ওয়েব ভাইটালস এক্সটেনশন এখন আপনাকে আরও ডিবাগিং তথ্য দেখায় যাতে আপনাকে কোর ওয়েব ভাইটালস সমস্যার মূল কারণগুলি সনাক্ত করতে সহায়তা করে।
ওয়েব ভাইটালস এক্সটেনশনটি কোর ওয়েব ভাইটালস ডায়াগনস্টিক তথ্যে সহজে অ্যাক্সেস প্রদান করে যাতে ডেভেলপারদের কোর ওয়েব ভাইটাল সমস্যাগুলি পরিমাপ করা এবং সমাধান করা যায়। এটি ডেভেলপারদের তাদের ওয়েবসাইটের অভিজ্ঞতা উন্নত করতে সাহায্য করার জন্য Chrome টিমের দ্বারা প্রদত্ত অন্যান্য সরঞ্জামগুলির পরিপূরক।
আমরা ডেভেলপারদের অতিরিক্ত ডিবাগ তথ্য প্রদানের জন্য এক্সটেনশনটি আপডেট করেছি যাতে তাদের পারফরম্যান্স সমস্যাগুলি বোঝা এবং সমাধান করা সহজ হয়৷
কনসোলে ডিবাগ তথ্য দেখানো হচ্ছে
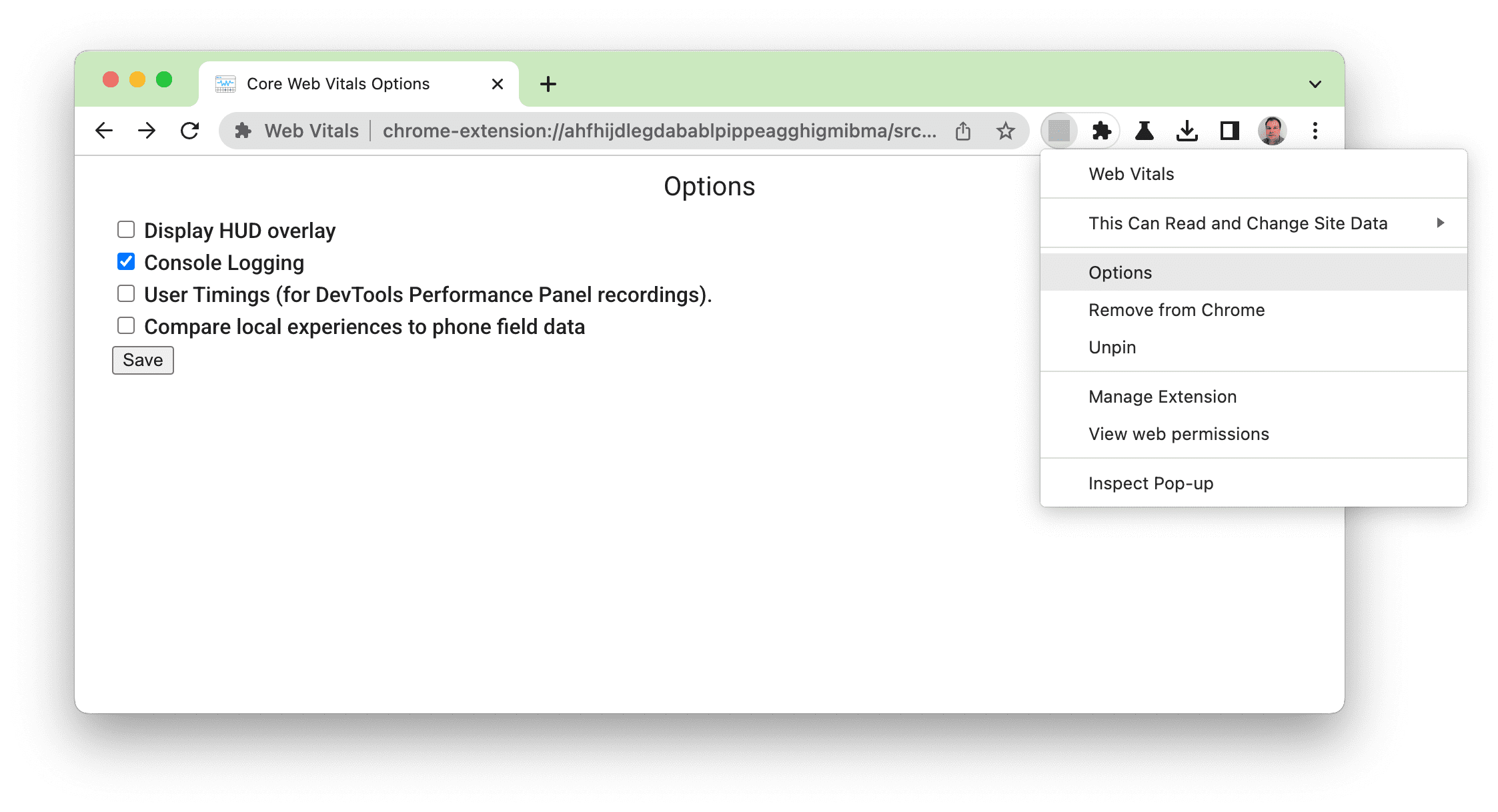
ওয়েব ভাইটালস এক্সটেনশনে কিছু সময়ের জন্য একটি "কনসোল লগিং" ডিবাগ বিকল্প রয়েছে। এটি বিকল্প স্ক্রিনে সক্ষম করা যেতে পারে:

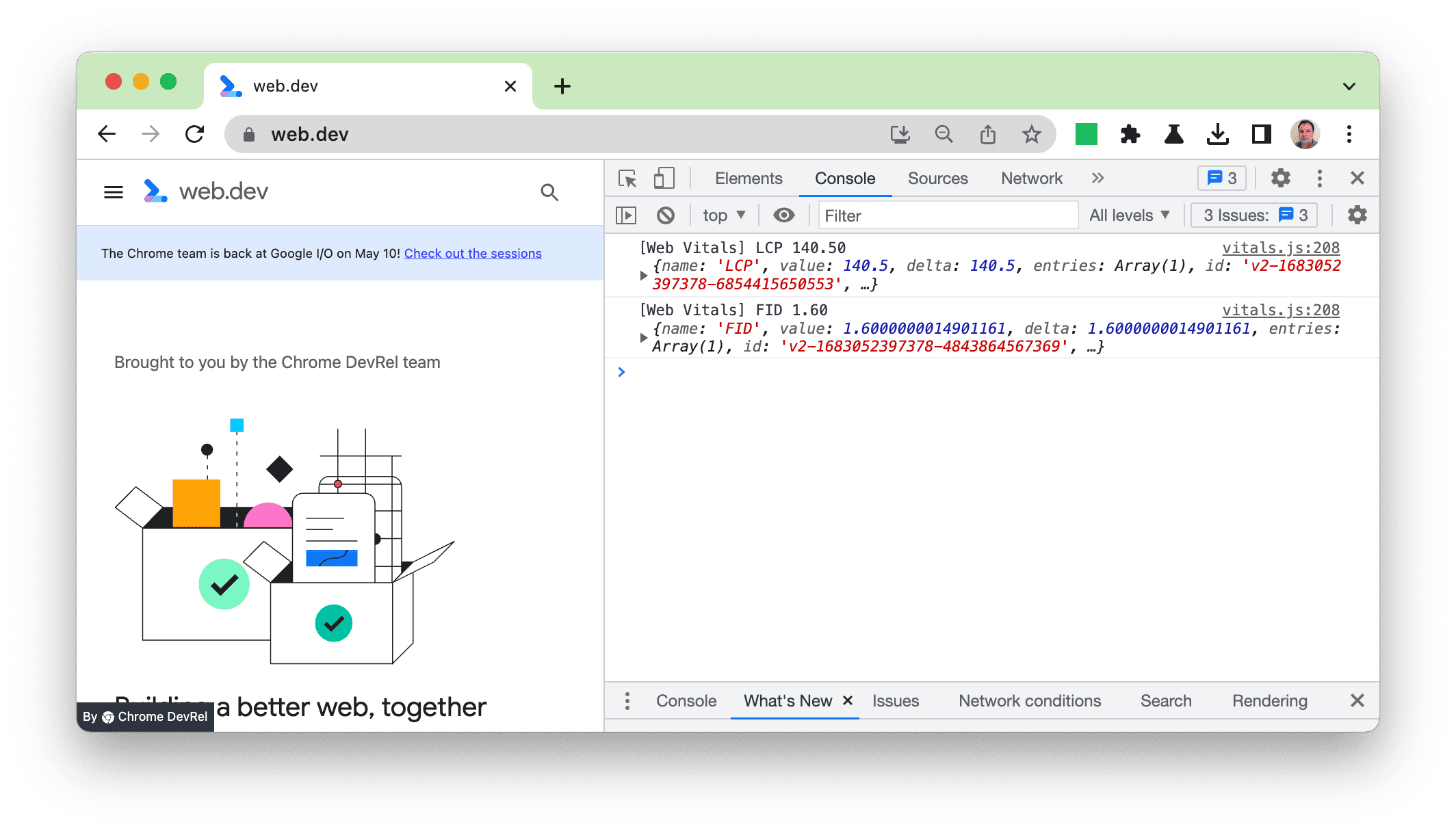
এই শেষ আপগ্রেডের আগে, এটি একটি JSON অবজেক্টে web-vitals library (যা এক্সটেনশনকে আন্ডারপিন করে) থেকে আউটপুটগুলি লগ করেছে:

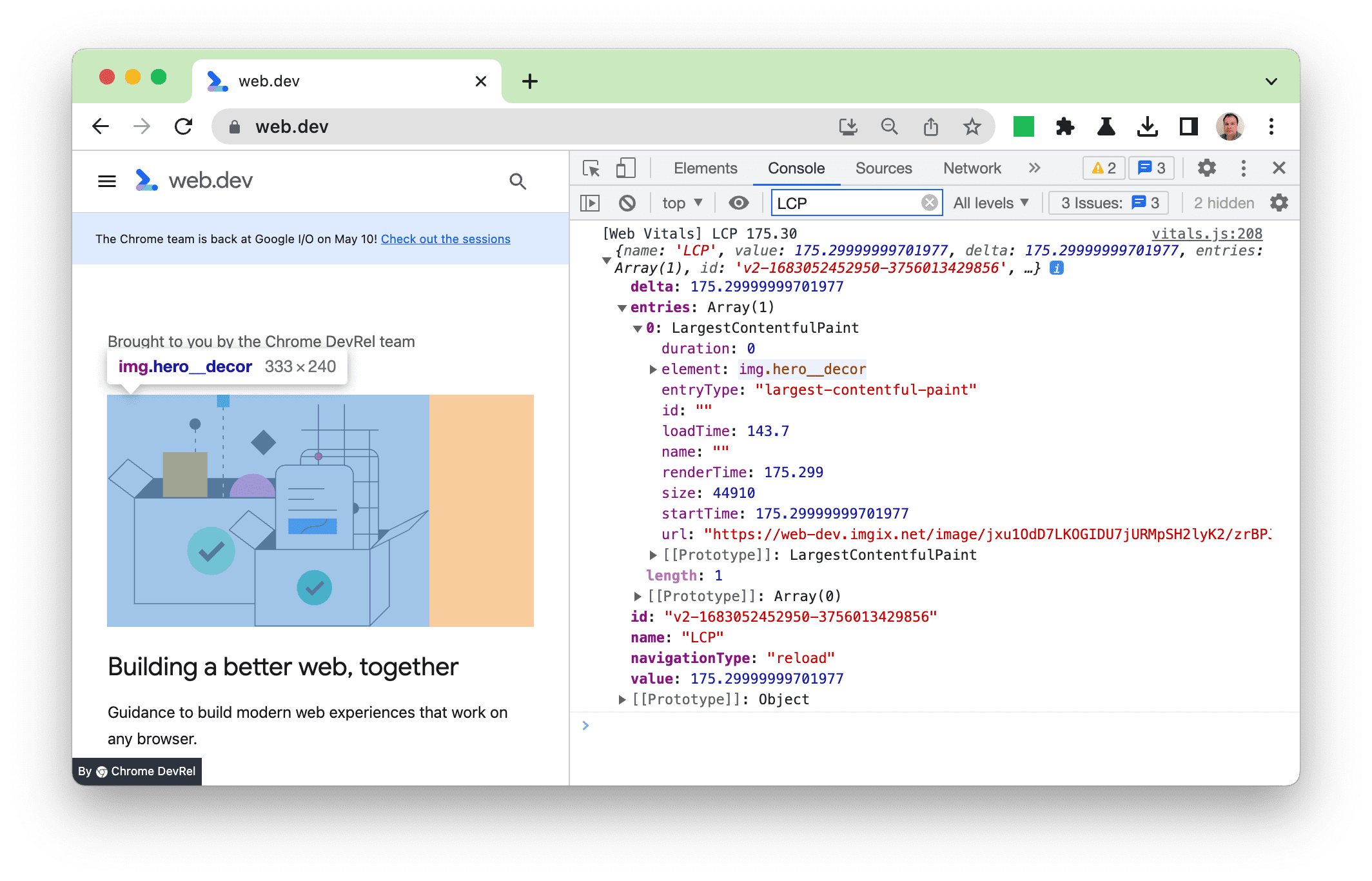
এই অবজেক্টটি তারপরে সম্পূর্ণ বিশদ বিবরণ পেতে প্রসারিত করা যেতে পারে এবং এলসিপি চিত্রের মতো উপাদানগুলিকে প্রধান প্যানেলে হাইলাইট করার জন্য হোভার করা যেতে পারে:

এটি সহায়ক ছিল, কিন্তু আউটপুট বিন্যাসটি বিশেষভাবে ব্যবহারকারী বান্ধব ছিল না এবং আমরা ভেবেছিলাম যে আমরা আরও ভাল বিকাশকারী অভিজ্ঞতা প্রদান করতে পারি। তাই আমরা সবচেয়ে গুরুত্বপূর্ণ তথ্যকে আরও দৃশ্যমান করতে এক্সটেনশনটি উন্নত করেছি—যদিও যারা আরও বিশদ বিবরণ চান তাদের জন্য সম্পূর্ণ অবজেক্টটি অন্তর্ভুক্ত করে।
প্রতিটি মেট্রিকের জন্য নতুন ডিবাগ তথ্য
নতুন প্রকাশের সাথে, আমরা আপনাকে সমস্যাগুলি খুঁজে পেতে এবং সমাধান করতে সহায়তা করার জন্য আরও পাঠযোগ্য বিন্যাসে নতুন ডিবাগ তথ্য যুক্ত করেছি৷ প্রতিটি মেট্রিক্সের জন্য আলাদা আলাদা তথ্য দেওয়া হয়, কারণ প্রতিটি আলাদা।
LCP ডিবাগ তথ্য
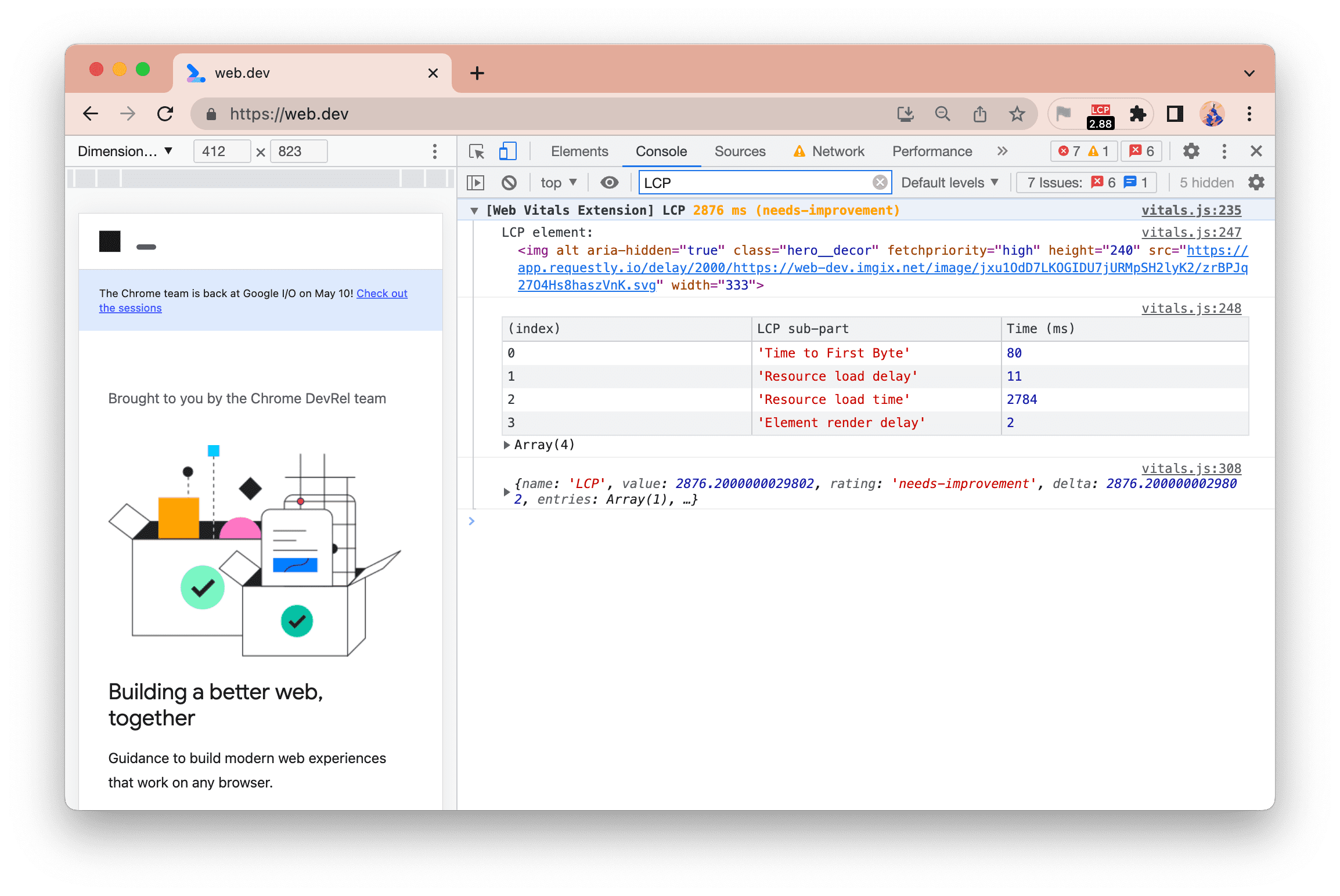
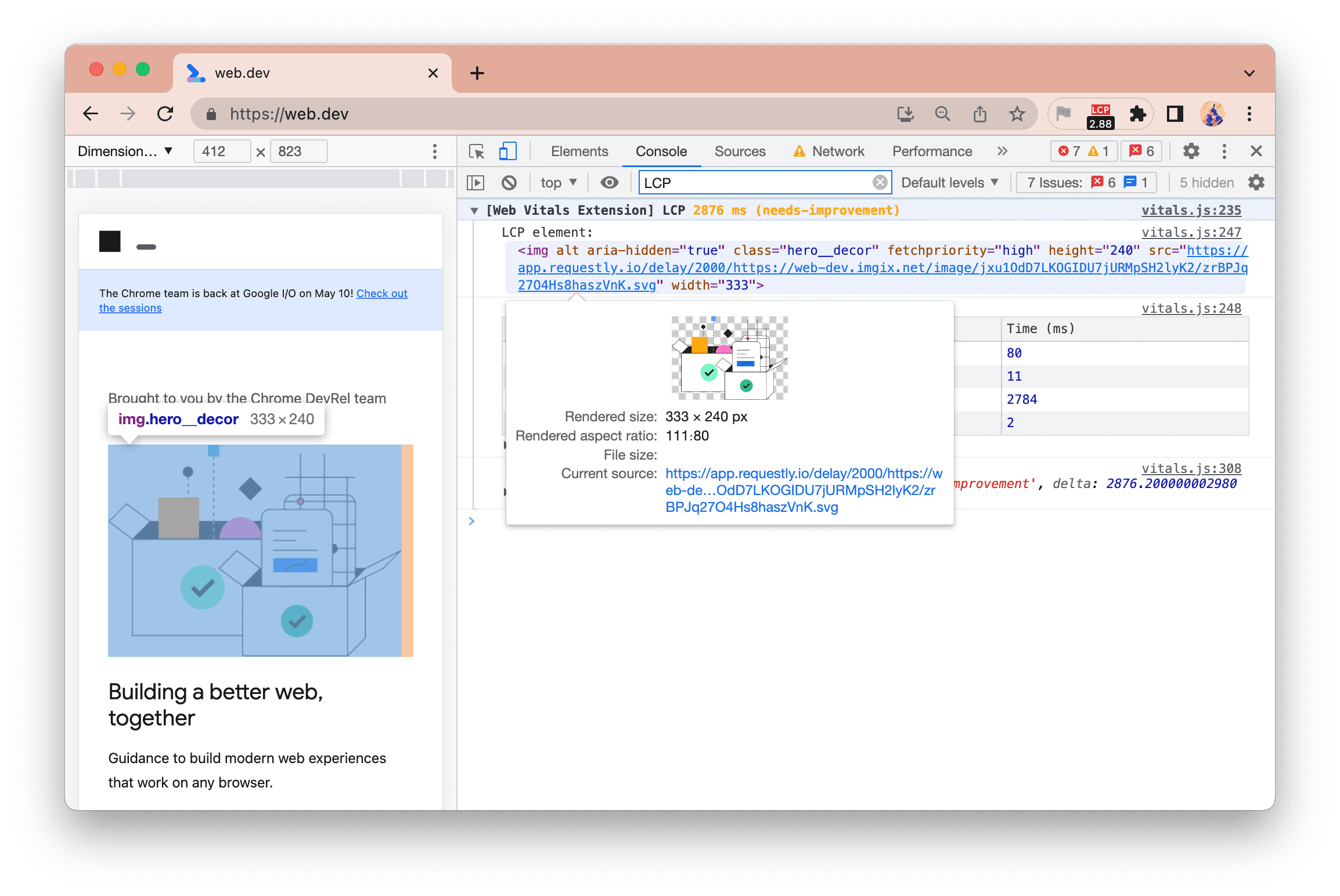
লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) এর জন্য, আমরা আমাদের অপ্টিমাইজ এলসিপি গাইডে বিস্তারিত 4টি ধাপের বিভাজন এবং উপাদান উভয়ই দেখাই:

এলসিপি সময় (2,876 মিলিসেকেন্ড—বা প্রায় 2.9 সেকেন্ড) অ্যাম্বারে হাইলাইট করা হয়েছে কারণ এটি "উন্নতির প্রয়োজন" বিভাগে।
এই উদাহরণে, আমরা দেখতে পাচ্ছি Resource load time হল সবচেয়ে দীর্ঘ সময়, তাই আপনার LCP সময়কে উন্নত করতে আপনি সেটিকে অপ্টিমাইজ করতে চাইবেন - সম্ভবত সেগুলিকে আলাদা ডোমেনে হোস্ট করা এড়িয়ে বা ছোট ছবি বা আরও দক্ষ ফর্ম্যাট ব্যবহার করে। এই ক্ষেত্রে এটি আউটপুট প্রদর্শনের জন্য কৃত্রিমভাবে ধীরগতির হওয়ার কারণে—web.dev একটি দ্রুত সাইট 😀
ইমেজ হাইলাইট করার জন্য উপাদানটি ওভারও করা যেতে পারে:

উপাদানটির উপর ডান ক্লিক করা আপনাকে উপাদান প্যানেলে এটি প্রকাশ করতে দেয়।
এখানে এলসিপি উপাদানটি একটি চিত্র, এবং ডানদিকের কনসোলে এটির উপরে ঘোরাফেরা করা বাম দিকের সাইটের উপাদানটিকেও হাইলাইট করে৷
CLS ডিবাগ তথ্য
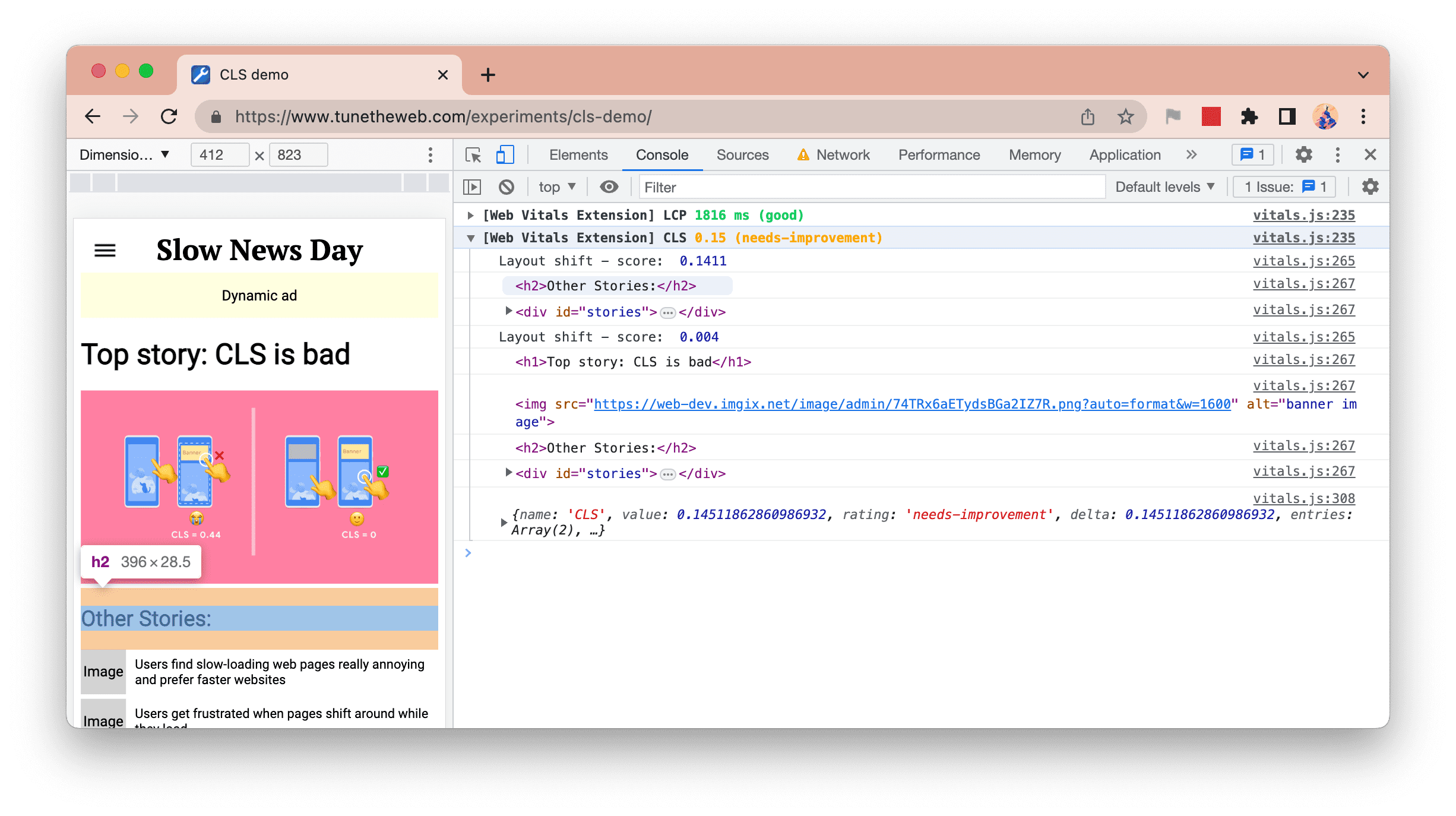
Cumulative Layout Shift (CLS) তে অবদান রাখা শিফটগুলিও এখন তালিকাভুক্ত করা হয়েছে, এবং প্রাসঙ্গিক উপাদান হাইলাইট করতে ওভার করা যেতে পারে:

উপরের স্ক্রিনশটটি 2টি শিফট দেখায়, প্রথমটি দুটি উপাদানের সমন্বয়ে গঠিত (যখন ব্যানার চিত্রটি লোড করা হয় এবং এর নীচের সামগ্রীটি ডাউনলোড করা হয়) এবং 4টি উপাদানের মধ্যে দ্বিতীয়টি (যখন গতিশীল বিজ্ঞাপন লোড করা হয় এবং পৃষ্ঠার বেশিরভাগ অংশ নিচের দিকে সরানো হয়েছে)।
ডানদিকের কনসোলে এই স্ক্রিনশটটিতে h2 উপাদানটি হোভার করা হচ্ছে এবং আপনি দেখতে পাচ্ছেন যে এটি বাম দিকের সাইটের উপাদানটিকে হাইলাইট করেছে।
FID ডিবাগ তথ্য
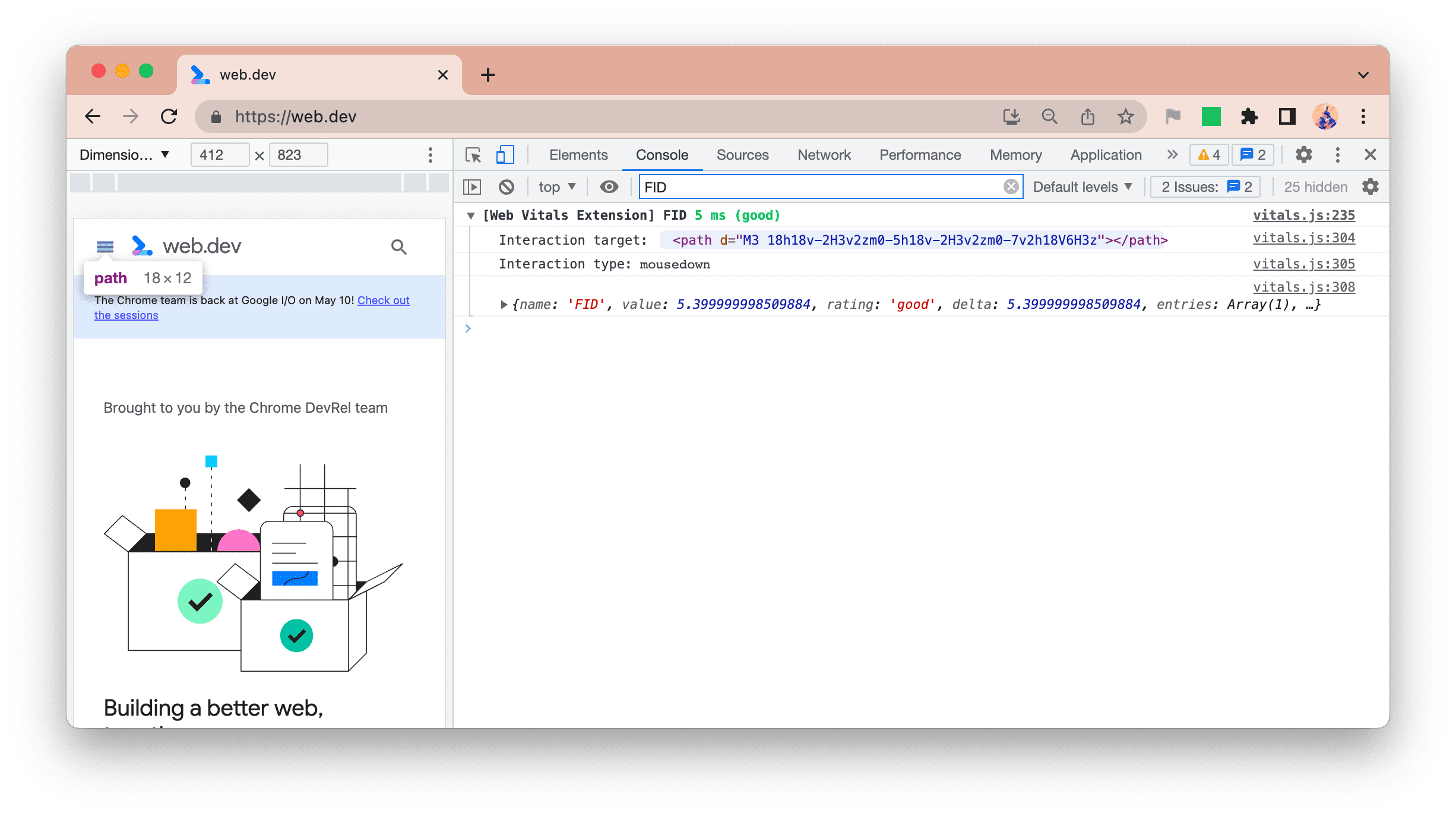
প্রথম ইনপুট বিলম্বের (এফআইডি) জন্য আমরা প্রভাবিত উপাদানটি দেখাই (যা আবার, এটিকে পৃষ্ঠায় হাইলাইট করতে ওভার করা যেতে পারে) এবং ইন্টারঅ্যাকশনের ধরন, যথারীতি সম্পূর্ণ JSON অবজেক্ট সহ:

INP ডিবাগ তথ্য
নেক্সট পেইন্ট (INP) এর সাথে ইন্টারঅ্যাকশনের জন্য, আমরা দুটি নতুন লগ যুক্ত করেছি:
- INP - দীর্ঘতম মিথস্ক্রিয়া
- মিথস্ক্রিয়া - সমস্ত মিথস্ক্রিয়া
INP মেট্রিক
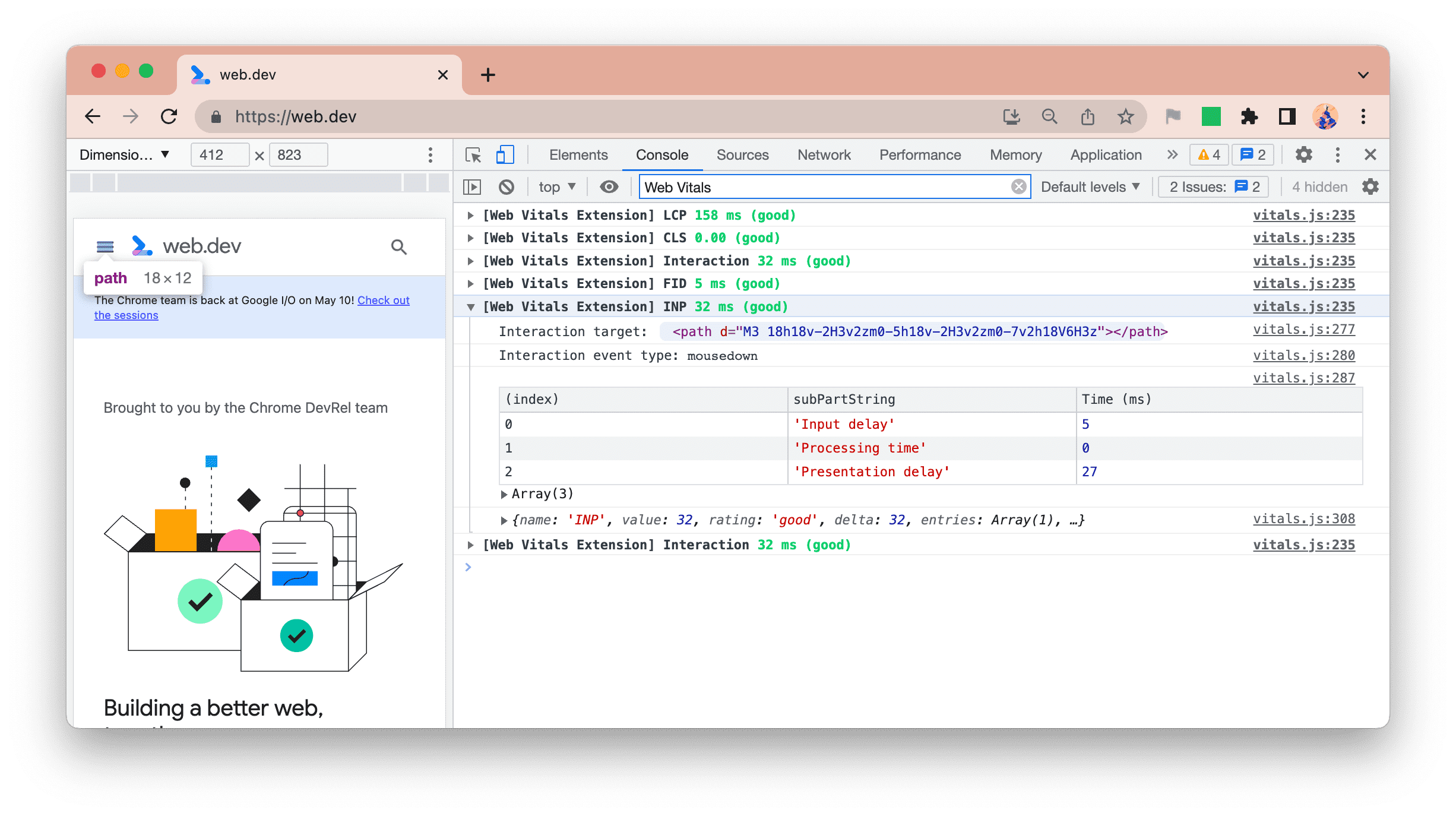
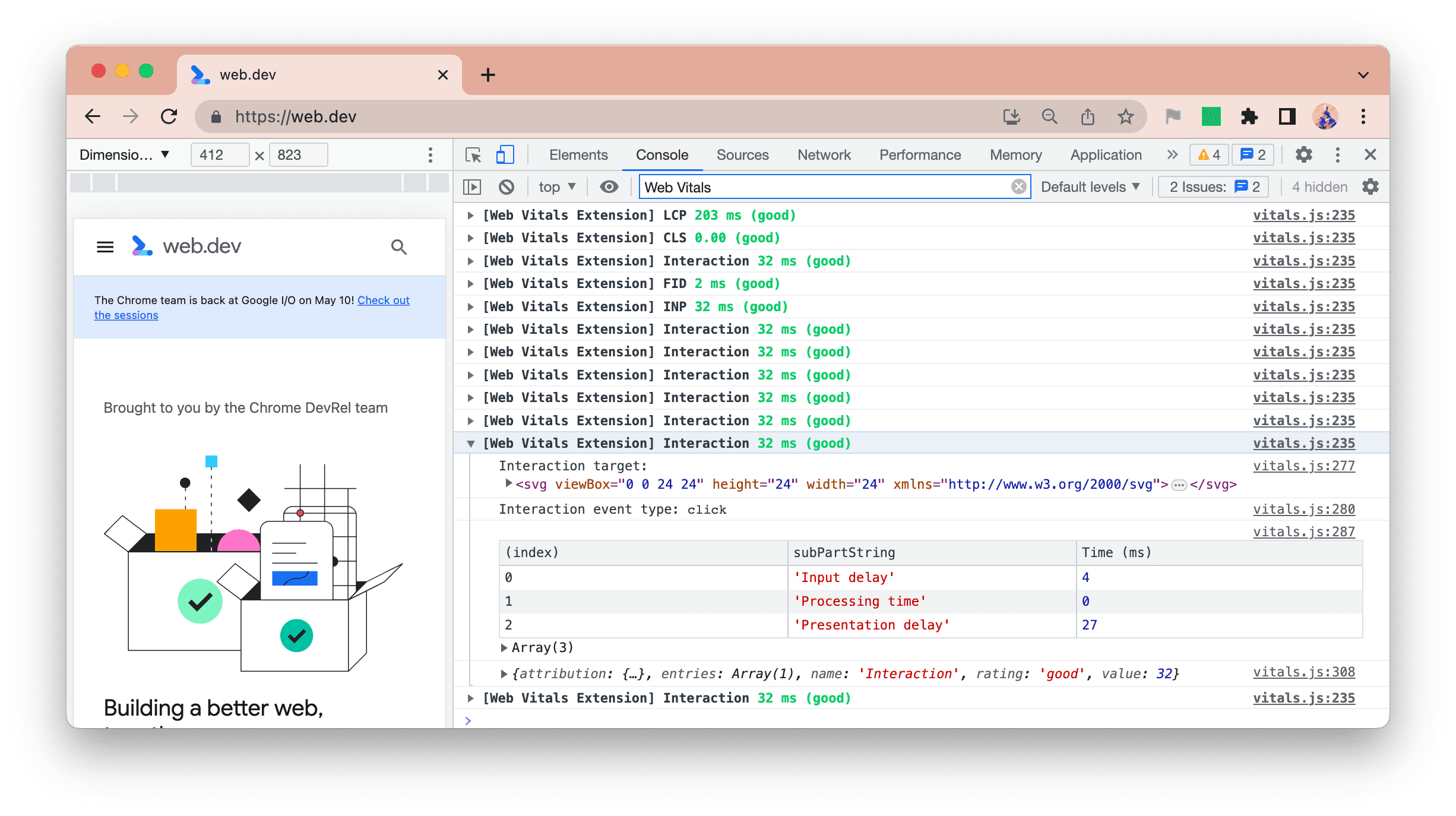
প্রথমত, আমরা INP মেট্রিক হাইলাইট করি যখন এটি পরিবর্তন হয়:

এলসিপির মতো, এক্সটেনশনটি তিনটি পর্যায় দেখানোর জন্য আইএনপি সময়কে ভেঙে দেয়:
- ইনপুট বিলম্ব
- প্রক্রিয়াকরণের সময়
- উপস্থাপনা বিলম্ব
এটি আপনাকে সনাক্ত করতে সাহায্য করে যে ইভেন্টটি অন্যান্য ইভেন্ট ( ইনপুট বিলম্ব ) দ্বারা আটকে থাকার কারণে ধীর ছিল কিনা, কারণ ইভেন্ট হ্যান্ডলার নিজেই আপনার কোডের ( প্রসেসিং সময় ) কারণে ধীর ছিল, যদি পোস্ট-প্রসেসিং রেন্ডার বিলম্বের কারণ ( প্রেজেন্টেশন) বিলম্ব ), বা এর মধ্যে দুই বা তার বেশি সমন্বয়।
মিথস্ক্রিয়া
পূর্ববর্তী মিথস্ক্রিয়া প্রধান থ্রেড ব্লক করার কারণে INP ধীর হতে পারে, এবং এইভাবে একটি উচ্চ ইনপুট বিলম্ব ঘটায়। এই কারণে, আমরা INP লগিংয়ের অনুরূপ বিন্যাসে সমস্ত মিথস্ক্রিয়া তালিকাভুক্ত করি:

এটি আপনাকে একটি ওয়েবসাইট এর সাথে ইন্টারঅ্যাক্ট করে এবং কনসোলে কোন ইন্টারঅ্যাকশন, কোন কম্বিনেশনে, INP সমস্যা সৃষ্টি করতে পারে তা দেখার মাধ্যমে আপনি "লাইভ ট্রেস" করতে পারবেন।
এটি আপনাকে আপনার প্রতিক্রিয়াশীলতা উন্নত করার সময় আপনার লেজ তাড়া করার অনুভূতি এড়াতে সাহায্য করার জন্য শুধুমাত্র বৃহত্তম INP ইন্টারঅ্যাকশনের পরিবর্তে একাধিক ধীর মিথস্ক্রিয়া সনাক্ত করতে দেয়।
কনসোল লগগুলি ফিল্টার করা হচ্ছে
এই সমস্ত অতিরিক্ত তথ্য, উপযোগী থাকাকালীন, বিভ্রান্তিকর হতে পারে যদি আপনি কোর ওয়েব ভাইটালগুলির সাথে সম্পর্কহীন অন্য ডেভেলপমেন্ট করছেন, বা সেই সময়ে শুধুমাত্র একটি বিশেষ কোর ওয়েব ভাইটালে আগ্রহী হন।
কিছু বা সমস্ত বার্তা ফিল্টার করতে আপনি DevTools-এ কনসোল ফিল্টারিং বিকল্পগুলি ব্যবহার করতে পারেন:

- সমস্ত এক্সটেনশন বার্তাগুলি সরাতে, আপনি বিকল্পগুলিতে এটি বন্ধ করতে পারেন বা
-Extensionফিল্টারটি ব্যবহার করতে পারেন৷ - শুধু LCP দেখার জন্য আপনি
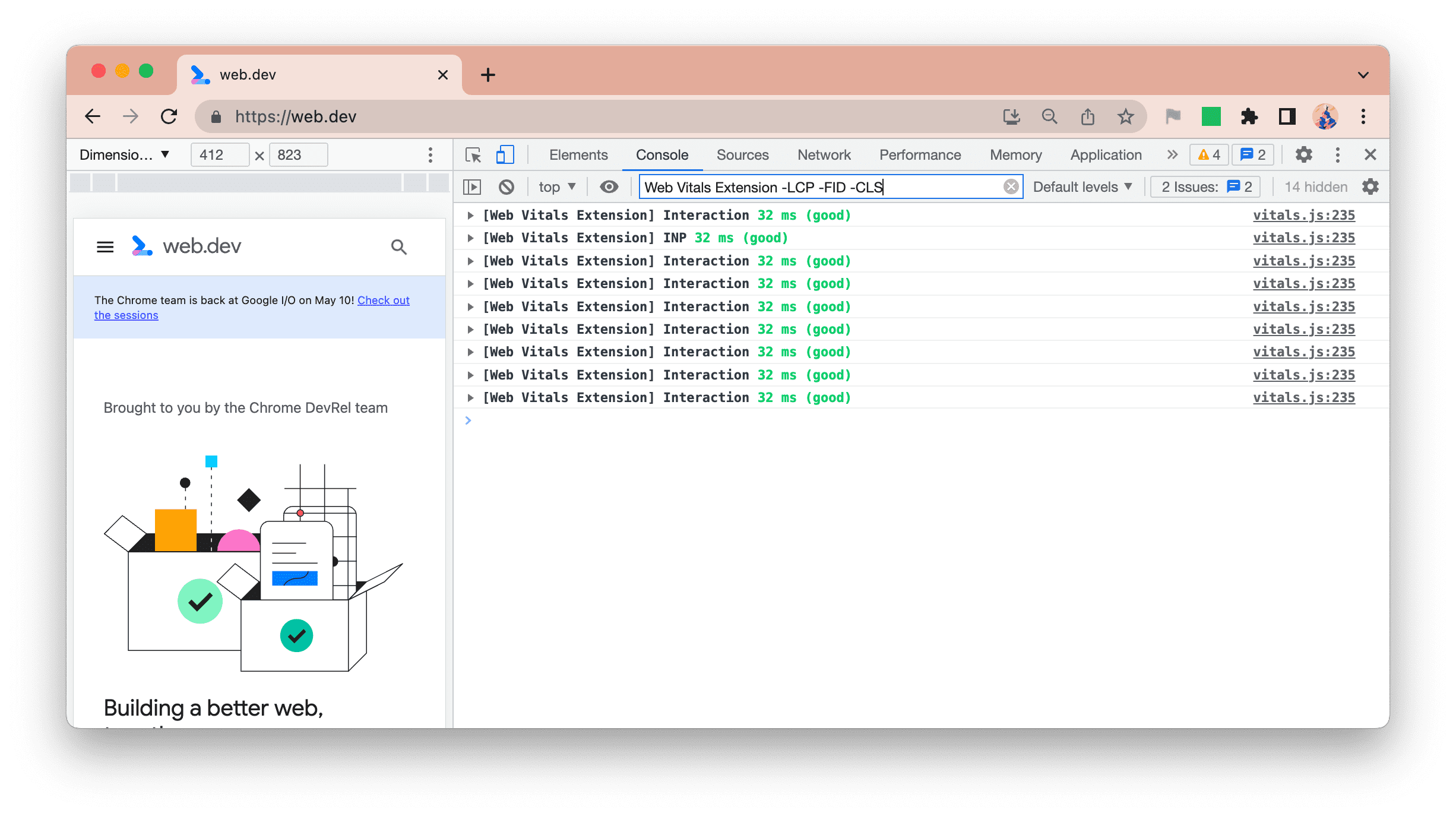
Web Vitals Extension LCPফিল্টার ব্যবহার করতে পারেন। - শুধু INP এবং ইন্টারঅ্যাকশনগুলি দেখতে আপনি
Web Vitals Extension -LCP -CLS -FIDফিল্টার ব্যবহার করতে পারেন৷
আমরা এই এক্সটেনশনের জন্য বিকল্পের সংখ্যা কম রাখার চেষ্টা করছি, কিন্তু যদি DevTools ফিল্টারিং যথেষ্ট না হয় এবং আপনি এখানে বিকল্পগুলি পছন্দ করেন তবে একটি GitHub সমস্যা উত্থাপন করে আমাদের জানান।
উপসংহার
আমরা আশা করি যে আপনি এক্সটেনশনের সর্বশেষ সংস্করণে নতুন ডিবাগ বিকল্পগুলিকে উপযোগী মনে করবেন এবং তারা আপনার ওয়েবসাইটে ব্যবহারকারীর অভিজ্ঞতা উন্নত করে, কোর ওয়েব ভাইটাল সমস্যাগুলি সনাক্ত করা এবং সমাধান করা সহজ করে তোলে৷
মনে রাখবেন যে আপনার অভিজ্ঞতাগুলি, আপনার বিকাশকারী কম্পিউটারে, আপনার প্রকৃত ব্যবহারকারীরা যা অনুভব করছেন তার প্রতিনিধি নাও হতে পারে৷ আপনার ব্যবহারকারীদের সাথে আপনার অভিজ্ঞতা কতটা সারিবদ্ধ তা বোঝার জন্য এক্সটেনশনে আপনি কীভাবে আপনার সাইটের CrUX ফিল্ড ডেটা দেখতে পারেন সে সম্পর্কে আমাদের আগের ব্লগ পোস্টটি দেখুন।
আমরা এই উন্নতিগুলি সম্পর্কে কোনও প্রতিক্রিয়া, বা আমাদের GitHub সমস্যা ট্র্যাকারে অন্য কোনও পরামর্শ শুনতে কৃতজ্ঞ হব।
স্বীকৃতি
আনস্প্ল্যাশে ফরজাদের হিরো ছবি





