أنشِئ تجربة تسجيل دخول تستفيد من مفاتيح المرور مع إمكانية تلبية احتياجات المستخدمين الحاليين لكلمات المرور.
تحلّ مفاتيح المرور محلّ كلمات المرور وتجعل حسابات المستخدمين على الويب أكثر أمانًا وبساطة وسهولة في الاستخدام. ومع ذلك، قد يؤدي الانتقال من المصادقة المستندة إلى كلمة المرور إلى المصادقة المستندة إلى مفتاح المرور إلى تعقيد تجربة المستخدم. يمكن أن يساعد استخدام ميزة الملء التلقائي في النموذج لاقتراح مفاتيح المرور في إنشاء تجربة موحّدة.
لماذا يجب استخدام ميزة الملء التلقائي للنموذج لتسجيل الدخول باستخدام مفتاح مرور؟
باستخدام مفتاح مرور، يمكن للمستخدم تسجيل الدخول إلى موقع إلكتروني باستخدام بصمة الإصبع أو الوجه أو رقم التعريف الشخصي للجهاز فقط.
من الناحية المثالية، لن يكون هناك مستخدمون لكلمات مرور ويمكن أن يكون مسار المصادقة بنفس بساطة زر تسجيل الدخول الأحادي. عندما ينقر المستخدم على الزر، ينبثق مربع حوار أداة اختيار الحسابات، ويمكن للمستخدم اختيار حساب وفتح قفل الشاشة لإثبات الهوية وتسجيل الدخول.
ومع ذلك، قد يكون الانتقال من استخدام كلمة المرور إلى المصادقة المستندة إلى مفتاح المرور أمرًا صعبًا. مع انتقال المستخدمين إلى استخدام مفاتيح المرور، سيظل هناك من يستخدم كلمات المرور ويجب أن تلبّي المواقع الإلكترونية كلا النوعين من المستخدمين. يجب ألا يُتوقع من المستخدمين أنفسهم تذكّر المواقع الإلكترونية التي بدّلوا إليها إلى مفاتيح المرور، لذا فإن مطالبة المستخدمين باختيار الطريقة التي يريدون استخدامها في المقدمة سيكون ضعفًا في تجربة المستخدم.
تُعدّ مفاتيح المرور من التكنولوجيات الجديدة أيضًا. قد يمثل شرحها والتأكد من راحة المستخدمين في استخدامها تحديًا لمواقع الويب. يمكننا الاعتماد على تجارب المستخدم المألوفة لملء كلمات المرور تلقائيًا لحل كلتا المشكلتين.
واجهة المستخدم الشرطية
لتقديم تجربة مستخدم فعّالة لمستخدمي مفاتيح المرور وكلمات المرور، يمكنك تضمين مفاتيح المرور في اقتراحات الملء التلقائي. يُعرَف ذلك باسم واجهة المستخدم الشرطية، وهي جزء من معيار WebAuthn.
بمجرد أن ينقر المستخدم على حقل إدخال اسم المستخدم، ينبثق مربع حوار لاقتراح الملء التلقائي يبرز مفاتيح المرور المخزنة إلى جانب اقتراحات الملء التلقائي لكلمات المرور. يمكن للمستخدم بعد ذلك اختيار حساب واستخدام قفل شاشة الجهاز لتسجيل الدخول.
بهذه الطريقة، يمكن للمستخدمين تسجيل الدخول إلى موقعك الإلكتروني باستخدام النموذج الحالي كما لو لم يحدث أيّ تغيير، ولكن باستخدام المزايا الأمنية الإضافية التي توفّرها مفاتيح المرور، إن توفّرت لديهم.
آلية العمل
للمصادقة باستخدام مفتاح مرور، يجب استخدام WebAuthn API.
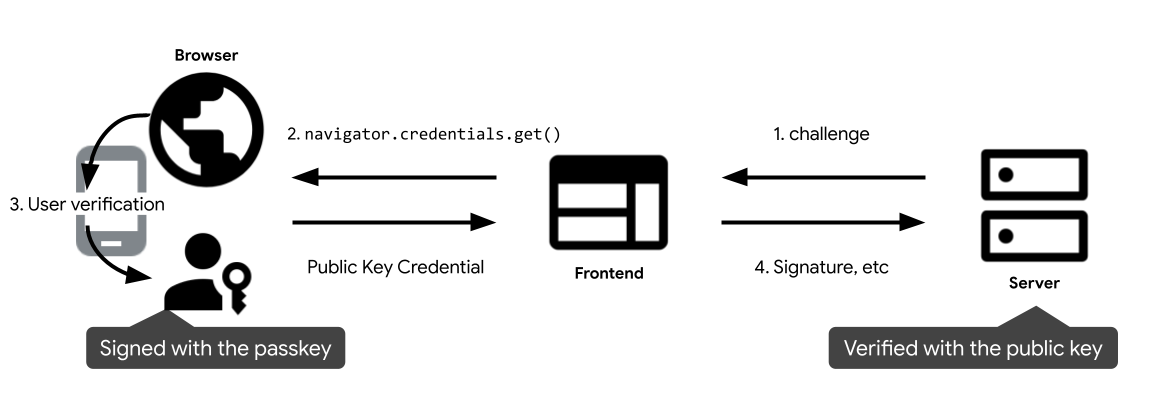
المكونات الأربعة في تدفق مصادقة مفتاح المرور هي: المستخدم:
- الخلفية: خادم الخلفية الذي يحتفظ بقاعدة بيانات الحسابات التي تخزّن المفتاح العام والبيانات الوصفية الأخرى المتعلقة بمفتاح المرور.
- الواجهة الأمامية: الواجهة الأمامية التي تتواصل مع المتصفح وترسل طلبات الجلب إلى الخلفية.
- المتصفح: متصفّح المستخدم الذي يستخدم JavaScript.
- Authenticator: برنامج المصادقة لدى المستخدم الذي ينشئ مفتاح المرور ويخزّنه قد يكون هذا على نفس الجهاز الذي يستخدمه المتصفح (على سبيل المثال، عند استخدام Windows Hello) أو على جهاز آخر، مثل الهاتف.

- ما إن يصل المستخدم إلى الواجهة الأمامية، يطلب من الواجهة الخلفية إجراء تحدٍّ للمصادقة باستخدام مفتاح مرور ويطلب من المستخدم
navigator.credentials.get()لبدء المصادقة باستخدام مفتاح مرور. يؤدي ذلك إلى إرجاعPromise. - عندما يضع المستخدم المؤشر في حقل تسجيل الدخول، يعرض المتصفّح مربّع حوار للملء التلقائي لكلمة المرور، بما في ذلك مفاتيح المرور. يظهر مربّع حوار للمصادقة إذا اختار المستخدم مفتاح مرور
- بعد إثبات المستخدم لهويته باستخدام قفل شاشة الجهاز، يتم تنفيذ الوعد ويتم إرجاع بيانات اعتماد المفتاح العام إلى الواجهة الأمامية.
- ترسل الواجهة الأمامية بيانات اعتماد المفتاح العام إلى الخلفية. تتحقق الخلفية من التوقيع مقابل المفتاح العام للحساب المطابق في قاعدة البيانات. إذا نجحت العملية، يتم تسجيل دخول المستخدم.
المتطلبات الأساسية
تتوفّر واجهة المستخدم الشرطية WebAuthn بشكل علني في متصفّح Safari على أجهزة iOS 16 وiPadOS 16 وmacOS Ventura. وتتوفّر أيضًا على Chrome على أنظمة التشغيل Android وmacOS وWindows 11 22H2.
المصادقة باستخدام مفتاح مرور من خلال الملء التلقائي للنموذج
عندما يريد المستخدم تسجيل الدخول، يمكنك إجراء طلب WebAuthn get مشروط
للإشارة إلى إمكانية تضمين مفاتيح المرور في اقتراحات الملء التلقائي. إنّ الطلب المشروط من واجهة برمجة التطبيقات navigator.credentials.get()في WebAuthn لا يعرض واجهة المستخدم، ويظل في انتظار المراجعة إلى أن يختار المستخدم حسابًا لتسجيل الدخول من خلال اقتراحات الملء التلقائي. إذا اختار المستخدم مفتاح مرور، سينفّذ المتصفّح الإذن باستخدام بيانات اعتماد بدلاً من ملء نموذج تسجيل الدخول. وتقع على عاتق الصفحة عندها مسؤولية
تسجيل دخول المستخدم.
إضافة تعليق توضيحي إلى حقل إدخال النموذج
أضِف السمة autocomplete إلى حقل اسم المستخدم input إذا لزم الأمر.
يمكنك إلحاق username وwebauthn كرمزَين مميّزَين لاقتراح مفاتيح مرور.
<input type="text" name="username" autocomplete="username webauthn" ...>
رصد الميزات
قبل استدعاء طلب بيانات من واجهة WebAuthn API شرطي، تحقَّق مما يلي:
- يتوافق المتصفّح مع WebAuthn.
- يتوافق المتصفِّح مع واجهة مستخدم WebAuthn الشرطية.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
استرجاع تحدٍ من خادم الجهة المحظورة
استرجاع تحدٍ من خادم الجهة المحظورة المطلوب الاتصال بـ
navigator.credentials.get():
challenge: تحدي من إنشاء الخادم في ArrayBuffer. وهذا الإجراء مطلوب لمنع هجمات إعادة التشغيل. احرص على إنشاء تحدٍ جديد عند كل محاولة تسجيل دخول وتجاهله بعد مدة معيَّنة أو بعد تعذُّر التحقُّق من صحة محاولة تسجيل الدخول. اعتبره مثل رمز CSRF.allowCredentials: مصفوفة من بيانات الاعتماد المقبولة لهذه المصادقة. مرِّر مصفوفة فارغة للسماح للمستخدم باختيار مفتاح مرور متاح من قائمة يعرضها المتصفّح.userVerification: تشير هذه العلامة إلى ما إذا كانت عملية إثبات هوية المستخدم باستخدام قفل شاشة الجهاز هي"required"أو"preferred"أو"discouraged". الإعداد التلقائي هو"preferred"، أي أنّ برنامج المصادقة قد يتخطّى عملية التحقق من المستخدم. اضبط السمة على"preferred"أو احذفها.
يمكنك استدعاء WebAuthn API مع العلامة conditional لمصادقة المستخدم.
يمكنك الاتصال بالرقم navigator.credentials.get() لبدء انتظار مصادقة المستخدم.
// To abort a WebAuthn call, instantiate an `AbortController`.
const abortController = new AbortController();
const publicKeyCredentialRequestOptions = {
// Server generated challenge
challenge: ****,
// The same RP ID as used during registration
rpId: 'example.com',
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
rpId: رقم تعريف الجهة المحظورة هو نطاق ويمكن للموقع الإلكتروني تحديد نطاقه أو لاحقة قابلة للتسجيل. يجب أن تتطابق هذه القيمة مع معرّف rp.id المستخدَم عند إنشاء مفتاح المرور.
تذكَّر تحديد mediation: 'conditional' لجعل الطلب شرطيًا.
إرسال بيانات اعتماد المفتاح العام التي تم إرجاعها إلى خادم الجهة المحظورة
بعد أن يختار المستخدم حسابًا ويوافق على استخدام قفل شاشة الجهاز،
يتم حلّ المشكلة من خلال عرض عنصر
PublicKeyCredential
إلى الواجهة الأمامية للجهة المحظورة.
قد يتم رفض الوعد لعدة أسباب مختلفة. وبالتالي، عليك معالجة الأخطاء وفقًا لذلك، استنادًا إلى السمة name للكائن Error:
NotAllowedError: ألغى المستخدم العملية.- استثناءات أخرى: حدث خطأ غير متوقع. يعرض المتصفح مربع حوار خطأ للمستخدم.
يحتوي كائن بيانات اعتماد المفتاح العام على السمات التالية:
id: رقم التعريف المشفر لـ base64url لبيانات اعتماد مفتاح المرور الذي تمت مصادقته.rawId: نسخة ArrayBuffer من رقم تعريف بيانات الاعتماد.response.clientDataJSON: مصفوفة من بيانات العميل ويحتوي هذا الحقل على معلومات مثل التحدي والأصل الذي سيحتاج خادم الجهة المحظورة إلى التحقق منه.response.authenticatorData: مصفوفة من بيانات برنامج المصادقة. يحتوي هذا الحقل على معلومات مثل "رقم تعريف الجهة المحظورة".response.signature: صفيف للتوقيع. هذه القيمة هي جوهر بيانات الاعتماد ويجب التحقق منها على الخادم.response.userHandle: مصفوفة مصفوفة تحتوي على رقم تعريف المستخدم الذي تم ضبطه في وقت الإنشاء. ويمكن استخدام هذه القيمة بدلاً من معرّف بيانات الاعتماد إذا كان الخادم بحاجة إلى اختيار قيم المعرّف التي يستخدمها أو إذا كانت الخلفية تريد تجنُّب إنشاء فهرس لمعرّفات بيانات الاعتماد.authenticatorAttachment: يتم عرضplatformعندما تكون بيانات الاعتماد هذه واردة من جهاز محلي. وبخلاف ذلك،cross-platform، لا سيما عندما استخدم المستخدم الهاتف لتسجيل الدخول. إذا كان المستخدم بحاجة إلى استخدام هاتف لتسجيل الدخول، يمكنك أن تطلب منه إنشاء مفتاح مرور على الجهاز المحلي.type: يتم ضبط هذا الحقل دائمًا على"public-key".
إذا كنت تستخدم مكتبة لمعالجة كائن بيانات اعتماد المفتاح العام على خادم الجهة المحظورة، ننصحك بإرسال الكائن بأكمله إلى الخادم بعد ترميزه جزئيًا باستخدام base64url.
إثبات صحة التوقيع
عندما تتلقّى بيانات اعتماد المفتاح العام على الخادم، مرِّرها إلى مكتبة FIDO لمعالجة الكائن.
ابحث عن رقم تعريف بيانات الاعتماد المطابق باستخدام السمة
id (إذا أردت تحديد حساب مستخدم، استخدِم السمة
userHandle، وهي السمة user.id التي حدّدتها عند إنشاء بيانات الاعتماد). تأكَّد مما إذا كان من الممكن إثبات ملكية
signature الخاصة ببيانات الاعتماد باستخدام المفتاح العام المخزن. للقيام بذلك، نوصي باستخدام مكتبة من جانب الخادم
أو حل بدلاً من كتابة التعليمات البرمجية الخاصة بك. يمكنك العثور على
مكتبات مفتوحة المصدر في مستودع
webauth GitHub الرائع.
بعد التحقّق من بيانات الاعتماد باستخدام مفتاح عام مطابق، سجِّل دخول المستخدم.


