এমন একটি সাইন ইন অভিজ্ঞতা তৈরি করুন যা পাসকি ব্যবহার করে এবং বিদ্যমান পাসওয়ার্ড ব্যবহারকারীদেরকে মিটমাট করে।
পাসকিগুলি পাসওয়ার্ডগুলি প্রতিস্থাপন করে এবং ওয়েবে ব্যবহারকারীর অ্যাকাউন্টগুলিকে নিরাপদ, সহজ, ব্যবহার করা সহজ করে তোলে৷ যাইহোক, পাসওয়ার্ড-ভিত্তিক থেকে পাসকি-ভিত্তিক প্রমাণীকরণে রূপান্তর ব্যবহারকারীর অভিজ্ঞতাকে জটিল করতে পারে। পাসকি সাজেস্ট করার জন্য ফর্ম অটোফিল ব্যবহার করা একটি ইউনিফাইড অভিজ্ঞতা তৈরি করতে সাহায্য করতে পারে।
পাসকি দিয়ে সাইন-ইন করতে ফর্ম অটোফিল ব্যবহার করবেন কেন?
একটি পাসকি দিয়ে, একজন ব্যবহারকারী শুধুমাত্র আঙ্গুলের ছাপ, মুখ বা ডিভাইসের পিন ব্যবহার করে একটি ওয়েবসাইটে সাইন ইন করতে পারেন।
আদর্শভাবে, কোনও পাসওয়ার্ড ব্যবহারকারী থাকবে না এবং প্রমাণীকরণ প্রবাহ একটি একক সাইন-ইন বোতামের মতো সহজ হতে পারে। ব্যবহারকারী যখন বোতামটি ট্যাপ করে, একটি অ্যাকাউন্ট নির্বাচক ডায়ালগ পপ আপ হয়, ব্যবহারকারী একটি অ্যাকাউন্ট বাছাই করতে পারেন, যাচাই করতে এবং সাইন ইন করতে স্ক্রীনটি আনলক করতে পারেন৷
যাইহোক, পাসওয়ার্ড থেকে পাসকি-ভিত্তিক প্রমাণীকরণে রূপান্তর চ্যালেঞ্জিং হতে পারে। ব্যবহারকারীরা পাসকিতে স্যুইচ করার সাথে সাথে, সেখানে এখনও যারা পাসওয়ার্ড ব্যবহার করে এবং ওয়েবসাইটগুলিকে উভয় ধরণের ব্যবহারকারীদের মিটমাট করতে হবে। ব্যবহারকারীদের নিজেদের মনে রাখা উচিত নয় যে তারা কোন সাইটগুলিতে পাসকিতে স্যুইচ করেছে, তাই ব্যবহারকারীদের সামনে কোন পদ্ধতি ব্যবহার করতে হবে তা নির্বাচন করতে বলা খারাপ UX হবে।
পাসকিগুলিও একটি নতুন প্রযুক্তি। সেগুলি ব্যাখ্যা করা এবং ব্যবহারকারীরা সেগুলি ব্যবহারে স্বাচ্ছন্দ্য বোধ করছেন তা নিশ্চিত করা ওয়েবসাইটগুলির জন্য একটি চ্যালেঞ্জ হতে পারে৷ উভয় সমস্যা সমাধানের জন্য আমরা পাসওয়ার্ড অটোফিলিং করার জন্য পরিচিত ব্যবহারকারীর অভিজ্ঞতার উপর নির্ভর করতে পারি।
শর্তসাপেক্ষ UI
পাসকি এবং পাসওয়ার্ড উভয় ব্যবহারকারীর জন্য একটি দক্ষ ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে, আপনি অটোফিল পরামর্শগুলিতে পাসকিগুলি অন্তর্ভুক্ত করতে পারেন। এটিকে শর্তসাপেক্ষ UI বলা হয় এবং এটি WebAuthn স্ট্যান্ডার্ডের একটি অংশ।
ব্যবহারকারী ব্যবহারকারীর নাম ইনপুট ক্ষেত্রে ট্যাপ করার সাথে সাথে একটি অটোফিল সাজেশন ডায়ালগ পপ আপ হয় যা পাসওয়ার্ড অটোফিল সাজেশন সহ সঞ্চিত পাসকি হাইলাইট করে। ব্যবহারকারী তারপর একটি অ্যাকাউন্ট চয়ন করতে পারেন এবং সাইন ইন করতে ডিভাইস স্ক্রিন লক ব্যবহার করতে পারেন৷
এইভাবে, ব্যবহারকারীরা আপনার ওয়েবসাইটে বিদ্যমান ফর্মটি দিয়ে সাইন ইন করতে পারেন যেন কিছুই পরিবর্তন হয়নি, তবে পাসকিগুলির অতিরিক্ত নিরাপত্তা সুবিধার সাথে যদি তাদের কাছে একটি থাকে।
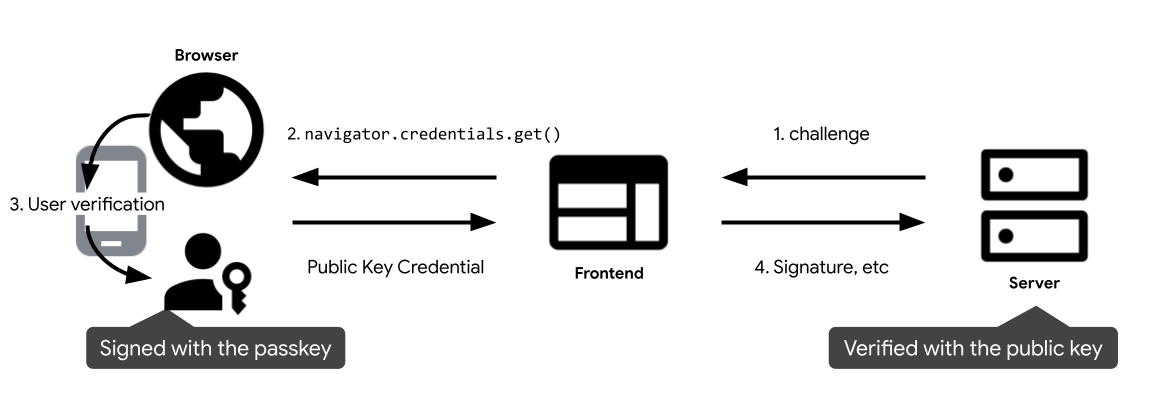
কিভাবে এটা কাজ করে
একটি পাসকি দিয়ে প্রমাণীকরণ করতে, আপনি WebAuthn API ব্যবহার করেন।
একটি পাসকি প্রমাণীকরণ প্রবাহের চারটি উপাদান হল: ব্যবহারকারী:
- ব্যাকএন্ড : আপনার ব্যাকএন্ড সার্ভার যা অ্যাকাউন্ট ডাটাবেস ধারণ করে পাবলিক কী এবং পাসকি সম্পর্কে অন্যান্য মেটাডেটা সংরক্ষণ করে।
- ফ্রন্টএন্ড : আপনার ফ্রন্টএন্ড যা ব্রাউজারের সাথে যোগাযোগ করে এবং ব্যাকএন্ডে আনার অনুরোধ পাঠায়।
- ব্রাউজার : ব্যবহারকারীর ব্রাউজার যা আপনার জাভাস্ক্রিপ্ট চালাচ্ছে।
- প্রমাণীকরণকারী : ব্যবহারকারীর প্রমাণীকরণকারী যা পাসকি তৈরি করে এবং সংরক্ষণ করে। এটি ব্রাউজারের মতো একই ডিভাইসে (যেমন উইন্ডোজ হ্যালো ব্যবহার করার সময়) বা ফোনের মতো অন্য ডিভাইসে হতে পারে।

- একজন ব্যবহারকারী ফ্রন্টএন্ডে অবতরণ করার সাথে সাথে, এটি একটি পাসকি দিয়ে প্রমাণীকরণের জন্য ব্যাকএন্ড থেকে একটি চ্যালেঞ্জের অনুরোধ করে এবং একটি পাসকি দিয়ে প্রমাণীকরণ শুরু করার জন্য
navigator.credentials.get()কল করে। এটি একটিPromiseপ্রদান করে। - ব্যবহারকারী যখন সাইন-ইন ক্ষেত্রে কার্সার রাখে, ব্রাউজার পাসকি সহ একটি পাসওয়ার্ড স্বয়ংক্রিয়ভাবে পূরণ ডায়ালগ প্রদর্শন করে। ব্যবহারকারী একটি পাসকি নির্বাচন করলে একটি প্রমাণীকরণ ডায়ালগ উপস্থিত হয়।
- ব্যবহারকারী ডিভাইসের স্ক্রিন লক ব্যবহার করে তাদের পরিচয় যাচাই করার পরে, প্রতিশ্রুতিটি সমাধান করা হয় এবং একটি সর্বজনীন কী শংসাপত্র ফ্রন্টএন্ডে ফিরিয়ে দেওয়া হয়।
- ফ্রন্টএন্ড ব্যাকএন্ডে পাবলিক কী শংসাপত্র পাঠায়। ব্যাকএন্ড ডাটাবেসের মধ্যে মিলে যাওয়া অ্যাকাউন্টের পাবলিক কী-এর বিপরীতে স্বাক্ষর যাচাই করে। যদি এটি সফল হয়, ব্যবহারকারী সাইন ইন করা হয়.
পূর্বশর্ত
শর্তাধীন WebAuthn UI iOS 16, iPadOS 16 এবং macOS Ventura-এ Safari-এ সর্বজনীনভাবে সমর্থিত। এটি Android, macOS এবং Windows 11 22H2-এ Chrome-এও উপলব্ধ।
ফর্ম অটোফিলের মাধ্যমে একটি পাসকি দিয়ে প্রমাণীকরণ করুন
যখন একজন ব্যবহারকারী সাইন ইন করতে চান, তখন আপনি একটি শর্তসাপেক্ষ WebAuthn get কল করতে পারেন যাতে পাসকিগুলি স্বয়ংক্রিয়ভাবে পূরণ করার পরামর্শ অন্তর্ভুক্ত হতে পারে। WebAuthn- এর navigator.credentials.get() API-তে একটি শর্তসাপেক্ষ কল UI দেখায় না এবং ব্যবহারকারী স্বয়ংক্রিয়ভাবে পূরণের পরামর্শ থেকে সাইন-ইন করার জন্য একটি অ্যাকাউন্ট বেছে না নেওয়া পর্যন্ত মুলতুবি থাকে। যদি ব্যবহারকারী একটি পাসকি বাছাই করে তবে ব্রাউজার সাইন-ইন ফর্মটি পূরণ করার পরিবর্তে একটি শংসাপত্রের সাথে প্রতিশ্রুতিটি সমাধান করবে। তারপর ব্যবহারকারীকে সাইন ইন করার দায়িত্ব পেজের।
টীকা ফর্ম ইনপুট ক্ষেত্র
প্রয়োজনে ব্যবহারকারীর নাম input ক্ষেত্রে একটি autocomplete বৈশিষ্ট্য যোগ করুন। পাসকিগুলির পরামর্শ দেওয়ার জন্য এটির টোকেন হিসাবে username এবং webauthn যুক্ত করুন৷
<input type="text" name="username" autocomplete="username webauthn" ...>
বৈশিষ্ট্য সনাক্তকরণ
একটি শর্তসাপেক্ষ WebAuthn API কল করার আগে, পরীক্ষা করুন যদি:
- ব্রাউজার WebAuthn সমর্থন করে।
- ব্রাউজার WebAuthn শর্তসাপেক্ষ UI সমর্থন করে।
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
RP সার্ভার থেকে একটি চ্যালেঞ্জ আনুন
RP সার্ভার থেকে একটি চ্যালেঞ্জ আনুন যা navigator.credentials.get() কল করার জন্য প্রয়োজন :
-
challenge: একটি ArrayBuffer-এ একটি সার্ভার-উত্পন্ন চ্যালেঞ্জ। রিপ্লে আক্রমণ প্রতিরোধ করার জন্য এটি প্রয়োজনীয়। প্রতিটি সাইন-ইন প্রচেষ্টায় একটি নতুন চ্যালেঞ্জ তৈরি করা নিশ্চিত করুন এবং একটি নির্দিষ্ট সময়ের পরে বা সাইন-ইন প্রচেষ্টা যাচাই করতে ব্যর্থ হওয়ার পরে এটিকে উপেক্ষা করুন৷ এটি একটি CSRF টোকেনের মত বিবেচনা করুন। -
allowCredentials: এই প্রমাণীকরণের জন্য গ্রহণযোগ্য শংসাপত্রের একটি অ্যারে। ব্যবহারকারীকে ব্রাউজার দ্বারা দেখানো একটি তালিকা থেকে একটি উপলব্ধ পাসকি নির্বাচন করতে দেওয়ার জন্য একটি খালি অ্যারে পাস করুন৷ userVerification: ডিভাইসের স্ক্রিন লক ব্যবহার করে ব্যবহারকারীর যাচাইকরণ"required","preferred"বা"discouraged"কিনা তা নির্দেশ করে। ডিফল্টটি"preferred", যার অর্থ প্রমাণীকরণকারী ব্যবহারকারীর যাচাইকরণ এড়িয়ে যেতে পারে৷ এটিকে"preferred"হিসাবে সেট করুন বা সম্পত্তি বাদ দিন।
ব্যবহারকারীকে প্রমাণীকরণ করতে conditional পতাকা সহ WebAuthn API কল করুন
ব্যবহারকারীর প্রমাণীকরণের জন্য অপেক্ষা শুরু করতে navigator.credentials.get() এ কল করুন।
// To abort a WebAuthn call, instantiate an `AbortController`.
const abortController = new AbortController();
const publicKeyCredentialRequestOptions = {
// Server generated challenge
challenge: ****,
// The same RP ID as used during registration
rpId: 'example.com',
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
-
rpId: একটি RP ID হল একটি ডোমেন এবং একটি ওয়েবসাইট তার ডোমেন বা একটি নিবন্ধনযোগ্য প্রত্যয় নির্দিষ্ট করতে পারে। এই মানটি পাসকি তৈরি করার সময় ব্যবহৃত rp.id-এর সাথে মেলে।
mediation: 'conditional' ।
ফিরে আসা পাবলিক কী শংসাপত্রটি RP সার্ভারে পাঠান
ব্যবহারকারী একটি অ্যাকাউন্ট নির্বাচন করার পরে এবং ডিভাইসের স্ক্রিন লক ব্যবহার করে সম্মতি দেওয়ার পরে, প্রতিশ্রুতিটি RP ফ্রন্টএন্ডে একটি PublicKeyCredential অবজেক্ট ফেরত দিয়ে সমাধান করা হয়।
একটি প্রতিশ্রুতি বিভিন্ন কারণে প্রত্যাখ্যান করা যেতে পারে। Error বস্তুর name বৈশিষ্ট্যের উপর নির্ভর করে আপনাকে সেই অনুযায়ী ত্রুটিগুলি পরিচালনা করতে হবে:
-
NotAllowedError: ব্যবহারকারী অপারেশনটি বাতিল করেছে৷ - অন্যান্য ব্যতিক্রম : অপ্রত্যাশিত কিছু ঘটেছে। ব্রাউজার ব্যবহারকারীকে একটি ত্রুটি ডায়ালগ দেখায়।
সর্বজনীন কী শংসাপত্রের অবজেক্টে নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে:
-
id: প্রমাণীকৃত পাসকি শংসাপত্রের base64url এনকোড করা আইডি। -
rawId: শংসাপত্র আইডির একটি ArrayBuffer সংস্করণ। -
response.clientDataJSON: ক্লায়েন্ট ডেটার একটি ArrayBuffer। এই ক্ষেত্রটিতে চ্যালেঞ্জ এবং উৎপত্তির মতো তথ্য রয়েছে যা RP সার্ভারকে যাচাই করতে হবে। -
response.authenticatorData: প্রমাণীকরণকারী ডেটার একটি ArrayBuffer। এই ক্ষেত্রটিতে RP ID এর মতো তথ্য রয়েছে। -
response.signature: স্বাক্ষরের একটি ArrayBuffer। এই মানটি শংসাপত্রের মূল এবং সার্ভারে যাচাই করা প্রয়োজন৷ -
response.userHandle: একটি ArrayBuffer যাতে ব্যবহারকারী আইডি থাকে যা তৈরির সময় সেট করা হয়েছিল। এই মানটি ক্রেডেনশিয়াল আইডির পরিবর্তে ব্যবহার করা যেতে পারে, যদি সার্ভারটি ব্যবহার করা আইডি মানগুলি বেছে নিতে হয়, অথবা যদি ব্যাকএন্ড শংসাপত্র আইডিগুলিতে একটি সূচক তৈরি করা এড়াতে চায়। -
authenticatorAttachment: স্থানীয় ডিভাইস থেকে এই শংসাপত্রটি আসার সময়platformফেরত দেয়। অন্যথায়cross-platform, বিশেষত যখন ব্যবহারকারী সাইন ইন করতে একটি ফোন ব্যবহার করেন । যদি ব্যবহারকারীর সাইন-ইন করার জন্য একটি ফোন ব্যবহার করার প্রয়োজন হয়, তাহলে স্থানীয় ডিভাইসে একটি পাসকি তৈরি করার জন্য তাদের অনুরোধ করার কথা বিবেচনা করুন৷ -
type: এই ক্ষেত্রটি সর্বদা"public-key"এ সেট করা থাকে।
আপনি যদি RP সার্ভারে সর্বজনীন-কী শংসাপত্রের অবজেক্ট পরিচালনা করার জন্য একটি লাইব্রেরি ব্যবহার করেন, আমরা সুপারিশ করি যে আপনি base64url এর সাথে আংশিকভাবে এনকোড করার পরে সম্পূর্ণ বস্তুটিকে সার্ভারে পাঠান।
স্বাক্ষর যাচাই করুন
যখন আপনি সার্ভারে সর্বজনীন কী শংসাপত্রটি পান, তখন বস্তুটি প্রক্রিয়া করতে এটি FIDO লাইব্রেরিতে প্রেরণ করুন।
id প্রপার্টির সাথে মিলে যাওয়া ক্রেডেনশিয়াল আইডিটি দেখুন (যদি আপনি ব্যবহারকারীর অ্যাকাউন্ট নির্ধারণ করতে চান, তাহলে userHandle প্রপার্টিটি ব্যবহার করুন যেটি user.id আপনি শংসাপত্র তৈরি করার সময় উল্লেখ করেছেন)। শংসাপত্রের signature সংরক্ষণ করা পাবলিক কী দিয়ে যাচাই করা যায় কিনা দেখুন। এটি করার জন্য, আমরা আপনার নিজের কোড লেখার পরিবর্তে একটি সার্ভার সাইড লাইব্রেরি বা একটি সমাধান ব্যবহার করার পরামর্শ দিই। আপনি অসাধারণ-webauth GitHub রেপোতে ওপেন সোর্স লাইব্রেরি খুঁজে পেতে পারেন ।
একটি মিলে যাওয়া পাবলিক কী দিয়ে শংসাপত্র যাচাই করা হলে, ব্যবহারকারীকে সাইন ইন করুন৷


