পাসকিগুলি ব্যবহারকারীর অ্যাকাউন্টগুলিকে নিরাপদ, সরল, ব্যবহার করা সহজ করে তোলে।
পাসওয়ার্ডের পরিবর্তে পাসকি ব্যবহার করা ওয়েবসাইটগুলির জন্য তাদের ব্যবহারকারীর অ্যাকাউন্টগুলিকে নিরাপদ, সহজ, ব্যবহার করা সহজ এবং পাসওয়ার্ডহীন করার একটি দুর্দান্ত উপায়৷ একটি পাসকি দিয়ে, একজন ব্যবহারকারী শুধুমাত্র তাদের আঙ্গুলের ছাপ, মুখ বা ডিভাইসের পিন ব্যবহার করে একটি ওয়েবসাইট বা একটি অ্যাপে সাইন ইন করতে পারেন।
একটি পাসকি তৈরি করতে হবে, একটি ব্যবহারকারীর অ্যাকাউন্টের সাথে যুক্ত হতে হবে এবং ব্যবহারকারীর সাথে সাইন ইন করার আগে এটির সর্বজনীন কী আপনার সার্ভারে সংরক্ষণ করতে হবে।
কিভাবে এটা কাজ করে
একজন ব্যবহারকারীকে নিম্নলিখিত পরিস্থিতিতে একটি পাসকি তৈরি করতে বলা যেতে পারে:
- যখন একজন ব্যবহারকারী একটি পাসওয়ার্ড ব্যবহার করে সাইন ইন করে।
- যখন একজন ব্যবহারকারী অন্য ডিভাইস থেকে একটি পাসকি ব্যবহার করে সাইন ইন করেন (অর্থাৎ,
authenticatorAttachmentcross-platform)। - একটি উত্সর্গীকৃত পৃষ্ঠায় যেখানে ব্যবহারকারীরা তাদের পাসকিগুলি পরিচালনা করতে পারে৷
একটি পাসকি তৈরি করতে, আপনি WebAuthn API ব্যবহার করেন।
পাসকি নিবন্ধন প্রবাহের চারটি উপাদান হল:
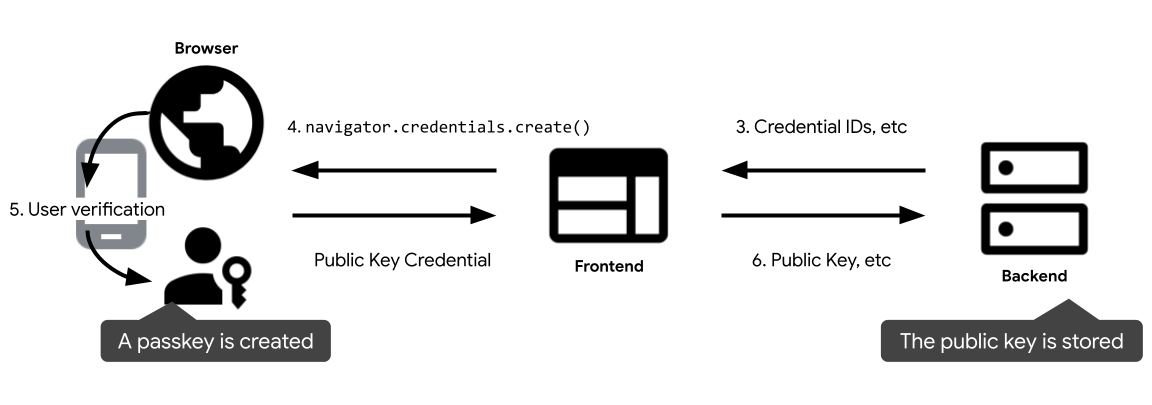
- ব্যাকএন্ড : আপনার ব্যাকএন্ড সার্ভার যা অ্যাকাউন্ট ডাটাবেস ধারণ করে পাবলিক কী এবং পাসকি সম্পর্কে অন্যান্য মেটাডেটা সংরক্ষণ করে।
- ফ্রন্টএন্ড : আপনার ফ্রন্টএন্ড যা ব্রাউজারের সাথে যোগাযোগ করে এবং ব্যাকএন্ডে আনার অনুরোধ পাঠায়।
- ব্রাউজার : ব্যবহারকারীর ব্রাউজার যা আপনার জাভাস্ক্রিপ্ট চালাচ্ছে।
- প্রমাণীকরণকারী : ব্যবহারকারীর প্রমাণীকরণকারী যা পাসকি তৈরি করে এবং সংরক্ষণ করে। এটি ব্রাউজারের মতো একই ডিভাইসে (উদাহরণস্বরূপ, উইন্ডোজ হ্যালো ব্যবহার করার সময়) বা ফোনের মতো অন্য ডিভাইসে হতে পারে।

একটি বিদ্যমান ব্যবহারকারী অ্যাকাউন্টে একটি নতুন পাসকি যোগ করার যাত্রা নিম্নরূপ:
- একজন ব্যবহারকারী ওয়েবসাইটে সাইন ইন করেন।
- একবার ব্যবহারকারী সাইন ইন করলে, তারা ফ্রন্টএন্ডে একটি পাসকি তৈরি করার জন্য অনুরোধ করে, উদাহরণস্বরূপ, একটি "পাসকি তৈরি করুন" বোতাম টিপে৷
- ফ্রন্টএন্ড একটি পাসকি তৈরি করতে ব্যাকএন্ড থেকে তথ্যের অনুরোধ করে, যেমন ব্যবহারকারীর তথ্য, একটি চ্যালেঞ্জ এবং বাদ দেওয়ার জন্য শংসাপত্র আইডি।
- ফ্রন্টএন্ড একটি পাসকি তৈরি করতে
navigator.credentials.create()কল করে। এই কল একটি প্রতিশ্রুতি ফেরত. - ডিভাইসের স্ক্রিন লক ব্যবহার করে ব্যবহারকারী সম্মতি দেওয়ার পরে একটি পাসকি তৈরি করা হয়। প্রতিশ্রুতি সমাধান করা হয়েছে এবং একটি সর্বজনীন কী শংসাপত্র ফ্রন্টএন্ডে ফিরিয়ে দেওয়া হয়েছে।
- ফ্রন্টএন্ড সর্বজনীন কী শংসাপত্রটি ব্যাকএন্ডে পাঠায় এবং শংসাপত্র আইডি এবং ভবিষ্যতের প্রমাণীকরণের জন্য ব্যবহারকারীর অ্যাকাউন্টের সাথে যুক্ত সর্বজনীন কী সংরক্ষণ করে।
সামঞ্জস্য
WebAuthn অধিকাংশ ব্রাউজার দ্বারা সমর্থিত, কিন্তু ছোট ফাঁক আছে। ব্রাউজার এবং অপারেটিং সিস্টেম কোন পাসকি তৈরি করতে সহায়তা করে তা জানতে ডিভাইস সাপোর্ট - passkeys.dev পড়ুন।
একটি নতুন পাসকি তৈরি করুন
একটি নতুন পাসকি তৈরি করার অনুরোধে একটি ফ্রন্টএন্ড কীভাবে কাজ করবে তা এখানে।
বৈশিষ্ট্য সনাক্তকরণ
একটি "একটি নতুন পাসকি তৈরি করুন" বোতাম প্রদর্শন করার আগে, পরীক্ষা করুন যদি:
- ব্রাউজার WebAuthn সমর্থন করে।
- ডিভাইসটি একটি প্ল্যাটফর্ম প্রমাণীকরণকারীকে সমর্থন করে (একটি পাসকি তৈরি করতে পারে এবং পাসকি দিয়ে প্রমাণীকরণ করতে পারে)।
- ব্রাউজার WebAuthn শর্তসাপেক্ষ UI সমর্থন করে।
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
সমস্ত শর্ত পূরণ না হওয়া পর্যন্ত, এই ব্রাউজারে পাসকি সমর্থিত হবে না। "একটি নতুন পাসকি তৈরি করুন" বোতামটি ততক্ষণ পর্যন্ত প্রদর্শিত হবে না৷
ব্যাকএন্ড থেকে গুরুত্বপূর্ণ তথ্য আনুন
যখন ব্যবহারকারী বোতামটি ক্লিক করেন, তখন ব্যাকএন্ড থেকে navigator.credentials.create() কল করতে গুরুত্বপূর্ণ তথ্য আনুন:
-
challenge: এই নিবন্ধনের জন্য ArrayBuffer-এ একটি সার্ভার-উত্পন্ন চ্যালেঞ্জ। এটি প্রয়োজনীয় কিন্তু নিবন্ধনের সময় অব্যবহৃত যদি না সত্যায়ন না করা হয় — একটি উন্নত বিষয় এখানে কভার করা হয়নি। -
user.id: একজন ব্যবহারকারীর অনন্য আইডি। এই মানটি অবশ্যই একটি ArrayBuffer হতে হবে যাতে ব্যক্তিগতভাবে সনাক্তকারী তথ্য অন্তর্ভুক্ত নয়, উদাহরণস্বরূপ, ই-মেইল ঠিকানা বা ব্যবহারকারীর নাম। একটি এলোমেলো, 16-বাইট মান প্রতি অ্যাকাউন্টে তৈরি করা ভাল কাজ করবে। -
user.name: এই ক্ষেত্রটিতে একটি অনন্য আইডেন্টিফায়ার থাকা উচিত অ্যাকাউন্টের জন্য যা ব্যবহারকারী চিনবে, যেমন তাদের ইমেল ঠিকানা বা ব্যবহারকারীর নাম। এটি অ্যাকাউন্ট নির্বাচনকারীতে প্রদর্শিত হবে। (যদি একটি ব্যবহারকারীর নাম ব্যবহার করে, পাসওয়ার্ড প্রমাণীকরণের মতো একই মান ব্যবহার করুন।) -
user.displayName: এই ক্ষেত্রটি অ্যাকাউন্টের জন্য প্রয়োজনীয়, আরও ব্যবহারকারী-বান্ধব নাম। এটি অনন্য হতে হবে না এবং ব্যবহারকারীর নির্বাচিত নাম হতে পারে। আপনার সাইটের এখানে অন্তর্ভুক্ত করার জন্য উপযুক্ত মান না থাকলে, একটি খালি স্ট্রিং পাস করুন। এটি ব্রাউজারের উপর নির্ভর করে অ্যাকাউন্ট নির্বাচনকারীতে প্রদর্শিত হতে পারে। -
excludeCredentials: ইতিমধ্যে নিবন্ধিত শংসাপত্র আইডিগুলির একটি তালিকা প্রদান করে একই ডিভাইস নিবন্ধন করা প্রতিরোধ করে।transportsসদস্য, যদি প্রদান করা হয়, প্রতিটি শংসাপত্রের নিবন্ধনের সময়getTransports()কল করার ফলাফল থাকা উচিত।
একটি পাসকি তৈরি করতে WebAuthn API কল করুন
একটি নতুন পাসকি তৈরি করতে navigator.credentials.create() এ কল করুন। API একটি প্রতিশ্রুতি প্রদান করে, ব্যবহারকারীর মিথস্ক্রিয়া একটি মডেল ডায়ালগ প্রদর্শনের জন্য অপেক্ষা করে।
const publicKeyCredentialCreationOptions = {
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
// Encode and send the credential to the server for verification.
উপরে বর্ণিত পরামিতিগুলি হল:
rp.id: একটি RP আইডি একটি ডোমেন এবং একটি ওয়েবসাইট তার ডোমেন বা একটি নিবন্ধনযোগ্য প্রত্যয় নির্দিষ্ট করতে পারে। উদাহরণস্বরূপ, যদি একটি RP-এর উৎপত্তি হয়https://login.example.com:1337, তাহলে RP ID হয়login.example.comবাexample.comহতে পারে। যদি RP আইডিexample.comহিসাবে নির্দিষ্ট করা হয়, ব্যবহারকারীlogin.example.comবাexample.comএর যেকোনো সাবডোমেনে প্রমাণীকরণ করতে পারেন।rp.name: RP এর নাম।pubKeyCredParams: এই ক্ষেত্রটি RP-এর সমর্থিত পাবলিক-কী অ্যালগরিদমগুলি নির্দিষ্ট করে৷ আমরা এটিকে[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]এ সেট করার পরামর্শ দিই। এটি P-256 এবং RSA PKCS#1 এর সাথে ECDSA-এর জন্য সমর্থন নির্দিষ্ট করে এবং এগুলোকে সমর্থন করা সম্পূর্ণ কভারেজ দেয়।authenticatorSelection.authenticatorAttachment: এটিকে"platform"এ সেট করুন যদি এই পাসকি তৈরি করা একটি পাসওয়ার্ড থেকে একটি আপগ্রেড হয় যেমন সাইন-ইন করার পরে একটি প্রচারে৷"platform"নির্দেশ করে যে RP একটি প্ল্যাটফর্ম প্রমাণীকরণকারী (প্ল্যাটফর্ম ডিভাইসে এম্বেড করা একটি প্রমাণীকরণকারী) চায় যা একটি USB নিরাপত্তা কী সন্নিবেশ করার অনুরোধ করবে না। ব্যবহারকারীর কাছে একটি পাসকি তৈরি করার জন্য একটি সহজ বিকল্প রয়েছে।authenticatorSelection.requireResidentKey: এটিকে একটি বুলিয়ান "সত্য" এ সেট করুন। একটি আবিষ্কারযোগ্য শংসাপত্র (আবাসিক কী) পাসকিতে ব্যবহারকারীর তথ্য সংরক্ষণ করে এবং ব্যবহারকারীদের প্রমাণীকরণের পরে অ্যাকাউন্ট নির্বাচন করতে দেয়।authenticatorSelection.userVerification: ডিভাইস স্ক্রিন লক ব্যবহার করে ব্যবহারকারীর যাচাইকরণ"required","preferred"বা"discouraged"কিনা তা নির্দেশ করে। ডিফল্টটি"preferred", যার অর্থ প্রমাণীকরণকারী ব্যবহারকারীর যাচাইকরণ এড়িয়ে যেতে পারে৷ এটিকে"preferred"হিসাবে সেট করুন বা সম্পত্তি বাদ দিন।
ফিরে আসা পাবলিক কী শংসাপত্রটি ব্যাকএন্ডে পাঠান
ডিভাইসের স্ক্রিন লক ব্যবহার করে ব্যবহারকারী সম্মতি দেওয়ার পরে, একটি পাসকি তৈরি করা হয় এবং প্রতিশ্রুতিটি সমাধান করা হয় একটি PublicKeyCredential অবজেক্ট ফ্রন্টএন্ডে ফেরত দিয়ে।
প্রতিশ্রুতি বিভিন্ন কারণে প্রত্যাখ্যান করা যেতে পারে। আপনি Error বস্তুর name বৈশিষ্ট্য চেক করে এই ত্রুটিগুলি পরিচালনা করতে পারেন:
-
InvalidStateError: একটি পাসকি ইতিমধ্যেই ডিভাইসে বিদ্যমান। ব্যবহারকারীকে কোনো ত্রুটির ডায়ালগ দেখানো হবে না এবং সাইটের এটিকে একটি ত্রুটি হিসাবে বিবেচনা করা উচিত নয়—ব্যবহারকারী স্থানীয় ডিভাইসটি নিবন্ধিত করতে চেয়েছিলেন এবং তাই হয়েছে৷ -
NotAllowedError: ব্যবহারকারী অপারেশনটি বাতিল করেছে৷ - অন্যান্য ব্যতিক্রম : অপ্রত্যাশিত কিছু ঘটেছে। ব্রাউজার ব্যবহারকারীকে একটি ত্রুটি ডায়ালগ দেখায়।
সর্বজনীন কী শংসাপত্রের অবজেক্টে নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে:
-
id: তৈরি করা পাসকির একটি Base64URL এনকোড করা আইডি। এই আইডি ব্রাউজারকে প্রমাণীকরণের পরে ডিভাইসে একটি ম্যাচিং পাসকি আছে কিনা তা নির্ধারণ করতে সহায়তা করে। এই মানটি ব্যাকএন্ডের ডাটাবেসে সংরক্ষণ করা দরকার। -
rawId: শংসাপত্র আইডির একটি ArrayBuffer সংস্করণ। -
response.clientDataJSON: একটি ArrayBuffer এনকোডেড ক্লায়েন্ট ডেটা। -
response.attestationObject: একটি ArrayBuffer এনকোডেড প্রত্যয়ন বস্তু। এতে গুরুত্বপূর্ণ তথ্য রয়েছে যেমন একটি RP ID, পতাকা এবং একটি পাবলিক কী। -
authenticatorAttachment: পাসকি সক্ষম ডিভাইসে এই শংসাপত্র তৈরি করা হলে"platform"প্রদান করে। -
type: এই ক্ষেত্রটি সর্বদা"public-key"এ সেট করা থাকে।
আপনি যদি ব্যাকএন্ডে সর্বজনীন কী শংসাপত্রের অবজেক্ট পরিচালনা করার জন্য একটি লাইব্রেরি ব্যবহার করেন, তাহলে আমরা base64url এর সাথে আংশিকভাবে এনকোড করার পরে সম্পূর্ণ বস্তুটিকে ব্যাকএন্ডে পাঠানোর সুপারিশ করি।
শংসাপত্র সংরক্ষণ করুন
ব্যাকএন্ডে সর্বজনীন কী শংসাপত্র পাওয়ার পরে, বস্তুটি প্রক্রিয়া করতে এটি FIDO লাইব্রেরিতে প্রেরণ করুন।
তারপরে আপনি শংসাপত্র থেকে পুনরুদ্ধার করা তথ্য ভবিষ্যতে ব্যবহারের জন্য ডাটাবেসে সংরক্ষণ করতে পারেন। নিম্নলিখিত তালিকায় সংরক্ষণ করার জন্য কিছু সাধারণ বৈশিষ্ট্য রয়েছে:
- শংসাপত্র আইডি (প্রাথমিক কী)
- ব্যবহারকারী আইডি
- পাবলিক কী
পাবলিক-কী শংসাপত্রের মধ্যে নিম্নলিখিত তথ্যগুলিও রয়েছে যা আপনি ডাটাবেসে সংরক্ষণ করতে চাইতে পারেন:
- ব্যাকআপ যোগ্যতা পতাকা : ডিভাইসটি পাসকি সিঙ্ক্রোনাইজেশনের জন্য যোগ্য হলে
true। - ব্যাকআপ স্টেট পতাকা :
trueযদি তৈরি করা পাসকিটি আসলে সিঙ্ক্রোনাইজ করা সেট করা থাকে। - পরিবহন : ডিভাইসটি সমর্থন করে এমন পরিবহনের একটি তালিকা:
"internal"মানে ডিভাইসটি একটি পাসকি সমর্থন করে,"hybrid"মানে এটি অন্য ডিভাইসে প্রমাণীকরণকেও সমর্থন করে।
ব্যবহারকারীকে প্রমাণীকরণ করতে, ফর্ম অটোফিলের মাধ্যমে একটি পাসকি দিয়ে সাইন ইন পড়ুন।


