حقّق الحد الأقصى من الإحالات الناجحة عن طريق مساعدة المستخدمين على إكمال طرق الدفع وطرق الدفع في أسرع وقت ممكن وبسهولة.
تساعد النماذج جيدة التصميم المستخدمين على زيادة معدلات الإحالات الناجحة. تغيير بسيط يمكن أن يحدث فرقًا كبيرًا!
في ما يلي مثال لنموذج دفع بسيط يوضح جميع أفضل الممارسات:
فيما يلي مثال لنموذج عنوان بسيط يوضح جميع أفضل الممارسات:
قائمة التحقق
- استخدام عناصر HTML مفيدة:
<form>و<input>و<label>و<button>. - تصنيف كل حقل نموذج باستخدام العلامة
<label> - استخدِم سمات عناصر HTML للوصول إلى ميزات المتصفّح المضمَّنة، لا سيما
typeوautocompleteباستخدام القيم المناسبة. - تجنَّب استخدام
type="number"مع الأرقام التي لا يُقصد زيادتها، مثل أرقام بطاقات الدفع. يمكنك استخدامtype="text"وinputmode="numeric"بدلاً منها. - إذا كانت قيمة الإكمال التلقائي المناسبة متوفرة لـ
inputأوselectأوtextarea، عليك استخدامها. - لمساعدة المتصفّحات في الملء التلقائي للنماذج، أدخِل قيمًا ثابتة للسمتَين
nameوidلا تتغيّر بين عمليات تحميل الصفحات أو عمليات نشر الموقع الإلكتروني. - إيقاف أزرار الإرسال بعد النقر عليها
- يمكنك التحقّق من صحة البيانات أثناء إدخالها، وليس فقط عند إرسال النموذج.
- احرص على أن تكون ميزة إتمام الدفع بلا تسجيل دخول هي الطريقة التلقائية، ويمكنك إنشاء الحساب بطريقة بسيطة بعد اكتمال عملية الدفع.
- اعرض التقدم المحرز في عملية الدفع بخطوات واضحة مع عبارات واضحة تحث على اتخاذ إجراء.
- الحدّ من نقاط الخروج من الدفع المحتملة من خلال التخلص من الفوضى والمشتتات
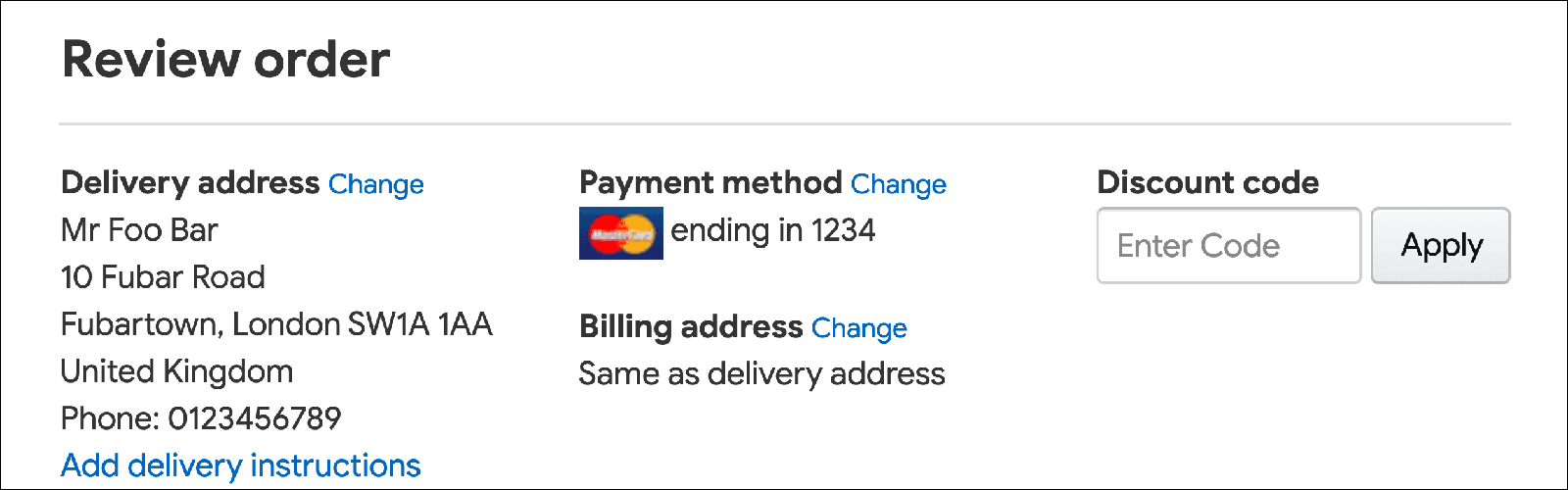
- يمكنك عرض التفاصيل الكاملة للطلب عند الدفع وتسهيل إجراء تعديلات على الطلبات.
- لا تطلب بيانات لا تحتاج إليها.
- اطلب أسماء تتضمن إدخالاً واحدًا، ما لم يكن لديك سبب وجيه لعدم ذلك.
- لا تفرض الأحرف اللاتينية فقط للأسماء وأسماء المستخدمين.
- السماح باستخدام مجموعة متنوعة من تنسيقات العناوين:
- يمكنك استخدام
textareaواحد للعنوان. - استخدِم ميزة الإكمال التلقائي لعنوان إرسال الفواتير.
- التدويل والأقلمة عند الضرورة.
- ننصحك بتجنُّب البحث عن عنوان الرمز البريدي.
- استخدِم القيم المناسبة للإكمال التلقائي لبطاقة الدفع.
- استخدِم إدخالاً واحدًا لأرقام بطاقات الدفع.
- تجنَّب استخدام العناصر المخصّصة إذا كانت لا تعمل على تجربة الملء التلقائي.
- اختبر المجال والمختبر: إحصاءات الصفحات، وإحصاءات التفاعل، وقياس الأداء للمستخدمين الفعليين.
- الاختبار على مجموعة من المتصفحات والأجهزة والأنظمة الأساسية
استخدام ترميز HTML مفيد
استخدام العناصر والسمات المصممة للوظيفة:
<form>و<input>و<label>و<button>typeوautocompleteوinputmode
وتعمل هذه الوظائف على تفعيل وظائف المتصفّح المضمَّنة وتحسين إمكانية الوصول إلى المحتوى وإضافة معنى إلى الترميز.
استخدام عناصر HTML على النحو المنشود
أدخِل النموذج في <form>.
قد نشجّعك على عدم عناء لفّ عناصر <input> في <form>، وبمعالجة إرسال البيانات باستخدام JavaScript فقط.
لا تفعل ذلك.
يتيح لك رمز HTML <form> الوصول إلى مجموعة فعّالة من الميزات المضمَّنة في جميع المتصفّحات الحديثة،
ويمكن أن يساعد في إتاحة وصول برامج قراءة الشاشة والأجهزة المساعِدة إلى موقعك الإلكتروني. تسهِّل السمة <form> أيضًا إنشاء وظائف أساسية للمتصفّحات القديمة مع دعم محدود لJavaScript، وتفعيل إرسال النموذج حتى في حال حدوث خلل في الرمز البرمجي، وللعدد الصغير من المستخدمين الذين يوقفون JavaScript.
إذا كان لديك أكثر من مكوِّن صفحة واحد لإدخاله، احرص على وضع كل مكوّن في عنصر <form> خاص به. على سبيل المثال، إذا كانت لديك عملية بحث واشتراك في الصفحة نفسها، يمكنك وضع كل منهما في <form> الخاص به.
استخدام <label> لتصنيف العناصر
للتصنيف <input> أو <select> أو <textarea>، استخدِم <label>.
اربط تصنيفًا بأحد الإدخالات من خلال منح سمة for للتصنيف القيمة نفسها التي يتم إدخالها في
الإدخال id.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
استخدِم تصنيفًا واحدًا لإدخال واحد: لا تحاوِل تصنيف إدخالات متعددة باستخدام تصنيف واحد فقط. يعمل هذا بشكل أفضل مع المتصفحات وأفضل برامج قراءة الشاشة. يؤدي النقر على التصنيف إلى نقل التركيز إلى الإدخال المرتبط به، ويُعلن قارئ الشاشة عن نص التصنيف عندما يتم التركيز على التصنيف أو إدخال التصنيف.
الاستفادة من الأزرار
استخدِم <button> للأزرار. يمكنك أيضًا استخدام <input type="submit">، ولكن لا تستخدم div أو أي عنصر عشوائي آخر يعمل كزر. توفر عناصر الأزرار سلوكًا يمكن الوصول إليه ووظيفة
إرسال نموذج مدمجة ويمكن تصميمها بسهولة.
امنح زر إرسال نموذج قيمةً توضح ما يفعله. لكل خطوة نحو الدفع، استخدم عبارة وصفية حث على اتخاذ إجراء تُظهر التقدم وتوضح الخطوة التالية. على سبيل المثال، ضَع تصنيفًا لزر الإرسال في نموذج عنوان التسليم تابع إلى الدفع بدلاً من متابعة أو حفظ.
ضع في اعتبارك تعطيل زر الإرسال بعد أن ينقر المستخدم عليه أو ينقر عليه - خاصة عندما يقوم المستخدم بإجراء دفع أو تقديم طلب. ينقر العديد من المستخدمين على الأزرار بشكل متكرر، حتى إذا كانت تعمل بشكل جيد. يمكن أن يؤدي ذلك إلى الفوضى في عملية الدفع وإضافة إلى حمل الخادم.
من ناحية أخرى، لا تعطِّل زر "إرسال" بانتظار إدخال بيانات كاملة وصالحة من المستخدم. على سبيل المثال، لا تترك زر حفظ العنوان معطلاً بسبب عدم وجود شيء ما أو عدم صحته. لا يساعد ذلك المستخدم - فقد يستمر في النقر على الزر أو النقر عليه ويفترض أنه معطّل. بدلاً من ذلك، إذا حاول المستخدمون إرسال نموذج يحتوي على بيانات غير صالحة، اشرح لهم المشكلة التي واجهتها وما يجب فعله لإصلاحها. تبرز أهمية ذلك بشكل خاص على الأجهزة الجوّالة، حيث يكون إدخال البيانات أكثر صعوبة، وقد لا تظهر بيانات النموذج المفقودة أو غير الصالحة على شاشة المستخدم عند محاولته إرسال نموذج.
الاستفادة إلى أقصى حد من سمات HTML
تسهيل إدخال المستخدمين للبيانات
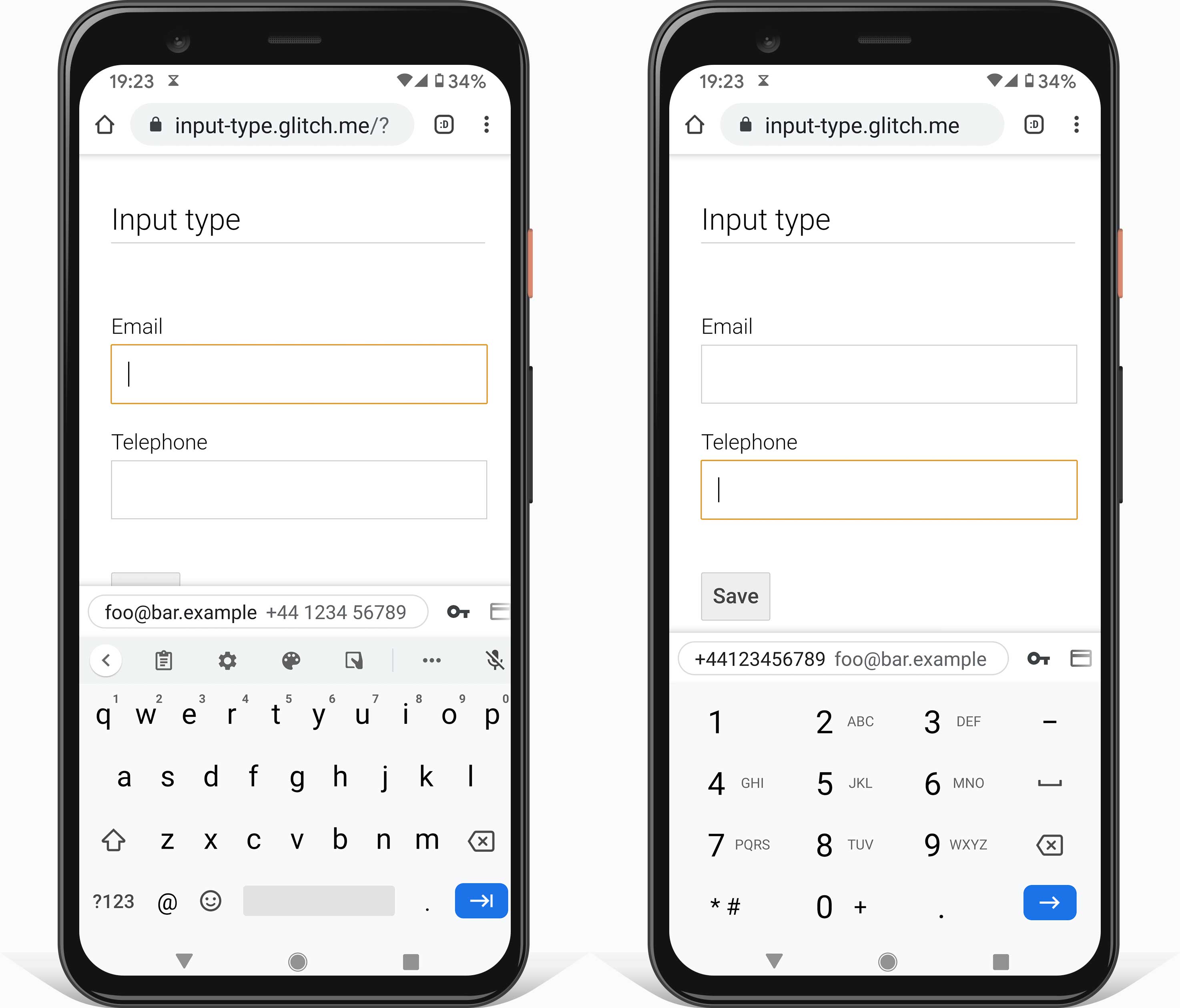
استخدِم سمة الإدخال المناسبة type لتوفير لوحة المفاتيح المناسبة على الأجهزة الجوّالة وتفعيل ميزة التحقّق الأساسية المضمّنة من خلال المتصفّح.
على سبيل المثال، يمكنك استخدام type="email" لعناوين البريد الإلكتروني وtype="tel" لأرقام الهواتف.

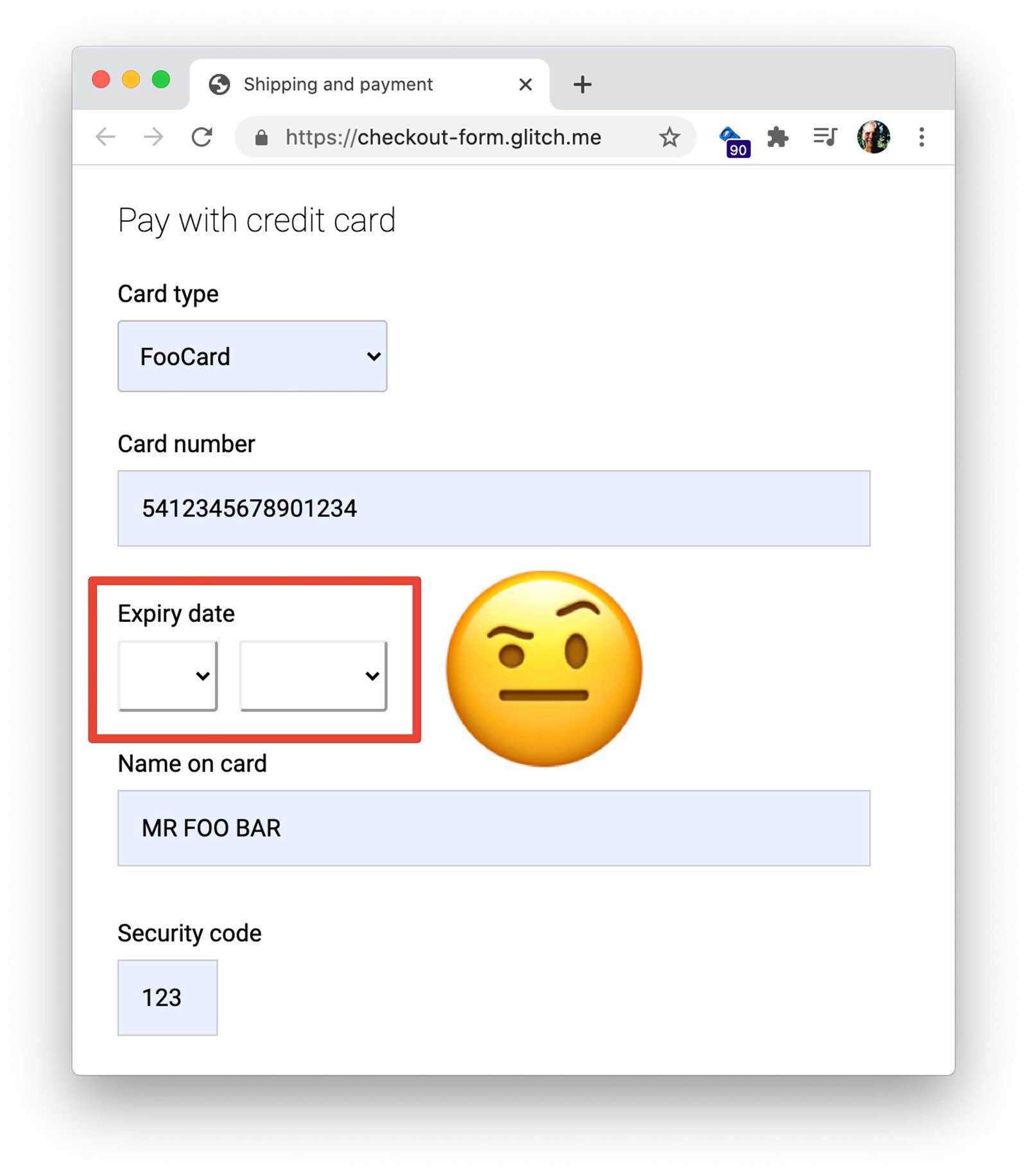
بالنسبة إلى التواريخ، ننصحك بتجنّب استخدام عناصر select مخصّصة. فهي تعطّل تجربة الملء التلقائي إذا لم يتم
تنفيذها بشكل صحيح ولا تعمل على المتصفحات القديمة. بالنسبة إلى أرقام مثل سنة الميلاد، ننصحك
باستخدام عنصر input بدلاً من select، لأنّ إدخال الأرقام يدويًا قد يكون أسهل وأقل
عرضة للخطأ من الاختيار من قائمة منسدلة طويلة، خاصةً على الأجهزة الجوّالة. استخدِم inputmode="numeric" للتأكّد من استخدام لوحة المفاتيح الصحيحة على الأجهزة الجوّالة وإضافة تلميحات عن التحقّق من الصحة والتنسيق باستخدام نص أو عنصر نائب للتأكّد من أنّ المستخدم يُدخل البيانات بالتنسيق المناسب.
استخدام ميزة "الإكمال التلقائي" لتحسين إمكانية الوصول ومساعدة المستخدمين على تجنب إعادة إدخال البيانات
يسمح استخدام قيم autocomplete المناسبة للمتصفحات بمساعدة المستخدمين عن طريق تخزين البيانات بأمان
والملء التلقائي لقيم input وselect وtextarea. يُعدّ هذا الإجراء مهمًّا بشكل خاص على الأجهزة الجوّالة،
وهو أمر مهم لتجنُّب معدّلات التراجع عن استخدام النماذج الكبيرة. توفّر ميزة الإكمال التلقائي أيضًا مزايا متعددة لتسهيل الاستخدام.
إذا توفرت قيمة إكمال تلقائي مناسبة لحقل في النموذج، يجب استخدامها. تحتوي مستندات الويب MDN على قائمة كاملة بالقيم والتفسيرات حول كيفية استخدامها بشكل صحيح.
القيم الثابتة
عنوان إرسال الفواتير
بشكل تلقائي، اضبط عنوان إرسال الفواتير ليكون مطابقًا لعنوان التسليم. تقليل الفوضى البصرية
من خلال توفير رابط لتعديل عنوان إرسال الفواتير (أو استخدام العنصرَين summary وdetails)
بدلاً من عرض عنوان إرسال الفواتير في نموذج.

استخدم قيم الإكمال التلقائي المناسبة لعنوان إرسال الفواتير، تمامًا كما تفعل مع عنوان الشحن، حتى لا يضطر المستخدم إلى إدخال البيانات أكثر من مرة. أضِف كلمة بادئة إلى سمات الإكمال التلقائي إذا كانت لديك قيم مختلفة للإدخالات بالاسم نفسه في أقسام مختلفة.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
ساعد المستخدمين على إدخال البيانات الصحيحة
حاوِل تجنُّب "إخبار" العملاء بسبب "فعلهم خطأ". بدلاً من ذلك، ساعد المستخدمين على إكمال النماذج بسرعة أكبر وسهولة من خلال مساعدتهم في حل المشكلات فور حدوثها. من خلال عملية الدفع، يحاول العملاء إعطاء شركتك أموالاً مقابل منتج أو خدمة - مهمتك هي مساعدتهم، وليس عقابهم!
يمكنك إضافة سمات القيد لتشكيل عناصر لتحديد قيم مقبولة، بما في ذلك min وmax وpattern. يتم ضبط حالة صلاحية العنصر تلقائيًا بناءً على ما إذا كانت قيمة العنصر صالحة أم لا، وكذلك للفئتين الزائفة في CSS :valid و:invalid التي يمكن استخدامها لتصميم عناصر ذات قيم صالحة أو غير صالحة.
على سبيل المثال، يحدّد رمز HTML التالي إدخالاً لسنة ميلاد بين 1900 و2020. يؤدي استخدام type="number" إلى حصر قيم الإدخال على أرقام فقط ضمن النطاق المحدّد في min وmax. إذا حاولت إدخال رقم خارج النطاق، سيتم ضبط الإدخال على حالة غير صالحة.
يستخدم المثال التالي pattern="[\d ]{10,30}" لضمان استخدام رقم بطاقة دفع صالح مع
السماح بالمسافات:
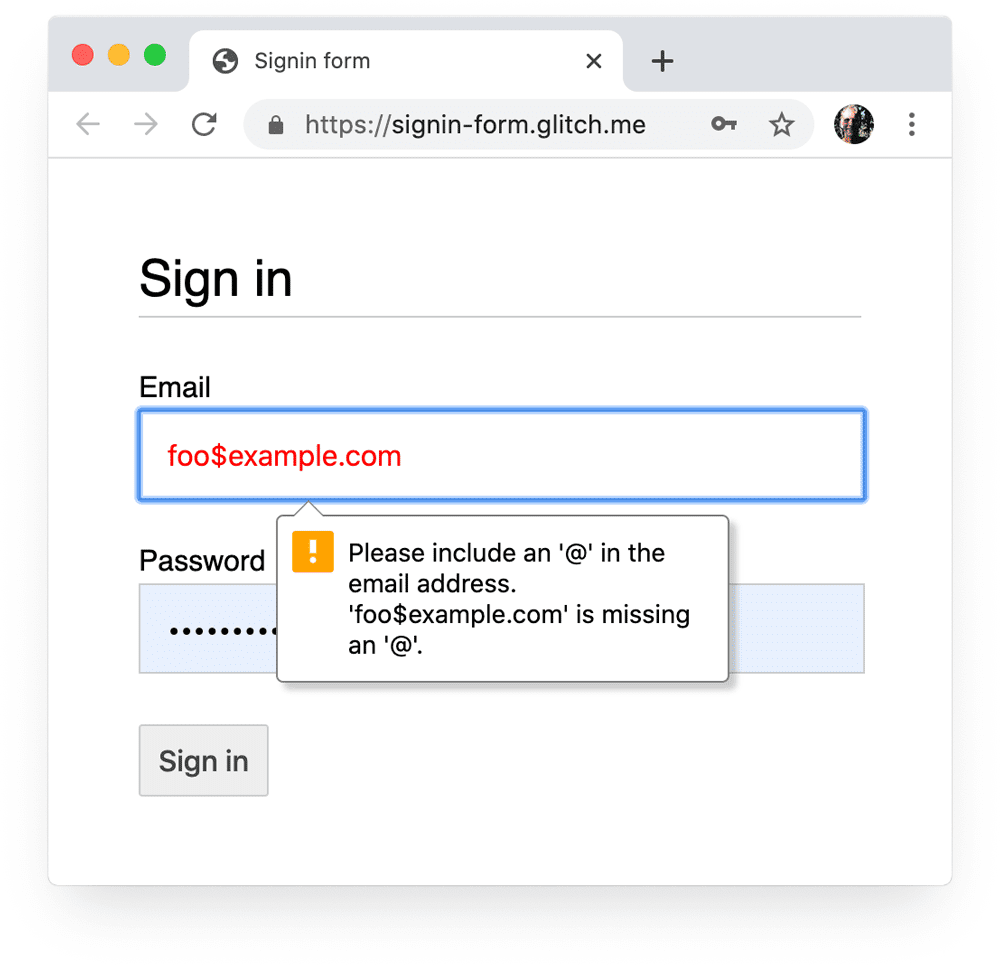
تُجري المتصفّحات الحديثة أيضًا عمليات تحقق أساسية من الإدخالات من النوع email أو url.
عند إرسال النموذج، تضبط المتصفّحات تلقائيًا التركيز على الحقول التي تحتوي على قيم مطلوبة إشكالية أو مفقودة. لا حاجة إلى JavaScript.

تحقَّق من صحة التضمين وقدِّم ملاحظات للمستخدم عند إدخال البيانات، بدلاً من تقديم قائمة بالأخطاء عند النقر على الزر "إرسال". إذا كنت بحاجة إلى التحقّق من صحة البيانات على الخادم بعد إرسال النموذج، عليك إدراج جميع المشاكل التي تم العثور عليها وتحديد جميع حقول النموذج التي تحتوي على قيم غير صالحة، بالإضافة إلى عرض رسالة مضمَّنة بجانب كل حقل يتضمّن مشاكل توضّح الجوانب التي يجب إصلاحها. تحقَّق من سجلّات الخادم وبيانات الإحصاءات بحثًا عن الأخطاء الشائعة. قد تحتاج إلى إعادة تصميم النموذج.
عليك أيضًا استخدام JavaScript لإجراء عمليات تحقّق أكثر فعالية أثناء إدخال المستخدمين البيانات وعند إرسال النماذج. استخدِم Constraint أمثلة (واجهة برمجة تطبيقات التحقّق من صحة القيود) (وهي متوافقة على نطاق واسع) لإضافة عمليات تحقُّق مخصَّصة باستخدام واجهة مستخدم المتصفِّح المدمَجة من أجل ضبط طلبات التركيز والعرض.
اطّلِع على مزيد من المعلومات في مقالة استخدام JavaScript لإجراء عمليات تحقّق أكثر تعقيدًا في الوقت الفعلي.
مساعدة المستخدمين في تجنُّب فقدان البيانات المطلوبة
استخدِم السمة required في إدخالات القيم الإلزامية.
عند إرسال نموذج، تظهر في المتصفحات الحديثة طلبًا
وتضبط التركيز تلقائيًا على حقول required التي لا تحتوي على بيانات، ويمكنك استخدام :required الزائفة لتمييز الحقول المطلوبة. لا يلزم استخدام
JavaScript!
أضف علامة النجمة إلى التسمية لكل حقل مطلوب، وأضف ملاحظة في بداية النموذج لشرح معنى علامة النجمة.
تبسيط عملية الدفع
سد فجوة التجارة على الأجهزة الجوّالة
تخيل أنّ المستخدمين لديهم ميزانية استنفاد. ننصحك باستخدامه، وسيغادر المستخدمون موقعك الإلكتروني.
عليك تقليل الصعوبات والحفاظ على التركيز، وخاصةً على الأجهزة الجوّالة. ويتلقّى العديد من المواقع الإلكترونية المزيد من الزيارات على الأجهزة الجوّالة، ولكن المزيد من الإحالات الناجحة على أجهزة الكمبيوتر المكتبي، وهي ظاهرة تُعرَف باسم الفجوة في التجارة الإلكترونية على الأجهزة الجوّالة. قد يفضّل العملاء ببساطة إكمال عملية شراء على جهاز كمبيوتر مكتبي، ولكن يُعدّ انخفاض معدلات الإحالات الناجحة على الأجهزة الجوّالة أيضًا نتيجة لتجربة المستخدم السيئة. وتتمثل مهمتك في تقليل الإحالات الناجحة المفقودة على الأجهزة الجوّالة وزيادة الإحالات الناجحة على أجهزة الكمبيوتر المكتبي. أظهرت الأبحاث أنّ هناك فرصة كبيرة لتحسين تجربة استخدام نموذج الأجهزة الجوّالة.
والأهم من ذلك كله، من المرجح أن يتجاهل المستخدمون النماذج التي تبدو طويلة ومعقدة، ولا يوجد بها شعور بالاتجاه. هذا صحيح بشكل خاص عندما يكون المستخدمون على شاشات أصغر أو مشتتًا أو في عجلة. اطلب أقل قدر ممكن من البيانات.
ضبط خيار إتمام الدفع بلا تسجيل دخول
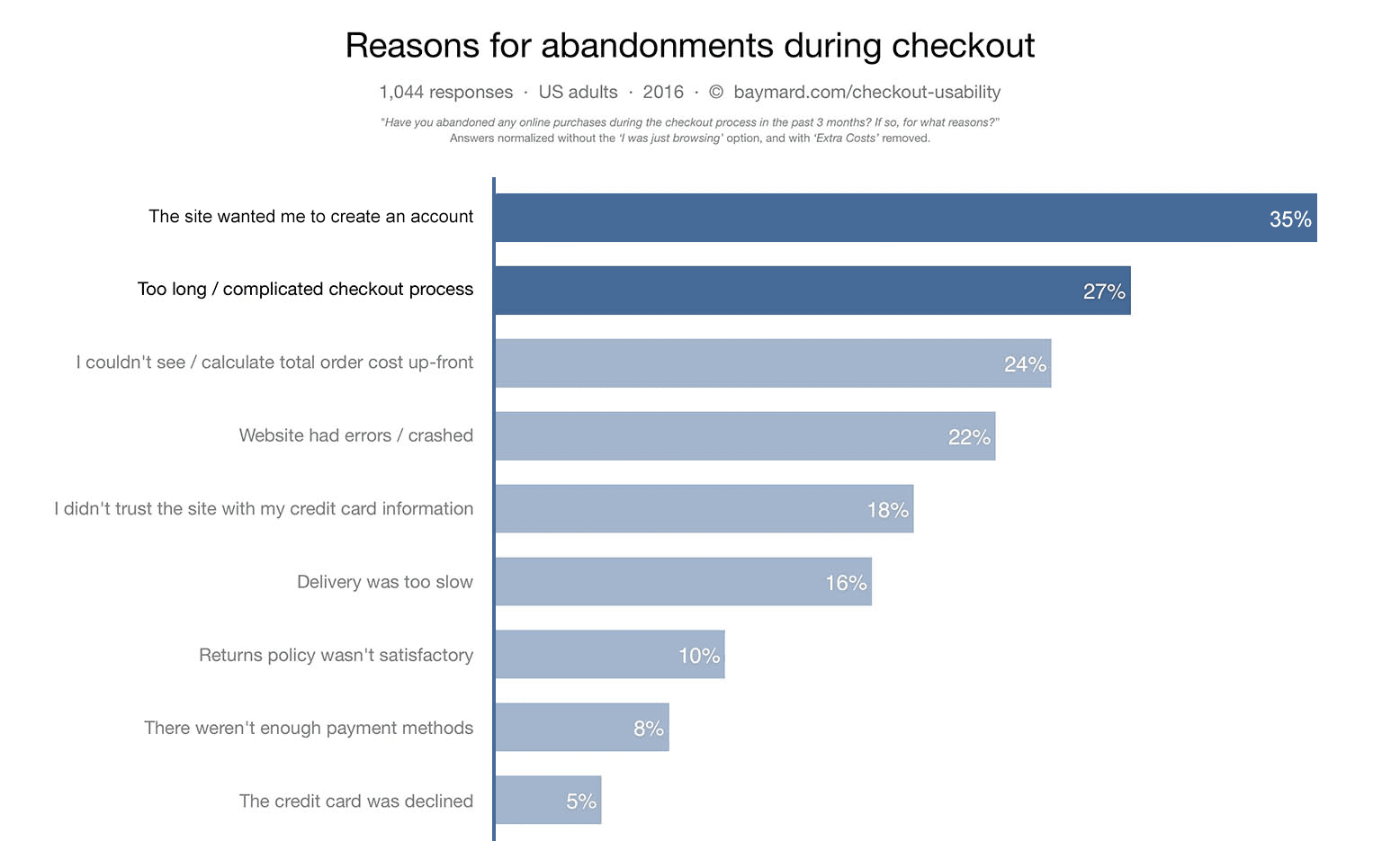
بالنسبة إلى المتاجر على الإنترنت، إنّ أبسط طريقة لتقليل الصعوبات التي قد تعترض طريق النموذج هي ضبط خيار إتمام الدفع بلا تسجيل دخول. لا تجبر المستخدمين على إنشاء حساب قبل إجراء عملية شراء. يُستشهد عدم السماح بالدفع كضيف كسبب رئيسي للتخلي عن سلة التسوق.

يمكنك عرض خيار الاشتراك في الحساب بعد إتمام الدفع. في هذه المرحلة، لديك بالفعل معظم البيانات التي تحتاجها لإعداد حساب، لذلك يجب أن يكون إنشاء الحساب سريعًا وسهلاً للمستخدم.
عرض مستوى تقدّم عملية الدفع
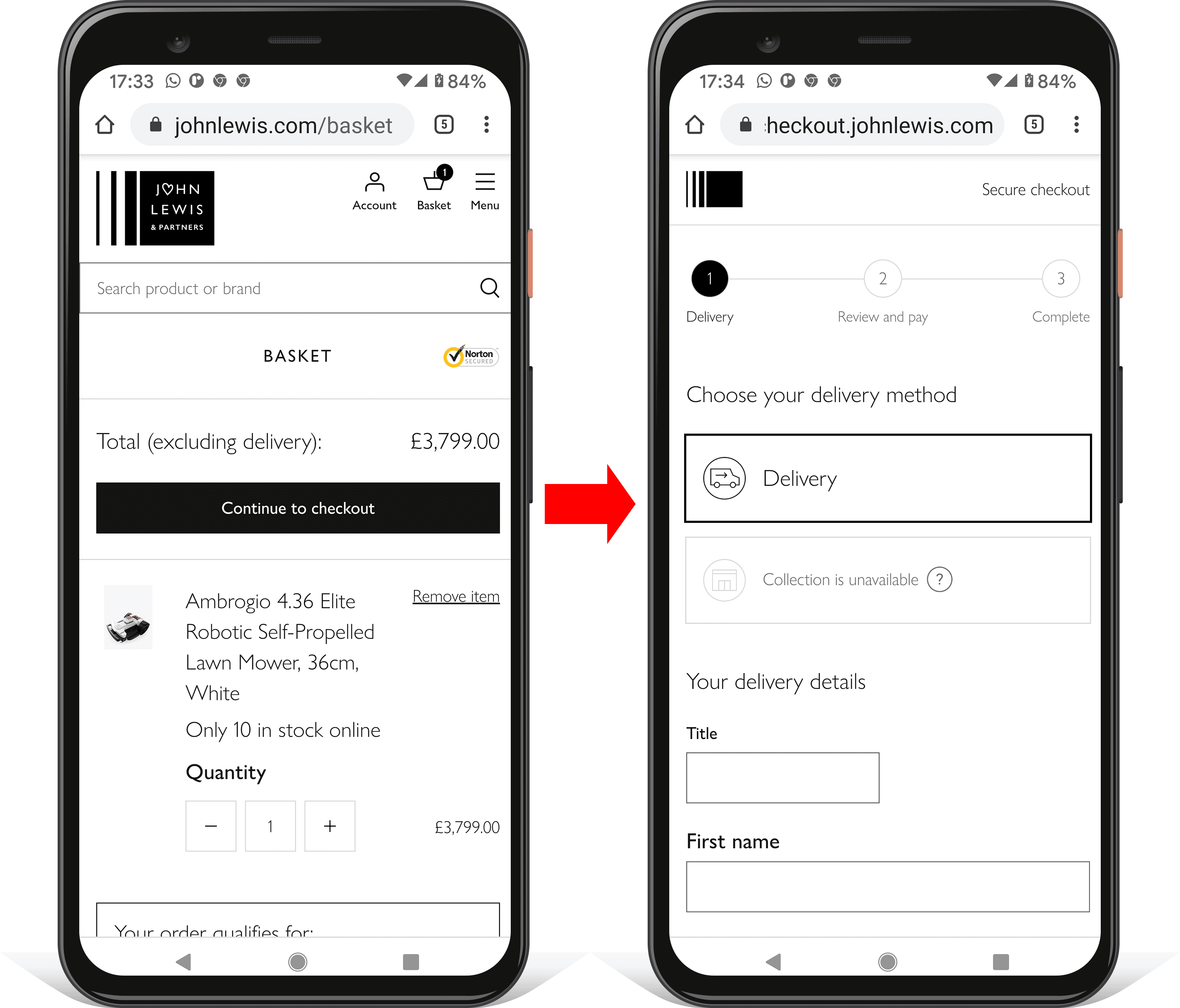
يمكنك جعل عملية الدفع تبدو أقل تعقيدًا من خلال إظهار التقدم وتوضيح ما يجب القيام به بعد ذلك بوضوح. يعرض الفيديو أدناه كيف يحقق بائع التجزئة johnlewis.com في المملكة المتحدة هذا.
أنت بحاجة للحفاظ على الزخم! لكل خطوة نحو الدفع، استخدم عناوين الصفحات وقيم الأزرار الوصفية التي توضح ما يجب القيام به الآن، وخطوة الدفع التالية.
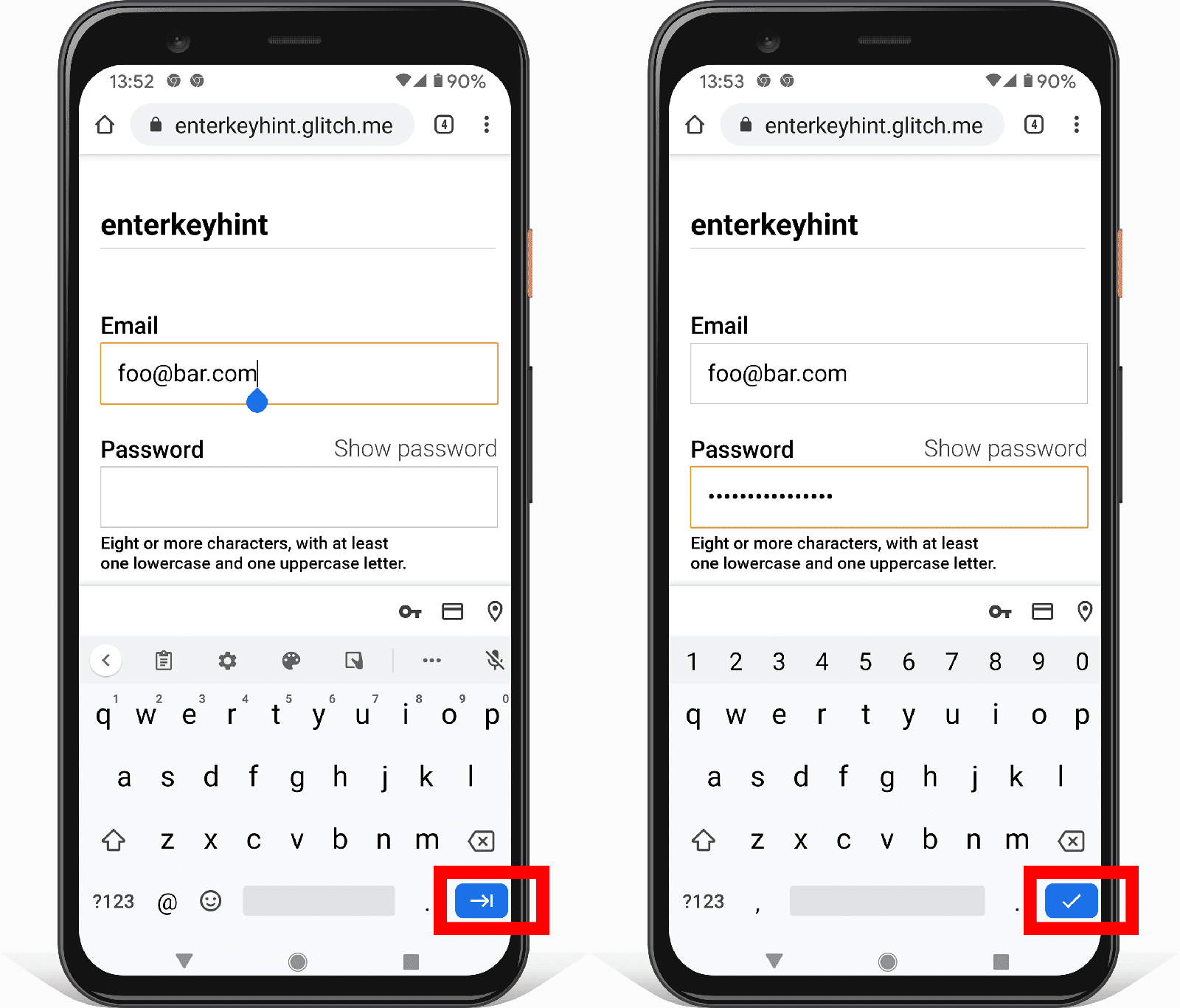
استخدِم السمة enterkeyhint في إدخالات النموذج لضبط تصنيف مفتاح الإدخال للوحة مفاتيح الأجهزة الجوّالة. على
مثال، استخدِم enterkeyhint="previous" وenterkeyhint="next" ضمن نموذج متعدد الصفحات
وenterkeyhint="done" للإدخال النهائي في النموذج وenterkeyhint="search" لإدخال
بحث.

السمة enterkeyhint متاحة على نظامَي التشغيل Android وiOS.
يمكنك الاطّلاع على المزيد من المعلومات في الشرح التوضيحي لتلميح Enterkey.
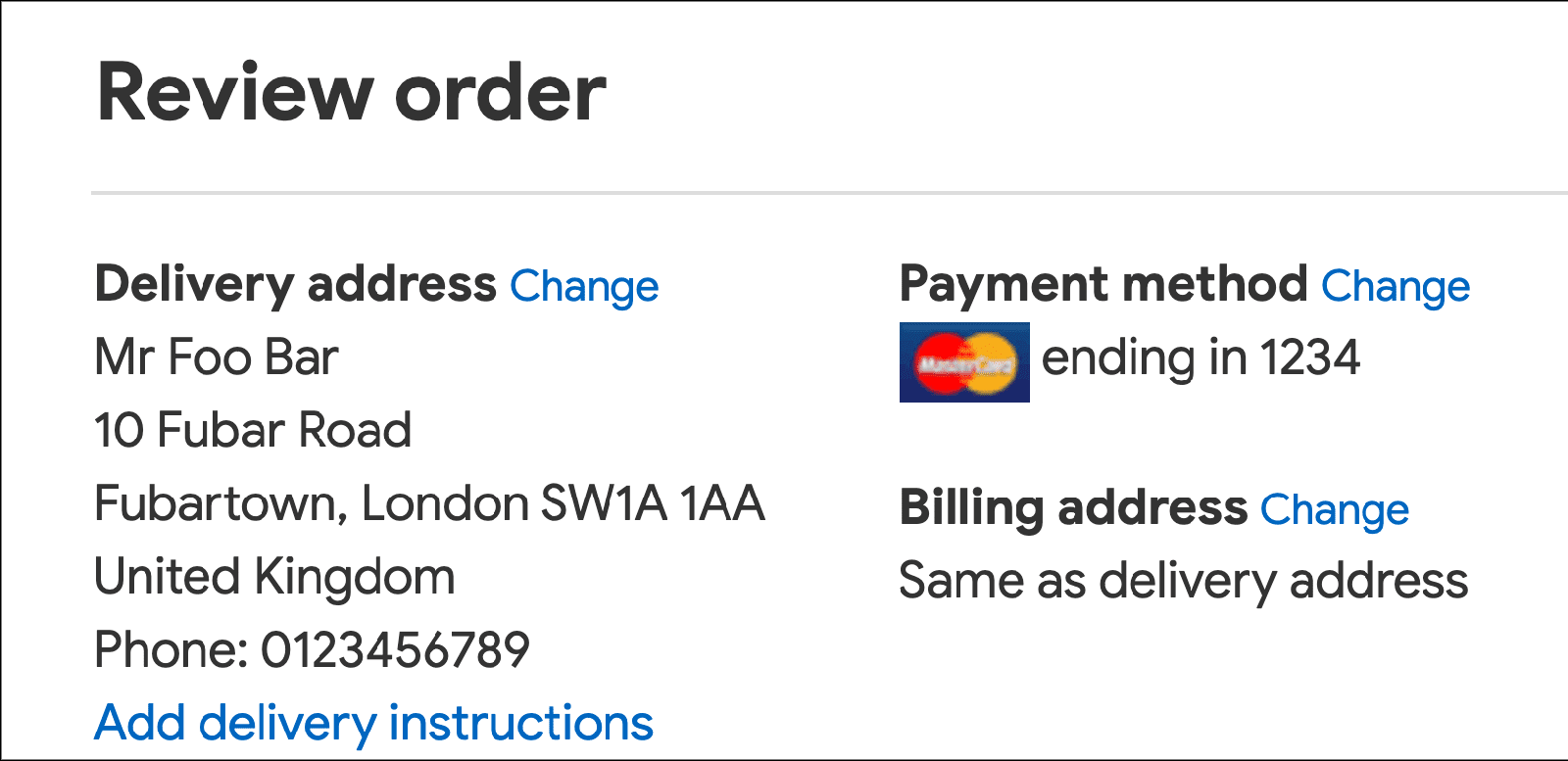
اجعل من السهل على المستخدمين الانتقال خطوة بخطوة خلال عملية الدفع، وتعديل طلباتهم بسهولة، حتى عند خطوة الدفع النهائية. اعرض التفاصيل الكاملة للطلب، وليس ملخصًا محدودًا فقط. هي فئة تطبيقات تتيح للمستخدمين تعديل كميات السلع بسهولة من صفحة الدفع. إنّ أولويتك عند الدفع هي تجنُّب مقاطعة التقدّم نحو تحقيق الإحالات الناجحة
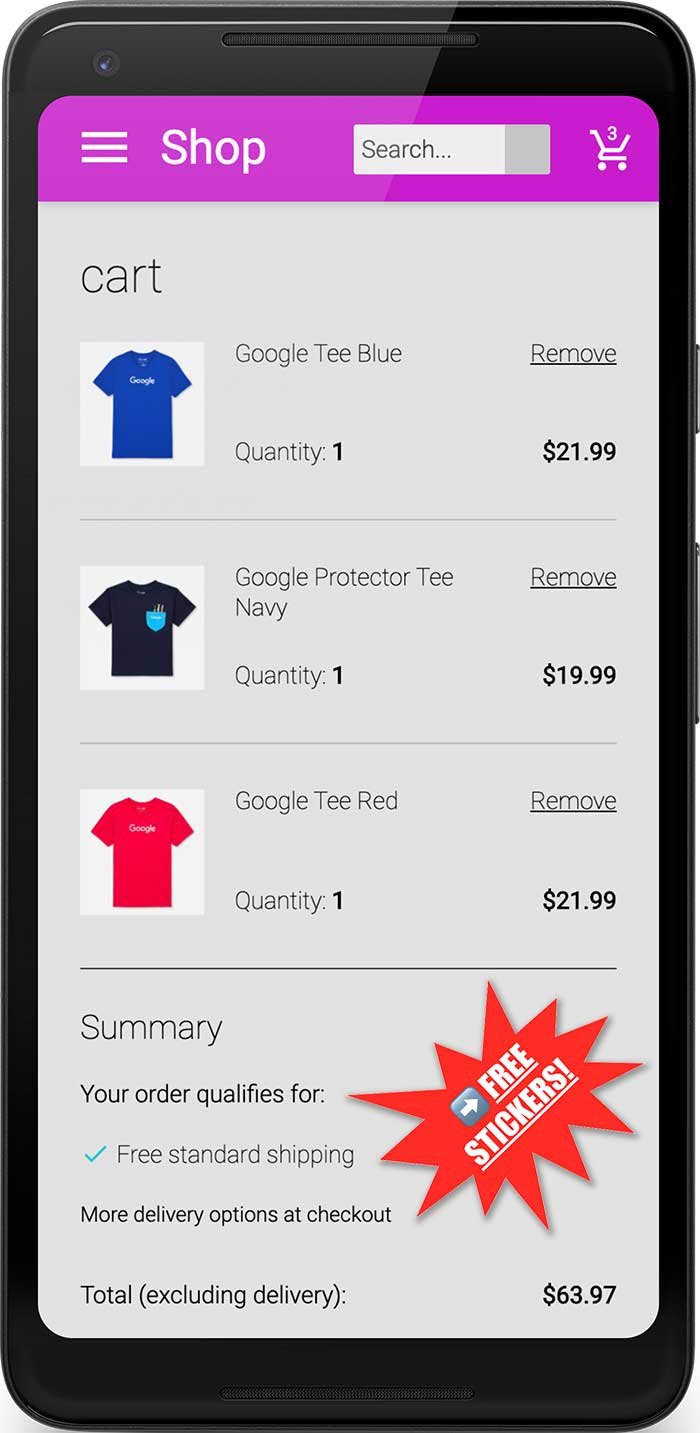
إزالة مصادر التشتيت
يمكنك الحدّ من نقاط الخروج المحتملة من خلال إزالة الفوضى والعناصر المشتتة للانتباه مثل العروض الترويجية للمنتجات. حتى أنّ العديد من بائعي التجزئة الناجحين يزيلون إمكانية التنقّل والبحث من صفحة الدفع.

حافظ على تركيز الرحلة. هذا ليس الوقت المناسب لإغراء المستخدمين لفعل شيء آخر!

بالنسبة إلى المستخدمين المكرّري الزيارة، يمكنك تبسيط مسار الدفع أكثر من خلال إخفاء البيانات التي لا يحتاجون إلى الاطّلاع عليها. على سبيل المثال: اعرض عنوان التسليم في نص عادي (وليس في نموذج) واسمح للمستخدمين بتغييره عبر رابط.

تسهيل إدخال الاسم والعنوان
طلب البيانات التي تحتاج إليها فقط
قبل البدء في ترميز نماذج اسمك وعنوانك، تأكد من فهم البيانات المطلوبة. لا تطلب بيانات لست بحاجة إليها! إنّ أبسط طريقة لتقليل تعقيد النموذج هي إزالة الحقول غير الضرورية. وهذا مفيد أيضًا لخصوصية العميل، ويمكن أن يؤدي إلى تقليل التكلفة والمسؤولية المتعلقة بالبيانات التي تتم في الخلفية.
استخدام إدخال اسم واحد
اسمح للمستخدمين بإدخال أسمائهم باستخدام إدخال واحد، ما لم يكن لديك سبب وجيه لتخزين الأسماء أو أسماء العائلة أو الأسماء الشرفية أو أجزاء أخرى من الأسماء بشكل منفصل. استخدام إدخال اسم واحد يجعل النماذج أقل تعقيدًا ويتيح القص واللصق ويجعل الملء التلقائي أكثر بساطة.
على وجه الخصوص، ما لم يكن لديك سبب وجيه لعدم ذلك، لا تقلق من إضافة إدخال منفصل
لبادئة أو عنوان (مثل السيدة أو الدكتور أو اللورد). ويمكن للمستخدمين كتابة ذلك باسمهم إذا أرادوا ذلك. بالإضافة إلى ذلك،
لا تعمل ميزة الإكمال التلقائي من honorific-prefix حاليًا في معظم المتصفّحات، ولذلك فإنّ إضافة حقل
لبادئة الاسم أو العنوان ستؤدي إلى إيقاف تجربة الملء التلقائي لنموذج العناوين لدى معظم المستخدمين.
تفعيل ميزة الملء التلقائي للأسماء
استخدام name لاسم كامل:
<input autocomplete="name" ...>
إذا كان لديك سبب وجيه لتقسيم أجزاء الاسم، احرص على استخدام قيم الإكمال التلقائي المناسبة:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
السماح بالأسماء الدولية
ننصحك بالتحقق من صحة إدخالات الاسم أو تقييد الأحرف المسموح بها لبيانات الاسم. ومع ذلك، ينبغي أن تكون غير مقيد قدر الإمكان باستخدام الأحرف الأبجدية. من الوقاحة أن يتبيّن لك أنّ اسمك "غير صالح".
للتحقق من الصحة، تجنب استخدام التعبيرات العادية التي تتطابق مع الأحرف اللاتينية فقط. لاتينية فقط تستثني المستخدمين الذين لديهم أسماء أو عناوين تحتوي على أحرف ليست بالأبجدية اللاتينية. اسمح بمطابقة أحرف Unicode بدلاً من ذلك، وتأكَّد من أنّ الواجهة الخلفية تدعم يونيكود بأمان كإدخال وإخراج. يتوافق يونيكود في التعبيرات العادية بشكل جيد مع المتصفحات الحديثة.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>
السماح باستخدام مجموعة متنوعة من تنسيقات العناوين
عند تصميم نموذج عنوان، ضع في اعتبارك التنوع الكبير في تنسيقات العناوين، حتى داخل بلد واحد. احرص على عدم وضع افتراضات حول العناوين "العادية". (ألقِ نظرة على UK Address Oddities!، إذا لم تكن مقتنعًا بذلك.)
جعل نماذج العناوين مرنة
لا تجبر المستخدمين على محاولة الضغط على عناوينهم في حقول نموذج غير مناسبة.
على سبيل المثال، لا تصرّ على رقم المنزل واسم الشارع في مدخلات منفصلة، وذلك لأنّ العديد من العناوين لا تستخدم هذا التنسيق، وقد تؤدي البيانات غير المكتملة إلى تعطُّل الملء التلقائي في المتصفح.
توخَّ الحذر بشكل خاص مع حقول العناوين required. على سبيل المثال، لا تحتوي العناوين في المدن الكبيرة في
المملكة المتحدة على مقاطعة، ولكن لا تزال العديد من المواقع تجبر المستخدمين على إدخال مقاطعة.
قد يؤدي استخدام سطري عنوان مرنَين إلى أداء جيد بما يكفي لمجموعة متنوعة من تنسيقات العناوين.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
إضافة تصنيفات للمطابقة:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
يمكنك تجربة ذلك عن طريق إعادة مزج العرض التوضيحي المضمّن أدناه وتعديله.
استخدام مساحة نصّية واحدة للعنوان
الخيار الأكثر مرونة للعناوين هو توفير سمة textarea واحدة.
يناسب أسلوب textarea أي تنسيق عنوان، وهو مثالي للقص واللصق، ولكن ضع في
الاعتبار أنّه قد لا يناسب متطلبات البيانات، وقد يفوت المستخدمين استخدام ميزة الملء التلقائي في حال لم يستخدموا في السابق النماذج
إلا مع address-line1 وaddress-line2.
بالنسبة إلى منطقة النص، استخدِم street-address كقيمة للإكمال التلقائي.
في ما يلي مثال على نموذج يوضّح استخدام سمة textarea واحدة للعنوان:
تدويل نماذج العناوين وأقلمتها
من المهم بشكل خاص أن تراعي نماذج العناوين الأقلمة وأقلمة المحتوى، وذلك استنادًا إلى الموقع الجغرافي للمستخدمين.
انتبِه إلى أنّ تسمية أجزاء العناوين تختلف باختلاف تنسيقات العناوين، حتى في اللغة نفسها.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
قد يكون تقديم نموذج لا يناسب عنوانك أو لا يستخدم الكلمات التي تتوقعها أمرًا مزعجًا أو محيرًا.
قد يكون تخصيص نماذج العناوين للغات متعدّدة أمرًا ضروريًا لموقعك الإلكتروني، إلا أنّ استخدام أساليب لتحقيق أقصى قدر من مرونة النماذج (كما هو موضّح أعلاه) قد يكون كافيًا. في حال عدم ترجمة نماذج العناوين، احرص على فهم الأولويات الرئيسية للتعامل مع مجموعة من تنسيقات العناوين:
* تجنَّب الإفراط في التفاصيل في أجزاء العناوين، مثل الإصرار على اسم شارع أو رقم منزل.
* حيثما أمكن، تجنَّب إنشاء الحقول required. على سبيل المثال، لا تحتوي العناوين في العديد من البلدان على رمز بريدي، وقد لا تحتوي العناوين الريفية على اسم شارع أو طريق.
* استخدِم التسمية الشاملة: "البلد/المنطقة" وليس "البلد"، أو "الرمز البريدي" وليس "الرمز البريدي".
حافِظ على المرونة. يمكن تعديل مثال نموذج العنوان البسيط أعلاه ليعمل "بشكل جيد بما يكفي" للعديد من اللغات.
تجنُّب البحث عن عنوان الرمز البريدي
تستخدم بعض المواقع الإلكترونية خدمة للبحث عن العناوين استنادًا إلى الرمز البريدي أو الرمز البريدي. قد يكون هذا معقولاً لبعض حالات الاستخدام، ولكن يجب أن تكون على دراية بالجوانب السلبية المحتملة.
لا يمكن استخدام اقتراح عنوان الرمز البريدي في بعض البلدان. وفي بعض المناطق، يمكن أن تتضمّن الرموز البريدية عددًا كبيرًا من العناوين المحتمَلة.
يصعب على المستخدمين الاختيار من قائمة طويلة من العناوين - خاصة على الأجهزة المحمولة إذا كانوا متعجلين أو متوترين. يمكن أن يكون الأمر أسهل وأقل عرضة للخطأ للسماح للمستخدمين بالاستفادة من الملء التلقائي، وإدخال عناوينهم الكاملة وملؤها بنقرة واحدة أو نقرة واحدة.
تبسيط طرق الدفع
نماذج الدفع هي الجزء الأهم في عملية الدفع. يُعدّ سوء تصميم نموذج الدفع سببًا شائعًا للتخلّي عن سلة التسوق. أهم التفاصيل: يمكن للأخطاء البسيطة أن تدفع المستخدمين إلى التراجع عن عملية الشراء، لا سيما على الأجهزة الجوّالة. مهمتك هي تصميم نماذج لتسهيل إدخال البيانات على المستخدمين قدر الإمكان.
مساعدة المستخدمين على تجنُّب إعادة إدخال بيانات الدفع
احرص على إضافة قيم autocomplete المناسبة في نماذج بطاقات الدفع، بما في ذلك رقم بطاقة الدفع
والاسم الظاهر على البطاقة وشهر وسنة انتهاء الصلاحية:
cc-numbercc-namecc-exp-monthcc-exp-year
ويتيح ذلك للمتصفّحات مساعدة المستخدمين من خلال تخزين تفاصيل بطاقة الدفع بشكل آمن وإدخال بيانات النموذج بشكل صحيح. في حال عدم استخدام ميزة الإكمال التلقائي، من المرجّح أن يحتفظ المستخدمون بسجلّ فعلي لتفاصيل بطاقة الدفع أو يخزّنون بيانات بطاقات الدفع بشكل غير آمن على أجهزتهم.
تجنُّب استخدام عناصر مخصّصة في تواريخ بطاقات الدفع
إذا لم يتم تصميم العناصر المخصّصة بشكل صحيح، يمكن أن تقاطع مسار الدفع عن طريق إيقاف الملء التلقائي، ولن تعمل على المتصفحات القديمة. إذا كانت جميع تفاصيل بطاقة الدفع الأخرى متاحة من الإكمال التلقائي، ولكن اضطر المستخدم إلى العثور على بطاقة الدفع المطبوعة للبحث عن تاريخ انتهاء الصلاحية لأن ميزة الملء التلقائي لم تعمل مع عنصر مخصص، فمن المحتمل أن تفقد عملية بيع. ننصحك باستخدام عناصر HTML العادية بدلاً من ذلك، وتصميمها وفقًا لذلك.

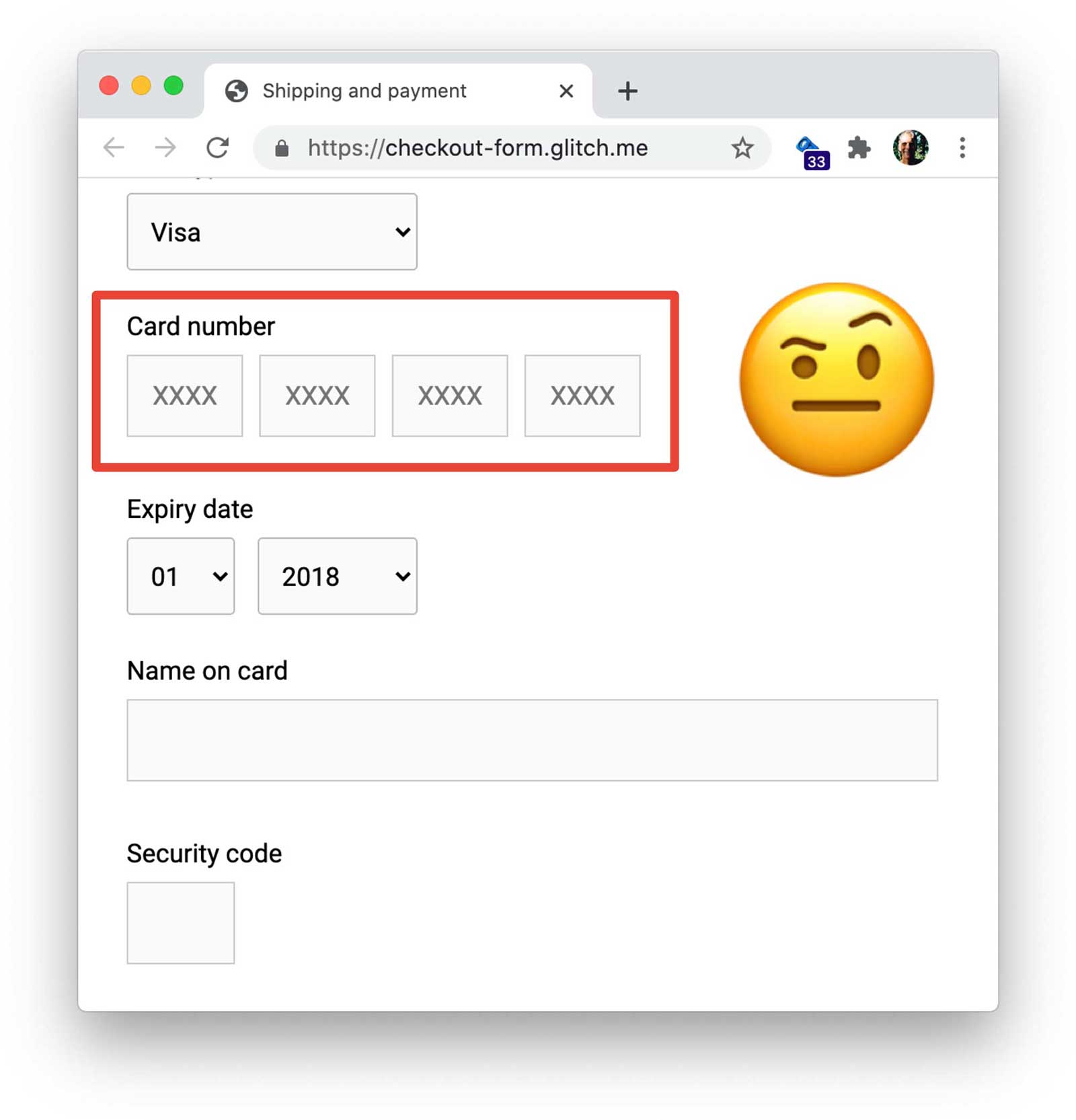
استخدام إدخال واحد لبطاقة الدفع وأرقام الهواتف
يتم استخدام حقل واحد لإدخال بطاقات الدفع وأرقام الهواتف، أي لا تقسّم الرقم إلى أجزاء. ويسهل ذلك على المستخدمين إدخال البيانات، ويجعل التحقق من الصحة أكثر بساطة، ويمكّن المتصفحات من الملء التلقائي. يمكنك تنفيذ الإجراء نفسه مع البيانات الرقمية الأخرى مثل رقم التعريف الشخصي ورموز المصرف.

التحقّق بعناية
يجب عليك التحقق من صحة إدخال البيانات في الوقت الفعلي وقبل إرسال النموذج. ويمكنك إجراء ذلك من خلال إضافة
سمة pattern إلى البيانات التي تُدخلها لبطاقة الدفع. إذا حاول المستخدم إرسال نموذج الدفع بقيمة غير صالحة،
يعرض المتصفّح رسالة تحذير ويضبط التركيز على الإدخال. لا يلزم استخدام
JavaScript!
يجب أن يكون التعبير العادي pattern مرنًا بما يكفي للتعامل مع نطاق أطوال أرقام بطاقة الدفع: من 14 رقمًا (أو ربما أقل) إلى 20 رقمًا (أو أكثر). يمكنك معرفة المزيد من المعلومات عن تنظيم رقم بطاقة الدفع
من LDAPwiki.
اسمح للمستخدمين بتضمين مسافات عند إدخال رقم بطاقة دفع جديد، لأنّ هذه هي طريقة عرض الأرقام على البطاقات المطبوعة. ويسهل ذلك للمستخدم (لن تضطر إلى إخباره بـ "فعل شيء خاطئ")، ومن غير المرجح أن يقطع تدفق الإحالات الناجحة، كما أنه من السهل إزالة المسافات من الأرقام قبل المعالجة.
الاختبار على مجموعة من الأجهزة والأنظمة الأساسية والمتصفحات والإصدارات
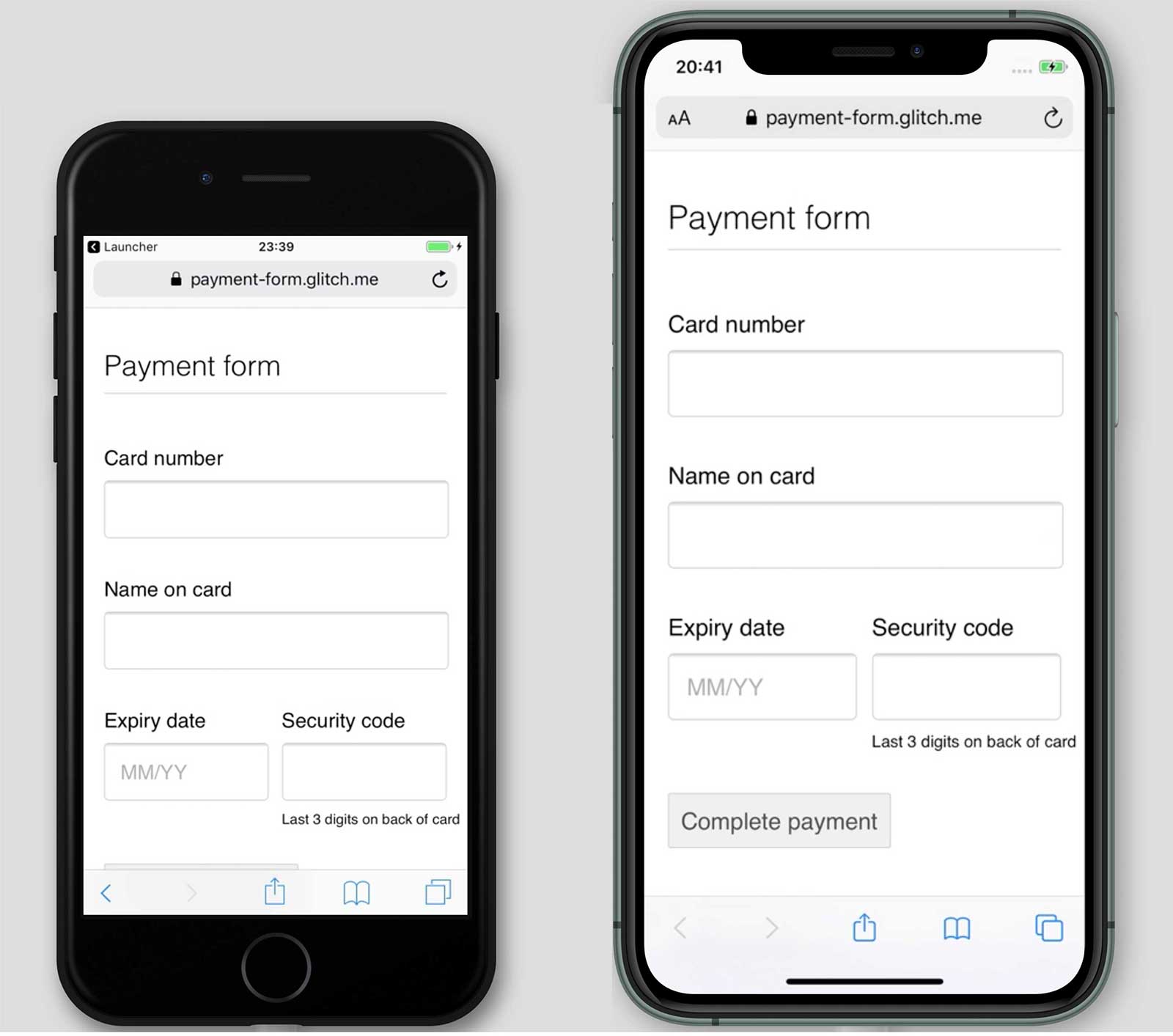
من المهم بشكل خاص اختبار العنوان ونماذج الدفع على المنصّات الأكثر شيوعًا للمستخدمين، لأنّ وظائف عنصر النموذج ومظهره قد تختلف، وقد تؤدي الاختلافات في حجم إطار العرض إلى حدوث مشاكل في الموضع. يتيح BrowserStack إجراء اختبار مجاني لمشاريع البرامج مفتوحة المصدر على مجموعة من الأجهزة والمتصفحات.

يجب تقليل المساحة المتروكة في إطارات العرض الأصغر حجمًا على الأجهزة الجوّالة لضمان عدم إخفاء زر إكمال عملية الدفع.
تنفيذ التحليلات وذاكرة الوصول العشوائي (RUM)
قد يكون اختبار قابلية الاستخدام والأداء محليًا مفيدًا، ولكنك تحتاج إلى بيانات حقيقية لفهم تجربة المستخدمين مع نماذج الدفع والتعامل بشكل صحيح.
لإجراء ذلك، تحتاج إلى إحصاءات وتتبُّع فعلي للمستخدمين، مثل بيانات تجربة المستخدمين الفعلية، مثل المدة التي يستغرقها تحميل صفحات الدفع أو المدة التي يستغرقها اكتمال عملية الدفع:
- إحصاءات الصفحة: مشاهدات الصفحة ومعدلات الارتداد والخروج لكل صفحة تحتوي على نموذج.
- إحصاءات التفاعل: تشير مسارات الإحالات الناجحة للأهداف والأحداث إلى الموضع الذي يغادر فيه المستخدمون مسار الدفع والإجراءات التي يتّخذونها عند التفاعل مع نماذجك.
- أداء الموقع الإلكتروني: يمكن أن توضّح لك المقاييس التي تركّز على المستخدم ما إذا كان تحميل صفحات الدفع بطيء، وفي هذه الحالة، تعرَّف على السبب في ذلك.
تصبح إحصاءات الصفحات وتحليلات التفاعل وقياس أداء المستخدم الفعلي ذا قيمة خاصة عند دمجها مع سجلات الخادم وبيانات الإحالات الناجحة واختبار A/B، ما يتيح لك الإجابة عن أسئلة مثل ما إذا كانت رموز الخصم تؤدي إلى زيادة الأرباح، أو ما إذا كان التغيير في تنسيق النموذج يؤدي إلى تحسين الإحالات الناجحة.
وهذا بدوره يمنحك أساسًا متينًا لتحديد أولويات الجهد وإجراء التغييرات ومكافأة النجاح.
مواصلة التعلّم
- أفضل الممارسات لنموذج تسجيل الدخول
- أفضل الممارسات المتعلقة بنموذج الاشتراك
- التحقّق من أرقام الهواتف على الويب باستخدام WebOTP API
- إنشاء نماذج مذهلة
- أفضل الممارسات لتصميم نماذج الأجهزة الجوّالة
- عناصر تحكُّم أكثر فعالية في النموذج
- إنشاء "نماذج Google" يمكن الوصول إليها
- تبسيط عملية الاشتراك باستخدام واجهة برمجة تطبيقات إدارة بيانات الاعتماد
- يوفر دليل "فرانك" الإلزامي للعناوين البريدية روابط مفيدة وإرشادات شاملة حول تنسيقات العناوين في أكثر من 200 بلد.
- تتضمن قوائم البلدان أداة لتنزيل رموز البلدان وأسمائها بلغات متعددة وبتنسيقات متعددة.
الصورة من إعداد @rupixen على موقع Unشاهد الذكية


