पासकी, उपयोगकर्ता खातों को सुरक्षित, आसान, और इस्तेमाल में आसान बनाती हैं.
पासवर्ड के बजाय पासकी का इस्तेमाल करना, वेबसाइटों के लिए अपने उपयोगकर्ता खातों को ज़्यादा सुरक्षित, आसान, इस्तेमाल में आसान, और बिना पासवर्ड के इस्तेमाल करने का शानदार तरीका है. पासकी की मदद से, लोग किसी वेबसाइट या ऐप्लिकेशन में साइन इन करने के लिए बस अपने फ़िंगरप्रिंट, चेहरे या डिवाइस के पिन का इस्तेमाल कर सकते हैं.
पहले एक पासकी बनानी होती है. यह उपयोगकर्ता खाते से जुड़ी होती है और उसकी सार्वजनिक कुंजी आपके सर्वर पर सेव रहती है. इसके बाद ही उपयोगकर्ता उस खाते से साइन इन कर सकता है.
यह सुविधा कैसे काम करती है
उपयोगकर्ता से इनमें से किसी एक स्थिति में पासकी बनाने के लिए कहा जा सकता है:
- जब कोई उपयोगकर्ता पासवर्ड का इस्तेमाल करके साइन इन करता है.
- जब कोई उपयोगकर्ता किसी दूसरे डिवाइस से पासकी में साइन इन करता है (इसका मतलब है कि
authenticatorAttachment,cross-platformहै). - एक ऐसे पेज पर जहां लोग अपनी पासकी मैनेज कर सकते हैं.
पासकी बनाने के लिए, WebAuthn API का इस्तेमाल करें.
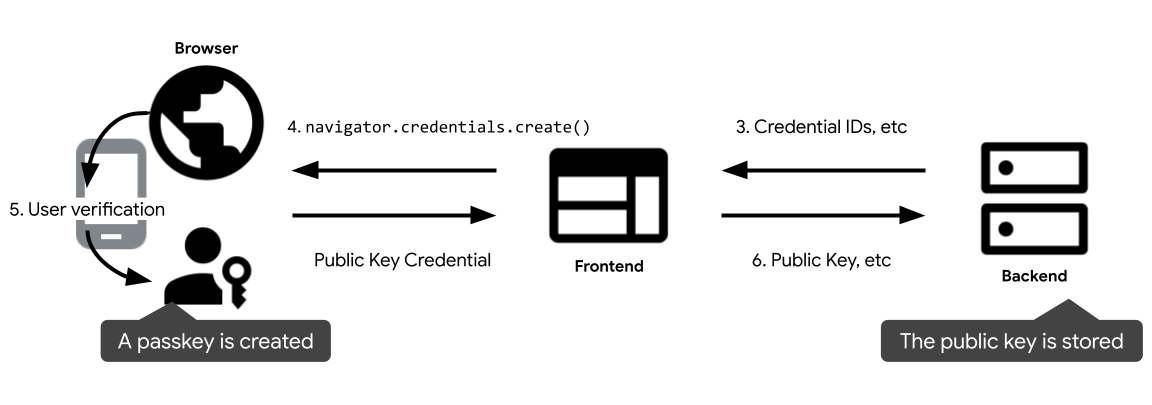
पासकी रजिस्ट्रेशन फ़्लो के चार कॉम्पोनेंट:
- बैकएंड: आपका बैकएंड सर्वर, जिसमें खातों का डेटाबेस होता है. इसमें, पासकी से जुड़ा सार्वजनिक पासकोड और अन्य मेटाडेटा सेव होता है.
- फ़्रंटएंड: आपका फ़्रंटएंड, जो ब्राउज़र से संपर्क करता है और बैकएंड को अनुरोध फ़ेच करता है.
- ब्राउज़र: उपयोगकर्ता का ब्राउज़र जिस पर आपकी JavaScript चल रही है.
- Authenticator: उपयोगकर्ता की पुष्टि करने वाला वह खाता जो पासकी बनाता और सेव करता है. हो सकता है कि यह उसी डिवाइस पर हो जिस पर ब्राउज़र है (उदाहरण के लिए, Windows Hello का इस्तेमाल करते समय) या फ़ोन जैसे किसी दूसरे डिवाइस पर.

किसी मौजूदा उपयोगकर्ता खाते में नई पासकी जोड़ने का तरीका यहां बताया गया है:
- उपयोगकर्ता, वेबसाइट में साइन इन करता है.
- साइन इन करने के बाद, उपयोगकर्ता फ़्रंटएंड पर पासकी बनाने का अनुरोध करता है. उदाहरण के लिए, "पासकी बनाएं" बटन दबाकर.
- फ़्रंटएंड, पासकी बनाने के लिए बैकएंड से जानकारी का अनुरोध करता है. जैसे, उपयोगकर्ता की जानकारी, चैलेंज, और क्रेडेंशियल आईडी को बाहर रखने के लिए.
- पासकी बनाने के लिए फ़्रंटएंड,
navigator.credentials.create()को कॉल करता है. यह कॉल प्रॉमिस देता है. - उपयोगकर्ता की सहमति के बाद, डिवाइस का स्क्रीन लॉक इस्तेमाल करके एक पासकी बनाई जाती है. प्रॉमिस रिज़ॉल्व हो जाता है और फ़्रंटएंड पर सार्वजनिक कुंजी का क्रेडेंशियल वापस आ जाता है.
- फ़्रंटएंड, बैकएंड को सार्वजनिक कुंजी का क्रेडेंशियल भेजता है. साथ ही, उपयोगकर्ता खाते से जुड़े क्रेडेंशियल आईडी और सार्वजनिक कुंजी को आने वाले समय की पुष्टि के लिए सेव करता है.
काम की क्षमता
WebAuthn ज़्यादातर ब्राउज़र पर काम करता है. हालांकि, इसमें कुछ कमियां हैं. डिवाइस से जुड़ी सहायता - पासकीs.dev पर जाएं और जानें कि किस तरह के ब्राउज़र और ऑपरेटिंग सिस्टम के साथ पासकी बनाने की सुविधा काम करती है.
नई पासकी बनाएं
यहां बताया गया है कि नई पासकी बनाने के अनुरोध पर, फ़्रंटएंड को कैसे काम करना चाहिए.
सुविधा की पहचान करने की सुविधा
"नई पासकी बनाएं" बटन दिखाने से पहले, देख लें कि:
- ब्राउज़र WebAuthn पर काम करता हो.
- इस डिवाइस पर प्लैटफ़ॉर्म की पुष्टि करने की सुविधा काम करती है (पासकी बना सकता है और पासकी से पुष्टि कर सकता है).
- ब्राउज़र में WebAuthn कंडीशनल यूज़र इंटरफ़ेस (यूआई) काम करता है.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
सभी शर्तें पूरी होने तक, इस ब्राउज़र पर पासकी काम नहीं करेंगी. तब तक, "नई पासकी बनाएं" बटन नहीं दिखना चाहिए.
बैकएंड से ज़रूरी जानकारी फ़ेच करें
जब उपयोगकर्ता बटन पर क्लिक करता है, तो बैकएंड से navigator.credentials.create() को कॉल करने के लिए ज़रूरी जानकारी फ़ेच करें:
challenge: इस रजिस्ट्रेशन के लिए, arrayBuffer में सर्वर से जनरेट किया गया चैलेंज. यह ज़रूरी है, लेकिन रजिस्ट्रेशन के दौरान इसका इस्तेमाल नहीं किया जाता. हालांकि, प्रमाणित करने के लिए ऐसा करना ज़रूरी है, क्योंकि इस विषय के बारे में यहां नहीं बताया गया है.user.id: उपयोगकर्ता का यूनीक आईडी. यह वैल्यू एक ArrayBuffer होना चाहिए जिसमें व्यक्तिगत पहचान से जुड़ी जानकारी शामिल न हो. जैसे, ईमेल पते या उपयोगकर्ता नाम. हर खाते के लिए जनरेट होने वाली 16 बाइट की एक रैंडम वैल्यू सही काम करेगी.user.name: इस फ़ील्ड में उस खाते का यूनीक आइडेंटिफ़ायर होना चाहिए जिसे उपयोगकर्ता पहचानेगा. जैसे, उसका ईमेल पता या उपयोगकर्ता नाम. यह जानकारी, खाता चुनने वाले टूल में दिखेगी. (अगर उपयोगकर्ता नाम का इस्तेमाल किया जा रहा है, तो वही वैल्यू इस्तेमाल करें जो पासवर्ड पुष्टि करने के लिए की गई है.)user.displayName: यह फ़ील्ड, खाते के लिए एक ज़रूरी और उपयोगकर्ता के लिए आसान नाम है. ज़रूरी नहीं है कि यह यूनीक हो और उपयोगकर्ता का चुना गया नाम हो. अगर आपकी साइट के पास, यहां शामिल करने के लिए सही वैल्यू नहीं है, तो एक खाली स्ट्रिंग पास करें. यह आपके ब्राउज़र के हिसाब से, खाता चुनने वाले टूल में दिख सकता है.excludeCredentials: पहले से रजिस्टर किए गए क्रेडेंशियल आईडी की सूची देकर, एक ही डिवाइस को रजिस्टर करने से रोकता है. अगरtransportsके सदस्य के तौर पर जानकारी दी गई है, तो वे हर क्रेडेंशियल के रजिस्ट्रेशन के दौरान,getTransports()को कॉल करने का नतीजा शामिल कर सकते हैं.
पासकी बनाने के लिए WebAuthn API को कॉल करें
नई पासकी बनाने के लिए, navigator.credentials.create() को कॉल करें. एपीआई, प्रॉमिस दिखाता है. इसमें, मॉडल डायलॉग दिखाने के लिए, उपयोगकर्ता के इंटरैक्शन का इंतज़ार किया जाता है.
const publicKeyCredentialCreationOptions = {
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
// Encode and send the credential to the server for verification.
जिन पैरामीटर के बारे में ऊपर नहीं बताया गया है उनके बारे में यहां बताया गया है:
rp.id: आरपी आईडी एक डोमेन होता है. वेबसाइट अपने डोमेन या रजिस्टर किए जा सकने वाले सफ़िक्स की जानकारी दे सकती है. उदाहरण के लिए, अगर आरपी का ऑरिजिनhttps://login.example.com:1337है, तो आरपी आईडीlogin.example.comयाexample.comहो सकता है. अगर आरपी आईडी कोexample.comके तौर पर दिखाया गया है, तो उपयोगकर्ताlogin.example.comयाexample.comपर किसी भी सबडोमेन पर पुष्टि कर सकता है.rp.name: आरपी का नाम.pubKeyCredParams: इस फ़ील्ड में, आरपी के साथ काम करने वाले सार्वजनिक पासकोड इस्तेमाल करने वाले एल्गोरिदम की जानकारी मिलती है. हमारा सुझाव है कि इसे[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]पर सेट करें. यह P-256 और आरएसए PKCS#1 के साथ ECDSA के साथ काम करने के बारे में बताता है. साथ ही, इनके साथ काम करने से पूरी कवरेज मिलती है.authenticatorSelection.authenticatorAttachment: अगर यह पासकी बनाने के लिए इस्तेमाल किया गया पासवर्ड, किसी पासवर्ड का इस्तेमाल करके अपग्रेड किया गया है, तो इसे"platform"पर सेट करें. उदाहरण के लिए, साइन इन करने के बाद प्रमोशन में."platform"से पता चलता है कि आरपी को प्लैटफ़ॉर्म पर पुष्टि करने वाला एक सर्टिफ़िकेट (प्लैटफ़ॉर्म डिवाइस में एम्बेड किया गया एक Authenticator) चाहिए. साथ ही, उसमें यूएसबी वाली सुरक्षा कुंजी जैसी जानकारी नहीं डाली जाएगी. उपयोगकर्ता के पास पासकी बनाने का एक आसान विकल्प होता है.authenticatorSelection.requireResidentKey: इसे बूलियन "true" पर सेट करें. खोजे जा सकने वाले क्रेडेंशियल (रेज़िडेंट कुंजी) की मदद से, पासकी में उपयोगकर्ता की जानकारी सेव की जा सकती है. इससे उपयोगकर्ता पुष्टि होने पर खाता चुन सकते हैं.authenticatorSelection.userVerification: इससे पता चलता है कि डिवाइस के स्क्रीन लॉक का इस्तेमाल करके, उपयोगकर्ता की पहचान की पुष्टि करने की प्रक्रिया"required","preferred"या"discouraged"है या नहीं. डिफ़ॉल्ट तौर पर, यह"preferred"पर सेट होता है. इसका मतलब है कि पुष्टि करने वाला व्यक्ति, उपयोगकर्ता की पहचान की पुष्टि करने की प्रक्रिया को छोड़ सकता है. इसे"preferred"पर सेट करें या प्रॉपर्टी को छोड़ दें.
वापस आए सार्वजनिक कुंजी के क्रेडेंशियल को बैकएंड को भेजें
डिवाइस के स्क्रीन लॉक का इस्तेमाल करके उपयोगकर्ता की सहमति मिलने के बाद, एक पासकी बनाई जाती है और प्रॉमिस का समाधान किया जाता है. इसके बाद, फ़्रंटएंड पर PublicKeyCredential ऑब्जेक्ट दिखाने के लिए कहा जाता है.
प्रॉमिस को अलग-अलग वजहों से अस्वीकार किया जा सकता है. Error ऑब्जेक्ट की name प्रॉपर्टी की जांच करके, इन गड़बड़ियों को ठीक किया जा सकता है:
InvalidStateError: डिवाइस में एक पासकी पहले से मौजूद है. उपयोगकर्ता को गड़बड़ी वाला कोई डायलॉग नहीं दिखाया जाएगा और साइट को इसे गड़बड़ी नहीं मानना चाहिए. उपयोगकर्ता चाहता है कि लोकल डिवाइस रजिस्टर हो और वह रजिस्टर हो.NotAllowedError: उपयोगकर्ता ने कार्रवाई रद्द कर दी है.- अन्य अपवाद: कोई गड़बड़ी हुई. ब्राउज़र, उपयोगकर्ता को गड़बड़ी वाला डायलॉग दिखाता है.
सार्वजनिक पासकोड क्रेडेंशियल ऑब्जेक्ट में ये प्रॉपर्टी होती हैं:
id: बनाई गई पासकी का Base64URL कोड में बदला गया आईडी. इस आईडी की मदद से, ब्राउज़र को यह पता चलता है कि पुष्टि करने के बाद, डिवाइस में पासकी से मिलती-जुलती पासकी मौजूद है या नहीं. यह वैल्यू बैकएंड पर डेटाबेस में सेव होनी चाहिए.rawId: क्रेडेंशियल आईडी का ArrayBuffer वर्शन.response.clientDataJSON: अरे अरेबफ़र कोड में बदला गया क्लाइंट डेटा.response.attestationObject: यहां ArrayBuffer कोड में बदला गया अटेस्टेशन ऑब्जेक्ट दिया गया है. इसमें आरपी आईडी, फ़्लैग, और सार्वजनिक पासकोड जैसी ज़रूरी जानकारी मौजूद होती है.authenticatorAttachment: यह क्रेडेंशियल, पासकी की सुविधा वाले डिवाइस पर बनाए जाने पर"platform"दिखाता है.type: यह फ़ील्ड हमेशा"public-key"पर सेट रहता है.
अगर बैकएंड पर सार्वजनिक कुंजी वाले क्रेडेंशियल ऑब्जेक्ट को मैनेज करने के लिए, किसी लाइब्रेरी का इस्तेमाल किया जाता है, तो हमारा सुझाव है कि आप पूरे ऑब्जेक्ट को base64url के साथ कोड में बदलने के बाद, पूरे ऑब्जेक्ट को बैकएंड में भेजें.
उपलब्ध कराता है.क्रेडेंशियल सेव करें
बैकएंड पर सार्वजनिक पासकोड का क्रेडेंशियल मिलने पर, ऑब्जेक्ट को प्रोसेस करने के लिए, उसे FIDO लाइब्रेरी को पास करें.
इसके बाद, क्रेडेंशियल से मिली जानकारी को आने वाले समय में इस्तेमाल के लिए, डेटाबेस में सेव किया जा सकता है. नीचे दी गई सूची में कुछ सामान्य प्रॉपर्टी दी गई हैं, जिन्हें सेव किया जा सकता है:
- क्रेडेंशियल आईडी (मुख्य कुंजी)
- User ID
- सार्वजनिक पासकोड
सार्वजनिक-कुंजी क्रेडेंशियल में नीचे दी गई जानकारी भी शामिल होती है, जिसे आप डेटाबेस में सेव कर सकते हैं:
- बैकअप लेने की ज़रूरी शर्तों का फ़्लैग:
trueअगर डिवाइस पासकी सिंक करने की ज़रूरी शर्तें पूरी करता है. - बैकअप की स्थिति का फ़्लैग:
trueअगर बनाई गई पासकी को सिंक करने के लिए सेट किया गया है. - ट्रांसपोर्ट्स:
डिवाइस पर काम करने वाले ट्रांसपोर्ट की सूची:
"internal"का मतलब है कि डिवाइस पर पासकी काम करती है."hybrid"का मतलब है कि दूसरे डिवाइस पर भी पुष्टि की सुविधा काम करती है.
उपयोगकर्ता की पुष्टि करने के लिए, फ़ॉर्म ऑटोमैटिक भरने की सुविधा की मदद से पासकी से साइन इन करना लेख पढ़ें.


