網站體驗指標擴充功能現在會顯示更多偵錯資訊,有助於找出網站體驗核心指標問題的根本原因。
網站體驗指標擴充功能可讓您輕鬆存取 Core Web Vitals 診斷資訊,協助開發人員評估及解決網站體驗核心指標的問題。這項工具能輔助 Chrome 團隊提供的其他工具,協助開發人員改善網站使用體驗。
我們更新了擴充功能,為開發人員提供額外的偵錯資訊,讓開發人員更容易瞭解並解決效能問題。
在主控台中顯示偵錯資訊
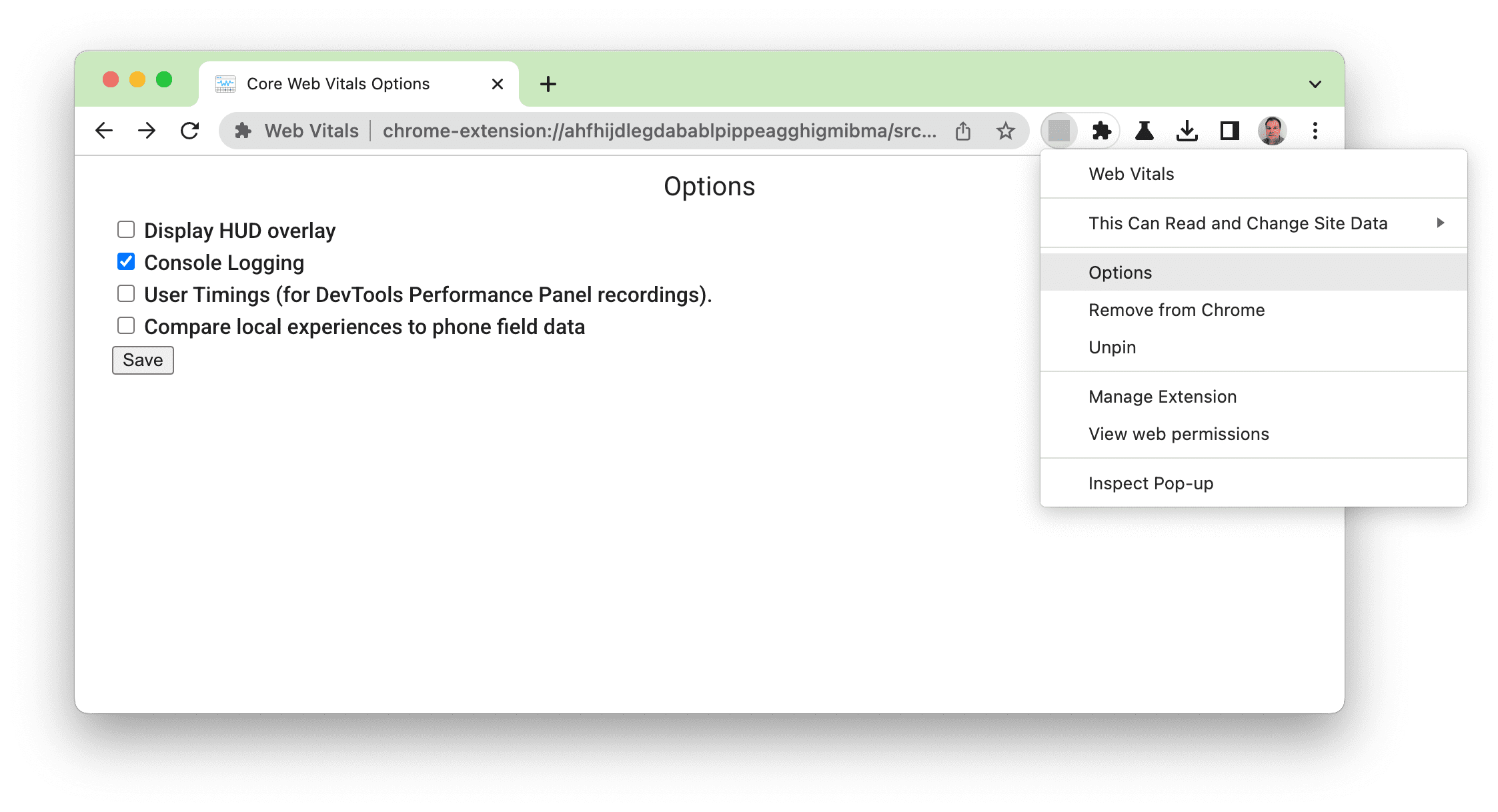
Web Vitals 擴充功能已有「Console Logging」偵錯選項一段時間。您可以在「選項」畫面中啟用這項功能:

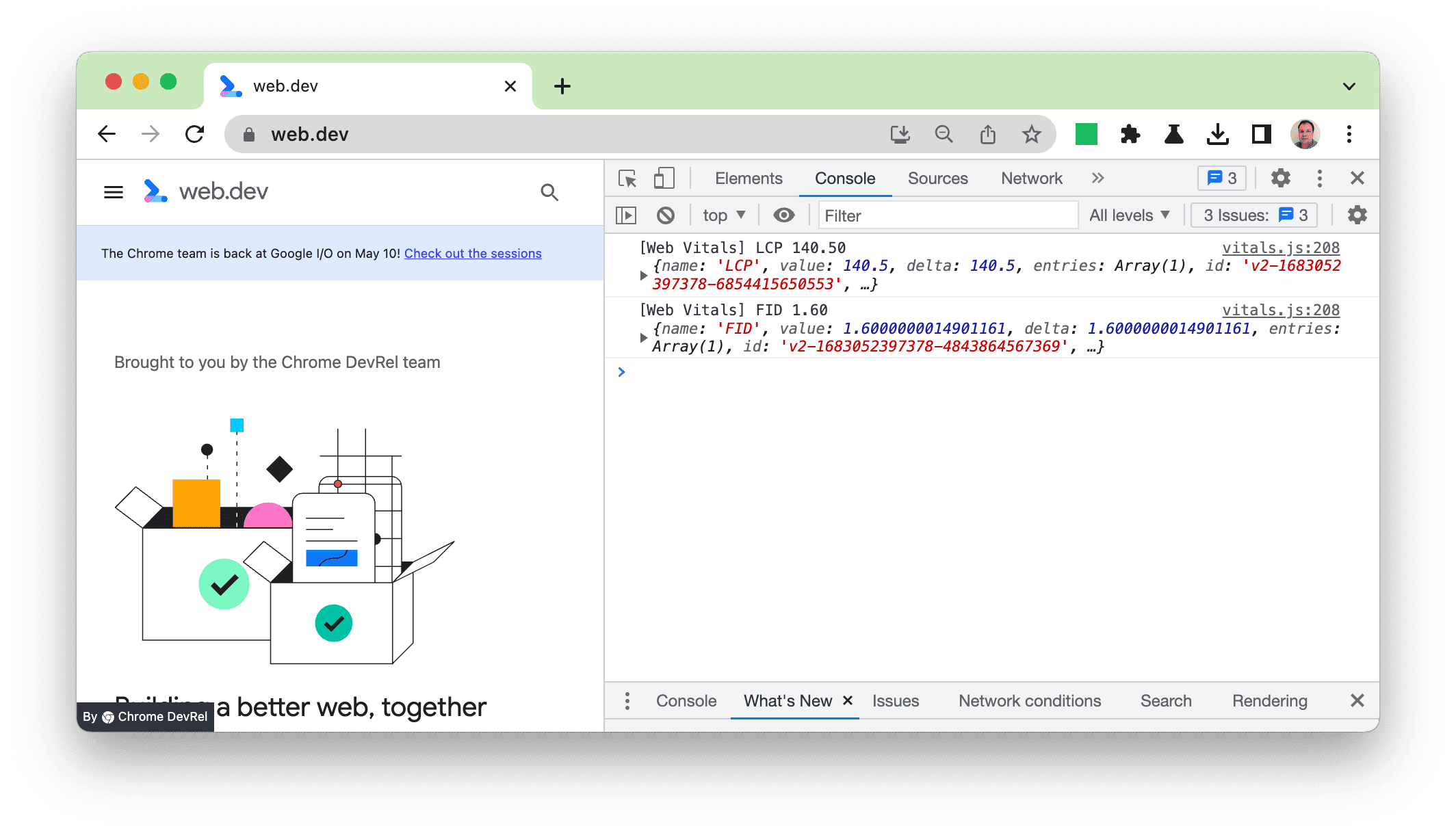
在上次升級之前,這會將 web-vitals library (做為擴充功能基礎) 的輸出內容記錄在 JSON 物件中:

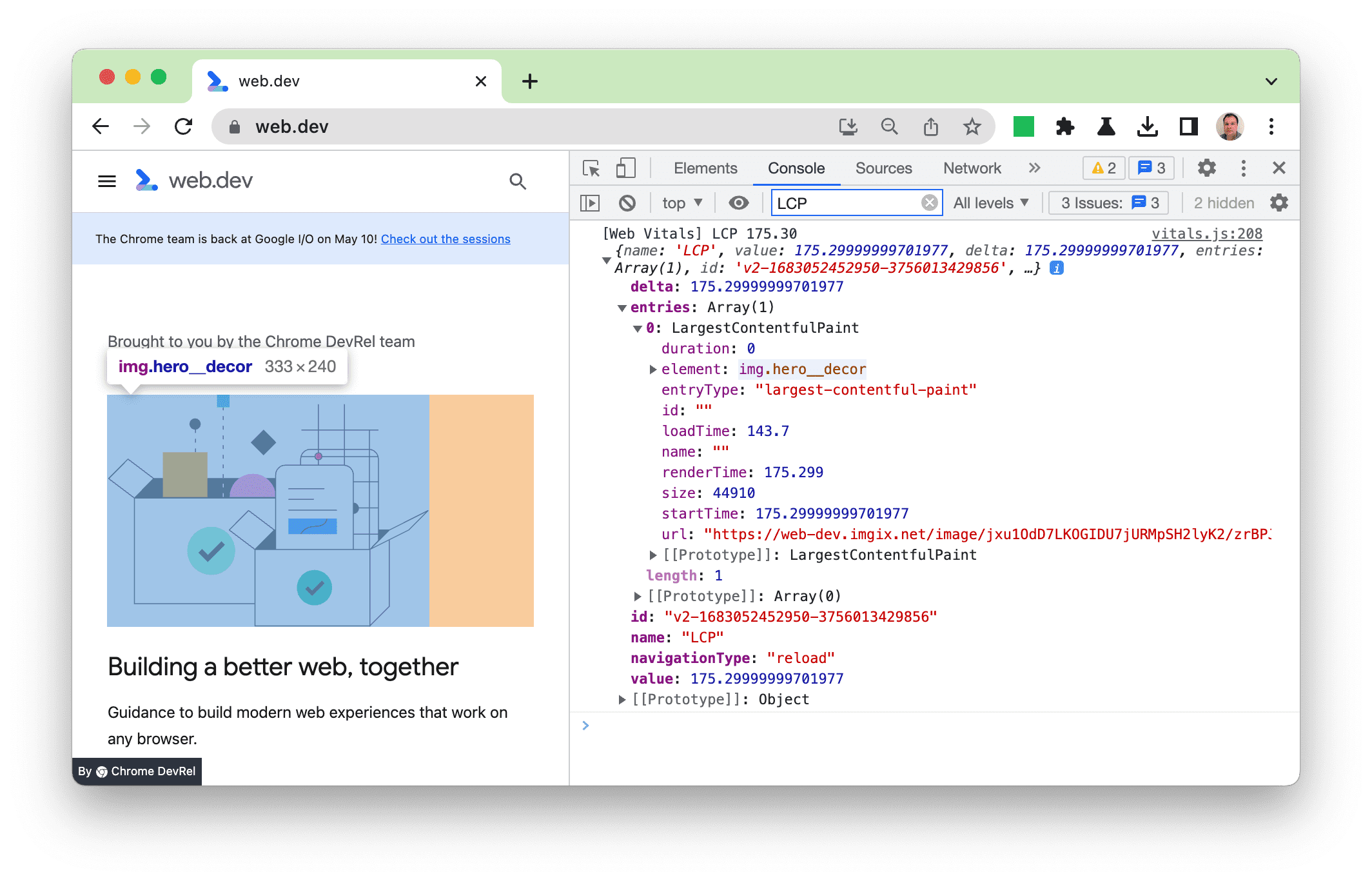
接著,您可以展開這個物件來取得完整詳細資料,而將遊標懸停在主要面板中的元素 (例如 LCP 圖片) 上即可醒目顯示:

這種做法很有用,但輸出格式不太容易使用,我們認為可以提供更優質的開發人員體驗。因此,我們改善了擴充功能,讓最重要的資訊更加顯眼,同時針對想查看更多詳細資料的使用者加入完整物件。
每個指標新增偵錯資訊
隨著新版本推出,我們新增了偵錯資訊格式,以更易讀的格式協助您找出問題並加以解決。每項指標提供的資訊不同,因此會提供不同資訊。
LCP 偵錯資訊
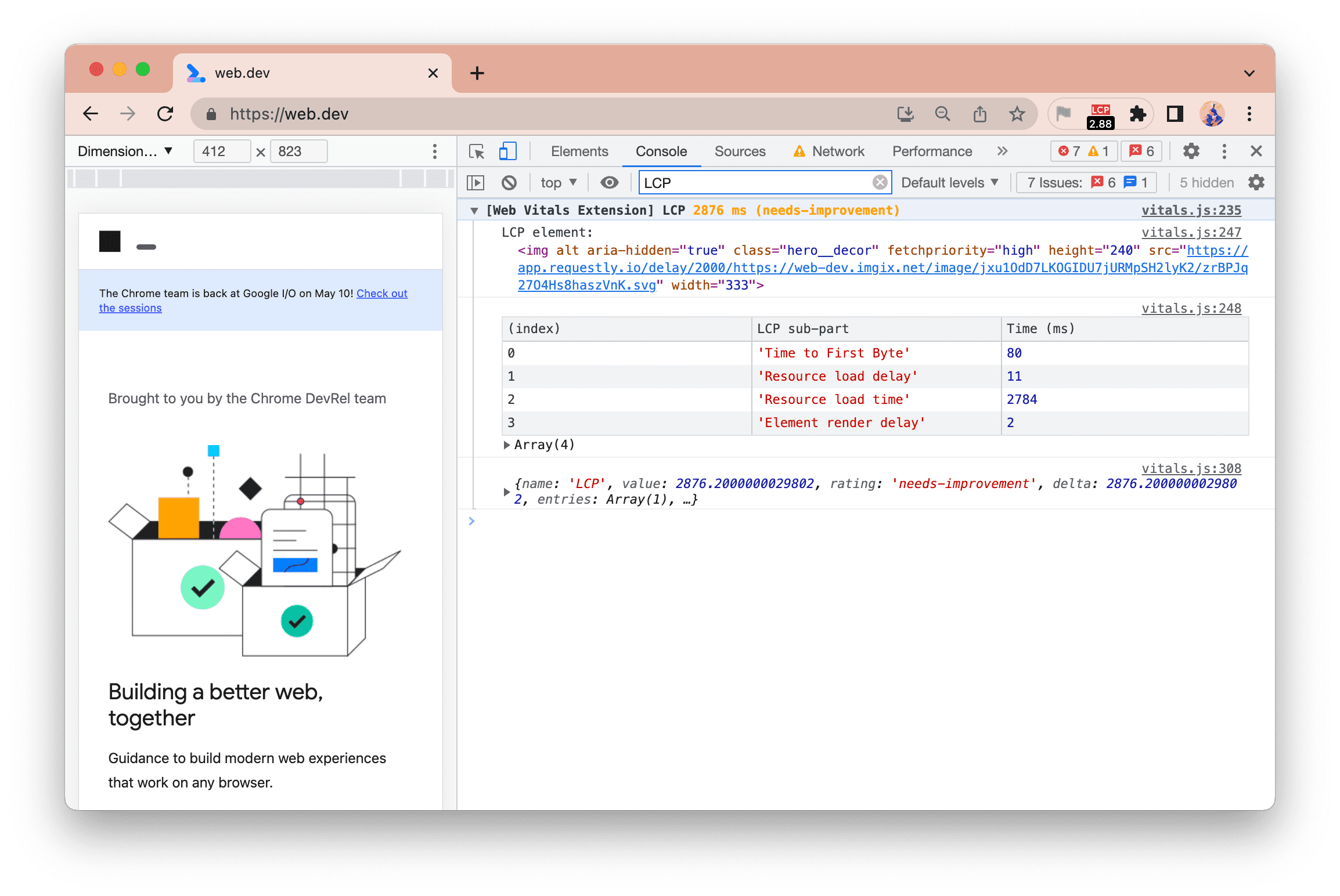
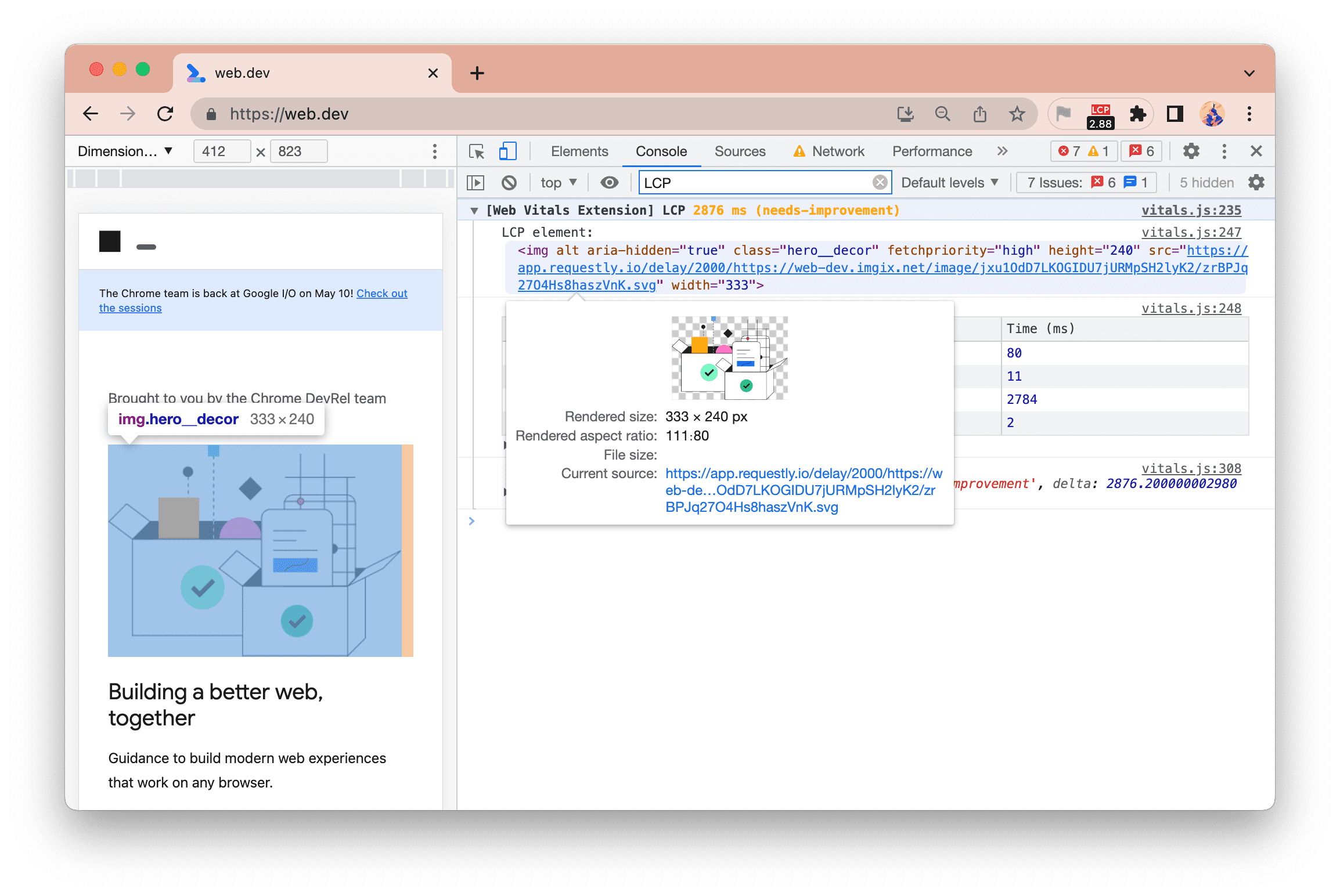
關於最大內容繪製 (LCP),我們會同時顯示該元素,以及「最佳化 LCP」指南中詳述 4 個階段的細節:

LCP 時間 (2,876 毫秒,約 2.9 秒) 會以琥珀色醒目顯示,例如「需要改善」類別。
在此範例中,我們發現 Resource load time 是最長的時間,因此建議您改善 LCP 時間,這樣或許可避免將內容託管於個別網域,或者使用較小的圖片或者更有效率的格式。在本例中,由於我們刻意減慢呈現輸出內容的速度,因此 web.dev 是速度飛快的網站 😀?
您也可以將遊標懸停在元素上,讓圖片醒目顯示:

此外,只要在元素上按一下滑鼠右鍵,該元素也會顯示在元素面板中。
這裡的 LCP 元素是圖片,將滑鼠遊標懸停在右側控制台中的圖片上,系統會一併在左側醒目顯示該元素。
CLS 偵錯資訊
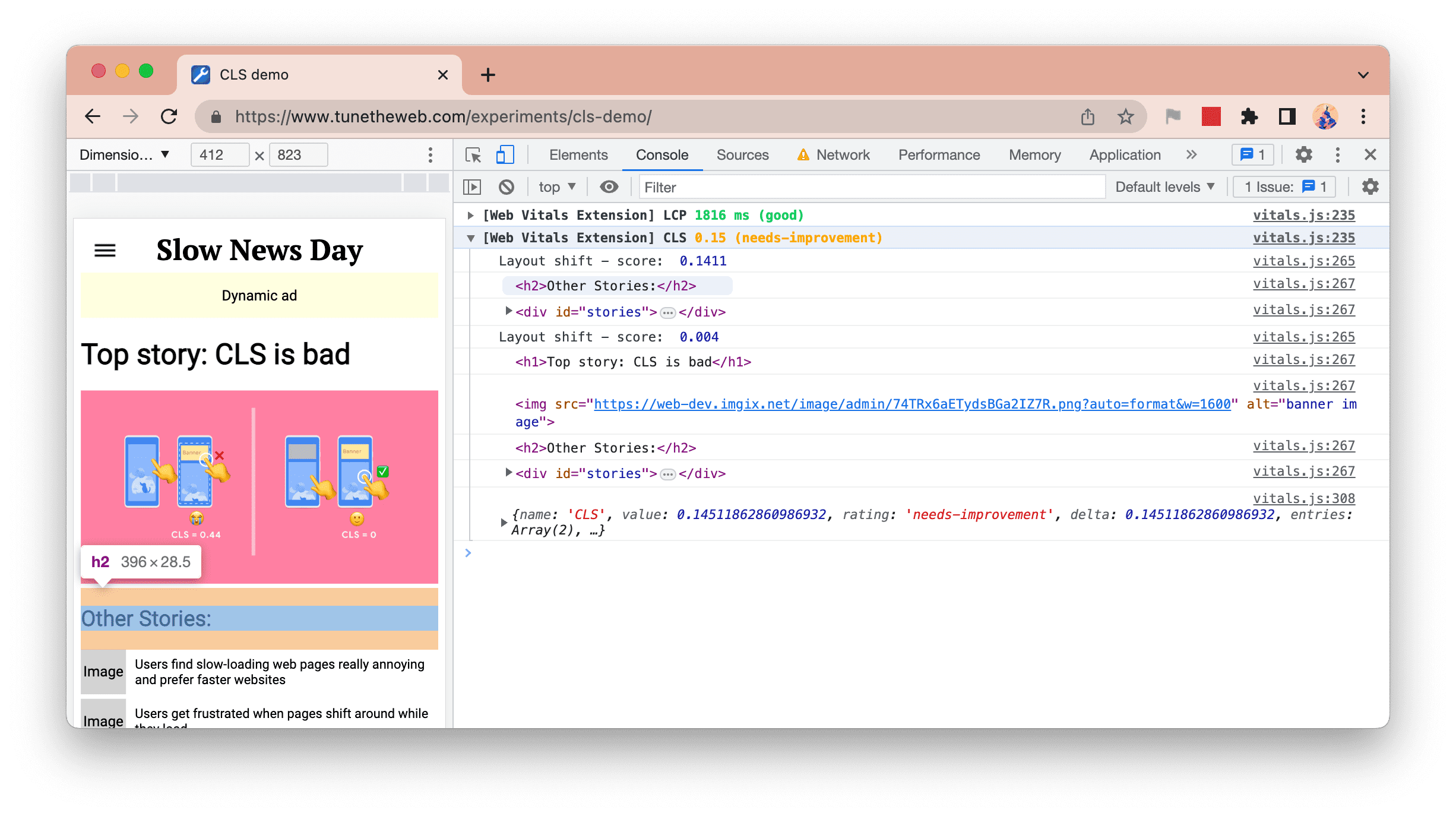
此外,系統現在也會列出影響累計版面配置位移 (CLS) 的位移,遊標懸停在相關元素上即可醒目顯示:

上述螢幕截圖顯示 2 次偏移,第一個元素包含兩個元素 (載入橫幅圖片且其下方的內容經過下載時),以及 4 個元素 (載入動態廣告且大部分的網頁向下移動時)。
在控制台右側的這張螢幕截圖中,h2 元素會懸停在螢幕截圖上,畫面上就會醒目顯示左側網站的元素。
FID 偵錯資訊
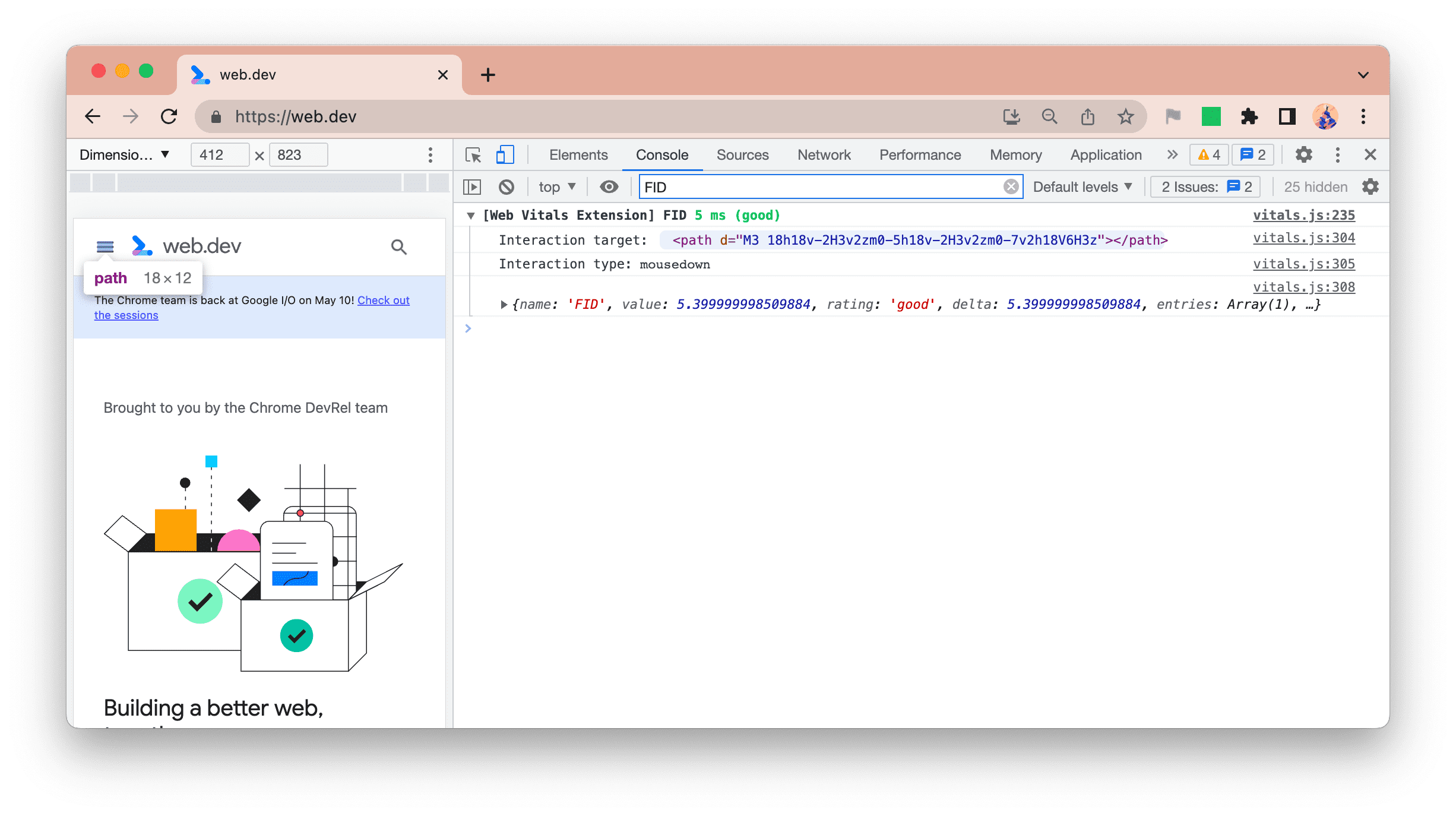
在「First Input Delay (FID)」中,我們會顯示受影響的元素 (再次將滑鼠遊標懸停在網頁上,即可醒目顯示該元素) 和互動類型,以及完整的 JSON 物件:

INP 偵錯資訊
在「Interaction to Next Paint (INP)」中,我們新增了兩筆記錄:
- INP - 最長的互動
- 互動 - 所有互動
INP 指標
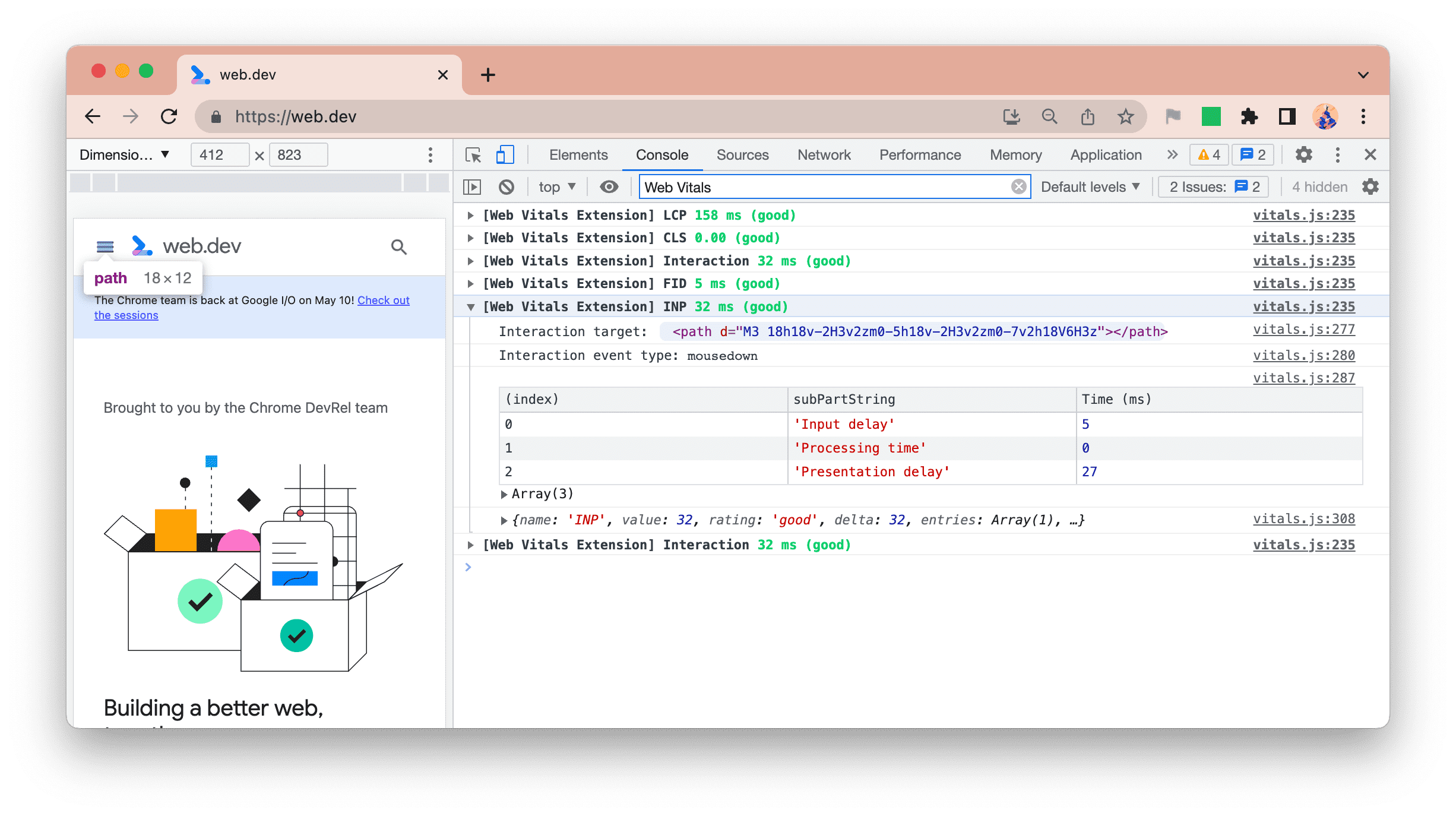
首先,我們會在 INP 指標變更時醒目顯示:

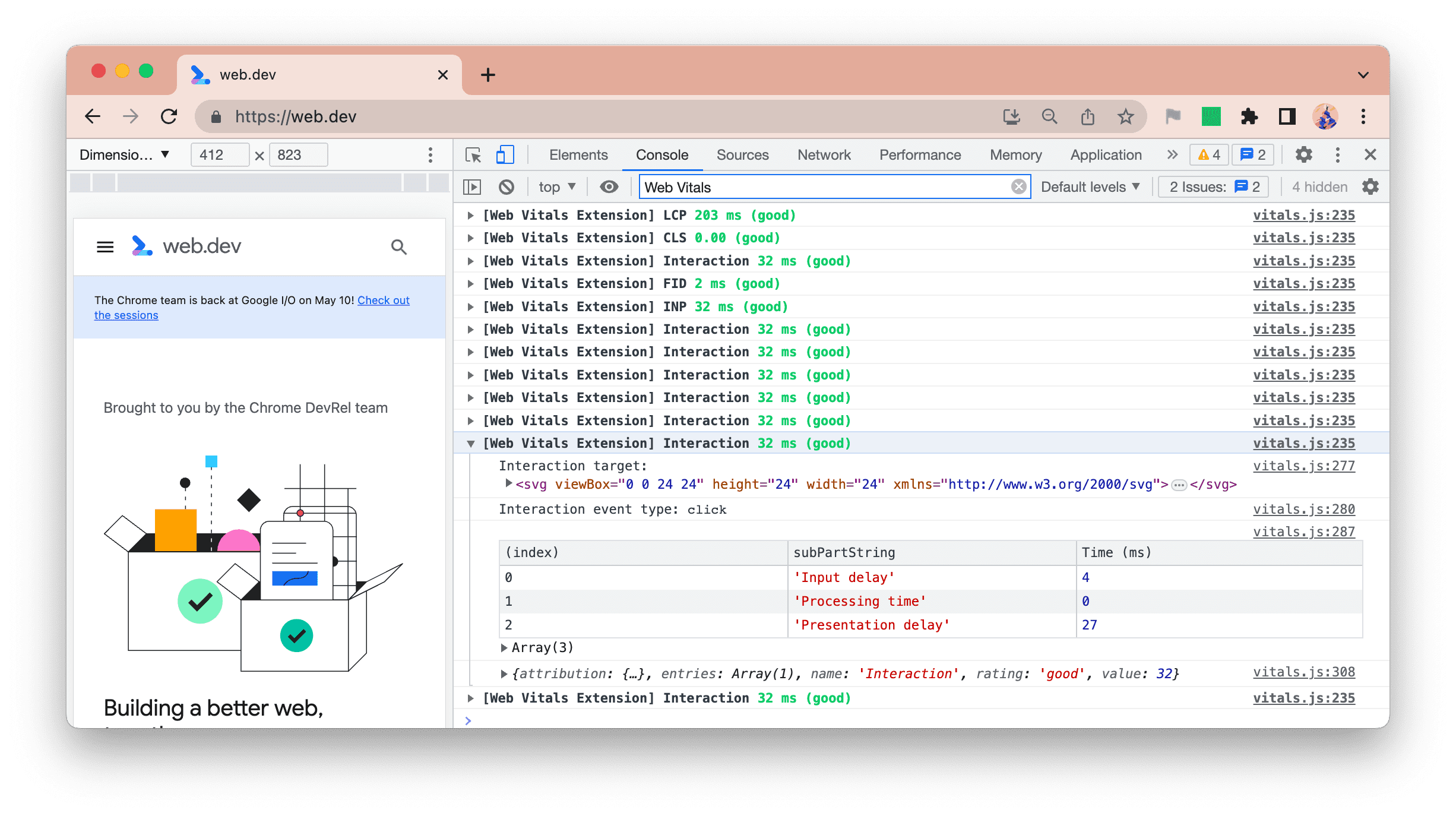
與 LCP 類似,擴充功能會細分 INP 時間,並顯示三個階段:
- 輸入延遲
- 處理時
- 簡報顯示延遲
這可協助您識別事件是否因為其他事件 (即「輸入延遲」) 而發生速度緩慢情形 (即「輸入延遲」)、事件處理常式本身由於程式碼而導致速度過慢 (處理時間)、如果後處理作業轉譯延遲原因 (顯示延遲),或綜合評估發生 (顯示延遲) 或以上兩者的組合。
互動
由於先前的互動會封鎖主執行緒,導致 INP 速度緩慢,導致輸入延遲時間過長。因此,我們會以與 INP 記錄類似的格式列出所有互動:

如此一來,您就可以透過與網站互動的方式,在控制台中查看哪些互動 (何種組合可能會造成 INP 問題),進而「即時追蹤」該網站。
這也有助於找出多個緩慢互動,而非只有最大的 INP 互動,幫助您避免在改善回應時感到面對困境。
篩選主控台記錄
這些額外資訊雖然實用,但如果您進行與 Core Web Vitals 無關的其他開發作業,或當時只對一個特定 Core Web Vitals 感興趣,您可能會分心。
您可以使用開發人員工具中的控制台篩選選項來篩除部分或所有訊息:

- 如要移除所有擴充功能訊息,請在選項中關閉這項功能,或使用「
-Extension」篩選器。 - 如果只要查看 LCP,可以使用
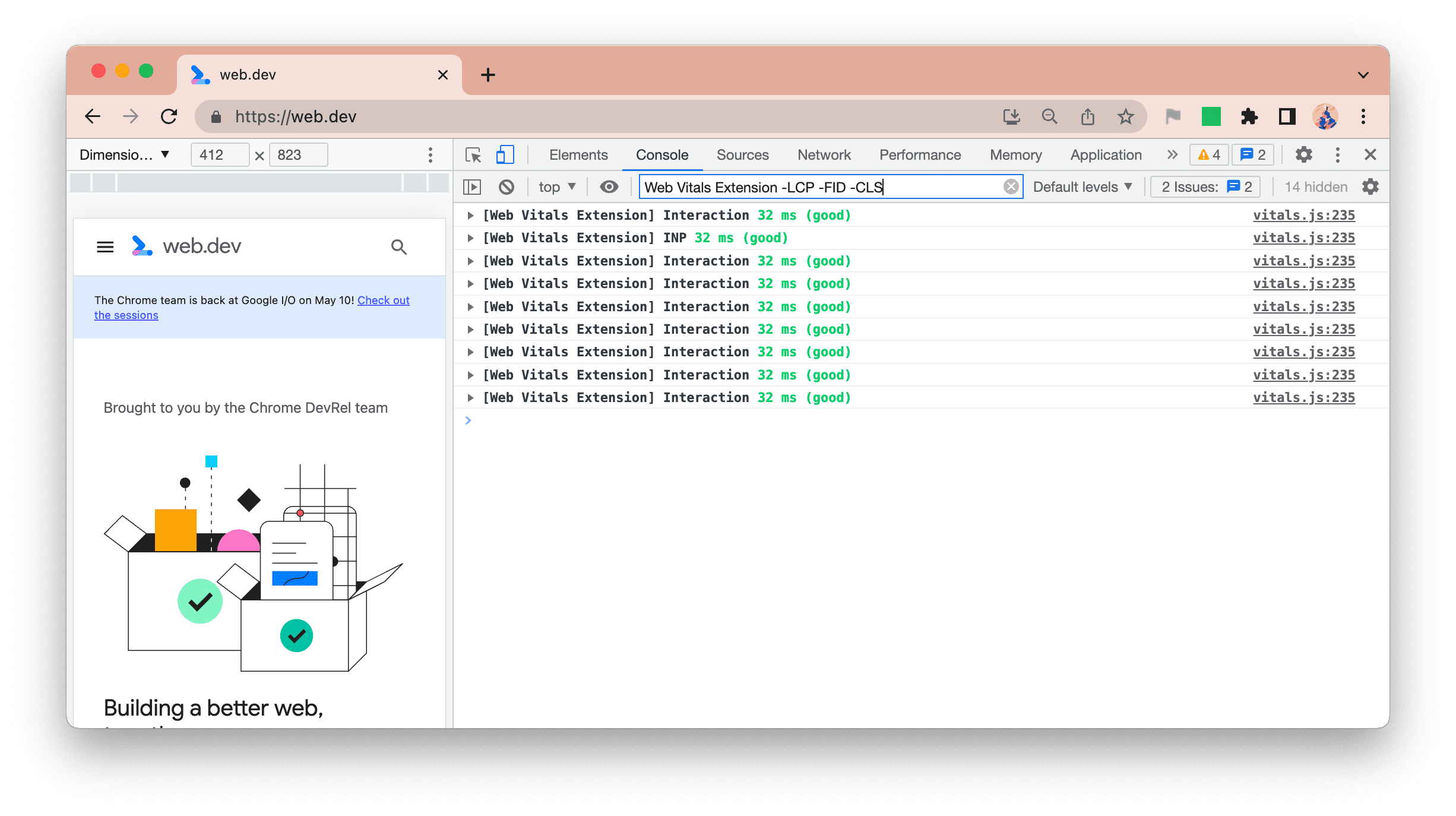
Web Vitals Extension LCP篩選器。 - 如果只要查看 INP 和互動,可以使用
Web Vitals Extension -LCP -CLS -FID篩選器。
我們正在設法減少這項擴充功能的可用選項,但如果開發人員工具篩選不足,而您偏好使用此處,請提出 GitHub 問題以通知我們。
結語
希望最新版本的擴充功能中新推出的偵錯選項能助您一臂之力,並有助您輕鬆找出及解決 Core Web Vitals 問題,進而改善網站的使用者體驗。
請記住,您在開發人員電腦上的體驗,可能無法反映實際使用者所遭遇的情況。請參閱前一篇網誌文章,如何在擴充功能中查看網站的 CrUX 欄位資料,大致瞭解您的使用體驗。
對於這些改善措施或 GitHub 問題追蹤工具上的其他建議,期待能聽到您的寶貴意見。





