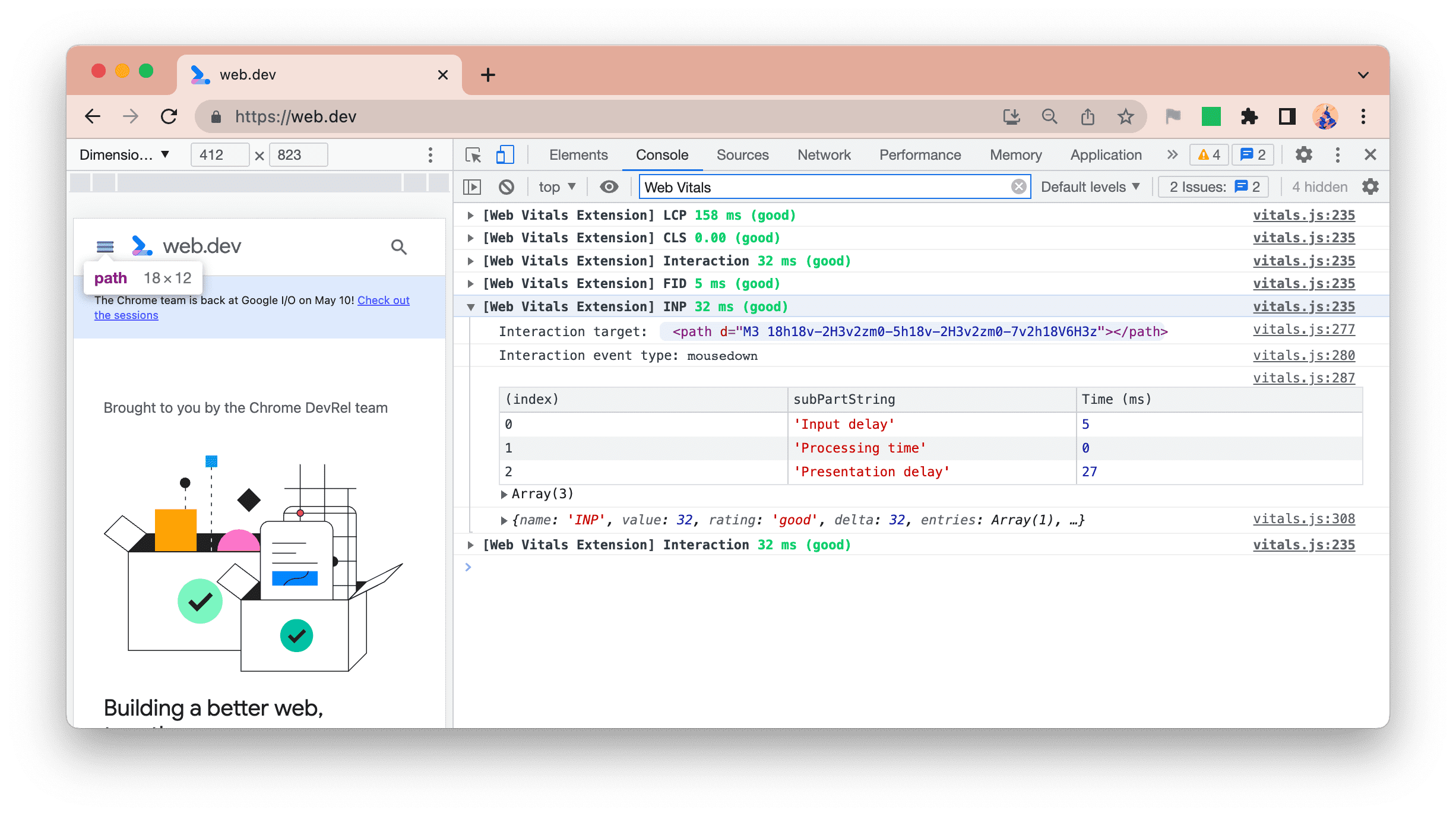
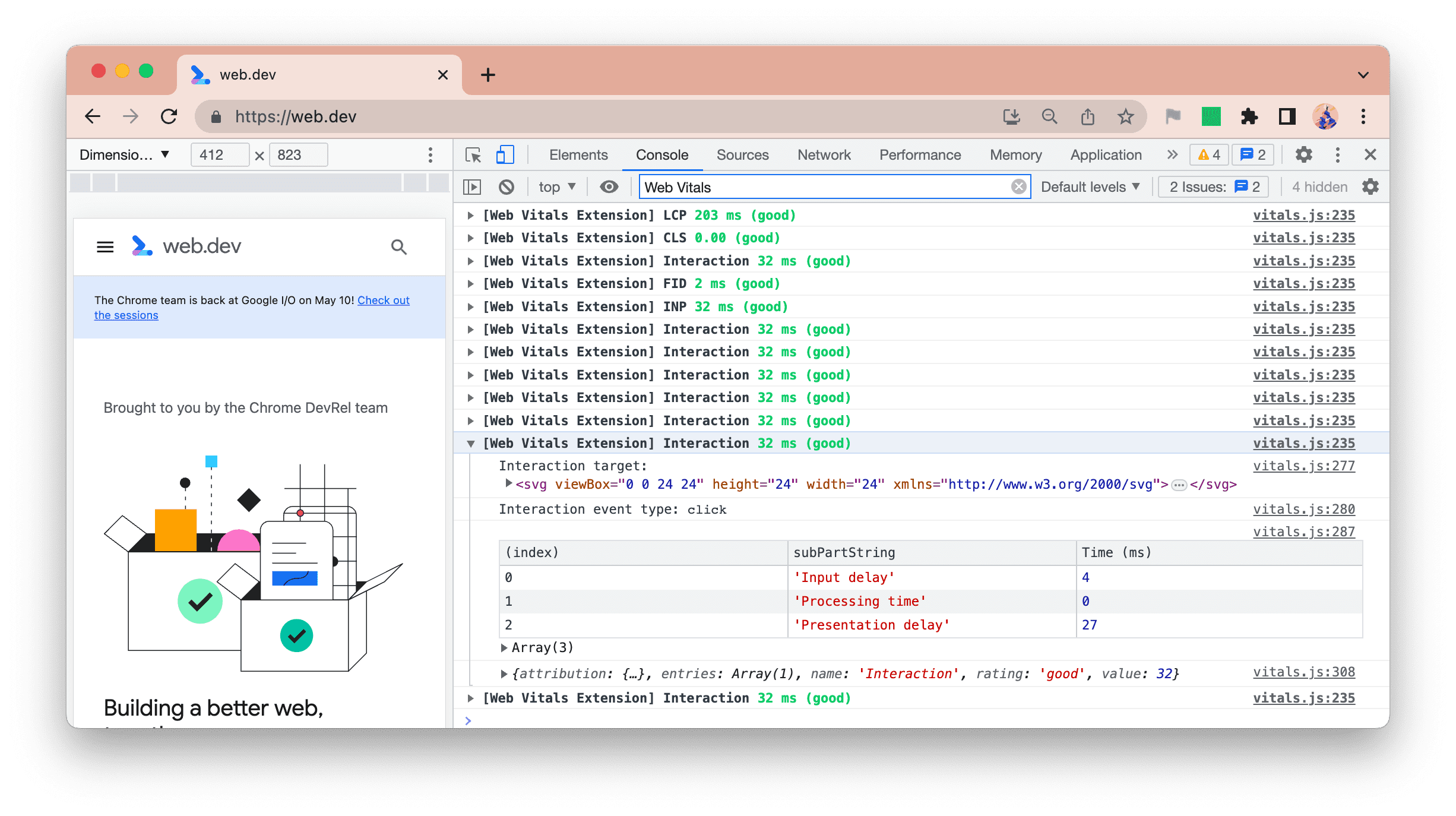
Per prima cosa, evidenziamo la metrica INP quando cambia:

Analogamente alla metrica LCP, l'estensione suddivide il tempo INP in tre fasi:
- Ritardo input
- Tempo di elaborazione
- Ritardo di presentazione
In questo modo puoi capire se l'evento era lento a causa di un ritardo di altri eventi (ritardo input), perché il gestore di eventi stesso era lento a causa del tuo codice (tempo di elaborazione), se la causa era il ritardo di rendering della post-elaborazione (ritardo della presentazione) o se è stato causato da una combinazione di due o più di questi.
Interazioni
INP può essere lento a causa di interazioni precedenti che bloccano il thread principale e, di conseguenza, del ritardo di input elevato. Per questo motivo, elenchiamo tutte le interazioni in un formato simile al logging INP:

Ciò ti consente di "tracciare" un sito web interagendo con questo e visualizzando nella console quali interazioni e quali combinazioni potrebbero causare un problema INP.
Questo ti consente anche di identificare più interazioni lente, anziché solo le più grandi interazioni INP, per evitare la sensazione di inseguirti quando migliora la tua reattività.
Filtro dei log della console
Tutte queste informazioni aggiuntive, seppure utili, possono distrarre se stai svolgendo altri sviluppi non correlati a Segnali web essenziali o se ti interessa solo un determinato Segnale web essenziale in quel momento.
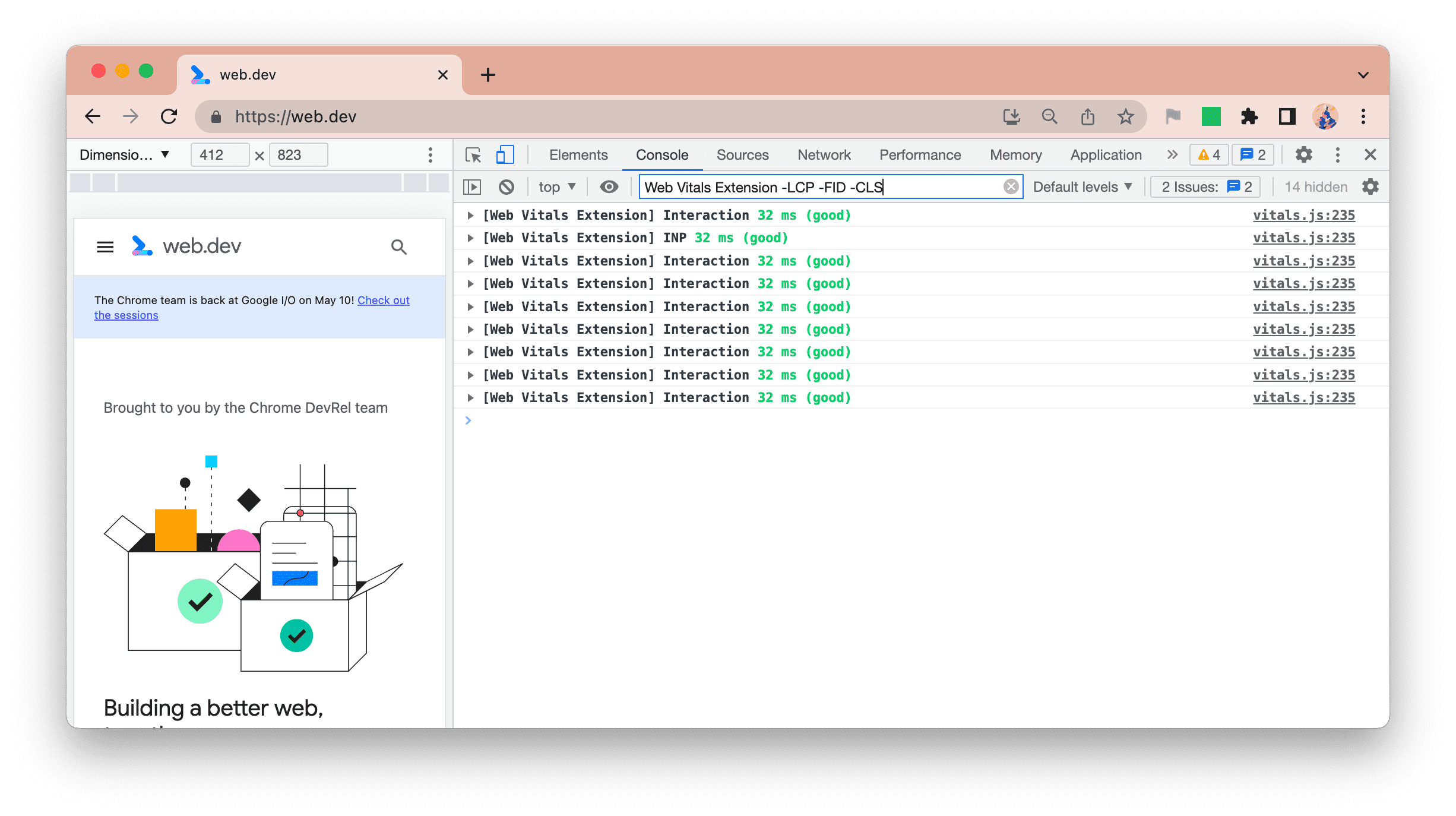
Puoi utilizzare le opzioni di filtro della console in DevTools per filtrare alcuni o tutti i messaggi:

- Per rimuovere tutti i messaggi dell'estensione, puoi disattivare questa funzionalità nelle opzioni o utilizzare il filtro
-Extension. - Per esaminare solo la metrica LCP, puoi usare il filtro
Web Vitals Extension LCP. - Per esaminare solo l'INP e le interazioni, puoi utilizzare il filtro
Web Vitals Extension -LCP -CLS -FID.
Cerchiamo di mantenere basso il numero di opzioni per questa estensione, ma faccelo sapere segnalando un problema di GitHub se il filtro DevTools non è sufficiente e preferisci opzioni qui.
Conclusione
Ci auguriamo che le nuove opzioni di debug presenti nell'ultima versione dell'estensione ti siano utili e che rendano più semplice l'identificazione e la risoluzione dei problemi relativi ai Segnali web essenziali, migliorando l'esperienza utente sul tuo sito web.
Ricorda che le tue esperienze sul computer dello sviluppatore potrebbero non essere rappresentative della situazione vissuta dai tuoi utenti reali. Consulta il precedente post del blog su come visualizzare i dati del campo CrUX per il tuo sito nell'estensione per avere un'idea di quanto le tue esperienze siano in linea con i tuoi utenti.
Ci farebbe piacere ricevere un feedback su questi miglioramenti o altri suggerimenti sul nostro strumento di monitoraggio dei problemi di GitHub.





![[Nome di persona]](jpg/bckennya209.jpg)