'वेब की परफ़ॉर्मेंस की जानकारी' एक्सटेंशन, अब आपको डीबग करने की ज़्यादा जानकारी दिखाता है. इससे आपको वेबसाइट की परफ़ॉर्मेंस की जानकारी से जुड़ी समस्याओं की असल वजहों का पता लगाने में मदद मिलती है.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले एक्सटेंशन से, वेबसाइट की परफ़ॉर्मेंस से जुड़ी अहम जानकारी को आसानी से ऐक्सेस किया जा सकता है. इससे, डेवलपर को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली समस्याओं को मेज़र करने और उन्हें हल करने में मदद मिलती है. इससे, Chrome की टीम के अन्य टूल भी मिलते हैं. इनकी मदद से, डेवलपर को अपनी वेबसाइट के अनुभव को बेहतर बनाने में मदद मिलती है.
हमने एक्सटेंशन को अपडेट किया है, ताकि डेवलपर को डीबग करने की ज़्यादा जानकारी दी जा सके. इससे डेवलपर की परफ़ॉर्मेंस से जुड़ी समस्याओं को समझने और उन्हें ठीक करने में आसानी होगी.
कंसोल में डीबग करने की जानकारी दिखाई जा रही है
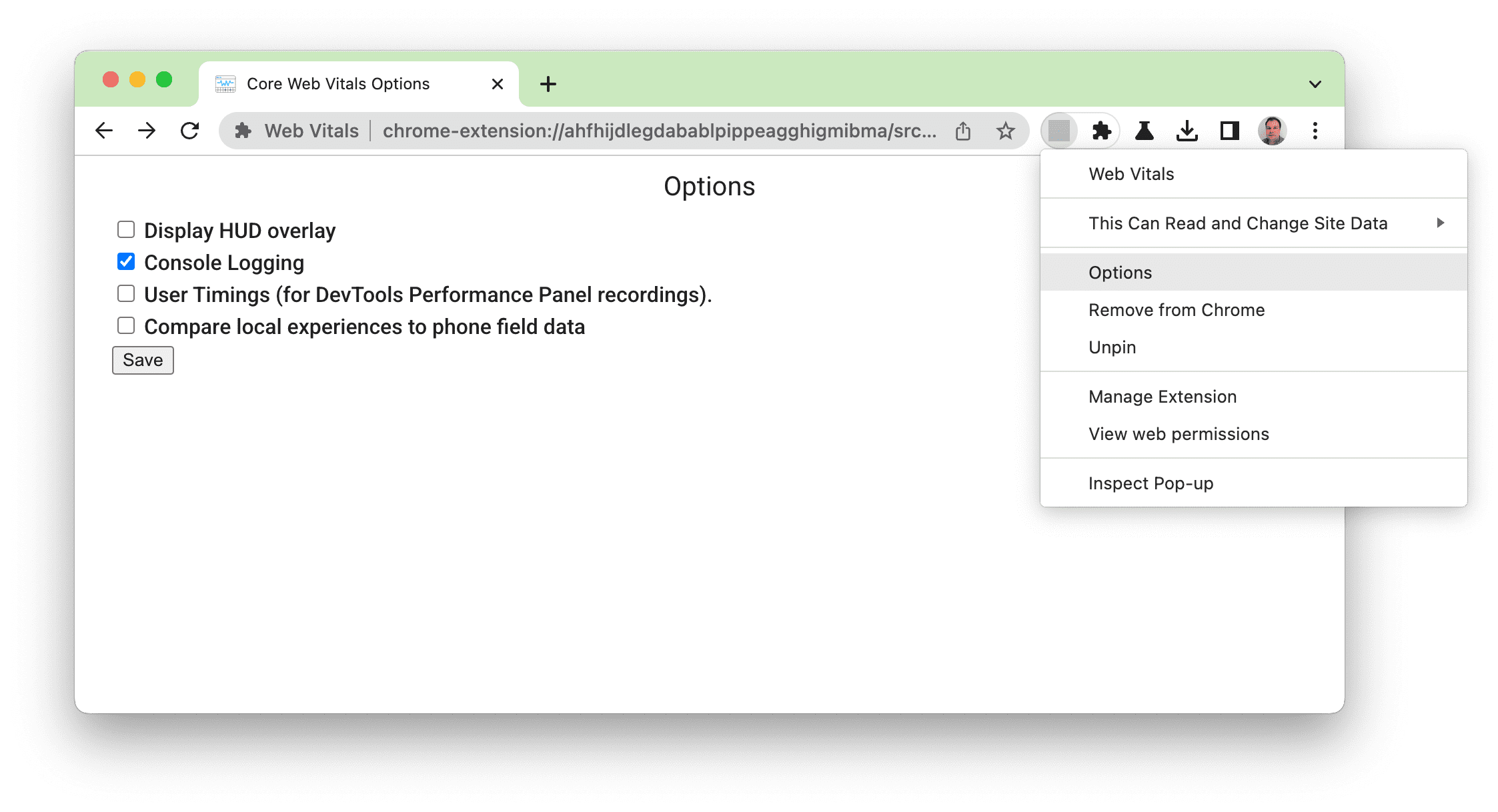
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन में, कुछ समय के लिए "कंसोल लॉगिंग" डीबग करने का विकल्प मौजूद है. इसे विकल्प स्क्रीन में चालू किया जा सकता है:

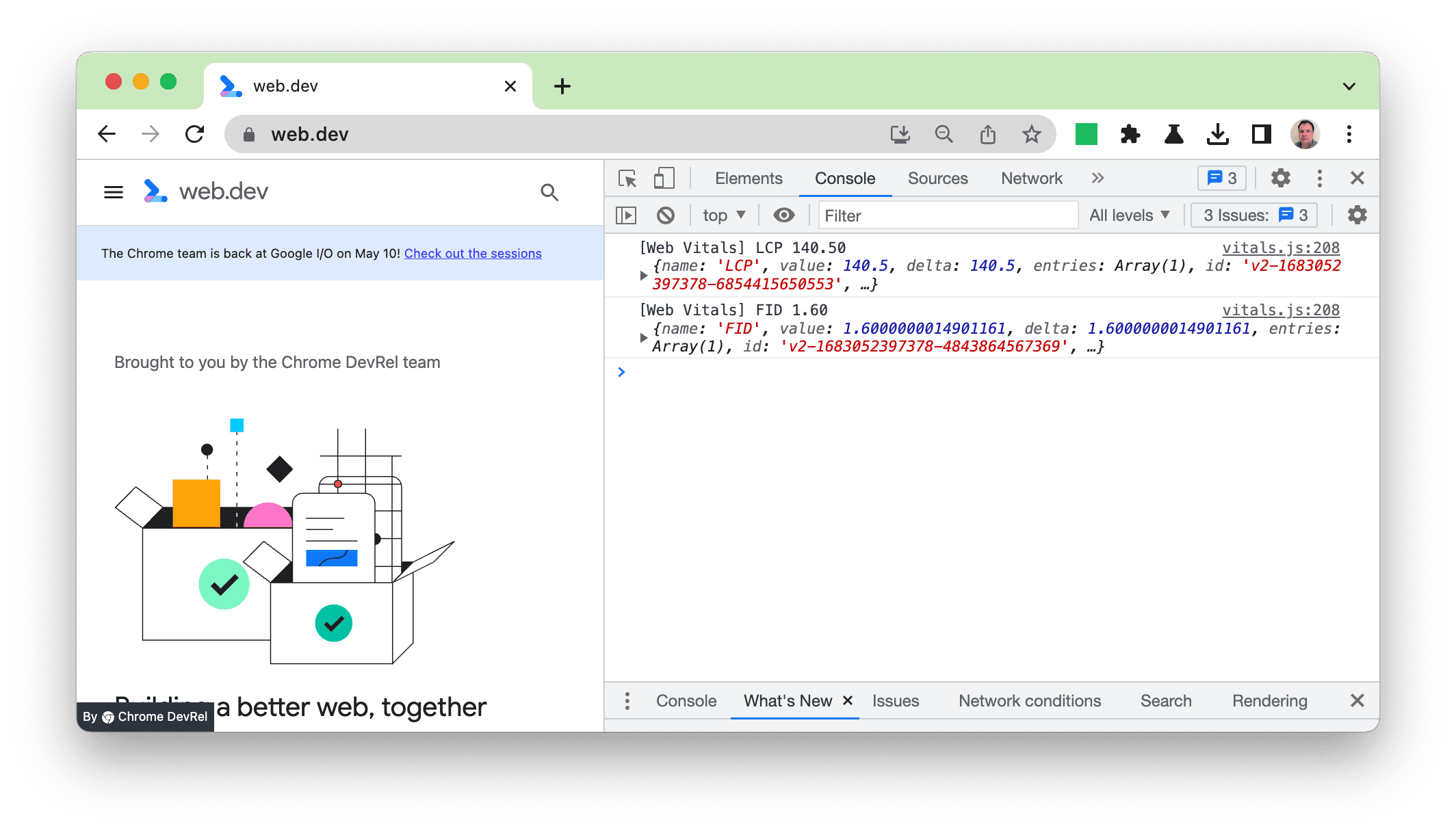
इस आखिरी अपग्रेड से पहले, यह JSON ऑब्जेक्ट में web-vitals library (जो एक्सटेंशन को अंडरलाइन करता है) के आउटपुट को लॉग करता है:

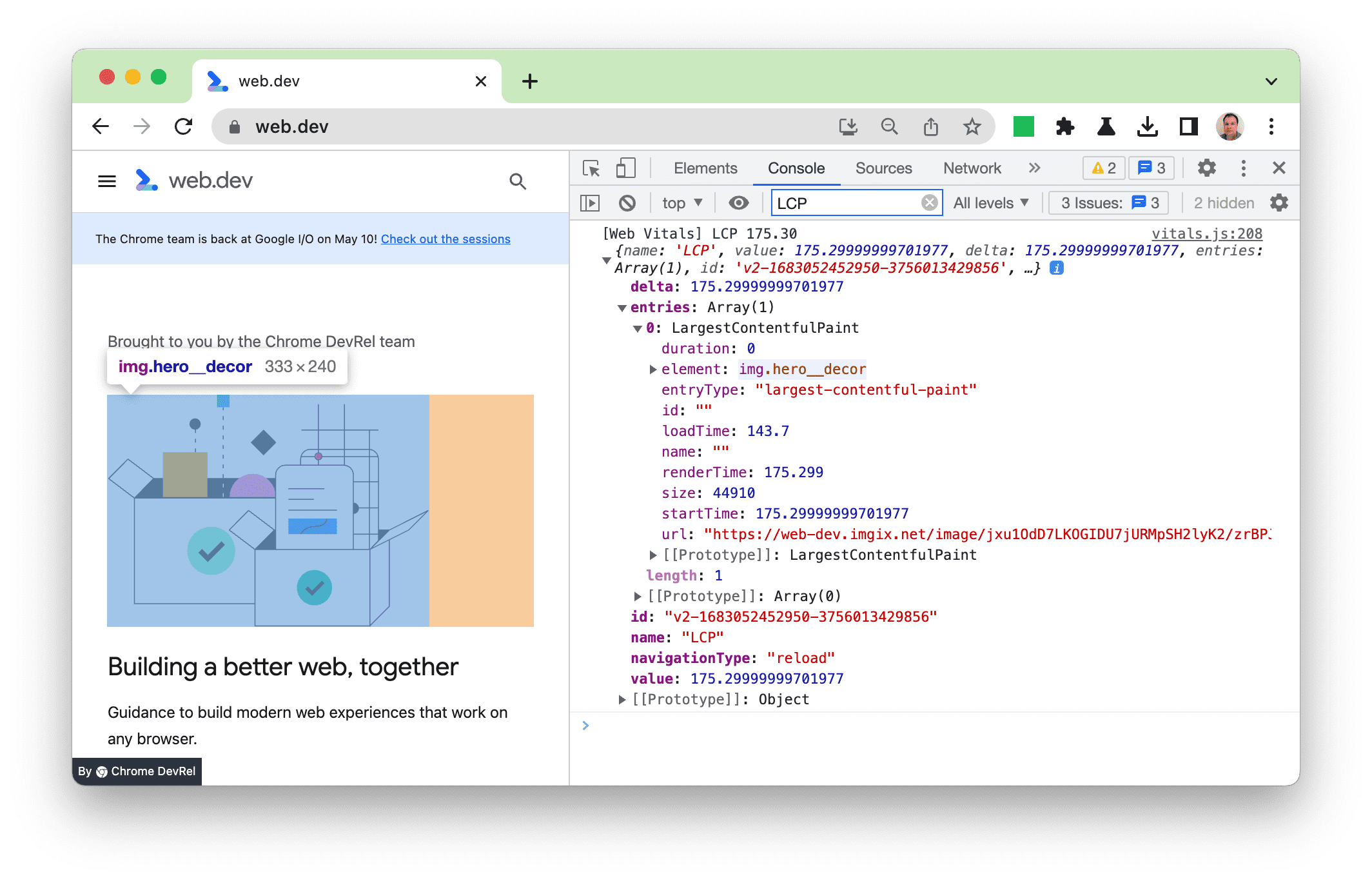
इसके बाद, पूरी जानकारी पाने के लिए इस ऑब्जेक्ट को बड़ा किया जा सकता है और मुख्य पैनल में हाइलाइट करने के लिए, एलसीपी इमेज जैसे एलिमेंट पर कर्सर घुमाया जा सकता है:

इससे मदद मिली, लेकिन आउटपुट फ़ॉर्मैट खास तौर पर लोगों के लिए आसान नहीं था. साथ ही, हमें लगा कि हम डेवलपर को बेहतर अनुभव दे सकते हैं. इसलिए, हमने सबसे अहम जानकारी को ज़्यादा से ज़्यादा लोगों तक पहुंचाने के लिए एक्सटेंशन में सुधार किया है. साथ ही, ज़्यादा जानकारी पाने वाले लोगों के लिए पूरा ऑब्जेक्ट शामिल किया है.
हर मेट्रिक के लिए डीबग की नई जानकारी
नई रिलीज़ में हमने डीबग की नई जानकारी जोड़ी है. यह आसानी से पढ़ने लायक फ़ॉर्मैट में होगी. इससे आपको गड़बड़ियों को ढूंढने और उन्हें ठीक करने में मदद मिलेगी. हर मेट्रिक के लिए अलग-अलग जानकारी दी जाती है, क्योंकि हर मेट्रिक अलग-अलग होती है.
एलसीपी डीबग की जानकारी
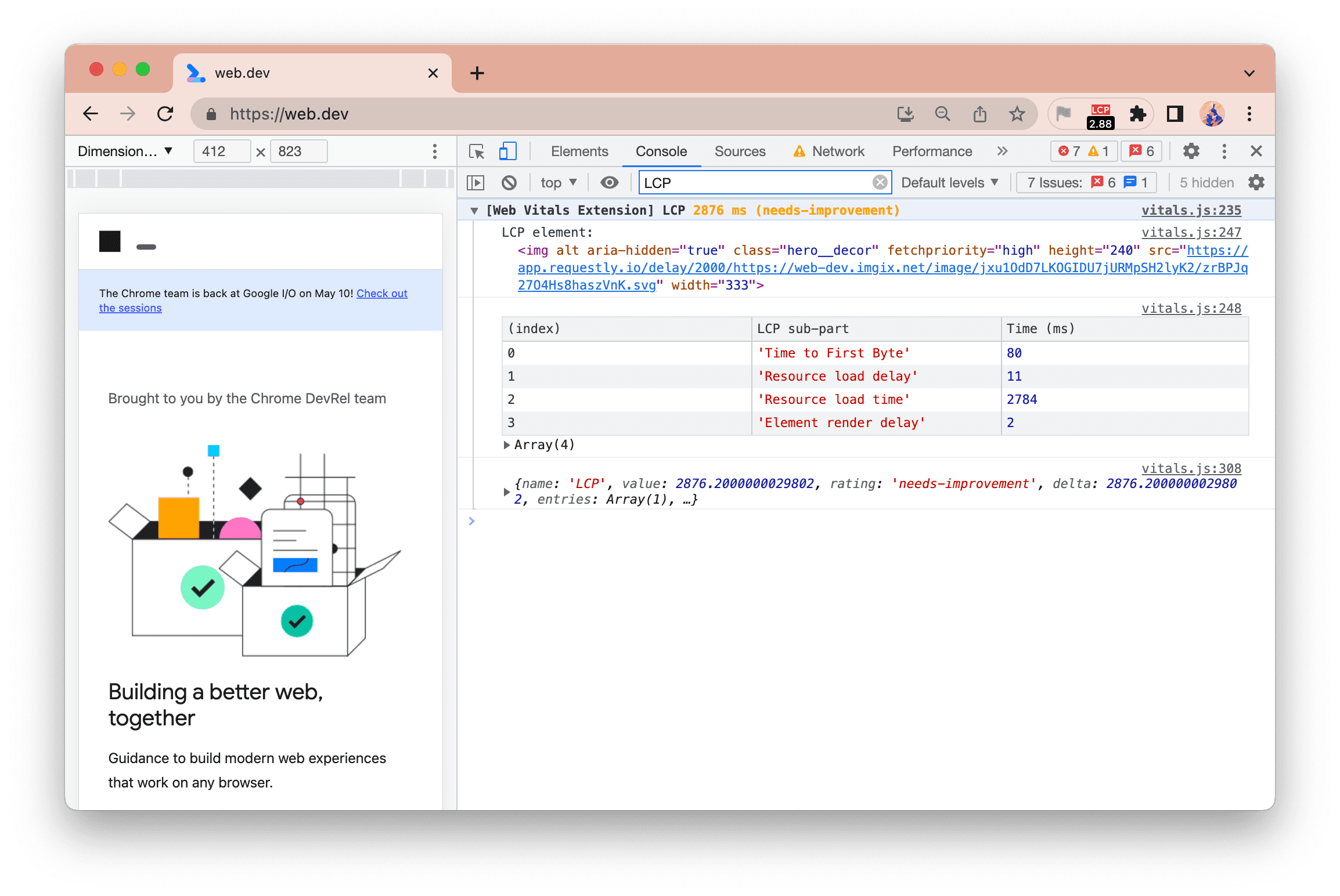
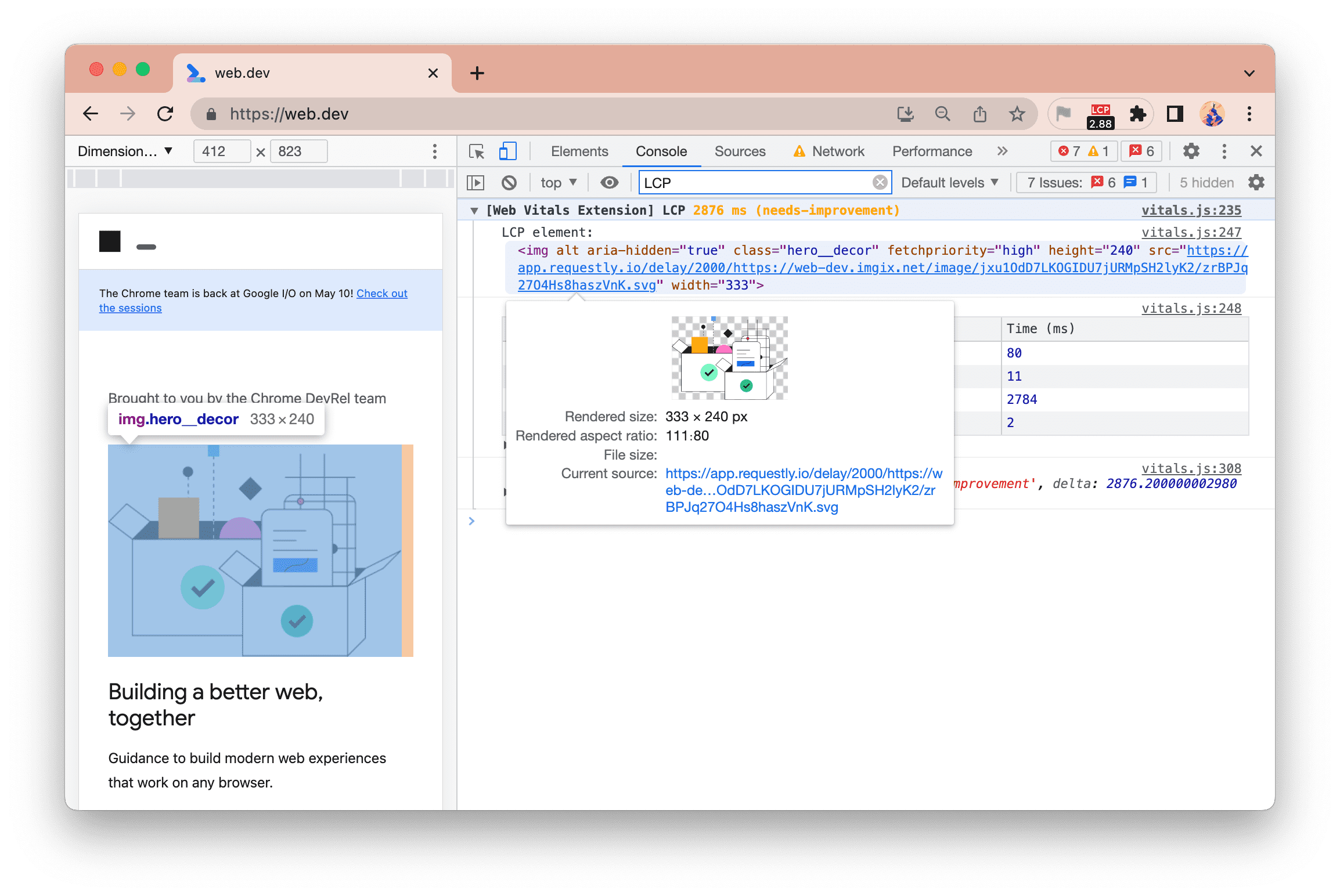
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के लिए, हम एलिमेंट और दोनों चरणों के ब्रेकडाउन को दिखाते हैं. इनके बारे में Optimize एलसीपी की गाइड में बताया गया है:

एलसीपी टाइम (2,876 मिलीसेकंड या करीब 2.9 सेकंड) को ऐंबर में हाइलाइट किया जाता है, क्योंकि यह "सुधार की ज़रूरत है" कैटगरी में मौजूद होता है.
इस उदाहरण में, हम देखते हैं कि Resource load time सबसे लंबा समय है. इसलिए, अपने एलसीपी टाइम को कम करने के लिए, उसे ऑप्टिमाइज़ करें. इसके लिए, उन्हें किसी अलग डोमेन पर होस्ट करने से बचें या छोटी इमेज या बेहतर फ़ॉर्मैट का इस्तेमाल करें. इस मामले में, आउटपुट को दिखाने के लिए इसे आर्टिफ़िशियल तरीके से धीमा किया जाने की वजह से होता है—web.dev एक तेज़ साइट है{6/}
इमेज को हाइलाइट करने के लिए, उस एलिमेंट पर कर्सर भी घुमाया जा सकता है:

एलिमेंट पर राइट क्लिक करने से, उसे एलिमेंट पैनल में दिखाया जा सकता है.
यहां एलसीपी एलिमेंट एक इमेज है. दाईं ओर मौजूद कंसोल में, इस एलिमेंट पर कर्सर घुमाकर बाईं ओर मौजूद साइट पर मौजूद एलिमेंट को भी हाइलाइट किया जा सकता है.
सीएलएस डीबग की जानकारी
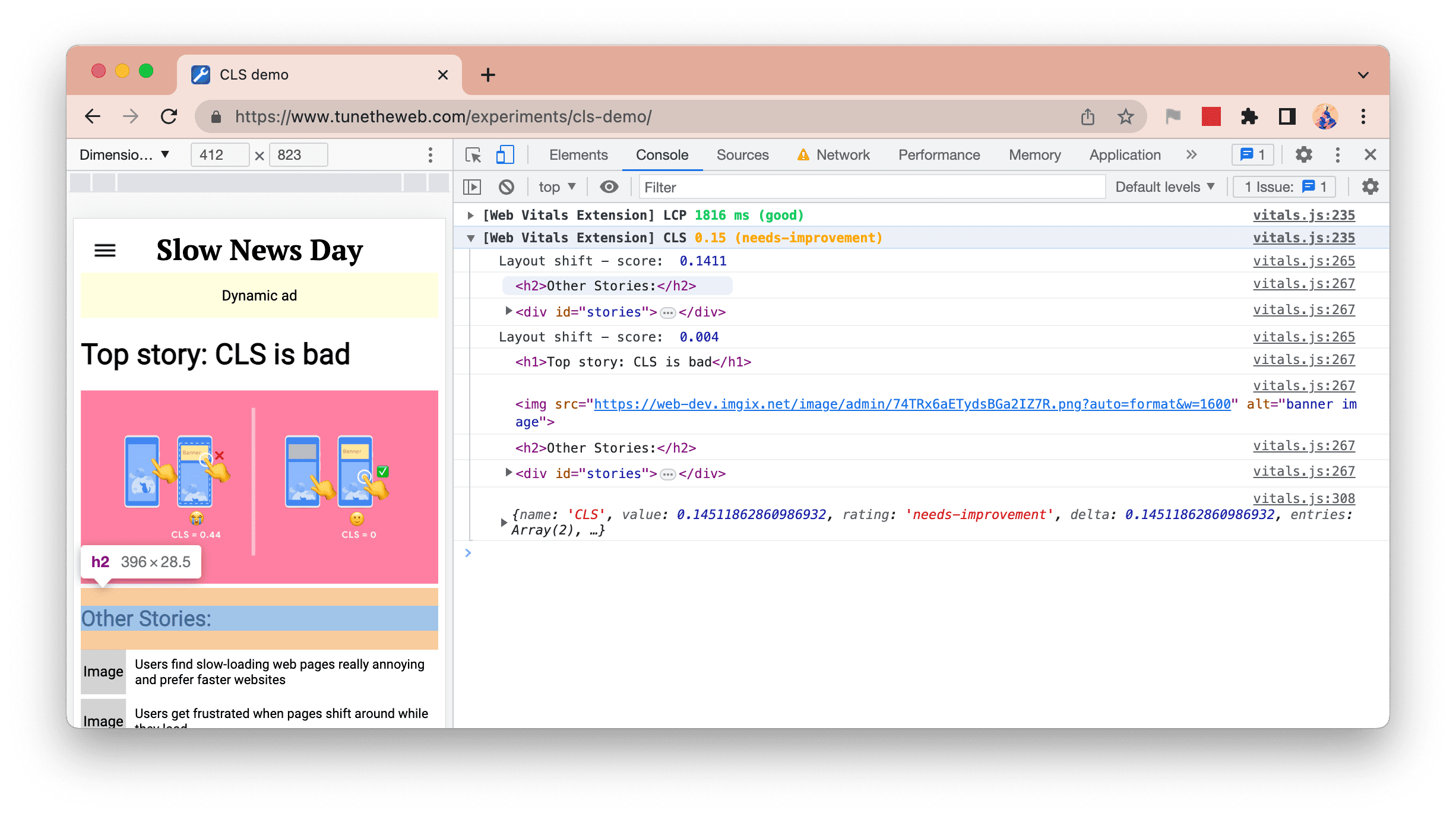
कुल लेआउट शिफ़्ट (सीएलएस) में योगदान देने वाले शिफ़्ट भी अब सूची में शामिल कर दिए गए हैं. काम के एलिमेंट को हाइलाइट करने के लिए, उस पर माउस घुमाकर भी ऐसा किया जा सकता है:

ऊपर दिया गया स्क्रीनशॉट दो शिफ़्ट दिखाता है. पहला, दो एलिमेंट से बना है (जब बैनर इमेज लोड होती है और उसके नीचे का कॉन्टेंट डाउनलोड किया जाता है). वहीं, चार में से दूसरा एलिमेंट (जब डाइनैमिक विज्ञापन लोड होता है और पेज का ज़्यादातर हिस्सा नीचे की ओर शिफ़्ट होता है).
दाईं ओर मौजूद कंसोल में, इस स्क्रीनशॉट में h2 एलिमेंट पर कर्सर घुमाया जा रहा है. साथ ही, आपको बाईं ओर साइट पर मौजूद एलिमेंट को हाइलाइट भी किया जा सकता है.
एफ़आईडी डीबग की जानकारी
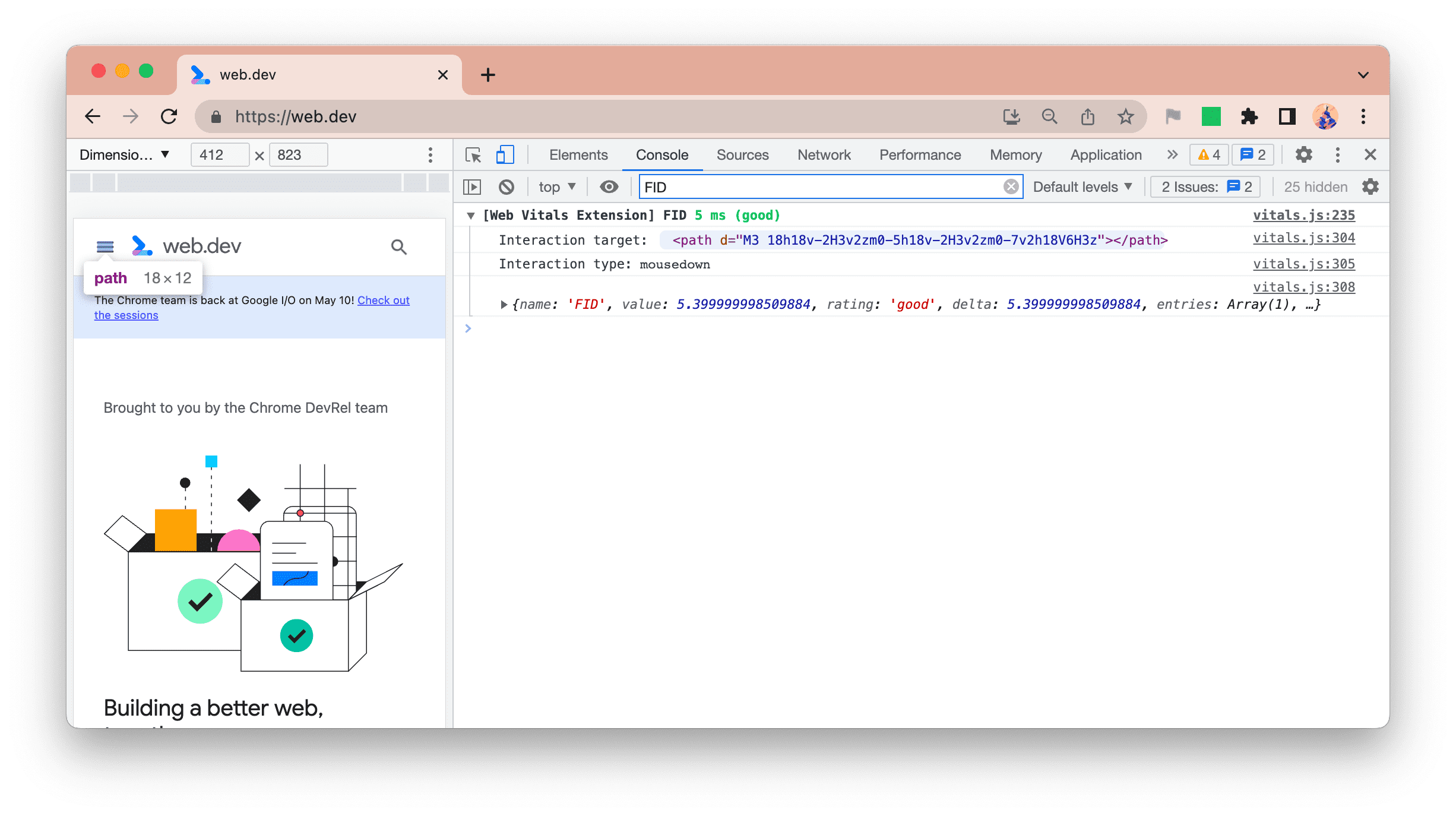
फ़र्स्ट इनपुट डिले (एफ़आईडी) के लिए, हम प्रभावित एलिमेंट (जिस पर कर्सर घुमाकर उसे पेज पर हाइलाइट किया जा सकता है) और इंटरैक्शन टाइप के साथ-साथ पूरा JSON ऑब्जेक्ट दिखाते हैं:

आईएनपी डीबग की जानकारी
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) के लिए, हमने दो नए लॉग जोड़े हैं:
- आईएनपी - सबसे लंबा इंटरैक्शन
- इंटरैक्शन - सभी इंटरैक्शन
आईएनपी मेट्रिक
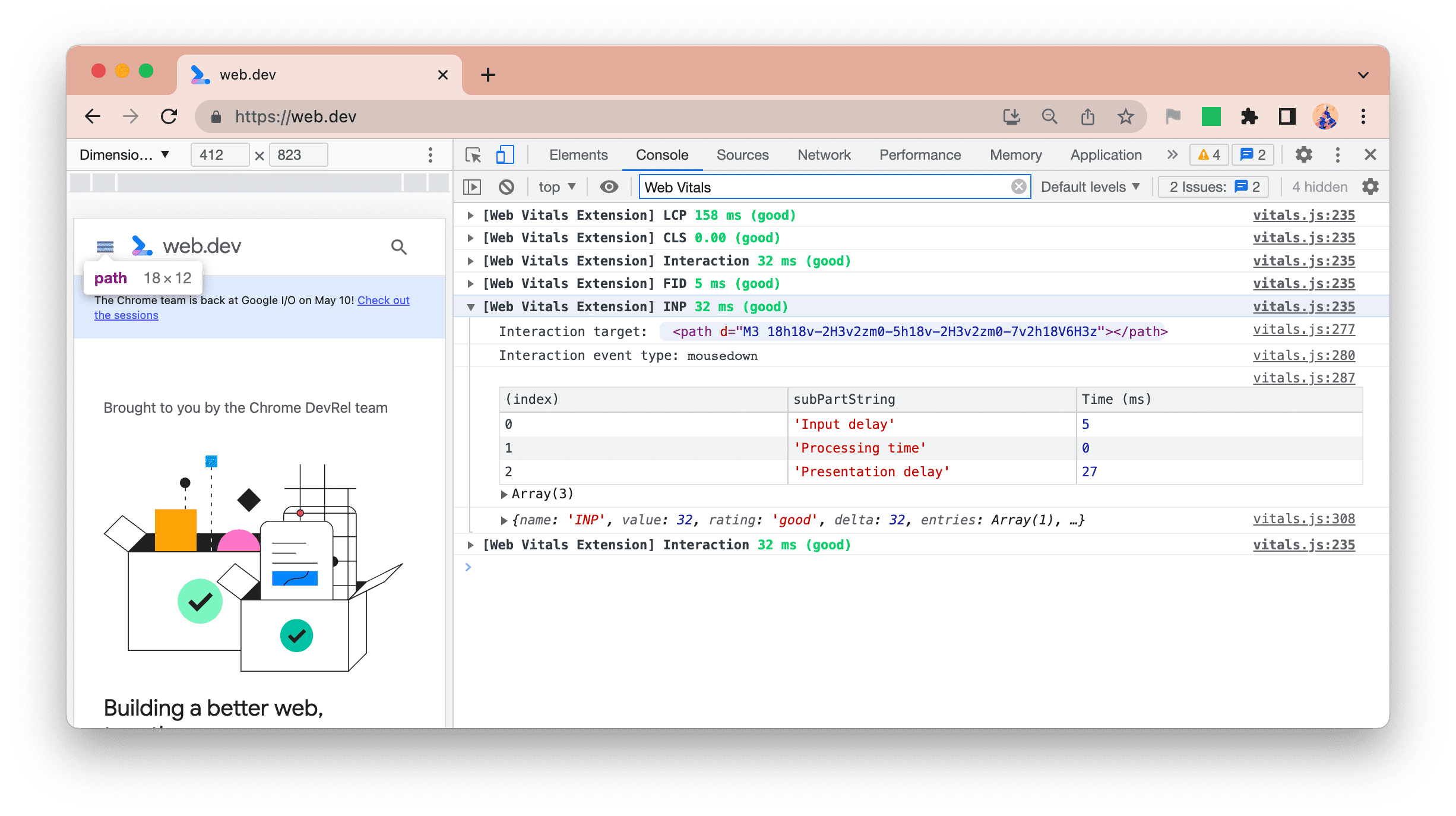
सबसे पहले, हम आईएनपी मेट्रिक में बदलाव होने पर उसे हाइलाइट करते हैं:

एलसीपी की तरह ही, एक्सटेंशन तीन फ़ेज़ दिखाने के लिए आईएनपी समय को बांटता है:
- इनपुट में देरी
- प्रोसेस पूरी होने में लगने वाला समय
- प्रज़ेंटेशन में देरी
इससे आपको यह पहचानने में मदद मिलती है कि क्या अन्य इवेंट (इनपुट में देरी) की वजह से इवेंट धीमा था, क्योंकि आपके कोड (प्रोसेसिंग समय) की वजह से इवेंट हैंडलर खुद धीमा था. अगर पोस्ट-प्रोसेस, रेंडर होने में देरी (प्रज़ेंटेशन में देरी) या फिर इन दो या दो से ज़्यादा की वजह से हुई थी.
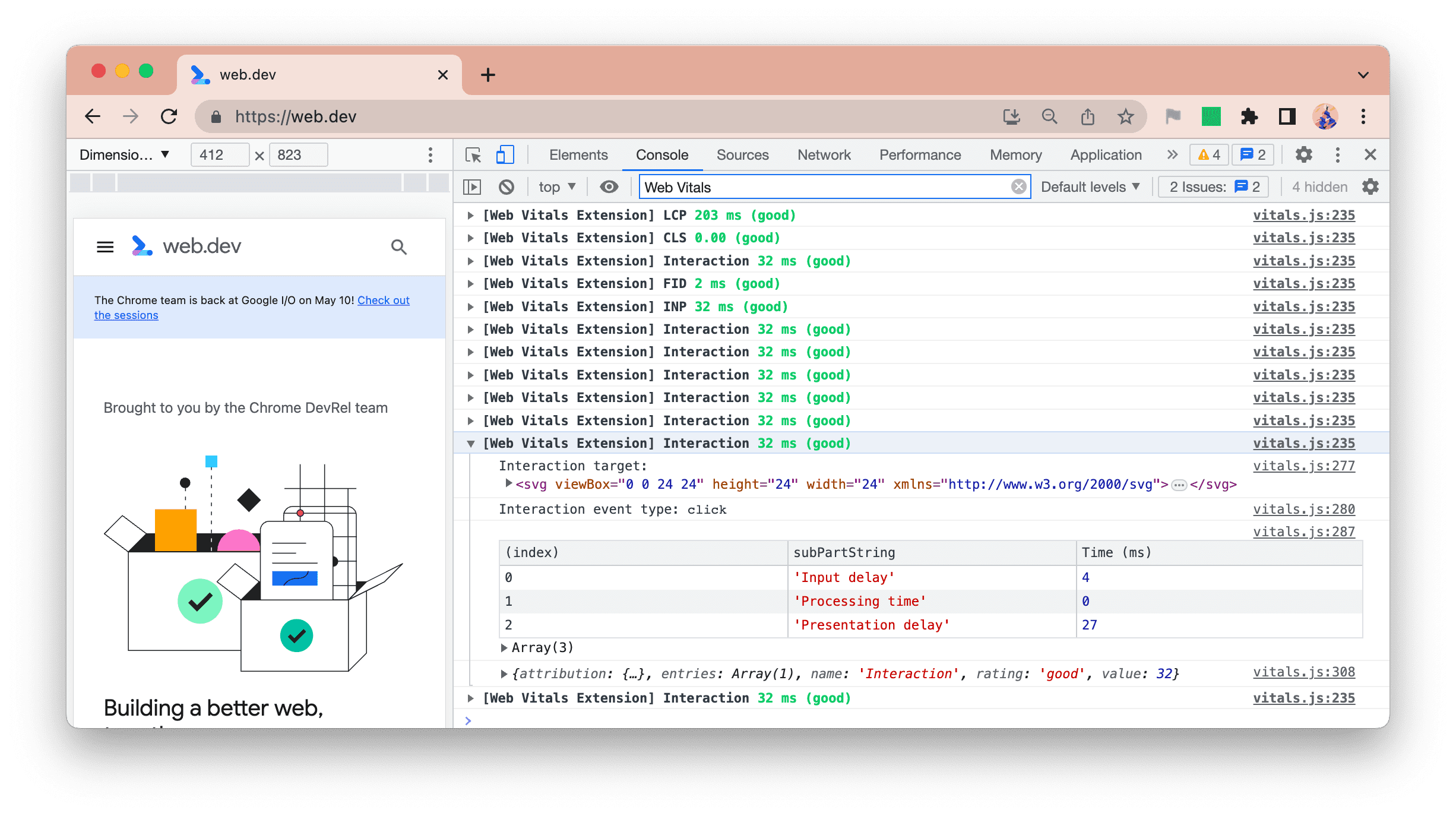
इंटरैक्शन
पिछले इंटरैक्शन की वजह से, आईएनपी धीमा हो सकता है और मुख्य थ्रेड को ब्लॉक कर रहा है. इस वजह से, इनपुट में ज़्यादा समय लग सकता है. इस वजह से, हम सभी इंटरैक्शन को आईएनपी लॉगिंग के ही फ़ॉर्मैट में सूची में शामिल करते हैं:

इससे, आपको किसी वेबसाइट के साथ इंटरैक्ट करके और कंसोल में यह देखा जा सकता है कि किन इंटरैक्शन और कॉम्बिनेशन में किन इंटरैक्शन से आईएनपी की समस्या हो सकती है. इस तरह, वेबसाइट को "लाइव ट्रेस" किया जा सकता है.
इससे आपको सबसे बड़े आईएनपी इंटरैक्शन के बजाय, धीमी रफ़्तार से चलने वाले कई इंटरैक्शन की पहचान करने में भी मदद मिलती है. इससे आपको जवाब देने के मामले में सुधार करते समय, पीछे जाने की भावना से बचा जा सकता है.
कंसोल लॉग को फ़िल्टर करना
अगर आपकी वेबसाइट की परफ़ॉर्मेंस की मेट्रिक, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक से जुड़ी नहीं है या उस समय आपको वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली किसी खास जानकारी में दिलचस्पी है, तो हो सकता है कि आपको इस तरह की अतिरिक्त जानकारी से जुड़ी किसी भी जानकारी में दिलचस्पी हो. हालांकि, यह आपके लिए मददगार साबित हो सकती है.
कुछ या सभी मैसेज को फ़िल्टर करने के लिए, DevTools में कंसोल फ़िल्टर करने के विकल्पों का इस्तेमाल करें:

- एक्सटेंशन के सभी मैसेज हटाने के लिए, विकल्पों में जाकर इसे बंद करें या
-Extensionफ़िल्टर का इस्तेमाल करें. - सिर्फ़ एलसीपी देखने के लिए,
Web Vitals Extension LCPफ़िल्टर का इस्तेमाल किया जा सकता है. - सिर्फ़ आईएनपी और इंटरैक्शन देखने के लिए,
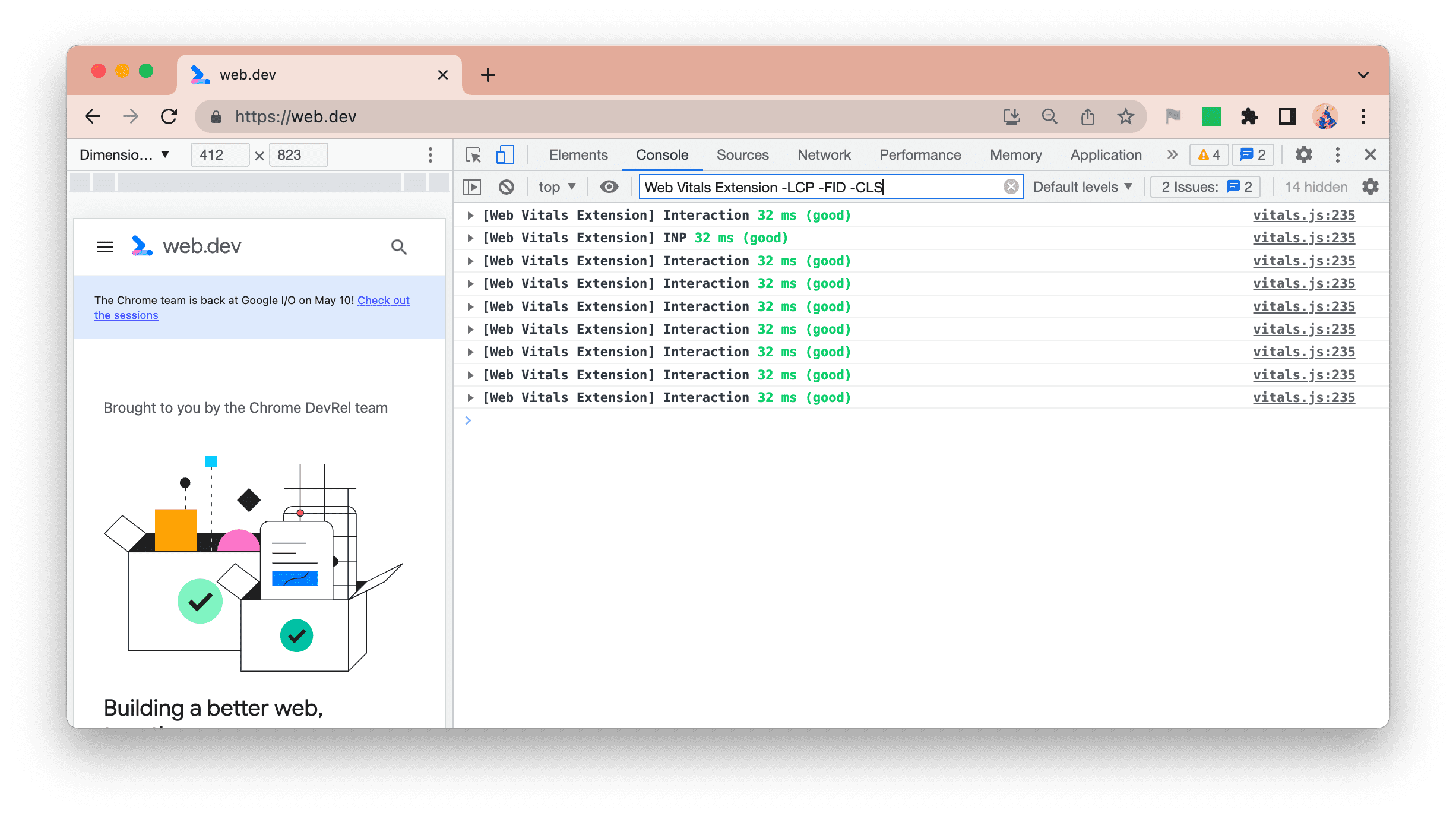
Web Vitals Extension -LCP -CLS -FIDफ़िल्टर का इस्तेमाल किया जा सकता है.
हम इस एक्सटेंशन के लिए विकल्पों की संख्या कम रखने की कोशिश कर रहे हैं. अगर DevTools फ़िल्टर करना काफ़ी नहीं है, तो GitHub की समस्या बढ़ाकर हमें बताएं.
नतीजा
हमें उम्मीद है कि एक्सटेंशन के नए वर्शन में, डीबग करने के नए विकल्प आपके लिए काम के होंगे. इनकी मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़ी समस्याओं को पहचानकर उन्हें आसानी से ठीक किया जा सकता है. साथ ही, आपकी वेबसाइट पर उपयोगकर्ता अनुभव भी बेहतर होगा.
यह याद रखें कि हो सकता है कि डेवलपर कंप्यूटर पर आपके अनुभव से यह पता न चलता हो कि आपके असल उपयोगकर्ता कैसा अनुभव कर रहे हैं. एक्सटेंशन में अपनी साइट का CrUX फ़ील्ड डेटा देखने का तरीका जानने के लिए, हमारी पिछली ब्लॉग पोस्ट देखें. इससे आपको यह समझने में मदद मिलेगी कि उपयोगकर्ताओं के अनुभव से आपको जुड़ाव कैसा है.
हमें इन सुधारों पर किसी भी सुझाव या GitHub से जुड़ी समस्याओं को ट्रैक करने वाले टूल पर किसी अन्य सुझाव के बारे में जानकर खुशी होगी.





