साइन इन का ऐसा अनुभव बनाएं जो मौजूदा पासवर्ड इस्तेमाल करने वालों के साथ भी, पासकी का इस्तेमाल करता हो.
पासकी, पासवर्ड की जगह ले लेती हैं और वेब पर उपयोगकर्ता खातों को सुरक्षित, इस्तेमाल में आसान, और आसान बनाती हैं. हालांकि, पासवर्ड के आधार पर पासकी की मदद से पुष्टि करने की प्रक्रिया का इस्तेमाल करने से, उपयोगकर्ता अनुभव पर असर पड़ सकता है. पासकी के सुझाव पाने के लिए, फ़ॉर्म में ऑटोमैटिक भरने की सुविधा का इस्तेमाल करें. इससे आपको एक जैसा अनुभव मिल सकता है.
पासकी से साइन इन करने के लिए, फ़ॉर्म को ऑटोमैटिक भरने की सुविधा का इस्तेमाल क्यों करना चाहिए?
पासकी की मदद से, कोई व्यक्ति सिर्फ़ फ़िंगरप्रिंट, चेहरे या डिवाइस के पिन का इस्तेमाल करके वेबसाइट में साइन इन कर सकता है.
बेहतर होगा कि इस पर कोई पासवर्ड इस्तेमाल न किया जाए और पुष्टि करने की प्रक्रिया सिंगल साइन-इन बटन जितना आसान हो. जब उपयोगकर्ता इस बटन पर टैप करता है, तो खाता चुनने वाला डायलॉग बॉक्स पॉप-अप होता है. इसके बाद, उपयोगकर्ता एक खाता चुन सकता है, पुष्टि करने और साइन इन करने के लिए स्क्रीन अनलॉक कर सकता है.
हालांकि, पासवर्ड के बजाय पासकी की मदद से पुष्टि करना चुनौतियों भरा हो सकता है. जब उपयोगकर्ता पासकी पर स्विच करेंगे, तब भी पासवर्ड और वेबसाइटों का इस्तेमाल करने वाले लोगों को दोनों तरह के उपयोगकर्ताओं को शामिल करना होगा. उपयोगकर्ताओं को यह याद न रहे कि उन्होंने किन साइटों को पासकी का इस्तेमाल किया है. इसलिए, उपयोगकर्ताओं से यह कहना गलत होगा कि उन्हें शुरुआत में कौनसा तरीका इस्तेमाल करना है. इससे UX खराब होगा.
पासकी भी एक नई टेक्नोलॉजी है. उन्हें समझाना और यह पक्का करना कि उपयोगकर्ताओं को उनका इस्तेमाल करना आसान है, वेबसाइटों के लिए एक चुनौती हो सकती है. दोनों समस्याओं को हल करने के लिए, हम पासवर्ड को ऑटोमैटिक भरने के लिए जाने-पहचाने उपयोगकर्ता अनुभवों पर भरोसा कर सकते हैं.
कंडिशनल यूज़र इंटरफ़ेस (यूआई)
पासकी और पासवर्ड इस्तेमाल करने वाले लोगों को बेहतर अनुभव देने के लिए, ऑटोमैटिक भरने की सुविधा के सुझावों में पासकी शामिल की जा सकती हैं. इसे शर्त वाला यूज़र इंटरफ़ेस (यूआई) कहा जाता है और यह WebAuthn स्टैंडर्ड का हिस्सा है.
जैसे ही उपयोगकर्ता उपयोगकर्ता नाम इनपुट फ़ील्ड पर टैप करता है, ऑटोमैटिक भरने का सुझाव वाला डायलॉग पॉप-अप होता है. इसमें, सेव की गई पासकी के साथ-साथ पासवर्ड अपने-आप भरने के सुझाव भी हाइलाइट होते हैं. इसके बाद, उपयोगकर्ता कोई खाता चुन सकता है और साइन इन करने के लिए, डिवाइस के स्क्रीन लॉक का इस्तेमाल कर सकता है.
इस तरह, लोग मौजूदा फ़ॉर्म का इस्तेमाल करके आपकी वेबसाइट में साइन इन कर सकते हैं. जैसे, कोई बदलाव नहीं हुआ है. हालांकि, अगर उनके पास पासकी है, तो पासकी को इस्तेमाल करने से मिलने वाला अतिरिक्त सुरक्षा फ़ायदा भी मिलता है.
यह सुविधा कैसे काम करती है
पासकी से पुष्टि करने के लिए, WebAuthn एपीआई का इस्तेमाल करें.
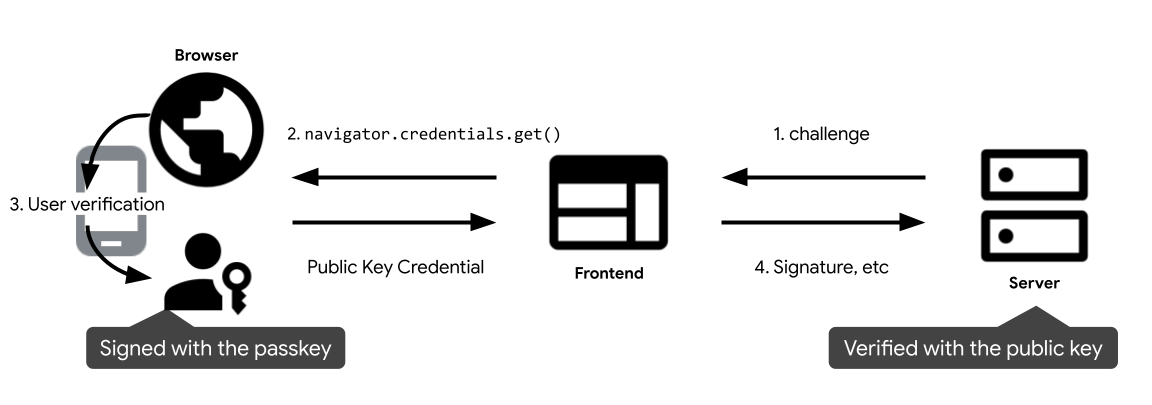
पासकी की पुष्टि करने के फ़्लो में ये चार कॉम्पोनेंट होते हैं: उपयोगकर्ता:
- बैकएंड: आपका बैकएंड सर्वर, जिसमें खातों का डेटाबेस होता है. इसमें, पासकी से जुड़ा सार्वजनिक पासकोड और अन्य मेटाडेटा सेव होता है.
- फ़्रंटएंड: आपका फ़्रंटएंड, जो ब्राउज़र से संपर्क करता है और बैकएंड को अनुरोध फ़ेच करता है.
- ब्राउज़र: उपयोगकर्ता का ब्राउज़र जिस पर आपकी JavaScript चल रही है.
- Authenticator: उपयोगकर्ता की पुष्टि करने वाला वह व्यक्ति जो पासकी बनाता और सेव करता है. यह उस डिवाइस पर हो सकता है जिस पर ब्राउज़र है (जैसे, जब Windows Hello का इस्तेमाल किया जा रहा हो) या किसी दूसरे डिवाइस, जैसे कि फ़ोन पर.

- जैसे ही कोई उपयोगकर्ता फ़्रंटएंड पर जाता है, उसे बैकएंड से पासकी की मदद से पुष्टि करने की चुनौती मिलती है. साथ ही, वह पासकी से पुष्टि करने के लिए,
navigator.credentials.get()को कॉल करता है. इससेPromiseमिलता है. - जब उपयोगकर्ता कर्सर को साइन-इन फ़ील्ड में रखता है, तब ब्राउज़र पासकी के साथ-साथ, पासवर्ड अपने-आप भरने वाला डायलॉग दिखाता है. अगर उपयोगकर्ता पासकी चुनता है, तो पुष्टि करने वाला डायलॉग दिखेगा.
- उपयोगकर्ता की ओर से डिवाइस के स्क्रीन लॉक का इस्तेमाल करके अपनी पहचान की पुष्टि करने के बाद, प्रॉमिस दिया जाता है और फ़्रंटएंड पर एक सार्वजनिक पासकोड क्रेडेंशियल वापस आ जाता है.
- फ़्रंटएंड, सार्वजनिक पासकोड का क्रेडेंशियल बैकएंड को भेजता है. बैकएंड, डेटाबेस में मेल खाने वाले खाते की सार्वजनिक कुंजी से हस्ताक्षर की पुष्टि करता है. अगर ऐसा हो जाता है, तो उपयोगकर्ता ने साइन इन कर लिया है.
ज़रूरी शर्तें
iOS 16, iPadOS 16, और macOS Ventura पर Safari में, कंडिशनल WebAuthn यूज़र इंटरफ़ेस (यूआई) सार्वजनिक तौर पर काम करता है. यह Android, macOS, और Windows 11 22H2 पर Chrome में भी उपलब्ध है.
फ़ॉर्म ऑटोमैटिक भरने की सुविधा की मदद से, पासकी की मदद से पुष्टि करें
जब कोई उपयोगकर्ता साइन इन करना चाहता है, तो उसके पास कुछ शर्तों के साथ WebAuthn get कॉल करने का विकल्प होता है. ऐसा यह बताने के लिए किया जाता है कि ऑटोमैटिक भरने के सुझावों में पासकी को शामिल किया जा सकता है. WebAuthn के navigator.credentials.get() एपीआई को शर्तों के साथ किए गए कॉल में यूज़र इंटरफ़ेस (यूआई) नहीं दिखता. यह तब तक नहीं दिखता, जब तक कि उपयोगकर्ता, ऑटोमैटिक भरने के सुझावों में से साइन इन करने के लिए कोई खाता नहीं चुनता. अगर उपयोगकर्ता पासकी चुनता है, तो ब्राउज़र प्रॉमिस को साइन-इन फ़ॉर्म भरने के बजाय, क्रेडेंशियल के ज़रिए पूरा करेगा. तब उपयोगकर्ता को साइन इन
करने की ज़िम्मेदारी पेज की होती है.
फ़ॉर्म के इनपुट फ़ील्ड में एनोटेट करें
अगर ज़रूरी हो, तो उपयोगकर्ता नाम input फ़ील्ड में autocomplete एट्रिब्यूट जोड़ें.
username और webauthn को इसके टोकन के तौर पर जोड़ें, ताकि यह पासकी का सुझाव दे सके.
<input type="text" name="username" autocomplete="username webauthn" ...>
सुविधा की पहचान करने की सुविधा
शर्त के साथ WebAuthn API कॉल शुरू करने से पहले, देख लें कि:
- ब्राउज़र WebAuthn पर काम करता हो.
- ब्राउज़र, WebAuthn कंडिशनल यूज़र इंटरफ़ेस (यूआई) के साथ काम करता है.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
आरपी सर्वर से कोई चैलेंज फ़ेच करें
आरपी सर्वर से ऐसा चैलेंज फ़ेच करें जो navigator.credentials.get() को कॉल करने के लिए ज़रूरी है:
challenge: ArrayBuffer में सर्वर से जनरेट किया गया चैलेंज. रीप्ले हमलों को रोकने के लिए यह ज़रूरी है. हर बार साइन-इन करने की कोशिश पर एक नई चुनौती जनरेट करना न भूलें और एक तय समय के बाद या साइन-इन की कोशिश की पुष्टि न हो पाने के बाद उसे अनदेखा कर दें. इसे CSRF टोकन की तरह देखें.allowCredentials: यह पुष्टि करने के लिए इस्तेमाल किए जा सकने वाले क्रेडेंशियल का कलेक्शन है. खाली कलेक्शन पास करें, ताकि उपयोगकर्ता ब्राउज़र की दिख रही सूची से उपलब्ध पासकी चुन सके.userVerification: यह बताता है कि डिवाइस के स्क्रीन लॉक का इस्तेमाल करके, उपयोगकर्ता की पुष्टि करने की प्रक्रिया"required","preferred"या"discouraged"है या नहीं. डिफ़ॉल्ट तौर पर, यह"preferred"पर सेट होता है. इसका मतलब है कि पुष्टि करने वाला व्यक्ति, उपयोगकर्ता की पहचान की पुष्टि करने की प्रक्रिया को छोड़ सकता है. इसे"preferred"पर सेट करें या प्रॉपर्टी को छोड़ दें.
उपयोगकर्ता की पुष्टि करने के लिए, conditional फ़्लैग के साथ WebAuthn API को कॉल करें
उपयोगकर्ता की पुष्टि का इंतज़ार करने के लिए, navigator.credentials.get() को कॉल करें.
// To abort a WebAuthn call, instantiate an `AbortController`.
const abortController = new AbortController();
const publicKeyCredentialRequestOptions = {
// Server generated challenge
challenge: ****,
// The same RP ID as used during registration
rpId: 'example.com',
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
rpId: आरपी आईडी एक डोमेन होता है. वेबसाइट अपने डोमेन या रजिस्टर किए जा सकने वाले सफ़िक्स की जानकारी दे सकती है. यह वैल्यू, पासकी बनाते समय इस्तेमाल किए गए rp.id से मेल खानी चाहिए.
अनुरोध को शर्तों के साथ सेट करने के लिए, mediation: 'conditional' तय करना न भूलें.
वापस किया गया सार्वजनिक कुंजी का क्रेडेंशियल आरपी सर्वर को भेजें
जब उपयोगकर्ता कोई खाता चुनता है और डिवाइस के स्क्रीन लॉक का इस्तेमाल करके सहमति देता है, तब आरपी फ़्रंटएंड का PublicKeyCredential ऑब्जेक्ट दिखाने के लिए, प्रॉमिस का समाधान किया जाता है.
किसी प्रॉमिस को कई अलग-अलग वजहों से अस्वीकार किया जा सकता है. आपको Error ऑब्जेक्ट की name प्रॉपर्टी के आधार पर, गड़बड़ियों को उसी हिसाब से मैनेज करना होगा:
NotAllowedError: उपयोगकर्ता ने कार्रवाई रद्द कर दी है.- अन्य अपवाद: कोई गड़बड़ी हुई. ब्राउज़र, उपयोगकर्ता को गड़बड़ी वाला डायलॉग दिखाता है.
सार्वजनिक पासकोड क्रेडेंशियल ऑब्जेक्ट में ये प्रॉपर्टी होती हैं:
id: पुष्टि किए गए पासकी क्रेडेंशियल का base64url कोड वाला आईडी.rawId: क्रेडेंशियल आईडी का ArrayBuffer वर्शन.response.clientDataJSON: क्लाइंट डेटा का ArrayBuffer. इस फ़ील्ड में चैलेंज और ऑरिजिन जैसी जानकारी होती है, जिसकी पुष्टि आरपी सर्वर को करनी होगी.response.authenticatorData: पुष्टि करने वाले डेटा का ArrayBuffer. इस फ़ील्ड में आरपी आईडी जैसी जानकारी होती है.response.signature: सिग्नेचर का ArrayBuffer. यह वैल्यू क्रेडेंशियल का मुख्य हिस्सा है और सर्वर पर इसकी पुष्टि ज़रूरी है.response.userHandle: एक arrayBuffer जिसमें वह यूज़र आईडी शामिल है जिसे ऐप्लिकेशन बनाते समय सेट किया गया था. अगर सर्वर को उसके लिए इस्तेमाल की जाने वाली आईडी वैल्यू चुनने की ज़रूरत पड़ती है या बैकएंड, क्रेडेंशियल आईडी के लिए इंडेक्स बनाने से बचना चाहता है, तो क्रेडेंशियल आईडी के बजाय, इस वैल्यू का इस्तेमाल किया जा सकता है.authenticatorAttachment: स्थानीय डिवाइस से यह क्रेडेंशियल मिलने पर,platformदिखाता है. नहीं तो,cross-platform, खास तौर पर तब, जब उपयोगकर्ता ने साइन इन करने के लिए फ़ोन का इस्तेमाल किया. अगर उपयोगकर्ता को साइन इन करने के लिए फ़ोन का इस्तेमाल करना हो, तो उससे स्थानीय डिवाइस पर पासकी बनाने के लिए कहें.type: यह फ़ील्ड हमेशा"public-key"पर सेट रहता है.
अगर आरपी सर्वर पर सार्वजनिक कुंजी के क्रेडेंशियल वाले ऑब्जेक्ट को मैनेज करने के लिए लाइब्रेरी का इस्तेमाल किया जाता है, तो हमारा सुझाव है कि आप पूरे ऑब्जेक्ट को base64url का कुछ हिस्सा एन्कोड करने के बाद ही सर्वर पर भेज दें.
हस्ताक्षर की पुष्टि करना
जब आपको सर्वर पर सार्वजनिक कुंजी का क्रेडेंशियल मिलता है, तो ऑब्जेक्ट को प्रोसेस करने के लिए, उसे FIDO लाइब्रेरी को पास करें.
id प्रॉपर्टी के साथ मेल खाने वाला क्रेडेंशियल आईडी खोजें (अगर आपको उपयोगकर्ता खाता तय करना है, तो userHandle प्रॉपर्टी का इस्तेमाल करें, जो user.id है जिसे आपने क्रेडेंशियल बनाते समय तय किया था). देखें कि क्रेडेंशियल
signature की पुष्टि, सेव की गई सार्वजनिक कुंजी से की जा सकती है या नहीं. ऐसा करने के लिए, हम आपको अपना कोड लिखने के बजाय सर्वर साइड लाइब्रेरी
या किसी समाधान का इस्तेमाल करने का सुझाव देते हैं. ओपन सोर्स लाइब्रेरी आपको शानदार webauth GitHub
रेपो में मिल सकती हैं.
क्रेडेंशियल से मेल खाने वाली सार्वजनिक कुंजी से पुष्टि होने के बाद, उपयोगकर्ता को साइन इन कराएं.


